उपयोगकर्ताओं को साइन इन करने के लिए, ब्राउज़र के पासवर्ड से क्रेडेंशियल पाएं मैनेज करने की अनुमति दें और उपयोगकर्ताओं को अपने-आप लॉग इन करने के लिए उनका इस्तेमाल करें. कई खातों वाले उपयोगकर्ताओं के लिए, उन्हें खाता चुनने के विकल्प की मदद से, सिर्फ़ एक टैप करके खाता चुनने दें.
अपने-आप साइन इन होने की सुविधा
आपकी वेबसाइट पर कहीं भी अपने-आप साइन-इन हो सकता है; सिर्फ़ सबसे ऊपर वाले पेज के साथ-साथ, सामान की जानकारी के अन्य पेजों को भी ऐक्सेस करने की सुविधा मिलती है. यह तब काम आता है, जब लोग आपकी वेबसाइट के अलग-अलग पेजों पर पहुंचते हैं, ऐसा किया जा सकता है.
अपने-आप साइन-इन होने की सुविधा चालू करने के लिए:
- क्रेडेंशियल की जानकारी पाएं.
- उपयोगकर्ता की पुष्टि करें.
- यूज़र इंटरफ़ेस (यूआई) को अपडेट करें या आपके हिसाब से बनाए गए पेज पर जाएं.
क्रेडेंशियल की जानकारी पाना
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
क्रेडेंशियल की जानकारी पाने के लिए,
navigator.credentials.get().
बताएं कि किस तरह के क्रेडेंशियल का अनुरोध करना है
इसके लिए, उन्हें password या federated दें.
अपने-आप साइन इन होने की सुविधा के लिए, हमेशा mediation: 'silent' का इस्तेमाल करें,
ताकि आप प्रोसेस को आसानी से खारिज कर सकें, अगर:
- इसमें कोई क्रेडेंशियल सेव नहीं है.
- इसमें कई क्रेडेंशियल सेव हैं.
- आपने साइन आउट किया हो.
क्रेडेंशियल पाने से पहले, यह ज़रूर देखें कि उपयोगकर्ता ने पहले से साइन इन किया हुआ है या नहीं:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
navigator.credentials.get() से मिले प्रॉमिस का समाधान हो जाता है
क्रेडेंशियल ऑब्जेक्ट या null के साथ.
यह तय करने के लिए कि यह PasswordCredential है या FederatedCredential,
बस ऑब्जेक्ट की .type प्रॉपर्टी देखें,
यह password या federated होगा.
अगर .type, federated है, तो
.provider प्रॉपर्टी एक ऐसी स्ट्रिंग है जो आइडेंटिटी प्रोवाइडर के बारे में बताती है.
उपयोगकर्ता की पुष्टि करें
क्रेडेंशियल मिलने के बाद,
क्रेडेंशियल किस तरह के हैं, इसके हिसाब से पुष्टि की प्रक्रिया शुरू की जाती है,
password या federated:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
जब प्रॉमिस रिज़ॉल्व हो जाए, देखें कि आपको क्रेडेंशियल ऑब्जेक्ट मिला है या नहीं. अगर ऐसा नहीं है, तो इसका मतलब है कि अपने-आप साइन इन नहीं हो सका. अपने-आप साइन-इन होने की प्रोसेस को अपने-आप खारिज करें.
यूज़र इंटरफ़ेस (यूआई) अपडेट करें
अगर पुष्टि हो जाती है, यूज़र इंटरफ़ेस (यूआई) अपडेट करना या उसे उपयोगकर्ता की पसंद के हिसाब से बनाए गए पेज पर भेजना:
}).then(profile => {
if (profile) {
updateUI(profile);
}
पुष्टि करने से जुड़ी गड़बड़ी का मैसेज दिखाना न भूलें
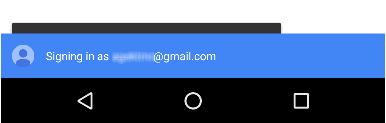
उपयोगकर्ता को भ्रम से बचाने के लिए, उपयोगकर्ताओं को नीले रंग का टोस्ट दिखेगा, जिस पर लिखा होगा “साइन इन करना” क्रेडेंशियल ऑब्जेक्ट मिलते समय:

एक ज़रूरी सलाह: अगर आपको क्रेडेंशियल ऑब्जेक्ट मिल जाता है लेकिन उपयोगकर्ता को प्रमाणित करने में विफल, तो आपको एक गड़बड़ी संदेश दिखाना चाहिए:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
कोड का पूरा उदाहरण
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
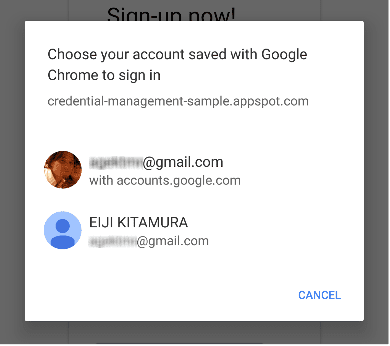
खाता चुनने के विकल्प की मदद से साइन इन करें
अगर किसी उपयोगकर्ता को मीडिएशन की ज़रूरत है या उसके पास कई खाते हैं, तो खाता चुनने की सुविधा का इस्तेमाल करके, उपयोगकर्ता को साइन-इन करने की अनुमति दें. सामान्य साइन-इन फ़ॉर्म को स्किप कर दें, उदाहरण के लिए:

खाता चुनने के विकल्प की मदद से साइन इन करने के चरण, इसके जैसा ही हैं अपने-आप साइन-इन होने की सुविधा, खाता चुनने का विकल्प दिखाने के लिए, आपको एक और कॉल करना पड़ सकता है क्रेडेंशियल की जानकारी पाने के लिए:
- क्रेडेंशियल की जानकारी पाएं और खाता चुनने का विकल्प दिखाएं.
- उपयोगकर्ता की पुष्टि करें.
- यूज़र इंटरफ़ेस (यूआई) अपडेट करें या अपने हिसाब से बनाए गए पेज पर जाएं.
क्रेडेंशियल की जानकारी पाएं और खाता चुनने का विकल्प दिखाएं
उपयोगकर्ता की किसी तय कार्रवाई के जवाब में, खाता चुनने वाला टूल दिखाएं,
उदाहरण के लिए, जब उपयोगकर्ता "साइन-इन" पर टैप करता है बटन. कॉल करें
navigator.credentials.get(),
और खाता चुनने का विकल्प दिखाने के लिए, mediation: 'optional' या mediation: 'required' जोड़ें.
mediation के required होने पर, साइन इन करने के लिए उपयोगकर्ता को हमेशा खाता चुनने का विकल्प दिखाया जाता है.
इस विकल्प की मदद से, कई खातों वाले उपयोगकर्ता एक खाते से दूसरे खाते पर आसानी से स्विच कर सकते हैं.
जब mediation, optional हो,
साइन इन करने के लिए उपयोगकर्ता को स्पष्ट रूप से खाता चुनने वाला दिखाया जाता है
navigator.credentials.preventSilentAccess()
कॉल.
आम तौर पर ऐसा इसलिए किया जाता है, ताकि अपने-आप साइन-इन होने की सुविधा उपलब्ध न हो
जब उपयोगकर्ता साइन-आउट करने या रजिस्ट्रेशन रद्द करने का विकल्प चुनता है.
mediation: 'optional' को दिखाने वाला उदाहरण:
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
उपयोगकर्ता के खाता चुनने के बाद,
प्रॉमिस का समाधान क्रेडेंशियल के साथ होता है.
अगर उपयोगकर्ता खाता चुनने की सुविधा को रद्द कर देते हैं,
या कोई क्रेडेंशियल सेव न किया गया हो,
प्रॉमिस null के साथ पूरा हो जाएगा.
ऐसी स्थिति में, साइन इन फ़ॉर्म अनुभव पर वापस जाएं.
साइन-इन फ़ॉर्म भरना न भूलें
इनमें से किसी भी वजह से, आपको साइन-इन फ़ॉर्म पर वापस आना चाहिए:
- कोई क्रेडेंशियल सेव नहीं किया गया है.
- उपयोगकर्ता ने कोई खाता चुने बिना खाता चुनने वाले को खारिज कर दिया.
- एपीआई उपलब्ध नहीं है.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
कोड का पूरा उदाहरण
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
फ़ेडरेटेड लॉगिन
फ़ेडरेटेड लॉगिन की मदद से, उपयोगकर्ता सिर्फ़ एक टैप करके साइन इन कर सकते हैं. लॉगिन करने के लिए अन्य जानकारी याद रखने की ज़रूरत नहीं है.
फ़ेडरेटेड लॉगिन लागू करने के लिए:
- किसी तीसरे पक्ष की पहचान से उपयोगकर्ता की पुष्टि करें.
- पहचान से जुड़ी जानकारी सेव करें.
- यूज़र इंटरफ़ेस (यूआई) अपडेट करें या अपने हिसाब से बनाए गए पेज पर जाएं (अपने-आप साइन इन होने की सुविधा की तरह).
तीसरे पक्ष की पहचान से उपयोगकर्ता की पुष्टि करें
जब कोई उपयोगकर्ता फ़ेडरेटेड लॉगिन बटन पर टैप करता है,
पहचान करने वाली सेवा की पुष्टि करने का फ़्लो चलाने के लिए,
FederatedCredential.
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
उदाहरण के लिए, अगर सेवा देने वाली कंपनी Google है, तो 'Google साइन-इन' JavaScript लाइब्रेरी:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
'Google साइन इन' को पुष्टि करने के लिए, एक आईडी टोकन के तौर पर इस्तेमाल किया जाता है.
आम तौर पर, फ़ेडरेटेड लॉगिन, इस तरह के स्टैंडर्ड प्रोटोकॉल के सबसे ऊपर बने होते हैं OpenID Connect या OAuth. फ़ेडरेटेड खातों से पुष्टि करने का तरीका जानने के लिए, संबंधित फ़ेडरेटेड आइडेंटिटी प्रोवाइडर से लिंक करते हैं. दस्तावेज़. लोकप्रिय उदाहरणों में ये शामिल हैं:
स्टोर की पहचान से जुड़ी जानकारी
पुष्टि होने के बाद, पहचान से जुड़ी जानकारी सेव की जा सकती है.
यहां जो जानकारी सेव की जाएगी, वह आइडेंटिटी प्रोवाइडर से मिली id है
और सेवा देने वाली कंपनी की स्ट्रिंग, जो पहचान देने वाली सेवा के बारे में बताती है
(name और iconURL ज़रूरी नहीं हैं).
यहां इस जानकारी के बारे में ज़्यादा जानें:
क्रेडेंशियल मैनेजमेंट स्पेसिफ़िकेशन.
फ़ेडरेटेड खाते की जानकारी सेव करने के लिए, नया इंस्टैंशिएट करें
FederatedCredential
ऑब्जेक्ट के बारे में जानकारी देनी होगी.
इसके बाद, शुरू करें
navigator.credentials.store()
पहचान की जानकारी सेव करनी होगी.
सफल फ़ेडरेशन के बाद,
FederatedCredential को सिंक्रोनस या एसिंक्रोनस तरीके से इंस्टैंशिएट करें:
सिंक्रोनस अप्रोच का उदाहरण:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
एसिंक्रोनस तरीके का उदाहरण:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
इसके बाद, क्रेडेंशियल ऑब्जेक्ट को सेव करें:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
साइन आउट करें
'साइन-आउट करें' बटन पर टैप किए जाने पर, अपने उपयोगकर्ताओं को साइन आउट कर दें. पहले सेशन को खत्म करें, फिर आगे की विज़िट के लिए अपने-आप साइन-इन होने की सुविधा बंद कर दें. (अपने सत्र समाप्त करने का तरीका पूरी तरह से आप पर निर्भर करता है.)
आने वाले समय में वेबसाइट पर जाने के लिए, अपने-आप साइन इन होने की सुविधा बंद करें
कॉल करें
navigator.credentials.preventSilentAccess():
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
इससे यह पक्का होगा कि जब तक उपयोगकर्ता अगली बार अपने-आप साइन इन होने की सुविधा चालू नहीं करेगा, तब तक अपने-आप साइन इन नहीं होगा. अपने-आप साइन-इन होने की सुविधा फिर से शुरू करने के लिए, उपयोगकर्ता अपनी मर्ज़ी से साइन इन करने का विकल्प चुन सकता है इसके लिए, वह खाता चुनें जिसमें वे साइन इन करना चाहते हैं. इसके बाद उपयोगकर्ता तब तक फिर से साइन इन रहता है, जब तक कि वह साफ़ तौर पर साइन आउट नहीं कर देता.



