This Tutorial will show you how to add labels to your old posts without loosing your OLD TEMPLATE.
Continued from Redesign
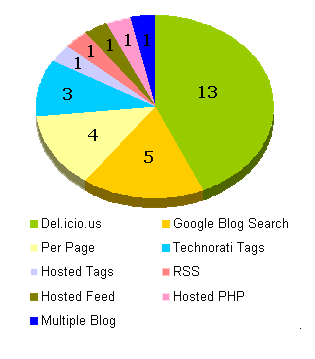
Finally! A Native Blogger Categories. The blogging community wished, requested, and waited for it long enough. After seven years of cajoling, hacking a work-around, and wishing to Google that they add native categories to Blogger, the real mccoy, a Blogger Categories made under Google's umbrella, has at last, arrived.
To Blogger or not to Blogger
Almost a year ago when I decided to plunge into the blogging scene, the first question I asked myself was "what Content Management System should I use?" After asking around and glancing at what others are using, I managed to narrow down my choices to four: Wordpress because of it's dynamic nature, its powerful anti-spam system and categories; Movable Type because of A List Apart, and categories; and Livejournal because of its growing community, and (well you guess it) categories; and Blogger because its easy to use and its free.
So even though I'm comfortable with codes, and despite its shortcoming, I appreciated Blogger's "push button publishing" stance, and chose it. It has been time proven again and again in the Internet, that making something easier and simpler to use, makes it more acceptable to more and more users. As Tim Berners-Lee made the Internet more palatable by introducing the web, and as Mosaic web browser made the web more usable, so has Blogger made blogging known everywhere.
But 7 years down the road since Pyra created Blogger, and I ask myself does this still hold true? Has age made Blogger ungraceful? Mosaic faded to oblivion after Netscape was release - will Blogger go down the same winding road?

{1st Major Redesign, May 2004}
Blogger, Blogger, where are you?
Some people bemoan at how slow Blogger upgrade its system. After all they say, Wordpress has updated last month: it opened a free web hosting option (although you still have to pay to tweak the template codes) with similar to blogspot subdomain (yourblog.wordpress.com). They also released the 2nd version of their software last November, and by the looks of it, I must say that Wordpress is the most robust system there is.
Meanwhile Six Apart is focusing on the paid route, licensing Movable Type (a move which made a lot of their user base transfer to Wordpress), while at the same time offering a simpler version to their Typepad clients, and then emphasizing the community-centric dogma of Livejournal.
So where is Blogger in all this developments?
Blogger version 3.0

This month marks the 7 years since Pyra created Blogger. Since then, Blogger bears witness to only one major reform. After the dotcom bubble, Pyra find itself strap for cash. Three years later Google bought Pyra, and a year after the purchase, Google redesigned the interface. This redesign I call Blogger version 2.0. Google has been fine-tuning Blogger since the version 2 redesigned. For example, in the span of two years, Google added an improved visual and audio captcha, a comment moderation, and an image hosting, among others.
But what of the number one most requested feature, the categories?
We lack, therefore we invent
I'm amazed at how people turn what's missing into an opportunity. A peek at some of the category hacks listed at Freshblog, showed the ingenuity of people and the variety of ways they skirt around limitations.

With the arrival of Labels, I suspect that many of the categories hacks would be superseded.
Early Blogger Beta: No Edit HTML
Since Blogger is in a Beta phase, Editing HTML is not available in Blogger Layouts. Blogger Buzz though has stated that it will open up the feature in a few of days. If you'd like to use the new Blogger Labels now and has an old Blogger Account, here are some of my ideas which I've implemented here.

To access Blogger Beta
If you don't have a Google Accounts but has a Blogger Account:
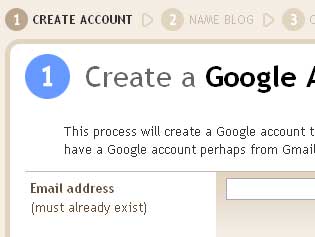
1. Fill up the form in Create a Google Account page at Blogger Beta.
2. Click Continue.
3. Fill up the form in Name your Blog.
4. Click Continue.
5. Choose a template by clicking on the radio button.
6. Click Continue.
7. Click start posting, after your blog has been created.
8. Click Sign out.

To Migrate to Blogger Beta
If you have a Google Accounts and a Blogger Account:
1. Go to blogger.com
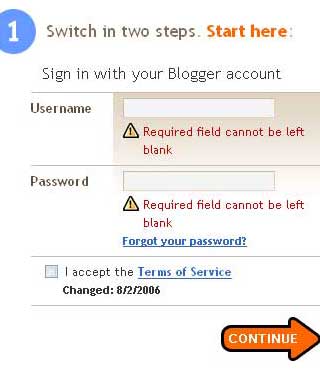
2. Sign in using your Blogger Account.
3. Click Migrate to Blogger Beta (located at the right hand lower portion of your dashboard).
3a. If you can't see the update link. Try entering your Blogger Account in the Migrate Page.
3b. If you still can't do that, then you are, at the time being, not allowed to migrate.
4. Click Continue.
5. Click Accept Terms of Services.
6. Click Continue.

To add labels to your old posts without loosing your OLD TEMPLATE.
After you migrate to Blogger Beta:
1. Click Template > Customize Design > Upgrade your Template
2. Click a Template > Save Template
3. Click Postings > Edit Posts > Edit
4. Enter a label for your post on the Labels box.
5. Do the same for every post.
6. When you are at the last post > Click show all (it's beside the Labels box)
7. Highlight the labels > Copy
8. Open a text editor > Paste > Save
9. Create list of labels in your text/html editor using the following format:
10. Replace yourpage with the name of your blog.
11. Replace yourlabels with one of your labels.
12. Click Template > Edit HTML > Revert to Classic Template
13. Paste the list of your labels inside the sidebar.
For example in minima it can look like this:
12. Click Publish.
Note
Whenever you need to create or edit a post, do it in the Layouts mode. Label for that particular post will be lost if you edit it in the Classic Template mode
Backup your template, so that when Blogger do open the Edit HTML options, all you have to do is paste your old template.
That's it! Hope you implemented it well. If you have some questions or suggestions, leave a comment here, and I'll get back to you as soon as I can.



To add categories to the sidebar, there is no need to go to the convoluted steps you outlined. All you have to do is to go to LAYOUT, click ADD A PAGE ELEMENT, then in the pop-up window, select LABELS and click SAVE TO BLOG and it is done.
Peter
Blogger Tips and Tricks
Peter. Thanks for visiting my blog, and thanks for your suggestion.
But your suggestion will NOT work on OLD TEMPLATES. My solution however, will work on PRE-BETA TEMPLATES.
See for yourself: Click on one of my labels.
Labels without Layouts! Yay!
woohoo! i was about to send you an email asking you about this!!! :D thanks for sharing! :-*
Its a nice idea and works, but it seems limited.
Surely there is a better way?
(Well I don't know :P)
beta suck :P
John >> thanks, by the way I have about a dozen or so idea. watch out for it.
missyosigirl >> looks like you are doing fine with your migration, but if you ever need help, you know you can count on me
intellectual idiot >> thanks
Interesting... I didn't know there's a blogger beta. Thanks for the info/tips!
3. Click Postings > Edit Posts > Edit
Surely there must be a better way? Editing every single post on a LARGE blog is not practical. Or did I miss something along the way?
got here through missyosi's. would like to ask how were you able to remove the blogger nav bar in the beta version?
thanks!
same dilemma as what video rambler stated, i have to edit 250+ posts :(
might have to wait for the official blogger feature to edit html for the new blogger beta :(
but will migrate my other blogs, which have fewer posts :D
fionski... >> you're welcome. nice posts at Blogkadahan by the way.
video rambler... >> I am only guessing here, but my gut tells me that the comments could be tagged at the dashboard when Blogger is out of the beta.
north... >> see here... >>
missyosigirl... >> there is always the no-fail shopping spree. Congrats.
this is a great tutorial. however, i noticed last night that i can do labels now without changing my blog into layout. my blog is currently a pre-beta meaning i still use templates. But when I create a new post, theres an input box on the bottom right that indicates labels. As far as I know, we can use labels only if you converted your blog from templates to layouts.
Do you know how to upload images without loosing your OLD TEMPLATE?
When I tried upload images without layots I reseived a message: "POST requests require a Content-length header.", but I don't know how to put this Content-length header in my template.
If you know, would you sy, please, I'll be gratefull to you for this.
hey. =) thanks much.
Was searching online which genius can offer some help on the labelling issue. Great post ideed.
thanks basangpanaginip for the informative label using classic layout.
i hope i'm not asking too much. do u know how to display the label counts as well?
thx.
Thank you for such useful and concise instructions. I've been researching this all night, and so far, your method was the only one that worked.
One query, however. You mentioned in your footnote that these steps have to be repeated if blogs are edited...Are you referring to the editing the contents of the blog itself, or just the labels?
THANK you so much for walking me through this. I have been struggling with adding a category list to my "classic" blogger page, and you have solved it for me.
Thank you for posting this tutorial. I have started a blog and feel this will help me keep my blog organized.
Is it okay for me to make a post about your tutorial and post a link to it?
Thanks!
Tina
still it's not clear to me about adding category in my template. how to convert my template to new version?
Doesn't work with me i still cannot add categories into my side bar..