Em preparação para a descontinuação de cookies de terceiros, disponibilizamos modos de teste facilitados pelo Chrome que permitem aos sites visualizar como o comportamento e os recursos funcionam sem cookies de terceiros. Neste guia, apresentamos uma visão geral dos modos de teste que o Chrome planeja oferecer e como acessar os rótulos dos grupos de experimentos.
Navegador Chrome neste contexto se refere a um cliente Chrome: uma instalação do Chrome em um dispositivo. Cada diretório de dados de cada usuário é um cliente distinto.
Grupo experimental: um conjunto de navegadores Chrome em que determinados recursos estão ativados, desativados ou configurados. No contexto dos testes facilitados pelo Chrome, um conjunto de navegadores para os quais rótulos são definidos.
Rótulo: neste contexto, um valor de cabeçalho da solicitação definido para um navegador que pertence a um grupo experimental. Cada navegador em um grupo experimental permanecerá nesse grupo durante todo o período de testes facilitados pelo Chrome, garantindo que o rótulo de um navegador permaneça consistente entre os testadores.
Oferecemos dois modos distintos:
- Modo A:a partir de novembro de 2023, as organizações que testam as APIs PS R&M podem ativar o recebimento de rótulos consistentes em um subconjunto de navegadores Chrome para permitir testes coordenados em diferentes testadores.
- Modo B:a partir de 4 de janeiro de 2024, o Chrome desativou globalmente os cookies de terceiros em uma parte dos navegadores Chrome.
Quando os cookies de terceiros estiverem desativados no modo B, eles vão permanecer assim durante toda a fase de desativação.
Trabalhamos com a CMA para garantir que esses modos de teste estejam alinhados com a estrutura e o cronograma de testes de terceiros, conforme estabelecido nas orientações sobre testes do setor. Como resultado, a CMA prevê que os resultados dos testes nesses modos podem ser usados na avaliação do Sandbox de privacidade. A CMA indicou que provavelmente colocará mais peso nos resultados do projeto experimental 2, que usa os rótulos do modo B e do controle 1 do modo A. Consulte as orientações da CMA de 26 de outubro (em inglês) para mais informações sobre o Projeto Experimental 2.
Os rótulos podem ser acessados usando o valor Cookie-Deprecation temporário disponível em um cabeçalho HTTP ou a API JavaScript. Consulte a seção posterior Como acessar rótulos usando o valor de descontinuação de cookies para mais detalhes de implementação.
Também vamos enviar essa proposta pelo processo de desenvolvimento do Blink normal, em que o design técnico e o marco da versão do Chrome serão finalizados. Embora esta seja a implementação que gostaríamos de enviar, outras discussões e aprovações significam que esses detalhes ainda estão sujeitos a mudanças. Continuaremos atualizando esta página à medida que os planos avançarem, e você pode continuar a enviar feedback ou perguntas.
Modo A: grupos de navegadores rotulados
As organizações participantes dos testes vão poder ativar o recebimento de um
conjunto persistente de rótulos para um subconjunto de navegadores Chrome, permitindo
experimentos coordenados em diferentes adtechs no mesmo conjunto de navegadores.
Por exemplo, se um navegador se enquadrar no grupo experimental label_only_3 (conforme
mostrado na tabela a seguir), todas as adtechs participantes vão poder
ver o mesmo rótulo label_only_3 e se coordenar adequadamente: use as APIs
PS R&M, mas evite usar cookies de terceiros. Esperamos que os participantes na
página garantam que os rótulos sejam encaminhados a outros participantes para permitir
experimentos consistentes em todo o processo de seleção e
medição de anúncios.
Por exemplo, isso permite que vários participantes executem leilões da API Protected Audience sem cookies de terceiros em um grupo consistente de navegadores. Os participantes do vendedor do leilão encaminhariam o rótulo observado aos compradores para facilitar os testes coordenados.
Os rótulos não afetam nenhum comportamento nessas instâncias do Chrome, incluindo a disponibilidade de cookies de terceiros. Os rótulos fornecem o agrupamento para experimentos coordenados e independentes, mas cabe às partes participantes aplicar os parâmetros relevantes para o experimento. Se você estiver testando o efeito da remoção de cookies de terceiros, cada participante será responsável por excluir os dados de cookies de terceiros para navegadores com esse rótulo.
O objetivo é ter grupos que representem o tráfego normal do Chrome. Isso significa que cookies de terceiros e as APIs PS R&M precisam estar disponíveis, embora algumas partes dos usuários possam ter usado configurações ou extensões para mudar ou desativar recursos.
Os rótulos geralmente são persistentes durante toda a sessão de navegação no Chrome e entre sessões. No entanto, isso não é garantido, já que há cenários raros em que a redefinição completa de um navegador também pode redefinir o rótulo atual.
Planejamos incluir 8,5% dos navegadores Chrome Stable para o modo A, e nossa proposta inicial divide essa população em nove grupos. O objetivo dos subgrupos menores é permitir que as adtechs tenham flexibilidade ao combinar rótulos para criar os próprios experimentos com tamanhos variados. Os grupos não se sobrepõem.
Os rótulos control_1.* são usados como "Controle 1", conforme
descrito nas
orientações da CMA sobre testes do setor.
Portanto, os participantes do teste não podem usar a API Topics nem realizar leilões de públicos-alvo
protegidos para esse tráfego. Como os rótulos não afetam o comportamento do navegador,
os participantes não podem transmitir temas observados nem realizar leilões da API Protected Audience
ao detectar os rótulos control_1.* do grupo.
Agradecemos o feedback sobre se esta seleção de grupos atende às necessidades das organizações participantes.
| Rótulo | % de tráfego estável |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Os grupos de navegador label_only_ do modo A estão disponíveis desde novembro de 2023, e
os grupos do modo A control_1_* estão disponíveis desde 4 de janeiro de 2024.
Modo B: desativar 1% dos cookies de terceiros
O Chrome desativou os cookies de terceiros para aproximadamente 1% dos navegadores Chrome Stable em 4 de janeiro de 2024 e também nos navegadores Dev, Canary e Beta durante o quarto trimestre de 2023. As organizações que testam as APIs PS R&M não precisam ativar esse modo, já que ele será aplicado de maneira uniforme em toda a população do navegador. É claro que alguns recursos do site podem ser afetados se ele ainda não tiver adotado uma solução alternativa, como CHIPS ou conjuntos de sites relacionados.
Além disso, planejamos fornecer uma pequena fração do tráfego no modo B com as APIs PS R&M desativadas. Outras APIs, como conjuntos de sites relacionados, CHIPS e FedCM, não serão desativadas. Essa combinação será útil para estabelecer um valor de referência de desempenho para navegadores sem cookies de terceiros e sem as APIs PS R&M.
Como parte do Modo B, também disponibilizamos marcadores para os navegadores afetados. Os
rótulos ficam disponíveis ao mesmo tempo que as APIs são desativadas. A proposta é
dividir a população em três grupos treatment_1.* em que
os cookies de terceiros estão desativados, mas as APIs PS R&M estão disponíveis, e um
control_2grupo em que ambos os cookies de terceiros e as APIs PS R&M estão
desativados.
Para ajudar na depuração das integrações da API Attribution Reporting e da API Private
Aggregate, além de ajudar os participantes do teste a entender melhor o impacto do
ruído, os relatórios de depuração de ARA e de Agregação particular ainda
vão estar disponíveis para navegadores no modo B, desde que o usuário não
tenha bloqueado explicitamente os cookies de terceiros. Os relatórios de depuração não vão estar disponíveis em
control_2, já que as APIs PS R&M não estão disponíveis nessa fração. Os relatórios de depuração ainda serão desativados junto com a desativação dos cookies de terceiros.
- Na API Attribution Reporting, como os cookies de terceiros são desativados, a
origem de relatórios não pode
definir o cookie
ar_debuge precisa depender da configuração dos camposdebug_key(para relatórios de atribuição concluída) edebug_reporting(de relatórios detalhados) para ativar ou desativar o recebimento de relatórios de depuração. - Na API Private Aggregate, a origem do relatório precisa chamar
enableDebugMode()para controlar a ativação do recebimento de relatórios de depuração. As empresas precisam continuar considerando como as obrigações regulatórias se aplicam ao uso da API Attribution Reporting e da API Private Aggregate, incluindo relatórios de depuração.
O modo A continua em execução e esses grupos são diferentes dos grupos do modo A, já que
um usuário estará no modo A, no modo B ou em nenhum deles. Os participantes de testes precisam usar o tráfego control_1.* como um grupo de controle que representa o status quo com cookies de terceiros.
| Rótulo | % de tráfego estável |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
O Chrome também restringiu cookies para 20% dos clientes Chrome Canary, Dev e Beta.
| Rótulo | % de tráfego pré-estável |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
A inclusão em um desses grupos experimentais terá o mesmo efeito que os equivalentes estáveis.
Assim como no modo A, não há garantia de que as APIs PS R&M estarão disponíveis, já que os usuários podem
desativá-las nas configurações de Privacidade e segurança do Chrome. Da mesma forma, não há garantia de que os cookies de terceiros serão desativados para todos os membros do grupo control_2, já que os usuários podem acessar a interface do navegador para permitir cookies de terceiros em um site.
Monitoramento de experimentos
Monitore o volume de tráfego relativo de cada rótulo de tratamento e controle. treatment_1.1 precisa ter aproximadamente a mesma quantidade de tráfego que treatment_1.2 e treatment_1.3.
Recomendamos ter critério em relação ao tráfego que contém rótulos provenientes de versões do Chrome anteriores à 120. Se a equipe que normalmente lida com tráfego inválido identificar user agents que exibem características de tráfego inválido, convém filtrá-los dos resultados dos testes.
Rótulos antes do período
Até janeiro de 2024, executamos pré-períodos para vários grupos experimentais:
um período para permitir que o Chrome dimensione com precisão e selecione grupos estatisticamente
não enviesados. Esses períodos anteriores foram executados para todos os grupos que estavam programados
para começar em janeiro: os grupos Modo B e Control_1.*. Não é necessário
fazer nada no site ou no desenvolvedor. Esses grupos antes do período não sofrerão nenhuma
mudança no comportamento ou na disponibilidade da API. No entanto, um rótulo preperiod poderá
ser retornado em algumas situações. Embora os navegadores que recebem o rótulo preperiod possam fazer a transição para um dos grupos experimentais, isso não é garantido. Portanto, é recomendável não presumir que os navegadores com esse rótulo estejam no experimento.
Um grupo experimental é um subconjunto da população em estudo: neste caso, um dos grupos rotulados.
Acessar rótulos usando o valor de descontinuação de cookies
Durante o Modo A e o Modo B, introduzimos um valor
Cookie-Deprecation temporário, que pode ser acessado usando um cabeçalho HTTP de ativação e uma API JavaScript,
que fornece o rótulo para o grupo experimental dos Modos A ou B
aplicável do navegador (conforme definido pelas porcentagens acima), se ele se encaixar em um
desses.
O acesso a rótulos envolve o acesso a informações armazenadas no dispositivo do usuário. Em algumas jurisdições (como UE e Reino Unido), entendemos que essa atividade é análoga ao uso de cookies e, portanto, o acesso a rótulos provavelmente exigirá o consentimento do usuário final. Antes de começar a solicitar rótulos, recomendamos que você procure assessoria jurídica para saber se essa obrigação de consentimento se aplica a você.
Acessar o cabeçalho HTTP Sec-Cookie-Deprecation
Para receber o cabeçalho da solicitação Sec-Cookie-Deprecation, um site precisa primeiro definir o cookie receive-cookie-deprecation. Esse cookie precisa usar o atributo
Partitioned, o que significa que a ativação do recebimento do cabeçalho precisa ser feita por
site de nível superior.
Por exemplo, se 3p-example.site quiser receber o cabeçalho Sec-Cookie-Deprecation nos recursos incorporados em example.com, 3p-example.site precisará definir o cookie a seguir nesse contexto.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Os atributos de cookie Secure, HttpOnly, SameSite e Partitioned são obrigatórios. Os outros atributos: Domain, Path, Expires e Max-Age podem
ser definidos da melhor maneira às suas necessidades, embora Path=/ seja um bom padrão. O exemplo aqui define Max-Age=15552000 para que o cookie não expire antes de 180 dias.
É recomendável começar a definir o cookie receive-cookie-deprecation=1 antes do início do período de testes facilitado pelo Chrome para garantir que os navegadores em um grupo experimental incluam o cabeçalho de solicitação Sec-Cookie-Deprecation assim que ele ficar disponível.
Por exemplo, supondo que o navegador esteja no grupo example_label_1, as solicitações subsequentes que incluem esse cookie também incluirão o cabeçalho Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Se o navegador não fizer parte de um grupo, nenhum cabeçalho será enviado.
Os rótulos estão vinculados à presença do cookie. Portanto, se o cookie for excluído, bloqueado ou bloqueado para o site específico, os rótulos não serão enviados. Como o atributo Partitioned se destina ao uso continuado após
o uso dos cookies de terceiros, isso significa que os cookies Partitioned poderão
ser definidos quando os cookies de terceiros forem bloqueados.
Acessar a API JavaScriptDeprecationLabel
Também é possível acessar o valor Cookie-Deprecation usando a
API JavaScript navigator.cookieDeprecationLabel.getValue(). Isso retornará uma promessa que é resolvida em uma string contendo o rótulo de grupo aplicável. Por
exemplo, se o navegador estiver no grupo example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Se o navegador não fizer parte de um grupo, a API não estará disponível ou o valor será uma string vazia, portanto, certifique-se de fazer a detecção de recursos.
A API JavaScript pode ser chamada independentemente da presença do cookie receive-cookie-deprecation. No entanto, se os cookies forem bloqueados completamente ou especificamente para o site, a API não estará disponível ou retornará uma string vazia.
Como acontece com qualquer valor fornecido pelo cliente, limpe e valide o valor do cabeçalho ou da API JavaScript antes do uso.
Demonstração e teste
A partir do Chrome 120, há flags disponíveis para permitir testes de desenvolvedor local de solicitação e leitura dos rótulos.
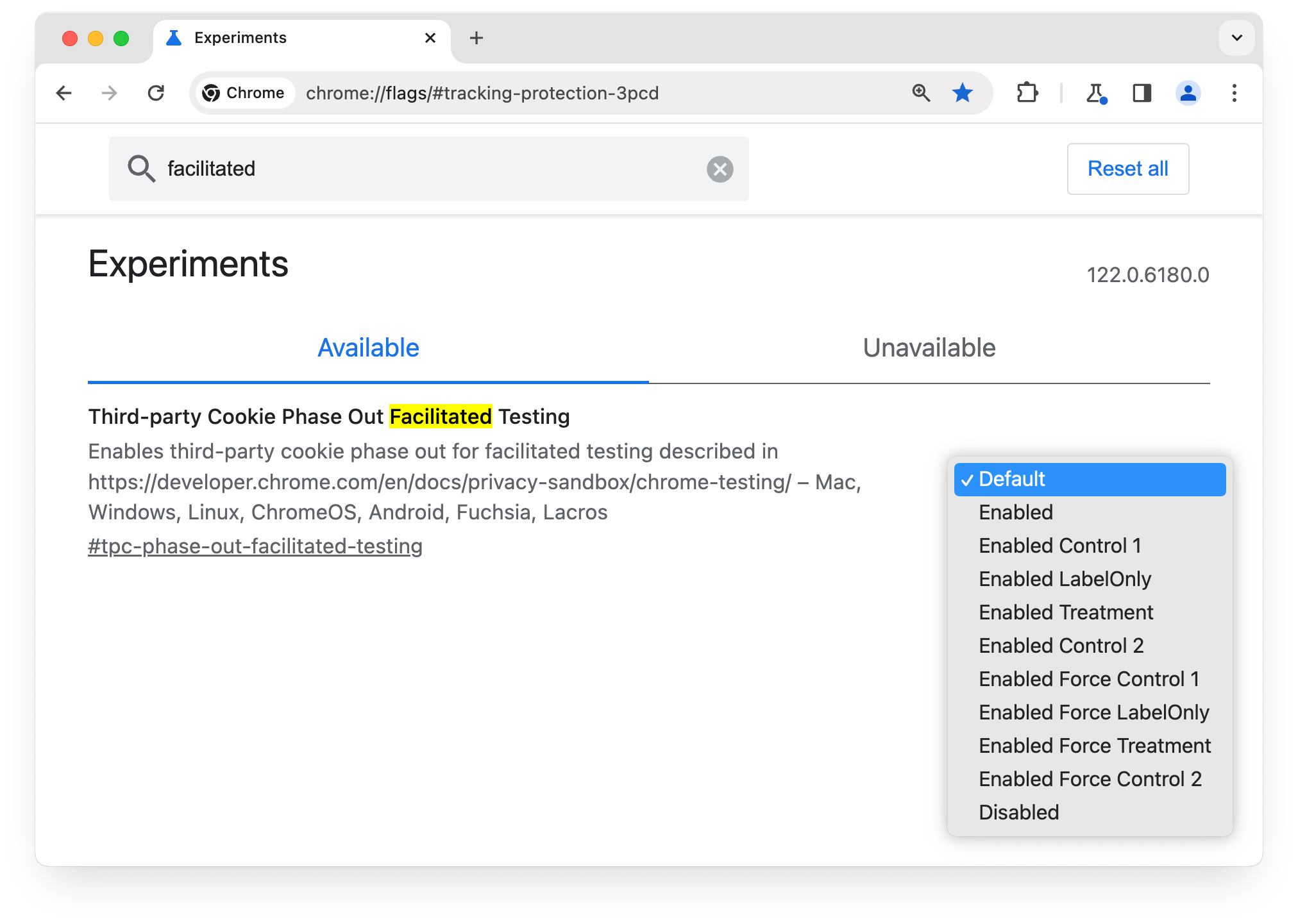
A sinalização chrome://flags/#tpc-phase-out-facilitated-testing permite
ativar uma seleção de rótulos de teste. Esses rótulos são prefixados com fake_ para os diferenciar dos rótulos reais. Ativar a sinalização não ativa o navegador em nenhum dos grupos experimentais.
Veja os marcadores em ação em goo.gle/cft-demo.
Como o registro é aplicado para as APIs de relevância e medição
do Sandbox de privacidade, talvez seja necessário substituir a aplicação nos testes locais usando
chrome://flags/#privacy-sandbox-enrollment-overrides e informando a origem
da demonstração. Como alternativa, inclua a seguinte sinalização de linha de comando se você estiver
executando o Chrome em um terminal:
--args --disable-features=EnforcePrivacySandboxAttestations

O menu suspenso de sinalizações inclui várias opções. Os testadores terão mais interesse nas entradas marcadas como "Forçar", porque elas garantem que o comportamento do experimento seja ativado, independente de outras configurações do dispositivo.
Para testar somente os rótulos do grupo experimental, selecione "Controle de força ativado 1" ou "Controle de rótulo de força forçada ativado". Isso fará com que o navegador envie os rótulos "fake_control_1.1" ou "fake_label_only_1.1".
No Chrome M120 ou mais recente, você também pode usar as entradas abaixo.
Para testar o bloqueio de cookies de terceiros, selecione "Tratamento forçado ativado". Isso envia o rótulo do grupo experimental "fake_treatment_1.1", mas também modifica a página de configurações de cookies e a configuração atual para bloquear cookies de terceiros.
Para testar o bloqueio de cookies de terceiros sem APIs de anúncios particulares, selecione "Forçar controle 2". Isso vai enviar o rótulo do grupo experimental "fake_control_2", atualizar a página de configurações de cookies, bloquear cookies de terceiros e suprimir as novas APIs de anúncios particulares.
Há um problema em que o navegador permanece com a nova página de configuração de cookies e a configuração que bloqueia cookies de terceiros, mesmo que você desative a sinalização. Estamos trabalhando para corrigir esse problema. Enquanto isso, teste esses valores de sinalização em um diretório de dados separado do Chrome iniciando o Chrome com a sinalização de linha de comando --user-data-dir=<new dir>.
Feedback
Usamos o rótulo "chrome-testing" (link em inglês) no repositório de suporte ao desenvolvedor no GitHub para gerenciar perguntas. Agradecemos seu feedback e discussões sobre as perguntas iniciais:
- Você pretende usar o modo A, B ou ambos?
- Escolha de tamanhos de rótulos para testes facilitados pelo Chrome
- Uso de dicas de cliente para testes facilitados pelo Chrome
Também é possível fazer novas perguntas ou discussões no repositório usando o modelo "Testes facilitados pelo Chrome".

