編寫程式碼也能帶來成就感和滿足感,但從程式碼取得程式碼 將工作內容指派給同事簡報往往是一件麻煩事。人造花 情報生成式模型可協助您新增程式碼註解 並執行其他一系列工作 簡化程式設計工作流程
本教學課程說明如何擴充 Pipet Code Agent, 這是 AI 技術輔助的程式碼輔助工具,由 AI 開發人員關係團隊打造,位於 Google。這項開放原始碼專案是 Microsoft Visual Studio 的擴充功能 實用的程式碼 (VS Code) 負責部分重要但較有趣的程式設計工作,例如加註 找出程式碼、找出錯誤並建議改善措施擴充功能會將 將程式碼編寫輔助要求傳送至 Gemini API,並將回覆 程式碼編輯視窗。
您可以修改 Pipet 為您提升這些現有函式的運作效能,或建構新指令, 為您的開發工作流程提供更完善的支援
觀看專案簡介影片、專案應用方式和深入分析資訊 一起看看開發團隊的製作者 AI Code Assistant - 運用 Google AI 建構內容。 或者,您也可以按照操作說明開始擴充專案 。
專案設定
以下操作說明會引導您設定 Pipet Code Agent 專案 以便開發及測試一般步驟是安裝一些事前準備工作 設定軟體、設定幾個環境變數,從程式碼中複製專案 並安裝設定
安裝必備條件
Pipet Code Agent 專案會做為 Microsoft Visual Studio 的擴充功能執行
程式碼和用途
要管理的 Node.js 和 npm 工具
並執行應用程式以下是安裝操作說明
Linux 主體
如何安裝必要的軟體:
- 安裝 Visual Studio Code 管理。
- 按照安裝程序操作,安裝
node和npm操作說明。
複製並設定專案
下載專案程式碼,並使用 npm 安裝指令來下載
必要的依附元件並設定專案您需要具備
要擷取的 git 來源控制軟體
建立專案原始碼
如要下載並設定專案程式碼:
- 使用下列指令複製 git 存放區。
git clone https://github.com/google/generative-ai-docs
- 您可以選擇將本機 Git 存放區設為使用稀疏結帳功能。
所以您只有文件代理程式專案的檔案。
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- 前往 Pipet Code Agent 專案根目錄。
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- 執行安裝指令,下載依附元件並設定專案:
npm install
設定及測試擴充功能
您現在應該可以執行以下程式碼代理程式來測試安裝: 在裝置上使用 VS Code 的開發擴充功能測試會開啟另一個 有新擴充功能的「Extension Development Host」視窗。 在這個新視窗中,您將設定擴充功能用於存取 Google Gemini API,
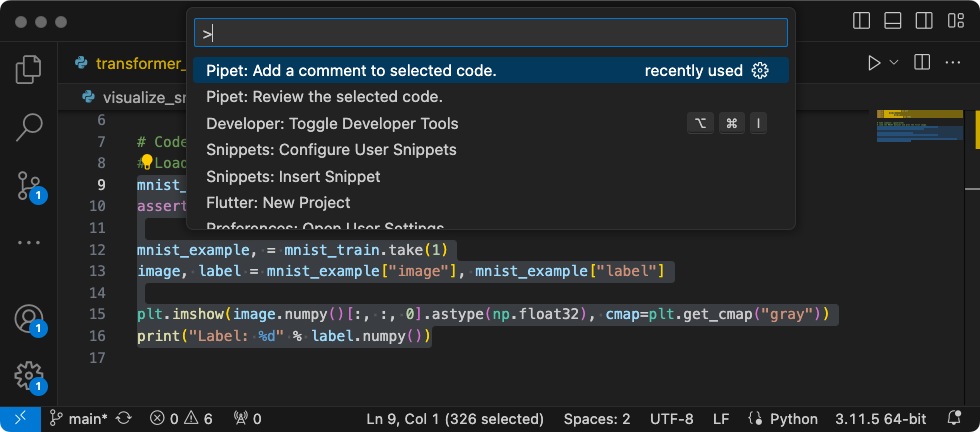
 圖 1. 帶有 Pipet 的 VS Code Extension 開發主機視窗
副檔名指令。
圖 1. 帶有 Pipet 的 VS Code Extension 開發主機視窗
副檔名指令。
如何設定及測試設定:
- 啟動 VS Code 應用程式。
- 在 VS Code 中,選取「File」(檔案) > 新視窗。
- 選取 檔案> 以開啟 Pipet Code Agent 專案開啟資料夾
然後選取
pipet-code-agent/資料夾 - 開啟
pipet-code-agent/package.json檔案。 - 依序選取「Run」>「Run」,在偵錯模式下執行擴充功能開始偵錯。 這個步驟會開啟另一個 VS Code 的「Extension Development Host」視窗。
- 選取「Code」>「Code」開啟 VS Code 設定設定 >設定。
- 透過以下連結取得 Google Gemini API 金鑰: ,然後複製金鑰字串
- 將 API 金鑰設為配置設定。在「搜尋設定」中
欄位,輸入
pipet,選取 User 分頁標籤,找到 Google >Gemini: API 金鑰設定,按一下在 settings.json 中編輯,然後新增您的 Gemini API 金鑰:"google.gemini.apiKey": "your-api-key-here"
- 儲存對
settings.json檔案所做的變更,並關閉設定分頁。
如何測試擴充功能指令:
- 在 VS Code 的「Extension Development Host」(擴充功能開發主機) 視窗中,選取任何程式碼 。
- 選取「View」>開啟指令區塊面板指令區塊面板。
- 在「Command Palette」(指令面板) 中輸入
Pipet,然後選取下列其中一個指令: 。
修改現有指令
只要修改 Pipet Code Agent 中提供的指令,是最簡單的方法 變更擴充功能的行為和功能。註解和 查看指令 少量樣本提示 包含該程式碼的程式碼範例和註解,以及一些 和 AI 生成式模型的一般操作說明這個提示內容 Gemini 生成式模型會根據資訊生成回覆變更者: 變更提示和/或範例 檢視指令,您可以變更每個現有指令的行為。
本組操作說明說明如何修改 review.ts 指令。
或是變更指令提示文字
如何準備編輯 review.ts 指令:
- 啟動 VS Code 應用程式。
- 在 VS Code 中,選取「File」(檔案) > 新視窗。
- 選取 檔案> 以開啟 Pipet Code Agent 專案開啟資料夾
然後選取
pipet-code-agent/資料夾 - 開啟
pipet-code-agent/src/review.ts檔案
如要修改 review.ts 指令的行為:
- 在
review.ts檔案中,變更 PROMPT 的開頭 常數來不同的指令。const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ... - 視需要在
review.ts檔案中,將另一個範例新增至 以及程式碼審查範例的清單... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. '; - 儲存
review.ts檔案的變更。
如何測試修改後的指令:
- 在 VS Code Pipet 擴充功能專案視窗中,按照下列步驟重新啟動偵錯工具: 選取「執行」>「執行」重新啟動偵錯。
- 在 VS Code 的「Extension Development Host」(擴充功能開發主機) 視窗中,選取任何程式碼 。
- 選取「View」>開啟指令區塊面板指令區塊面板。
- 在「指令面板」中輸入
Pipet並選取 Pipet:檢閱 所選程式碼 指令來連結執行個體。
建立新指令
如要擴充 Pipet,可以建立執行全新任務的新指令
與 Gemini API 互動每個指令檔案 (comment.ts 和 review.ts) 主要是
獨立,內含用來收集使用中編輯器文字的程式碼
撰寫提示、連結至 Gemini API、傳送提示,以及
回應。
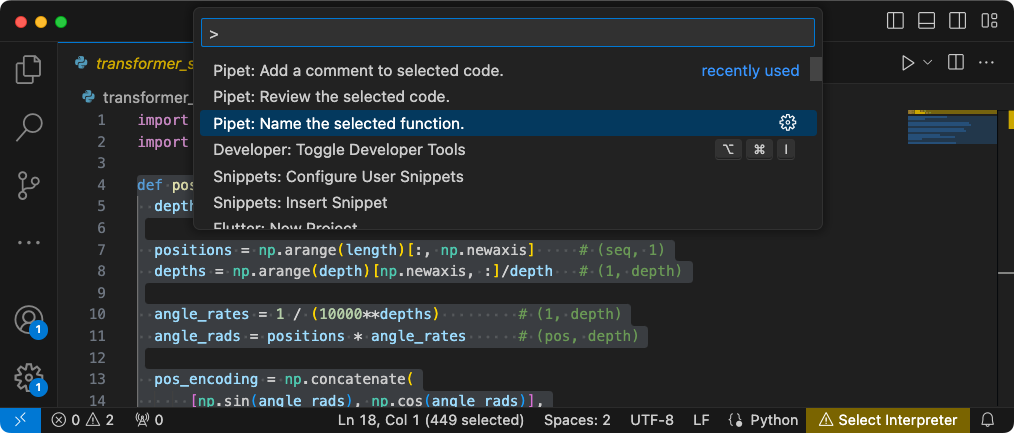
 圖 2. VS Code Extension 中的新函式名稱建議指令
「Development Host」視窗。
圖 2. VS Code Extension 中的新函式名稱建議指令
「Development Host」視窗。
本組操作說明說明如何使用下列程式碼建構新指令:
現有指令 comment.ts 做為範本
如何建立建議函式名稱的指令:
- 建立
pipet-code-agent/src/comment.ts檔案的副本src/目錄中的name.ts。 - 在 VS Code 中開啟
src/name.ts檔案。 - 請按照以下方式變更
name.ts檔案中的提示操作說明: 編輯PROMPT值。// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- 變更指令函式的名稱及其資訊訊息。
export async function generateName() { vscode.window.showInformationMessage('Generating function name...'); - 更新提示組合程式碼,僅納入
PROMPT值和編輯器中選取的文字// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `; - 變更回應輸出內容,說明生成的內容。
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment); - 儲存
review.ts檔案的變更。
整合新指令
完成新指令的程式碼後,您需要與
擴充功能的其餘部分將 extension.ts 和 package.json 檔案更新為
將新的指令加入擴充功能,並啟用 VS Code 以叫用
新指令即可
如要整合 name 指令與擴充功能程式碼,請按照下列步驟操作:
- 在 VS Code 中開啟
pipet-code-agent/src/extension.ts檔案。 - 新增匯入項目,將新的程式碼檔案加到擴充功能
聲明。
import { generateName } from './name'; - 將下列程式碼加入
activate()函式。export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); } - 儲存
extension.ts檔案的變更。
如何將 name 指令與擴充功能套件整合:
- 在 VS Code 中開啟
pipet-code-agent/package.json檔案。 - 在套件的
commands區段新增新指令 檔案。"contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ], - 儲存
package.json檔案的變更。
測試新指令
完成指令的編寫作業,並將指令與 您可以對其進行測試新的指令只能在 VS Code 中使用 「Extension Development Host」(擴充功能開發主機) 視窗,而「不是」在 VS Code 視窗中 編輯了擴充功能的程式碼
如何測試修改後的指令:
- 在 VS Code Pipet 擴充功能專案視窗中,按照下列步驟重新啟動偵錯工具: 選取「執行」>「執行」重新啟動偵錯作業,這會重新啟動 「Extension Development Host」(擴充功能開發主機) 視窗。
- 在 VS Code 的「Extension Development Host」(擴充功能開發主機) 視窗中,選取一些程式碼。 。
- 選取「View」>開啟指令區塊面板指令區塊面板。
- 在「指令面板」中輸入
Pipet並選取 Pipet:為 指定函式 指令。
其他資源
如要進一步瞭解 Pipet Code Agent 專案,請參閱 程式碼存放區。 如需建構應用程式的相關協助,或想尋找開發人員 請參閱 Google Developers 社群 Discord 伺服器
正式版應用程式
如果您打算為大量目標對象部署文件代理程式,請注意, Google Gemini API 可能須遵守頻率限制 使用限制。 如果您考慮使用 Gemini API 建構正式版應用程式,例如: 文件代理程式,結帳 Google Cloud Vertex AI 這些服務來提高應用程式的擴充性和可靠性。

