Écrire du code peut être à la fois gratifiant et gratifiant, mais obtenir son code travailler à présentable pour les collègues est souvent une corvée. Artificielles les modèles génératifs d'intelligence artificielle peuvent vous aider à ajouter des commentaires sur le code, des erreurs avant que vos examinateurs manuels ne le fassent, et d'effectuer toute une série d'autres tâches faciliter votre workflow de codage.
Ce tutoriel vous explique comment étendre Agent Pipet Code un outil d'assistance au codage optimisé par l'IA et conçu par l'équipe AI Developer Relations chez Google Ce projet Open Source est une extension de Microsoft Visual Studio Code (VS Code), qui vous aide à suivre de s'occuper de certaines tâches de codage importantes, mais moins amusantes, comme l'ajout de commentaires votre code, en trouvant des erreurs et en suggérant des améliorations. L'extension envoie de codage aux requêtes d'assistance à l'API Gemini et intègre les réponses votre fenêtre d'édition de code.
Vous pouvez modifier Pipet pour améliorer l'utilisation de ces fonctions, ou créer de nouvelles commandes à votre workflow de développement.
Pour obtenir une présentation vidéo du projet et de la façon de l'étendre, y compris des informations des personnes qui l’ont créé, consultez Assistant de code AI – Développer avec l'IA de Google Sinon, vous pouvez commencer à étendre le projet en suivant les instructions ci-dessous.
Configuration du projet
Ces instructions vous guident dans la configuration du projet d'agent Pipet Code pour le développement et les tests. La procédure générale consiste à installer logiciel, définir quelques variables d'environnement, cloner le projet à partir du code et l'installation de la configuration.
Installer les prérequis
Le projet Agent Pipet Code s'exécute en tant qu'extension de Microsoft Visual Studio
Code, et utilise
Node.js et l'outil npm pour gérer
des packages et exécuter l'application. Les instructions d'installation suivantes sont
pour une machine hôte Linux.
Pour installer le logiciel requis:
- Installez Visual Studio Code. pour votre plate-forme.
- Installez
nodeetnpmen suivant la procédure d'installation instructions spécifiques à votre plate-forme.
Cloner et configurer le projet
Téléchargez le code du projet et utilisez la commande d'installation npm pour le télécharger
les dépendances requises et configurer le projet. Vous devez
le logiciel de contrôle de source git pour récupérer
le code source du projet.
Pour télécharger et configurer le code du projet:
- Clonez le dépôt Git à l'aide de la commande suivante.
git clone https://github.com/google/generative-ai-docs
- Vous pouvez éventuellement configurer votre dépôt Git local pour utiliser le paiement creuse.
Vous n'avez donc que les fichiers du projet Agent Docs.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Accédez au répertoire racine du projet de l'agent de code Pipet.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- Exécutez la commande d'installation pour télécharger les dépendances et configurer le projet:
npm install
Configurer et tester l'extension
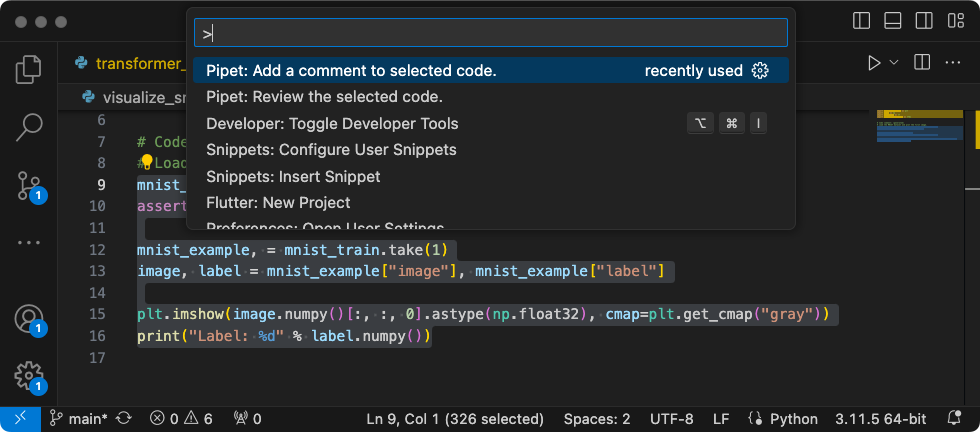
Vous devriez maintenant pouvoir tester votre installation en exécutant l'agent Pipet Code en tant que une extension de développement dans VS Code sur votre appareil. Le test ouvre une fenêtre Code la fenêtre Extension Development Host où la nouvelle extension est disponible. Dans cette nouvelle fenêtre, vous allez configurer la clé API que l'extension utilise pour accéder à l'API Google Gemini.
 Figure 1 : Fenêtre "VS Code Extension Development Host" (Hôte de développement d'extensions VS Code) avec Pipet
commandes d'extension.
Figure 1 : Fenêtre "VS Code Extension Development Host" (Hôte de développement d'extensions VS Code) avec Pipet
commandes d'extension.
Pour configurer et tester votre configuration:
- Démarrez l'application VS Code.
- Dans VS Code, créez une fenêtre en sélectionnant File > Nouvelle fenêtre
- Ouvrez le projet Agent de code Pipet en sélectionnant File > Ouvrir le dossier,
et en sélectionnant le dossier
pipet-code-agent/. - Ouvrez le fichier
pipet-code-agent/package.json. - Exécutez l'extension en mode débogage en sélectionnant Run > Démarrez le débogage. Cette étape ouvre une fenêtre distincte Extension Development Host de VS Code.
- Ouvrez les paramètres de VS Code en sélectionnant Code > Paramètres > Paramètres.
- Obtenez une clé API Google Gemini sur le site site pour les développeurs d'IA générative et copiez la chaîne de clé.
- Définissez la clé API en tant que paramètre de configuration. Dans les paramètres de recherche
saisissez
pipet, sélectionnez l'onglet Utilisateur, puis dans le menu Google > Gemini: Clé API, cliquez sur le lien Modifier dans le fichier settings.json, puis ajoutez votre Clé API Gemini:"google.gemini.apiKey": "your-api-key-here"
- Enregistrez les modifications dans le fichier
settings.jsonet fermez les onglets des paramètres.
Pour tester les commandes d'extension:
- Dans la fenêtre Extension Development Host de VS Code, sélectionnez un code dans la fenêtre de l'éditeur.
- Ouvrez la palette de commandes en sélectionnant Affichage > Palette de commandes
- Dans la palette de commandes, saisissez
Pipetet sélectionnez l'une des commandes avec ce préfixe.
Modifier une commande existante
Modifier les commandes fournies dans l'agent Pipet Code est le moyen le plus simple modifier le comportement et les fonctionnalités de l'extension. Le commentaire et les commandes "review" utilisent un quelques suggestions avec des exemples de code et des commentaires pour ce code, ainsi que des instructions générales pour le modèle génératif d'IA. Ce contexte de requête informations qui guident le modèle génératif Gemini pour formuler une réponse. Par si vous changez les instructions, les exemples ou les deux à la fois dans le commentaire ou passer en revue les commandes, vous pouvez modifier le comportement de chacune des commandes existantes.
Cet ensemble d'instructions explique comment modifier la commande review.ts en exécutant
modifier le texte d’invite
de la commande.
Pour préparer la modification de la commande review.ts:
- Démarrez l'application VS Code.
- Dans VS Code, créez une fenêtre en sélectionnant File > Nouvelle fenêtre
- Ouvrez le projet Agent de code Pipet en sélectionnant File > Ouvrir le dossier,
et en sélectionnant le dossier
pipet-code-agent/. - Ouvrir le fichier
pipet-code-agent/src/review.ts.
Pour modifier le comportement de la commande review.ts:
- Dans le fichier
review.ts, modifiez le début de PROMPT. constante à des instructions différentes.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ... - Dans le fichier
review.ts, vous pouvez aussi ajouter un autre exemple au liste d'exemples de revue de code et de code.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. '; - Enregistrez les modifications dans le fichier
review.ts.
Pour tester la commande modifiée:
- Dans la fenêtre de projet d'extension VS Code Pipet, redémarrez le débogueur en en sélectionnant Exécuter > Redémarrez le débogage.
- Dans la fenêtre Extension Development Host de VS Code, sélectionnez un code dans la fenêtre de l'éditeur.
- Ouvrez la palette de commandes en sélectionnant Affichage > Palette de commandes
- Dans la palette de commandes, saisissez
Pipetet sélectionnez la Pipet: Review the sélection de code.
Créer une commande
Vous pouvez étendre Pipet en créant de nouvelles commandes qui exécutent de toutes nouvelles tâches
avec l'API Gemini. Chaque fichier de commande (comment.ts et review.ts) est principalement
et inclut du code permettant de collecter du texte à partir de l'éditeur actif,
rédiger une requête, se connecter à l'API Gemini, envoyer une requête et traiter
la réponse.
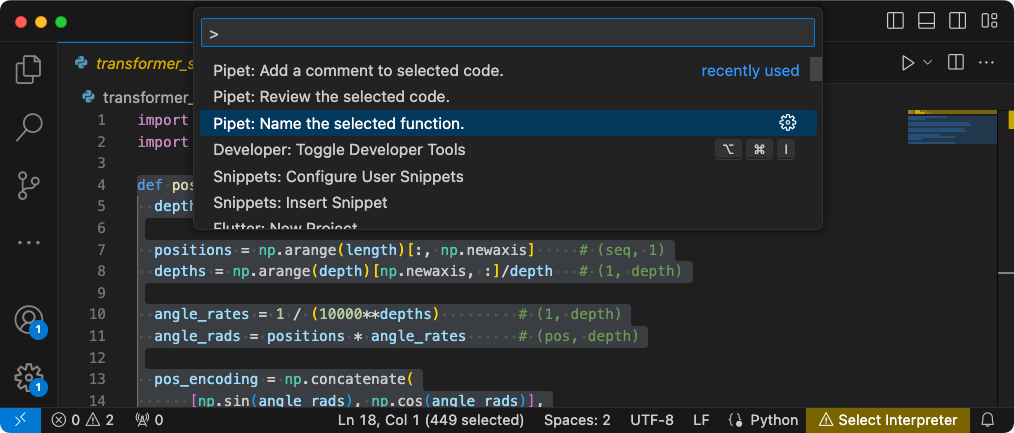
 Figure 2 : Nouvelle commande de recommandation de nom de fonction dans l'extension VS Code
Hôte de développement.
Figure 2 : Nouvelle commande de recommandation de nom de fonction dans l'extension VS Code
Hôte de développement.
Cet ensemble d'instructions explique comment créer une nouvelle commande à l'aide du code de
une commande existante, comment.ts, en tant que modèle.
Pour créer une commande qui recommande des noms pour les fonctions:
- Créer une copie du fichier
pipet-code-agent/src/comment.tsappeléname.tsdans le répertoiresrc/. - Dans VS Code, ouvrez le fichier
src/name.ts. - Modifiez les instructions de la requête dans le fichier
name.tsen en modifiant la valeurPROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- Modifiez le nom de la fonction de commande et son message d'informations.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...'); - Mettez à jour le code d'assembly de l'invite pour n'inclure que
PROMPT. et le texte sélectionné dans l'éditeur.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `; - Modifiez le résultat de la réponse pour décrire ce qu'il génère.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment); - Enregistrez les modifications dans le fichier
review.ts.
Intégrer la nouvelle commande
Après avoir finalisé le code de la nouvelle commande, vous devez l'intégrer à
le reste de l'extension. Remplacez les fichiers extension.ts et package.json par
intégrer la nouvelle commande à l'extension et autoriser VS Code à appeler
la nouvelle commande.
Pour intégrer la commande name au code de l'extension, procédez comme suit:
- Dans VS Code, ouvrez le fichier
pipet-code-agent/src/extension.ts. - Ajoutez le nouveau fichier de code à l'extension en insérant une nouvelle importation
.
import { generateName } from './name'; - Enregistrez la nouvelle commande en ajoutant le code suivant à la commande
fonction
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); } - Enregistrez les modifications dans le fichier
extension.ts.
Pour intégrer la commande name au package d'extension:
- Dans VS Code, ouvrez le fichier
pipet-code-agent/package.json. - Ajoutez la nouvelle commande à la section
commandsdu package. ."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ], - Enregistrez les modifications dans le fichier
package.json.
Tester la nouvelle commande
Une fois que vous avez fini de coder la commande et que vous l'avez intégrée à la vous pouvez la tester. Votre nouvelle commande n'est disponible que dans Extension Development Host, et pas dans la fenêtre VS Code dans laquelle vous modifié le code de l'extension.
Pour tester la commande modifiée:
- Dans la fenêtre de projet d'extension VS Code Pipet, redémarrez le débogueur en en sélectionnant Exécuter > Relancez le débogage, qui redémarre Fenêtre Extension Development Host.
- Dans la fenêtre Extension Development Host de VS Code, sélectionnez du code. dans la fenêtre de l'éditeur.
- Ouvrez la palette de commandes en sélectionnant Affichage > Palette de commandes
- Dans la palette de commandes, saisissez
Pipetet sélectionnez la commande Pipet: Name the la fonction sélectionnée.
Ressources supplémentaires
Pour en savoir plus sur le projet Agent Code Pipet, consultez le dépôt de code. Si vous avez besoin d'aide pour créer l'application ou si vous recherchez un développeur collaborateurs, consultez le Discord de la communauté Google Developers Google Cloud.
Applications de production
Si vous envisagez de déployer l'agent Docs pour une large audience, notez que votre utilisation de l'API Gemini de Google peut être soumise à une limitation du débit et à d'autres restrictions d'utilisation. Si vous envisagez de créer une application de production avec l'API Gemini telle que Agent Docs, consultez Google Cloud Vertex AI pour améliorer l'évolutivité et la fiabilité de votre application.

