Continuation of Part 2......
Step 10
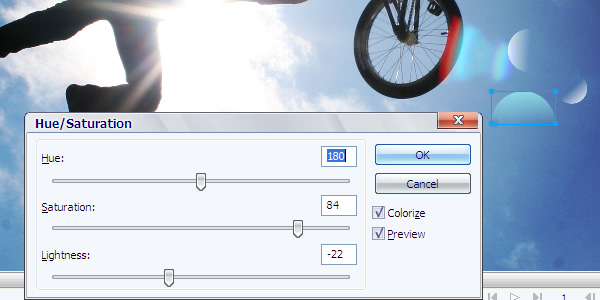
Be creative and apply this effects with different colors, combinations, and forms. The secret is to make the forms and then change colors. Continue to create groups with 3 or more parts, and use the Twist and Fade Effect. You can also modify the color using Hue/Saturation.
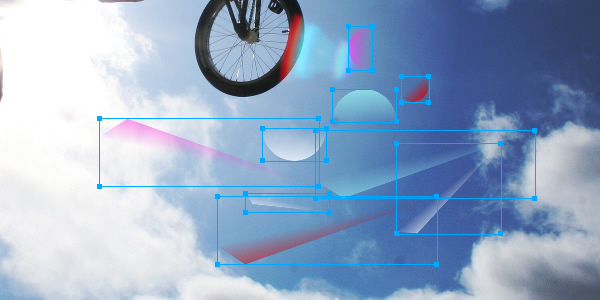
After you created the dynamic parts of this design with the Twist and Fade effect, adjust the inside. Put some groups within others, use your imagination and invent.
Step 11
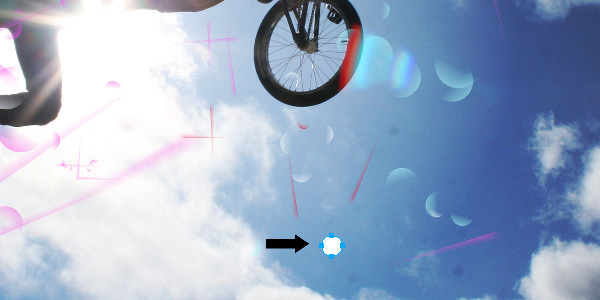
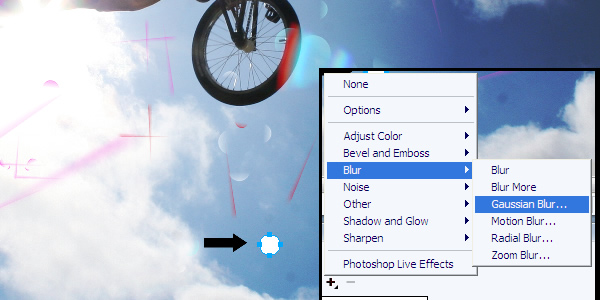
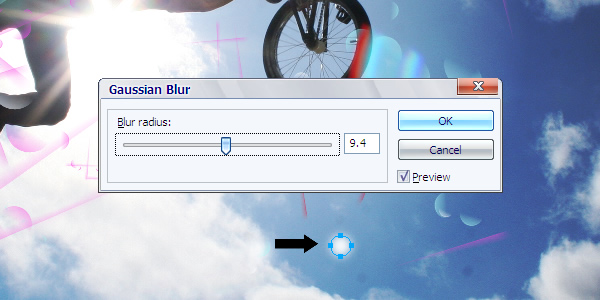
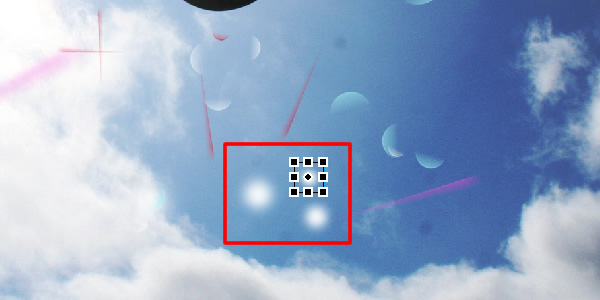
Let's add the details now. Create one white circle, as in the image below. Select the circle, and go to Filters > Blur > Gaussian Blur. Then configure as show in the image below or as you prefer.
Step 12
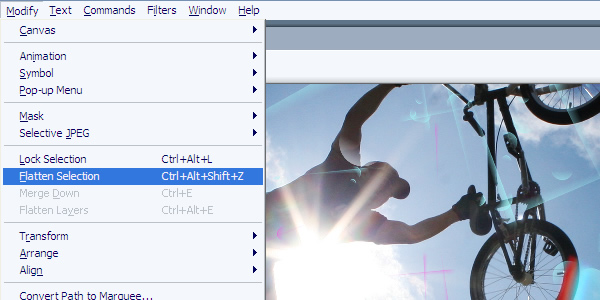
Select the result and go to Modify> Flatten Selection. Duplicate it and make a free transformation with the Scale Tool (Q).
Step 13
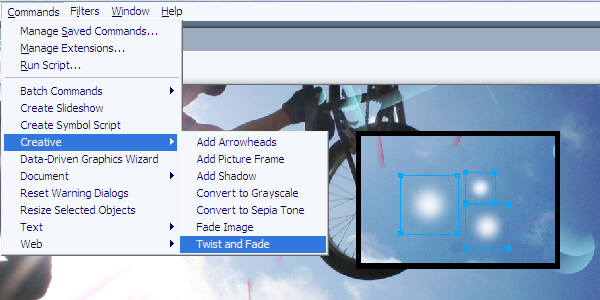
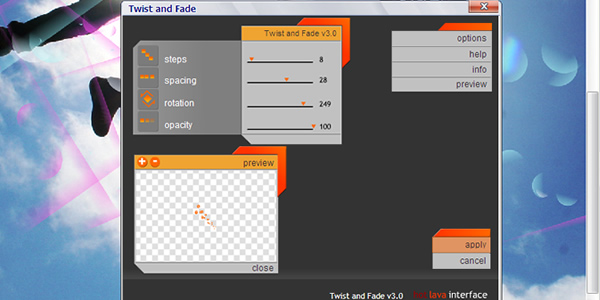
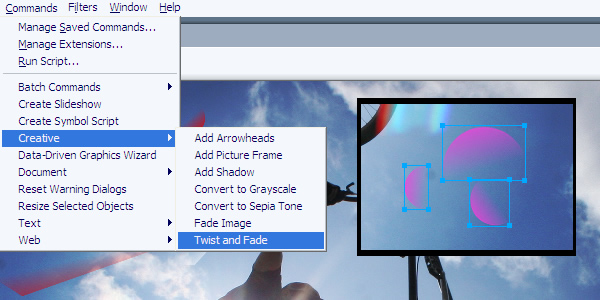
Select all the parts and go to Commands > Creative > Twist and fade
Tip: When you use the Twist and Fade effect get another group with 3 or more elements, and again use the same effect. Make sure to do it again with another small group. This way you'll have many parts. Also, you'll be able to put it in different places with various sizes.
Step 14
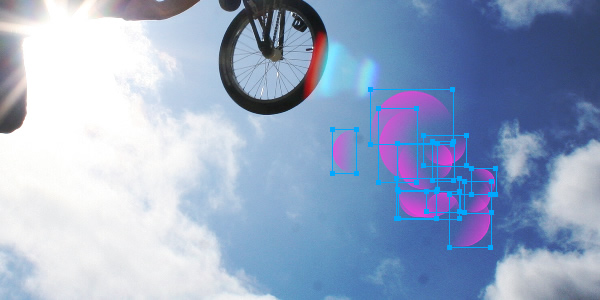
Now it's simple, get all the parts and make combinations over the image. Be creative and combine the shapes and colors dynamically.
Tip: Use your imagination, create another group of 3 vectors, select it, and do the effect Twist and Fade repeatedly until you're satisfied with the result.
Conclusion
Apply more colors and elements, use the opacity if you like. Change the colors with Hue/Saturation. Then apply the Twist and fade effect again.
Tip: This is a simple effect, but the secret is how you apply it. So use your creativity and be happy!
I hope that you all enjoy this a lot. Try this out....




 Live Trace in Illustrator can have complex settings.
The traced object often gets lots of anchor points and the jagged edges even you thought you have did your best to use the Tracing Preset.
Here's a quick tips that I want to share with you.
Live Trace in Illustrator can have complex settings.
The traced object often gets lots of anchor points and the jagged edges even you thought you have did your best to use the Tracing Preset.
Here's a quick tips that I want to share with you.