Créer, exécuter et personnaliser un module complémentaire d'examinateur de diapositives pour Google Workspace Diapositives avec ce projet de code. Que vous faisiez une présentation par semaine ou un par an, la plupart d’entre nous ont besoin d’un peu d’aide pour les faire bien. Est-ce que avez tendance à mettre trop de choses dans une diapositive ? Peut-être avez-vous oublié de diviser votre présentation avec des visuels ? Vous pouvez même avoir un ensemble de directives de votre organisation sur des présentations efficaces. Les avez-vous lus récemment ?
Conseiller Slides est un module complémentaire Google Workspace Open Source qui utilise d'intelligence artificielle (IA) pour examiner vos présentations et les commenter, dès que vous en avez besoin. Le projet utilise les images et le texte de l'API Gemini de Google pour analyser vos présentations Google Slides par rapport à un ensemble de directives et vous indique où vous en êtes par rapport à ces directives. Mieux encore, vous pouvez personnaliser ces consignes afin de suivre les recommandations de votre organisation ; ou vous rappeler d'améliorer vos présentations en fonction de règles que vous définissez pour vous-même.
Pour obtenir une présentation vidéo du projet et de la façon de l'étendre, y compris des informations des personnes qui l'ont conçue, consultez l'Outil de révision des diapositives IA – Créer avec Google IA. Sinon, vous pouvez commencer à étendre le projet en suivant les instructions ci-dessous.
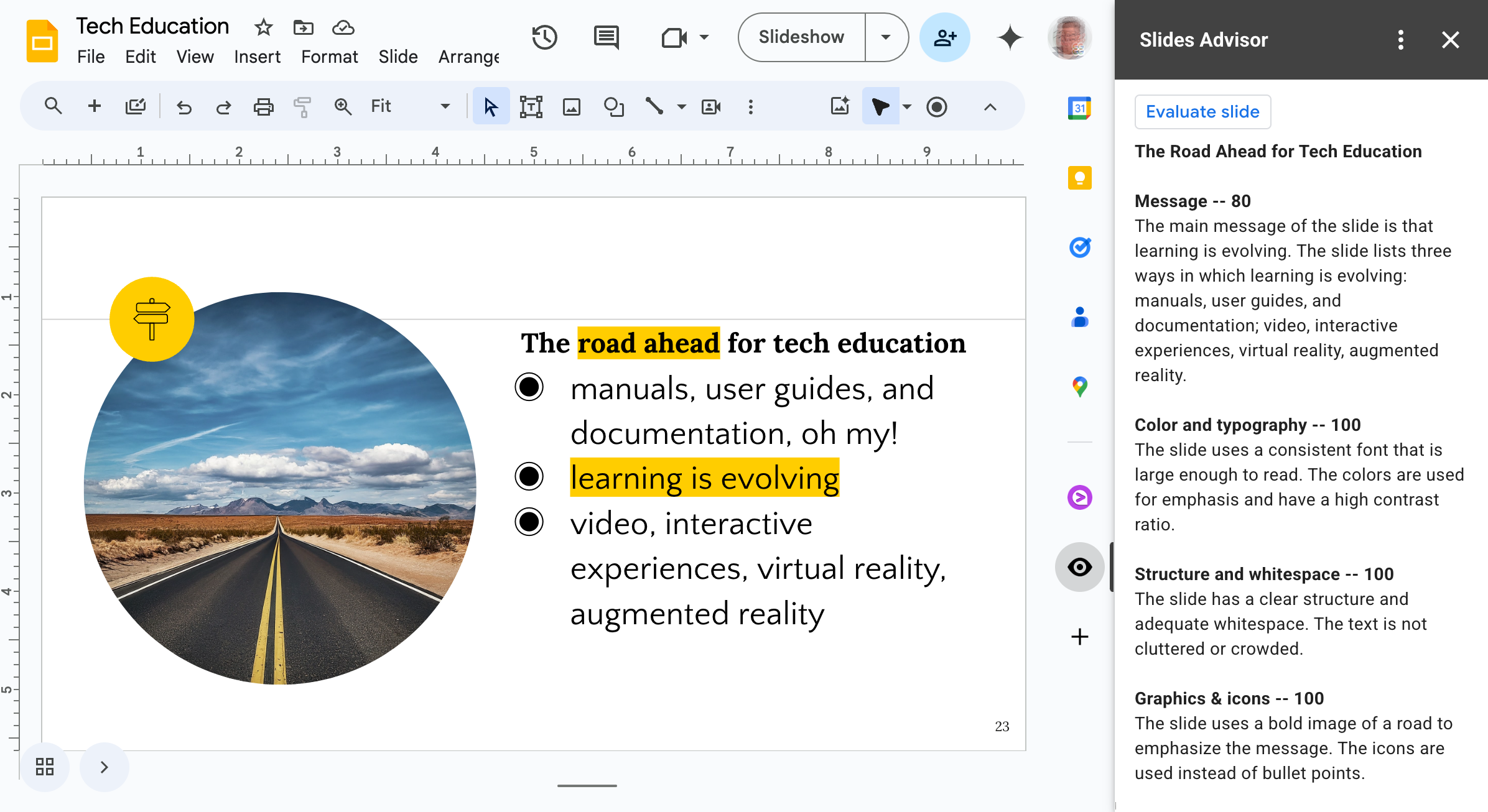
 Figure 1. Module complémentaire Slides Advisor pour Google Slides exécuté en tant que panneau latéral.
Figure 1. Module complémentaire Slides Advisor pour Google Slides exécuté en tant que panneau latéral.
Configuration du projet
Ces instructions vous guident dans la configuration d'un projet pour les conseillers Slides. pour le développement et les tests. La procédure générale de création d'applications Projet de script, configuration d'un projet Google Cloud pour l'accès à l'API et configuration certaines propriétés de script pour le projet.
Créer un projet Apps Script
Ce projet Slides Advisor s'exécute Module complémentaire pour Google Slides Vous configurez le projet à l'aide de l'interface Web de Google Slides. créez un projet Apps Script pour le code.
Pour créer un projet Apps Script:
- Accédez à l'application Web Slides pour Google. Workspace.
- Ouvrez une présentation existante ou créez-en une.
- Dans votre présentation Slides, sélectionnez Extensions > Apps Script.
Une fois ces étapes terminées, un nouveau Projet sans titre doit normalement apparaître dans L'interface utilisateur Web Apps Script, qui est jointe à la présentation là où vous avez commencé. Nommez le projet pour le retrouver plus facilement.
Pour nommer le projet Apps Script:
- Dans l'interface Web d'Apps Script, sélectionnez le texte Projet sans titre.
- Dans la boîte de dialogue "Renommer le projet", saisissez
My Slides Advisor, puis sélectionnez Renommer.
Préparer les fichiers du projet
Le projet Slides Advisor comporte cinq fichiers de code, que vous devez configurer avant de pouvoir copier le code dans votre nouveau projet Apps Script. Cette section décrit comment préparer le projet et obtenir le code.
Pour préparer les fichiers du projet:
- Ouvrez l'interface Web Apps Script contenant My Slides Advisor. projet.
- Dans le menu de gauche, sélectionnez < > Éditeur.
- Renommez le fichier Code.gs en main.gs en pointant sur le
Code.gs et sélectionnez Rename (Renommer) dans le menu contextuel.
saisissez
main. L'interface ajoute automatiquement l'extension .gs. - Rendez le fichier manifeste appscript.json du projet visible en sélectionnant l'icône en forme de roue dentée (Paramètres du projet) dans le menu de gauche, puis en activant l'option Show "appscript.json" fichier manifeste.
- Dans le menu de gauche de l'interface Web d'Apps Script, sélectionnez < > Éditeur.
- Créez un fichier de code ui.gs en sélectionnant l'icône + (plus) à droite.
de l'en-tête Fichiers, sélectionnez Script, puis saisissez
ui. - Répétez l'étape précédente pour créer
slides.gsetai.gs. de vos fichiers de code.
Votre projet Apps Script doit maintenant contenir les cinq fichiers de code suivants, qui sont pour la plupart vides:
- appscript.json
- main.gs
- ui.gs
- slides.gs
- ai.gs
Pour l'étape suivante, récupérez le code du projet dans le dépôt et copiez-le dans votre projet Apps Script.
Obtenir le code du projet
Le code du projet Slides Advisor est hébergé dans un dépôt de code. Toi vous devez copier ce code dans votre projet Apps Script pour travailler dessus. Ce explique comment obtenir le code du projet.
Pour obtenir le code du projet:
- Accédez au dépôt du code du projet pour le fichier manifeste du projet,
appsscript.json - Copiez le contenu de ce fichier de code dans le presse-papiers.
- Revenez à l'interface Web Apps Script, sélectionnez le appsscript.json et collez le code dans l'éditeur de code en remplaçant tout code précédent.
- Répétez cette procédure pour les quatre autres fichiers de code: <ph type="x-smartling-placeholder">
Associer un projet Google Cloud
Ce projet utilise un projet Google Cloud pour accéder aux modèles Gemini AI. Google Le cloud assure la confidentialité des données de Google, ainsi que de nombreux services logiciels utiles pour créer des applications comme Slides Advisor. Vous connectez le code du module complémentaire à l'API Gemini en créant un projet Cloud avec accès à l'API d'IA, en créant un compte de service le projet, en créant une clé pour le compte de service et en installant cette clé votre projet de module complémentaire.
Configurer un projet Cloud
Le projet Cloud que vous utilisez pour vous connecter à l'API Gemini doit disposer de l'API service d'API activé, et vous devrez créer une connexion authentifiée le module complémentaire Slides Advisor à ce projet. L'API Vertex AI nécessite également la facturation dans les projets où vous l'utilisez.
Pour configurer un projet Cloud avec accès à l'API Vertex AI:
- Accédez à la console Google Cloud. et connectez-vous si nécessaire.
- Dans la console Google Cloud, sélectionnez un projet Cloud existant, ou créez-en une.
- Dans la console la page Tableau de bord de votre projet, dans le panneau API, sélectionnez Accéder à la présentation des API ; accédez à https://console.cloud.google.com/apis/.
- Sur la page API et services, en haut de la page, sélectionnez + ACTIVER LES API ET LES SERVICES
- Sur la page Bibliothèque d'API, recherchez
vertex ai api, sélectionnez API Vertex AI, puis sélectionnez le bouton Activer. - Si ce n'est pas déjà fait, vous devez activer la facturation pour votre compte Google Cloud. votre projet, puis activez l'API d'IA en sélectionnant le bouton Activer la page de la console API Vertex AI.
- Vérifiez que l'API Vertex AI est activée en accédant à la la page API et services pour votre projet. L'API Vertex AI doit maintenant s'afficher sur cette page.
Créer un compte de service
Le module complémentaire Slides Advisor nécessite une connexion authentifiée à votre pour accéder à l'API Vertex AI et aux modèles Gemini. Vous créez connexion en générant d'abord compte de service dans votre projet Cloud ayant accès à l'API Vertex AI. Conseiller Slides se connecte à l'aide de ce compte de service.
Pour créer un compte de service pour le module complémentaire Slides Advisor:
- Dans la console Google Cloud, accédez à API et services de votre projet Cloud.
- Sur le côté gauche de la page, sélectionnez Identifiants.
- En haut de la page, sélectionnez + CRÉER DES IDENTIFIANTS > Compte de service :
- Sur la page Créer un compte de service, Détails du compte de service saisissez un nom, un ID et une description pour le compte de service.
- Créez le compte de service en sélectionnant Créer et continuer.
- Dans la section Autoriser ce compte de service à accéder au projet, sélectionnez la commande Rôle.
- Dans le champ Filtre, recherchez, puis sélectionnez Utilisateur Vertex AI. ensemble d'autorisations, puis sélectionnez Continuer.
- Terminez la création de ce compte de service en sélectionnant OK.
Pour en savoir plus sur la création de comptes de service, consultez la documentation Créer des comptes de service dans la documentation Google Cloud.
Créer et installer une clé de compte de service
Le projet Slides Advisor doit pouvoir s'authentifier auprès du compte de service que vous avez créées lors de la procédure précédente. Vous pouvez activer cette authentification en en créant une clé pour le compte de service et en la configurant dans vos diapositives Projet Apps Script Advisor en tant que propriété de script. La procédure suivante explique comment créer la clé et la configurer dans votre projet.
Pour créer et configurer une clé de compte de service:
- Dans la console Google Cloud, accédez à la page API et services pour votre projet Cloud.
- Sur le côté gauche de la page, sélectionnez Identifiants.
- Dans la section Comptes de service, recherchez le compte de service que vous sélectionnez l'adresse e-mail du compte ou l'icône en forme de crayon pour le modifier.
- Dans la fenêtre de modification du compte de service, en haut de la page, sélectionnez le titre de l'onglet KEYS.
- Dans la section Clés, sélectionnez Ajouter une clé > Créer une clé
- Dans la boîte de dialogue Créer une clé privée pour..., sélectionnez JSON, puis Créer : Cette étape crée un fichier de clé nommé projectid-hashcode.json et le télécharge automatiquement sur votre ordinateur.
- Ouvrez le fichier projectid-hashcode.json téléchargé et copiez son contenu.
- Ouvrez l'interface Web Apps Script contenant My Slides Advisor. projet, puis sélectionnez la vue Settings (Paramètres) dans le menu de gauche.
- Dans la section Propriétés du script, sélectionnez l'option Modifier le script. propriétés, puis sur le bouton Ajouter une propriété de script.
- Dans le nouveau champ Propriété, saisissez
SERVICE_ACCOUNT_KEY. Dans le champ Champ Valeur, copiez le contenu du fichier téléchargé Fichier projectid-hashcode.json. - Enregistrez la nouvelle propriété en sélectionnant le bouton Enregistrer les propriétés du script.
Pour en savoir plus sur la création de clés de compte de service, consultez la documentation Créer et supprimer des clés de compte de service dans la documentation Google Cloud.
Tester le projet de module complémentaire
 Pour tester le projet Slides Advisor, vous devez créer un déploiement test
du code du module complémentaire et d'installer ce déploiement test. Dans ce test
configuration, le projet est uniquement disponible dans la présentation Google Slides
dans lequel vous avez démarré le projet du module complémentaire Apps Script, et dans aucune autre diapositive
présentations. Pour en savoir plus sur le déploiement de votre module complémentaire afin de l'utiliser à plus grande échelle, consultez
la documentation Google Workspace Apps Script,
Créer et gérer des déploiements
sur un sujet.
Pour tester le projet Slides Advisor, vous devez créer un déploiement test
du code du module complémentaire et d'installer ce déploiement test. Dans ce test
configuration, le projet est uniquement disponible dans la présentation Google Slides
dans lequel vous avez démarré le projet du module complémentaire Apps Script, et dans aucune autre diapositive
présentations. Pour en savoir plus sur le déploiement de votre module complémentaire afin de l'utiliser à plus grande échelle, consultez
la documentation Google Workspace Apps Script,
Créer et gérer des déploiements
sur un sujet.
Pour déployer et tester le code du projet Apps Script:
- En haut de l'interface Web d'Apps Script, sélectionnez Déployer > Tests déploiement.
- Dans la boîte de dialogue Tester les déploiements, à côté de Sélectionner un type, sélectionnez l'icône en forme de roue dentée et le module complémentaire Google Workspace.
- À côté de "Application(s)" : titre de la diapositive, sélectionnez le bouton Installer.
- Conservez les paramètres par défaut pour Tester le dernier code et sélectionnez OK.
- Parcourir la présentation Google Slides connectée à votre script Apps Script et actualisez la page Web.
- En bas à droite de l'application Web Slides, sélectionnez ( <) pour ouvrir le panneau latéral, puis sélectionnez l'icône représentant un œil noir et blanc pour ouvrez le panneau Conseiller Slides.
Une fois que vous avez terminé cette étape et exécuté le module complémentaire, vous pouvez commencer le modifier pour utiliser des directives différentes ou suivre un flux de travail différent. Consultez le les sections suivantes pour obtenir des instructions sur la façon d'apporter des modifications de base aux Module complémentaire Slides Advisor.
Modifier le comportement de l'avis
Vous pouvez modifier le comportement du conseiller Slides en termes de les résultats fournis par l'API Gemini, ainsi que l'interface utilisateur fournie par l'API en modifiant le code de son projet. Ce tutoriel porte sur la modification des instructions pour modifier le comportement de révision des diapositives de la présentation. Pour en savoir plus sur l'extension de l'interface utilisateur Google Slides à l'aide d'Apps Script voir Développer Google Slides
Consignes relatives à l'examen des modifications
Le conseiller Slides est programmé avec un ensemble de consignes élémentaires pour la révision des diapositives. avec des catégories pour la simplicité, la couleur et la typographie, la structure et les espaces blancs, et des graphiques et des icônes. Les consignes relatives aux avis sont des instructions textuelles dans une requête via l'API Gemini, ainsi qu'un instantané la diapositive sélectionnée et les commentaires du présentateur, le cas échéant.
Vous pouvez modifier le comportement du module complémentaire en matière d'examen en modifiant le texte instructions. Par exemple, vous pouvez demander au modèle Gemini de générer Examiner avec la note de catégorie sur la même ligne que le titre de la catégorie, ou changer le nom d’une catégorie.
Pour modifier l'emplacement et le nom d'une catégorie:
- Ouvrez l'interface Web Apps Script contenant My Slides Advisor. projet. Si nécessaire, accédez à la fenêtre du projet en ouvrant le Présentation Slides contenant le projet Apps Script et la sélection Extensions > Apps Script.
- Dans le menu de gauche, sélectionnez le bouton < > Éditeur, puis sélectionnez ai.gs.
- Dans le fichier de code ai.gs, localisez la constante de chaîne
SYSTEM_PROMPT. et modifiez les instructions comme suit (texte en gras) :const SYSTEM_PROMPT = ` ... For each of the following categories evaluate the given slide. Score each category on a scale of 0 to 100, show the score next to the category heading, and concisely explain the reasoning. Do not suggest improvements if the score is 80 or above.
- Dans la même constante de chaîne
SYSTEM_PROMPT, modifiez la valeurSimplicitytexte de la catégorie enMessage:const SYSTEM_PROMPT = ` ... * Message -- Slides should focus on one main idea per slide and ...
- Enregistrez les modifications dans le fichier de code ai.gs.
- Parcourir la présentation Google Slides connectée à votre script Apps Script projet, actualisez la page Web et testez les modifications apportées au module complémentaire et la réexécuter.
Si vous n'avez pas encore configuré de déploiement test pour le module complémentaire Slides Advisor, suivez les instructions fournies dans l'article Tester le projet du module complémentaire
Vous pouvez supprimer, remplacer ou réécrire les instructions concernant les catégories d'avis dans le
Constante de chaîne SYSTEM_PROMPT pour répondre aux critères d'examen. Si vous voulez
pour tester différentes méthodes d'invite ou réécrire l'avis dans son intégralité
consultez l'application Web Google AI Studio
application. Cette application vous permet de prototyper, de tester et d'enregistrer des requêtes pour Gemini dans un
une interface pratique, et utilise la même API Gemini que le conseiller Slides.
projet. Pour en savoir plus sur l'utilisation d'AI Studio, consultez la
Guide de démarrage rapide d'AI Studio
Modifier la configuration du comportement du modèle
L'API Gemini fournit plusieurs paramètres permettant de modifier le fonctionnement général le modèle en réponse à une requête. En particulier, la température du modèle vous permet de définir le degré de variation autorisé où 0 correspond au niveau le plus bas et 1 au plus élevé. Définir cette valeur à 0,1 produit des réponses très cohérentes, mais ce comportement peut sembler répétitif et moins utiles pour les utilisateurs qui souhaitent obtenir des avis. Nous vous conseillons de définir et n'oubliez pas que plus la température est élevée, vos résultats peuvent être incohérents. Vous pouvez, par exemple, implémenter les instructions différemment, et même en ignorant complètement certaines instructions.
Pour augmenter la température dans les réponses aux avis:
- Ouvrez l'interface Web Apps Script contenant My Slides Advisor. projet.
- Dans le menu de gauche, sélectionnez le bouton < > Éditeur, puis sélectionnez ai.gs.
Dans le fichier de code ai.gs, localisez la fonction
analyzeSlides(), puis modifier la constantegenerationConfigen définissant la valeurtemperatureà0.3:function analyzeSlides(slide) { const generationConfig = { temperature: 0.3, maxOutputTokens: 1024 * 2, };Enregistrez les modifications dans le fichier de code ai.gs.
Parcourir la présentation Google Slides connectée à votre script Apps Script projet, actualisez la page Web et testez les modifications apportées au module complémentaire et la réexécuter.
Pour en savoir plus sur les paramètres de configuration du comportement des modèles, consultez la documentation
Documentation de l'API pour
GenerationConfig
Ressources supplémentaires
Pour en savoir plus sur le projet Slides Advisor, consultez dépôt de code. Si vous avez besoin d'aide pour créer l'application ou si vous souhaitez collaborer avec d'autres développeurs, consultez le Serveur Google Developers Community Discord. Pour découvrir d'autres projets Build with Google avec l'IA, consultez le playlist vidéo.

