Use pontos de interrupção para pausar o código JavaScript. Este guia explica cada tipo de ponto de interrupção que é disponíveis no DevTools, bem como quando usar e como definir cada tipo. Para ver um tutorial interativo do processo de depuração, consulte Primeiros passos com a depuração do JavaScript no Chrome DevTools.
Visão geral de quando usar cada tipo de ponto de interrupção
O tipo mais conhecido de ponto de interrupção é a linha de código. Mas os pontos de interrupção da linha de código podem ser ineficiente de definir, especialmente se você não sabe exatamente para onde olhar ou se estiver trabalhando com um uma grande base de código. É possível economizar tempo na depuração sabendo como e quando usar o outro diferentes de pontos de interrupção.
| Tipo de ponto de interrupção | Use quando quiser ... |
|---|---|
| Linha de código | Pause em uma região exata do código. |
| Linha de código condicional | Pause em uma região exata do código, mas somente quando alguma outra condição for verdadeira. |
| Logpoint (em inglês) | Registre uma mensagem no Console sem pausar a execução. |
| DOM | Pause o código que altera ou remove um nó DOM específico ou seus filhos. |
| XHR | Pausa quando um URL XHR contém um padrão de string. |
| Listener de eventos | Pausa no código executado depois que um evento, como click, é disparado. |
| Exceção | Faça uma pausa na linha do código que está gerando uma exceção capturada ou não capturada. |
| Function | Pause sempre que uma função específica for chamada. |
| Tipo de confiança | Pause em violações de Tipo confiável. |
Pontos de interrupção da linha de código
Use um ponto de interrupção de linha de código quando souber a região exata do código que você precisa investigar. O DevTools sempre pausa antes que essa linha de código seja executada.
Para definir um ponto de interrupção da linha de código no DevTools:
- Clique no painel Origens.
- Abra o arquivo que contém a linha de código que você quer quebrar.
- Vá para a linha de código.
- A coluna do número da linha está à esquerda da linha do código. Clique nele. Um ícone azul aparece parte superior da coluna do número da linha.

Este exemplo mostra um ponto de interrupção da linha de código definido na linha 29.
Pontos de interrupção da linha de código no código
Chame debugger usando seu código para pausar nessa linha. Isso equivale a uma linha de código
, com a exceção de que ele é definido no seu código, não na interface do DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Pontos de interrupção de linha de código condicional
Use um ponto de interrupção de linha de código condicional quando quiser interromper a execução, mas somente quando alguma condição for verdadeira.
Esses pontos de interrupção são úteis quando você quer pular intervalos irrelevantes para seu caso, especialmente em um loop.
Para definir um ponto de interrupção de linha de código condicional:
- Abra o painel Origens.
- Abra o arquivo que contém a linha de código que você quer quebrar.
- Vá para a linha de código.
- A coluna do número da linha está à esquerda da linha do código. Clique nele com o botão direito do mouse.
- Selecione Adicionar ponto de interrupção condicional. Uma caixa de diálogo vai aparecer abaixo da linha de código.
- Insira a condição na caixa de diálogo.
- Pressione Enter para ativar o ponto de interrupção. Um ícone laranja com um ponto de interrogação aparece na parte superior da coluna do número da linha.

Este exemplo mostra um ponto de interrupção de linha de código condicional que foi disparado somente quando o x excedeu 10 em uma repetição na iteração i=6.
Registrar pontos de interrupção da linha de código
Use pontos de interrupção de linha de código de registro (logpoints) para registrar mensagens no Console sem pausar a execução e sem sobrecarregar seu código com chamadas console.log().
Para definir um logpoint:
- Abra o painel Origens.
- Abra o arquivo que contém a linha de código que você quer quebrar.
- Vá para a linha de código.
- A coluna do número da linha está à esquerda da linha do código. Clique nele com o botão direito do mouse.
- Selecione Adicionar logpoint. Uma caixa de diálogo vai aparecer abaixo da linha de código.
Digite sua mensagem de registro na caixa de diálogo. É possível usar a mesma sintaxe que você usaria em uma chamada
console.log(message).Por exemplo, você pode registrar:
"A string " + num, str.length > 1, str.toUpperCase(), objNesse caso, a mensagem registrada é:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Pressione Enter para ativar o ponto de interrupção. Um ícone rosa com dois pontos aparece na parte superior da coluna do número da linha.

Este exemplo mostra um logpoint na linha 30 que registra uma string e um valor de variável no Console.
Editar pontos de interrupção da linha de código
Use a seção Pontos de interrupção para desativar, editar ou remover pontos de interrupção de linha de código.
Editar grupos de pontos de interrupção
A seção Breakpoints agrupa os pontos de interrupção por arquivo e os ordena por números de linha e coluna. Você pode fazer o seguinte com grupos:
- Para recolher ou expandir um grupo, clique no nome dele.
- Para ativar ou desativar um grupo ou ponto de interrupção individualmente, clique no
ao lado do grupo ou do ponto de interrupção.
- Para remover um grupo, passe o cursor sobre ele e clique em
.
Este vídeo mostra como recolher grupos e desativar ou ativar pontos de interrupção um por um ou por grupos. Ao desativar um ponto de interrupção, o painel Sources deixa o marcador transparente ao lado do número da linha.
Os grupos têm menus de contexto. Na seção Pontos de interrupção, clique com o botão direito do mouse em um grupo e escolha:

- Remova todos os pontos de interrupção no arquivo (grupo).
- Desativar todos os pontos de interrupção no arquivo.
- Ativar todos os pontos de interrupção no arquivo.
- Remova todos os pontos de interrupção (em todos os arquivos).
- Remova outros pontos de interrupção (em outros grupos).
Editar pontos de interrupção
Para editar um ponto de interrupção:
- Clique em
ao lado de um ponto de interrupção para ativá-lo ou desativá-lo. Ao desativar um ponto de interrupção, o painel Sources deixa o marcador transparente ao lado do número da linha.
- Passe o cursor sobre um ponto de interrupção e clique em
para editar e em
para removê-lo.
Ao editar um ponto de interrupção, altere seu tipo na lista suspensa no editor in-line.

Clique com o botão direito do mouse em um ponto de interrupção para ver o menu de contexto e escolha uma das opções:

- Revelar localização.
- Editar condição ou logpoint.
- Ativar todos os pontos de interrupção.
- Desativar todos os pontos de interrupção.
- Remover ponto de interrupção.
- Remova outros pontos de interrupção (em todos os arquivos).
- Remova todos os pontos de interrupção (em todos os arquivos).
Assista ao vídeo para ver várias edições de pontos de interrupção em ação: desativar, remover, editar a condição, revelar a localização no menu e mudar o tipo.
Pular pontos de interrupção com "Nunca pausar aqui"
Use um ponto de interrupção de linha de código Nunca pausar aqui para pular pausas que aconteceriam por outros motivos. Isso pode ser útil quando você ativa pontos de interrupção de exceção, mas o depurador continua parando em uma exceção particularmente barulhenta que você não está interessado em depurar.
Para desativar o som de um local de intervalo:
- No painel Origens, abra o arquivo de origem e encontre a linha que você não quer quebrar.
- Clique com o botão direito do mouse no número da linha na coluna do número da linha à esquerda, ao lado da instrução que causa a quebra.
- No menu suspenso, selecione Nunca pausar aqui. Um ponto de interrupção laranja (condicional) aparece ao lado da linha.
Também é possível silenciar o ponto de interrupção enquanto a execução está pausada. Assista ao próximo vídeo para aprender o fluxo de trabalho.
Com Nunca pausar aqui, é possível silenciar as instruções do depurador e todos os outros tipos de ponto de interrupção, exceto os de linha de código e os Pontos de interrupção de listener de eventos.
A opção Nunca pausar aqui poderá falhar em uma linha com várias instruções se a instrução que não pode ser pausada for diferente da que causa a pausa. No código mapeado de origem, nem todos os locais de ponto de interrupção correspondem à instrução original que causou a interrupção.
Pontos de interrupção de mudança DOM
Use um ponto de interrupção de mudança DOM quando quiser pausar o código que altera um nó do DOM ou o crianças.
Para definir um ponto de interrupção de mudança DOM:
- Clique na guia Elementos.
- Acesse o elemento em que você quer definir o ponto de interrupção.
- Clique com o botão direito do mouse no elemento.
- Passe o cursor sobre Interromper em e selecione Modificações de subárvore, Modificações de atributo ou Remoção de nó.

Este exemplo mostra o menu de contexto para criar um ponto de interrupção de mudança DOM.
Você pode encontrar uma lista de pontos de interrupção de mudança DOM em:
- Elementos > Painel Pontos de interrupção do DOM.
- Fontes > Painel lateral Pontos de interrupção do DOM

Nela, você pode:
- Ative ou desative esses recursos com
.
- Clique com o botão direito do mouse > Remova ou revele esses elementos no DOM.
Tipos de pontos de interrupção de mudança DOM
- Modificações de subárvore. Acionado quando um filho do nó atualmente selecionado é removido ou forem adicionados ou o conteúdo de um filho for alterado. Não é acionada quando há mudanças no atributo do nó filho ou sobre as alterações no nó selecionado.
- Modificações de atributos: acionadas quando um atributo é adicionado ou removido na nó selecionado no momento ou quando um valor de atributo é alterado.
- Remoção de nó: acionada quando o nó selecionado é removido.
Pontos de interrupção de XHR/busca
Use um ponto de interrupção XHR/busca quando quiser quebrar quando o URL de solicitação de um XHR contiver um
fio. O DevTools é pausado na linha de código em que o XHR chama send().
Isso é útil, por exemplo, quando a página solicita um URL incorreto, e você quiser encontrar rapidamente o código-fonte AJAX ou Fetch que está causando a solicitação incorreta.
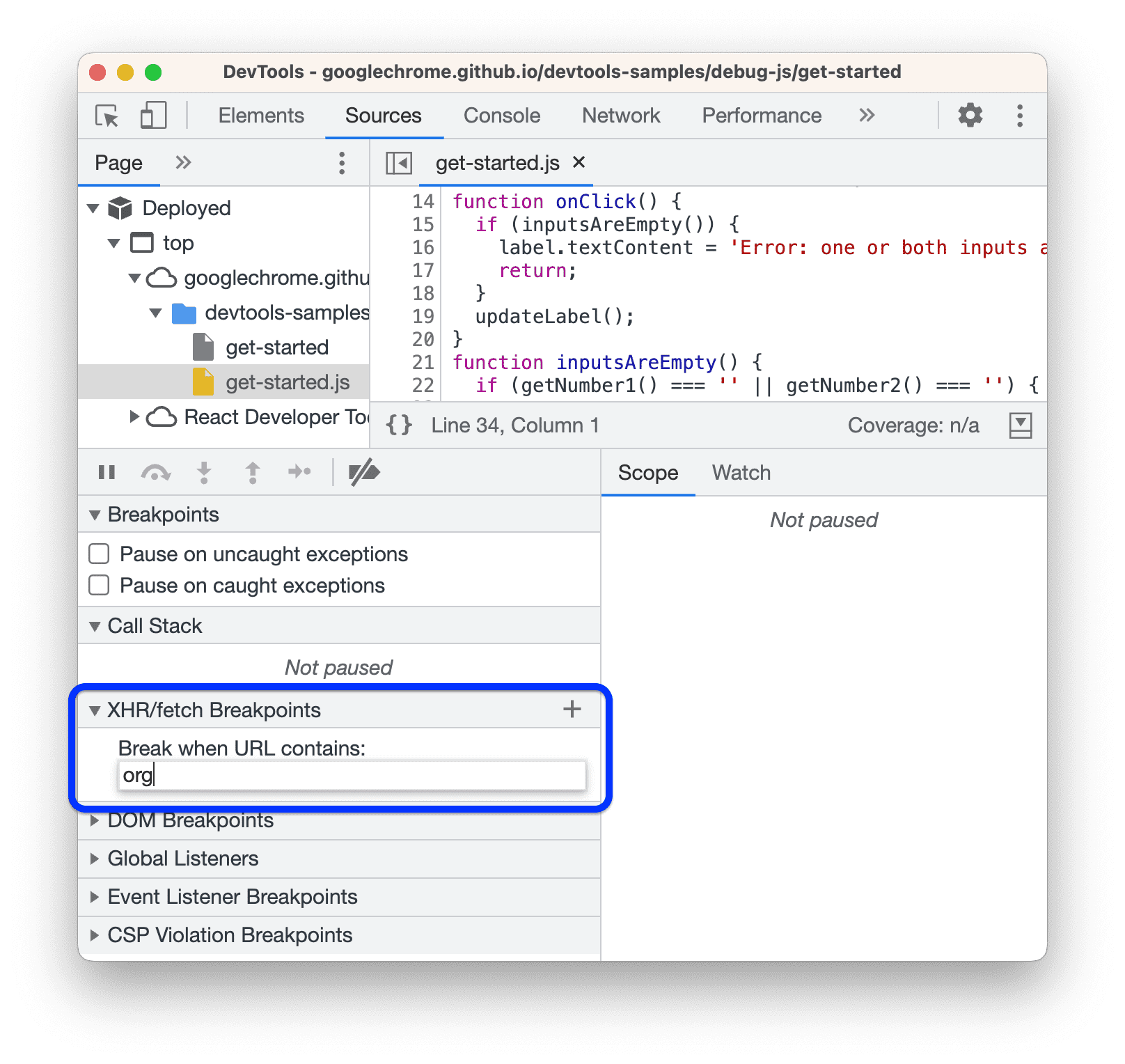
Para definir um ponto de interrupção XHR/busca:
- Clique no painel Origens.
- Expanda o painel XHR Breakpoints.
- Clique em
Adicionar ponto de interrupção.
- Insira a string que você quer quebrar. O DevTools é pausado quando essa string está presente em qualquer lugar do URL de solicitação de um XHR.
- Pressione Enter para confirmar.

Este exemplo mostra como criar um ponto de interrupção XHR/busca em Pontos de interrupção XHR/busca para qualquer solicitação que contenha
org no URL.
Pontos de interrupção de listener de eventos
Use pontos de interrupção de listener de eventos quando quiser pausar o código do listener de eventos executado após uma
é acionado. É possível selecionar eventos específicos, como click, ou categorias de eventos, como
todos os eventos do mouse.
- Clique no painel Origens.
- Expanda o painel Pontos de interrupção do listener de eventos. O DevTools mostra uma lista de categorias de eventos, como como Animation.
- Marque uma dessas categorias para pausar sempre que qualquer evento dessa categoria for acionado ou expandir a categoria e verificar um evento específico.

Este exemplo mostra como criar um ponto de interrupção de listener de eventos para deviceorientation.
Além disso, o Debugger pausa eventos que ocorrem em workers da Web ou worklets de qualquer tipo, incluindo os worklets de armazenamento compartilhado.

Este exemplo mostra o Debugger pausado em um evento setTimer que aconteceu em um service worker.
Você também pode encontrar uma lista de listeners de eventos em Elementos > Painel Listeners de eventos.
Pontos de interrupção de exceção
Use pontos de interrupção de exceção quando quiser pausar na linha de código que está gerando uma uma exceção não identificada. É possível pausar essas duas exceções de forma independente em qualquer sessão de depuração que não seja Node.js.
Na seção Pontos de interrupção do painel Origens, ative uma das opções a seguir ou ambas e execute o código:
Marque
Pausar em exceções não capturadas.

Neste exemplo, a execução é pausada em uma exceção não capturada.
Marque
Pausar em exceções capturadas.

Neste exemplo, a execução é pausada em uma exceção capturada.
Exceções em chamadas assíncronas
Com as caixas de seleção capturadas e não capturadas ativadas, o Debugger tenta pausar nas exceções correspondentes em chamadas síncronas e assíncronas. No caso assíncrono, o Debugger procura gerenciadores de rejeição nas promessas para determinar quando interromper.
Exceções identificadas e código ignorado
Com a lista de ignorados ativada, o Debugger pausa em exceções capturadas em frames não ignorados ou passando por um desses frames na pilha de chamadas.
O próximo exemplo mostra o Debugger pausado em uma exceção capturada gerada pelo library.js ignorado que passa pelo mycode.js não ignorado.

Para saber mais sobre o comportamento do Debugger em casos extremos, teste uma coleção de cenários nesta página de demonstração.
Pontos de interrupção de função
Chame debug(functionName), em que functionName é a função que você quer depurar quando quiser
pausa sempre que uma função específica é chamada. Você pode inserir debug() no seu código (como uma
console.log()) ou chamá-lo pelo Console do DevTools. debug() é equivalente à configuração
um ponto de interrupção de linha de código na primeira linha da função.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Verificar se a função de destino está no escopo
O DevTools gera uma ReferenceError se a função que você quer depurar não estiver no escopo.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Garantir que a função de destino esteja no escopo pode ser complicado se você estiver chamando debug() no DevTools
do Cloud. Aqui está uma estratégia:
- Defina um ponto de interrupção de linha de código em algum lugar em que a função esteja no escopo.
- Acione o ponto de interrupção.
- Chame
debug()no Console do DevTools enquanto o código ainda estiver pausado na linha de código. ponto de interrupção.
Pontos de interrupção de tipo confiável
A API Trusted Type oferece proteção contra ataques explorações conhecidas como ataques de scripting em vários locais (XSS).
Na seção Pontos de interrupção do painel Origens, acesse a seção Pontos de interrupção da violação da CSP e ative uma das opções a seguir ou ambas. Depois, execute o código:
Verifique
Violações de coletor.

Neste exemplo, a execução é pausada em uma violação de coletor.
Marque
Violações da política.

Neste exemplo, a execução é pausada em uma violação da política. As políticas de tipo confiável são configuradas usando
trustedTypes.createPolicy.
Encontre mais informações sobre como usar a API:
- Para aumentar seus objetivos de segurança, acesse Evitar vulnerabilidades de scripting em vários sites baseado em DOM com os Tipos confiáveis.
- Para depuração, acesse Como implementar a CSP e depurar os Tipos confiáveis no Chrome DevTools.



