These monster illustration can work in children book illustration, card, kids accessories and many more:
Tuesday, July 24, 2018
Monster Illustration Vectors that Work
These monster illustration can work in children book illustration, card, kids accessories and many more:
Sunday, November 19, 2017
5 Animal Icons and Illustration
After a while we're here to update you that our illustration sets on Creative Market is growing by numbers and this time is all about animals.
They are designed in several different styles and would be such a great time saver when you need to work on a design project.
Check all of our Creative Market collection to see more vector illustration designed by our team. If you have any questions related to my design items, or further customization with additonal fee after purchase just leave comment below or contact me by email: audeemirza[@]gmail.com :)
Monday, April 18, 2016
Foliage Vectors from the Corner Design Photoshop Brushes
If you're following my blog since the beginning, you would probably know my Corner Design Photoshop Brushes (Part 2) which I share for free. If you like them, you can have the vector format version on Creative Market now.

You can edit the shape and color easily with the AI, and EPS files. While layered Smart Objects of the blank badges are used in the PSD. I also provide blank badge with transparent background in PNG (2500x2500 pixels) for each design.
Take a closer look for each of the Foliage Vectors in my Creative Market shop.
Monday, August 25, 2014
New Vector Set: Vintage Piano Badges

You can edit the shape, color and text easily on AI, and EPS files. While layered Smart Objects of the blank badges are used in the PSD. I also provide blank badge with transparent background in PNG (2500x2500 pixels) for each design. You can only edit the text for the PSD and PNG files in Photoshop.
Take a closer look for each of the Vintage Piano Badges in my Audee on Creative Market shop.
Wednesday, November 23, 2011
Google Plus Icon Vector Freebie Set
Google+ has new 'red' icon recently. Good thing that a design studio lab & blog called: Bold Perspective, has launched the updated version of their Google Plus Icon Vector freebie set for you. .
You can find various sizes of Google+ icons within the set, which are 128px optimized version and the standard 16px, 32px, and 64px in .PNG format and there's .AI vector format for each variation, if you need to modify your own Google+ version.
I modified the new Google+ 'red' in 16px size as seen on Graphic Identity Blog's sidebar in 'Add Me' social list. Feel free to add me on your Google+ circle ;)
Download free Google Plus Icon Vector
Friday, September 16, 2011
25 Free & Premium Shopping Tags
This simple shape element is typically showing the price or just discount amount of a product. You'll find different kind of colors and style of the shopping tags in today's round up post. I hope you'll find them useful ;)
Shopping Tags by Jeremy Mansfield

License: Free
Type of the file: PSD
Read More
Wednesday, September 7, 2011
Create a Shutter Shape in Illustrator
Veerle Pieters, a graphic and web designer living in Belgium, wrote a step by step Illustrator tutorial to create a shutter shape and will show you how easy implementing this new Shape Builder tool.
Visit the Tutorial
Read More
Related Post:
- How to Make Two Perfect Points Alignment in Illustrator
- How to Convert Illustrator shapes to Photoshop shapes
- How to Vectorize a Sketch with Transparent Layer Technique in Illustrator
- How to create Vector Photoshop Brush
- How to Create a Ribbon Using Blend Effect in Illustrator
- How to create Swirly Curls in Illustrator
Sunday, August 28, 2011
How to Make Two Perfect Points Alignment in Illustrator
This useful tutorial will finally reveal the secret to create clean curve using 'Path Average' feature in Illustrator.
Today's Illustrator quick tip was written by Jay Hilgert, a graphic and web designer, font designer, software developer (Brush Pilot™), and the founder of BittBox.
Visit the Tutorial
Related Post:
Sunday, July 11, 2010
How to Vectorize a Sketch with Transparent Layer Technique in Illustrator
There are many kind of techniques to vectorize a sketch. For complex illustration, you can use tracing technique, or live tracing which are quite complicated in process. You'd probably have to spend longer time in inking your illustration before you scan it and continue the digital process. If your sketched design is simple, symmetrical and appears with enormous geometrical shapes, you can just rely on vector shapes tool (Rectangle Tool, Ellipse Tool, etc.) to get it done.
In this this quick tip tutorial, I'll show you how to vectorize shapes based on a sketch with the help of layer opacity in Illustrator. I think it would work for any complex illustration, but today's tutorial is a bit different. This is because vectorizing always take intensive uses of Pen Tool so it's going to be better if you see a short visual demonstration in a video for that. To get better view, I suggest you to see the videos tutorial in full screen mode.
Read More
Since I design logos quite often, this quick technique helps me a lot and I guess everyone can use it without hassle. Start to create new layer after you lock your sketch graphic layer. Then start to add vector shape with Ellipse or Rectangle Tool. Adjust the layer opacity to get transparent effect. Set it in your desired value, I'm convenient to have it in 15% layer opacity. In this way, you can freely drag the anchor's path handle with the reference of your locked layer sketch and have full visual control in this vectorizing process.
After you're done with one vector shape in its correlated layer, lock this layer and repeat the step for another part of the sketch that you wish to vectorize. Pathfinder Tool is handy enough to help you modify more than one vector shapes into single shape or any kinds of shapes that you wish to see.
Below is a quick demo that visually explains how to subtract two vector shapes area using 'Minus Front' pathfinder tool in Illustrator.
I hope you find this Illustrator tutorial useful and kindly share this thank you!
UPDATE:
The result from this quick vectorizing process is a new logo, which I call Apetive.
Related Post:
- Free Folder Menu Tabs
- How to create Vector Photoshop Brush
- 5 Fantasy Floral Photoshop Brushes
- How to Create a Ribbon Using Blend Effect in Illustrator
- How to create Swirly Curls in Illustrator
Wednesday, September 16, 2009
Free Folder Menu Tabs

The set includes 10 different sizes and 10 gradient variations menu tabs. They are sleek, and there's a shading effect layer for each tab.
You will have multi-layered and well arranged menu tab vector shapes based on color choices.
PSD file example (demo) to use the folder-like menu tabs is also available. Therefore you can set a box under the default state of it, along with the shading shape for each tab. I use Arial font for the demo file.
Read More
You can resize or rotate these tabs to fit your design needs. Choose a typical size of tabs or even combine any different tabs to put together on your website with just easiest way to do it
All of Graphic Identity's 'Free Design Box' files are FREE (for personal or commercial use). But please read: Legal Usage to employ Graphic Identity's 'Free Design Box' files before you decide to download the files.
Leave your comment as I always love to hear more feedbacks from you
Graphic Identity - Tabs in Colors.zip (9.3 MB)

Graphic Identity - Tabs Examples.zip (5.17 MB)

Be sure to check this design set also
Fantasy Floral Vectors
Related Post:
Wednesday, October 15, 2008
»» Vector Downloads
I hope that these links will help you all a lot to get some nice vectors for your own. Just try those links and use some nice vectors from it.
Tuesday, September 9, 2008
»» Creating Fading Light Vectors in Fireworks - Part 3
Continuation of Part 2......
Step 10
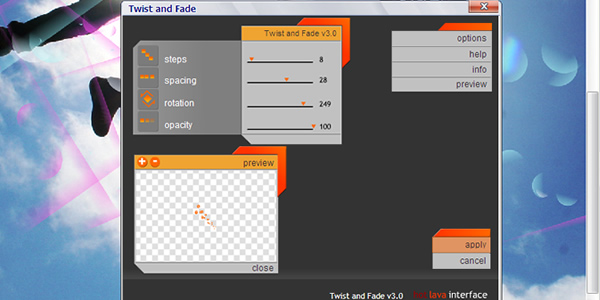
Be creative and apply this effects with different colors, combinations, and forms. The secret is to make the forms and then change colors. Continue to create groups with 3 or more parts, and use the Twist and Fade Effect. You can also modify the color using Hue/Saturation.
After you created the dynamic parts of this design with the Twist and Fade effect, adjust the inside. Put some groups within others, use your imagination and invent.

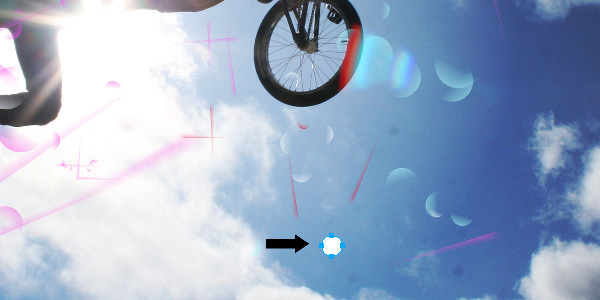
Step 11
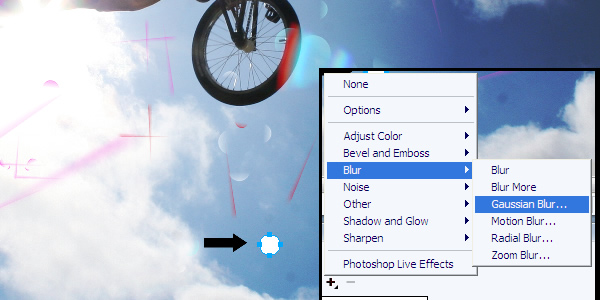
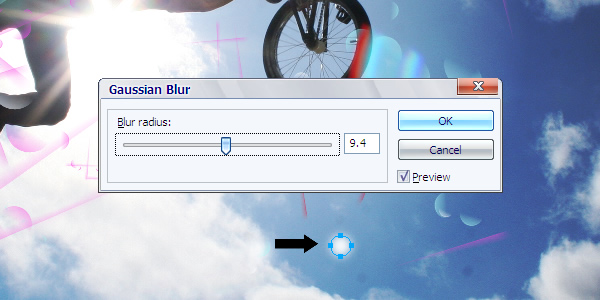
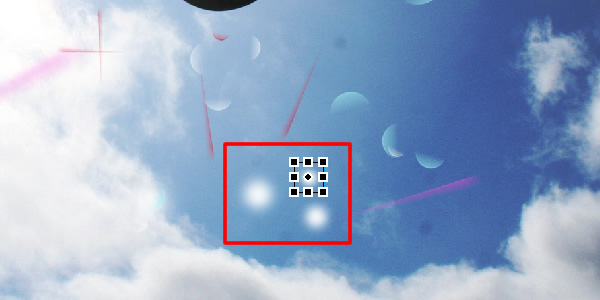
Let's add the details now. Create one white circle, as in the image below. Select the circle, and go to Filters > Blur > Gaussian Blur. Then configure as show in the image below or as you prefer.



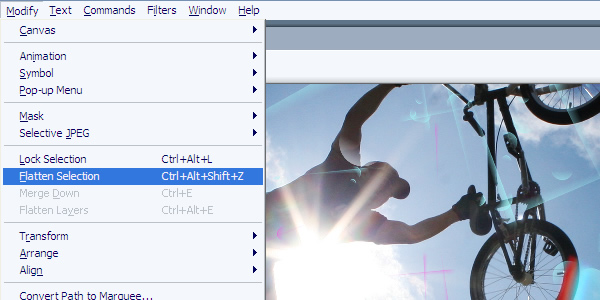
Step 12
Select the result and go to Modify> Flatten Selection. Duplicate it and make a free transformation with the Scale Tool (Q).


Step 13
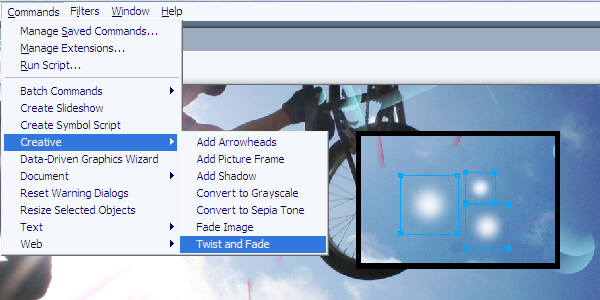
Select all the parts and go to Commands > Creative > Twist and fade
Tip: When you use the Twist and Fade effect get another group with 3 or more elements, and again use the same effect. Make sure to do it again with another small group. This way you'll have many parts. Also, you'll be able to put it in different places with various sizes.



Step 14
Now it's simple, get all the parts and make combinations over the image. Be creative and combine the shapes and colors dynamically.
Tip: Use your imagination, create another group of 3 vectors, select it, and do the effect Twist and Fade repeatedly until you're satisfied with the result.


Conclusion
Apply more colors and elements, use the opacity if you like. Change the colors with Hue/Saturation. Then apply the Twist and fade effect again.
Tip: This is a simple effect, but the secret is how you apply it. So use your creativity and be happy!


I hope that you all enjoy this a lot. Try this out....
Featured Post
Monster Illustration Vectors that Work
Not all monsters are scary and we can apply them in a design composition or illustration. You may want to search bunch of new created monst...






Mini Price Tag by Jonno Riekwel
License: Free
Type of the file: PSD
Cool Grunge Tags by freevector.com
License: Free
Type of the file: AI, EPS
Discount Tags by clown
License: Free
Type of the file: AI, EPS
A Price Label by DuckFiles.com
License: Free
Type of the file: PSD
Price Tags Set by DuckFiles.com
License: Free
Type of the file: PSD
Three Shopping Tags by DuckFiles.com
License: Free
Type of the file: PSD
3D Luggage Tag by MacDaddy Design
License: Free
Type of the file: AI
Floral Frame Tags by zeeshanahmad10
License: Free
Type of the file: AI
Funky Fashion Tags by DaPino
License: Free
Type of the file: EPS
Silver & Gold Bijoux Tags by DaPino
License: Free
Type of the file: EPS
Sale Tag PSD Pack by Rafi
License: Free
Type of the file: PSD, PNG
Beautiful Vector Red Price Tag by Rkvectors
License: Free
Type of the file: AI, CDR
Green Leaf Labels Vector by DragonArt
License: Free
Type of the file: EPS, SVG
Sale Tags by fordesigner.com
License: Free
Type of the file: EPS
Soft Price Tags x2 by Benjamin Nathan
License: Free
Type of the file: PSD
Fancy Price Tag by Liam McCabe
License: Free
Type of the file: PSD
Buy Now Button with a Tag by Afraz Shahid
License: Free
Type of the file: PSD
Special Offer Tag by Tanveer Ahmed
License: Free
Type of the file: PSD, PNG
Tag Buttons by Tanveer Ahmed
License: Free
Type of the file: PSD
Tags On A Rope Vector by dragonartz.net
License: Free
Type of the file: EPS, SVG, PNG
Bright Tags by MonikaM
License: Free
Type of the file: PSD
3 Price Tags by artnook
License: Premium
Type of the file: PSD, EPS, AI
Metal Hang Tags by antishock
License: Premium
Type of the file: EPS
Price Tags in 8 Shapes & 6 Color Styles by khatrijiya
License: Premium
Type of the file: PSD
Related Post: