Usa el panel Resumen de CSS para comprender mejor el CSS de tu página y poder identificar posibles mejoras.
Descripción general
El panel Resumen de CSS crea un informe de las estadísticas de CSS de tu sitio web. Este informe recopila datos de todos los casos de CSS, incluso de las declaraciones sin usar. El panel Resumen de CSS te ayuda a investigar más los casos, destacando la página o vinculando directamente al código afectado en el panel Elementos.
Consulta Cómo ejecutar y volver a ejecutar un informe Resumen de CSS y Cómo comprender el informe Resumen de CSS.
Abrir el panel Resumen de CSS
- Abre cualquier página web, como esta página.
- Abre Herramientas para desarrolladores.
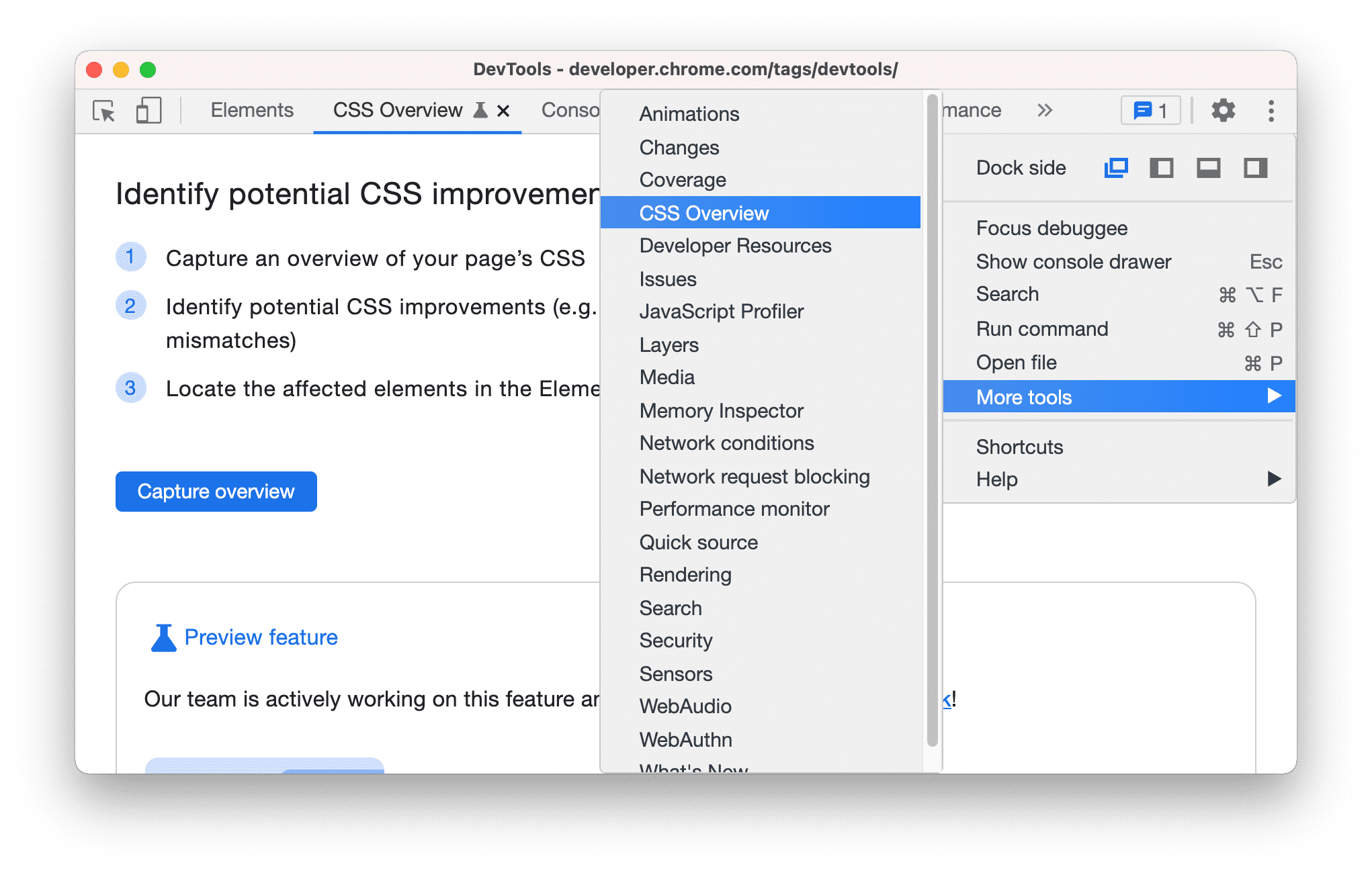
Selecciona
Personalizar y controlar Herramientas para desarrolladores > Más herramientas > Descripción general de CSS.

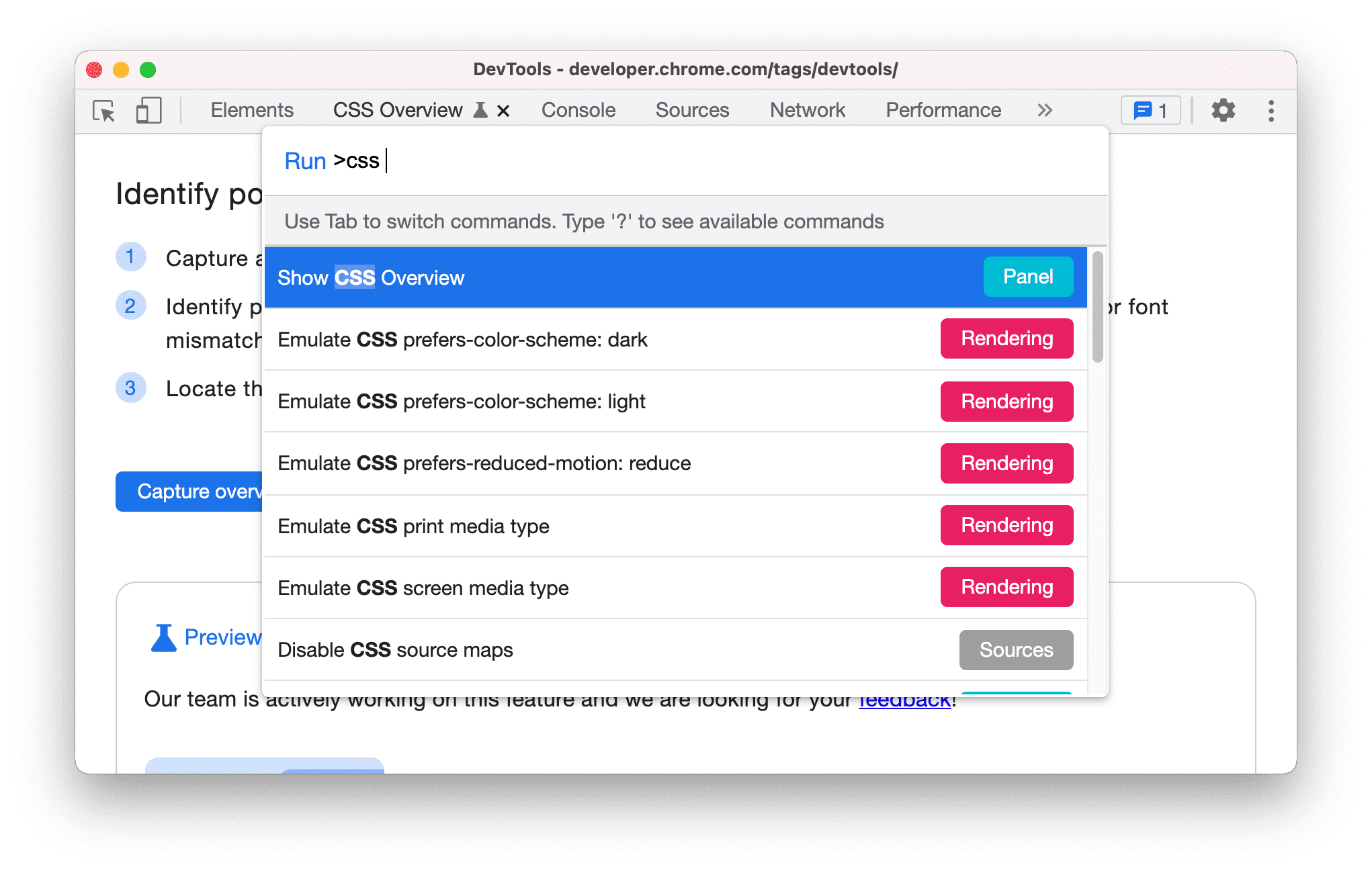
También puedes usar el menú de comandos para abrir el panel Descripción general de CSS.

Ejecutar y volver a ejecutar un informe Resumen de CSS
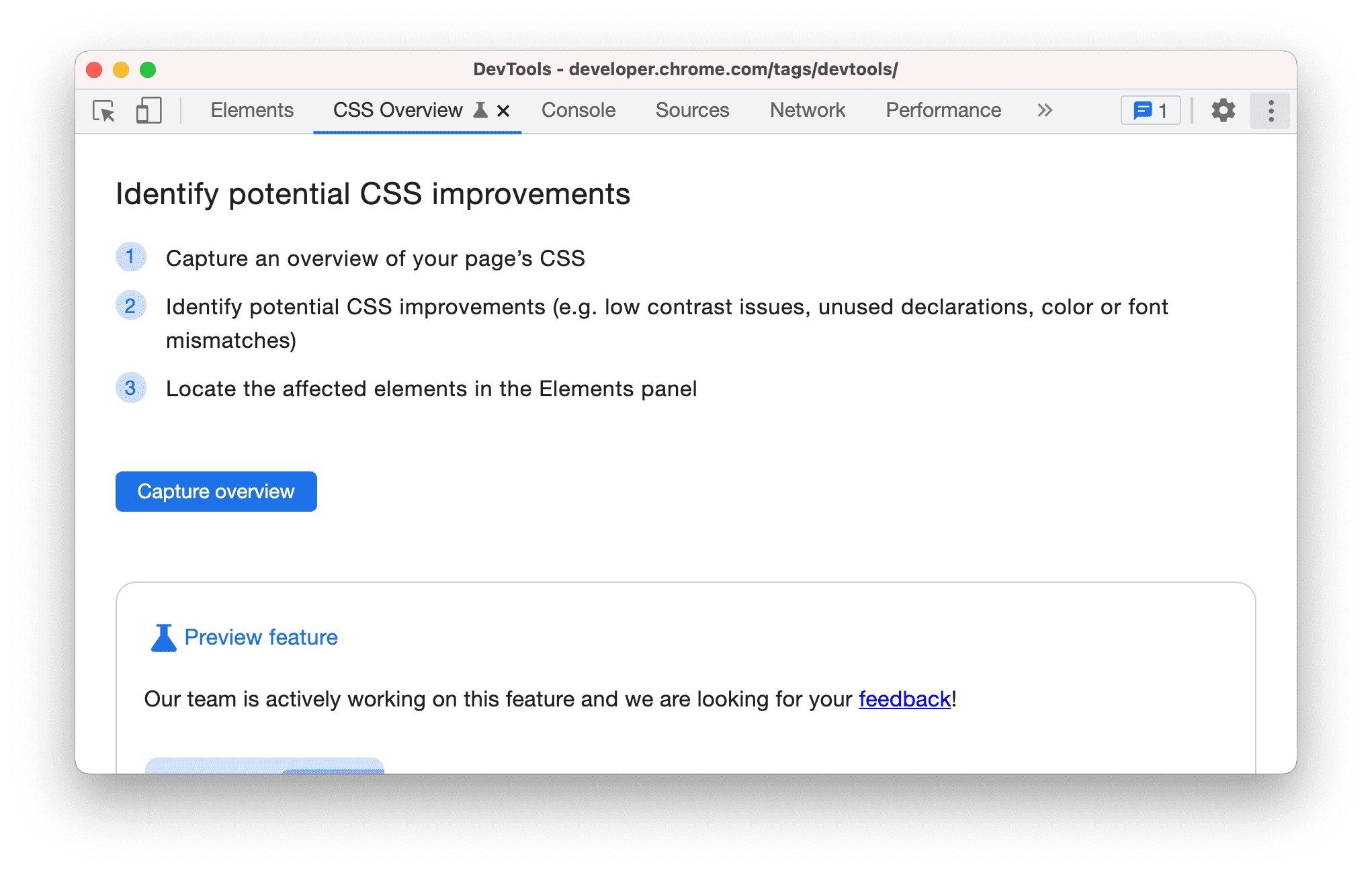
Haz clic en el botón Capture overview para generar un informe de resumen del CSS de tu página.

Para volver a ejecutar un resumen del CSS, haz clic en el ícono
Clear overview y repite el primer paso.

Comprende el informe Resumen de CSS
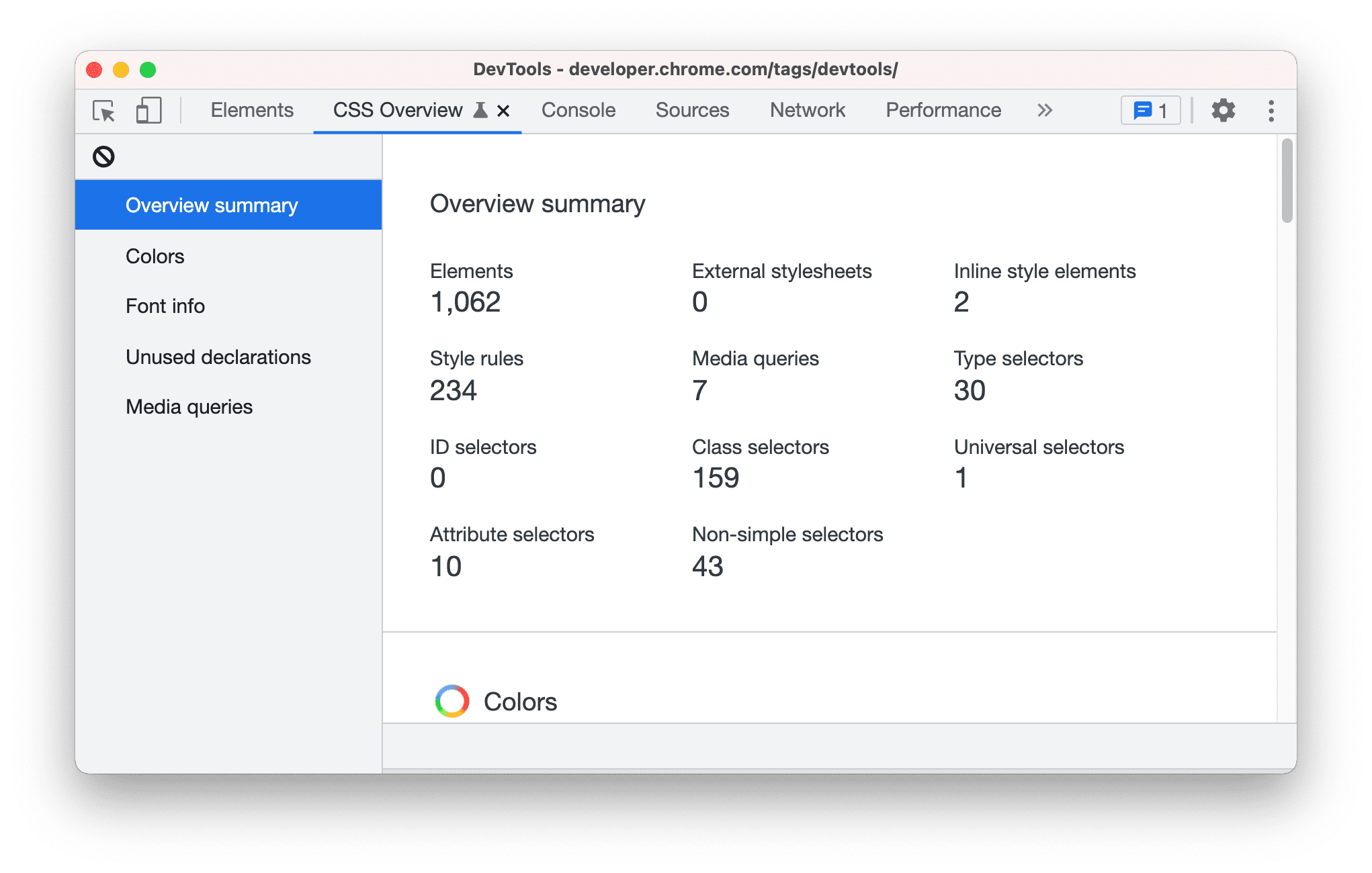
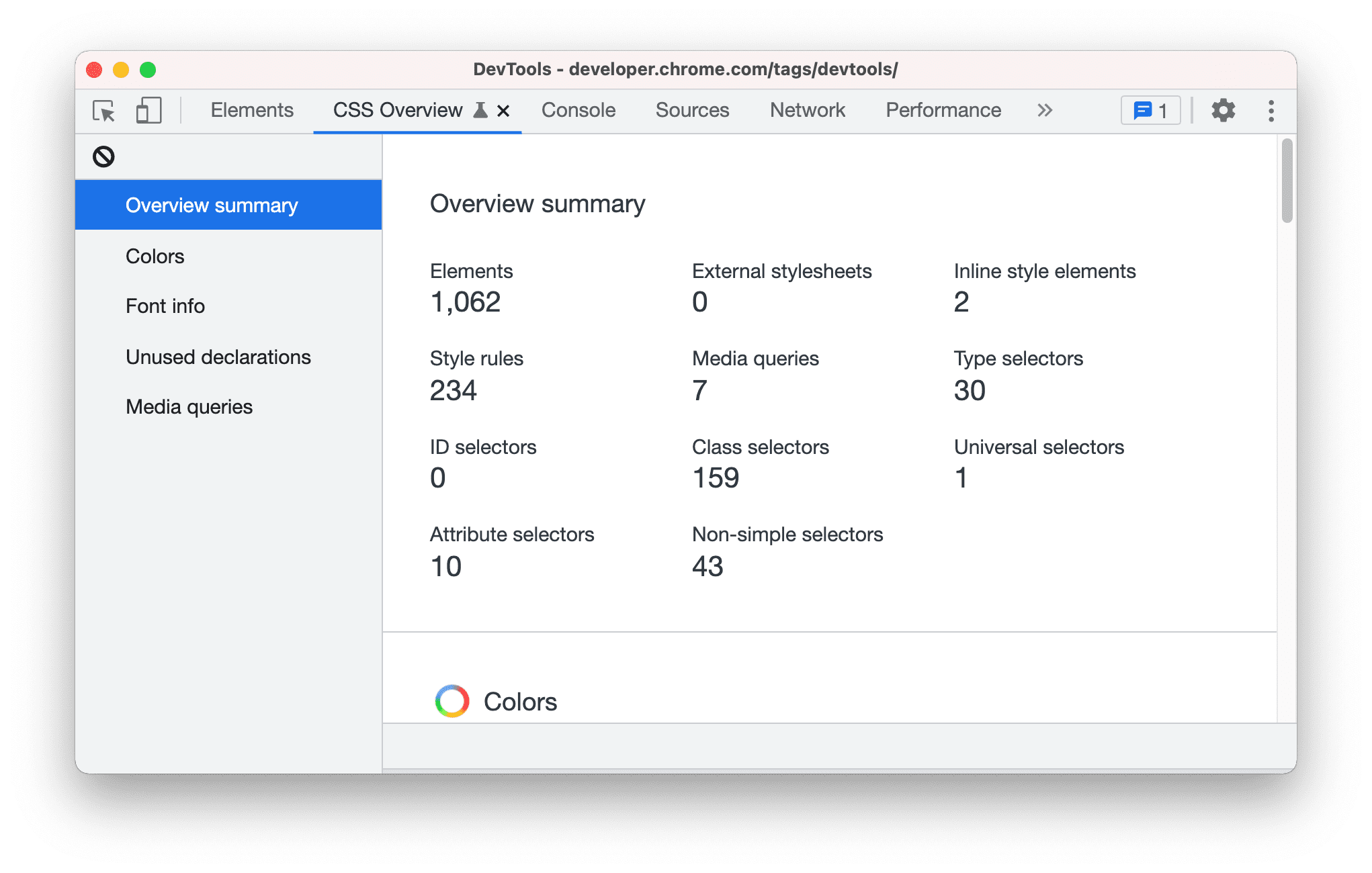
El informe consta de cinco secciones:
- Resumen de la descripción general. Es un resumen de alto nivel del CSS de tu página.

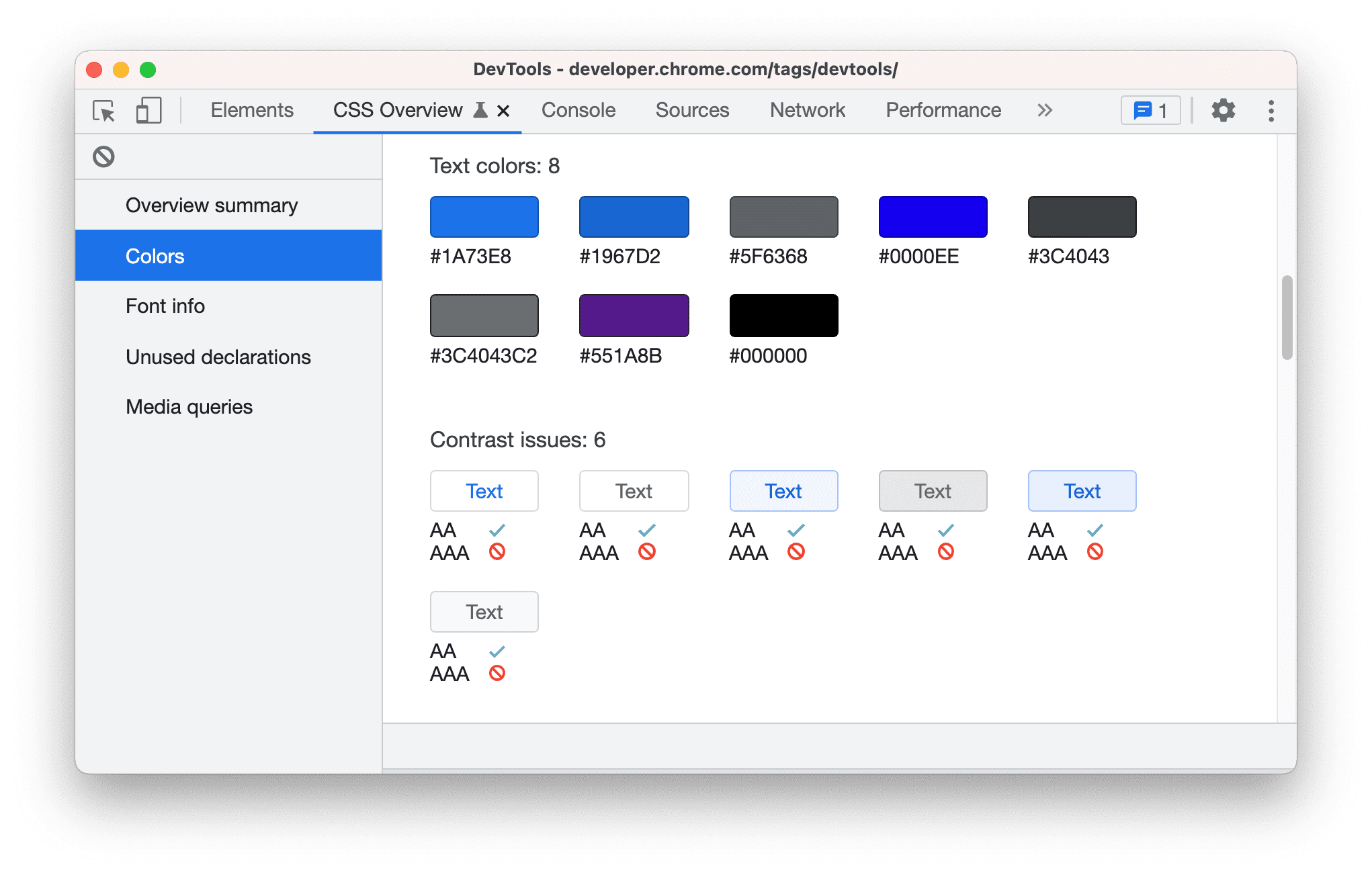
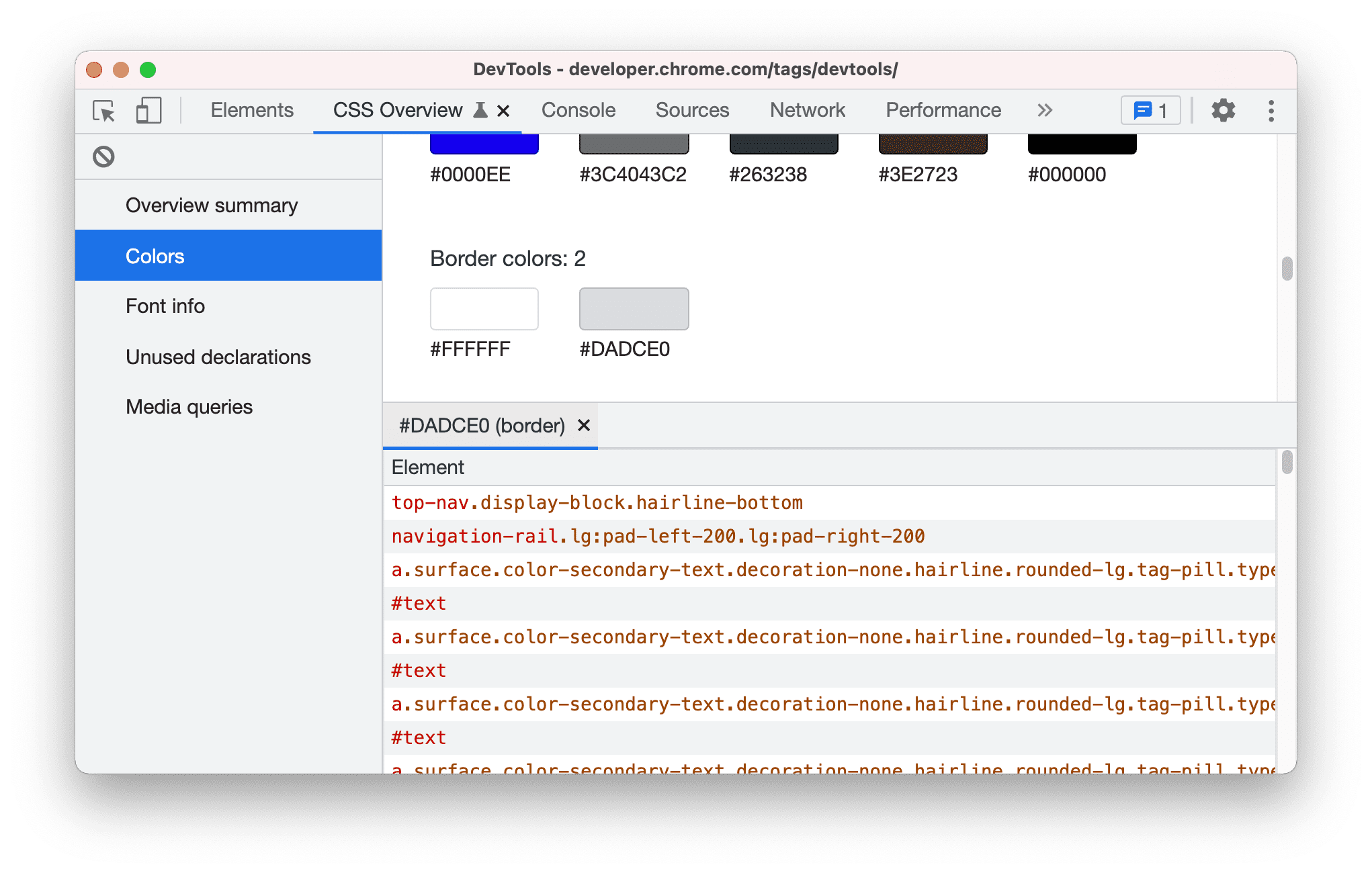
Colores. Todos los colores de tu página. Los colores se agrupan por tipos, como los colores de fondo, los colores del texto, etc. En esta sección, también se muestran textos con problemas de contraste bajo.

Se puede hacer clic en cada color. Por ejemplo, supongamos que el color del borde
#DADCE0no coincide con el esquema de colores de tu sitio. Para obtener una lista de los elementos que usan este color, haz clic en el color.
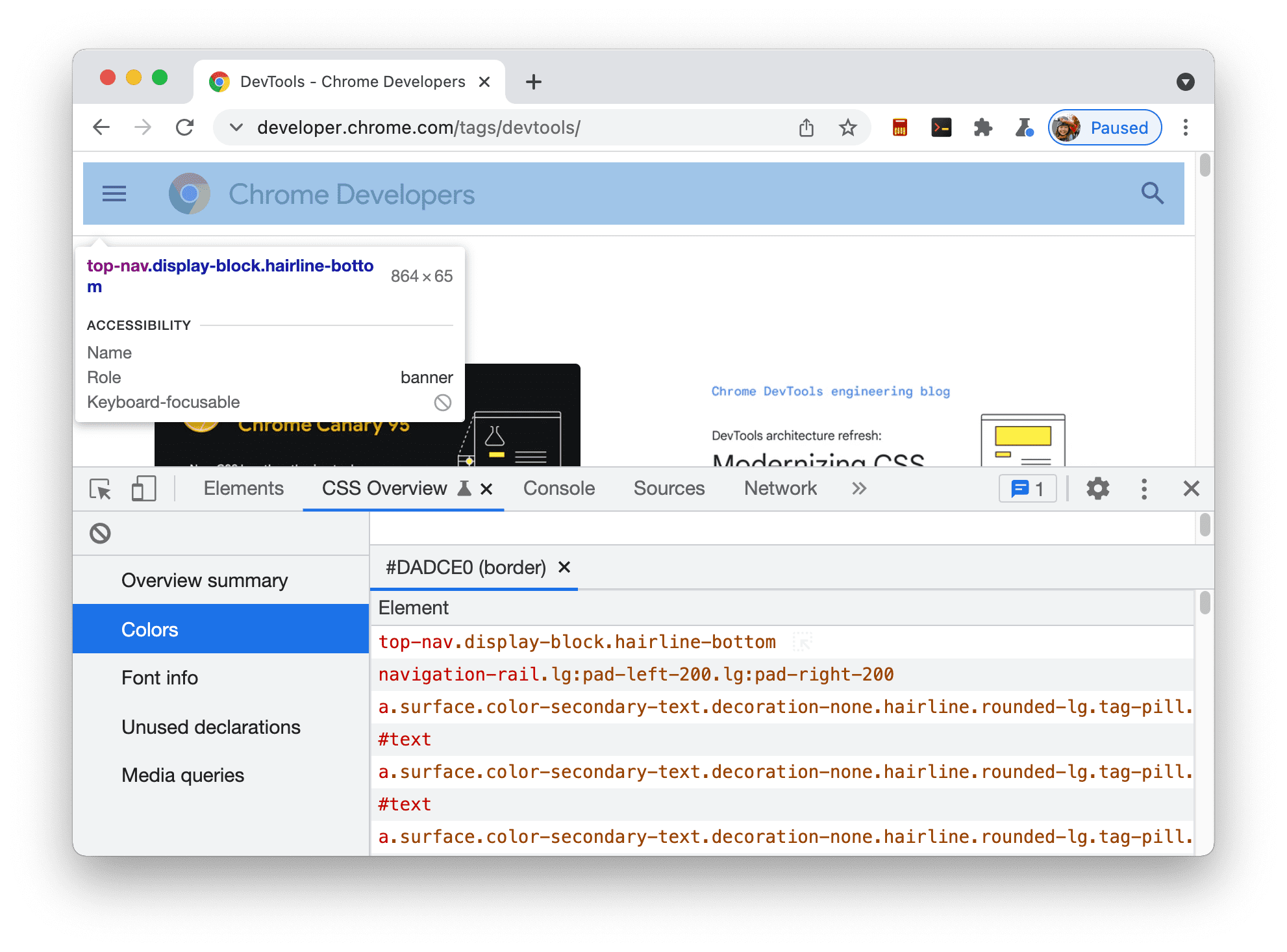
Para destacar el elemento en la página, coloca el cursor sobre el elemento en la lista.

Para abrir el elemento en el panel Elementos, haz clic en el elemento de la lista.
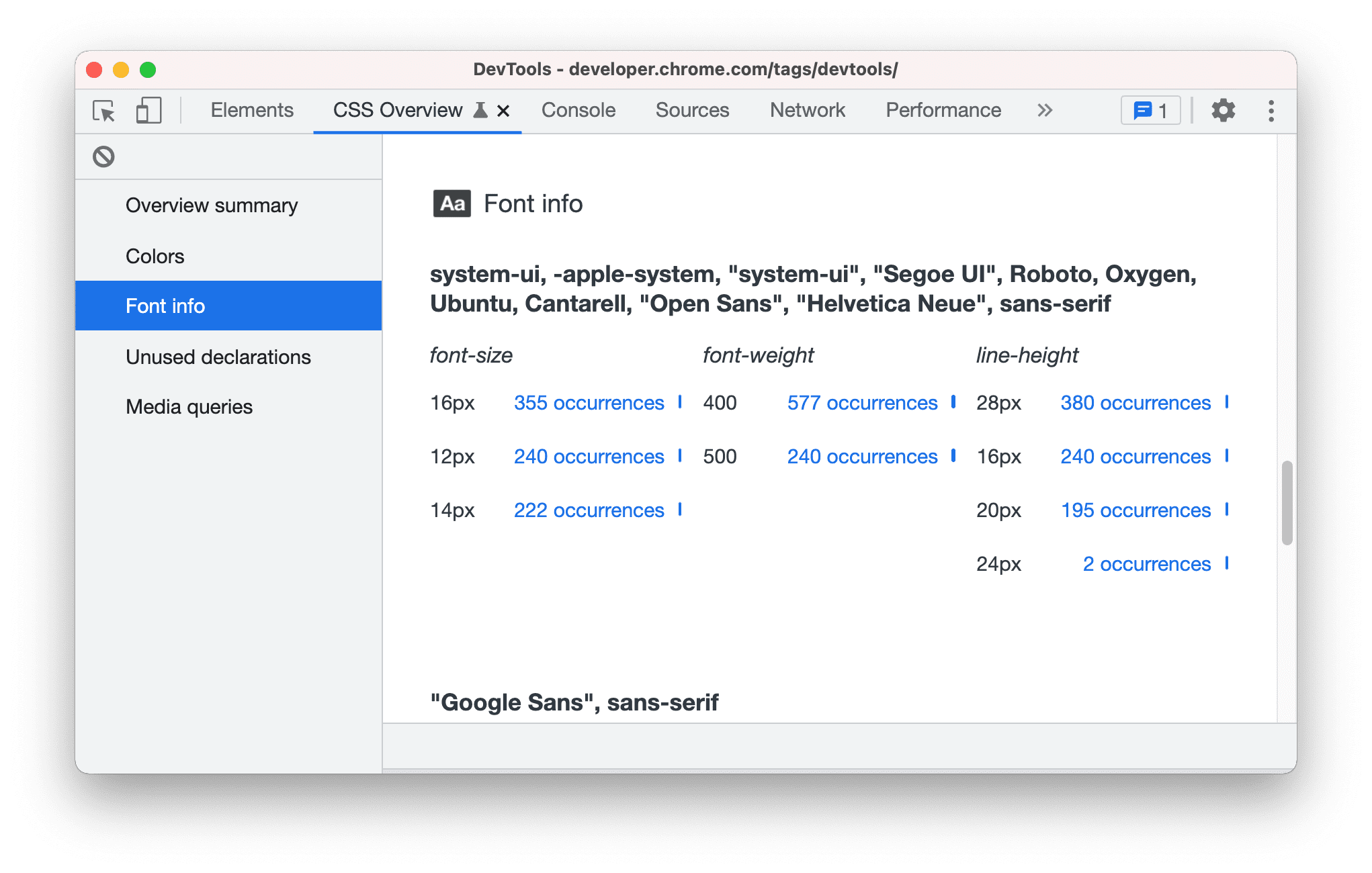
Información de la fuente: Todas las fuentes de tu página y sus casos, agrupadas por diferentes tamaños, grosores y altura de línea. Al igual que en la sección Colores, para ver la lista de elementos afectados, haz clic en sus casos.

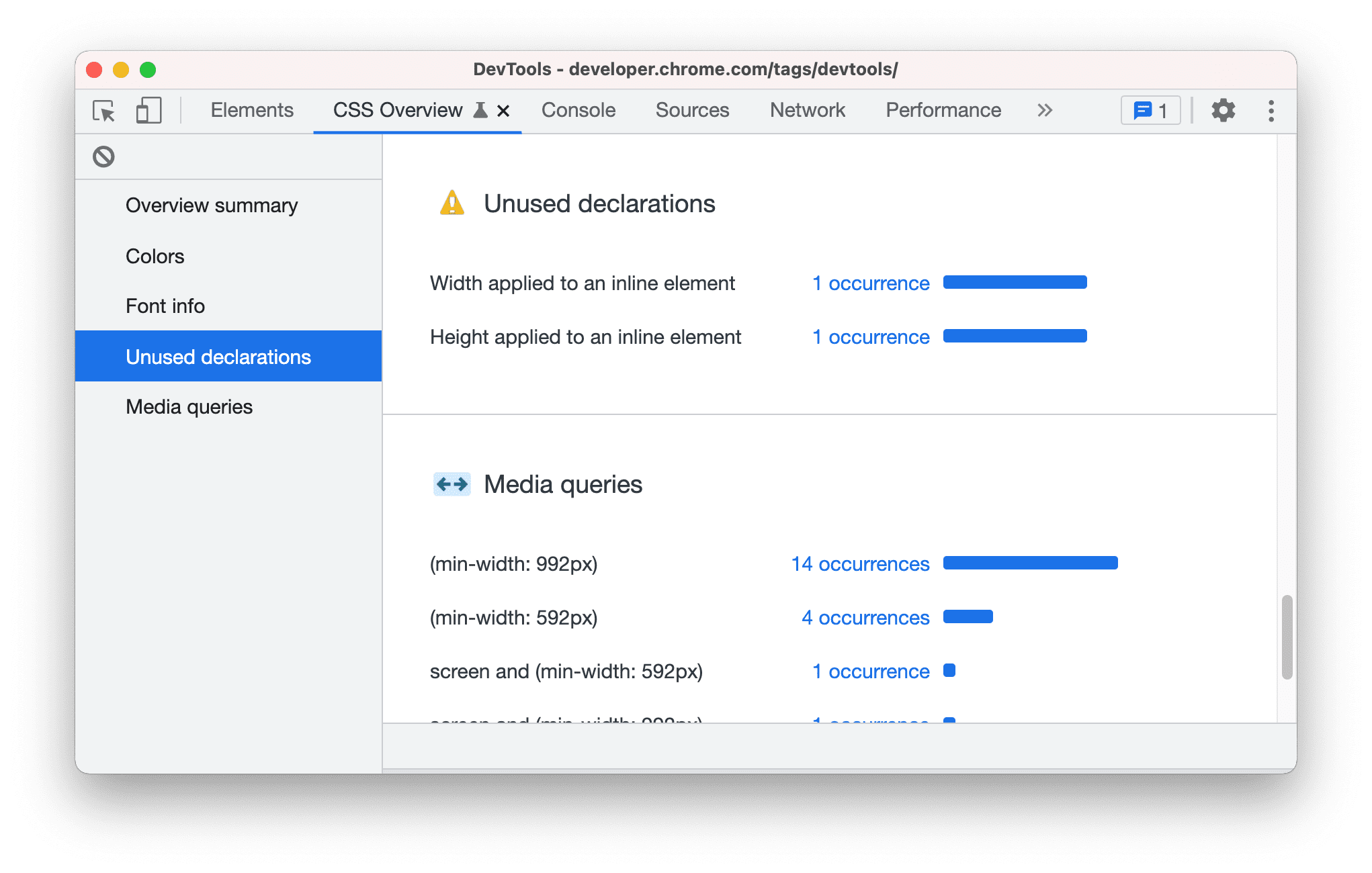
Declaraciones sin usar. Todos los estilos que no tienen efecto, agrupados por motivo.

Por ejemplo, las dos declaraciones anteriores no se usan porque el contenido determina la altura y el ancho de un elemento intercalado. Para ver los elementos correspondientes, haz clic en los casos.
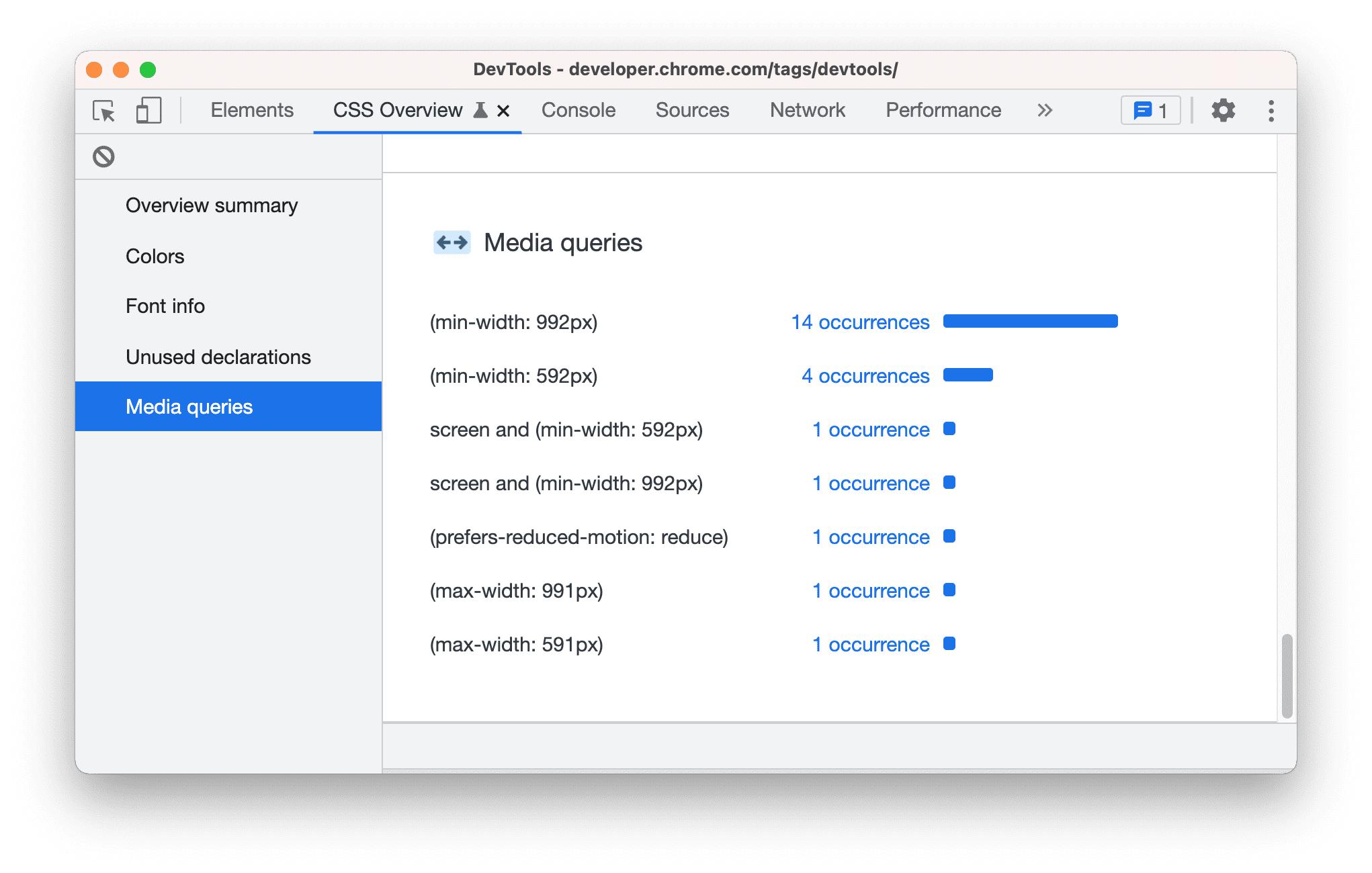
Consultas de medios. Todas las consultas de medios definidas en tu página, ordenadas por cantidad de casos, en orden descendente. Para ver la lista de elementos afectados, haz clic en sus casos.