Cho phép ghi dữ liệu vào bộ nhớ trên nhiều trang web không giới hạn cùng với quyền đọc dữ liệu bảo đảm quyền riêng tư.
Trạng thái triển khai
Tài liệu này trình bày đề xuất về việc sử dụng bộ nhớ không phân vùng, trên nhiều trang web: API Bộ nhớ dùng chung.
- API Bộ nhớ dùng chung hiện đã chuyển sang giai đoạn phát hành rộng rãi.
- Có bản minh hoạ trực tiếp dưới dạng bản kiểm thử:
- Bạn có thể sử dụng cổng đầu ra để lựa chọn URL trên Chrome M105 trở lên để thử nghiệm cục bộ.
- Bạn có thể sử dụng cổng đầu ra Tổng hợp riêng tư trên Chrome M107 trở lên để kiểm thử cục bộ.
- Tính năng đo lường bằng API tổng hợp riêng tư hiện đã được phát hành rộng rãi.
- Trạng thái của nền tảng Chrome
| Đề xuất | Trạng thái |
|---|---|
Báo cáo ở cấp sự kiện về Lựa chọn nội dung (selectURL()) |
Hoạt động ít nhất đến năm 2026 |
| Lập ngân sách cho mỗi trang web Nội dung giải thích |
Có trong M119 |
| Cho phép ghi từ tiêu đề phản hồi Trình giải thích Vấn đề trong GitHub |
Có trong M124. Có thể bật theo cách thủ công trong phiên bản M119-M123 |
| Thời gian chờ của nội dung đóng góp cho tính năng Tổng hợp riêng tư Nội dung giải thích |
Có trong M119 |
| Gỡ lỗi các worklet Bộ nhớ dùng chung bằng Công cụ cho nhà phát triển Phần |
Có trong phiên bản M120 |
| Cập nhật hạn mức bộ nhớ dữ liệu trong Bộ nhớ dùng chung lên 5 MB Giải thích |
Có trong phiên bản M124 |
Tại sao chúng ta cần API này?
Để ngăn việc theo dõi người dùng trên nhiều trang web, các trình duyệt sẽ phân vùng tất cả các hình thức lưu trữ (cookie, localStorage, bộ nhớ đệm, v.v.). Tuy nhiên, có một số trường hợp sử dụng hợp lệ phụ thuộc vào bộ nhớ không được phân vùng mà không thể thực hiện được nếu không có sự trợ giúp của các API web mới. Ví dụ: nhà sản xuất nội dung có thể muốn đo lường phạm vi tiếp cận trên nhiều trang web mà không cần dựa vào giá trị nhận dạng trên nhiều trang web.
API Bộ nhớ dùng chung cho phép các trang web lưu trữ và truy cập vào dữ liệu không được phân vùng trên nhiều trang web. Dữ liệu này phải được đọc trong một môi trường an toàn để ngăn ngừa rò rỉ.
Bạn có thể sử dụng dữ liệu của Bộ nhớ dùng chung theo hai cách:
- Lựa chọn nội dung trên nhiều trang web.
- Tổng hợp dữ liệu nhiễu trên nhiều trang web bằng API tổng hợp riêng tư
Đối tượng sử dụng
Có nhiều loại công ty có thể hưởng lợi từ việc sử dụng API Bộ nhớ dùng chung. Ví dụ:
- Các công nghệ quảng cáo có thể đo lường phạm vi tiếp cận của chiến dịch, đặt giới hạn tần suất và xoay vòng mẫu quảng cáo – tất cả đều dựa vào cookie của bên thứ ba.
- Nhà cung cấp dịch vụ thanh toán có thể xác định xem người dùng có phải là khách hàng hiện tại hay không và điều chỉnh trải nghiệm thanh toán.
- Các công ty bảo mật web có thể xây dựng logic tuỳ chỉnh để gắn cờ hành vi đáng ngờ hoặc nguy hiểm.
Công ty của bạn đang tìm kiếm các giải pháp lưu trữ trên nhiều trang web mà chưa được giải quyết? Chia sẻ trường hợp sử dụng của bạn.
Trường hợp sử dụng
API Bộ nhớ dùng chung hướng đến việc hỗ trợ nhiều trường hợp sử dụng, thay thế một số cách sử dụng hiện có cho cookie của bên thứ ba. Nội dung như vậy bao gồm:
| Trường hợp sử dụng | Nội dung mô tả | Cổng đầu ra |
|---|---|---|
| Xoay vòng mẫu quảng cáo | Bạn có thể lưu trữ dữ liệu, chẳng hạn như mã mẫu quảng cáo, số lượt xem và tương tác của người dùng, để xác định xem người dùng mẫu quảng cáo nào nhìn thấy trên các trang web khác nhau. Điều này cho phép bạn cân bằng giữa số lượt xem và tránh gây quá mức cho một số nội dung, nhờ đó giúp bạn tránh trải nghiệm người dùng tiêu cực. | Lựa chọn URL |
| Chạy thử nghiệm A/B | Bạn có thể chỉ định người dùng vào một nhóm thử nghiệm, sau đó lưu trữ nhóm đó trong bộ nhớ dùng chung để có thể truy cập trên nhiều trang web. | Lựa chọn URL |
| Tuỳ chỉnh trải nghiệm người dùng cho những khách hàng đã biết | Bạn có thể chia sẻ nội dung tuỳ chỉnh và lời kêu gọi hành động dựa trên trạng thái đăng ký của người dùng hoặc các trạng thái khác của người dùng. | Lựa chọn URL |
| Các biện pháp giảm thiểu hành vi sai trái | Các tổ chức chống hành vi sai trái, chống lừa đảo và bảo mật web thường dùng những kỹ thuật thuộc quyền sở hữu riêng để phát hiện người dùng độc hại, cho dù đó là bot tự động hay người thật đang cố gắng gây hại. Bạn có thể thử nghiệm nhiều chiến lược tại đây, cho dù đó là sử dụng cổng đầu ra Lựa chọn URL để mã hoá điểm xếp hạng độ tin cậy của người dùng hay sử dụng cổng đầu ra của tính năng Tổng hợp riêng tư để tạo tập dữ liệu nhằm phát hiện hoạt động bất thường. | Lựa chọn URL, API tổng hợp riêng tư |
| Đo lường phạm vi tiếp cận người dùng riêng biệt | Nhiều nhà sản xuất nội dung và nhà quảng cáo thường muốn biết có bao nhiêu người riêng biệt đã xem nội dung của họ. Bạn có thể sử dụng Bộ nhớ dùng chung để báo cáo lần đầu tiên người dùng nhìn thấy quảng cáo, video được nhúng, ấn bản của bạn, đồng thời ngăn việc tính trùng lặp người dùng đó trên một trang web khác, cung cấp cho bạn báo cáo tổng hợp về phạm vi tiếp cận người dùng riêng biệt gần đúng của bạn. | Private Aggregation API |
| Đo lường thông tin nhân khẩu học của người dùng | Các nhà sản xuất nội dung thường muốn hiểu rõ đặc điểm nhân khẩu học của khán giả. Bạn có thể sử dụng bộ nhớ dùng chung để ghi lại dữ liệu nhân khẩu học của người dùng trong bối cảnh có dữ liệu đó, chẳng hạn như trang web của bên thứ nhất, và sử dụng báo cáo tổng hợp để báo cáo về dữ liệu đó trên nhiều trang web khác, chẳng hạn như nội dung được nhúng. | Private Aggregation API |
| Đo lường phạm vi tiếp cận tần suất K+ | Đôi khi được mô tả là "tần suất hiệu quả", thường có số lượt xem tối thiểu trước khi người dùng nhận ra hoặc nhớ lại nội dung nhất định (thường là trong ngữ cảnh của lượt xem quảng cáo). Bạn có thể sử dụng Bộ nhớ dùng chung để tạo báo cáo về những người dùng riêng biệt đã xem một nội dung ít nhất K lần. | Private Aggregation API |
Đề xuất này nhằm tạo ra một API mục đích chung hỗ trợ nhiều trường hợp sử dụng có thể xảy ra trong tương lai. Điều này tạo điều kiện để tiếp tục thử nghiệm, thay đổi và phát triển cùng với hệ sinh thái web.
Bộ nhớ dùng chung hoạt động như thế nào?
Bộ nhớ dùng chung giúp bạn đưa ra quyết định sáng suốt dựa trên dữ liệu trên nhiều trang web mà không cần chia sẻ thông tin người dùng (chẳng hạn như nhật ký duyệt web hoặc các thông tin cá nhân khác) với trang web đang nhúng hoặc trích xuất dữ liệu sang máy chủ của riêng bạn.
Bạn có thể ghi vào bộ nhớ dùng chung bất cứ lúc nào, chẳng hạn như các API lưu trữ JavaScript khác, chẳng hạn như localStorage hoặc chỉ mụcDB. Không giống như các API lưu trữ khác, bạn chỉ có thể đọc các giá trị của bộ nhớ dùng chung trong một môi trường an toàn, còn gọi là worklet bộ nhớ dùng chung.
Worklet là nơi bạn thêm logic nghiệp vụ. Bên trong worklet, bạn được phép đọc và xử lý một giá trị từ Bộ nhớ dùng chung, nhưng không thể trực tiếp trả về giá trị chính xác cho phương thức gọi worklet. Để trích xuất thông tin hữu ích từ worklet, sẽ có sẵn một tập hợp "cổng". Hiện có hai cổng, nhưng chúng tôi có thể sẽ bổ sung thêm nhiều cổng khác trong tương lai.
Các cổng đầu ra hiện có của Shared Storage API:
- Chọn URL trên nhiều trang web: Bạn có thể chạy tập lệnh worklet để chọn một URL trong danh sách được cung cấp, dựa trên dữ liệu được lưu trữ, sau đó hiển thị nội dung đó trong một khung bảo vệ.
- Tổng hợp nhiễu bằng API tổng hợp riêng tư: Bạn có thể chạy một worklet để gửi dữ liệu trên nhiều trang web thông qua API tổng hợp riêng tư và trả về một báo cáo tóm tắt.
Dùng thử API Bộ nhớ dùng chung
API Bộ nhớ dùng chung cho cổng đầu ra lựa chọn URL và cổng đầu ra Tổng hợp riêng tư hiện có sẵn để kiểm thử. Bạn có thể kiểm thử lựa chọn nội dung trong Chrome Canary/Dev/Beta M105+ và API tổng hợp riêng tư hiện có sẵn để kiểm thử trong Chrome M107+ Canary và Dev. Bạn có thể kiểm thử API này bằng cách bật tất cả các API về quyền riêng tư trong quảng cáo trong chrome://settings/adPrivacy.
Sử dụng bản minh hoạ
Có bản minh hoạ và bạn có thể xem mã trên GitHub.
Bản minh hoạ này được xây dựng từ góc độ của một nhà quảng cáo, công nghệ quảng cáo, nhà phân phối nội dung hoặc dịch vụ bên thứ ba khác muốn lưu trữ thông tin trên các trang web của các nhà xuất bản khác nhau. Trong bản minh hoạ, cùng một mã của bên thứ ba sẽ chạy trên cả trang web của Nhà xuất bản A và Nhà xuất bản B cho từng trường hợp sử dụng. Hãy truy cập các trang của nhà xuất bản để xem cách dữ liệu được chia sẻ trong ngữ cảnh nhiều trang web.
Bản minh hoạ chứa các trường hợp sử dụng tính năng lựa chọn nội dung và tính năng Tổng hợp riêng tư.
Đối với bản minh hoạ lựa chọn nội dung, bạn có thể sử dụng các trường hợp sử dụng Xoay vòng mẫu quảng cáo, Tuỳ chỉnh trải nghiệm sử dụng cho khách hàng đã biết và Chạy thử nghiệm A/B cho các trường hợp sử dụng.
Đối với bản minh hoạ về tính năng Tổng hợp riêng tư, bạn có thể xem trước các tuỳ chọn Đo lường phạm vi tiếp cận duy nhất duy nhất, Đo lường phạm vi tần suất K+. Đo lường thông tin nhân khẩu học của người dùng và
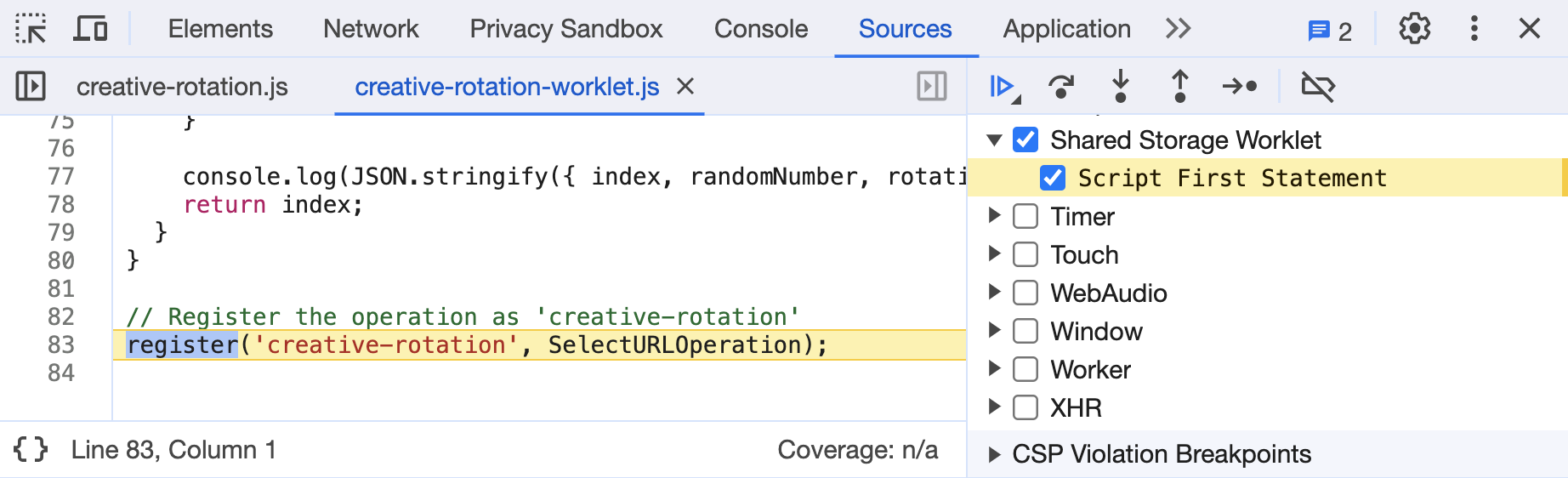
Gỡ lỗi Worklet Bộ nhớ dùng chung bằng Công cụ cho nhà phát triển
Để kiểm tra các Worklet Bộ nhớ dùng chung bắt đầu từ trang bạn đang truy cập, bạn có thể truy cập thẻ "Sources" (Nguồn) trong bảng điều khiển Công cụ cho nhà phát triển rồi thêm điểm ngắt trình nghe sự kiện "Worklet Bộ nhớ dùng chung / Câu lệnh đầu tiên của tập lệnh". Điểm ngắt này sẽ tạm dừng việc thực thi tập lệnh của mô-đun ban đầu hoặc các worklet ngắn hạn khi khởi động.

Ngoài ra, trang chrome://inspect/#shared-storage-worklets cho thấy tất cả Worklet Bộ nhớ dùng chung đang hoạt động trên mọi trang.
Thu hút và chia sẻ ý kiến phản hồi
Đề xuất về Bộ nhớ dùng chung đang được thảo luận và có thể thay đổi trong tương lai. Nếu bạn dùng thử API này và có ý kiến phản hồi, chúng tôi rất sẵn sàng lắng nghe.
- GitHub: Đọc đề xuất, đặt câu hỏi và tham gia thảo luận.
- Thông báo về API Bộ nhớ dùng chung: Tham gia hoặc xem các thông báo trước đây trên danh sách gửi thư của chúng tôi
- Hỗ trợ nhà phát triển: Đặt câu hỏi và tham gia thảo luận về Kho lưu trữ hỗ trợ dành cho nhà phát triển Hộp cát về quyền riêng tư.

