Здравствуйте! Вчера мы добавили текст в шапку блога и отредактировали его. Знаю, многим этого мало. Графику подавай. Будет и графика!
Перейдём на страничку, на которой изображена структура шаблона и кликнем на ссылку дизайнера шаблонов:

Открыт дизайнер шаблонов. Жмакаем слева "Регулировка ширины"

и видим инструмент, предназначенный для установки ширины шаблона блога:

Вы спросите: "А нафиг? Мы же картинку собирались вставлять". Спокуха. Сейчас всё объясню, не отлучаемся от процесса. Запомнили ширину, которую установили? Вам как больше нравится, пошире или поуже? Как нравится, так и ставьте. На моей картинке установлена ширина 1100 пикселей. Люблю пошире.
Теперь (внимание) от той ширины, которую установили, отнимаем 20 пикселей. Это будет ширина картинки, которую мы должны изготовить, чтобы позднее вставить в блог. В моём случае картинка должна быть шириной 1080 пикселей. Все эти финты ушами нужны для того, чтобы шапочка сидела симметрично, аккуратно, не выходила за границы рабочей части блога.
Уходим за изготовлением картинки. Кто-то рисует в фотошопе, кто-то в кореле, а кто-то в пеинте. Тут, простите, я вам не помощник. Полагаю, с художеством у большинства и вас лучше, чем у меня.
Ах, про высоту картинки забыли. Не страшно. Высоту можете выбирать произвольную, шапка Blogger'а автоматом растянется по вертикали.
Вот он, момент истины, каждый из нас вернулся с красивой картинкой,
высота которой произвольна, а ширина на 20px меньше ширины шаблона, которую мы установили. Я тоже вернулся, правда, у меня картинка не получилась такой же красивой, как у вас, но она нужна лишь для примера (1080px на 500px):

Переходим на страничку со структурой шаблона и жмакаем "Изменить" в поле заголовка:

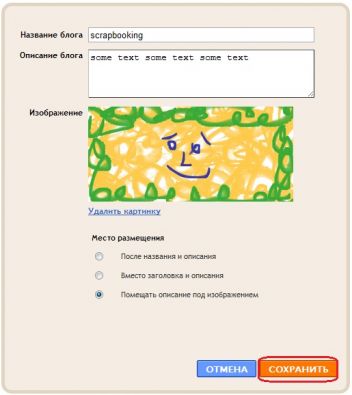
Попадаем на знакомое нам (по вчерашнему материалу) окошко, нажимаем "Выберите файл", выбираем картинку, которую только что создали и нажимаем "Сохранить":


Ровно села картинка? Ровно! Это почти всё.
Хотел бы добавить пару слов о комбинациях картинки, названия и описания блога в шапке. Смотрите, в том самом окошечке, в котором мы загружали картинку, существует три варианта её размещения:
- "После названия и описания"
- "Вместо заголовка и описания"
- "Помещать описание под изображением"

Вариант "После названия и описания" установлен по умолчанию, и именно этот вариант мы наблюдали, когда загрузили картинку и посмотрели блог. Данный вариант подразумевает расположение названия и описания блога поверх нашей графической шапочки:

Второй вариант - "Вместо заголовка и описания" - "убьёт" название с описанием и оставит только картинку (при этом картинка станет "кликабельной", ссылка под ней будет вести на главную страницу вашего блога):

Третий вариант - "Помещать описание под изображением" - оставит описание, но перенесёт его под шапку:

Скажу вам, что более предпочтительным является вариант №1 - "После названия и описания". Первое преимущество - индексация текстового содержимого (названия и описания блога) поисковиками. При прочих равных показателях ваш блог найдут быстрее, чем чей-то другой, если название и описание будут текстовыми. Второй момент - посетителям блога надо мгновенно давать понять, как блог называется и о чём он (можно сказать, это одно из правил хорошего тона), в этом также вам помогут название и описание блога (хотя, конечно, можно нарисовать картинку, которая будет давать исчерпывающий ответ относительно тематики блога, решайте сами).
Надо сказать, что тему вставки картинок в шапку блога я не изучал настолько углублённо, чтобы утверждать, что описанные хитрости будут работать с любым типом шаблонов, предлагаемых Blogger'ом. Если вы выполнили инструкцию "от и до", но что-то не срослось, пишите, разберёмся с вашим конкретным случаем.
Салют!
|
|
|











Комментарии
Я себе никак не могла "шапку одеть", благодаря вам сегодня мой блог немного ожил!))) Спасибо большое!
Здравствуйте. Да, конечно, можете вставить и фото, это, фактически, то же самое, что и вставка рисунка. Главное - чтобы по формату подходил
RSS лента комментариев этой записи