Tập hợp, chạy và tuỳ chỉnh Tiện ích bổ sung dành cho người đánh giá Trang trình bày cho Google Workspace Trang trình bày với dự án mã này. Bạn có thực hiện một bản trình bày mỗi tuần hay không hoặc mỗi năm một lần, hầu hết chúng ta có thể sử dụng một chút giúp đỡ để hoàn thành việc thiết lập. Bạn có có xu hướng đưa quá nhiều vào trang trình bày? Có thể bạn quên chia nhỏ bản trình bày của mình bằng hình ảnh không? Thậm chí, tổ chức của bạn còn có một bộ nguyên tắc dành cho các bản trình bày hiệu quả. Gần đây bạn có đọc những thông tin đó không?
Cố vấn của Trang trình bày là một nguồn mở, Tiện ích bổ sung của Google Workspace sử dụng công nghệ trí tuệ nhân tạo (AI) để xem xét và đưa ra ý kiến phản hồi về bản trình bày, bất cứ khi nào bạn cần. Dự án này sử dụng hình ảnh và văn bản API Gemini của Google các tính năng xử lý để phân tích Google Trang trình bày của bạn dựa trên một bộ nguyên tắc và cho bạn biết bạn đang làm như thế nào theo những nguyên tắc đó. Tuyệt vời hơn nữa, bạn tuỳ chỉnh các nguyên tắc đó cho phù hợp với đề xuất của tổ chức, hoặc nhắc bạn cải thiện các bản trình bày dựa trên các quy tắc mà bạn xác định chính bạn.
Để xem video tổng quan về dự án và cách mở rộng dự án, bao gồm cả thông tin chi tiết hãy tham khảo ý kiến của những người tạo ra ứng dụng này, hãy tham khảo Người đánh giá trang trình bày bằng AI – Xây dựng bằng Google AI (trí tuệ nhân tạo). Nếu không, bạn có thể bắt đầu mở rộng dự án bằng cách làm theo các hướng dẫn sau.
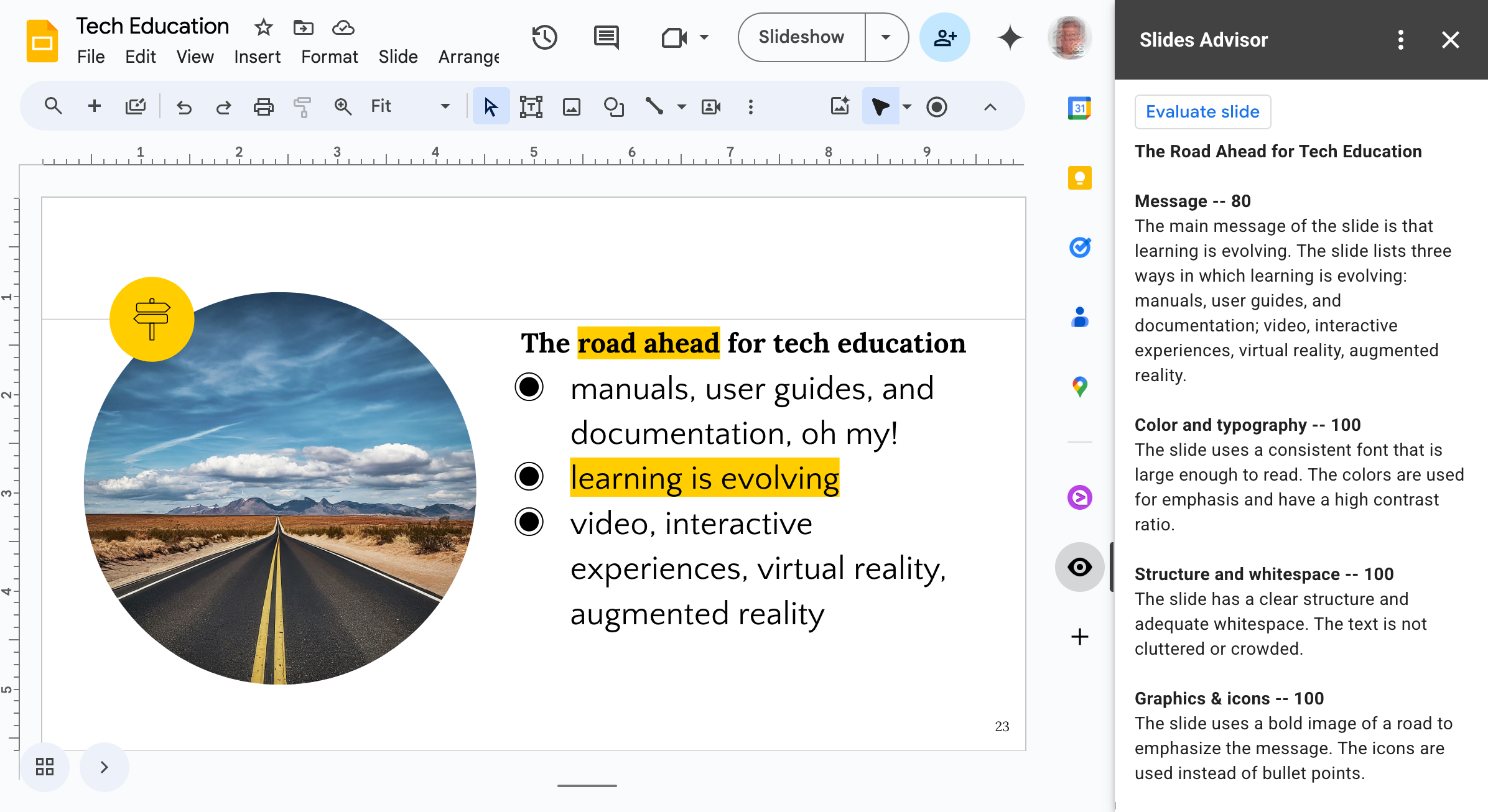
 Hình 1. Tiện ích bổ sung Trình hướng dẫn trang trình bày cho Google Trang trình bày chạy dưới dạng bảng điều khiển thanh bên.
Hình 1. Tiện ích bổ sung Trình hướng dẫn trang trình bày cho Google Trang trình bày chạy dưới dạng bảng điều khiển thanh bên.
Thiết lập dự án
Các hướng dẫn sau sẽ hướng dẫn bạn cách thiết lập dự án của Trang trình bày để phát triển và thử nghiệm. Các bước chung để tạo Google Apps Dự án tập lệnh, thiết lập một dự án trên Google Cloud để truy cập vào API và cài đặt một số thuộc tính của Tập lệnh cho dự án.
Tạo dự án Apps Script
Dự án Trang trình bày cố vấn này chạy dưới dạng một Tiện ích bổ sung cho Google Trang trình bày. Bạn thiết lập dự án bằng giao diện web Google Trang trình bày và tạo một dự án Apps Script cho mã đó.
Cách tạo dự án Apps Script mới:
- Chuyển đến ứng dụng web của Trang trình bày dành cho Google Workspace.
- Mở bản trình bày hiện có hoặc tạo bản trình bày mới.
- Trong bản trình bày trên Trang trình bày, hãy chọn Tiện ích > Apps Script.
Khi hoàn tất các bước này, bạn sẽ có một Dự án không có tiêu đề mới trong giao diện người dùng web Apps Script (được đính kèm vào bản trình bày) nơi bạn đã bắt đầu. Đặt tên cho dự án để dễ tìm hơn.
Cách đặt tên cho dự án Apps Script:
- Trong giao diện web Apps Script, hãy chọn văn bản Untitled project (Dự án không có tiêu đề).
- Trong hộp thoại Đổi tên dự án, hãy nhập:
My Slides Advisorrồi sau đó chọn Đổi tên.
Chuẩn bị tệp dự án
Dự án Trang trình bày cố vấn có 5 tệp mã và bạn cần thiết lập các tệp đó trước khi có thể sao chép mã này vào dự án Apps Script mới. Phần này mô tả cách chuẩn bị dự án và lấy mã.
Cách chuẩn bị tệp dự án:
- Mở giao diện web Apps Script chứa Trình cố vấn trang trình bày của tôi dự án.
- Trên trình đơn bên trái, hãy chọn biểu tượng < > Chế độ xem Người chỉnh sửa.
- Đổi tên tệp Code.gs thành main.gs bằng cách di chuột qua
Tên tệp Code.gs, chọn Đổi tên từ trình đơn ngữ cảnh,
nhập
main. Giao diện này sẽ tự động thêm phần mở rộng .gs. - Hiển thị tệp kê khai appscript.json của dự án bằng cách chọn biểu tượng bánh răng (Cài đặt dự án) ở trình đơn bên trái, sau đó bật tuỳ chọn Hiển thị "appscript.json" tệp kê khai.
- Trong giao diện web Apps Script, trên trình đơn bên trái, hãy chọn biểu tượng < > Chế độ xem Người chỉnh sửa.
- Tạo tệp mã ui.gs bằng cách chọn biểu tượng + (dấu cộng) ở bên phải
của tiêu đề Files (Tệp), chọn Script (Tập lệnh) rồi nhập
ui. - Lặp lại bước trước đó để tạo
slides.gsvàai.gstệp mã.
Dự án Apps Script của bạn hiện sẽ chứa 5 tệp mã sau: hầu như đều trống:
- appscript.json
- main.gs
- ui.gs
- slides.gs
- ai.gs
Đối với bước tiếp theo, hãy lấy mã dự án từ kho lưu trữ và sao chép mã đó vào dự án Apps Script của bạn.
Lấy mã dự án
Mã dành cho dự án Trang trình bày cố vấn được lưu trữ trong một kho lưu trữ mã. Bạn bạn cần sao chép mã đó vào dự án Apps Script để xử lý mã đó. Chiến dịch này mô tả cách lấy mã dự án.
Cách nhận mã nguồn dự án:
- Chuyển đến kho lưu trữ mã dự án cho tệp kê khai dự án.
appsscript.json - Sao chép nội dung của tệp mã này vào bảng nhớ tạm.
- Quay lại giao diện web của Apps Script, hãy chọn appsscript.json rồi dán mã này vào trình soạn thảo mã bảng điều khiển, thay thế bất kỳ mã nào trước đó.
- Lặp lại quy trình này cho 4 tệp mã khác:
Kết nối dự án trên Google Cloud
Dự án này sử dụng một dự án Google Cloud để truy cập vào các mô hình AI của Gemini. Điều khoản Cloud cung cấp quyền riêng tư cụ thể đối với dữ liệu chính sách của chúng tôi cũng như hàng loạt các dịch vụ phần mềm hữu ích để xây dựng như Trang trình bày. Bạn kết nối Mã tiện ích bổ sung với Gemini API bằng cách tạo một dự án trên đám mây có quyền truy cập vào API AI, tạo tài khoản dịch vụ cho dự án, tạo khoá cho tài khoản dịch vụ và cài đặt khoá đó trong dự án Tiện ích bổ sung của bạn.
Định cấu hình dự án trên Đám mây
Dự án Cloud bạn dùng để kết nối với Gemini API phải có Vertex AI Đã bật dịch vụ API, và bạn sẽ cần tạo kết nối đã xác thực từ tiện ích bổ sung của Trang trình bày cố vấn cho dự án này. Vertex AI API cũng yêu cầu được bật trong các dự án mà bạn sử dụng tính năng này.
Cách định cấu hình cho một dự án trên Google Cloud có quyền truy cập vào Vertex AI API:
- Chuyển đến bảng điều khiển Google Cloud rồi đăng nhập nếu cần.
- Trong bảng điều khiển Google Cloud, hãy chọn một dự án Cloud hiện có, hoặc tạo tài khoản mới.
- Trong bảng điều khiển Trang tổng quan cho dự án của bạn, trong bảng điều khiển API, hãy chọn Chuyển đến trang tổng quan về API hoặc truy cập vào https://console.cloud.google.com/apis/.
- Trong trang API và dịch vụ, ở đầu trang, hãy chọn + BẬT API VÀ DỊCH VỤ.
- Trên trang API Library (Thư viện API), hãy tìm
vertex ai api, chọn Vertex AI API, rồi chọn nút Enable (Bật). - Nếu chưa hoạt động, bạn phải Bật tính năng thanh toán cho tài khoản Google Cloud của mình dự án, sau đó bật API AI bằng cách chọn nút Enable (Bật) trên trang điều khiển Vertex AI API.
- Kiểm tra để đảm bảo rằng bạn đã bật Vertex AI API bằng cách chuyển đến Trang API và Dịch vụ cho dự án của bạn. Bây giờ, bạn sẽ thấy Vertex AI API được liệt kê trên trang này.
Tạo một tài khoản dịch vụ
Tiện ích bổ sung Trang trình bày cố vấn yêu cầu kết nối với Đám mây đã được xác thực để truy cập vào Vertex AI API và các mô hình Gemini. Bạn tạo ra điều đó bằng cách tạo một tài khoản dịch vụ trong dự án Cloud có quyền truy cập vào Vertex AI API. Cố vấn của Google Trang trình bày dự án sẽ kết nối bằng tài khoản dịch vụ này.
Cách tạo một tài khoản dịch vụ cho tiện ích bổ sung của Trang trình bày cố vấn:
- Trong bảng điều khiển Google Cloud, hãy chuyển đến API và Dịch vụ cho dự án Cloud của bạn.
- Ở bên trái của trang, hãy chọn Thông tin đăng nhập.
- Ở đầu trang, hãy chọn + TẠO NIỀM TIN > Tài khoản dịch vụ.
- Trên trang Tạo tài khoản dịch vụ, Thông tin chi tiết về tài khoản dịch vụ nhập tên, mã nhận dạng và nội dung mô tả tài khoản dịch vụ.
- Tạo tài khoản dịch vụ bằng cách chọn Tạo và tiếp tục.
- Trong phần Cấp quyền truy cập vào tài khoản dịch vụ này vào dự án, hãy chọn quyền kiểm soát Vai trò.
- Trong tính năng tìm kiếm trường Bộ lọc, rồi chọn Người dùng Vertex AI bộ quyền rồi chọn Tiếp tục.
- Hoàn tất việc tạo tài khoản dịch vụ này bằng cách chọn Xong.
Để biết thêm thông tin về cách tạo tài khoản dịch vụ, hãy xem Tạo tài khoản dịch vụ .
Tạo và cài đặt khoá tài khoản dịch vụ
Dự án của Trang trình bày phải có khả năng xác thực với tài khoản dịch vụ mà bạn đã tạo trong quy trình trước đó. Bạn có thể bật tính năng xác thực đó bằng cách tạo khoá cho tài khoản dịch vụ và định cấu hình khoá đó trong Trang trình bày dự án Apps Script của Cố vấn dưới dạng một Thuộc tính Tập lệnh. Quy trình sau đây giải thích cách tạo khoá và định cấu hình khoá trong dự án của bạn.
Cách tạo và định cấu hình khoá tài khoản dịch vụ:
- Trong bảng điều khiển Google Cloud, hãy chuyển đến Trang API và Dịch vụ cho dự án Cloud của bạn.
- Ở bên trái của trang, hãy chọn Thông tin đăng nhập.
- Trong phần Tài khoản dịch vụ, hãy tìm tài khoản dịch vụ mà bạn đã tạo, hãy chọn địa chỉ email của tài khoản hoặc biểu tượng bút chì để chỉnh sửa.
- Trong cửa sổ chỉnh sửa tài khoản dịch vụ, ở gần đầu trang, hãy chọn tiêu đề thẻ KEYS.
- Trong phần Keys (Khoá), hãy chọn Add Key > (Thêm khoá) > Tạo khoá mới.
- Trong hộp thoại Create private key for... (Tạo khoá riêng tư cho...), hãy chọn JSON rồi sau đó Tạo. Bước này sẽ tạo một tệp khoá có tên projectid-hashcode.json và tự động tải xuống máy tính của bạn.
- Mở tệp projectid-hashcode.json đã tải xuống rồi sao chép nội dung.
- Mở giao diện web Apps Script chứa Trình cố vấn trang trình bày của tôi dự án và trên trình đơn bên trái, hãy chọn chế độ xem Cài đặt.
- Trong mục Thuộc tính tập lệnh, chọn Chỉnh sửa tập lệnh thuộc tính của tập lệnh rồi nhấp vào nút Thêm thuộc tính của tập lệnh.
- Trong trường Property mới, nhập
SERVICE_ACCOUNT_KEYvà trong Trường Giá trị, sao chép vào nội dung của tệp đã tải xuống Tệp projectid-hashcode.json. - Lưu thuộc tính mới bằng cách chọn nút Lưu thuộc tính của tập lệnh.
Để biết thêm thông tin về cách tạo khoá tài khoản dịch vụ, hãy xem Tạo và xoá khoá tài khoản dịch vụ .
Kiểm thử dự án Tiện ích bổ sung
 Để kiểm thử dự án của Trang trình bày, bạn sẽ phải tạo một đợt triển khai kiểm thử
Mã tiện ích bổ sung và cài đặt triển khai kiểm thử đó. Trong thử nghiệm này
Cấu hình của dự án, dự án chỉ có sẵn trong bản trình bày trên Google Trang trình bày
nơi bạn bắt đầu dự án Tiện ích bổ sung Apps Script và trong không có Trang trình bày nào khác
bản trình bày. Bạn có thể tìm hiểu thêm về cách triển khai tiện ích bổ sung để sử dụng rộng rãi hơn trong
tài liệu về Apps Script trên Google Workspace,
Tạo và quản lý các bản triển khai
chủ đề.
Để kiểm thử dự án của Trang trình bày, bạn sẽ phải tạo một đợt triển khai kiểm thử
Mã tiện ích bổ sung và cài đặt triển khai kiểm thử đó. Trong thử nghiệm này
Cấu hình của dự án, dự án chỉ có sẵn trong bản trình bày trên Google Trang trình bày
nơi bạn bắt đầu dự án Tiện ích bổ sung Apps Script và trong không có Trang trình bày nào khác
bản trình bày. Bạn có thể tìm hiểu thêm về cách triển khai tiện ích bổ sung để sử dụng rộng rãi hơn trong
tài liệu về Apps Script trên Google Workspace,
Tạo và quản lý các bản triển khai
chủ đề.
Cách triển khai và kiểm thử mã dự án Apps Script:
- Ở đầu giao diện web của Apps Script, hãy chọn Deploy > (Triển khai >) Thử nghiệm .
- Trong hộp thoại Test triển khai (Kiểm thử bản triển khai), bên cạnh mục Select type (Chọn loại), hãy chọn biểu tượng bánh răng và Tiện ích bổ sung của Google Workspace.
- Bên cạnh(các) ứng dụng: Tiêu đề Trang trình bày, chọn nút Cài đặt.
- Giữ nguyên chế độ cài đặt mặc định cho tuỳ chọn Test latest code (Kiểm thử mã mới nhất) rồi chọn Done (Xong).
- Di chuyển trong bản trình bày trên Google Trang trình bày được kết nối với Apps Script dự án và tải lại trang web.
- Ở góc dưới cùng bên phải của ứng dụng web Trang trình bày, hãy chọn ( < ) để mở bảng điều khiển bên, sau đó chọn biểu tượng mắt đen trắng để hãy mở bảng điều khiển Trang trình bày cố vấn.
Sau khi hoàn tất bước này và chạy thành công Tiện ích bổ sung, bạn có thể bắt đầu sửa đổi nội dung đó để sử dụng các nguyên tắc khác nhau hoặc tuân theo một quy trình làm việc khác. Xem để biết hướng dẫn về cách thực hiện một số sửa đổi cơ bản đối với Tiện ích bổ sung của Trang trình bày cố vấn.
Sửa đổi hành vi xem xét
Bạn có thể thay đổi cách xem xét của Cố vấn Google Trang trình bày, cả về nội dung kết quả bạn nhận được từ Gemini API và giao diện người dùng do Tiện ích bổ sung, bằng cách sửa đổi mã dự án. Hướng dẫn này tập trung vào việc thay đổi nhắc người khác sửa đổi chế độ xem lại trang trình bày trong bản trình bày. Để biết thêm thông tin về cách mở rộng giao diện người dùng Google Trang trình bày bằng Apps Script, xem Mở rộng Google Trang trình bày.
Thay đổi nguyên tắc về bài đánh giá
Trình cố vấn Google Trang trình bày được lập trình sẵn một bộ nguyên tắc cơ bản để xem xét trang trình bày với các danh mục về tính đơn giản, màu sắc và kiểu chữ, cấu trúc và khoảng trắng, cũng như đồ hoạ và biểu tượng. Nguyên tắc đánh giá chỉ là hướng dẫn bằng văn bản có trong câu lệnh thông qua Gemini API, cùng với hình ảnh chụp nhanh trang trình bày đã chọn và mọi ghi chú của người thuyết trình.
Bạn có thể thay đổi hành vi xem xét tiện ích bổ sung bằng cách thay đổi văn bản hướng dẫn. Ví dụ: bạn có thể hướng dẫn mô hình Gemini xuất bài đánh giá có điểm xếp hạng danh mục nằm trên cùng một dòng với tiêu đề danh mục, hoặc thay đổi tên của một danh mục.
Cách thay đổi vị trí xếp hạng danh mục và tên danh mục:
- Mở giao diện web Apps Script chứa Trình cố vấn trang trình bày của tôi dự án. Nếu cần, hãy điều hướng đến cửa sổ dự án bằng cách mở ứng dụng Google Bản trình bày trên Trang trình bày chứa dự án Apps Script và lựa chọn Tiện ích > Apps Script.
- Trên trình đơn bên trái, hãy chọn nút < > Editor, rồi chọn ai.gs.
- Trong tệp mã ai.gs, hãy tìm hằng số chuỗi
SYSTEM_PROMPTvà sửa đổi hướng dẫn như sau với văn bản được in đậm:const SYSTEM_PROMPT = ` ... For each of the following categories evaluate the given slide. Score each category on a scale of 0 to 100, show the score next to the category heading, and concisely explain the reasoning. Do not suggest improvements if the score is 80 or above.
- Trong cùng một hằng số chuỗi
SYSTEM_PROMPT, hãy thay đổiSimplicityvăn bản danh mục thànhMessage:const SYSTEM_PROMPT = ` ... * Message -- Slides should focus on one main idea per slide and ...
- Lưu các thay đổi đối với tệp mã ai.gs.
- Di chuyển trong bản trình bày trên Google Trang trình bày được kết nối với Apps Script dự án, tải lại trang web và kiểm tra các thay đổi đối với Tiện ích bổ sung bằng cách chạy lại lệnh đó.
Nếu bạn chưa thiết lập hoạt động triển khai thử nghiệm cho Tiện ích bổ sung của Trang trình bày cố vấn, làm theo hướng dẫn trong Kiểm thử dự án Tiện ích bổ sung.
Bạn có thể xoá, thay thế hoặc viết lại hướng dẫn về danh mục bài đánh giá trong
Hằng số chuỗi SYSTEM_PROMPT để đáp ứng các yêu cầu của bạn đối với bài đánh giá. Nếu bạn muốn
thử nhiều cách tiếp cận cho lời nhắc đánh giá hoặc viết lại toàn bộ bài đánh giá
lời nhắc, hãy xem trang web Google AI Studio
. Với ứng dụng này, bạn có thể tạo nguyên mẫu, thử nghiệm và lưu câu lệnh dành cho Gemini trong
có giao diện thuận tiện, đồng thời sử dụng cùng Gemini API như Trình cố vấn của Trang trình bày
dự án. Để biết thêm thông tin về cách sử dụng AI Studio, hãy xem
Hướng dẫn bắt đầu nhanh về AI Studio.
Thay đổi cấu hình hành vi của mô hình
Gemini API cung cấp một số chế độ cài đặt để thay đổi hoạt động chung của để mô hình phản hồi lời nhắc yêu cầu. Cụ thể, nhiệt độ cho mô hình này cho phép bạn đặt mức thay đổi mà mô hình được phép trong một với 0 là thấp nhất và 1 là cao nhất. Đặt giá trị này tại 0,1 tạo ra các phản hồi rất nhất quán, nhưng hành vi đó có vẻ lặp lại và kém hữu ích hơn đối với người dùng nhận phản hồi đánh giá. Hãy cân nhắc việc đặt nhiệt độ càng cao và xin lưu ý rằng nhiệt độ càng cao, kết quả của bạn có thể không nhất quán hơn, trong đó có thể bao gồm việc triển khai theo nhiều hướng dẫn khác nhau và thậm chí bỏ qua hoàn toàn một số hướng dẫn.
Cách tăng nhiệt độ cho câu trả lời đánh giá:
- Mở giao diện web Apps Script chứa Trình cố vấn trang trình bày của tôi dự án.
- Trên trình đơn bên trái, hãy chọn nút < > Editor, rồi chọn ai.gs.
Trong tệp mã ai.gs, hãy tìm hàm
analyzeSlides()rồi sửa đổi hằng sốgenerationConfigbằng cách đặt giá trịtemperatuređến0.3:function analyzeSlides(slide) { const generationConfig = { temperature: 0.3, maxOutputTokens: 1024 * 2, };Lưu các thay đổi đối với tệp mã ai.gs.
Di chuyển trong bản trình bày trên Google Trang trình bày được kết nối với Apps Script dự án, tải lại trang web và kiểm tra các thay đổi đối với Tiện ích bổ sung bằng cách chạy lại lệnh đó.
Để biết thêm thông tin về các chế độ cài đặt cấu hình hành vi của mô hình, hãy xem bài viết về Gemini
Tài liệu về API cho
GenerationConfig.
Tài nguyên khác
Để biết thêm thông tin về dự án Trang trình bày cố vấn, hãy xem kho lưu trữ mã. Nếu bạn cần trợ giúp về cách xây dựng ứng dụng hoặc muốn cộng tác với các nhà phát triển khác, hãy xem Máy chủ Discord của Cộng đồng nhà phát triển Google. Để xem thêm các dự án khác trong phần Xây dựng với Google AI, hãy tham khảo danh sách phát video.

