Nobody knows better than the user himself what information he wants to see about his car. As a developer I prefer not to guess the user’s wishes, but give him the ability to customize the look of the key pages of the application. And it’s easier than it seems at the first glance.
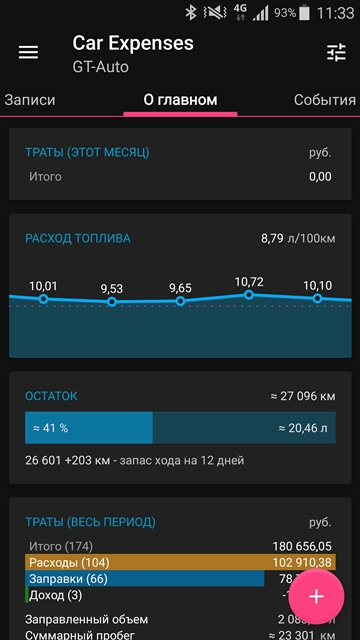
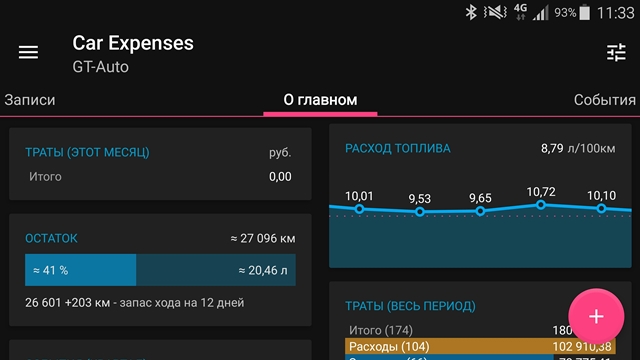
The main page of the application is a screen with a list of cards (for large screens – tablets or in landscape orientation – in the form of a smart grid).

The list of cards

Cards in the “smart” grid
There are many cards, they are divided into several categories and types. Here is the current list (certainly not the final one, as I am updating the card set constantly):
Category – Fuel
1st Important note – If the car has two tanks, then for the fuel card, you can choose which of the tanks to display (first / second / both).
2nd Important note – Tapping on the card opens a pop-up window with additional information, from which (most often) you can go to the detailed information associated with the card.

Fuel Consumption – General

Fuel Consumption – Details

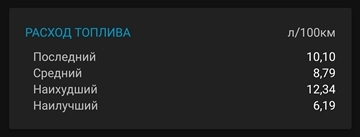
Fuel Consumption – Previous

Trip cost – Basic

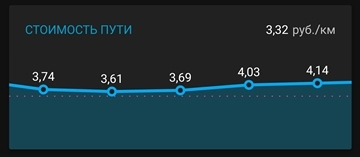
Trip cost – Chart

Trip Cost – Details

Trip Cost – Previous

Remaining Mileage

Remaining Mileage – Chart

Previous Refueling

Total Mileage

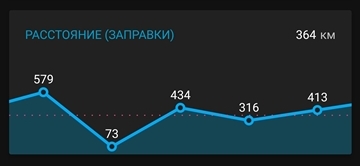
Distance – Chart

Refueling Cost

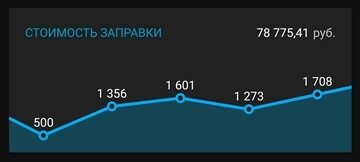
Refueling Cost – Charts

Daily Mileage

Daily Cost

Number of Records

Monthly Distance – Chart
