- Introduction
- Controls
- Prerequisite
- How to use CircularUI
- Sample and Test application using CircularUI
- Tip and Tech
The Tizen Wearable CircularUI project is a set of helpful extensions of the Xamarin Forms framework.
The aim of the Tizen Wearable CircularUI project is an open source software to motivate and help software developer to create Tizen Wearable app(Xamarin.Forms app) more easily and efficiently.
The binaries are available via NuGet (package name Tizen.Wearable.CircularUI)
Xamarin Forms provides cross-platform APIs, but this project are only worked on the Samsung Gear device that support Tizen .NET.
The Tizen Wearable CircularUI project provides UI controls that fit on a circular screen and interact with hardware features provided on a Samsung wearables such as bezel rotation.
- CircleDateTimeSelector : A picker control to select date or time that fits in the circular screen. Unlike
Xamarin.Forms.DatePickerorXamarin.Forms.TimePicker, it can be shown on the page without popup. - CircleImage : An image control that crops an image in a circle shape.
- CircleProgressBarSurfaceItem : A progress control that fits in the circular screen. This control can be only used in the
CircleSurfaceView. - CircleSliderSurfaceItem : A slider control that responds to the bezel action and fits in the circular screen.
- CircleStackLayout : A container to layout children linear in the circular area.
- CircleSurfaceEffectBehavior : A behavior that allows you to insert views that require
CircleSurface. - CircleSurfaceItem : An item class to represent the items in the
CircleSurface. - CircleSurfaceView : A view that can have several
CircleSurfaceItems, not a page. - CircleToolbarItem : An item class that can show a toolbar item fitting in the circular screen.
- ColorMenuItem : An item class that allows you to set the background color of the button used in the popup control.
- ContentButton : A button control that allows you to customize the view to show.
- ContextPopupEffectBehavior : A behavior to show a small popup which has one or two buttons. This can be added to any
Xamarin.Forms.View. - FlatViewCell : A cell that turns off the default effect(fish-eye effect) applied in wearable profile.
- GoogleMapView : A view to display google javascript map.
- InformationPopup : A popup that includes a control showing progress and one button on the bottom of the circular screen.
- MediaPlayer : A class that provides the essential components to play the media contents.
- MediaView : A view to display a video on the screen.
- PopupEntry : An entry that opens popup for editing text of the entry.
- TwoButtonPage : A page that has two buttons. One is on the left, and the other is on the right side of the circular screen.
- TwoButtonPopup : A popup that has two buttons. One is on the left, and the other is on the right side of the circular screen.
- Toast : A popup for simple feedback.
Tizen Wearable CircularUI project also provides extended Xamarin.Forms controls. These controls basically look same as what it is in Xamarin.Forms, but provide additional features just for Tizen wearables. The developers would want to use the following controls only when they specifically need to use the provided features in each controls.
ℹ️ In the case of
WatchApplication(Watchface App), to use the controls below, you must use it with a class that implementsICircleSurfaceProvider(e.g.,CircleSurfaceView) orCircleSurfaceEffectBehavior.
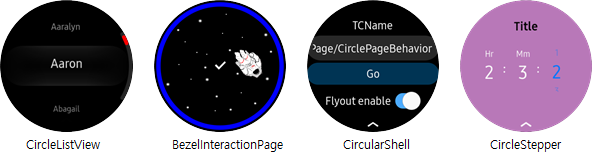
- BezelInteractionPage : A subclass of Xamarin.Forms.ContentPage that allows you to set which view gets the bezel rotation event.
- CircleListView : A subclass of Xamarin.Forms.ListView that allows you to change the bar color of the
ListView. - CircleScrollView : A subclass of Xamarin.Forms.ScrollView that allows you to change the bar color of the
ScollView. - CircleStepper : A subclass of Xamarin.Forms.Stepper that provides additional properties to set visible elements on Tizen wearable.
- CircularShell : A subclass of Xamarin.Forms.Shell that provides more extended properties for Flyout. When the Flyout is opened, the application will not be terminated even if an user press the back button.
Following controls are obsolete as of Tizen.CircularUI version 1.5.0.
However, they can be substituted with Xamarin.Forms controls. Below shows how they can be substituted based on Xamarin.Forms 4.6.0 Service Release 2 (4.6.0.800) or higher.
- Check → Xamarin.Forms.CheckBox or Xamarin.Forms.Switch
- DisplayStyle → Switch.Style + SwitchStyle(TizenSpecific)
- Color → Switch.OnColor, Switch.ThumbColor, Switch.BackgroundColor
- CirclePage → Xamarin.Forms.ContentPage
- ActionButton → Button + Button.Style(TizenSpecific) or ContentButton(CircularUI)
- RotaryFocusObject → BezelInteractionPage(CircularUI) or Application.ActiveBezelInteractionElement(TizenSpecific)
- CircleSurfaceItems → CircleSurfaceView.CircleSurfaceItems(CircularUI)
- CircleToolbarItems → Page.ToolbarItems
- ActionButtonItem → Not Needed
- IndexPage → Xamarin.Forms.CarouselView + Xamarin.Forms.IndicatorView or Xamarin.Forms.CarouselPage
- You can also simply use Xamarin.Forms.Shell with Xamarin.Forms.ShellSection.
- Radio → Xamarin.Forms.RadioButton
- Value → RadioButton.Text
- IsSelected → RadioButton.IsChecked
- GroupName → RadioButton.GroupName
- Color → RadioButton.BackgroundColor
- Selected → RadioButton.CheckChanged
- CircleSurfaceEffectBehavior → BezelInteractionPage(CircularUI)
- Visual Studio 2017
- Visual Studio Tools for Tizen
- Installing Tizen Wearable emulator image (WEARABLE-4.0-Emulator or WEARABLE-5.0-Emulator)
-
The API Reference is available on the web to browse.
-
The API Guide is available on the web to browse.
| Screenshot | Description | |
|---|---|---|
| WearableUIGallery |  |
This application was created to check the basic behavior of CircularUI API. It contains all the controls of the CircularUI API, and the functions of each control consist of one TC or several TCs depending on the characteristics of the control. - Install guide : sdb install org.tizen.example.WearableUIGallery.Tizen.Wearable-1.0.0.tpk Source |
| SimpleTextWatchface |  |
This application was created to check the default behavior of the Watchface API. - Install guide : sdb install org.tizen.example.SimpleTextWatchface-1.0.0.tpk - Test guide : 1) Touch and hold on Watchface of Main page 2) Move to left on watchface list and select SimpleTextWatchface icon 3) You can see `SimpleTextWatchface` on Watchface of Main page Source |
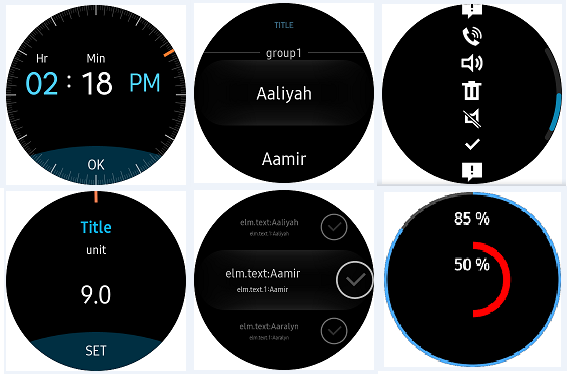
| XUIComponents |  |
This application is similar to the UIComponents application using the native API. The functions of each control consist of several test cases depending on the characteristics of the control. - Install guide : sdb install org.tizen.example.UIComponents.Tizen.Wearable-1.0.0.tpk Source |
- Localization : This guide describes how to support multiple languages.
- Recommendations for
ItemHeightofListVieworCircleListView- According to the Galaxy Watch's UI Component guideline, we recommend that the height of each item (including headers or footers) can be used to occupy at least one third of the screen (at least 115~120). The default height for a list item is 130 pixel.
- Known issues of
WatchApplication(Watchface App)- Since WatchFace app is a
WatchAppication, not Xamarin.Form'sFormsAppliaction, it is not guaranteed to create aCircleSuface, which is necessary to render cicle objects (such asCircleListView,CircleSlider, and so on) during initialization. - Therefore, it is recommended to use
ICircleSurfaceProvider(e.g.,CircleSurfaceView) orCircleSurfaceEffectBehaviortogether to render these circle objects properly in WatchFace app. - For the same reason, Watchface apps can't use Xamarin.Forms's
ListView,ScrollView, andStepper- which are internally requireCircleSuface- directly. Please useCircleListView,CircleScrollViewandCircleStepperwithICircleSurfaceProviderinstead.
- Since WatchFace app is a