Blog ေရးတဲ႕ သူငယ္ခ်င္းေတြ ကိုယ္ေရးထားတဲ႕ Blog ရဲ႕ စာရင္းဇယားေလး ျပဳစုဖို႕ စိတ္၀င္စားၾကမယ္ ထင္တယ္။ ေမာင္လူေအးလည္း လုပ္ျဖစ္တယ္ဗ်။ အဲလိုလုပ္ရင္း လုပ္ရင္း တစ္ႀကိမ္ ျပင္လိုက္ Coding ေပ်ာက္လိုက္နဲ႕ ခဏခဏ ျပႆနာ တက္တတ္တယ္ဗ်။ မေန႕ကလည္း Sidebar ေပၚက Tab View ေလး ျပင္လိုက္တာမွာ Post နဲ႕ Comment စုစုေပါင္း အေရအတြက္ ထည္႕တဲ႕ နည္းေလး ပ်က္သြားတယ္ဗ်။ အယင္ကတည္းကလည္း အဲဒီ Widget ေလး ရဖို႕ ေတာ္ေတာ္ေလး ႐ွာခဲ႕ရပါတယ္။ အခု တစ္ခါ ေပ်ာက္သြားျပန္ေတာ႕လည္း ေဒါင္းေတာက္ေအာင္ ျပန္႐ွာလိုက္ရတယ္။ အဲဒီေတာ႕ ေနာက္တစ္ခါ ျပင္ဆင္တဲ႕ အခ်ိန္က်ရင္ ခုလို ေပ်ာက္ပ်က္ သြားတာမ်ိဳး ျပန္႐ွာရတာမ်ိဳး မျဖစ္ေအာင္ Blog ထဲ ထည္႕ထားလိုက္ျခင္းပါ။ သူငယ္ခ်င္းေတြလည္း လိုသလို ဆြဲယူသံုးစြဲႏိုင္လိမ္႕မယ္လို႕ ေမွ်ာ္လင္႕ပါတယ္ဗ်ာ။
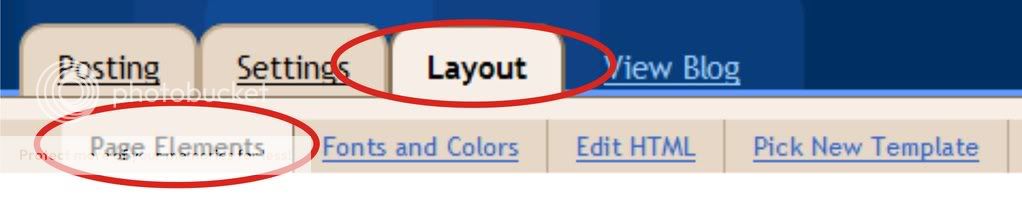
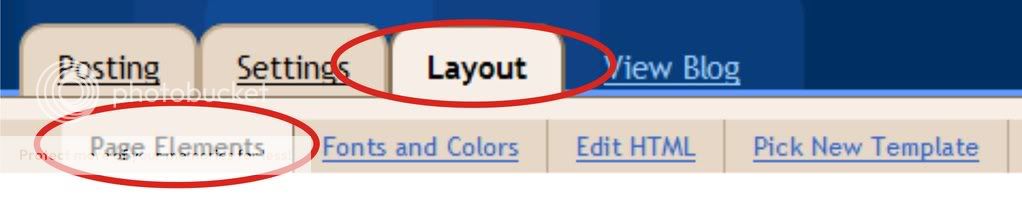
Blogger Account နဲ႔ Sign In လုပ္ပါ။ Blogger Dashboardထဲက Layout Link ကို သြားပါ။ အဲဒီထဲက Page Elements ထဲကို သြားပါ။ Add a gadgetကို ေ႐ြးၿပီး အဲဒီထဲက HTML/ Javascript ကို ေ႐ြးပါ။

Blogger Account နဲ႔ Sign In လုပ္ပါ။ Blogger Dashboardထဲက Layout Link ကို သြားပါ။ အဲဒီထဲက Page Elements ထဲကို သြားပါ။ Add a gadgetကို ေ႐ြးၿပီး အဲဒီထဲက HTML/ Javascript ကို ေ႐ြးပါ။

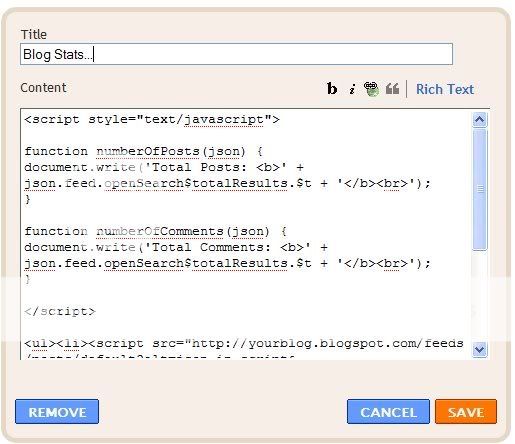
Configure HTML/ Javascript ထဲမွာ ေခါင္းစဥ္ကို ကိုယ္ႀကိဳက္တာ တစ္ခုေပးပါ။ "Blog Statistics" "Blog Information" "Blog Data" တစ္ခုခုေပါ႕…

Content အကြက္ထဲမွာ ေအာက္ထဲက Code ေတြကို ကူးထည္႕ပါ။
<script style="text/javascript">
function numberOfPosts(json) {
document.write('Total Posts: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
function numberOfComments(json) {
document.write('Total Comments: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
</script>
<ul><li><script src="http://yourblog.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://yourblog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul>
function numberOfPosts(json) {
document.write('Total Posts: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
function numberOfComments(json) {
document.write('Total Comments: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
</script>
<ul><li><script src="http://yourblog.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://yourblog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul>
yourblog ဆိုတဲ႕ေနရာမွာ သူငယ္ခ်င္းရဲ႕ blog နာမည္ကို ထည္႕ပါ။
Code ထည္႕ထားတဲ႕ Window ေလးက ဒီလို ေပၚေနပါလိမ္႕မယ္။

ဒီအထိ မွန္ကန္ၿပီ ဆိုရင္ေတာ႕ Save ခ်လိုက္လို႕ ရပါၿပီ။ အဲဒီေနာက္မွာ ဆိုက္ဘားေပၚမွာ ဒီလိုေလး ေပၚလာပါလိမ္႕မယ္ဗ်ာ။

ေမာင္လူေအး ဘေလာ႕မွာ ထည္႕ထားသလိုေလး ျမန္မာလိုပါ တြဲေပၚခ်င္တယ္ဆိုရင္ေတာ႕ ဒီလိုေလး ျပင္လိုက္ပါဗ်ာ။
<script style="text/javascript">
function numberOfPosts(json) {
document.write('စုစုေပါင္း ပို႕စ္အေရအတြက္ <b>' + json.feed.openSearch$totalResults.$t +'</b> ခု ေရးသား ထားၿပီး ' + '');
}
function numberOfComments(json) {
document.write('မွတ္ခ်က္ စုစုေပါင္း <b>' + json.feed.openSearch$totalResults.$t +'</b> ခုရ႐ွိထားၿပီး ျဖစ္ပါတယ္။'+ '<br>');
}
</script>
<ul><li><script src="http://yourblog.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://yourblog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul>
function numberOfPosts(json) {
document.write('စုစုေပါင္း ပို႕စ္အေရအတြက္ <b>' + json.feed.openSearch$totalResults.$t +'</b> ခု ေရးသား ထားၿပီး ' + '');
}
function numberOfComments(json) {
document.write('မွတ္ခ်က္ စုစုေပါင္း <b>' + json.feed.openSearch$totalResults.$t +'</b> ခုရ႐ွိထားၿပီး ျဖစ္ပါတယ္။'+ '<br>');
}
</script>
<ul><li><script src="http://yourblog.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://yourblog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul>
Sidebar ေပၚက Widget ေလး ဒီလို ေျပာင္းသြားပါလိမ္႕မယ္။

ဒီေနရာက Post ေလးကို ဆီေလ်ာ္ေအာင္ ျပန္ဆိုပါတယ္ဗ်ာ။ သူငယ္ခ်င္းမ်ား Statistic Widget ေလး ထည္႕သြင္း အဆင္ေျပၾကပါေစဗ်ာ။


 Download ခ်ပါ။ အဲဒီေနာက္ အဲဒီျမွားေလး ႏွစ္ခုကိုပဲ သူငယ္ခ်င္းရဲ႕ Hosting တစ္ခုမွာ Upload လုပ္ဗ်ာ။ ၿပီးရင္ URL ေလး ထုတ္ယူပါ။
Download ခ်ပါ။ အဲဒီေနာက္ အဲဒီျမွားေလး ႏွစ္ခုကိုပဲ သူငယ္ခ်င္းရဲ႕ Hosting တစ္ခုမွာ Upload လုပ္ဗ်ာ။ ၿပီးရင္ URL ေလး ထုတ္ယူပါ။
