इंटरनेट पर मोबाइल फ़ोन उपयोगकर्ताओं की संख्या बढ़ने के साथ-साथ, और भी ज़रूरी हो गया है कि वेब डिज़ाइनर अपने कॉन्टेंट को बेहतरीन तरीके से पेश करें काम करती हैं. रिस्पॉन्सिव वेब डिज़ाइन, जिसे मूल रूप से A List Aपार्ट में, ईथन मार्कोट, डिज़ाइन की रणनीति है, जो उपयोगकर्ताओं की बदलती ज़रूरतों उनकी ज़रूरतें और उनके डिवाइस में इस्तेमाल किए जा रहे डिवाइस के हिसाब से साइट के लेआउट को बदल सकते हैं. इसके लिए उदाहरण के लिए, कोई रिस्पॉन्सिव साइट फ़ोन पर एक कॉलम वाले व्यू में कॉन्टेंट दिखा सकती है, एक टेबलेट पर दो कॉलम और डेस्कटॉप कंप्यूटर पर तीन या चार कॉलम होते हैं.
इंटरनेट का इस्तेमाल करने वाले डिवाइसों की स्क्रीन साइज़ कई तरह की हो सकती है, इसलिए यह के लिए बहुत ज़रूरी है. मॉर्डन रिस्पॉन्सिव डिज़ाइन, टचस्क्रीन जैसे इंटरैक्शन के मोड पर भी लागू होता है. इसका मकसद सभी के लिए अनुभव को बेहतर बनाना है.
व्यूपोर्ट सेट करें
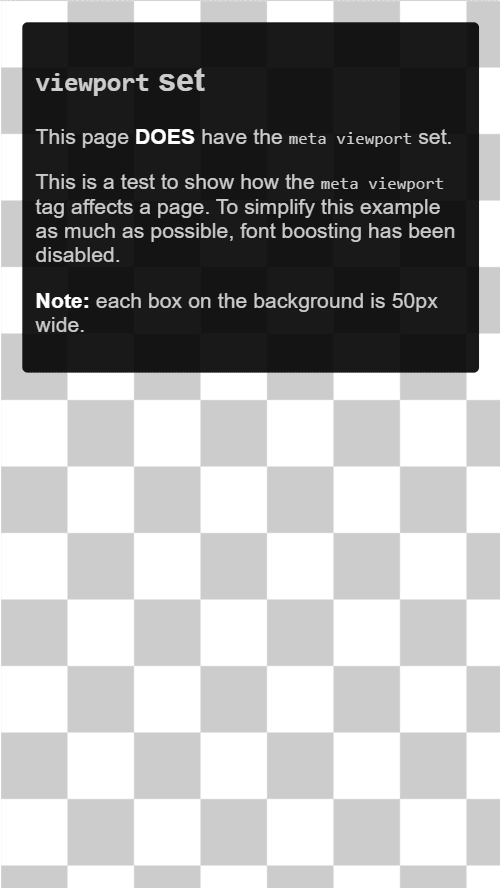
कई डिवाइस के लिए ऑप्टिमाइज़ किए गए पेजों में मेटा व्यूपोर्ट टैग को दस्तावेज़ के ऊपरी हिस्से में होना चाहिए. यह टैग ब्राउज़र को बताता है कि पेज की डाइमेंशन और स्केलिंग.
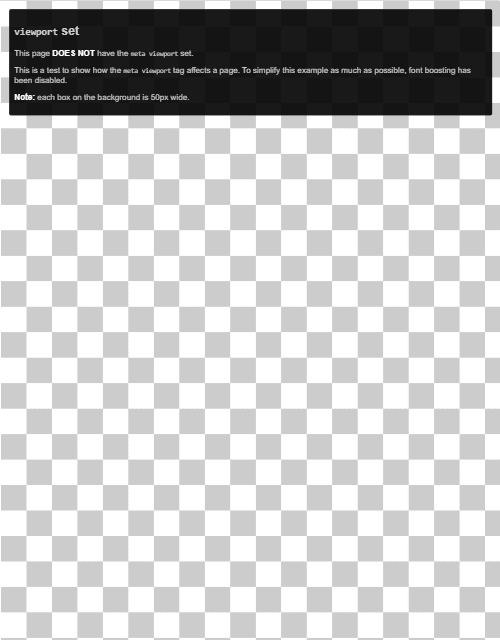
सबसे अच्छा अनुभव देने के लिए, मोबाइल ब्राउज़र पेज को
डेस्कटॉप स्क्रीन की चौड़ाई (आम तौर पर, करीब 980px होती है. हालांकि, अलग-अलग डिवाइसों के हिसाब से, स्क्रीन की चौड़ाई अलग-अलग होती है),
और फिर फ़ॉन्ट का साइज़ बढ़ाकर और कॉन्टेंट को बेहतर बनाने की कोशिश करें
स्केलिंग की मदद से, कॉन्टेंट को स्क्रीन में फ़िट किया जा सकता है. इससे फ़ॉन्ट अलग-अलग दिख सकते हैं और
उपयोगकर्ताओं को कॉन्टेंट देखने और उससे इंटरैक्ट करने के लिए ज़ूम इन करना ज़रूरी हो.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
मेटा व्यूपोर्ट मान width=device-width का उपयोग करने से पेज को
डिवाइस-इंडिपेंडेंट पिक्सल (डीआईपी) में स्क्रीन की चौड़ाई, एक स्टैंडर्ड विज़ुअल पिक्सल यूनिट
(जिसमें हाई डेंसिटी वाली स्क्रीन पर कई पिक्सल बने हो सकते हैं). यह
पेज के कॉन्टेंट को अलग-अलग स्क्रीन साइज़ के हिसाब से रीफ़्लो करने में मदद करता है.


कुछ ब्राउज़र ब्राउज़र पर
लैंडस्केप मोड में घुमाते समय पेज की चौड़ाई स्थिर होनी चाहिए, और उसे भरने के लिए ज़ूम करें
रीफ़्लो करने के बजाय एक ही स्क्रीन पर दिखता है. initial-scale=1 मान जोड़ने से ब्राउज़र को पता चलता है
इसका इस्तेमाल सीएसएस पिक्सल और डिवाइस-इंडिपेंडेंट पिक्सल के बीच 1:1 का संबंध सेट करने के लिए किया जाता है
डिवाइस ओरिएंटेशन पर ध्यान दिए बिना, पेज को पूरे पेज
लैंडस्केप की चौड़ाई.
width या initial-scale वाला <meta name="viewport"> टैग नहीं है
लाइटहाउस ऑडिट की मदद से, यह पक्का करने की प्रोसेस को ऑटोमेट किया जा सकता है कि आपका एचटीएमएल
दस्तावेज़ में व्यूपोर्ट मेटा टैग सही तरीके से इस्तेमाल किया जाता है.
कॉन्टेंट का साइज़ व्यूपोर्ट के मुताबिक बनाएं
डेस्कटॉप और मोबाइल डिवाइस, दोनों पर उपयोगकर्ता वेबसाइट स्क्रोल करते हैं वर्टिकल तौर पर, लेकिन हॉरिज़ॉन्टल तौर पर नहीं. उपयोगकर्ता को हॉरिज़ॉन्टल तौर पर या पूरा पेज देखने के लिए ज़ूम आउट करने पर, उपयोगकर्ता अनुभव खराब होता है.
मेटा व्यूपोर्ट टैग के साथ कोई मोबाइल साइट बनाते समय, गलती से ऐसा पेज कॉन्टेंट बना दिया जाता है जो बताए गए तरीके से फ़िट नहीं होता व्यूपोर्ट. उदाहरण के लिए, व्यूपोर्ट से ज़्यादा चौड़ी इमेज दिखाने पर इसकी वजह हो सकती है हॉरिज़ॉन्टल स्क्रोलिंग. इससे बचने के लिए, अपने कॉन्टेंट को व्यूपोर्ट.
व्यूपोर्ट के हिसाब से कॉन्टेंट का साइज़ सही नहीं है लाइटहाउस ऑडिट की मदद से, ओवरफ़्लो का पता लगाने की प्रोसेस को ऑटोमेट किया जा सकता है कॉन्टेंट.
इमेज
तय डाइमेंशन वाली इमेज की वजह से पेज स्क्रोल होता है. हालांकि, ऐसा तब होता है, जब वह पेज का साइज़
व्यूपोर्ट. हम सभी इमेज के लिए 100% की max-width देने का सुझाव देते हैं, जो छोटी होती हैं
उपलब्ध जगह में फ़िट होने के लिए इमेज. हालांकि, इससे उन्हें अलग-अलग जगह पर जाने से रोका जा सकता है
उनका शुरुआती साइज़ तय होता है.
ज़्यादातर मामलों में, अपनी स्टाइल शीट में यह जानकारी जोड़कर ऐसा किया जा सकता है:
img {
max-width: 100%;
display: block;
}
img एलिमेंट में इमेज के डाइमेंशन जोड़ें
हमारा सुझाव है कि max-width: 100% को सेट करने के बाद भी, आप width और
आपके <img> टैग के लिए height एट्रिब्यूट जोड़े गए हैं, ताकि ब्राउज़र इसके लिए जगह रिज़र्व कर सके
इमेज को उनके लोड होने से पहले. इससे, लेआउट शिफ़्ट रोकने में मदद मिलती है.
लेआउट
दरअसल, अलग-अलग डिवाइसों के हिसाब से, सीएसएस पिक्सल में स्क्रीन डाइमेंशन और चौड़ाई में काफ़ी अंतर होता है (उदाहरण के लिए, फ़ोन और टैबलेट के बीच या अलग-अलग फ़ोन के बीच भी), कॉन्टेंट को अच्छी तरह से रेंडर करने के लिए, व्यूपोर्ट की किसी खास चौड़ाई पर भरोसा नहीं करना चाहिए.
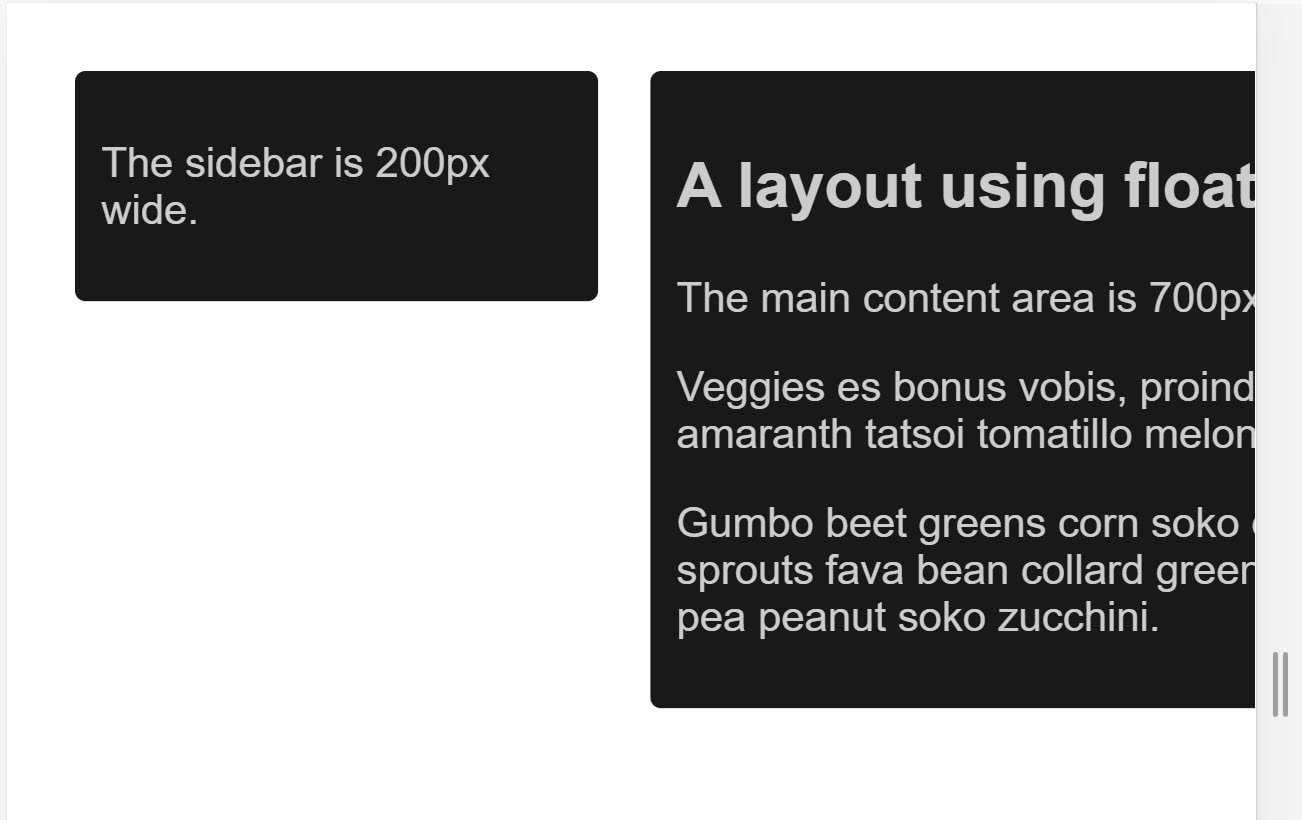
पहले, लेआउट एलिमेंट को प्रतिशत में सेट करना पड़ता था. Pixel का इस्तेमाल करना मेज़रमेंट के लिए उपयोगकर्ता को छोटी स्क्रीन पर हॉरिज़ॉन्टल रूप से स्क्रोल करना पड़ता है:

इसके बजाय प्रतिशत का इस्तेमाल करने से, छोटी स्क्रीन पर कॉलम छोटे हो जाते हैं, क्योंकि हर कॉलम हमेशा स्क्रीन की चौड़ाई का समान प्रतिशत लेता है:
सीएसएस लेआउट की आधुनिक तकनीकें, जैसे कि फ़्लेक्सबॉक्स, ग्रिड लेआउट, और मल्टीकोल मेक जिससे ये सुविधाजनक ग्रिड ज़्यादा आसानी से बन जाते हैं.
फ़्लेक्सबॉक्स
जब आपके पास अलग-अलग साइज़ के आइटम का सेट हो, तो Flexbox का इस्तेमाल करें एक पंक्ति में या कई पंक्तियों में आसानी से फ़िट हो सकते हैं, जिसमें छोटे आइटम कम समय लेते हैं और बड़ी फ़ाइलें ज़्यादा जगह ले रही हैं.
.items {
display: flex;
justify-content: space-between;
}
आइटम को एक पंक्ति में या कई आइटम में रैप करके दिखाने के लिए, Flexbox का इस्तेमाल किया जा सकता है पंक्तियों को खाली जगह नहीं देती.
फ़्लेक्सबॉक्स के बारे में ज़्यादा पढ़ें.
सीएसएस ग्रिड लेआउट
सीएसएस ग्रिड लेआउट, फ़्लेक्सिबल ग्रिड बनाता है. फ़्लोट किए गए समय को बेहतर बनाया जा सकता है
उदाहरण के लिए, ग्रिड लेआउट और fr यूनिट का इस्तेमाल करना. यह यूनिट,
कंटेनर में खाली जगह हो.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
ग्रिड लेआउट का इस्तेमाल करके, कई आइटम के साथ सामान्य ग्रिड लेआउट भी बनाए जा सकते हैं
यह कैसे फ़िट हो सकता है. स्क्रीन के साइज़ के हिसाब से, उपलब्ध ट्रैक की संख्या कम कर दी गई है
घटता है. नीचे दिया गया डेमो एक ग्रिड दिखाता है, जिसमें उतने कार्ड होते हैं जितने की अनुमति है
हर पंक्ति में, कम से कम साइज़ 200px होना चाहिए.
सीएसएस ग्रिड लेआउट के बारे में ज़्यादा जानें
कई कॉलम वाला लेआउट
कुछ तरह के लेआउट के लिए, एक से ज़्यादा कॉलम वाला लेआउट (मल्टीकॉल) इस्तेमाल किया जा सकता है,
यह सुविधा, column-width प्रॉपर्टी के साथ कॉलम के रिस्पॉन्सिव नंबर बनाती है.
नीचे दिए गए डेमो में, पेज
दूसरे 200px कॉलम के लिए कमरा.
मल्टीकॉल के बारे में ज़्यादा पढ़ें
जवाब देने में लगने वाले समय के लिए, सीएसएस मीडिया क्वेरी का इस्तेमाल करना
कभी-कभी आपको अपने लेआउट में कुछ बड़े बदलाव करने पड़ सकते हैं, ताकि ऊपर बताई गई तकनीकों की तुलना में कुछ स्क्रीन आकार का समर्थन कर सकते हैं. ऐसे में, मीडिया क्वेरी काम की होती हैं.
मीडिया क्वेरी ऐसे आसान फ़िल्टर होते हैं जिन्हें सीएसएस स्टाइल पर लागू करके बदला जा सकता है और कॉन्टेंट को रेंडर करने वाले डिवाइस के टाइप के हिसाब से उन स्टाइल को छोड़ सकता है. वे यह भी कर सकते हैं डिवाइस की सुविधाओं के आधार पर स्टाइल बदलने की सुविधा. जैसे, चौड़ाई, ऊंचाई, स्क्रीन की दिशा, और क्या डिवाइस का इस्तेमाल टचस्क्रीन के तौर पर किया जा रहा है.
प्रिंट करने के लिए अलग-अलग स्टाइल उपलब्ध कराने के लिए, आउटपुट टाइप को टारगेट करें और प्रिंट शैलियों के लिए एक स्टाइल शीट शामिल करें:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
अपनी मुख्य स्टाइल शीट में प्रिंट स्टाइल को शामिल करने के लिए, मीडिया क्वेरी का भी इस्तेमाल किया जा सकता है:
@media print {
/* print styles go here */
}
रिस्पॉन्सिव वेब डिज़ाइन के लिए, सबसे आम क्वेरी डिवाइस की सुविधाओं के लिए होती हैं. इसलिए, टचस्क्रीन या छोटी स्क्रीन के लिए, अपने लेआउट को पसंद के मुताबिक बनाया जा सकता है.
व्यूपोर्ट के साइज़ के आधार पर मीडिया क्वेरी
मीडिया क्वेरी की मदद से, ऐसा रिस्पॉन्सिव अनुभव बनाया जा सकता है जो आपके विज्ञापनों पर लागू होता हो स्टाइल. स्क्रीन साइज़ की क्वेरी की जांच इन चीज़ों को जानना होगा:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
इन सभी सुविधाओं में ब्राउज़र का बेहतरीन समर्थन है. ज़्यादा जानकारी के लिए, इसमें ब्राउज़र के लिए सहायता जानकारी शामिल है, तो यहां जाएं: width, ऊंचाई, अभिविन् यास, और आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) का इस्तेमाल किया जाता है.
डिवाइस की क्षमता के आधार पर मीडिया क्वेरी
कई तरह के डिवाइस उपलब्ध हैं. इसलिए, डेवलपर यह अनुमान नहीं लगा सकते कि हर बड़े डिवाइस का मतलब एक सामान्य डेस्कटॉप या लैपटॉप कंप्यूटर है या फिर एक छोटा डिवाइस टचस्क्रीन का इस्तेमाल करता है. मीडिया क्वेरी में जोड़ी गई कुछ नई सुविधाएं स्पेसिफ़िकेशन की मदद से, अलग-अलग सुविधाओं की जांच की जा सकती है. जैसे, पॉइंटर का टाइप डिवाइस से इंटरैक्ट किया जा सकता है. साथ ही, यह भी तय किया जा सकता है कि उपयोगकर्ता उस डिवाइस पर पॉइंटर होल्ड कर सकता है या नहीं एलिमेंट.
hoverpointerany-hoverany-pointer
इस डेमो को दूसरे डिवाइसों पर देखें, जैसे कि कोई सामान्य डेस्कटॉप कंप्यूटर और कोई फ़ोन या टैबलेट.
ये नई सुविधाएं, सभी मॉडर्न ब्राउज़र पर अच्छी तरह काम करती हैं. ज़्यादा जानने के लिए यहां जाएं होवर के लिए MDN पेज, कोई भी कर्सर घुमाएं, पॉइंटर, और कोई भी पॉइंटर.
any-hover और any-pointer का इस्तेमाल करें
any-hover और any-pointer सुविधाएं यह जांच करती हैं कि उपयोगकर्ता, पॉइंटर होल्ड कर सकता है या नहीं
एलिमेंट के ऊपर सेट कर सकते हैं (जिसे अक्सर होवरिंग कहा जाता है) या किसी पॉइंटर का इस्तेमाल किया जा सकता है, भले ही यह
डिवाइस से इंटरैक्ट करने का मुख्य तरीका नहीं है. इस्तेमाल करते समय सावधानी बरतें
इनमें शामिल हैं, ताकि टचस्क्रीन इस्तेमाल करने वाले व्यक्ति को माउस पर स्विच करने में परेशानी न हो.
हालांकि, any-hover और any-pointer तब काम आ सकते हैं, जब
तय करते हैं कि उपयोगकर्ता के पास किस तरह का डिवाइस है. उदाहरण के लिए,
टचस्क्रीन और ट्रैकपैड को अनुमानित और सटीक पॉइंटर से मैच करना चाहिए. इसके अलावा,
होवर करने की क्षमता.
ब्रेकपॉइंट कैसे चुनें
डिवाइस क्लास या किसी भी प्रॉडक्ट, ब्रैंड के नाम या ऑपरेटिंग सिस्टम. इस वजह से, आपके कोड को मैनेज करना मुश्किल हो जाता है. इसके बजाय, कॉन्टेंट तय करता है कि कंटेनर में फ़िट करने के लिए इसका लेआउट कैसे बदलता है.
छोटे लेवल से शुरू करके और फिर काम करके बड़े ब्रेकपॉइंट चुनें
कॉन्टेंट को पहले छोटी स्क्रीन में फ़िट करने के लिए डिज़ाइन करें. इसके बाद, स्क्रीन को बड़ा करें जब तक ब्रेकपॉइंट ज़रूरी न हो जाए. इससे आपको कम से कम ब्रेकपॉइंट जोड़ सकते हैं और उन्हें कॉन्टेंट के हिसाब से ऑप्टिमाइज़ कर सकते हैं.
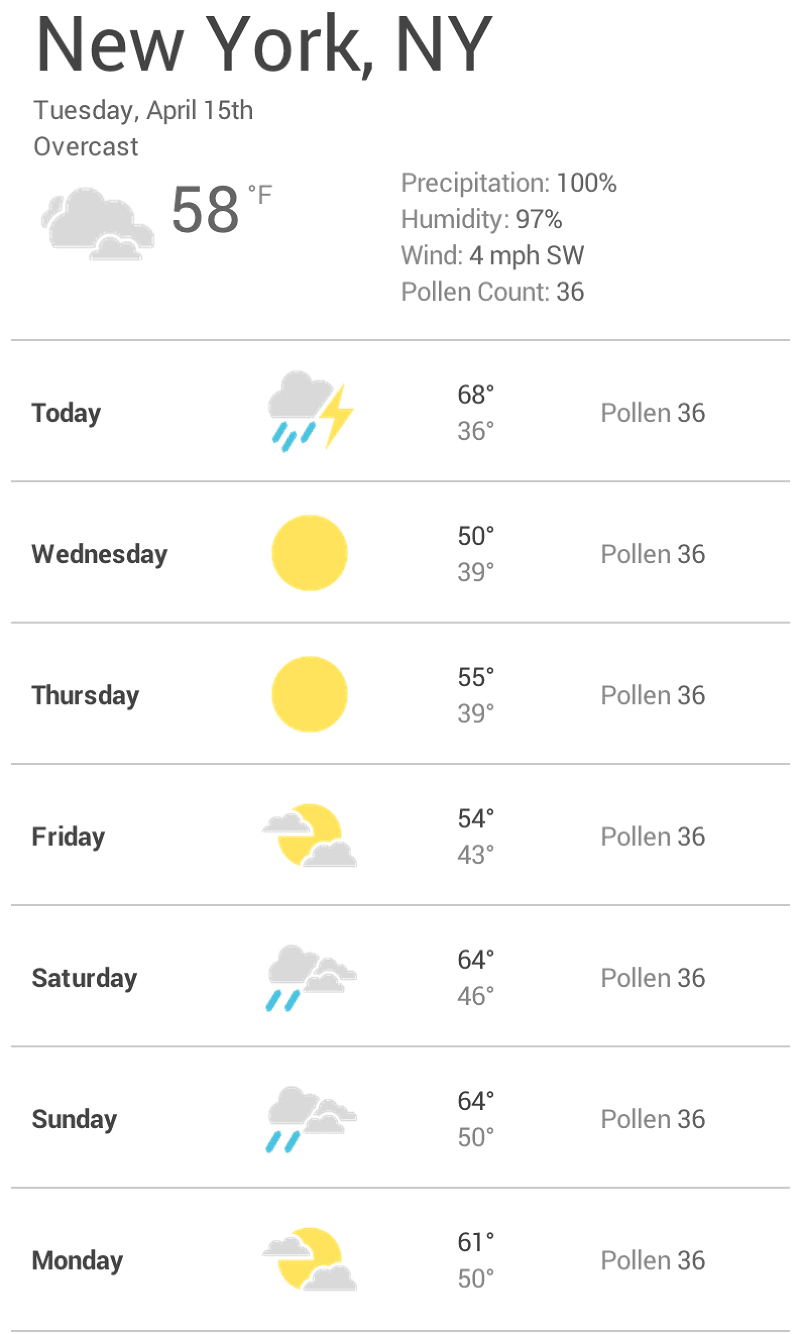
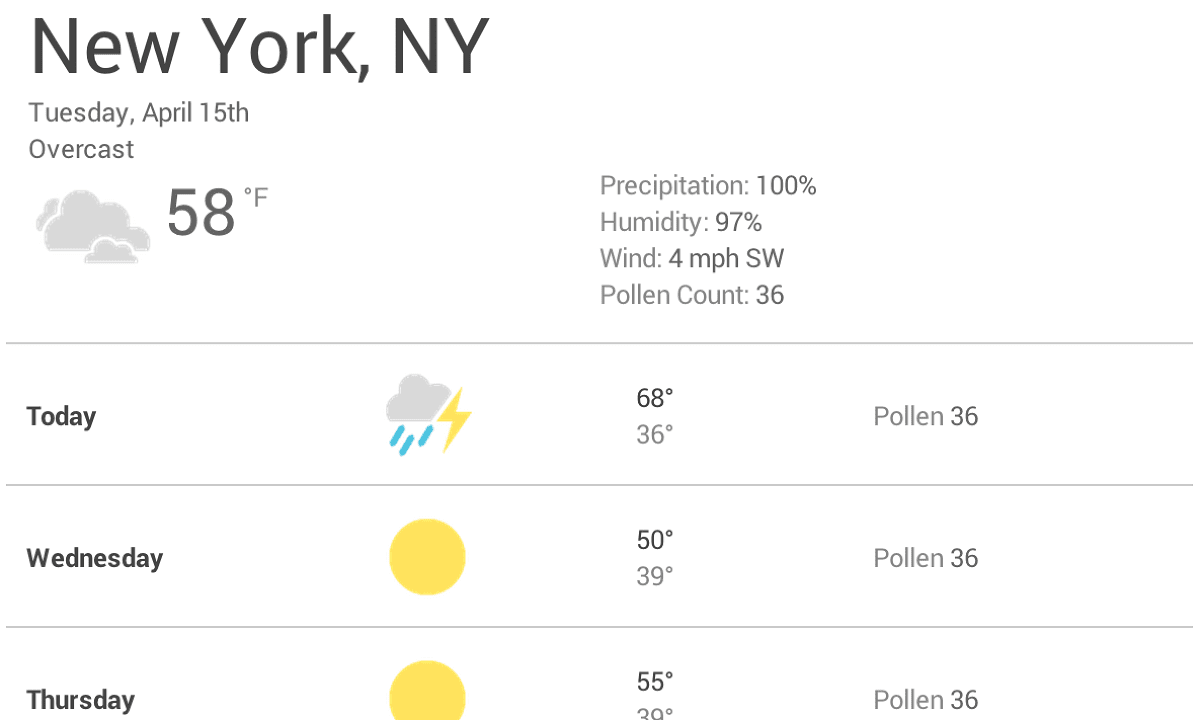
नीचे दिया गया उदाहरण, इस पेज की शुरुआत में. पहला कदम यह है कि पूर्वानुमान को छोटी स्क्रीन:

इसके बाद, ब्राउज़र का साइज़ तब तक बदलें, जब तक एलिमेंट के बीच में बहुत ज़्यादा खाली सफ़ेद जगह न हो जाए
ताकि विजेट अच्छे से दिखे. यह फ़ैसला हर व्यक्ति के हिसाब से होता है. हालांकि, यह 600px से ज़्यादा है
जो निश्चित तौर पर बहुत बड़ा है.

600px पर ब्रेकपॉइंट डालने के लिए, अपने
कॉम्पोनेंट के लिए सीएसएस: इसका इस्तेमाल तब किया जाएगा, जब ब्राउज़र 600px या इससे छोटा हो.
ऐसा तब करें, जब यह 600px से ज़्यादा हो.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
आखिर में, सीएसएस की जानकारी में बदलाव करें. 600px के max-width की मीडिया क्वेरी के अंदर,
सीएसएस जोड़ें जो सिर्फ़ छोटी स्क्रीन के लिए है. किसी
601px में से min-width बड़ी स्क्रीन के लिए सीएसएस जोड़ते हैं.
ज़रूरत पड़ने पर छोटे ब्रेकपॉइंट चुनें
लेआउट में अहम बदलाव होने पर, मुख्य ब्रेकपॉइंट चुनने के अलावा, छोटे-छोटे बदलावों के हिसाब से अडजस्ट करना भी मददगार होता है. उदाहरण के लिए, मेजरमेंट के बीच में ब्रेकपॉइंट में बदलाव करके, एलिमेंट के मार्जिन या पैडिंग (जगह) में बदलाव किया जा सकता है. या लेआउट में टेक्स्ट के हिसाब से फ़ॉन्ट का साइज़ बढ़ाएं.
यह उदाहरण पिछले पैटर्न के समान पैटर्न का अनुसरण करता है, जो
छोटी स्क्रीन के लेआउट ऑप्टिमाइज़ करने में मदद करता है. सबसे पहले, व्यूपोर्ट का इस्तेमाल करते समय फ़ॉन्ट को बूस्ट करें
चौड़ाई 360px से ज़्यादा है. इसके बाद, जब काफ़ी जगह हो, तो आप
कम और ज़्यादा तापमान को अलग करें, ताकि वे एक ही लाइन पर रहें और
मौसम की जानकारी देने वाले बड़े आइकॉन.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
बड़ी स्क्रीन के लिए, हमारा सुझाव है कि पूर्वानुमान पैनल की ज़्यादा से ज़्यादा चौड़ाई को सीमित करें इसलिए यह पूरी स्क्रीन की चौड़ाई का इस्तेमाल नहीं करता.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
टेक्स्ट को पढ़ने के लिए ऑप्टिमाइज़ करें
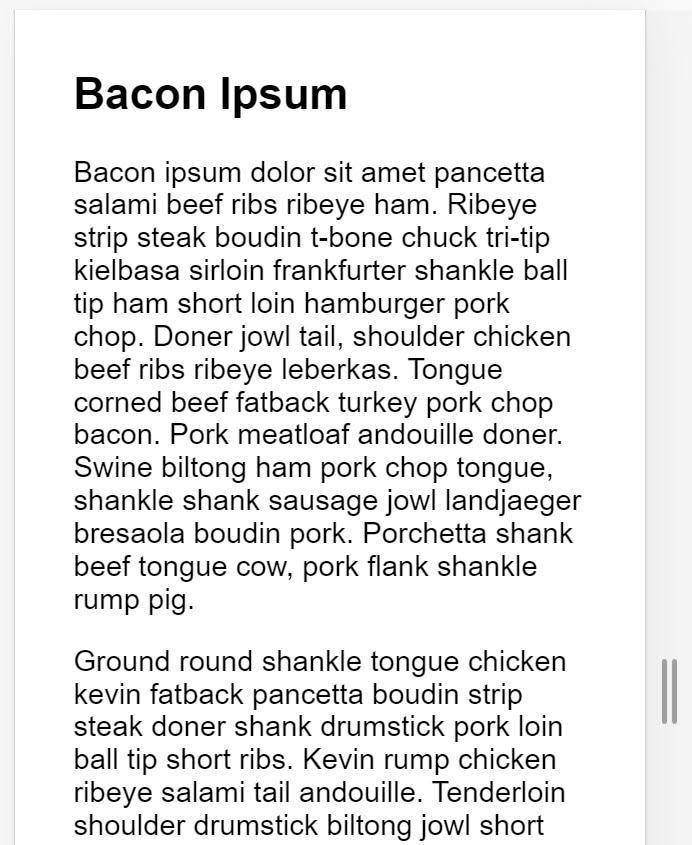
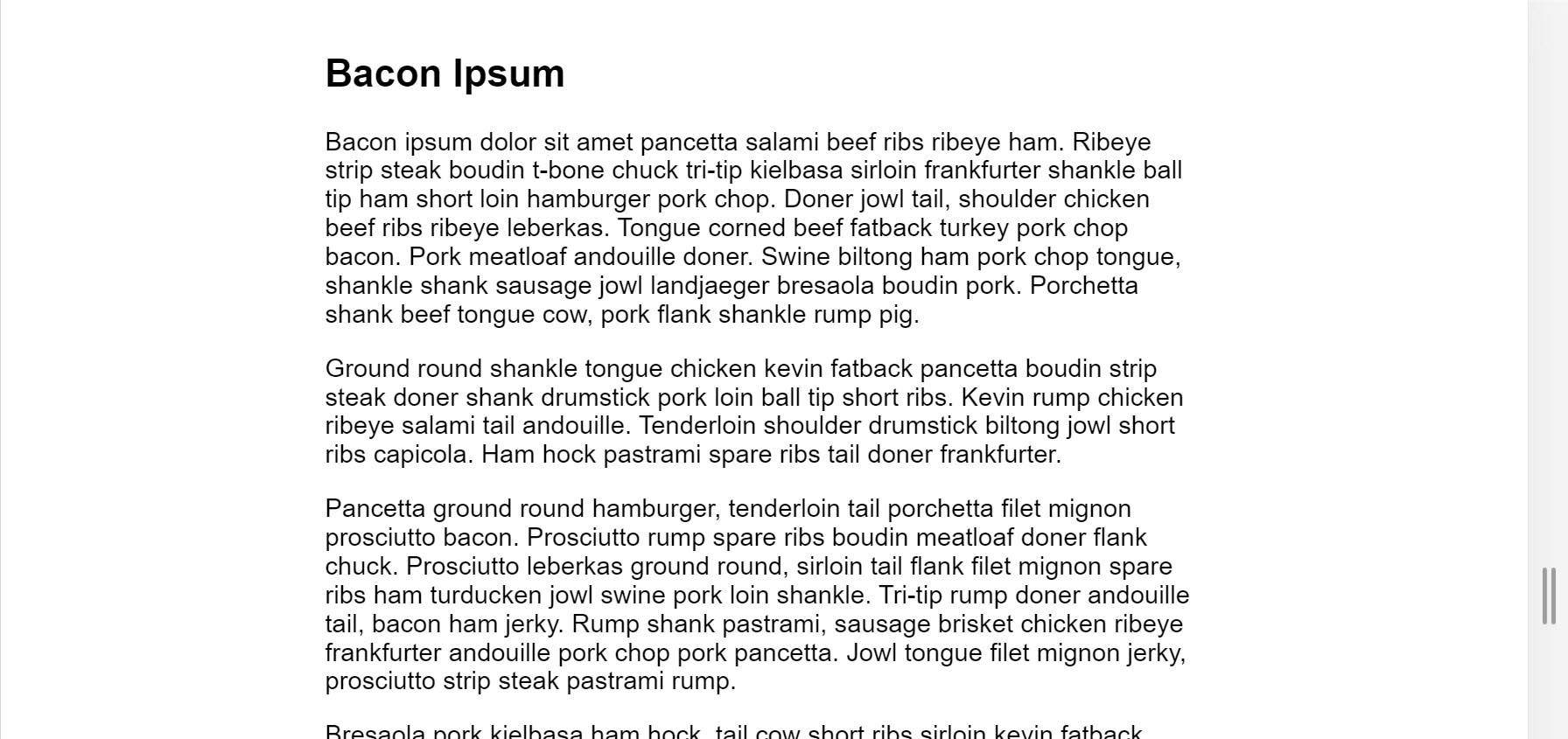
क्लासिक रीडबिलिटी थ्योरी के मुताबिक, किसी कॉलम में 70 से 80 के बीच की संख्या होनी चाहिए वर्ण प्रति पंक्ति (अंग्रेज़ी में करीब 8 से 10 शब्द). ज़्यादा जानकारी के लिए ब्रेकपॉइंट हर बार जब टेक्स्ट ब्लॉक की चौड़ाई करीब 10 शब्दों से ज़्यादा बढ़ जाती है.


इस उदाहरण में, 1em पर मौजूद Roboto फ़ॉन्ट
लेकिन बड़ी स्क्रीन के लिए ब्रेकपॉइंट की ज़रूरत होती है. इस मामले में, अगर
ब्राउज़र की चौड़ाई 575px से ज़्यादा है, सही कॉन्टेंट चौड़ाई 550px होनी चाहिए.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
कॉन्टेंट छिपाने से बचें (:#avoid- hide-content)
स्क्रीन के साइज़ के हिसाब से, यह चुनते समय ध्यान रखें कि कौनसा कॉन्टेंट छिपाना या दिखाना है. कॉन्टेंट को सिर्फ़ इसलिए न छिपाएं, ताकि वह स्क्रीन पर फ़िट न हो पाए. स्क्रीन का साइज़ यह अनुमान नहीं लगाता कि उपयोगकर्ता क्या देखना चाहता है. उदाहरण के लिए, पराग कणों को हटाना मौसम के पूर्वानुमान से मिलने वाली संख्या, वसंत के मौसम में एलर्जी के लिए गंभीर समस्या हो सकती है जिन्हें यह फ़ैसला लेने के लिए इस जानकारी की ज़रूरत है कि वे बाहर जा सकते हैं या नहीं.
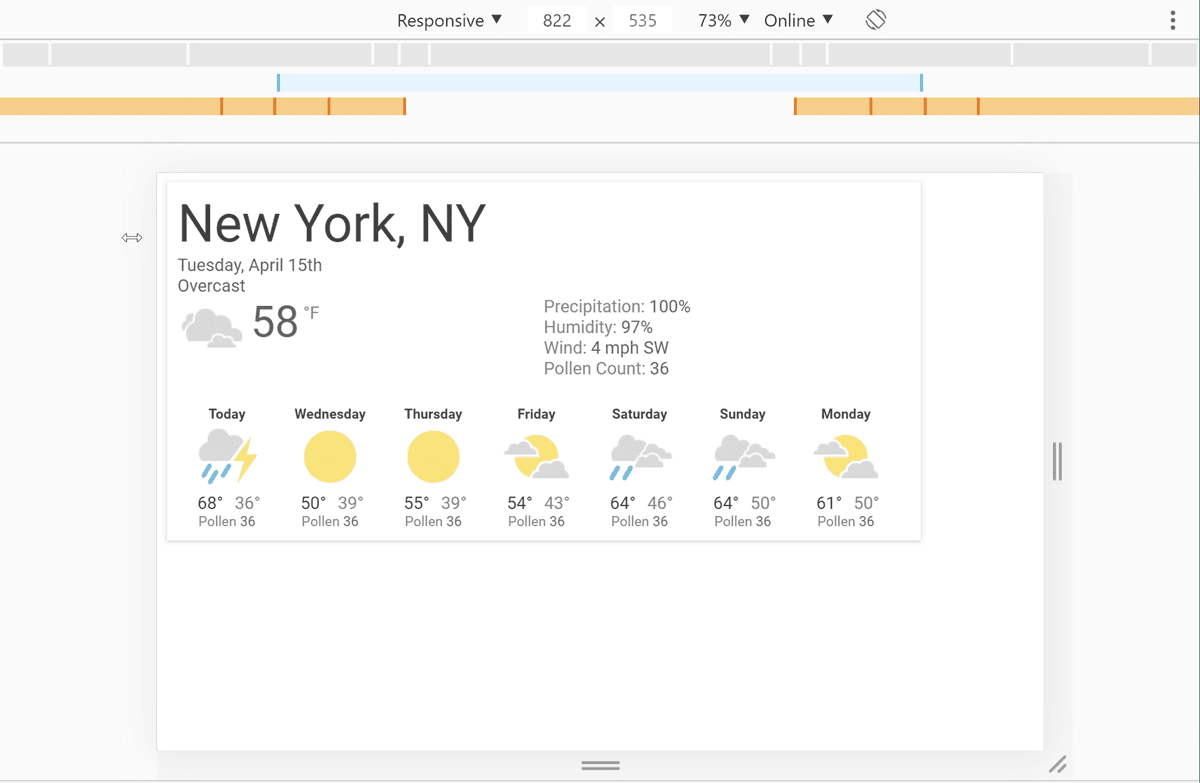
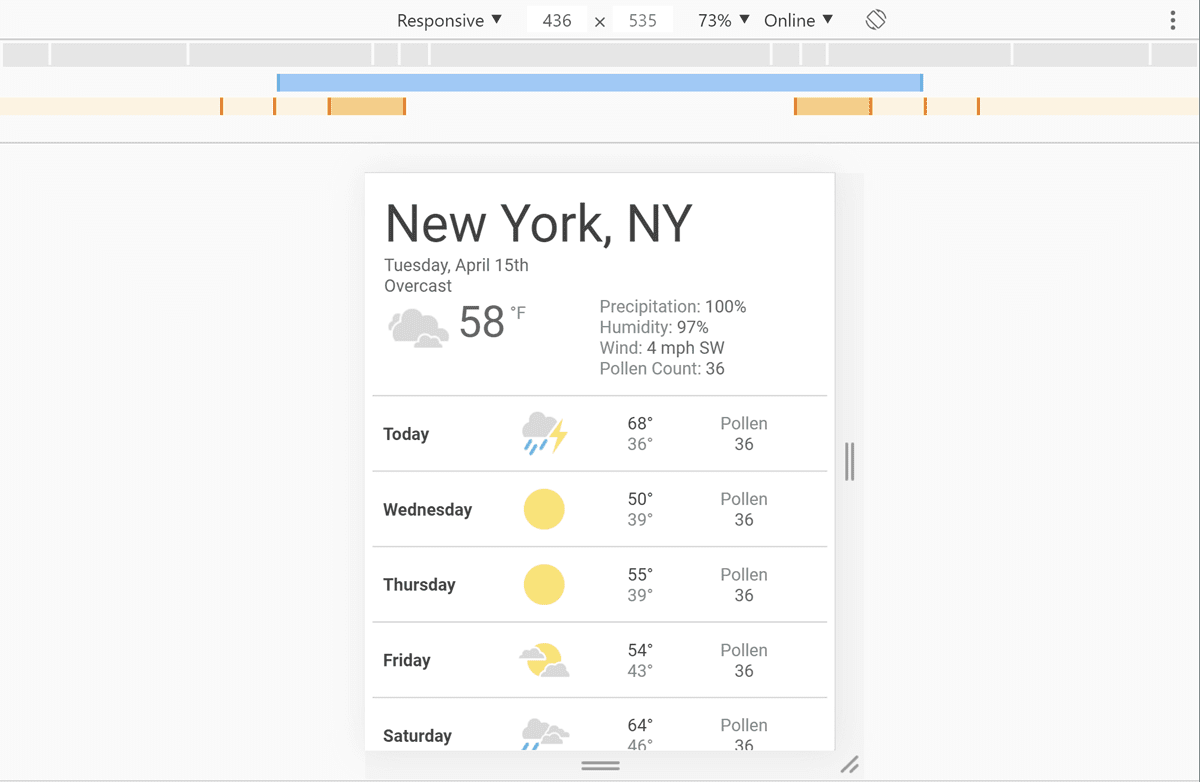
Chrome DevTools में मीडिया क्वेरी के ब्रेकपॉइंट देखें
मीडिया क्वेरी के लिए ब्रेकपॉइंट सेट अप करने के बाद, देखें कि इनसे आपकी साइट की दिखने का तरीका. ब्रेकपॉइंट ट्रिगर करने के लिए, अपनी ब्राउज़र विंडो का साइज़ बदला जा सकता है, हालांकि, Chrome DevTools में एक पहले से मौजूद सुविधा है. इससे यह पता चलता है कि कोई पेज अलग-अलग ब्रेकपॉइंट इस्तेमाल करें.


अपने पेज को अलग-अलग ब्रेकपॉइंट में देखने के लिए:
- DevTools खोलें.
- डिवाइस मोड चालू करें. यह रिस्पॉन्सिव मोड में खुलता है डिफ़ॉल्ट रूप से.
- अपनी मीडिया क्वेरी देखने के लिए, डिवाइस मोड मेन्यू खोलें और मीडिया क्वेरी दिखाएं. यह आपके ब्रेकपॉइंट को, आपके पेज के ऊपर रंगीन बार के तौर पर दिखाता है.
- मीडिया क्वेरी के चालू होने पर अपना पेज देखने के लिए, किसी एक बार पर क्लिक करें. उस मीडिया क्वेरी की परिभाषा पर जाने के लिए उसके बार पर राइट क्लिक करें.



