Wednesday 18 January 2006 — This is close to 19 years old. Be careful.
I’m trying to create a table layout with a lot of cells spanning rows, but it doesn’t render properly. Both Firefox and IE add extra gaps into the table cells (differently, of course). I’m hoping someone has a suggestion for how to get the browsers to display the table correctly. I know this is a particularly troublesome area, but I have a great deal of faith in all of you!
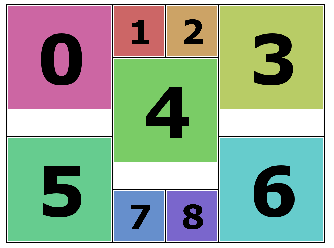
Here’s what it looks like in Firefox (1.5, if that matters):

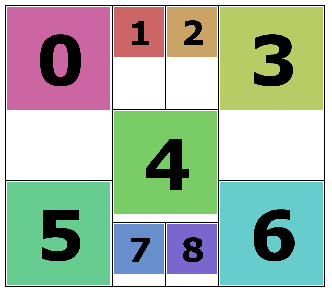
And here’s what it looks like in Internet Explorer:

The two layouts should of course be the same, and there should be no gaps beneath the images.
Here’s the HTML:
<html>
<head>
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
td {
vertical-align: top;
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan='2' rowspan='2'><img width='103' height='103' src='00.png'/></td>
<td><img width='50' height='50' src='01.png'/></td>
<td><img width='50' height='50' src='02.png'/></td>
<td colspan='2' rowspan='2'><img width='103' height='103' src='03.png'/></td>
</tr>
<tr>
<td colspan='2' rowspan='2'><img width='103' height='103' src='04.png'/></td>
</tr>
<tr>
<td colspan='2' rowspan='2'><img width='103' height='103' src='05.png'/></td>
<td colspan='2' rowspan='2'><img width='103' height='103' src='06.png'/></td>
</tr>
<tr>
<td><img width='50' height='50' src='07.png'/></td>
<td><img width='50' height='50' src='08.png'/></td>
</tr>
</table>
</body>
</html>
Is there anything I can do to get this layout to work properly? Answers along the lines of “use CSS like this instead” will be gladly accepted within reason.
Comments
Have you tried nesting tables? Colspan/rowspan trouble is common, as you've already noticed. Maybe a table in the middle column would do the trick, so you'd have to have the outer table with two rows and three columns, the 2nd column having a rowspan of 2.
BTW, Opera renders your table perfectly, so I presume you're hitting some Firefox and IE bugs.
<html>
<head>
<style>
.container {
width:312px;
}
.column {
width:104px;
float:left;
}
.container img {
display:block;
float:left;
width:100px;
border:2px solid white;
}
.smallcontainer img {
width:50px;
border:1px solid white;
}
</style>
</head>
<body>
<div class="container">
<div class="column">
<img src='01.png'/>
<img src='01.png'/>
</div>
<div class="column">
<div class="smallcontainer">
<img src='01.png'/>
<img src='01.png'/>
</div>
<img src='01.png'/>
<div class="smallcontainer">
<img src='01.png'/>
<img src='01.png'/>
</div>
</div>
<div class="column">
<img src='01.png'/>
<img src='01.png'/>
</div>
</div>
</body>
</html>
table-layout: auto;
I love you guys!
But the Gecko (Firefox) and Triton (IE) buggy misbehaviour is interesting... Does anyone have Safari and/or Konqueror to check how Ned's HTML looks in them?
FireFox 1.5/Mac (unsurprisingly) has the same rendering error as it's Windows counterpart.
Same problem for me (stupid IE) !
It's no use to fix the problem with the "absolute positionning" technique... the cells are fill with dynamics elements (text, images, flashs, ...) and the height can't be forced.
Rhaaa... X-0
Add a comment: