आपका पेज, मोबाइल डिवाइस पर कैसा दिखेगा और उसकी परफ़ॉर्मेंस का अनुमान लगाने के लिए, डिवाइस मोड का इस्तेमाल करें.
खास जानकारी
डिवाइस मोड, Chrome DevTools में मौजूद सुविधाओं के कलेक्शन का नाम है. ये सुविधाएं, मोबाइल डिवाइसों को सिम्युलेट करता है. इन सुविधाओं में ये शामिल हैं:
- मोबाइल व्यूपोर्ट को सिम्युलेट करना
- सीपीयू को थ्रॉटल करना
- नेटवर्क को थ्रॉटल करना
- इसके अलावा, सेंसर पैनल में:
सीमाएं
डिवाइस मोड को पहले ऑर्डर में इस्तेमाल होने वाले अनुमान के तौर पर देखें. इससे यह पता चलता है कि आपका पेज मोबाइल डिवाइस. डिवाइस मोड में, असल में मोबाइल डिवाइस पर अपना कोड नहीं चलाया जाता. सिम्युलेट करें मोबाइल उपयोगकर्ता अनुभव को अपने लैपटॉप या डेस्कटॉप से कॉपी कर सकते हैं.
मोबाइल डिवाइसों की कुछ ऐसी चीज़ें हैं जिन्हें DevTools कभी भी सिम्युलेट नहीं कर पाएगा. उदाहरण के लिए, मोबाइल सीपीयू का आर्किटेक्चर, लैपटॉप या डेस्कटॉप सीपीयू के आर्किटेक्चर से बहुत अलग है. संदेह होने पर, अपने पेज को किसी मोबाइल डिवाइस पर चलाना सबसे अच्छा विकल्प है. रिमोट का इस्तेमाल करें अपने लैपटॉप या डेस्कटॉप से किसी पेज के कोड को देखने, बदलने, डीबग करने, और प्रोफ़ाइल करने के लिए, को डीबग करना मोबाइल डिवाइस पर काम करता है.
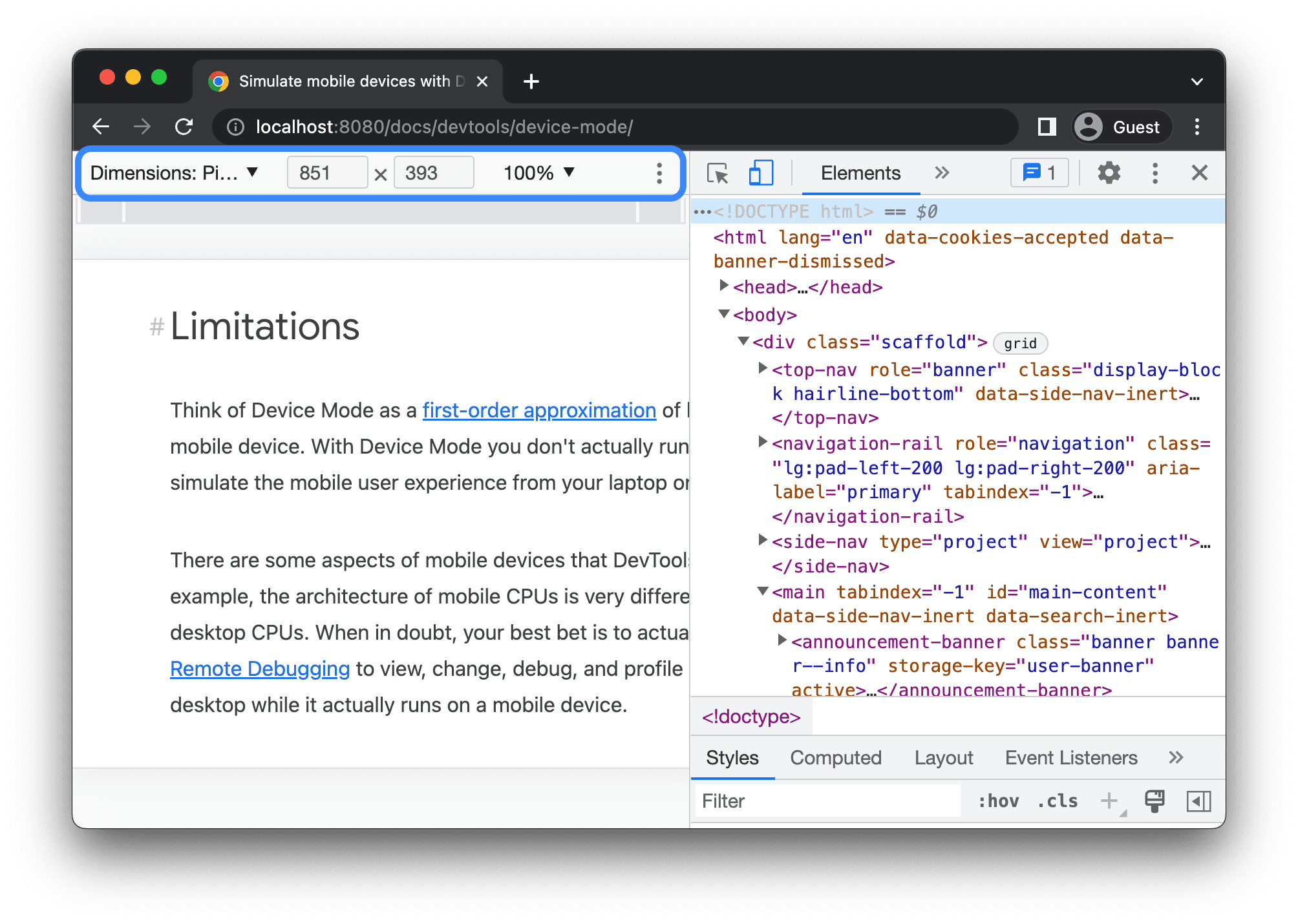
डिवाइस टूलबार खोलें
डिवाइस टूलबार खोलने के लिए, यह तरीका अपनाएं:
- DevTools खोलें.
- सबसे ऊपर कार्रवाई बार में मौजूद, डिवाइस डिवाइस टूलबार टॉगल करें पर क्लिक करें.

मोबाइल व्यूपोर्ट सिम्युलेट करें
डिफ़ॉल्ट रूप से, डिवाइस टूलबार व्यूपोर्ट में खुलता है, जिसमें डाइमेंशन को रिस्पॉन्सिव पर सेट किया गया होता है. डाइमेंशन ड्रॉप-डाउन का इस्तेमाल करके, किसी खास मोबाइल डिवाइस के डाइमेंशन को सिम्युलेट किया जा सकता है.

रिस्पॉन्सिव व्यूपोर्ट मोड
व्यूपोर्ट का साइज़ अपनी ज़रूरत के हिसाब से बदलने के लिए, हैंडल को खींचें और छोड़ें. या कोई खास वैल्यू डालें
डालें. इस उदाहरण में, चौड़ाई को 480 पर और ऊंचाई को
415.

इसके अलावा, नीचे दिए गए विकल्पों में से किसी एक पर क्लिक की मदद से चौड़ाई सेट करने के लिए, विड्थ प्रीसेट बार का इस्तेमाल करें:

| मोबाइल S | मोबाइल M | बड़ा मोबाइल | टैबलेट | लैपटॉप | बड़ा लैपटॉप | 4K |
|---|---|---|---|---|---|---|
| 320 पिक्सल | 375 पिक्सल | 425 पिक्सल | 768 पिक्सल | 1024 पिक्सल | 1440 पिक्सल | 2560 पिक्सल |
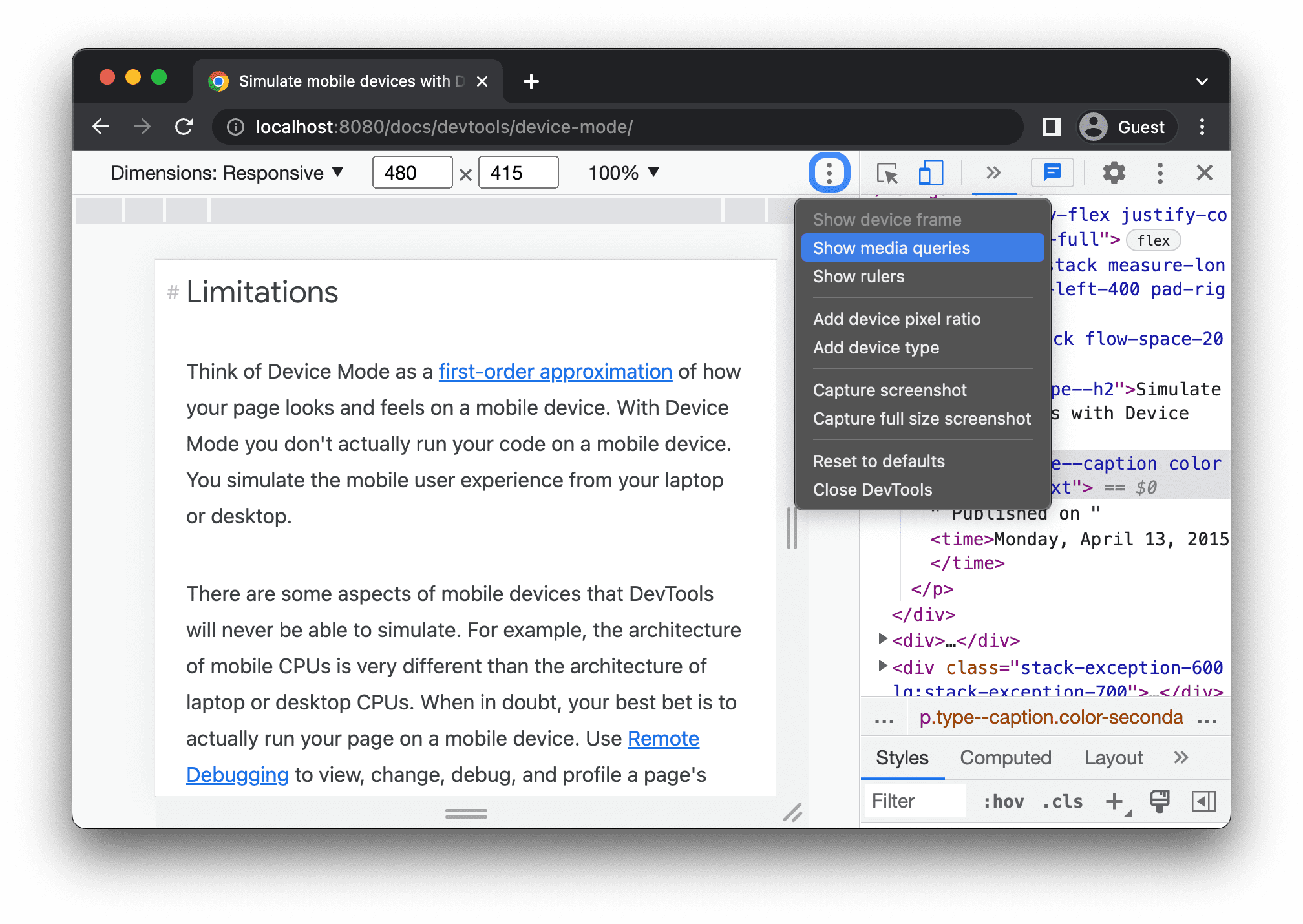
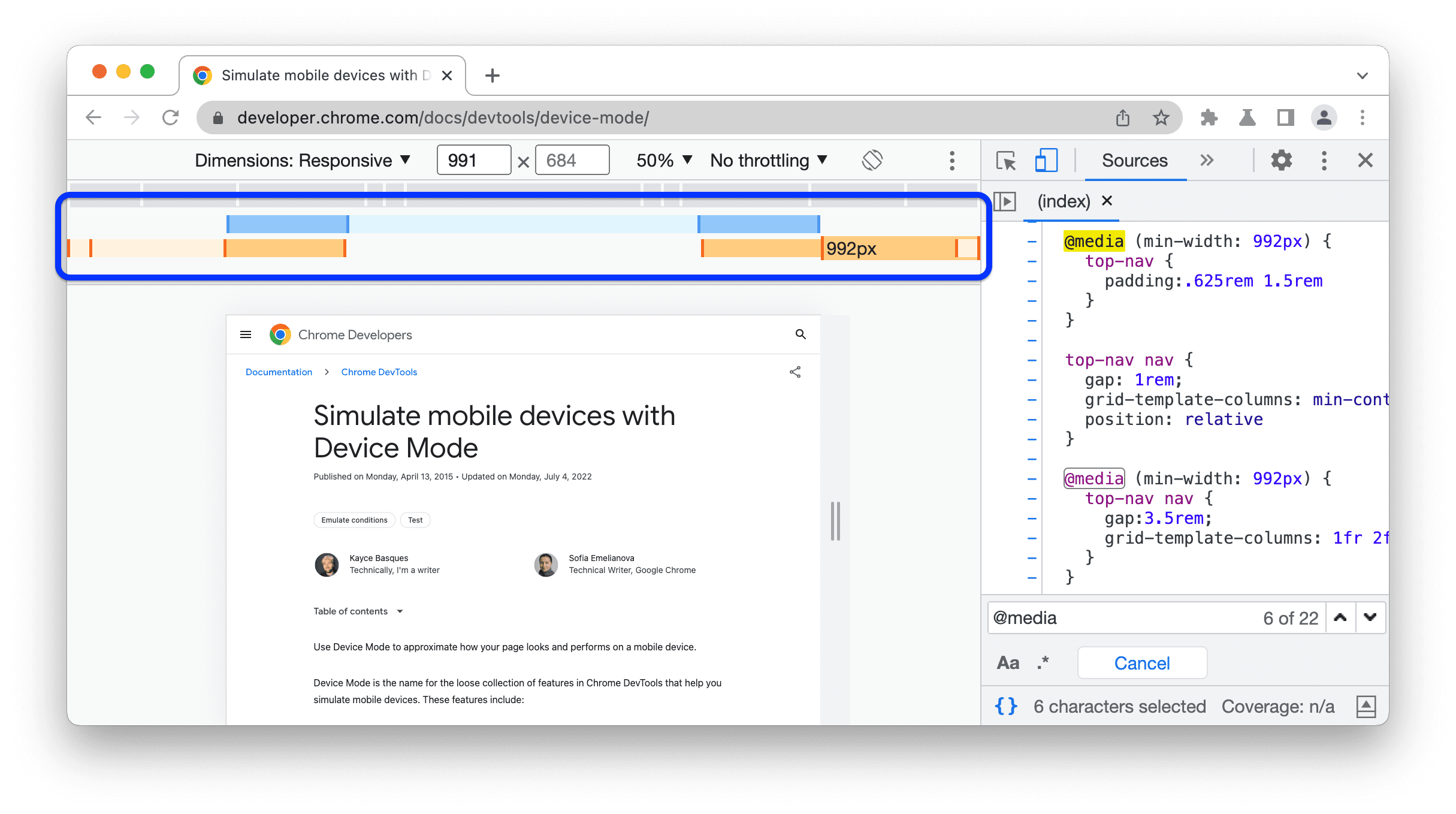
मीडिया क्वेरी दिखाएं
अपने व्यूपोर्ट के ऊपर मीडिया क्वेरी ब्रेकपॉइंट दिखाने के लिए, ज़्यादा विकल्प पर क्लिक करें > मीडिया क्वेरी दिखाएं.

DevTools अब व्यूपोर्ट के ऊपर दो और बार दिखाता है:
max-widthब्रेकपॉइंट वाला नीला बार.min-widthब्रेकपॉइंट वाला ऑरेंज बार.
व्यूपोर्ट की चौड़ाई बदलने के लिए ब्रेकपॉइंट के बीच क्लिक करें, ताकि ब्रेकपॉइंट ट्रिगर हो सके.

इससे जुड़े @media एलान को ढूंढने के लिए, ब्रेकपॉइंट के बीच राइट क्लिक करें और सोर्स कोड में दिखाएं को चुनें. DevTools एडिटर में संबंधित लाइन पर, सोर्स पैनल खोलता है.

डिवाइस पिक्सल का अनुपात सेट करें
डिवाइस पिक्सल रेशियो (डीपीआर), हार्डवेयर स्क्रीन पर मौजूद फ़िज़िकल पिक्सल और लॉजिकल (सीएसएस) पिक्सल के बीच का अनुपात होता है. दूसरे शब्दों में, डीपीआर से Chrome को यह पता चलता है कि किसी सीएसएस पिक्सल को ड्रॉ करने के लिए कितने स्क्रीन पिक्सल का इस्तेमाल करना है. Chrome, HiDPI (हाई डॉट्स प्रति इंच) डिसप्ले पर ड्रॉइंग करते समय डीपीआर वैल्यू का इस्तेमाल करता है.
डीपीआर वैल्यू सेट करने के लिए:
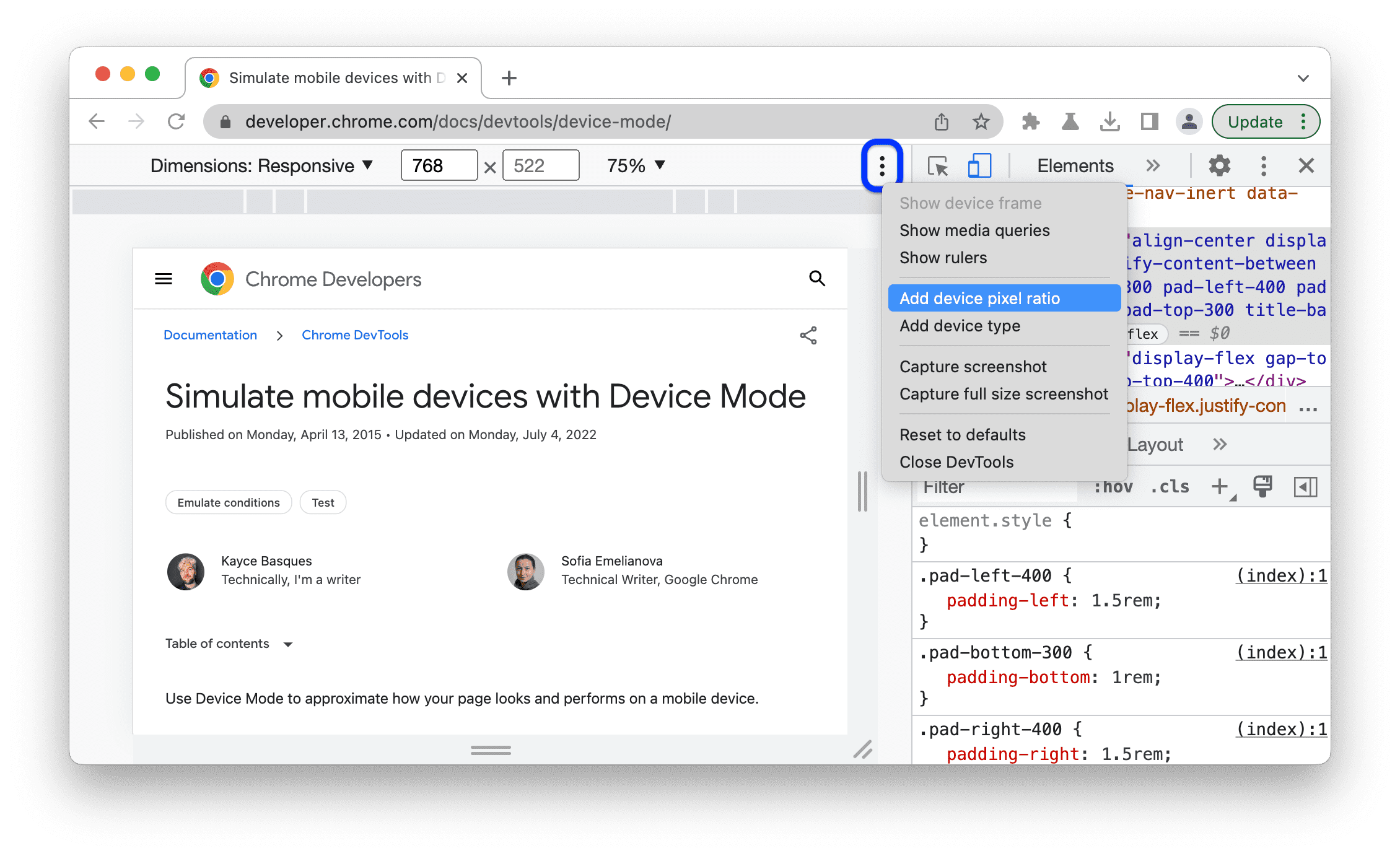
ज़्यादा विकल्प
पर क्लिक करें > डिवाइस पिक्सल का अनुपात जोड़ें.

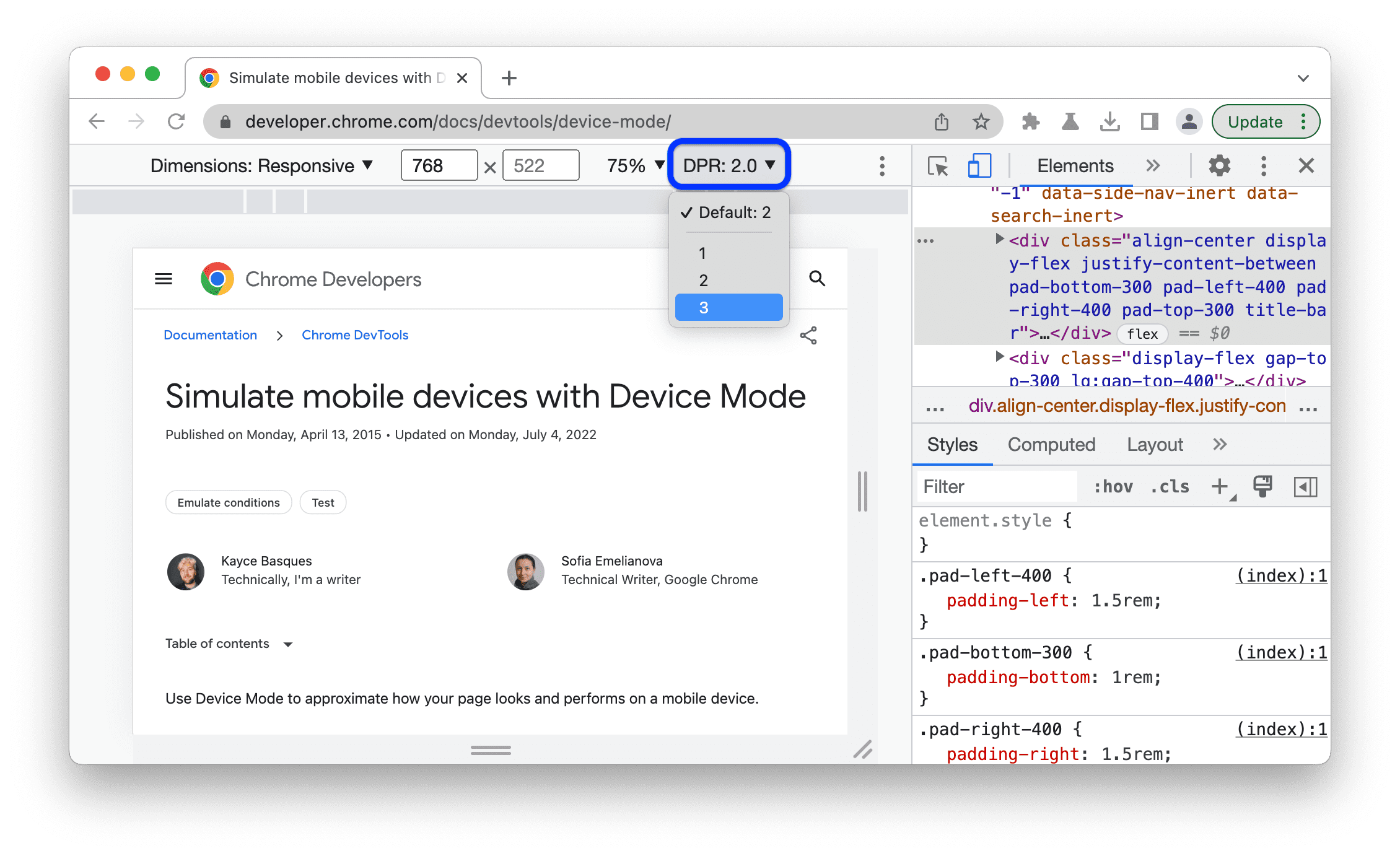
व्यूपोर्ट में सबसे ऊपर मौजूद कार्रवाई बार में, नए DPR ड्रॉप-डाउन मेन्यू से कोई DPR वैल्यू चुनें.

डिवाइस का टाइप सेट करें
मोबाइल डिवाइस या डेस्कटॉप डिवाइस को सिम्युलेट करने के लिए, डिवाइस के टाइप की सूची का इस्तेमाल करें.

अगर आपको सबसे ऊपर मौजूद ऐक्शन बार में सूची नहीं दिख रही है, तो ज़्यादा विकल्प को चुनें > डिवाइस टाइप जोड़ें.
अगली टेबल में, अलग-अलग विकल्पों के बीच के अंतर के बारे में बताया गया है. रेंडरिंग का तरीका इससे पता चलता है
Chrome पेज को मोबाइल व्यूपोर्ट के रूप में रेंडर करता है या डेस्कटॉप व्यूपोर्ट के रूप में. कर्सर आइकॉन:
उस कर्सर को दिखाता है, जो आपको पेज के ऊपर कर्सर घुमाने पर दिखता है. ट्रिगर हुए इवेंट से पता चलता है कि पेज ट्रिगर हुआ है या नहीं
पेज के साथ इंटरैक्ट करने पर, आपको touch या click इवेंट मिलेंगे.
| विकल्प | रेंडरिंग का तरीका | कर्सर का आइकॉन | इवेंट ट्रिगर हुआ |
|---|---|---|---|
| मोबाइल | मोबाइल | सर्कल | छूना |
| मोबाइल (टच की सुविधा नहीं) | मोबाइल | सामान्य | क्लिक |
| डेस्कटॉप | डेस्कटॉप | सामान्य | क्लिक |
| डेस्कटॉप (टच) | डेस्कटॉप | सर्कल | छूना |
डिवाइस के लिए खास मोड
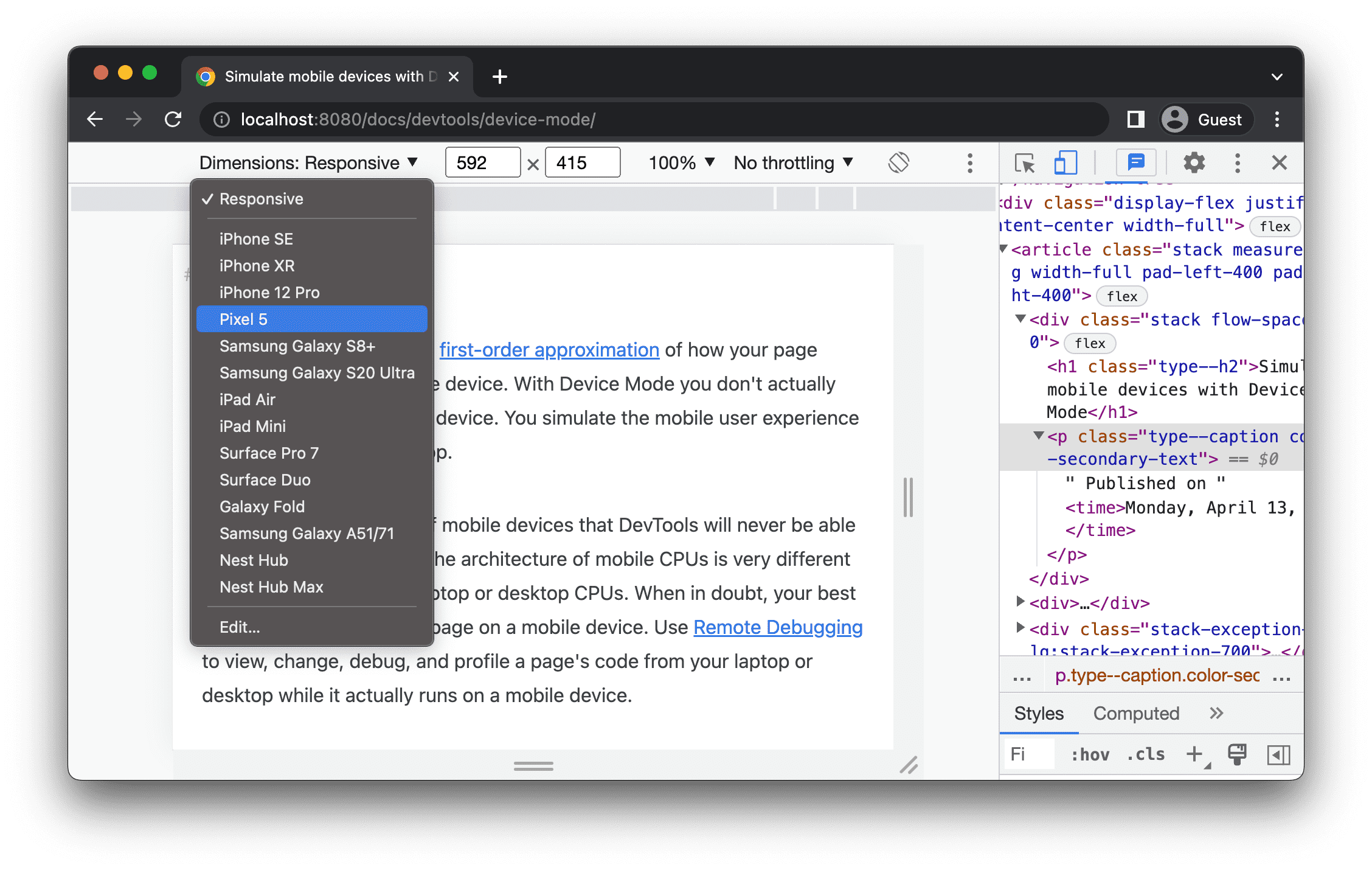
किसी खास मोबाइल डिवाइस के डाइमेंशन को सिम्युलेट करने के लिए, डाइमेंशन सूची से डिवाइस चुनें.

ज़्यादा जानकारी के लिए, पसंद के मुताबिक मोबाइल डिवाइस जोड़ना देखें.
व्यूपोर्ट को लैंडस्केप ओरिएंटेशन में घुमाएं
व्यूपोर्ट को लैंडस्केप ओरिएंटेशन में घुमाने के लिए, screen_rotation घुमाएं पर क्लिक करें.

ध्यान दें कि अगर आपका डिवाइस टूलबार छोटा हो, तो घुमाएं बटन गायब हो जाता है.

स्क्रीन की दिशा सेट करें भी देखें.
ड्यूअल-स्क्रीन मोड को टॉगल करें
उदाहरण के लिए, Surface Duo जैसे कुछ डिवाइसों में दो स्क्रीन और उन्हें इस्तेमाल करने के दो तरीके होते हैं: एक या दोनों स्क्रीन चालू होने पर.
ड्यूअल-स्क्रीन मोड और सिंगल स्क्रीन के बीच टॉगल करने के लिए, टूलबार में devices_fold टॉगल ड्यूअल-स्क्रीन मोड पर क्लिक करें.

डिवाइस पॉस्चर सेट करें
Asus Zenbook Fold जैसे कुछ डिवाइसों में, फ़ोल्ड किए जा सकने वाले स्क्रीन होते हैं. ऐसी स्क्रीन में पॉस्चर होता है: लगातार या फ़ोल्ड वाला. एक ही जगह को "सपाट" कहा जाता है पोज़िशन और फ़ोल्ड किए गए मोड से, डिसप्ले के सेक्शन के बीच का ऐंगल बन जाता है.
डिवाइस का पॉस्चर सेट करने के लिए, टूलबार में इसके ड्रॉप-डाउन मेन्यू में जाकर, लगातार या फ़ोल्ड किया गया विकल्प चुनें.

डिवाइस का फ़्रेम दिखाएं
Nest Hub जैसे किसी खास मोबाइल डिवाइस के डाइमेंशन को सिम्युलेट करते समय, ज़्यादा विकल्प चुनें > व्यूपोर्ट के चारों ओर फ़िज़िकल डिवाइस फ़्रेम दिखाने के लिए, डिवाइस फ़्रेम दिखाएं.

इस उदाहरण में, DevTools Nest Hub का फ़्रेम दिखाता है.

कोई कस्टम मोबाइल डिवाइस जोड़ें
कस्टम डिवाइस जोड़ने के लिए:
डिवाइस सूची पर क्लिक करें. इसके बाद, बदलाव करें चुनें.

सेटिंग सेटिंग में > डिवाइस टैब पर जाकर, डिवाइसों की सूची में से कोई डिवाइस चुनें. इसके अलावा, अपना डिवाइस जोड़ने के लिए, कस्टम डिवाइस जोड़ें पर क्लिक करें.
अगर आपको अपना डिवाइस जोड़ना है, तो डिवाइस के लिए नाम, चौड़ाई, और ऊंचाई डालें. इसके बाद, जोड़ें पर क्लिक करें.

डिवाइस पिक्सल रेशियो, उपयोगकर्ता एजेंट स्ट्रिंग, और डिवाइस टाइप फ़ील्ड ज़रूरी नहीं हैं. डिवाइस टाइप फ़ील्ड वह सूची है जो डिफ़ॉल्ट रूप से मोबाइल पर सेट होती है.
व्यूपोर्ट पर वापस जाएं, डाइमेंशन सूची से जोड़ा गया नया डिवाइस चुनें.
पैमाना दिखाएं
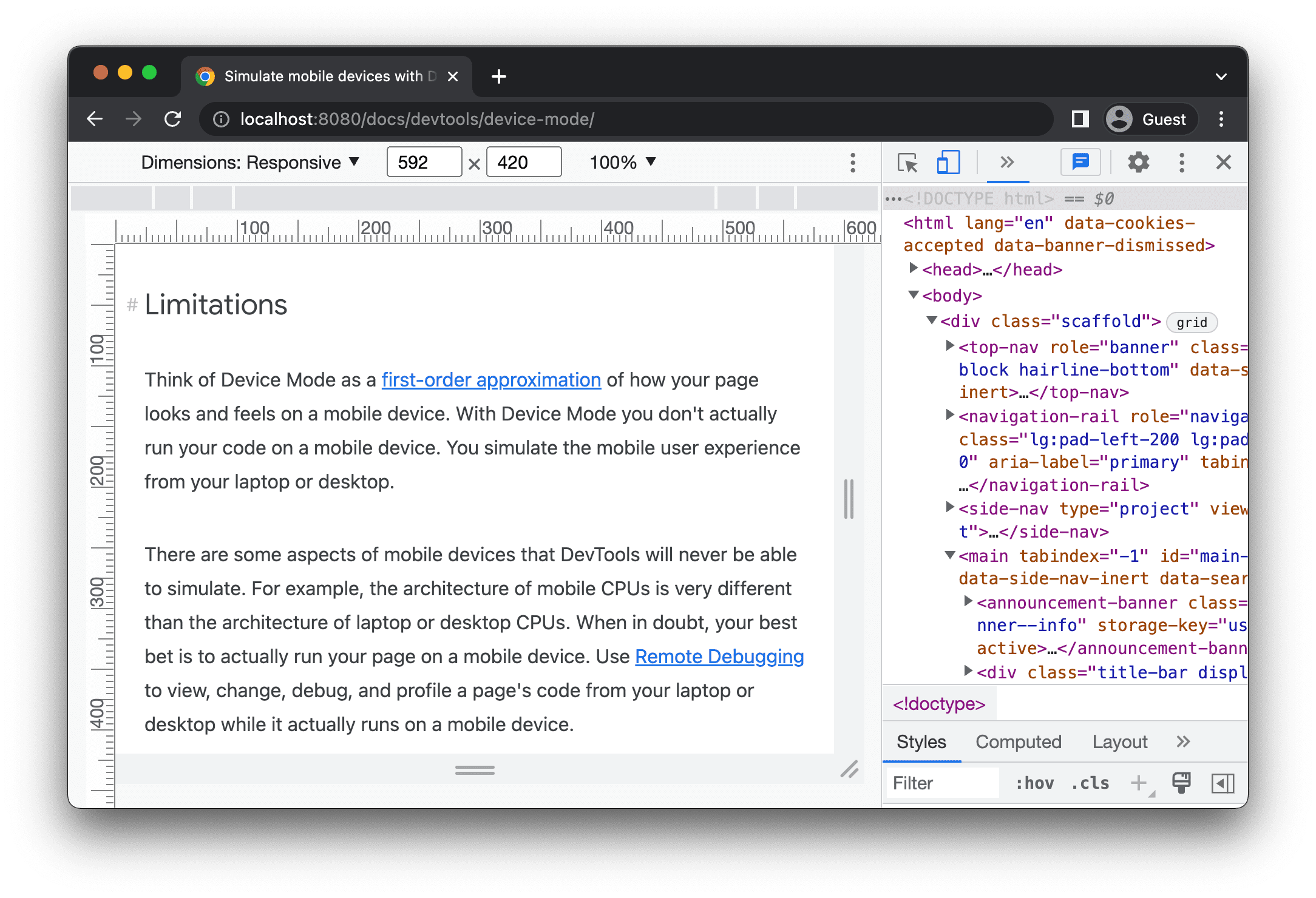
ज़्यादा विकल्प पर क्लिक करें > रूलर देखने के लिए, रूलर दिखाएं. रूलर के साइज़ की यूनिट, पिक्सल होती है.

DevTools, व्यूपोर्ट के ऊपर और बाईं ओर रूलर दिखाता है.

व्यूपोर्ट की चौड़ाई और ऊंचाई सेट करने के लिए, खास चिह्नों पर रूलर पर क्लिक करें.
व्यूपोर्ट को ज़ूम करें
ज़ूम इन या ज़ूम आउट करने के लिए, ज़ूम करें सूची का इस्तेमाल करें.

स्क्रीनशॉट लें
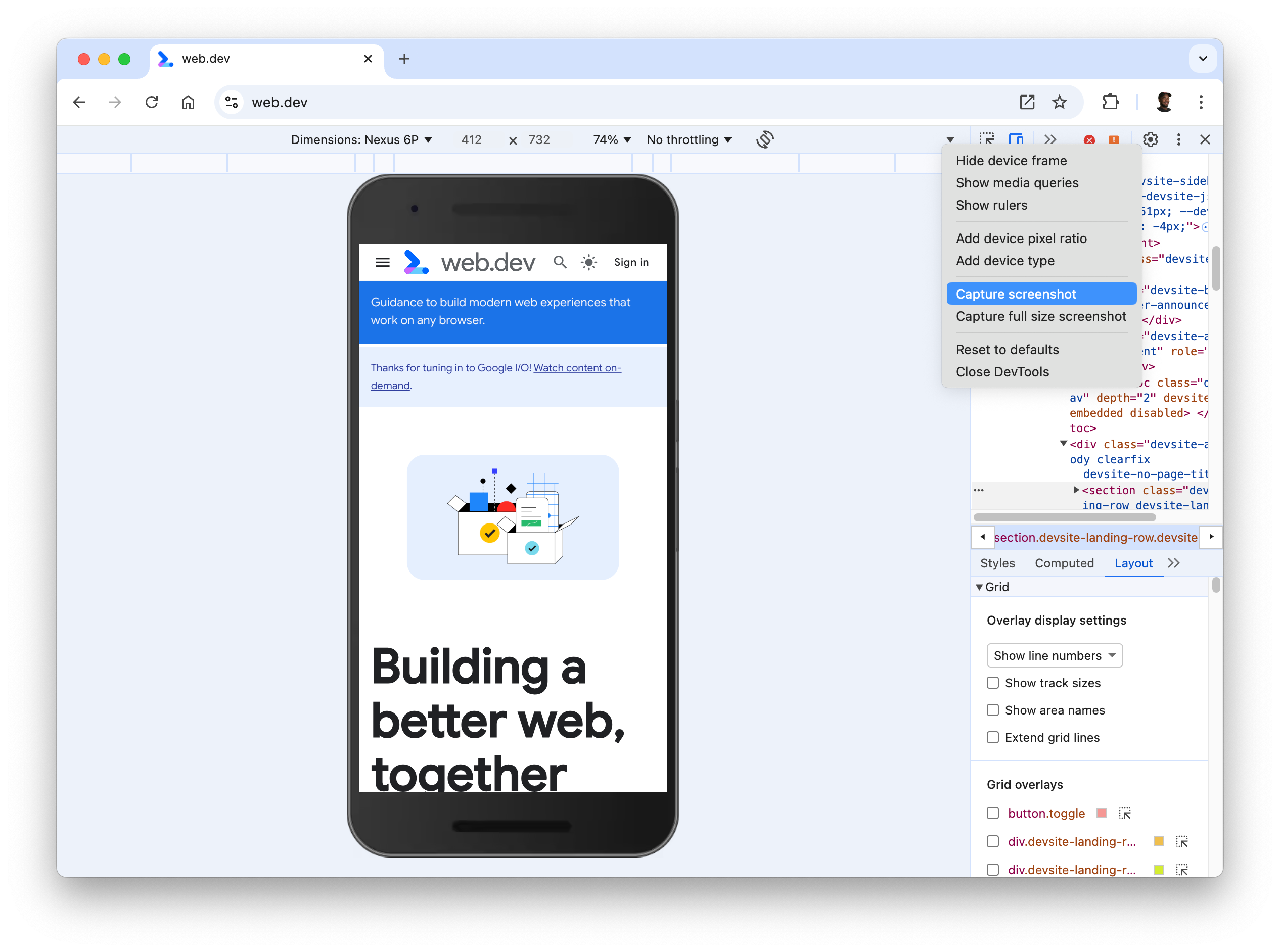
व्यूपोर्ट में दिखने वाली चीज़ों का स्क्रीनशॉट लेने के लिए, ज़्यादा विकल्प पर क्लिक करें > स्क्रीनशॉट कैप्चर करें.

व्यूपोर्ट में दिखाई न देने वाली सामग्री के साथ पूरे पेज का स्क्रीनशॉट कैप्चर करने के लिए, उसी मेन्यू से पूरे आकार का स्क्रीनशॉट कैप्चर करें चुनें.
डिवाइस के हिसाब से मोड में स्क्रीनशॉट कैप्चर करते समय, डिवाइस फ़्रेम शामिल करने के लिए, सबसे पहले डिवाइस फ़्रेम दिखाएं पर क्लिक करें. इसके बाद, बताए गए तरीके से स्क्रीनशॉट कैप्चर करें पर क्लिक करें.

DevTools की मदद से स्क्रीनशॉट लेने के अन्य तरीके जानने के लिए, DevTools की मदद से स्क्रीनशॉट लेने के चार तरीके देखें.
नेटवर्क और सीपीयू को थ्रॉटल करें
नेटवर्क और सीपीयू, दोनों को थ्रॉटल करने के लिए, Mid-tier मोबाइल या लो-एंड मोबाइल को थ्रॉटल सूची.

मिड-टीयर मोबाइल, तेज़ 3G के जैसा काम करता है और आपके सीपीयू को थ्रॉटल करता है. इससे यह सीपीयू की रफ़्तार से चार गुना कम हो जाता है सामान्य. कम क्वालिटी वाला मोबाइल, धीमे 3G नेटवर्क को सिम्युलेट करता है और आपके सीपीयू के सीपीयू को सामान्य से 6 गुना धीमा करता है. नहीं ध्यान रखें कि थ्रॉटलिंग, आपके लैपटॉप या डेस्कटॉप की सामान्य क्षमता के मुकाबले कम होती है.
ध्यान दें कि अगर आपका डिवाइस टूलबार छोटा है, तो थ्रॉटल की सूची छिप जाएगी.
सिर्फ़ सीपीयू थ्रॉटल करें
नेटवर्क के बजाय, सिर्फ़ सीपीयू को थ्रॉटल करने के लिए, परफ़ॉर्मेंस पैनल पर जाएं. इसके बाद, कैप्चर करें
सेटिंग , और
इसके बाद, सीपीयू सूची से 4x धीमा, 6x धीमा या 20x धीमा विकल्प चुनें.

सिर्फ़ नेटवर्क को थ्रॉटल करें
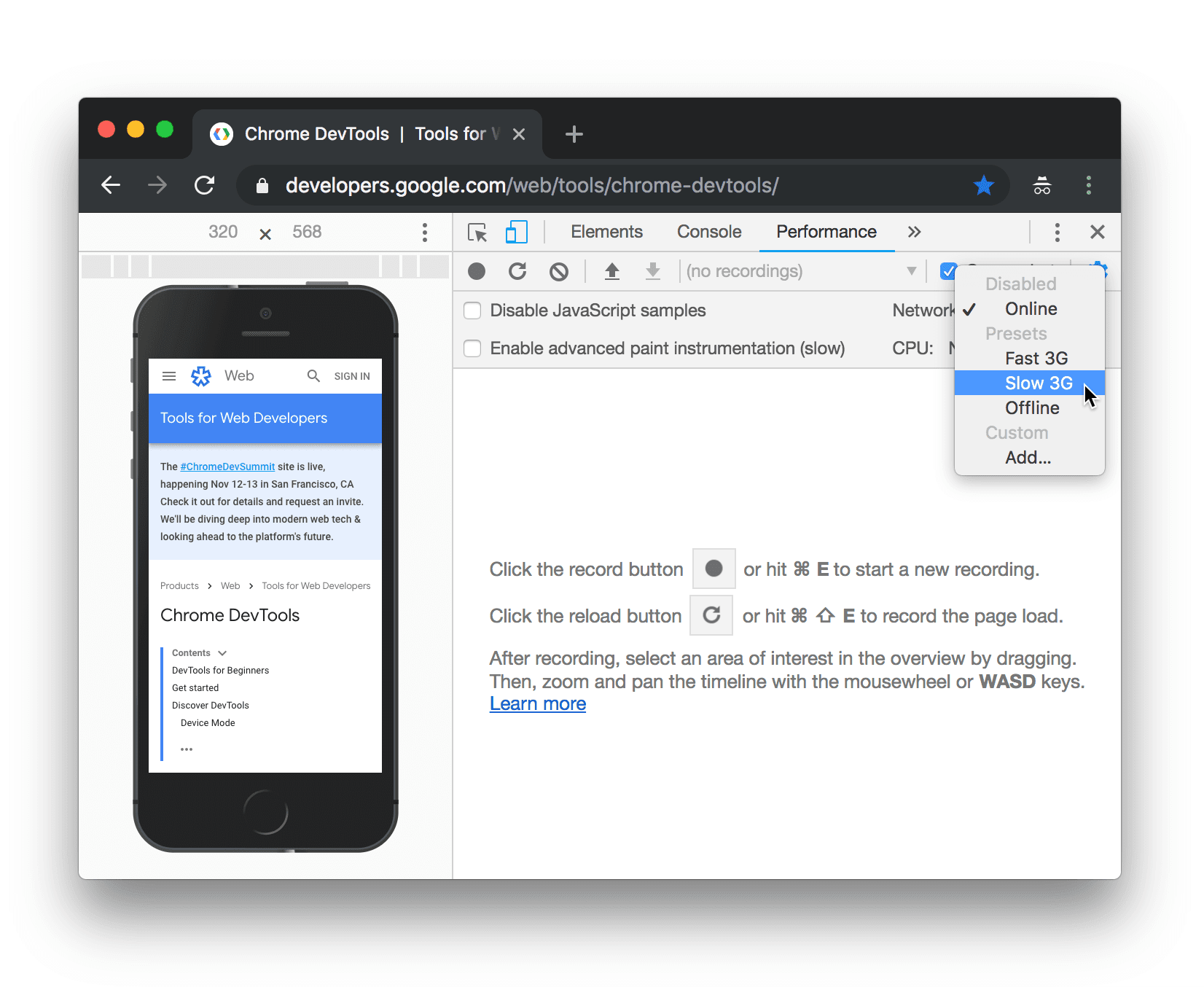
सीपीयू के बजाय, सिर्फ़ नेटवर्क को थ्रॉटल करने के लिए, नेटवर्क पैनल पर जाएं और Fast 3G चुनें या थ्रॉटल सूची में से धीमा 3G.

इसके अलावा, Command खोलने के लिए Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं
मेन्यू में जाकर, 3G टाइप करें. इसके बाद, तेज़ 3G थ्रॉटलिंग चालू करें या धीमी 3G थ्रॉटलिंग चालू करें को चुनें.

परफ़ॉर्मेंस पैनल में जाकर भी नेटवर्क थ्रॉटलिंग को सेट किया जा सकता है. सेटिंग कैप्चर करें पर क्लिक करें
और फिर चुनें
नेटवर्क सूची से तेज़ 3G या धीमा 3G.

सेंसर को एम्युलेट करें
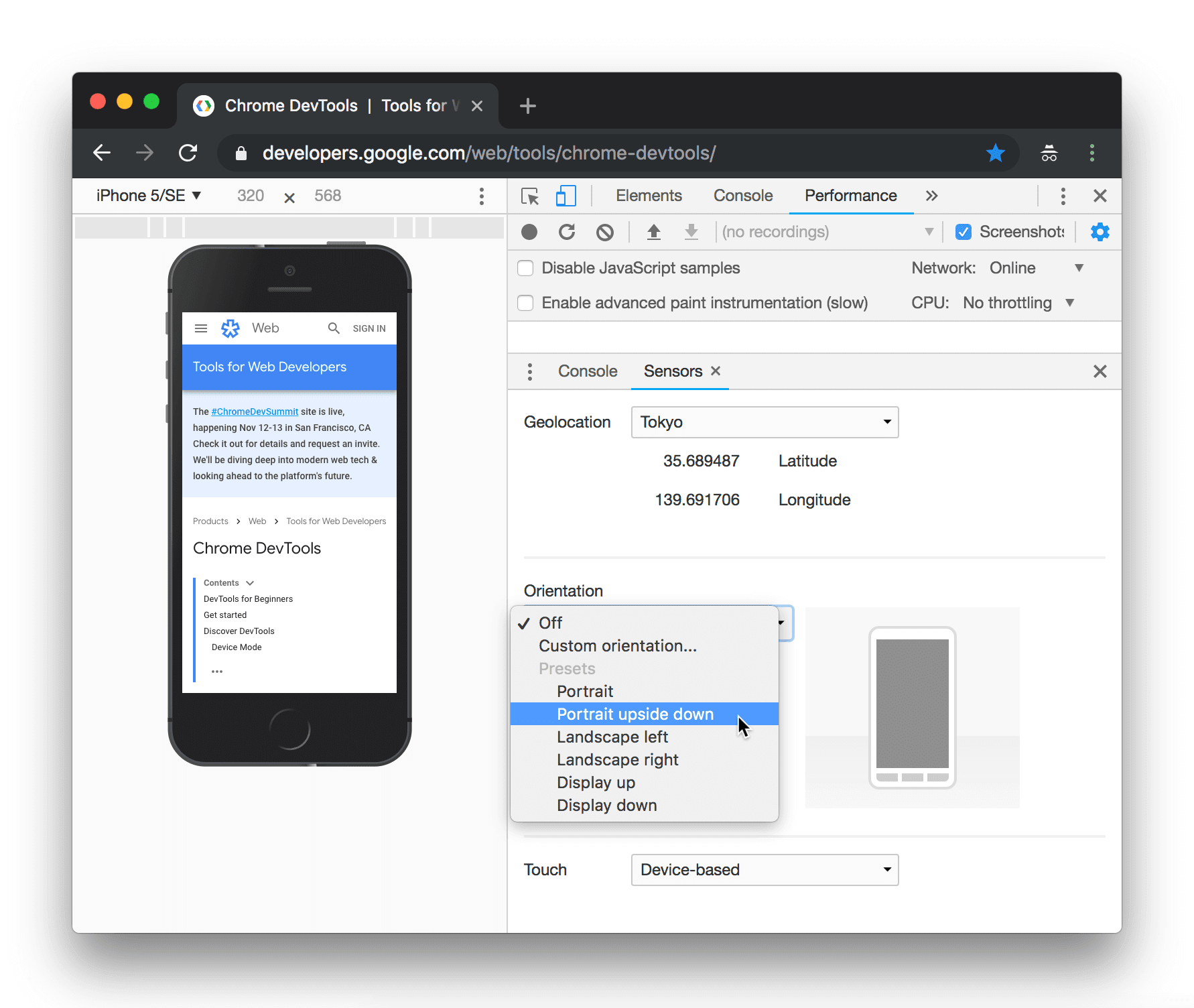
भौगोलिक स्थान बदलने, डिवाइस की स्क्रीन की दिशा को सिम्युलेट करने, ज़बरदस्ती टच करने, और डिवाइस इस्तेमाल न होने की स्थिति को एम्युलेट करने के लिए सेंसर पैनल का इस्तेमाल करें.
अगले सेक्शन में, जियोलोकेशन को बदलने और डिवाइस की स्क्रीन की दिशा सेट करने का तरीका बताया गया है. सुविधाओं की पूरी सूची के लिए, डिवाइस के सेंसर को एम्युलेट करें पर जाएं.
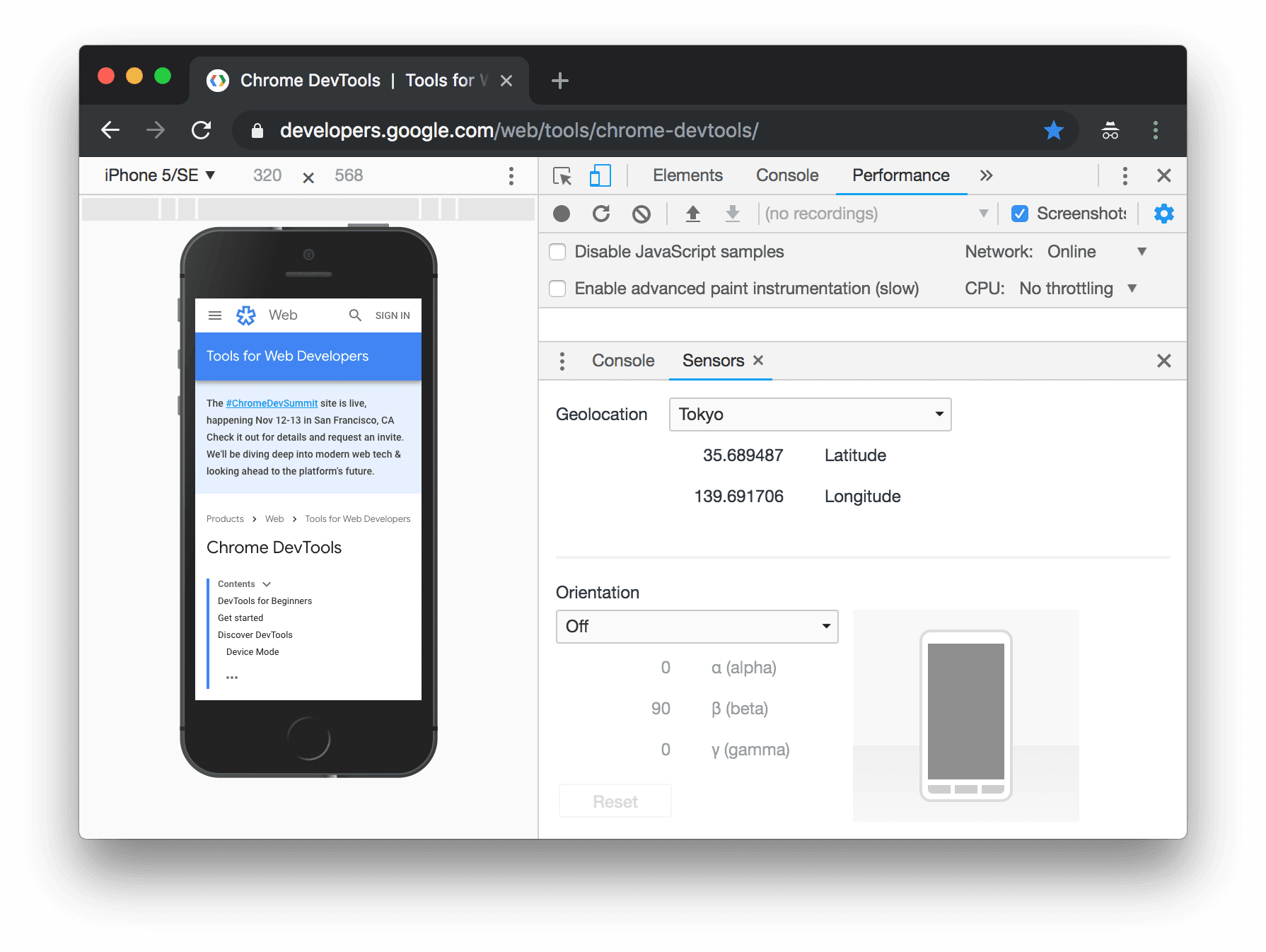
भौगोलिक स्थान बदलें
जियोलोकेशन बदलने वाला यूज़र इंटरफ़ेस (यूआई) खोलने के लिए, DevTools को पसंद के मुताबिक बनाएं और उसे कंट्रोल करें पर क्लिक करें
और फिर ज़्यादा टूल चुनें > सेंसर.

इसके अलावा, Command खोलने के लिए Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं
मेन्यू में जाकर, Sensors टाइप करें. इसके बाद, सेंसर दिखाएं को चुनें.

जगह की जानकारी की सूची से कोई एक प्रीसेट चुनें. इसके अलावा, अन्य... को चुनकर भी अपनी जगह की जानकारी अपने निर्देशांकों का इस्तेमाल किया जा सकता है या जगह की जानकारी उपलब्ध नहीं है को चुनकर, जाँच की जा सकती है कि जब आपका पेज कैसा काम करता है जियोलोकेशन किसी गड़बड़ी की स्थिति में है.

ओरिएंटेशन सेट करें
ओरिएंटेशन यूज़र इंटरफ़ेस (यूआई) खोलने के लिए, DevTools को पसंद के मुताबिक बनाएं और उन्हें कंट्रोल करें पर क्लिक करें
और फिर ज़्यादा टूल चुनें > सेंसर.

इसके अलावा, Command खोलने के लिए Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं
मेन्यू में जाकर, Sensors टाइप करें. इसके बाद, सेंसर दिखाएं को चुनें.

ओरिएंटेशन सूची से कोई एक प्रीसेट चुनें या अपनी 'स्क्रीन की दिशा' सेट करने के लिए कस्टम ओरिएंटेशन चुनें का अपना ऐल्फ़ा, बीटा, और गामा मान हैं.