|
Blender (jusqu'à 2.49)
|
Animation
3D:
gérer
l'accélération sur un chemin.
|
|
Notion
de chemin
Dans le système
d'animation de blender, au lieu d'utiliser des clefs d'animation,
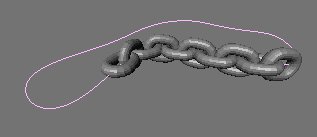
on peut faire circuler les objets sur un chemin prédéfini
: le Path , "chemin" en anglais . Il est parcouru en un certain
nombre d'image, 100 par défaut, avec une vitesse qui dépend
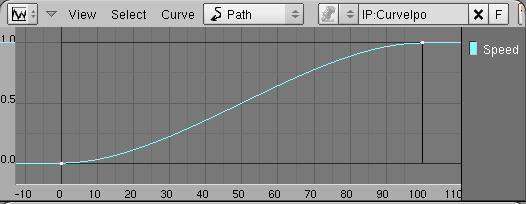
de la pente de la courbe Speed
dans la fene^tre de contrôle des courbes IPO.
Ajouter
un path
On suppose pour ce
tutorial que l'on sait comme créer un objet
(au minimum une simple sphère) et une courbe de type path ou
bezier
pou nurbs (à ne pas confondre avec les courbes génératrices
de surfaces), la méthode reste la même:
menu>> add>>
curves>>
path.
 Placer un objet sur
une trajectoire définie par un chemin n'est pas particulièrement
difficile: il suffit de selectionner dans l'ordre l'objet puis la courbe
et établir une parenté entre ces deux éléments
avec la combinaison de touches Ctrl-P.
Placer un objet sur
une trajectoire définie par un chemin n'est pas particulièrement
difficile: il suffit de selectionner dans l'ordre l'objet puis la courbe
et établir une parenté entre ces deux éléments
avec la combinaison de touches Ctrl-P.
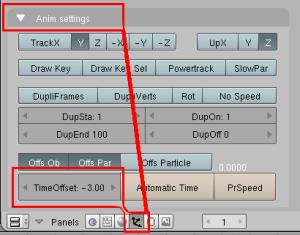
Modifier
l'accélération d'un path
De sélectionner
de nouveau la courbe, d'appuyer sur la touche F7 pour passer dans
le panneau de contrôle de l'animation et de cocher le bouton Curvepath.
Ancienne interface

Nouvelle
interface

|
En lançant
le contrôle d'animation avec Alt-a, on constate le déplacement
de l'objet.
Mais la vitesse de
cet objet est constante.
On peut éditer
le chemin et ajouter autant de points supplémentaires que l'on veut
: rien ne changera la vitesse de déplacement.
La question se pose:
comment
faire varier la vitesse d'un objet le long d'une courbe Path ?
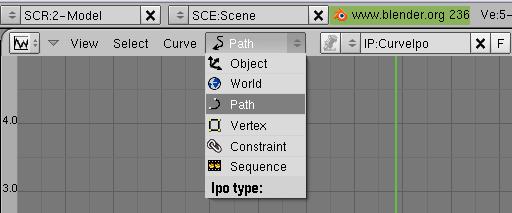
Dans blender, ne
l'oublions pas, tout est simple... En passant dans la fenêtre d'animation
avec la combinaison de touche Shift-F6,
il suffit
de cliquer sur le bouton d'animation :
Ancienne interface

Nouvelle
interface

|
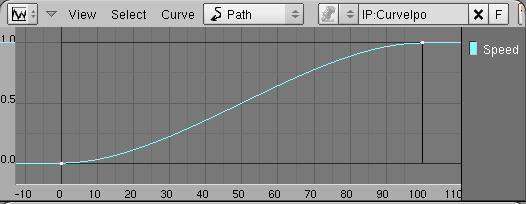
,et on constate l'apparition
d'une courbe Speed.
Ancienne interface

Nouvelle
interface

|
L'abscisse, coordonnée
horizontale, correspond aux images de l 'animation.
L'ordonnée,
coordonnée verticale le déplacement sur le chemin
compté de 0 à 1.
0 correspond au
départ 1 à l'arrivée.
La combinaison des
deux donne la vitesse et permet de définir des accélérations
et même des retours en arrière.
Comment
faire débuter l'animation ailleurs que sur l'image 1 ?

On déplace le point de contrôle
de la courbe Speed sur l'axe horizontal
jusqu'à la frame désirée . On peut aussi utiliser
le panneau de contrôle des Transform
Properties en entrant directement les données dans le champ
Xmin
.
Fichier
exemple
Comment
faire se terminer l'animation ailleurs que sur l'image 100 ?
Comme pour l'opération précédente,
on déplace le point de contrôle de la courbe le plus à
droite sur l'axe horizontal jusqu'à la frame désirée
. On peut aussi utiliser le panneau de contrôle des Transform
Properties en entrant directement les données dans le champ
Xmax
.
Fichier
exemple
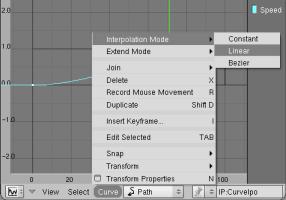
Bezier
vers Linear : obtenir une vitesse constante
Par défaut, les courbes speed
sont
ajoutées en utilisant un mode de calcul à base de courbe
de Bézier . Ce mode pose un problème puisqu'il donne un effet
d'accélération en début de course e de ralentissement
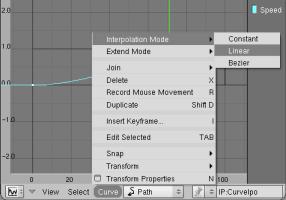
en fin de course . Si on souhaite une vitesse constante, il faut
changer le mode de la courbe en utilisant le menu Curve/Interpolation
Mode et choisir le l'option Linear . On peut utiliser un raccourci
la touche T .

I
Curve
vers path : transformer une autre courbe en Path
Dans le cas des autres types
de courbe, nurbs et bézier, qui seraient utilisées
en tant que Path, il est nécessaire d'ajouter de force
et à la main la courbe Speed:
1/ Sélection de la
courbe bezier ou nurbs,
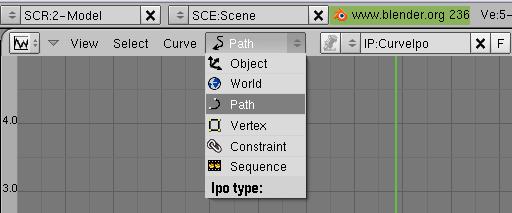
2/ Fenêtre de gestion des
IPOs,
Shift-F6,
3/ Bouton Display Curve Ipos
(celui avec la flèche en S),
4/ clique Ctrl-bouton gauche
de la souris.
Attention à
ne pas confondre les effets de la courbe Speed du Path et les effets
de la courbe Time de l'objet enfant car ils
ne sont pas étalonnés de la même manière. En
effet, la courbe time porte sur la durée totale de l'animation
en Frame. |
Comment
allonger la durée d'une animation courant le long d'une courbe Path
?
La solution la plus
courte consiste à déplacer le dernier point de contrôle
de la courbe Speed sur son axe horizontal .
Le
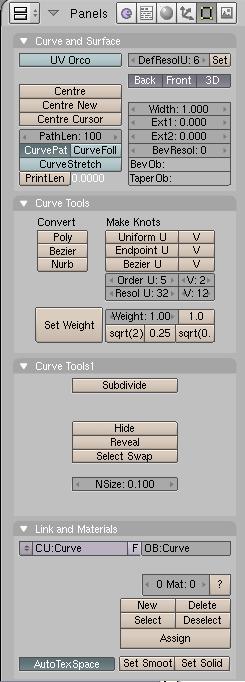
bouton PathLen
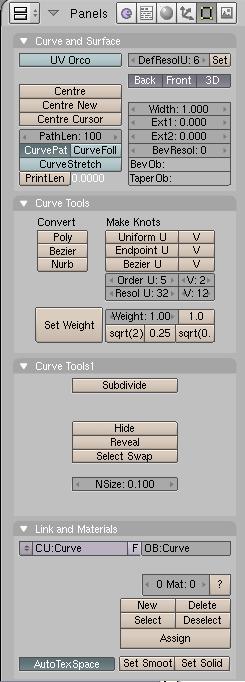
Ce bouton, situé
dans le bloc Curve and Surface (voir l'interface
graphique d'édition des courbes) est d'un usage particulier
puisqu''il permet d'allonger la durée en frame de la course
sur le path mais il ne devient vraiment actif que s'il n'existe
pas de
courbe Speed
| Evaluation
de la Vitesse du PathLen
Si le bouton PathLen
prend la main, la progression sur la courbe path est exactement
identique à une progression Linear
Exemple :

Le fichier ci-joint, comp_pathlen2linear.blend
,
contient 3 courbes identiques :
une en bézier liée
au rectangle rouge
une en pathlen lié au triangle
jaune
une en linear liée au triangle
bleu
Les décalages entre jaune et rouge
au départ et à l'arrivée sont très nets mais
le jaune et bleu restent parfaitement synchrones. |
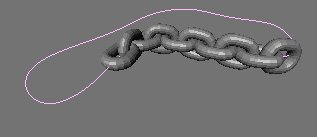
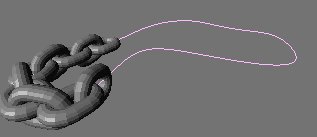
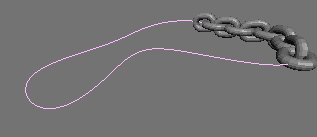
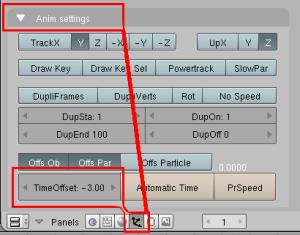
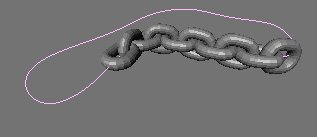
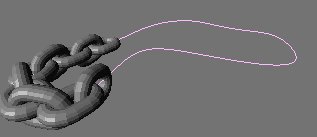
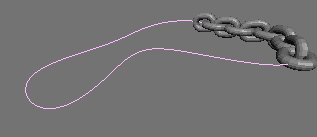
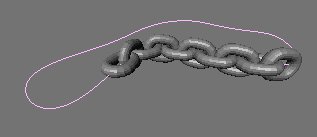
Nouveauté
: PathDist Offs
à
partir de la version 2.37 de blender, plusieurs objets peuvent suivrent
le même path en ayant un décalage qui correspond
à un nombre frame .


Fichier exemple :
chaine_pathdist.blend

|