To prepare for third-party cookie deprecation, we are providing Chrome-facilitated testing modes that allow sites to preview how site behavior and features work without third-party cookies. This guide provides an overview of the testing modes Chrome plans to provide and how to access experiment group labels.
Chrome browser in this context refers to a Chrome client: a Chrome installation on a device. Each individual user data directory constitutes a distinct client.
Experiment group: a set of Chrome browsers for which certain features are enabled, disabled or configured. In the context of Chrome-facilitated testing, a set of browsers for which labels are set.
Label: in this context, a request header value that is set for a browser which belongs to an experiment group. Each browser in an experiment group will remain in that group throughout the period of Chrome-facilitated testing, ensuring that the label for a browser remains consistent across testers.
We have offered two distinct modes:
- Mode A: From November 2023, organizations testing the PS R&M APIs have been able to opt in to receive consistent labels on a subset of Chrome browsers to allow for coordinated testing across different testers.
- Mode B: Starting from January 4th, 2024, Chrome globally disabled third-party cookies for a portion of Chrome browsers.
Where third-party cookies are disabled in Mode B, they will remain disabled through the full phase out of third-party cookies.
We have worked with the CMA to ensure that these testing modes align with the testing framework (and timeline) for third parties as laid out in its guidance on industry testing. As a result, the CMA anticipates that the results from testing in these modes can be used in its assessment of the Privacy Sandbox. The CMA has indicated they are likely to put more weight on results from Experimental Design 2, which uses the Mode B labels and the Mode A control 1 labels. See the CMA's October 26 guidance for further information on Experimental Design 2.
Labels can be accessed using the temporary Cookie-Deprecation value available
from an HTTP header or the JavaScript API. See the later section
Accessing labels using the Cookie-Deprecation value
for implementation details.
We will also be sending this proposal through the usual Blink development process, where the technical design and the Chrome release milestone will be finalized. While this is the implementation we would like to ship, additional discussion and approval means these details are still subject to change. We will continue to update this page as the plans progress, and you can continue to provide feedback or questions.
Mode A: Labeled browser groups
Organizations participating in testing will be able to opt in to receiving a
persistent set of labels for a subset of Chrome browsers, allowing for
coordinated experiments across different ad techs on the same set of browsers.
For example, if a browser falls into the label_only_3 experiment group (as
shown in the following table) then all participating ad techs will be able to
see the same label_only_3 label and coordinate accordingly: use the PS
R&M APIs, but refrain from using third-party cookies. We expect participants in
the page to ensure labels are forwarded to other participants to allow for
consistent experimentation across the entire process of ad selection and
measurement.
For example, this allows multiple participants to run Protected Audience auctions without third-party cookies across a consistent group of browsers. The auction seller participants would forward the observed label to buyers to facilitate coordinated testing.
The labels don't affect any behavior in those instances of Chrome, including the availability of third-party cookies. The labels provide the grouping for independent, coordinated experiments, but it's down to the participating parties to enforce the relevant parameters for the experiment. If you're testing the effect of removing third-party cookies, then each participant is responsible for excluding third-party cookie data for browsers with that label.
The aim is to have groups that are representative of normal Chrome traffic. That means both third-party cookies and the PS R&M APIs should be available, though some portion of users may have used settings or extensions to change or disable features.
Labels will generally be persistent throughout a browsing session in Chrome, and across sessions. However, this is not guaranteed, as there are rare scenarios where entirely resetting a browser may also reset the current label.
We are planning to include 8.5% of Chrome Stable browsers for Mode A, and our initial proposal divides that population into nine groups. The smaller subgroups are intended to allow ad techs flexibility in combining labels to create their own experiments of varying sizes. Groups don't overlap.
Note that the control_1.* labels are intended to be used as "Control 1" as
outlined in the CMA's
guidance on industry testing,
so testing participants shouldn't use Topics API or run Protected Audiences
auctions for this traffic. As the labels don't affect browser behavior,
participants shouldn't pass observed topics or run Protected Audience auctions
when they detect the control_1.* group labels.
We welcome feedback as to whether this selection of groups meets the needs of participating organizations.
| Label | % of Stable traffic |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
Mode A label_only_ browser groups have been available since November 2023, and
Mode A control_1_* groups were made available starting from January 4th, 2024.
Mode B: Disable 1% of third-party cookies
Chrome disabled third-party cookies for approximately 1% of Chrome Stable browsers from January 4th, 2024 (and also in Dev, Canary, and Beta browsers during Q4 2023). Organizations testing the PS R&M APIs don't need to opt in for this mode, as it will be applied uniformly across the entire browser population. There is, of course, the possibility that some site features may be impacted if the site hasn't yet adopted an alternative solution, such as CHIPS or Related Website Sets.
Additionally, we plan to provide a small fraction of traffic within Mode B that has PS R&M APIs disabled. Other APIs, such as Related Website Sets, CHIPS, and FedCM, won't be disabled. We anticipate that this combination will be helpful to establish a baseline of performance for browsers without third-party cookies and without the PS R&M APIs.
As part of Mode B we also provide labels for the affected browsers. The
labels are available at the same time as the APIs are disabled. We're
proposing to divide the population into three treatment_1.* groups where
third-party cookies are disabled, but PS R&M APIs are available, and one
control_2 group where both third-party cookies and the PS R&M APIs are
disabled.
To assist with debugging the Attribution Reporting API and Private Aggregation
API integrations and to help testing participants better understand the noise
impact, ARA debug reports and Private Aggregation debug reports will
still be available for browsers in Mode B, as long as the user has not
explicitly blocked third-party cookies. Debug reports won't be available in
control_2, since PS R&M APIs aren't available in that slice. Debug reports
will still be phased out along with third-party cookie phase out.
- For Attribution Reporting API, since third-party cookies are disabled, the
reporting origin won't be able
to set the
ar_debugcookie and should rely on setting thedebug_keyfields (for attribution-success reports) and thedebug_reportingfields (for verbose reports) to opt-in or out of receiving debugging reports. - For Private Aggregation API, the reporting origin should rely on calling
enableDebugMode()to control opt-in of receiving debugging reports. Companies should continue to consider how regulatory obligations may apply to use of Attribution Reporting API and Private Aggregation API, including debug reports.
Mode A continues to run and these groups are distinct from the Mode A groups, as
in a user will either be in Mode A, Mode B, or neither. Testing participants
should use the control_1.* traffic as a control group representing the status
quo with third party cookies.
| Label | % of Stable traffic |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
Chrome has also restricted cookies for 20% of Chrome Canary, Dev, and Beta clients.
| Label | % of pre-Stable traffic |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
Inclusion in one of these experiment arms will have the same effect as for their Stable equivalents.
As with Mode A, the PS R&M APIs are not guaranteed to be available, as users can
disable them from the Chrome Privacy and security settings. Likewise,
third-party cookies are not guaranteed to be disabled for every member of the
control_2 group, since users may access browser UI to allow third-party
cookies for a site.
Experiment monitoring
Make sure to monitor the relative traffic volume of each treatment and control
label. treatment_1.1 should have about the same amount of traffic as
treatment_1.2 and treatment_1.3.
We recommend using discretion regarding traffic containing labels coming from Chrome versions prior to version 120. If your team that typically handles invalid traffic identifies user agents that exhibit characteristics of invalid traffic, then it would make sense to filter these out of testing results.
Pre-period labels
Until January 2024, we ran pre-periods for multiple experiment arms:
a period of time to allow Chrome to accurately size and select statistically
unbiased groups. These pre-periods ran for all arms that were scheduled
to start in January: the Mode B arms and the Control_1.* arms. There is no need
for developer or site action here—these pre-period arms won't experience any
change in behavior or API availability—but you should be aware that you may see
a preperiod label returned in some situations. While browsers receiving the
preperiod label may transition to one of the experiment groups, this is not
guaranteed, so it is recommended not to assume browsers with this label are
guaranteed to be in the experiment.
An experiment arm is a subset of the population under study: in this case, one of the labeled groups.
Access labels using the Cookie-Deprecation value
For the duration of Mode A and Mode B we have introduced a temporary
Cookie-Deprecation value accessible using an opt-in HTTP header and JavaScript
API, which provides the label for the browser's applicable Mode A or B
experiment group (as defined by the percentages above), if it falls into one of
these.
Accessing labels involves accessing information stored on the user's device. In some jurisdictions (such as the EU and UK), we understand that this activity is analogous to the use of cookies and thus accessing labels likely requires end user consent. Before you begin requesting labels, we recommend that you seek legal advice as to whether this consent obligation applies to you.
Access the Sec-Cookie-Deprecation HTTP header
To receive the Sec-Cookie-Deprecation request header, a site must first set
the receive-cookie-deprecation cookie. This cookie must use the
Partitioned
attribute, which means that opt-in for receiving the header must be done per
top-level site.
For example, if 3p-example.site wants to receive the Sec-Cookie-Deprecation
header on its resources embedded on example.com, then 3p-example.site must
set the following cookie in that context.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
The Secure, HttpOnly, SameSite, and Partitioned cookie attributes are
mandatory. The other attributes: Domain, Path, Expires, and Max-Age may
be set as best suits your needs, though Path=/ is a good default. The example
here sets Max-Age=15552000 so that the cookie does not expire until after 180
days.
You may want to begin setting the receive-cookie-deprecation=1 cookie
before the Chrome-facilitated testing period begins, to ensure that
browsers in an experiment group include the Sec-Cookie-Deprecation
request header as soon as it becomes available.
For example, assuming the browser is in the example_label_1 group, subsequent
requests that include this cookie will also include the Sec-Cookie-Deprecation
header.
Sec-Cookie-Deprecation: example_label_1
If the browser is not part of a group, no header will be sent.
Labels are tied to the presence of the cookie, so if the cookie is deleted,
blocked entirely, or blocked for the specific site, then labels won't be
sent. As the Partitioned attribute is intended for continued use after
third-party cookies are fully deprecated, this means Partitioned cookies may
be set when third-party cookies are blocked.
Access the cookieDeprecationLabel JavaScript API
The Cookie-Deprecation value can also be accessed using the
navigator.cookieDeprecationLabel.getValue() JavaScript API. This will return a
promise which resolves to a string containing the applicable group label. For
example, if the browser was in the example_label_1 group:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
If the browser is not part of a group, the API will either not be available or the value will be an empty string, so ensure you do feature detection.
The JavaScript API may be called regardless of the presence of the
receive-cookie-deprecation cookie. However, if cookies are blocked completely
or specifically for the site, the API will again either not be available or
return an empty string.
As with any client-provided value, ensure that you sanitize and validate the value from the header or the JavaScript API before use.
Demo and testing
From Chrome 120 onwards, there are flags available to enable local developer testing of requesting and reading the labels.
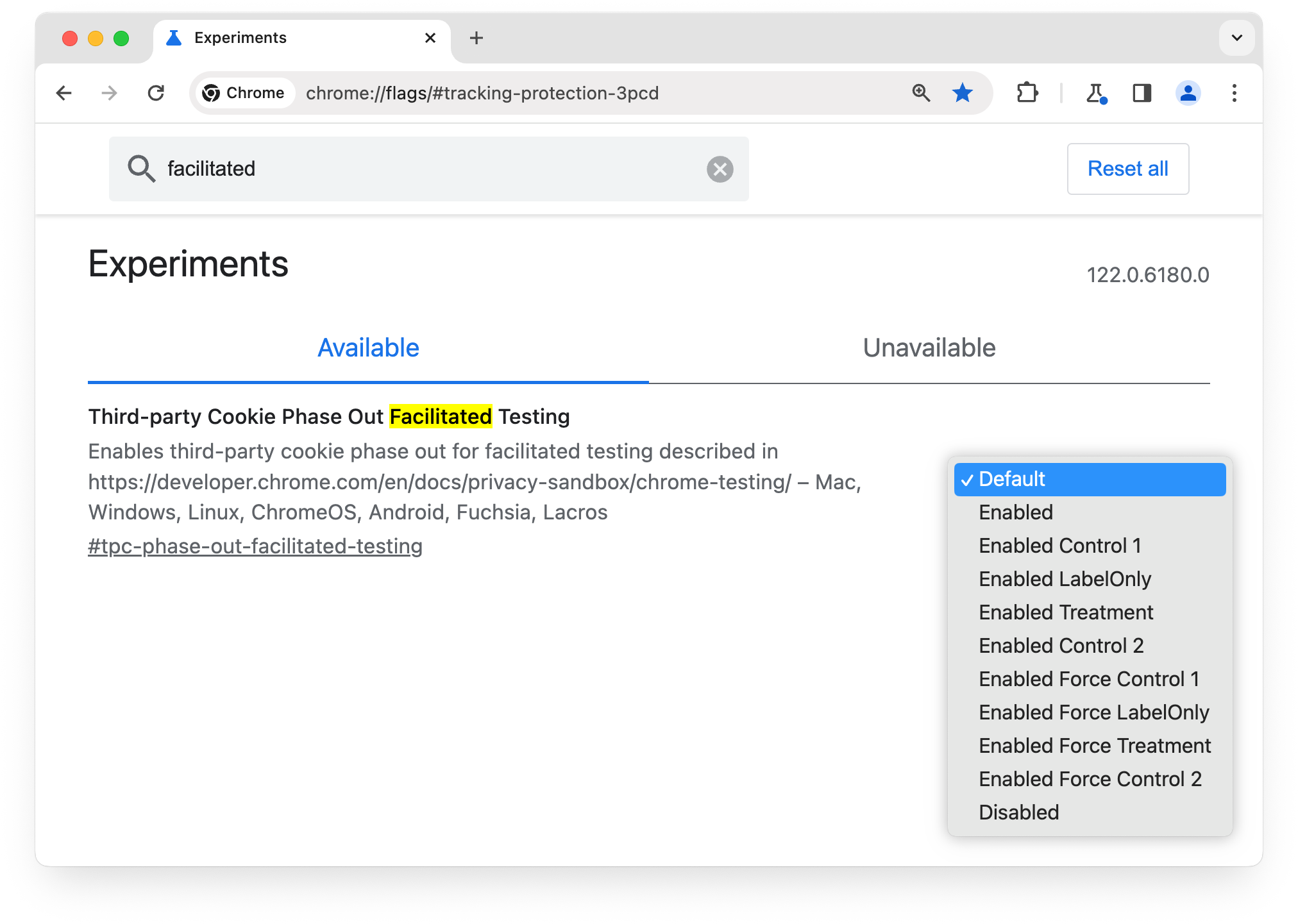
The chrome://flags/#tpc-phase-out-facilitated-testing flag lets you
enable a selection of test labels. These labels are prefixed with fake_ to
differentiate them from the real labels. Enabling the flag does not opt the
browser into any of the experimental groups.
You can see the labels in action at goo.gle/cft-demo.
As enrollment is enforced for the Privacy Sandbox relevance and measurement
APIs, you may need to override enforcement for local testing by using
chrome://flags/#privacy-sandbox-enrollment-overrides and supplying the demo
origin. Alternatively, include the following command-line flag if you are
running Chrome from a terminal:
--args --disable-features=EnforcePrivacySandboxAttestations

The flag drop-down includes multiple options. Testers will be primarily interested in the entries marked "Force" as these ensure that the experiment behavior is enabled regardless of other device configurations.
To test only experiment group labels, select "Enabled Force Control 1" or "Enabled Force LabelOnly". These will result in the browser sending the "fake_control_1.1" or "fake_label_only_1.1" labels.
In Chrome M120 or later you may also use the following entries.
To test third-party cookie blocking, select "Enabled Force Treatment". This will send the "fake_treatment_1.1" experiment group label, but also modify the cookie settings page and current cookie setting to block third-party cookies.
To test third-party cookie blocking without private ads APIs, select "Force Control 2". This will send the "fake_control_2" experiment group label, update the cookie settings page, block third-party cookies, and also suppress the new private ads APIs.
Note, there is an issue where the browser will remain with the new
cookie setting page and setting that blocks third-party cookies even if you
disable the flag. We are working to fix this problem, but in the meantime you
can test these flag values in a separate Chrome data directory by launching
Chrome with the --user-data-dir=<new dir> command line flag.
Feedback
We use the "chrome-testing" label in the developer support repository on GitHub to manage questions. We welcome your feedback and discussion on the initial questions:
- Are you planning to test using Mode A, Mode B, or both?
- Picking label sizes for Chrome-facilitated testing
- Use of Client Hints for Chrome-facilitated testing
You can also raise new questions or discussions in the repository using the "Chrome-facilitated testing" template.
