हमें कहानियां बहुत पसंद होती हैं. कहानियां सुनाने और अन्य क्रिएटिव तरीके से लिखने से, चुनौती भरा और फ़ायदेमंद हो. एक खाली पेज से अपनी खुद की कहानियां बनाना, हालांकि, कभी-कभी यह मुश्किल और अजीब लग सकता है. आर्टिफ़िशियल एआई (AI) जनरेटिव मॉडल की मदद से, आप तेज़ी से आगे बढ़ सकते हैं खाली पेज और अपनी कहानी तैयार करें.
इस ट्यूटोरियल में बताया गया है कि वर्डक्राफ़्ट, एआई की मदद से काम करने वाला, स्टोरी लिखने वाला एक टूल जिसे Google People and AI Research ने बनाया है टीम के सदस्य हैं. यह वेब ऐप्लिकेशन, Gemini का इस्तेमाल करता है यह एपीआई, आइडिया जनरेट करके, कॉन्टेंट के कुछ हिस्सों को लिखकर, एक-एक करके कहानियां तैयार करने में आपकी मदद करता है और कॉन्टेंट में सुधार करके उसमें ज़्यादा जानकारी जोड़ी जा सकती है. आपके पास Wordcraft की संख्या में बदलाव करने का विकल्प है लिखने की आपकी स्टाइल के हिसाब से बनाया जा सकता है. साथ ही, लिखने से जुड़े नए कंट्रोल बनाए जा सकते हैं से आपको अपने वर्कफ़्लो को बेहतर बनाने में मदद मिल सकती है.
प्रोजेक्ट के वीडियो के बारे में खास जानकारी पाने और इसे बढ़ाने का तरीका जानने के लिए, जिसमें प्रोजेक्ट से जुड़ी अहम जानकारी भी शामिल है बनाने वाले लोगों से मिले हैं, तो एआई राइटिंग असिस्टेंट - Google के एआई की मदद से बनाएं. इसके अलावा, निर्देशों का पालन करके प्रोजेक्ट का दायरा बढ़ाया जा सकता है देखें.
प्रोजेक्ट सेटअप
ये निर्देश, Wordcraft प्रोजेक्ट को सेट अप करने में आपकी मदद करेंगे डेवलपमेंट और टेस्टिंग के लिए बनाया गया. आपको ज़रूरी सॉफ़्टवेयर इंस्टॉल करना होगा, क्लोन करना होगा कोड रिपॉज़िटरी से प्रोजेक्ट डाउनलोड करना होगा, कॉन्फ़िगरेशन इंस्टॉल करना होगा, और तो कुछ एनवायरमेंट वैरिएबल सेट करें. आप प्रोजेक्ट चलाकर, अपने सेटअप की जांच कर सकते हैं इन चरणों को पूरा करने के बाद.
ज़रूरी शर्तें इंस्टॉल करें
Wordcraft प्रोजेक्ट मैनेज करने के लिए Node और npm का इस्तेमाल करता है और ऐप्लिकेशन को रन करता है. इंस्टॉल करने के ये निर्देश हैं: में साइन इन करने की ज़रूरत नहीं होती.
ज़रूरी सॉफ़्टवेयर इंस्टॉल करने के लिए:
nodeऔरnpmको इंस्टॉल करने के लिए, इन निर्देशों का पालन करें: इंस्टॉल करने के निर्देश सबसे सही तरीके हैं.
प्रोजेक्ट का क्लोन बनाएं और उसे कॉन्फ़िगर करें
प्रोजेक्ट कोड डाउनलोड करें और डाउनलोड करने के लिए, npm इंस्टॉल करने का निर्देश इस्तेमाल करें
सभी ज़रूरी डिपेंडेंसी डालें और प्रोजेक्ट को कॉन्फ़िगर करें. आपको इनकी ज़रूरत होगी
प्रोजेक्ट को वापस पाने के लिए, git सोर्स कंट्रोल सॉफ़्टवेयर
सोर्स कोड.
प्रोजेक्ट कोड को डाउनलोड और कॉन्फ़िगर करने के लिए:
- नीचे दिए गए निर्देश का इस्तेमाल करके, git रिपॉज़िटरी का क्लोन बनाएं.
git clone https://github.com/PAIR-code/wordcraft
- Wordcraft प्रोजेक्ट की रूट डायरेक्ट्री पर जाएं.
cd wordcraft/
- डिपेंडेंसी डाउनलोड करने और प्रोजेक्ट को कॉन्फ़िगर करने के लिए, इंस्टॉल करें निर्देश चलाएं:
npm install
एनवायरमेंट वैरिएबल सेट करना
Wordcraft कोड को अनुमति देने के लिए ज़रूरी एनवायरमेंट वैरिएबल सेट करें प्रोजेक्ट चलाना होगा, खास तौर पर Google Gemini API कुंजी. कॉन्टेंट बनाने नीचे दिए गए निर्देश, Linux होस्ट मशीन के लिए हैं.
एनवायरमेंट वैरिएबल सेट करने के लिए:
- Google Gemini API कुंजी लें और कुंजी स्ट्रिंग कॉपी करें.
- Wordcraft प्रोजेक्ट की रूट डायरेक्ट्री पर जाएं.`
cd wordcraft/
- एपीआई पासकोड को एनवायरमेंट वैरिएबल के तौर पर सेट करें. Linux होस्ट पर,
ये निर्देश लागू किए जा रहे हैं.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
अपने सेट अप की जांच करना
अब आप अपने डिवाइस पर Wordcraft चलाकर अपने प्रोजेक्ट के सेटअप की जांच कर सकते हैं: डिवाइस. ऐसा करना ज़रूरी नहीं है, फिर भी इसका सुझाव दिया जाता है.

आपके इंस्टॉलेशन और सेटअप की जांच करने के लिए:
- Wordcraft प्रोजेक्ट की रूट डायरेक्ट्री पर जाएं.
cd wordcraft/
- इसके ज़रिए प्रोजेक्ट को डेवलपमेंट मोड में चलाया जा रहा है:
npm run dev
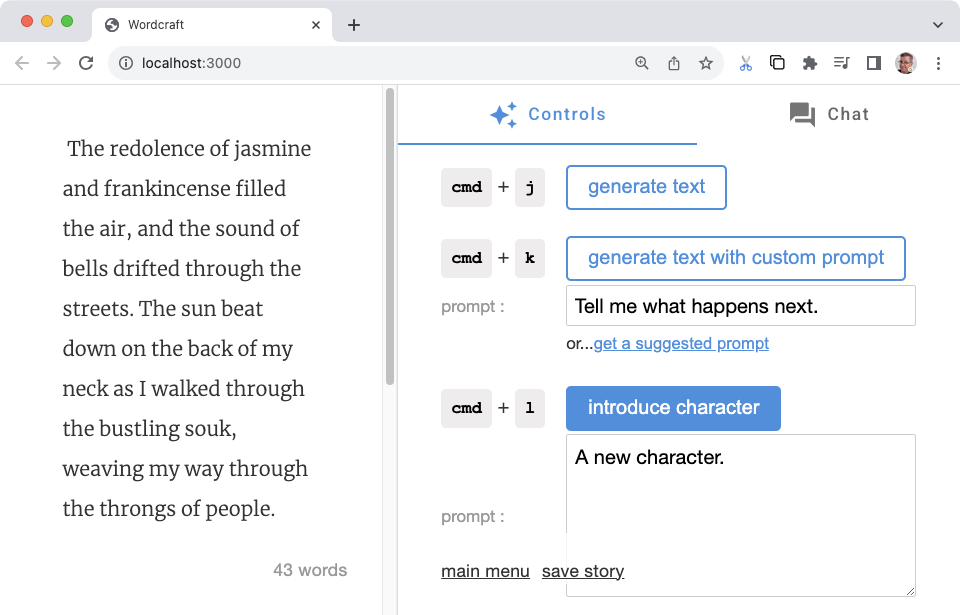
- अपने वेब ब्राउज़र में, Wordcraft के यूज़र इंटरफ़ेस पर जाएं. कॉन्टेंट बनाने
पता पिछले निर्देश के आउटपुट में दिखता है, उदाहरण के लिए:
http://localhost:3000/
प्रॉम्प्ट के उदाहरण वाले टेक्स्ट में बदलाव करें
 Wordcraft एआई जनरेटिव मॉडल के लिए प्रॉम्प्ट बनाता है. इसके लिए, प्रॉम्प्ट के सेट का इस्तेमाल किया जाता है
लिखने में मदद करने वाली हर कार्रवाई, जैसे कि नई कहानी शुरू करना और जनरेट करना
टेक्स्ट कमांड इस्तेमाल कर सकते हैं. यहां दिए गए उदाहरणों से, जनरेटिव मॉडल को
और किसी कार्रवाई के लिए उदाहरणों में बदलाव करके, आप
ताकि हैंडराइटिंग किसी दूसरे पैटर्न या स्टाइल के हिसाब से हो. यह तरीका,
इससे Wordcraft को अपनी पसंद के हिसाब से लिखने का आसान तरीका मिल जाता है.
Wordcraft एआई जनरेटिव मॉडल के लिए प्रॉम्प्ट बनाता है. इसके लिए, प्रॉम्प्ट के सेट का इस्तेमाल किया जाता है
लिखने में मदद करने वाली हर कार्रवाई, जैसे कि नई कहानी शुरू करना और जनरेट करना
टेक्स्ट कमांड इस्तेमाल कर सकते हैं. यहां दिए गए उदाहरणों से, जनरेटिव मॉडल को
और किसी कार्रवाई के लिए उदाहरणों में बदलाव करके, आप
ताकि हैंडराइटिंग किसी दूसरे पैटर्न या स्टाइल के हिसाब से हो. यह तरीका,
इससे Wordcraft को अपनी पसंद के हिसाब से लिखने का आसान तरीका मिल जाता है.
इस उदाहरण में, new_story के उदाहरणों में हुए बदलाव को दिखाया गया है
वर्डक्राफ़्ट. इस बदलाव का मकसद, एआई जनरेटिव मॉडल को
इंटरनल मोनोलॉग तरीके का इस्तेमाल करके, कहानी का परिचय लिखें और स्टाइल का इस्तेमाल करें
तो यह एक रहस्यमयी नॉवेल के लिए ज़्यादा सही है. कुछ उदाहरण लिखकर
हम जनरेटिव मॉडल की मदद से,
पैटर्न है, लेकिन किसी दूसरी थीम के लिए परिचय जनरेट करना है.
Wordcraft में नई कहानी के उदाहरणों में बदलाव करने के लिए:
wordcraft/app/context/json/new_story.jsonफ़ाइल खोलें.- JSON के पूरे स्ट्रक्चर को बनाए रखते हुए, उदाहरणों में बदलाव करें
फ़ाइल से लिए जाते हैं. रहस्यमयी कहानी का परिचय देने के लिए, यहां बदलाव का उदाहरण दिया गया है. इसमें इनका इस्तेमाल करें
एक आंतरिक मोनोलॉग शैली है.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ] - `new_story.json` फ़ाइल में किए गए बदलावों को सेव करें.
बदली गई नई स्टोरी ऑपरेशन की जांच करने के लिए:
- Wordcraft प्रोजेक्ट की रूट डायरेक्ट्री पर जाएं.
cd wordcraft/
- प्रोजेक्ट को डेवलपमेंट मोड में चलाएं. अगर यह पहले से चालू है, तो
ऐप्लिकेशन को बंद करके रीस्टार्ट करना होगा.
npm run dev
- अपने वेब ब्राउज़र में, Wordcraft के यूज़र इंटरफ़ेस पर जाएं. कॉन्टेंट बनाने
पता पिछले निर्देश के आउटपुट में दिखता है, उदाहरण के लिए:
http://localhost:3000/
- Wordcraft के मुख्य मेन्यू पर जाएं और नई कहानी शुरू करें चुनें.
- नई स्टोरी प्रॉम्प्ट में बदलाव करें या उसे अपनी पसंद के हिसाब से बदलें. इसके बाद, चुनें नई कहानी शुरू करें.
इसका इस्तेमाल करके, Wordcraft में कहानी लिखने के सभी मौजूदा कंट्रोल में बदलाव किया जा सकता है
तकनीक. इनमें उदाहरण अपडेट करके, स्टोरी से जुड़े अन्य कंट्रोल बदलने की कोशिश
wordcraft/app/context/json/ डायरेक्ट्री.
लिखने के लिए नया कंट्रोल बनाएं
 Wordcraft ऐप्लिकेशन को ज़्यादा विस्तार से लिखने के लिए डिज़ाइन किया गया है, ताकि आप नया लेखन जोड़ सकें
टेक्स्ट जनरेट करने या वाक्य को फिर से लिखने जैसे कंट्रोल इस्तेमाल किए जा सकते हैं
बटन पर क्लिक करें. इन्हें बनाना
संशोधन करने में थोड़ा और प्रयास करना पड़ता है, लेकिन अब आप अपने
आपके वर्कफ़्लो और लक्ष्यों के हिसाब से Wordcraft हो गया है.
Wordcraft ऐप्लिकेशन को ज़्यादा विस्तार से लिखने के लिए डिज़ाइन किया गया है, ताकि आप नया लेखन जोड़ सकें
टेक्स्ट जनरेट करने या वाक्य को फिर से लिखने जैसे कंट्रोल इस्तेमाल किए जा सकते हैं
बटन पर क्लिक करें. इन्हें बनाना
संशोधन करने में थोड़ा और प्रयास करना पड़ता है, लेकिन अब आप अपने
आपके वर्कफ़्लो और लक्ष्यों के हिसाब से Wordcraft हो गया है.
निम्न उदाहरण संशोधन नया वर्ण नियंत्रण बनाता है वर्डक्राफ़्ट. इसका इस्तेमाल, किसी स्टोरी में नए किरदार को शामिल करने के लिए किया जा सकता है. एट्रिब्यूट का ब्यौरा. इस कंट्रोल का आधार Wordcraft के अन्य कंट्रोल की तरह ही होता है. जैसे, नई स्टोरी शुरू करें कंट्रोल जिन पर पहले चर्चा की गई है. आपको अपनी पसंद के कुछ उदाहरणों के साथ JSON फ़ाइल बनानी होगी वर्ण शामिल करने होंगे. बाकी के बदलावों से यूज़र इंटरफ़ेस जुड़ जाता है और एआई प्रॉम्प्ट को मैनेज करने वाले फ़ंक्शन.
नमूने बनाना
कुछ उदाहरण लिखो कि आपको जनरेटिव मॉडल की शुरुआत कैसे करनी है वर्ण उदाहरण के लिए, क्या आपको उनकी जानकारी किसी नैरेटर की तरह देनी है या क्या आपको अपने मुख्य किरदार के अनुभव के बारे में बताना है? कॉन्टेंट बनाने नीचे दिए गए उदाहरणों में बाद वाले तरीके का इस्तेमाल किया गया है. इस दौरान, मुख्य किरदार का नज़रिया हो. इन उदाहरणों को नए JSON के साथ जोड़ें फ़ाइल:
नए कंट्रोल के उदाहरण जोड़ने के लिए:
wordcraft/app/context/json/new_character.jsonफ़ाइल बनाएं.- JSON फ़ाइल में उदाहरण बनाएं. इस उदाहरण के लिए, प्रत्येक उदाहरण में
characterके ब्यौरे वाला फ़ील्ड, जो प्रॉम्प्ट के बारे में बताता है टेक्स्ट औरtargetफ़ील्ड, जो अनुमानित आउटपुट दिखाता है.[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ] new_character.jsonफ़ाइल में किए गए बदलावों को सेव करें.
उदाहरण बनाने के बाद, app/context/schema.ts और index.ts में बदलाव करें
फ़ाइलों को इस नए वर्ण कंट्रोल के प्रॉम्प्ट कॉन्टेंट को दिखाने के लिए सेट किया जा सकता है.
schema.ts फ़ाइल में उदाहरण जोड़ने के लिए:
- नई फ़ाइल को शामिल करने के लिए,
wordcraft/app/context/schema.tsफ़ाइल में बदलाव करें वर्ण के उदाहरण वाला डेटा स्ट्रक्चर.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
इन नए उदाहरणों से जुड़ा हुआ कार्रवाई टाइप तय करें. यह नया टाइप, प्रॉम्प्ट के उदाहरणों को यूज़र इंटरफ़ेस और प्रॉम्प्ट से कनेक्ट करने में मदद करता है जिसे बाद के चरणों में बदला जा सकता है.
नया ऑपरेशन टाइप बनाने के लिए
- नई फ़ाइल जोड़ने के लिए,
wordcraft/app/core/shared/types.tsफ़ाइल में बदलाव करें वर्ण कार्रवाई प्रकार.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
index.ts फ़ाइल में उदाहरणों को रजिस्टर करने के लिए:
wordcraft/app/context/index.tsफ़ाइल में, नया स्कीमा इंपोर्ट करें.import { continueSchema, ... newCharacterSchema // add new schema } from './schema';- नई JSON फ़ाइल को
newCharacterJsonके तौर पर इंपोर्ट करें.import newCharacterJson from './json/new_character.json';
- ऐप्लिकेशन के कॉन्टेक्स्ट में नए कैरेक्टर के उदाहरण वाला कॉन्टेंट रजिस्टर करें.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... } NewCharacterExampleटाइप एक्सपोर्ट करें.export type NewCharacterExample = z.infer<typeof newCharacterSchema>;
बिल्ड यूज़र इंटरफ़ेस
कॉन्टेंट जनरेट करने के उदाहरण तैयार और रजिस्टर करने के बाद, ये काम किए जा सकते हैं नए कंट्रोल के लिए यूज़र इंटरफ़ेस बनाया जा सकता है. इसके लिए काम का बड़ा हिस्सा फ़ेज़ एक नई ऑपरेशन क्लास बनाता है और फिर उस क्लास को Wordcraft ऐप्लिकेशन का मुख्य कोड.
नई कार्रवाई बनाने के लिए:
wordcraft/app/core/operations/डायरेक्ट्री में, कोई फ़ाइल बनाएं नई ऑपरेशन क्लास टेम्प्लेट. नए कैरेक्टर कंट्रोल के लिए,new_story_operation.tsक्लास और उसका नाम बदलकर यह करेंnew_character_operation.ts.- क्लास को एक नया नाम दें और तय करें कि कंट्रोल कब दिखेगा
यूज़र इंटरफ़ेस को ऐक्सेस करने के लिए,
OperationSiteकी कम से कम एक वैल्यू तय करें.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); } - कार्रवाई के लिए
idसेट करें.static override id = OperationType.NEW_CHARACTER;
getऔरrunफ़ंक्शन को अपडेट करें, ताकि स्कीमा पैरामीटर की वैल्यू शामिल हैं. यह कोड, प्रॉम्प्ट मैसेज पाने का तरीका मैनेज करता है यूज़र इंटरफ़ेस से भी हटाया जा सकता है.private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); }- यूज़र इंटरफ़ेस का टेक्स्ट और जानकारी अपडेट करें.
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
Wordcraft ऐप्लिकेशन में नई कार्रवाई को रजिस्टर करने के लिए:
wordcraft/app/core/operations/index.tsफ़ाइल में, इंपोर्ट करें.import {NewCharacterOperation} from './new_character_operation';- उसी
index.tsफ़ाइल में,NewCharacterOperationक्लास.export { ... NewCharacterOperation, // add this class ... }; wordcraft/app/main.tsफ़ाइल में, नई फ़ाइल रजिस्टर करें कार्रवाई.const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
प्रॉम्प्ट मैनेज करना
नया कंट्रोल बनाने के आखिरी चरण में, आपको यह कोड बनाना होगा
यह एआई जनरेटिव मॉडल के लिए प्रॉम्प्ट जनरेट करता है और रिस्पॉन्स को हैंडल करता है.
काम का मुख्य हिस्सा यह है कि
wordcraft/app/models/gemini/prompts/ डायरेक्ट्री, जो उपयोगकर्ता से इनपुट लेती है
इंटरफ़ेस हो सकता है और जनरेटिव मॉडल को दिए जाने वाले प्रॉम्प्ट को असेंबल करता है.
प्रॉम्प्ट पैरामीटर के लिए इंटरफ़ेस तय करने के लिए:
wordcraft/app/core/shared/interfaces.tsफ़ाइल में, नए ऑपरेशन का अनुरोध करने वाले पैरामीटर का इंटरफ़ेस.export interface NewCharacterPromptParams { character: string; }
नई कार्रवाई के लिए प्रॉम्प्ट हैंडलर तय करने के लिए:
wordcraft/app/models/gemini/prompts/डायरेक्ट्री में, बनाएं नया प्रॉम्प्ट हैंडलर क्लास टेम्प्लेट. नए कैरेक्टर कंट्रोल के लिए,new_story.tsक्लास और उसका नाम बदलकर यह करें शुरुआती पॉइंट के तौर परnew_character.ts.- प्रॉम्प्ट हैंडलर फ़ंक्शन तय करें और
NewCharacterExampleक्लास.import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... } - यूज़र इंटरफ़ेस का इनपुट पाने के लिए,
generatePrompt()फ़ंक्शन बनाएं एआई मॉडल प्रॉम्प्ट.function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } } - उपयोगकर्ता को इकट्ठा करने के लिए
getPromptContext()फ़ंक्शन बनाएं इंटरफ़ेस इनपुट के साथ उदाहरण के तौर पर दिए गए रिस्पॉन्स को शामिल करता है और पूरा प्रॉम्प्ट बनाता है.function getPromptContext() { const examples = context.getExampleData( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
नया कैरेक्टर प्रॉम्प्ट हैंडलर इंटिग्रेट करने के लिए:
wordcraft/app/models/gemini/index.tsफ़ाइल में, नया वर्ण कार्रवाई के लिए प्रॉम्प्ट हैंडलर.import {makePromptHandler as newCharacter} from './prompts/new_character';newCharacterप्रॉम्प्ट के लिए, ओवरराइड की परिभाषा जोड़ें हैंडलर.override newCharacter = this.makePromptHandler(newCharacter);
मॉडल डेफ़िनिशन के साथ प्रॉम्प्ट पैरामीटर रजिस्टर करने के लिए:
wordcraft/app/models/model.tsफ़ाइल में, नएNewCharacterPromptParamsइंटरफ़ेस में.import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces';- मॉडल क्लास में
newCharacterप्रॉम्प्ट पैरामीटर जोड़ें.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
लिखने के लिए उपलब्ध नए कंट्रोल को आज़माएं
आपका नया कंट्रोल, Wordcraft इंटरफ़ेस में टेस्ट किए जाने के लिए तैयार होना चाहिए. पक्का करें कि ताकि कंपाइलेशन कोड सही से काम कर सके.
नए कैरेक्टर कंट्रोल की जांच करने के लिए:
- Wordcraft प्रोजेक्ट की रूट डायरेक्ट्री पर जाएं.`
cd wordcraft/
- प्रोजेक्ट को डेवलपमेंट मोड में चलाएं:`
npm run dev
- अपने वेब ब्राउज़र में, Wordcraft के यूज़र इंटरफ़ेस पर जाएं. कॉन्टेंट बनाने
पता पिछले निर्देश के आउटपुट में दिखता है, उदाहरण के लिए:
http://localhost:3000/
- Wordcraft ऐप्लिकेशन में, नई कहानी बनाएं या मौजूदा कहानी खोलें.
- कहानी में बदलाव करने की जगह में, अपने कर्सर को कहानी के आखिर में ले जाएं. तय सीमा में कंट्रोल टैब में दाईं ओर मौजूद है, तो वर्ण के बारे में बताएं कंट्रोल में दिखाना चाहते हैं.
- वर्ण के बारे में बताएं फ़ील्ड में, नए किरदार को चुनें और वर्ण के बारे में बताएं बटन को चुनें.
अन्य संसाधन
Wordcraft प्रोजेक्ट के बारे में ज़्यादा जानकारी के लिए, कोड देखें डेटा स्टोर करने की जगह के लिए. आप देख सकते हैं इस ट्यूटोरियल में बताए गए बदलावों के बारे में पुल का अनुरोध भी किया जा सकता है.
प्रोडक्शन ऐप्लिकेशन
अगर आपको ज़्यादा ऑडियंस के लिए, Wordcraft का कस्टमाइज़ किया गया वर्शन डिप्लॉय करना है, ध्यान दें कि Google Gemini API के इस्तेमाल पर, दरों को सीमित किया जा सकता है और अन्य इस्तेमाल पर पाबंदियां लगी होती हैं. अगर आपको Gemini API की मदद से प्रोडक्शन के लिए ऐप्लिकेशन बनाना है, जैसे कि Docs एजेंट, पैसे चुकाएं Google Cloud Vertex AI सेवाएं जोड़ी जा सकती हैं.

