กำลังล้างแผงประสิทธิภาพเมื่อโหลดซ้ำ
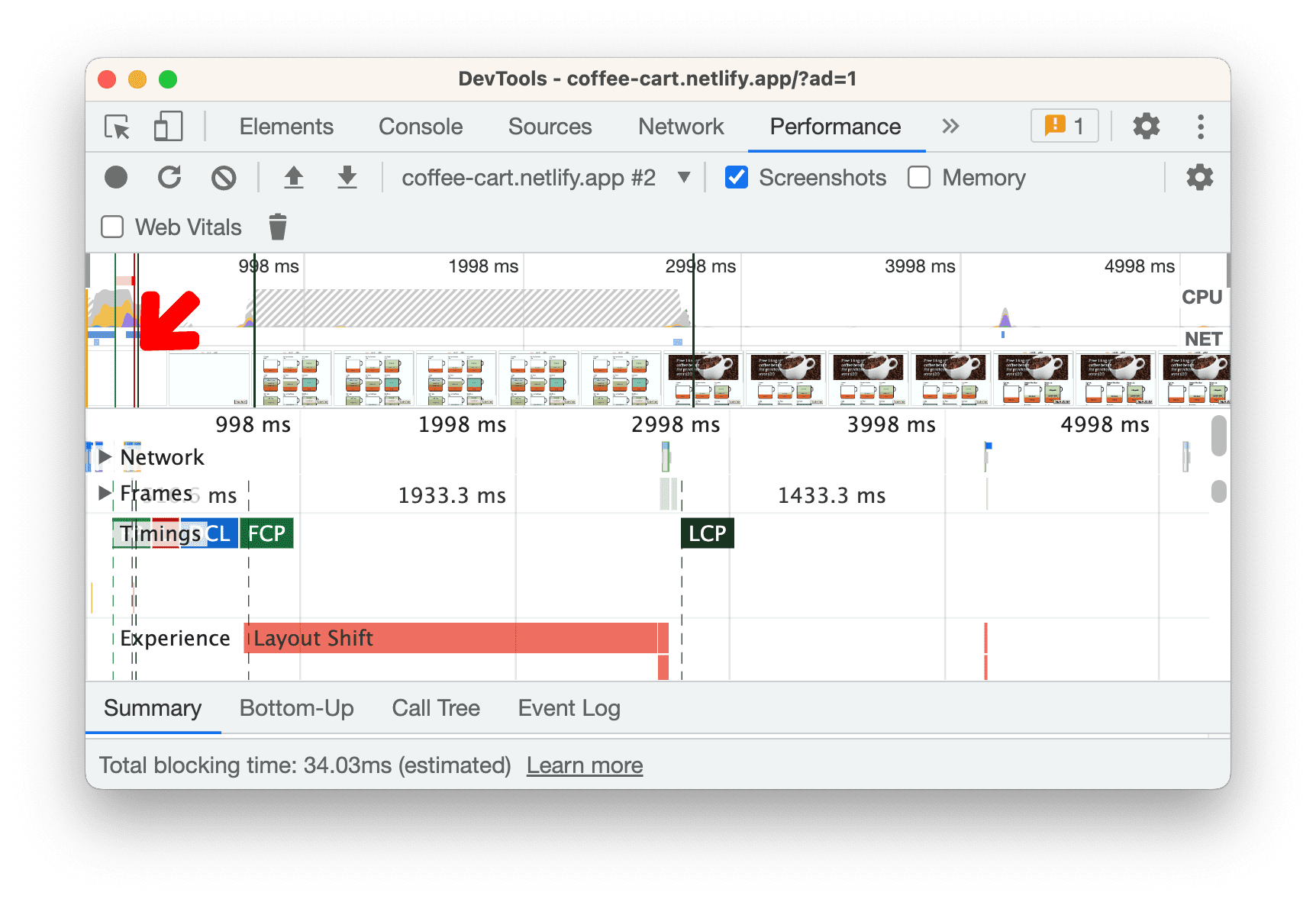
ตอนนี้แผงประสิทธิภาพจะล้างทั้งภาพหน้าจอและการติดตามเมื่อคุณคลิกปุ่มเริ่มทำโปรไฟล์และโหลดหน้าเว็บซ้ำ
ก่อนหน้านี้ แผงประสิทธิภาพจะแสดงไทม์ไลน์ที่มีภาพหน้าจอจากการบันทึกวิดีโอก่อนหน้า ซึ่งทำให้ดูเวลาเริ่มวัดจริงได้ยาก ตอนนี้แผงนี้จะไปที่หน้า about:blank ก่อนเสมอเพื่อให้มั่นใจว่าการบันทึกเริ่มขึ้นด้วยการติดตามเปล่า ซึ่งสอดคล้องกับแผงข้อมูลเชิงลึกด้านประสิทธิภาพซึ่งได้ดำเนินการแบบเดียวกันแล้ว

ปัญหาเกี่ยวกับ Chromium: 1101268, 1382044
การอัปเดตโปรแกรมอัดเสียง
ดูและไฮไลต์โค้ดการไหลเวียนของผู้ใช้ในโปรแกรมอัดเสียง
ตอนนี้โปรแกรมอัดเสียงมีมุมมองโค้ดแบบแยก ซึ่งทำให้ดูรหัสโฟลว์ผู้ใช้ได้ง่ายขึ้น หากต้องการเข้าถึงมุมมองโค้ด ให้เปิดโฟลว์ผู้ใช้ แล้วคลิกแสดงโค้ด
โปรแกรมอัดเสียงจะไฮไลต์โค้ดที่เกี่ยวข้องขณะที่คุณวางเมาส์เหนือแต่ละขั้นตอนทางด้านซ้าย ทำให้ติดตามขั้นตอนการทำงานได้ง่าย คุณจะเปลี่ยนรูปแบบโค้ดได้โดยใช้เมนูแบบเลื่อนลง ซึ่งช่วยให้คุณสลับระหว่างรูปแบบต่างๆ ได้ เช่น สคริปต์ Nightwatch Test

ปัญหาเกี่ยวกับ Chromium: 1385489
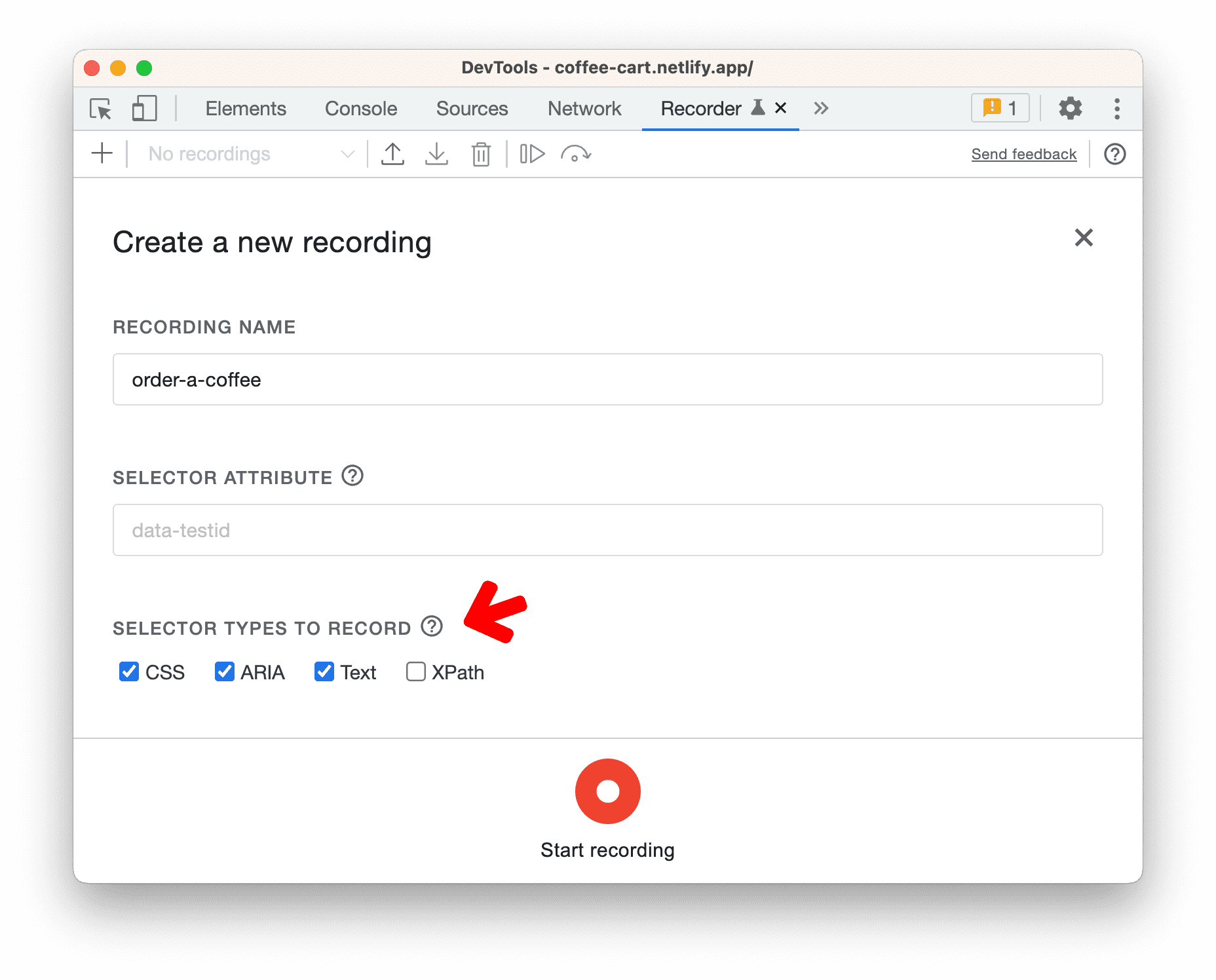
ปรับแต่งตัวเลือกสำหรับบันทึก
คุณสามารถสร้างไฟล์บันทึกที่บันทึกเฉพาะประเภทตัวเลือกที่สำคัญสำหรับคุณ ตัวเลือกใหม่ในการกำหนดค่าประเภทตัวเลือกเมื่อสร้างการบันทึกใหม่ จะช่วยให้คุณรวมหรือยกเว้นตัวเลือก เช่น XPath เพื่อให้แน่ใจว่าคุณจะบันทึกเฉพาะตัวเลือกที่ต้องการในการไหลเวียนของผู้ใช้

ปัญหาเกี่ยวกับ Chromium: 1384431
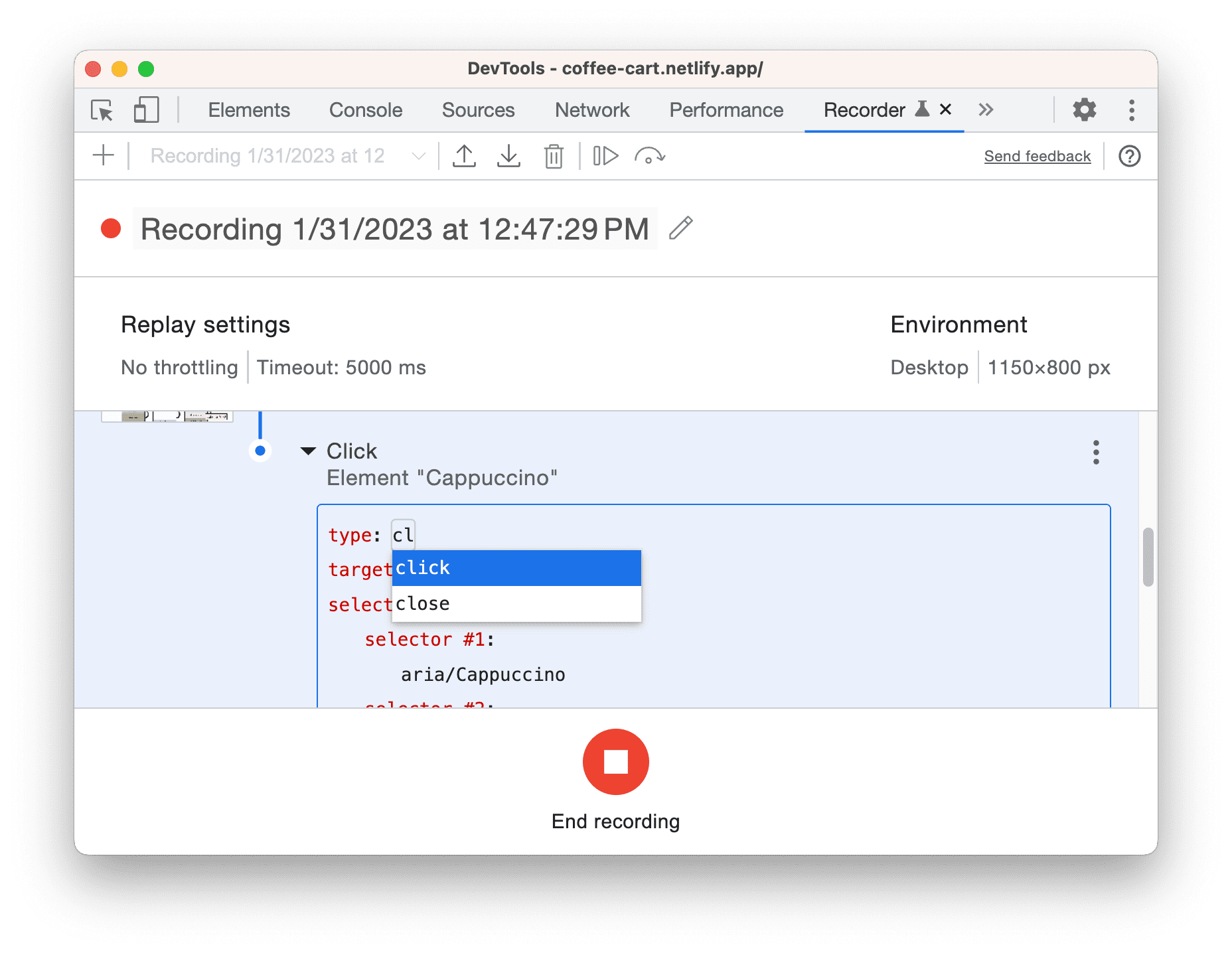
แก้ไขโฟลว์ผู้ใช้ขณะบันทึก
ตอนนี้โปรแกรมอัดเสียงอนุญาตให้ตัดต่อในระหว่างการบันทึกเพื่อให้คุณทำการเปลี่ยนแปลงแบบเรียลไทม์ได้อย่างยืดหยุ่น คุณไม่จําเป็นต้องหยุดการบันทึกเพื่อทำการปรับแต่งอีกต่อไป

ปัญหาเกี่ยวกับ Chromium: 1381971
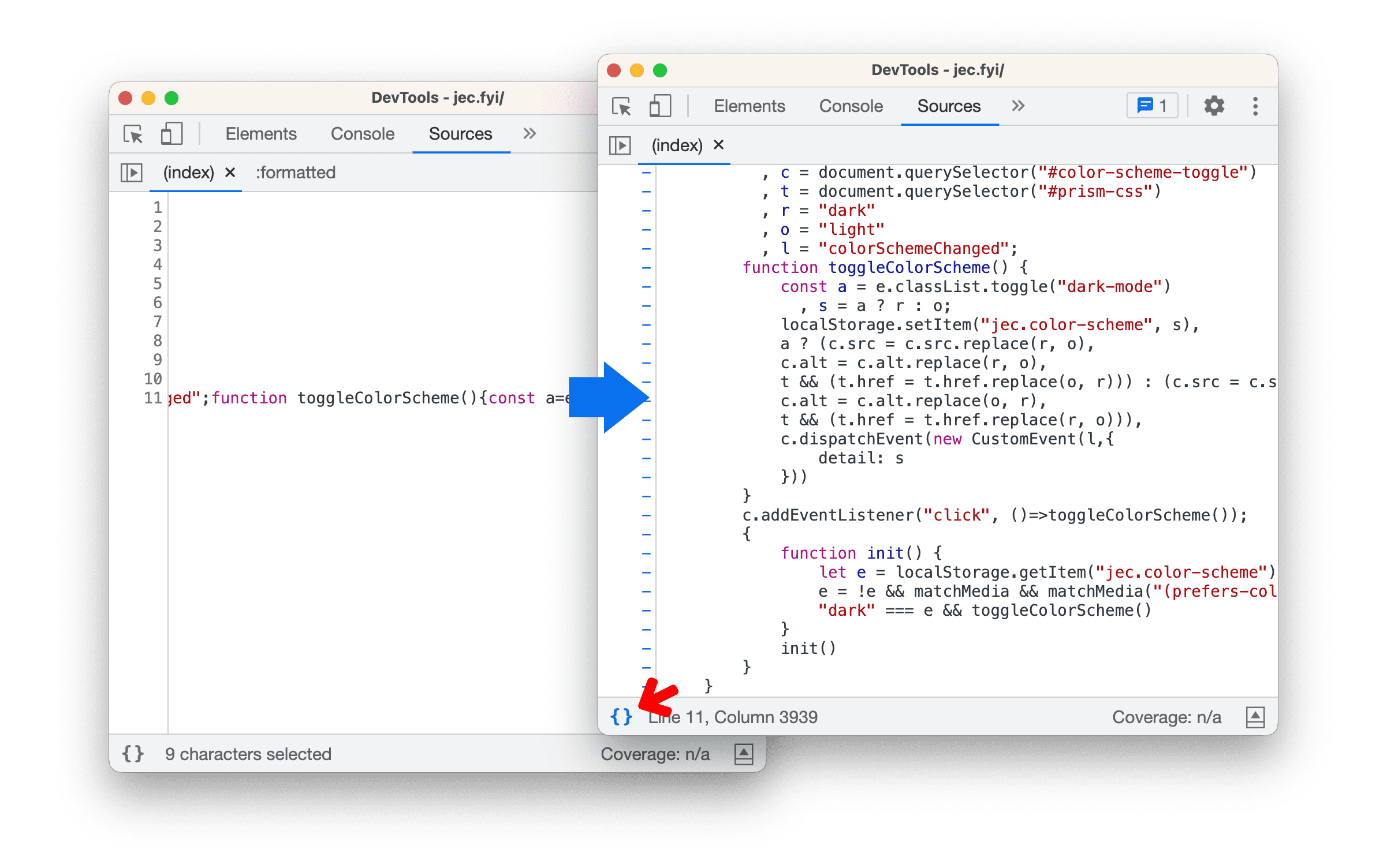
จัดรูปแบบรูปภาพได้ง่ายๆ ในที่เดียว
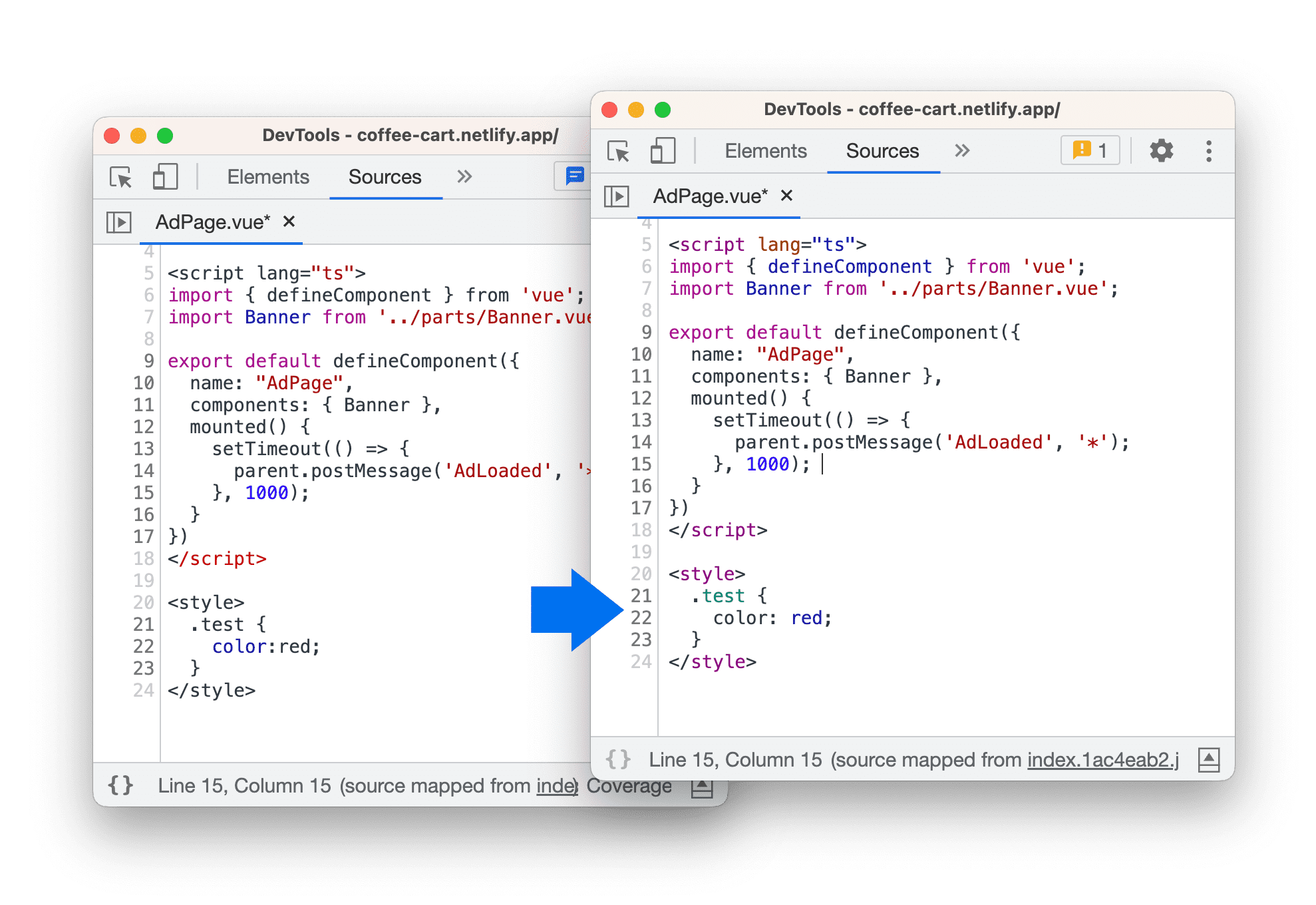
ตอนนี้แผงแหล่งที่มาจะจัดรูปแบบไฟล์ต้นฉบับที่ลดขนาดลงแล้วโดยอัตโนมัติ คุณสามารถคลิกปุ่มจัดรูปแบบ { } เพื่อเลิกทำได้
ก่อนหน้านี้แผงแหล่งที่มาจะแสดงเนื้อหาที่ลดขนาดลงโดยค่าเริ่มต้น ในการจัดรูปแบบเนื้อหา คุณต้องคลิกปุ่ม "จัดรูปแบบ" ด้วยตนเอง นอกจากนี้ เนื้อหาที่พิมพ์แบบค่อนข้างสวยงามไม่ได้แสดงในแท็บเดียวกัน แต่แสดงในแท็บ ::formatted อีกแท็บหนึ่ง

ปัญหาเกี่ยวกับ Chromium: 1383453, 1382752, 1382397
การไฮไลต์ไวยากรณ์ที่ดียิ่งขึ้นและการแสดงตัวอย่างแบบในหน้าสำหรับ Vue, SCSS และอื่นๆ
แผงแหล่งที่มาจะปรับปรุงการไฮไลต์ไวยากรณ์สำหรับรูปแบบไฟล์ต่างๆ ที่ใช้กันอย่างแพร่หลาย ซึ่งช่วยให้คุณอ่านโค้ดได้ง่ายขึ้นและรู้จักโครงสร้างของโค้ดได้ง่ายขึ้น ซึ่งรวมถึง Vue, JSX, Dart, LESS, SCSS, SASS และ CSS ในบรรทัด

นอกจากนี้ เครื่องมือสำหรับนักพัฒนาเว็บยังได้ปรับปรุงการแสดงตัวอย่างแบบอินไลน์สำหรับ Vue, HTML ในบรรทัด และ TSX อีกด้วย วางเมาส์เหนือตัวแปรเพื่อดูตัวอย่างค่า

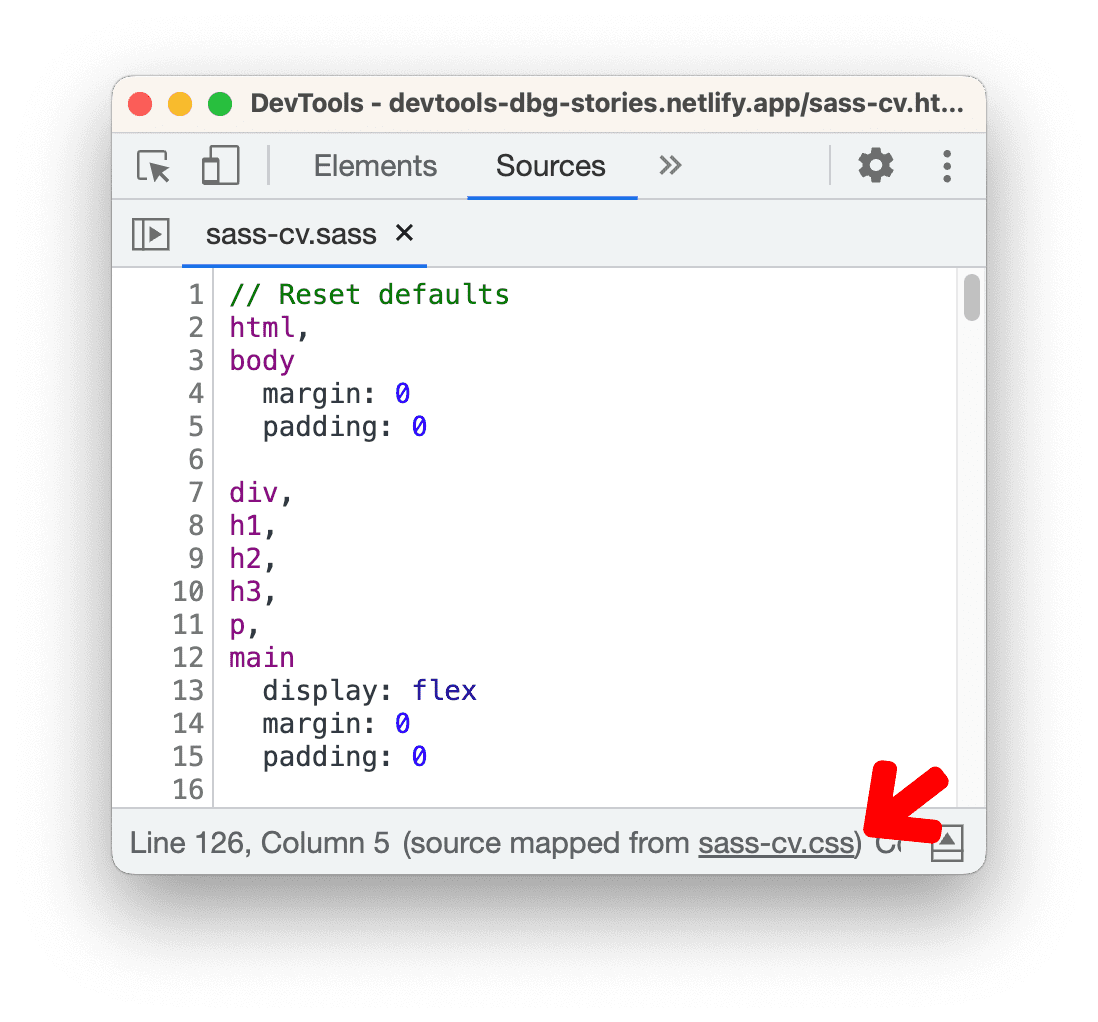
นอกจากนี้ ตอนนี้เครื่องมือสำหรับนักพัฒนาเว็บยังแสดงแมปแหล่งที่มาของสไตล์ชีตในแผงแหล่งที่มาด้วย ตัวอย่างเช่น เมื่อเปิดไฟล์ SCSS คุณจะเข้าถึงไฟล์ CSS ที่เกี่ยวข้องได้โดยคลิกลิงก์การแมปแหล่งที่มา

ปัญหาเกี่ยวกับ Chromium: 1385374, 1385632, 1385281, 1385269, 1383892, 1361862, 1383451, 135}21
เติมข้อความอัตโนมัติตามหลักการยศาสตร์และสอดคล้องกันในคอนโซล
เครื่องมือสำหรับนักพัฒนาเว็บจะยกระดับประสบการณ์การเติมข้อความอัตโนมัติด้วยการเปลี่ยนแปลงต่อไปนี้
Tabจะใช้สำหรับการเติมข้อความอัตโนมัติเสมอ- ลักษณะการทำงานของ
Arrow rightและEnterแตกต่างกันไปตามบริบท - การเติมข้อความอัตโนมัติจะสอดคล้องกันกับเครื่องมือแก้ไขข้อความทั้งในแผงคอนโซล แหล่งที่มา และองค์ประกอบ
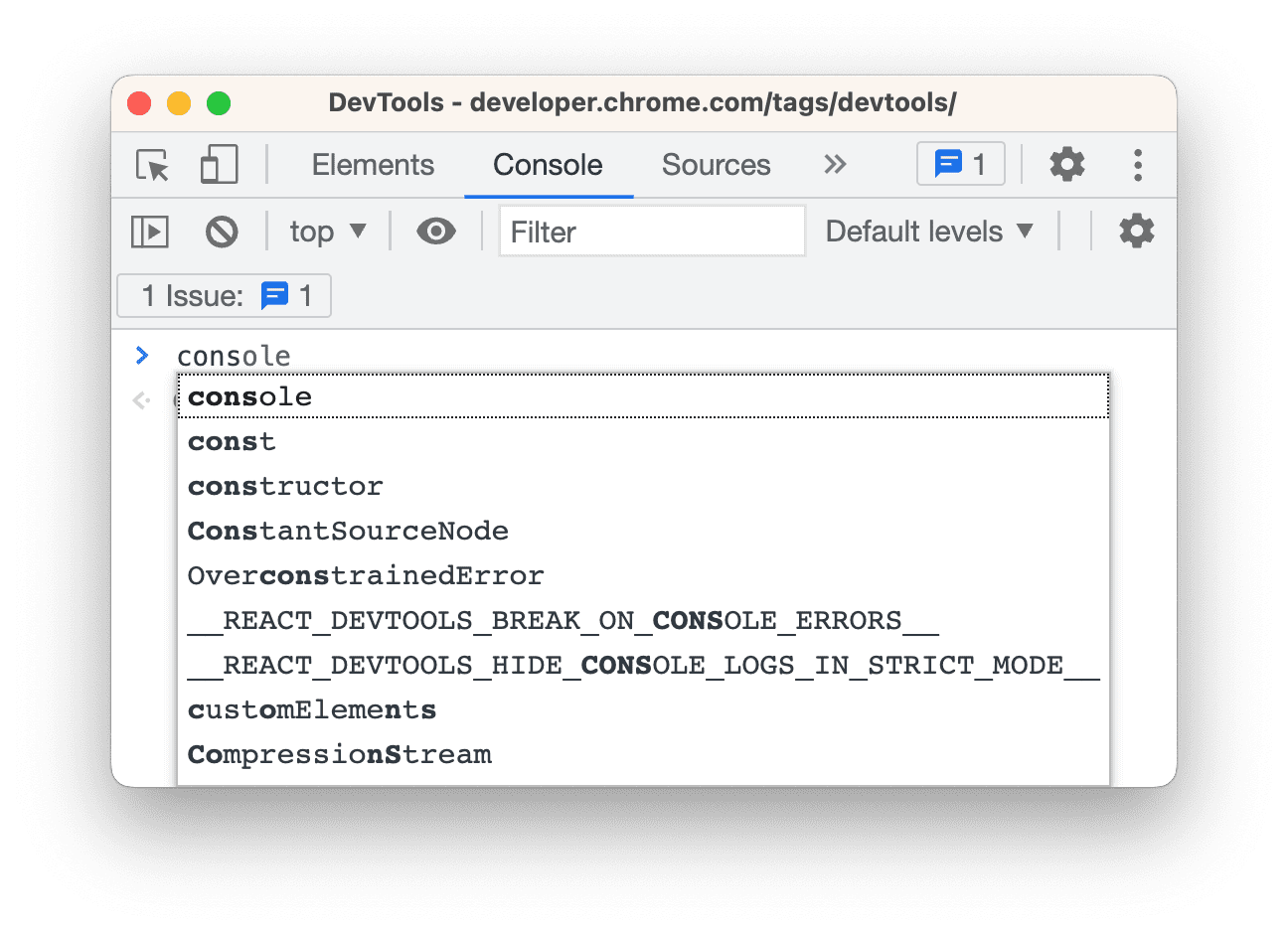
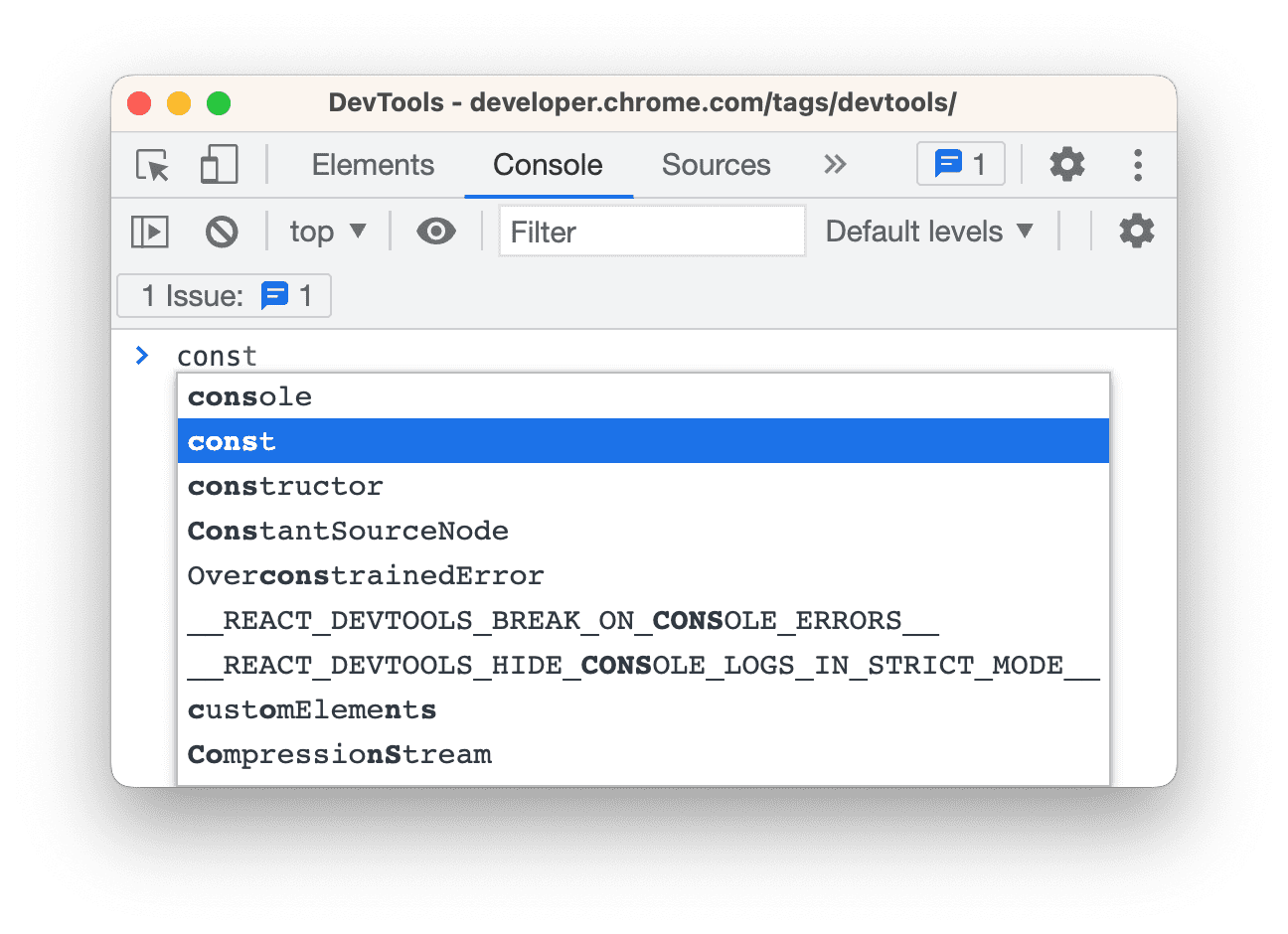
ตัวอย่างเช่น ต่อไปนี้คือสิ่งที่จะเกิดขึ้นเมื่อคุณพิมพ์ cons ในคอนโซล
คอนโซลจะแสดงรายการคำแนะนำที่เติมข้อความอัตโนมัติ โดยมีเส้นขอบประเล็กๆ รอบตัวเลือกด้านบนซึ่งบ่งชี้ว่าการนำทางยังไม่เริ่มต้น

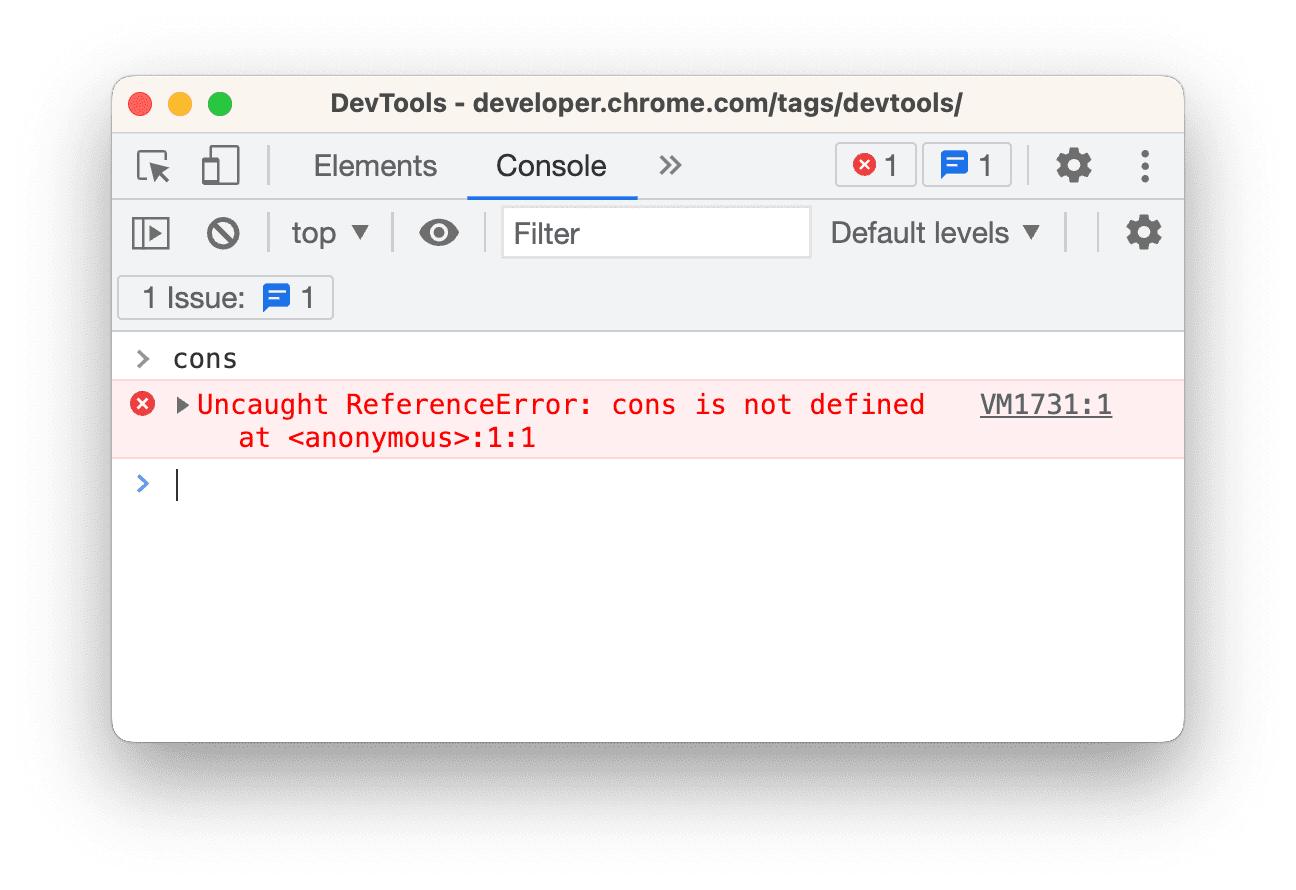
คอนโซลจะดำเนินการกับบรรทัดเมื่อคุณกด
Enterก่อนหน้านี้ การดำเนินการดังกล่าวจะทำให้บรรทัดนี้สมบูรณ์โดยอัตโนมัติด้วยคำแนะนำยอดนิยม หากต้องการเติมข้อความอัตโนมัติ ให้กดTabหรือArrow Right
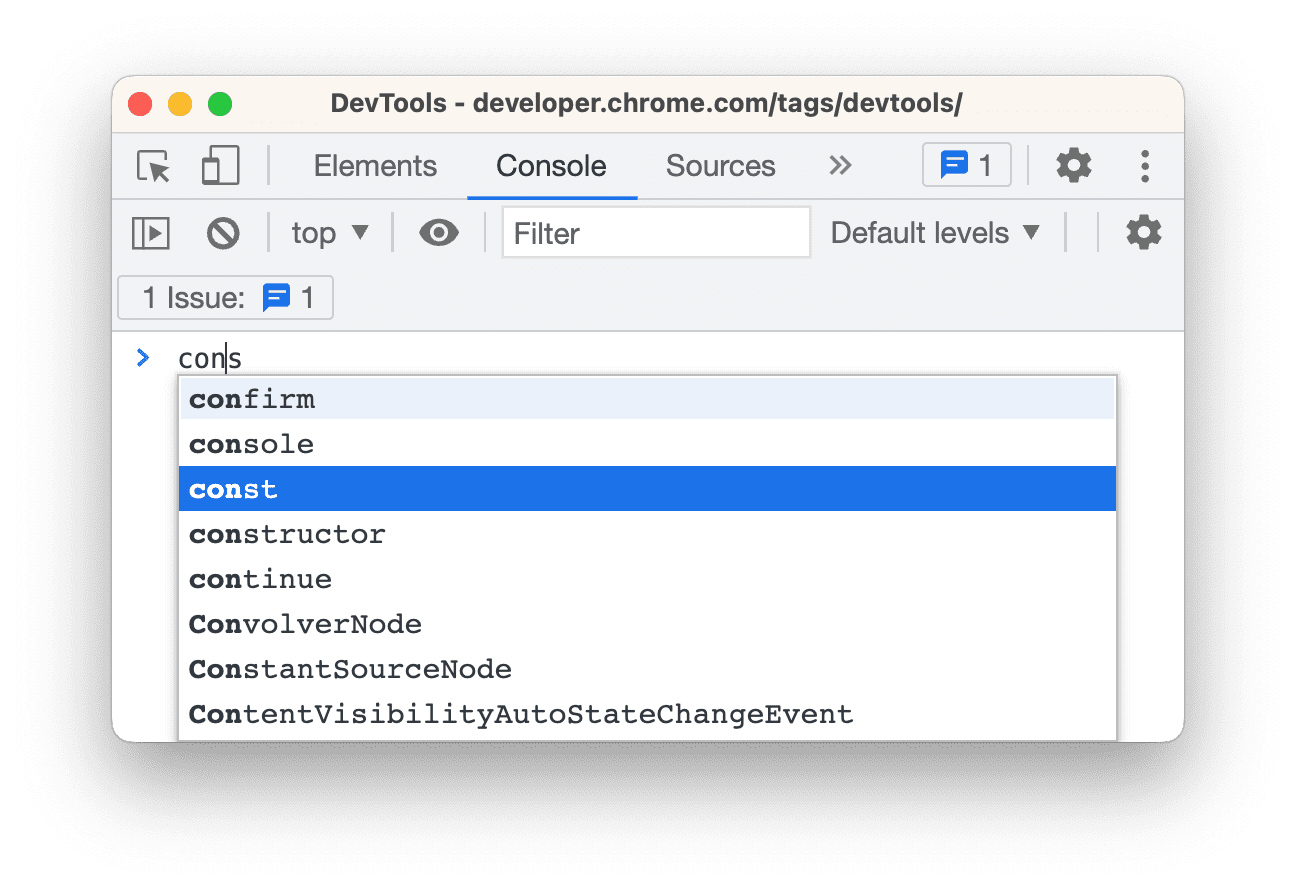
คอนโซลจะไฮไลต์ตัวเลือกที่เลือกไว้ขณะที่คุณไปยังรายการต่างๆ ที่แนะนำโดยใช้ทางลัด
Arrow upและArrow down
หากต้องการเติมข้อความอัตโนมัติด้วยตัวเลือกที่เลือกไว้ในระหว่างการนำทาง ให้ใช้แป้นบนแป้นพิมพ์
Tab,EnterหรือArrow Right
เมื่อแก้ไขตรงกลางโค้ด เช่น เมื่อเคอร์เซอร์อยู่ระหว่าง
nถึงsให้ใช้Tabสำหรับการเติมข้อความอัตโนมัติEnterเพื่อเรียกใช้เส้น และArrow Rightเพื่อเลื่อนเคอร์เซอร์ไปข้างหน้า
ปัญหาเกี่ยวกับ Chromium: 1399436, 1276960
ไฮไลต์เบ็ดเตล็ด
การแก้ไขที่สำคัญในรุ่นนี้มีดังนี้
- ปัญหาการถดถอยในเครื่องมือสำหรับนักพัฒนาเว็บที่ไม่สามารถหยุดคำสั่ง
debuggerในสคริปต์แบบในหน้าได้รับการแก้ไขแล้ว (1385374) - การตั้งค่าคอนโซลใหม่ที่ช่วยให้คุณขยายหรือยุบข้อความ
console.trace()ได้โดยค่าเริ่มต้น สลับการตั้งค่าผ่านการตั้งค่า > ค่ากำหนด > ขยายข้อความconsole.trace() โดยค่าเริ่มต้น (1139616) - แผงตัวอย่างข้อมูลในแผงแหล่งที่มารองรับการเติมข้อความอัตโนมัติที่ปรับปรุงแล้ว ซึ่งคล้ายกับคอนโซล (772949)

ดาวน์โหลดเวอร์ชันตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์เริ่มต้นสำหรับการพัฒนา ช่องทางพรีวิวเหล่านี้จะทำให้คุณเข้าถึงฟีเจอร์ล่าสุดของเครื่องมือสำหรับนักพัฒนาเว็บ ทดสอบ API แพลตฟอร์มเว็บที่ล้ำสมัย และพบปัญหาในเว็บไซต์ก่อนผู้ใช้
ติดต่อทีม Chrome DevTools
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่และการเปลี่ยนแปลงในโพสต์ หรืออื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งข้อเสนอแนะหรือความคิดเห็นถึงเราทาง crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้ตัวเลือกเพิ่มเติม
 > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ
> ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ - ทวีตที่ @ChromeDevTools
- แสดงความคิดเห็นว่ามีอะไรใหม่ในวิดีโอ YouTube เครื่องมือสำหรับนักพัฒนาเว็บ หรือวิดีโอ YouTube สำหรับเครื่องมือสำหรับนักพัฒนาเว็บ
มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ
รายการข้อมูลทั้งหมดที่ครอบคลุมในซีรีส์มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ
Chrome 127
- ตรวจสอบการวางตำแหน่งแท็ก Anchor ของ CSS ในแผงองค์ประกอบ
- การปรับปรุงแผงแหล่งที่มา
- ปรับแต่ง "ไม่ต้องหยุดชั่วคราวที่นี่"
- Listener เหตุการณ์ของ Scroll Snap ใหม่
- การปรับปรุงแผงเครือข่าย
- อัปเดตค่าที่กำหนดล่วงหน้าสำหรับการควบคุมเครือข่าย
- ข้อมูลโปรแกรมทำงานของบริการในช่องที่กำหนดเองของรูปแบบ HAR
- ส่งและรับเหตุการณ์ WebSocket ในแผงประสิทธิภาพ
- ไฮไลต์เบ็ดเตล็ด
Chrome 126
- การปรับปรุงแผงประสิทธิภาพ
- ย้ายและซ่อนแทร็กด้วยโหมดการกำหนดค่าแทร็กที่อัปเดตแล้ว
- ละเว้นสคริปต์ในแผนภูมิ Flame
- ลดการทำงานของ CPU ลง 20 ครั้ง
- เราจะเลิกใช้งานแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ค้นหาการใช้งานหน่วยความจำที่มากเกินไปด้วยตัวกรองใหม่ในฮีพสแนปชอต
- ตรวจสอบที่เก็บข้อมูลของพื้นที่เก็บข้อมูลในแอปพลิเคชัน > พื้นที่เก็บข้อมูล
- ปิดใช้คำเตือน XSS ด้วยตนเองด้วยการแฟล็กบรรทัดคำสั่ง
- Lighthouse 12.0.0
- ไฮไลต์เบ็ดเตล็ด
Chrome 125
- ทำความเข้าใจข้อผิดพลาดและคำเตือนในคอนโซลได้ดีขึ้นด้วย Gemini
- การสนับสนุนกฎ@position-try ในองค์ประกอบ > รูปแบบ
- การปรับปรุงแผงแหล่งที่มา
- กำหนดค่าการจัดพิมพ์ด้วยตัวอักษรและการปิดวงเล็บอัตโนมัติ
- สัญญาที่ปฏิเสธแล้วพบว่าถูกจับได้
- สาเหตุของข้อผิดพลาดในคอนโซล
- การปรับปรุงแผงเครือข่าย
- ตรวจสอบส่วนหัวของคำแนะนำเบื้องต้น
- ซ่อนคอลัมน์ Waterfall
- การปรับปรุงแผงประสิทธิภาพ
- เก็บบันทึกสถิติตัวเลือก CSS
- เปลี่ยนลำดับและซ่อนแทร็ก
- ละเว้นเครื่องมือเก็บในแผงหน่วยความจำ
- Lighthouse 11.7.1
- ไฮไลต์เบ็ดเตล็ด
Chrome 124
- แผงการป้อนข้อความอัตโนมัติใหม่
- การควบคุมเครือข่ายที่มีประสิทธิภาพมากขึ้นสำหรับ WebRTC
- การรองรับภาพเคลื่อนไหวที่ขับเคลื่อนด้วยการเลื่อนในแผงภาพเคลื่อนไหว
- การรองรับการซ้อน CSS ที่ได้รับการปรับปรุงในองค์ประกอบ > รูปแบบ
- แผงประสิทธิภาพที่ปรับปรุงแล้ว
- ซ่อนฟังก์ชันและองค์ประกอบย่อยในแผนภูมิ Flame
- ลูกศรตั้งแต่ผู้เริ่มต้นที่เลือกไปจนถึงเหตุการณ์ที่ตนเริ่มต้น
- Lighthouse 11.6.0
- เคล็ดลับเครื่องมือสำหรับหมวดหมู่พิเศษในหน่วยความจำ > สแนปชอตฮีป
- แอปพลิเคชัน > การอัปเดตพื้นที่เก็บข้อมูล
- ไบต์ที่ใช้สำหรับพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน
- เลิกใช้งาน SQL ในเว็บโดยสมบูรณ์แล้ว
- การปรับปรุงแผงการครอบคลุม
- อาจมีการเลิกใช้งานแผงเลเยอร์
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 4, ขั้นสุดท้าย
- ไฮไลต์เบ็ดเตล็ด
Chrome 123
- ค้นหาไข่อีสเตอร์
- การอัปเดตแผงองค์ประกอบ
- จำลองหน้าที่โฟกัสในองค์ประกอบ > รูปแบบ
- ตัวเลือกสี นาฬิกาข้อมือ และการแก้ไขการค่อยๆ เปลี่ยนใน
var()สำรอง - เลิกใช้งานเครื่องมือความยาว CSS แล้ว
- ป๊อปอัปสําหรับผลการค้นหาที่เลือกในประสิทธิภาพ > แทร็กหลัก
- การอัปเดตแผงเครือข่าย
- ล้างปุ่มและตัวกรองการค้นหาในเครือข่าย > แท็บ EventStream
- เคล็ดลับเครื่องมือสำหรับเหตุผลของการยกเว้นสำหรับคุกกี้ของบุคคลที่สามในส่วนเครือข่าย > คุกกี้
- เปิดหรือปิดใช้เบรกพอยท์ทั้งหมดในแหล่งที่มา
- ดูสคริปต์ที่โหลดในเครื่องมือสำหรับนักพัฒนาเว็บสำหรับ Node.js
- Lighthouse 11.5.0
- การปรับปรุงการเข้าถึง
- ไฮไลต์เบ็ดเตล็ด
Chrome 122
- คอลเล็กชันส่วนขยายอย่างเป็นทางการของโปรแกรมอัดเสียงพร้อมใช้งานแล้ว
- การปรับปรุงเครือข่าย
- เหตุผลที่ดำเนินการไม่สำเร็จในคอลัมน์สถานะ
- เมนูย่อยการคัดลอกที่ปรับปรุงใหม่
- การปรับปรุงประสิทธิภาพ
- เบรดครัมบ์ในไทม์ไลน์
- ผู้เริ่มกิจกรรมในแทร็กหลัก
- เมนูตัวเลือกอินสแตนซ์ VM ของ JavaScript สำหรับ DevTools ของ Node.js
- แป้นพิมพ์ลัดและคำสั่งใหม่ในแหล่งที่มา
- การปรับปรุงองค์ประกอบ
- ตอนนี้คุณสามารถแก้ไของค์ประกอบ Pseudo ::view-transition ในรูปแบบต่างๆ
- การรองรับพร็อพเพอร์ตี้จัดเรียงเนื้อหาสำหรับคอนเทนเนอร์การบล็อก
- การรองรับระดับสำหรับอุปกรณ์แบบพับได้จำลอง
- ธีมแบบไดนามิก
- คำเตือนเกี่ยวกับคุกกี้ของบุคคลที่สามในแผงเครือข่ายและแอปพลิเคชัน
- Lighthouse 11.4.0
- การปรับปรุงการเข้าถึง
- ไฮไลต์เบ็ดเตล็ด
Chrome 121
- การปรับปรุงองค์ประกอบ
- แถบตัวกรองที่มีประสิทธิภาพมากขึ้นในแผงเครือข่าย
- ทีมสนับสนุนของ
@font-palette-values - เคสที่รองรับ: พร็อพเพอร์ตี้ที่กําหนดเองเป็นพร็อพเพอร์ตี้สำรองของพร็อพเพอร์ตี้ที่กําหนดเองรายการอื่น
- ปรับปรุงการรองรับการแมปแหล่งที่มา
- การปรับปรุงแผงประสิทธิภาพ
- การติดตามการโต้ตอบที่ปรับปรุงแล้ว
- การกรองขั้นสูงในแท็บด้านล่างขึ้นต้น แผนผังการโทร และบันทึกเหตุการณ์
- เครื่องหมายการเยื้องในแผงแหล่งที่มา
- เคล็ดลับเครื่องมือที่มีประโยชน์สำหรับส่วนหัวและเนื้อหาที่ถูกลบล้างในแผงเครือข่าย
- ตัวเลือกใหม่ในเมนูคำสั่งสำหรับการเพิ่มและนำรูปแบบการบล็อกคำขอออก
- นำการทดสอบการละเมิด CSP ออกแล้ว
- Lighthouse 11.3.0
- การปรับปรุงการเข้าถึง
- ไฮไลต์เบ็ดเตล็ด
Chrome 120
- การเลิกใช้งานคุกกี้ของบุคคลที่สาม
- วิเคราะห์คุกกี้ของเว็บไซต์ด้วยเครื่องมือวิเคราะห์ของ Privacy Sandbox
- ข้อมูลละเว้นที่เพิ่มประสิทธิภาพ
- รูปแบบการยกเว้นเริ่มต้นสำหรับ Node_modules
- ข้อยกเว้นที่พบจะหยุดการดำเนินการหากตรวจพบหรือผ่านโค้ดที่ไม่ถูกละเว้น
x_google_ignoreListเปลี่ยนชื่อเป็นignoreListในการแมปแหล่งที่มา- สลับโหมดป้อนข้อมูลใหม่ระหว่างการแก้ไขข้อบกพร่องจากระยะไกล
- ตอนนี้แผงองค์ประกอบแสดง URL สำหรับโหนด #document แล้ว
- นโยบายรักษาความปลอดภัยเนื้อหาที่มีประสิทธิภาพในแผงแอปพลิเคชัน
- การแก้ไขข้อบกพร่องของภาพเคลื่อนไหวที่ดียิ่งขึ้น
- กล่องโต้ตอบ "คุณเชื่อถือโค้ดนี้ไหม" ในแหล่งที่มาและคำเตือน XSS ด้วยตนเองในคอนโซล
- เบรกพอยท์ของ Listener เหตุการณ์ในผู้ปฏิบัติงานเว็บและ Worklet
- ป้ายสื่อใหม่สำหรับ
<audio>และ<video> - การโหลดล่วงหน้าเปลี่ยนชื่อเป็นการโหลดแบบคาดเดา
- Lighthouse 11.2.0
- การปรับปรุงการเข้าถึง
- ไฮไลต์เบ็ดเตล็ด
Chrome 119
- ส่วน @property ที่ได้รับการปรับปรุงในองค์ประกอบ > รูปแบบ
- กฎ @property ที่แก้ไขได้
- ระบบจะรายงานปัญหาที่มีกฎ @พร็อพเพอร์ตี้ไม่ถูกต้อง
- อัปเดตรายการอุปกรณ์ที่จะจำลอง
- รูปแบบ JSON ในบรรทัดที่จัดรูปแบบในแท็กสคริปต์ในแหล่งที่มา
- เติมช่องส่วนตัวโดยอัตโนมัติใน Console
- Lighthouse 11.1.0
- การปรับปรุงการเข้าถึง
- การเลิกใช้งาน SQL ในเว็บ
- การตรวจสอบสัดส่วนภาพของภาพหน้าจอในแอปพลิเคชัน > ไฟล์ Manifest
- ไฮไลต์เบ็ดเตล็ด
Chrome 118
- ส่วนใหม่สำหรับพร็อพเพอร์ตี้ที่กำหนดเองในองค์ประกอบ > รูปแบบ
- การปรับปรุงการลบล้างในเครื่องเพิ่มเติม
- การค้นหาที่เพิ่มประสิทธิภาพ
- แผงแหล่งที่มาที่ปรับปรุงแล้ว
- พื้นที่ทำงานที่มีประสิทธิภาพในแผงแหล่งที่มา
- เรียงลำดับแผงในแหล่งที่มาใหม่
- การไฮไลต์ไวยากรณ์และการจัดเรียงสคริปต์สำหรับประเภทสคริปต์อื่นๆ
- จำลองฟีเจอร์สื่อที่ต้องการลดความโปร่งใส
- Lighthouse 11
- การปรับปรุงการเข้าถึง
- ไฮไลต์เบ็ดเตล็ด
Chrome 117
- การปรับปรุงแผงเครือข่าย
- ลบล้างเนื้อหาเว็บในเครื่องได้เร็วขึ้น
- ลบล้างเนื้อหาของ XHR และคำขอดึงข้อมูล
- ซ่อนคำขอส่วนขยาย Chrome
- รหัสสถานะ HTTP ที่มนุษย์อ่านได้
ประสิทธิภาพ: ดูการเปลี่ยนแปลงลำดับความสำคัญในการดึงข้อมูลสำหรับเหตุการณ์ในเครือข่าย
เปิดใช้การตั้งค่าแหล่งที่มาโดยค่าเริ่มต้น: การพับโค้ดและการเปิดเผยไฟล์โดยอัตโนมัติ
Chrome 116
- ปรับปรุงการแก้ไขข้อบกพร่องของสไตล์ชีตที่ขาดหายไป
- การรองรับการกำหนดเวลาเชิงเส้นในองค์ประกอบ > รูปแบบ > เครื่องมือแก้ไขการค่อยๆ เปลี่ยน
- การรองรับที่เก็บข้อมูลและมุมมองข้อมูลเมตา
- Lighthouse 10.3.0
- การช่วยเหลือพิเศษ: คำสั่งแป้นพิมพ์และการอ่านหน้าจอที่ปรับปรุงใหม่
- ไฮไลต์เบ็ดเตล็ด
Chrome 115
- การปรับปรุงองค์ประกอบ
- ป้ายตารางย่อย CSS ใหม่
- ความจำเพาะของตัวเลือกในเคล็ดลับเครื่องมือ
- ค่าของพร็อพเพอร์ตี้ CSS ที่กำหนดเองในเคล็ดลับเครื่องมือ
- การปรับปรุงแหล่งที่มา
- การไฮไลต์ไวยากรณ์ CSS
- ทางลัดในการตั้งค่าเบรกพอยท์แบบมีเงื่อนไข
- แอปพลิเคชัน > การลดการติดตามการเข้าออก
- Lighthouse 10.2.0
- ละเว้นสคริปต์เนื้อหาโดยค่าเริ่มต้น
- เครือข่าย > การปรับปรุงการตอบสนอง
- ไฮไลต์เบ็ดเตล็ด
Chrome 114
- การรองรับการแก้ไขข้อบกพร่องของ WebAssembly
- ปรับปรุงลักษณะการก้าวในแอป Wasm
- แก้ไขข้อบกพร่องของการป้อนข้อความอัตโนมัติโดยใช้แผงองค์ประกอบและแท็บปัญหา
- การยืนยันในโปรแกรมอัดเสียง
- Lighthouse 10.1.1
- การเพิ่มประสิทธิภาพ
- performance.mark() แสดงการจับเวลาเมื่อวางเมาส์เหนือ "ประสิทธิภาพ" > "การจับเวลา"
- คำสั่งprofile() ป้อนข้อมูลประสิทธิภาพ > หลัก
- คำเตือนการโต้ตอบของผู้ใช้ที่ช้า
- ข้อมูลอัปเดตเกี่ยวกับ Web Vitals
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 3
- ไฮไลต์เบ็ดเตล็ด
Chrome 113
- ลบล้างส่วนหัวการตอบกลับของเครือข่าย
- ปรับปรุงการแก้ไขข้อบกพร่อง Nux, Vite และ Rollup
- การปรับปรุง CSS ในองค์ประกอบ > รูปแบบ
- พร็อพเพอร์ตี้และค่า CSS ไม่ถูกต้อง
- ลิงก์ไปยังคีย์เฟรมในพร็อพเพอร์ตี้ชวเลขของภาพเคลื่อนไหว
- การตั้งค่าคอนโซลใหม่: เติมข้อความอัตโนมัติเมื่อ Enter
- เมนูคำสั่งเน้นไฟล์ที่เขียน
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 2
- ไฮไลต์เบ็ดเตล็ด
Chrome 112
- ข้อมูลอัปเดตเกี่ยวกับโปรแกรมอัดเสียง
- ส่วนขยายการเล่นซ้ำของโปรแกรมอัดเสียง
- บันทึกด้วยตัวเลือกเจาะร่างกาย
- ส่งออกไฟล์บันทึกเป็นสคริปต์ Puppeteer ด้วยการวิเคราะห์ Lighthouse
- ดาวน์โหลดส่วนขยายสำหรับโปรแกรมอัดเสียง
- องค์ประกอบ > การอัปเดตสไตล์
- เอกสารประกอบ CSS ในแผงรูปแบบ
- การรองรับการฝัง CSS
- การทำเครื่องหมายจุดตรวจสอบและจุดพักแบบมีเงื่อนไขในคอนโซล
- ละเว้นสคริปต์ที่ไม่เกี่ยวข้องระหว่างการแก้ไขข้อบกพร่อง
- เริ่มการเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript
- จำลองคอนทราสต์ที่ลดลง
- Lighthouse 10
- ไฮไลต์เบ็ดเตล็ด
Chrome 111
- การแก้ไขข้อบกพร่องสี HD ด้วยแผงรูปแบบ
- UX ของเบรกพอยท์ที่ปรับปรุงแล้ว
- แป้นพิมพ์ลัดของโปรแกรมอัดเสียงที่ปรับแต่งได้
- ไฮไลต์ไวยากรณ์ที่ดียิ่งขึ้นสำหรับ Angular
- จัดระเบียบแคชใหม่ในแผงแอปพลิเคชัน
- ไฮไลต์เบ็ดเตล็ด
Chrome 110
- การล้างแผงประสิทธิภาพเมื่อโหลดซ้ำ
- ข้อมูลอัปเดตเกี่ยวกับโปรแกรมอัดเสียง
- ดูและไฮไลต์โค้ดการไหลเวียนของผู้ใช้ในโปรแกรมอัดเสียง
- ปรับแต่งตัวเลือกสำหรับบันทึก
- แก้ไขโฟลว์ผู้ใช้ขณะบันทึก
- จัดรูปแบบรูปภาพได้ง่ายๆ ในที่เดียว
- การไฮไลต์ไวยากรณ์ที่ดียิ่งขึ้นและการแสดงตัวอย่างแบบในหน้าสำหรับ Vue, SCSS และอื่นๆ
- เติมข้อความอัตโนมัติตามหลักสรีรศาสตร์และสอดคล้องกันในคอนโซล
- ไฮไลต์เบ็ดเตล็ด
Chrome 109
- โปรแกรมอัดเสียง: คัดลอกเป็นตัวเลือกสำหรับขั้นตอน การเล่นซ้ำในหน้าเว็บ เมนูตามบริบทของขั้นตอน
- แสดงชื่อฟังก์ชันจริงในไฟล์บันทึกการแสดง
- แป้นพิมพ์ลัดใหม่ในแผงคอนโซลและแหล่งที่มา
- การแก้ไขข้อบกพร่อง JavaScript ที่ได้รับการปรับปรุง
- ไฮไลต์เบ็ดเตล็ด
- [ทดลอง] UX ที่เพิ่มประสิทธิภาพในการจัดการเบรกพอยท์
- [ทดลอง] ฟีเจอร์พิมพ์ในสถานที่อัตโนมัติ
Chrome 108
- คำแนะนำสำหรับพร็อพเพอร์ตี้ CSS ที่ไม่มีการใช้งาน
- ตรวจหา XPath และตัวเลือกข้อความในแผงโปรแกรมอัดเสียงโดยอัตโนมัติ
- ขั้นตอนผ่านนิพจน์ที่คั่นด้วยเครื่องหมายจุลภาค
- ปรับปรุงการตั้งค่ารายการละเว้น
- ไฮไลต์เบ็ดเตล็ด
Chrome 107
- ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
- สลับธีมสว่างและธีมมืดด้วยแป้นพิมพ์ลัด
- ไฮไลต์ออบเจ็กต์ C/C++ ในเครื่องมือตรวจสอบหน่วยความจำ
- รองรับข้อมูลผู้เริ่มดำเนินการทั้งหมดสำหรับการนำเข้า HAR
- เริ่มการค้นหา DOM หลังจากกด
Enter - แสดงไอคอน
startและendสำหรับคุณสมบัติ Flexbox ของ CSSalign-contentรายการ - ไฮไลต์เบ็ดเตล็ด
Chrome 106
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งที่มา
- สแต็กเทรซที่ลิงก์สำหรับการดำเนินการแบบไม่พร้อมกัน
- ละเว้นสคริปต์ของบุคคลที่สามที่รู้จักโดยอัตโนมัติ
- ปรับปรุงสแต็กการเรียกใช้ระหว่างการแก้ไขข้อบกพร่อง
- การซ่อนแหล่งที่มาที่อยู่ในรายการละเว้นในแผงแหล่งที่มา
- การซ่อนไฟล์ที่อยู่ในรายการละเว้นในเมนูคำสั่ง
- การติดตามการโต้ตอบใหม่ในแผงประสิทธิภาพ
- รายละเอียดเวลาของ LCP ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- สร้างชื่อเริ่มต้นสำหรับไฟล์บันทึกเสียงในแผงโปรแกรมอัดเสียงโดยอัตโนมัติ
- ไฮไลต์เบ็ดเตล็ด
Chrome 105
- การเล่นซ้ำแบบทีละขั้นตอนในโปรแกรมอัดเสียง
- รองรับเหตุการณ์การวางเมาส์เหนือเหตุการณ์ในแผงโปรแกรมอัดเสียง
- การแสดงผลเนื้อหาขนาดใหญ่ที่สุด (LCP) ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ระบุการกะพริบของข้อความ (FOIT, FOUT) ว่าเป็นสาเหตุที่เป็นไปได้ที่ทำให้เกิดการเปลี่ยนเลย์เอาต์
- ตัวแฮนเดิลโปรโตคอลในแผงไฟล์ Manifest
- ป้ายเลเยอร์บนสุดในแผงองค์ประกอบ
- แนบข้อมูลการแก้ไขข้อบกพร่อง Wasm ขณะรันไทม์
- รองรับการแก้ไขแบบเรียลไทม์ระหว่างการแก้ไขข้อบกพร่อง
- ดูและแก้ไข @scope ที่กฎในแผงรูปแบบ
- การปรับปรุงการแมปแหล่งที่มา
- ไฮไลต์เบ็ดเตล็ด
Chrome 104
- รีสตาร์ทเฟรมระหว่างการแก้ไขข้อบกพร่อง
- ตัวเลือกการเล่นซ้ำช้าในแผงโปรแกรมอัดเสียง
- สร้างส่วนขยายสำหรับแผงโปรแกรมอัดเสียง
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งที่มา
- การติดตามการจับเวลาของผู้ใช้ใหม่ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- แสดงช่องที่กำหนดไว้ขององค์ประกอบ
- จำลองการเกิดขึ้นพร้อมกันของฮาร์ดแวร์สำหรับการบันทึกประสิทธิภาพ
- แสดงตัวอย่างค่าที่ไม่ใช่สีเมื่อเติมตัวแปร CSS อัตโนมัติ
- ระบุเฟรมการบล็อกในแผง Back-Forward Cache
- คำแนะนำที่เติมข้อความอัตโนมัติที่ได้รับการปรับปรุงสำหรับออบเจ็กต์ JavaScript
- การปรับปรุงการแมปแหล่งที่มา
- ไฮไลต์เบ็ดเตล็ด
Chrome 103
- บันทึกเหตุการณ์การดับเบิลคลิกและคลิกขวาในแผงโปรแกรมอัดเสียง
- ช่วงเวลาและโหมดสแนปชอตใหม่ในแผง Lighthouse
- การควบคุมการซูมที่ได้รับการปรับปรุงในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ยืนยันเพื่อลบไฟล์บันทึกการแสดง
- เรียงลำดับแผงในแผงองค์ประกอบใหม่
- การเลือกสีนอกเบราว์เซอร์
- ปรับปรุงการแสดงตัวอย่างค่าในหน้าระหว่างการแก้ไขข้อบกพร่อง
- รองรับ BLOB ขนาดใหญ่สำหรับ Authenticator เสมือน
- แป้นพิมพ์ลัดใหม่ในแผงแหล่งที่มา
- การปรับปรุงการแมปแหล่งที่มา
Chrome 102
- ฟีเจอร์ตัวอย่าง: แผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพใหม่
- แป้นพิมพ์ลัดใหม่เพื่อจำลองธีมสว่างและธีมมืด
- การรักษาความปลอดภัยที่ดียิ่งขึ้นในแท็บตัวอย่างเครือข่าย
- ปรับปรุงการโหลดซ้ำที่เบรกพอยท์
- การอัปเดตคอนโซล
- ยกเลิกการบันทึกโฟลว์ผู้ใช้เมื่อเริ่มต้น
- แสดงองค์ประกอบเทียมที่มีการไฮไลต์ที่สืบทอดมาในแผงรูปแบบ
- ไฮไลต์เบ็ดเตล็ด
- [ทดลอง] คัดลอกการเปลี่ยนแปลง CSS
- [ทดลอง] การเลือกสีนอกเบราว์เซอร์
Chrome 101
- นำเข้าและส่งออกโฟลว์ผู้ใช้ที่บันทึกไว้เป็นไฟล์ JSON
- ดูเลเยอร์แบบ Cascade ในแผงรูปแบบ
- รองรับฟังก์ชันสี
hwb() - ปรับปรุงการแสดงพร็อพเพอร์ตี้ส่วนตัว
- ไฮไลต์เบ็ดเตล็ด
- [ทดลอง] ช่วงเวลาและโหมดสแนปชอตใหม่ในแผง Lighthouse
Chrome 100
- ดูและแก้ไข @supports ที่กฎในแผงรูปแบบ
- รองรับตัวเลือกทั่วไปโดยค่าเริ่มต้น
- ปรับแต่งตัวเลือกการบันทึก
- เปลี่ยนชื่อไฟล์บันทึกเสียง
- แสดงตัวอย่างพร็อพเพอร์ตี้คลาส/ฟังก์ชันเมื่อวางเมาส์เหนือ
- เฟรมที่นำเสนอบางส่วนในแผงประสิทธิภาพ
- ไฮไลต์เบ็ดเตล็ด
Chrome 99
- การควบคุมคำขอ WebSocket
- แผง Reporting API ใหม่ในแผงแอปพลิเคชัน
- การรองรับรอจนกว่าจะเห็น/คลิกองค์ประกอบได้ในแผงโปรแกรมอัดเสียง
- การจัดรูปแบบ การจัดรูปแบบ และการกรองของคอนโซลที่ดียิ่งขึ้น
- แก้ไขข้อบกพร่องของส่วนขยาย Chrome ด้วยไฟล์การแมปแหล่งที่มา
- ปรับปรุงโครงสร้างโฟลเดอร์ต้นทางในแผงแหล่งที่มา
- ดูไฟล์ต้นทางของผู้ปฏิบัติงานในแผงแหล่งที่มา
- การอัปเดตธีมมืดอัตโนมัติของ Chrome
- เครื่องมือเลือกสีและแผงที่แยกหน้าจอได้ง่าย
- ไฮไลต์เบ็ดเตล็ด
Chrome 98
- ฟีเจอร์ตัวอย่าง: แผนผังการช่วยเหลือพิเศษแบบเต็มหน้า
- การเปลี่ยนแปลงที่แม่นยำยิ่งขึ้นในแท็บการเปลี่ยนแปลง
- ตั้งค่าระยะหมดเวลาที่นานขึ้นสำหรับการบันทึกโฟลว์ของผู้ใช้
- ตรวจสอบว่าหน้าเว็บแคชได้ด้วยแท็บ Back-Forward Cache
- ตัวกรองแผงคุณสมบัติใหม่
- จำลองฟีเจอร์สื่อสีที่บังคับของ CSS
- แสดงไม้บรรทัดเมื่อคำสั่งวางเหนือ
- รองรับ
row-reverseและcolumn-reverseในเครื่องมือแก้ไข Flexbox - แป้นพิมพ์ลัดใหม่เพื่อเล่น XHR ซ้ำและขยายผลการค้นหาทั้งหมด
- Lighthouse 9 ในแผง Lighthouse
- แผงแหล่งที่มาที่ปรับปรุงแล้ว
- ไฮไลต์เบ็ดเตล็ด
- [ทดลอง] ปลายทางในแผง Reporting API
Chrome 97
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผงโปรแกรมอัดเสียงใหม่
- รีเฟรชรายการอุปกรณ์ในโหมดอุปกรณ์
- เติมข้อความอัตโนมัติด้วยการแก้ไขเป็น HTML
- ประสบการณ์ที่ดีขึ้นในการแก้ไขข้อบกพร่องของโค้ด
- การซิงค์การตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บในอุปกรณ์ต่างๆ
Chrome 96
- ฟีเจอร์พรีวิว: แผงภาพรวม CSS ใหม่
- ประสบการณ์การแก้ไขและคัดลอกความยาวของ CSS ที่ได้รับการปรับปรุงและปรับปรุง
- จำลองฟีเจอร์สื่อต้องการ-คอนทราสต์ของ CSS
- จำลองฟีเจอร์ธีมมืดอัตโนมัติของ Chrome
- คัดลอกการประกาศเป็น JavaScript ในแผงรูปแบบ
- แท็บเพย์โหลดใหม่ในแผงเครือข่าย
- ปรับปรุงการแสดงคุณสมบัติในแผงคุณสมบัติ
- ตัวเลือกในการซ่อนข้อผิดพลาด CORS ในคอนโซล
- แสดงตัวอย่างและประเมินออบเจ็กต์
Intlที่ถูกต้องในคอนโซล - สแต็กเทรซที่ไม่พร้อมกันสอดคล้องกัน
- เก็บแถบด้านข้างของคอนโซล
- แผงแคชแอปพลิเคชันที่เลิกใช้งานในแผงแอปพลิเคชัน
- [ทดสอบ] แผง Reporting API ใหม่ในแผงแอปพลิเคชัน
Chrome 95
- เครื่องมือสร้างความยาว CSS ใหม่
- ซ่อนปัญหาในแท็บปัญหา
- ปรับปรุงการแสดงที่พัก
- Lighthouse 8.4 ในแผง Lighthouse
- จัดเรียงตัวอย่างข้อมูลในแผงแหล่งที่มา
- ลิงก์ใหม่ไปยังบันทึกประจำรุ่นที่แปลแล้วและรายงานข้อบกพร่องของการแปล
- UI ที่ปรับปรุงใหม่สำหรับเมนูคำสั่งของเครื่องมือสำหรับนักพัฒนาเว็บ
Chrome 94
- ใช้เครื่องมือสำหรับนักพัฒนาเว็บในภาษาที่ต้องการ
- อุปกรณ์ Nest Hub ใหม่ในรายการอุปกรณ์
- ช่วงทดลองใช้จากต้นทางในมุมมองรายละเอียดเฟรม
- ป้ายคำค้นหาคอนเทนเนอร์ CSS ใหม่
- ช่องทําเครื่องหมายใหม่เพื่อกลับตัวกรองเครือข่าย
- การเลิกใช้งานแถบด้านข้าง Console ที่กำลังจะเกิดขึ้น
- แสดงส่วนหัวไฟล์ข้อมูล RAW
Set-Cookiesในแท็บปัญหาและแผงเครือข่าย - ตัวเข้าถึงแบบเนทีฟที่แสดงอย่างต่อเนื่องเป็นพร็อพเพอร์ตี้ของตนเองในคอนโซล
- สแต็กเทรซข้อผิดพลาดที่ถูกต้องสำหรับสคริปต์ในหน้าที่มี #sourceURL
- เปลี่ยนรูปแบบสีในแผงที่คำนวณแล้ว
- แทนที่เคล็ดลับเครื่องมือที่กำหนดเองด้วยเคล็ดลับเครื่องมือ HTML แบบดั้งเดิม
- [ทดลอง] ซ่อนปัญหาในแท็บปัญหา
Chrome 93
- คำค้นหาคอนเทนเนอร์ CSS ที่แก้ไขได้ในแผงรูปแบบ
- ตัวอย่าง Web Bundle ในแผงเครือข่าย
- การแก้ไขข้อบกพร่องของ Attribution Reporting API
- การจัดการสตริงที่ดีขึ้นในคอนโซล
- ปรับปรุงการแก้ไขข้อบกพร่อง CORS
- Lighthouse 8.1
- URL ของโน้ตใหม่ในแผงไฟล์ Manifest
- ตัวเลือกการจับคู่ CSS ที่แก้ไขแล้ว
- การตอบกลับ JSON ที่พิมพ์ออกมาสวยงามในแผงเครือข่าย
Chrome 92
- ตัวแก้ไขตารางกริด CSS
- รองรับการประกาศ
constซ้ำในคอนโซล - โปรแกรมดูลำดับแหล่งที่มา
- แป้นพิมพ์ลัดใหม่เพื่อดูรายละเอียดเฟรม
- การรองรับการแก้ไขข้อบกพร่อง CORS ที่ดียิ่งขึ้น
- เปลี่ยนชื่อป้ายกำกับ XHR เป็น Fetch/XHR
- กรองประเภททรัพยากร Wasm ในแผงเครือข่าย
- คำแนะนำไคลเอ็นต์ของ User Agent สำหรับอุปกรณ์ในแท็บเงื่อนไขเครือข่าย
- รายงานปัญหาเกี่ยวกับโหมดที่ไม่มาตรฐานในแท็บปัญหา
- รวมจุดตัดของ Compute ในแผงประสิทธิภาพ
- Lighthouse 7.5 ในแผง Lighthouse
- เมนูตามบริบท "รีสตาร์ทเฟรม" ที่เลิกใช้งานแล้วในสแต็กการเรียกใช้
- [ทดลอง] การตรวจสอบโปรโตคอล
- [ทดลอง] เครื่องอัดเสียงหุ่น
Chrome 91
- ป๊อปอัปข้อมูล Web Vitals
- เครื่องมือตรวจสอบหน่วยความจำแบบใหม่
- แสดงภาพแถบเลื่อนของ CSS
- แผงการตั้งค่าป้ายใหม่
- การแสดงตัวอย่างรูปภาพที่ปรับปรุงแล้วด้วยข้อมูลสัดส่วนภาพ
- ปุ่มเงื่อนไขเครือข่ายใหม่พร้อมตัวเลือกในการกำหนดค่า
Content-Encoding - ทางลัดเพื่อดูค่าที่คำนวณแล้ว
- คีย์เวิร์ด
accent-colorรายการ - จัดหมวดหมู่ประเภทปัญหาด้วยสีและไอคอน
- ลบโทเค็นความน่าเชื่อถือ
- ฟีเจอร์ที่ถูกบล็อกในมุมมองรายละเอียดเฟรม
- กรองการทดสอบในการตั้งค่าการทดสอบ
- คอลัมน์
Vary Headerใหม่ในแผงพื้นที่เก็บข้อมูลแคช - รองรับการตรวจสอบแบรนด์แบบส่วนตัวของ JavaScript
- การสนับสนุนระดับสูงสำหรับการแก้ไขข้อบกพร่องของเบรกพอยท์
- รองรับการแสดงตัวอย่างเมื่อวางเมาส์โดยมีรูปแบบ
[] - โครงร่างของไฟล์ HTML ที่ปรับปรุงใหม่
- สแต็กเทรซข้อผิดพลาดที่เหมาะกับการแก้ไขข้อบกพร่อง Wasm
Chrome 90
- เครื่องมือแก้ไขข้อบกพร่องของ CSS Flexbox ใหม่
- การวางซ้อน Core Web Vitals ใหม่
- ย้ายจำนวนปัญหาไปยังแถบสถานะของคอนโซลแล้ว
- รายงานปัญหากิจกรรมในเว็บที่เชื่อถือได้
- จัดรูปแบบสตริงเป็นสัญพจน์ของสตริง JavaScript (ถูกต้อง) ในคอนโซล
- แผง Trust Token ใหม่ในแผงแอปพลิเคชัน
- จำลองฟีเจอร์สื่อ color-gamut ของ CSS
- เครื่องมือ Progressive Web App ที่ปรับปรุงใหม่
- คอลัมน์
Remote Address Spaceใหม่ในแผงเครือข่าย - การปรับปรุงประสิทธิภาพ
- แสดงฟีเจอร์ที่อนุญาต/ไม่อนุญาตในมุมมองรายละเอียดเฟรม
- คอลัมน์
SamePartyใหม่ในแผงคุกกี้ - เลิกใช้งานการรองรับ
fn.displayNameที่ไม่เป็นไปตามมาตรฐาน - การเลิกใช้งาน
Don't show Chrome Data Saver warningในเมนูการตั้งค่า - [ทดลอง] การรายงานปัญหาคอนทราสต์ต่ำโดยอัตโนมัติในแท็บปัญหา
- [ทดลอง] มุมมองแบบต้นไม้ของการช่วยเหลือพิเศษแบบสมบูรณ์ในแผงองค์ประกอบ
Chrome 89
- การแก้ไขข้อบกพร่องสำหรับการละเมิดประเภท Trusted
- จับภาพหน้าจอของโหนดนอกวิวพอร์ต
- แท็บ Trust Token ใหม่สำหรับคำขอเครือข่าย
- Lighthouse 7 ในแผง Lighthouse
- การรองรับการบังคับใช้สถานะ
:targetของ CSS - แป้นพิมพ์ลัดใหม่เพื่อทำซ้ำองค์ประกอบ
- ตัวเลือกสีสำหรับคุณสมบัติ CSS ที่กำหนดเอง
- แป้นพิมพ์ลัดใหม่เพื่อคัดลอกคุณสมบัติ CSS
- ตัวเลือกใหม่ในการแสดงคุกกี้ที่ถอดรหัส URL
- ล้างเฉพาะคุกกี้ที่ปรากฏ
- ตัวเลือกใหม่ในการล้างคุกกี้ของบุคคลที่สามในแผงพื้นที่เก็บข้อมูล
- แก้ไขคำแนะนำไคลเอ็นต์ User Agent สำหรับอุปกรณ์ที่กำหนดเอง
- คงการตั้งค่า "บันทึกข้อมูลบันทึกเครือข่าย"
- ดูการเชื่อมต่อ WebTransport ในแผงเครือข่าย
- "ออนไลน์" เปลี่ยนชื่อเป็น "ไม่มีการควบคุม"
- ตัวเลือกการคัดลอกใหม่ในแผงคอนโซล แผงแหล่งที่มา และสไตล์
- ข้อมูล Service Worker ใหม่ในมุมมองรายละเอียดของเฟรม
- วัดข้อมูลหน่วยความจำในมุมมองรายละเอียดเฟรม
- แสดงความคิดเห็นจากแท็บปัญหา
- เฟรมที่ถูกตัดในแผงประสิทธิภาพ
- จำลองหน้าจอคู่และพับได้ในโหมดอุปกรณ์
- [ทดลอง] ทดสอบเบราว์เซอร์โดยอัตโนมัติด้วย Puppeteer Recorder
- [ทดลอง] เครื่องมือแก้ไขแบบอักษรในแผงรูปแบบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่องของ CSS Flexbox
- [ทดลอง] แท็บการละเมิด CSP แบบใหม่
- [ทดลอง] การคำนวณคอนทราสต์ของสีใหม่ - อัลกอริทึมคอนทราสต์การรับรู้ขั้นสูง (APCA)
Chrome 88
- เริ่มต้นเครื่องมือสำหรับนักพัฒนาเว็บได้รวดเร็วขึ้น
- เครื่องมือการแสดงภาพมุมภาพ CSS ใหม่
- จำลองประเภทรูปภาพที่ไม่รองรับ
- จำลองขนาดโควต้าพื้นที่เก็บข้อมูลในแผงพื้นที่เก็บข้อมูล
- ช่องทาง Web Vitals ใหม่ในแผงประสิทธิภาพ
- รายงานข้อผิดพลาด CORS ในแผงเครือข่าย
- ข้อมูลการแยกข้ามต้นทางในมุมมองรายละเอียดเฟรม
- ข้อมูล Web Workers ใหม่ในมุมมองรายละเอียดเฟรม
- แสดงรายละเอียดเฟรมที่เปิดสำหรับหน้าต่างที่เปิดอยู่
- เปิดแผงเครือข่ายจากแผง Service Workers
- คัดลอกค่าพร็อพเพอร์ตี้
- คัดลอกสแต็กเทรซสำหรับผู้เริ่มเครือข่าย
- แสดงตัวอย่างค่าตัวแปร Wasm เมื่อวางเมาส์เหนือค่า
- ประเมินตัวแปร Wasm ในคอนโซล
- หน่วยวัดที่สอดคล้องกันสำหรับไฟล์/หน่วยความจำ
- ไฮไลต์องค์ประกอบจำลองในแผงองค์ประกอบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่อง CSS Flexbox
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดของคอร์ด
Chrome 87
- เครื่องมือแก้ไขข้อบกพร่องของตารางกริด CSS ใหม่
- แท็บ WebAuthn ใหม่
- ย้ายเครื่องมือไปมาระหว่างแผงด้านบนและด้านล่าง
- แผงแถบด้านข้างที่คำนวณใหม่ในแผงรูปแบบ
- การจัดกลุ่มพร็อพเพอร์ตี้ CSS ในแผงที่คำนวณแล้ว
- Lighthouse 6.3 ในแผง Lighthouse
- มี
performance.mark()เหตุการณ์ในส่วนการจับเวลา - ตัวกรอง
resource-typeและurlใหม่ในแผงเครือข่าย - การอัปเดตมุมมองรายละเอียดของเฟรม
- การเลิกใช้งาน
Settingsในเมนูเครื่องมือเพิ่มเติม - [ทดลอง] ดูและแก้ไขปัญหาคอนทราสต์ของสีในแผงภาพรวม CSS
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
Chrome 86
- แผงสื่อใหม่
- จับภาพหน้าจอของโหนดโดยใช้เมนูตามบริบทของแผงองค์ประกอบ
- การอัปเดตแท็บปัญหา
- จำลองแบบอักษรในเครื่องที่หายไป
- จําลองผู้ใช้ที่ไม่ได้ใช้งาน
- จำลอง
prefers-reduced-data - การรองรับฟีเจอร์ JavaScript ใหม่
- Lighthouse 6.2 ในแผง Lighthouse
- การเลิกใช้งานข้อมูล "ต้นทางอื่นๆ" ในแผง Service Workers
- แสดงสรุปความครอบคลุมของรายการที่กรอง
- มุมมองรายละเอียดเฟรมใหม่ในแผงแอปพลิเคชัน
- คำแนะนำสีที่เข้าถึงได้ในแผงรูปแบบ
- คืนสถานะแผงคุณสมบัติในแผงองค์ประกอบ
- ค่าส่วนหัว
X-Client-Dataที่มนุษย์อ่านได้ในแผงเครือข่าย - เติมแบบอักษรที่กำหนดเองโดยอัตโนมัติในแผงรูปแบบ
- แสดงประเภททรัพยากรที่สอดคล้องกันในแผงเครือข่าย
- ล้างปุ่มในแผงองค์ประกอบและเครือข่าย
Chrome 85
- การแก้ไขรูปแบบสำหรับเฟรมเวิร์ก CSS-in-JS
- Lighthouse 6 ในแผง Lighthouse
- การเลิกใช้งาน First Meaningful Paint (FMP)
- การรองรับฟีเจอร์ JavaScript ใหม่
- คำเตือนทางลัดของแอปใหม่ในแผงไฟล์ Manifest
- เหตุการณ์
respondWithของ Service Worker ในแท็บระยะเวลา - การแสดงผลที่สอดคล้องกันของแผงที่คำนวณแล้ว
- การชดเชยไบต์สําหรับไฟล์ WebAssembly
- คัดลอกและตัดข้อความแบบบรรทัดในแผงแหล่งที่มา
- การอัปเดตการตั้งค่าคอนโซล
- การอัปเดตแผงประสิทธิภาพ
- ไอคอนใหม่สำหรับเบรกพอยท์ เบรกพอยท์แบบมีเงื่อนไข และจุดตรวจสอบ
Chrome 84
- แก้ไขปัญหาเกี่ยวกับเว็บไซต์ด้วยแท็บปัญหาแบบใหม่
- ดูข้อมูลการช่วยเหลือพิเศษในเคล็ดลับเครื่องมือของโหมดตรวจสอบ
- การอัปเดตแผงประสิทธิภาพ
- คำศัพท์เกี่ยวกับสัญญาที่แม่นยำยิ่งขึ้นในคอนโซล
- การอัปเดตแผงรูปแบบ
- การเลิกใช้งานแผงคุณสมบัติในแผงองค์ประกอบ
- รองรับทางลัดของแอปในแผงไฟล์ Manifest
Chrome 83
- จำลองภาวะบกพร่องทางการมองเห็น
- จำลองภาษา
- การแก้ไขข้อบกพร่องของนโยบายเครื่องมือฝังข้ามต้นทาง (COEP)
- ไอคอนใหม่สำหรับเบรกพอยท์ เบรกพอยท์แบบมีเงื่อนไข และจุดตรวจสอบ
- ดูคำขอของเครือข่ายที่ตั้งค่าคุกกี้ที่ต้องการ
- ตรึงไปทางซ้ายจากเมนูคำสั่ง
- ย้ายตัวเลือกการตั้งค่าในเมนูหลักแล้ว
- ตอนนี้แผงการตรวจสอบเปลี่ยนเป็นแผง Lighthouse แล้ว
- ลบการลบล้างในเครื่องทั้งหมดในโฟลเดอร์
- อัปเดต UI ของงานแบบยาว
- การรองรับไอคอนที่มาสก์ได้ในแผงไฟล์ Manifest
Chrome 82
Chrome 81
- การรองรับ Moto G4 ในโหมดอุปกรณ์
- ข้อมูลอัปเดตเกี่ยวกับคุกกี้
- ไอคอนไฟล์ Manifest ของเว็บแอปที่แม่นยำยิ่งขึ้น
- วางเมาส์เหนือพร็อพเพอร์ตี้ CSS
contentเพื่อดูค่าที่ไม่ใช้ Escape - ข้อผิดพลาดของการแมปแหล่งที่มาในคอนโซล
- การตั้งค่าสำหรับปิดใช้การเลื่อนผ่านส่วนท้ายของไฟล์
Chrome 80
- รองรับการประกาศ
letและclassซ้ำในคอนโซล - การแก้ไขข้อบกพร่อง WebAssembly ที่ปรับปรุงใหม่
- ขอเชนผู้เริ่มต้นในแท็บผู้เริ่มต้น
- ไฮไลต์คำขอเครือข่ายที่เลือกในภาพรวม
- คอลัมน์ URL และเส้นทางในแผงเครือข่าย
- สตริง User Agent ที่อัปเดต
- UI การกำหนดค่าแผงการตรวจสอบใหม่
- โหมดการครอบคลุมของโค้ดต่อฟังก์ชันหรือต่อการบล็อก
- ตอนนี้ความครอบคลุมของโค้ดต้องเริ่มต้นจากการโหลดหน้าเว็บซ้ำ
Chrome 79
- แก้ปัญหาสาเหตุที่คุกกี้ถูกบล็อก
- ดูค่าคุกกี้
- จำลองค่ากำหนด Preferreds-color-scheme และ Preferreds-reduced-Motion
- ข้อมูลอัปเดตเกี่ยวกับความครอบคลุมของโค้ด
- แก้ไขข้อบกพร่องสาเหตุที่มีการขอทรัพยากรเครือข่าย
- แผงคอนโซลและแหล่งที่มาจะเป็นไปตามค่ากำหนดการเยื้องอีกครั้ง
- แป้นพิมพ์ลัดใหม่สำหรับไปยังส่วนต่างๆ ของเคอร์เซอร์
Chrome 78
- การสนับสนุนหลายลูกค้าในแผงการตรวจสอบ
- การแก้ไขข้อบกพร่องของเครื่องจัดการการชำระเงิน
- Lighthouse 5.2 ในแผงการตรวจสอบ
- การแสดงผลเนื้อหาขนาดใหญ่ที่สุดในแผงประสิทธิภาพ
- ปัญหาเกี่ยวกับ File DevTools จากเมนูหลัก
Chrome 77
- คัดลอกรูปแบบองค์ประกอบ
- แสดงภาพการเปลี่ยนเลย์เอาต์
- Lighthouse 5.1 ในแผงการตรวจสอบ
- การซิงค์ธีมระบบปฏิบัติการ
- แป้นพิมพ์ลัดสำหรับเปิดเครื่องมือแก้ไขเบรกพอยท์
- ดึงข้อมูลแคชล่วงหน้าในแผงเครือข่าย
- พร็อพเพอร์ตี้ส่วนตัวเมื่อดูออบเจ็กต์
- การแจ้งเตือนและข้อความ Push ในแผงแอปพลิเคชัน
Chrome 76
- เติมข้อความอัตโนมัติด้วยค่า CSS
- UI ใหม่สำหรับการตั้งค่าเครือข่าย
- ข้อความ WebSocket ในการส่งออก HAR
- ปุ่มนำเข้าและส่งออก HAR
- การใช้งานหน่วยความจำแบบเรียลไทม์
- หมายเลขพอร์ตการลงทะเบียนของ Service Worker
- ตรวจสอบเหตุการณ์การดึงข้อมูลในเบื้องหลังและการซิงค์ในเบื้องหลัง
- Puppeteer สำหรับ Firefox
Chrome 75
- ค่าที่กำหนดล่วงหน้าที่มีความหมายเมื่อเติมฟังก์ชัน CSS อัตโนมัติ
- ล้างข้อมูลเว็บไซต์จากเมนูคำสั่ง
- ดูฐานข้อมูล IndexedDB ทั้งหมด
- ดูขนาดที่ไม่ได้บีบอัดของทรัพยากรเมื่อวางเมาส์เหนือ
- เบรกพอยท์ในบรรทัดในแผงเบรกพอยท์
- จำนวนทรัพยากร IndexedDB และ Cache
- การตั้งค่าสำหรับการปิดใช้เคล็ดลับเครื่องมือการตรวจสอบโดยละเอียด
- การตั้งค่าสําหรับสลับการเยื้องแท็บในเครื่องมือแก้ไข
Chrome 74
- ไฮไลต์โหนดทั้งหมดที่ได้รับผลกระทบจากพร็อพเพอร์ตี้ CSS
- Lighthouse v4 ในแผงการตรวจสอบ
- ผู้ดูข้อความไบนารีของ WebSocket
- จับภาพหน้าจอของพื้นที่ในเมนูคำสั่ง
- ตัวกรองของ Service Worker ในแผงเครือข่าย
- การอัปเดตแผงประสิทธิภาพ
- งานที่ใช้เวลานานในการบันทึกแผงประสิทธิภาพ
- การแสดงผลครั้งแรกในส่วนระยะเวลา
- เคล็ดลับพิเศษ: ทางลัดสำหรับการดูรหัสสี RGB และ HSL (วิดีโอ)
Chrome 73
- จุดตรวจสอบ
- เคล็ดลับเครื่องมือโดยละเอียดในโหมดตรวจสอบ
- ส่งออกข้อมูลการครอบคลุมของโค้ด
- ไปยังส่วนต่างๆ ในคอนโซลด้วยแป้นพิมพ์
- เส้นอัตราส่วนคอนทราสต์ AAA ในตัวเลือกสี
- บันทึกการลบล้างตำแหน่งทางภูมิศาสตร์ที่กำหนดเอง
- การพับโค้ด
- เปลี่ยนชื่อแท็บเฟรมเป็นแท็บข้อความแล้ว
- เคล็ดลับพิเศษ: การกรองแผงเครือข่ายตามพร็อพเพอร์ตี้ (วิดีโอ)
Chrome 72
- แสดงภาพเมตริกประสิทธิภาพในแผงประสิทธิภาพ
- ไฮไลต์โหนดข้อความในแผนผัง DOM
- คัดลอกเส้นทาง JS ไปยังโหนด DOM
- การอัปเดตแผงการตรวจสอบ รวมถึงการตรวจสอบใหม่ที่ตรวจหาไลบรารี JS และคีย์เวิร์ดใหม่สำหรับเข้าถึงแผงการตรวจสอบจากเมนูคำสั่ง
- เคล็ดลับพิเศษ: ใช้โหมดอุปกรณ์เพื่อตรวจสอบการค้นหาสื่อ (วิดีโอ)
Chrome 71
- วางเมาส์เหนือผลลัพธ์ที่เป็นนิพจน์แบบเรียลไทม์เพื่อไฮไลต์โหนด DOM
- จัดเก็บโหนด DOM เป็นตัวแปรร่วม
- ข้อมูลตัวเริ่มและลำดับความสำคัญอยู่ในการนำเข้าและส่งออก HAR แล้ว
- เข้าถึงเมนูคำสั่งจากเมนูหลัก
- เบรกพอยท์ของการแสดงภาพซ้อนภาพ
- เคล็ดลับพิเศษ: ใช้
monitorEvents()เพื่อบันทึกเหตุการณ์ที่โหนดเริ่มทำงานในคอนโซล (วิดีโอ)
Chrome 70
- นิพจน์แบบเรียลไทม์ในคอนโซล
- ไฮไลต์โหนด DOM ระหว่าง Eager Evaluation
- การเพิ่มประสิทธิภาพแผงประสิทธิภาพ
- การแก้ไขข้อบกพร่องที่เชื่อถือได้มากขึ้น
- เปิดใช้การควบคุมเครือข่ายจากเมนูคำสั่ง
- เติมเบรกพอยท์แบบมีเงื่อนไขอัตโนมัติ
- เบรกเหตุการณ์ของ AudioContext
- แก้ไขข้อบกพร่องแอป Node.js ด้วย ndb
- เคล็ดลับพิเศษ: วัดการโต้ตอบของผู้ใช้ในชีวิตจริงด้วย User Timing API
Chrome 68
- การประเมินอย่างตั้งใจ
- คําแนะนําเกี่ยวกับอาร์กิวเมนต์
- การเติมฟังก์ชันอัตโนมัติ
- คีย์เวิร์ด ES2017
- Lighthouse 3.0 ในแผงการตรวจสอบ
- ทีมสนับสนุนของ BigInt
- การเพิ่มเส้นทางพร็อพเพอร์ตี้ไปยังแผง "ดู"
- ย้าย"แสดงการประทับเวลา" ไปยังการตั้งค่าแล้ว
- เคล็ดลับพิเศษ: วิธีการในคอนโซลที่ไม่ค่อยมีคนรู้จัก (วิดีโอ)
Chrome 67
- ค้นหาในส่วนหัวของเครือข่ายทั้งหมด
- ตัวอย่างค่าตัวแปร CSS
- คัดลอกเป็นการดึงข้อมูล
- การตรวจสอบใหม่ ตัวเลือกการกำหนดค่าเดสก์ท็อป และการติดตามการดู
- หยุดการวนซ้ำแบบไม่สิ้นสุด
- ระยะเวลาของผู้ใช้ในแท็บประสิทธิภาพ
- อินสแตนซ์ VM ของ JavaScript แสดงอยู่ในแผงหน่วยความจำ
- แท็บเครือข่ายเปลี่ยนชื่อเป็นแท็บหน้าเว็บ
- การอัปเดตธีมมืด
- ข้อมูลความโปร่งใสของใบรับรองในแผงความปลอดภัย
- ฟีเจอร์การแยกเว็บไซต์ในแผงประสิทธิภาพ
- เคล็ดลับพิเศษ: แผงเลเยอร์ + เครื่องมือตรวจสอบภาพเคลื่อนไหว (วิดีโอ)
Chrome 66
- การทำ Blackbox ในแผงเครือข่าย
- ปรับการซูมอัตโนมัติในโหมดอุปกรณ์
- การพิมพ์ที่สวยงามในแท็บ "ตัวอย่าง" และ "การตอบกลับ"
- การแสดงตัวอย่างเนื้อหา HTML ในแท็บแสดงตัวอย่าง
- การรองรับการลบล้างในเครื่องสำหรับรูปแบบภายใน HTML
- เคล็ดลับพิเศษ: สคริปต์เฟรมเวิร์ก Blackbox เพื่อให้เบรกพอยท์ของ Event Listener มีประโยชน์มากขึ้น
Chrome 65
- การลบล้างในเครื่อง
- เครื่องมือช่วยเหลือพิเศษใหม่
- แท็บการเปลี่ยนแปลง
- การตรวจสอบประสิทธิภาพและ SEO ใหม่
- การบันทึกหลายรายการในแผงประสิทธิภาพ
- การใช้โค้ดที่เชื่อถือได้กับผู้ปฏิบัติงานในโค้ดที่ไม่พร้อมกัน
- เคล็ดลับพิเศษ: ทำให้การดำเนินการกับเครื่องมือสำหรับนักพัฒนาเว็บทำงานโดยอัตโนมัติด้วย Puppeteer (วิดีโอ)
Chrome 64
- การตรวจสอบประสิทธิภาพ
- แถบด้านข้างของคอนโซล
- จัดกลุ่มข้อความคอนโซลที่คล้ายกัน
- เคล็ดลับพิเศษ: สลับคลาส Pseudo แบบโฮเวอร์ (วิดีโอ)
Chrome 63
- การสนับสนุนการแก้ไขข้อบกพร่องจากระยะไกลแบบหลายไคลเอ็นต์
- พื้นที่ทำงาน 2.0
- การตรวจสอบใหม่ 4 รายการ
- จำลองข้อความ Push ด้วยข้อมูลที่กำหนดเอง
- ทริกเกอร์เหตุการณ์การซิงค์ในเบื้องหลังด้วยแท็กที่กำหนดเอง
- เคล็ดลับพิเศษ: เบรกพอยท์ของ Listener เหตุการณ์ (วิดีโอ)
Chrome 62
- ระดับบนสุดรอคุณอยู่ใน Console
- เวิร์กโฟลว์ภาพหน้าจอใหม่
- การไฮไลต์ตารางกริด CSS
- คอนโซล API ใหม่สำหรับการค้นหาออบเจ็กต์
- ตัวกรองคอนโซลแบบใหม่
- การนำเข้า HAR ในแผงเครือข่าย
- แหล่งข้อมูลแคชที่ดูตัวอย่างได้
- การแก้ไขข้อบกพร่องของแคชที่คาดการณ์ได้มากขึ้น
- การครอบคลุมของโค้ดระดับการบล็อก
Chrome 61
- การจำลองการควบคุมอุปกรณ์เคลื่อนที่
- ดูการใช้พื้นที่เก็บข้อมูล
- ดูเวลาที่โปรแกรมทำงานของบริการแคชการตอบกลับ
- เปิดใช้ตัววัด FPS จากเมนูคำสั่ง
- ตั้งค่าการทำงานของลูกกลิ้งเมาส์เพื่อซูมหรือเลื่อน
- การแก้ไขข้อบกพร่องสําหรับโมดูล ES6
Chrome 60
- แผงการตรวจสอบใหม่
- ป้ายของบุคคลที่สาม
- ท่าทางสัมผัสใหม่สำหรับ "ดำเนินการต่อไปที่นี่"
- เข้าสู่ขั้นตอนการใช้งานแบบไม่พร้อมกัน
- การแสดงตัวอย่างออบเจ็กต์ที่ให้ข้อมูลมากขึ้นในคอนโซล
- การเลือกบริบทที่ให้ข้อมูลมากขึ้นในคอนโซล
- ข้อมูลอัปเดตแบบเรียลไทม์ในแท็บความครอบคลุม
- ตัวเลือกการควบคุมเครือข่ายที่ง่ายขึ้น
- สแต็กแบบไม่พร้อมกันจะเปิดอยู่โดยค่าเริ่มต้น


