Web Application Development
The VS code extension installation can be done in two different ways. Refer to VS code extension installation section for details.
Develop application
The following sections explain how to use Visual Studio Code Extension for Tizen to develop your applications.
Create Tizen Web project
To create a Tizen Web project, follow the steps below:
-
Create a new directory as the root directory for your project.
-
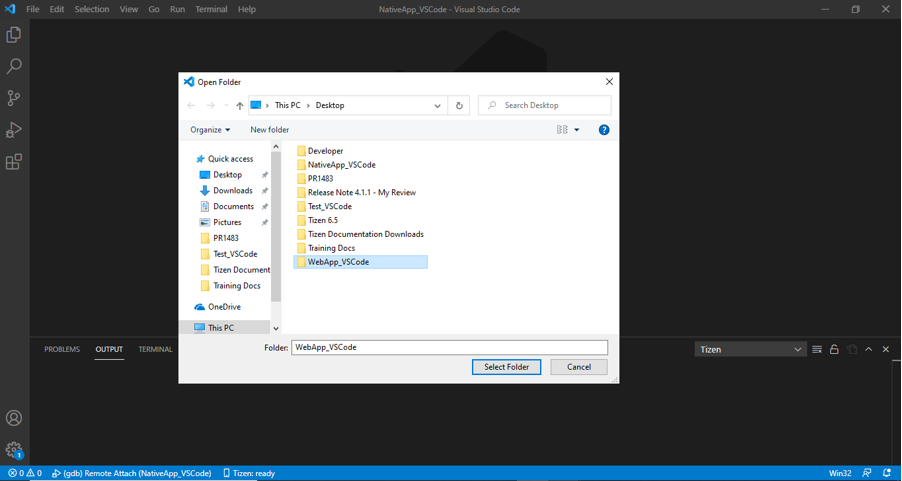
In Visual Studio Code, open the project directory you created.
-
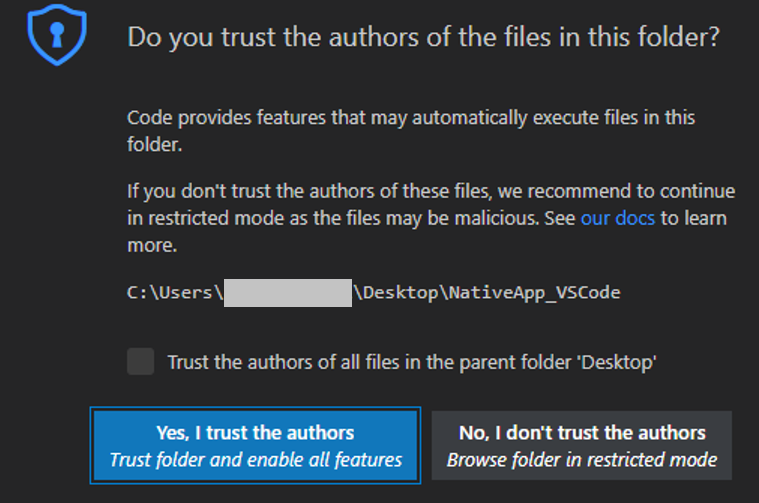
In the pop up window, select Trust folder and enable all features button.
-
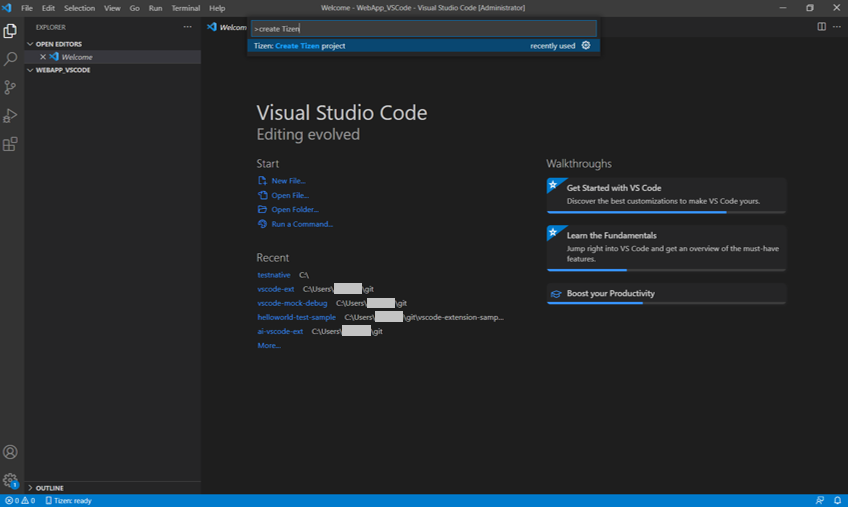
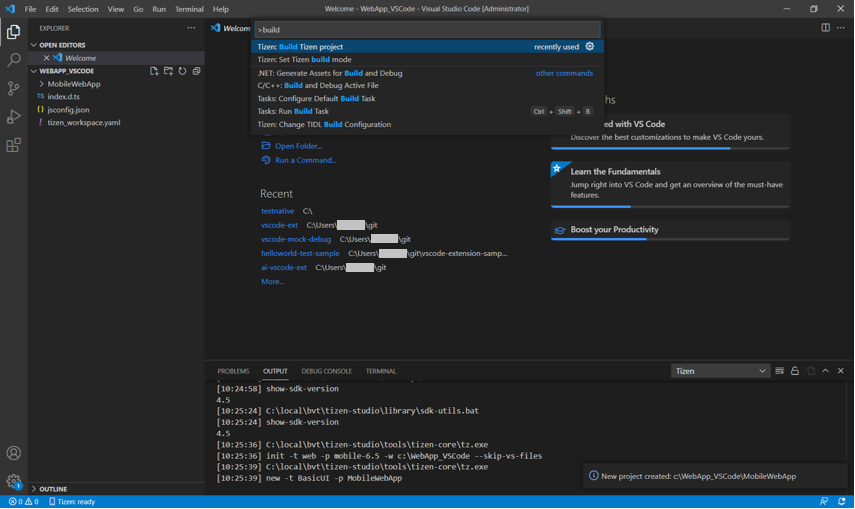
Open the Command Palette and select Tizen: Create Tizen project.
-
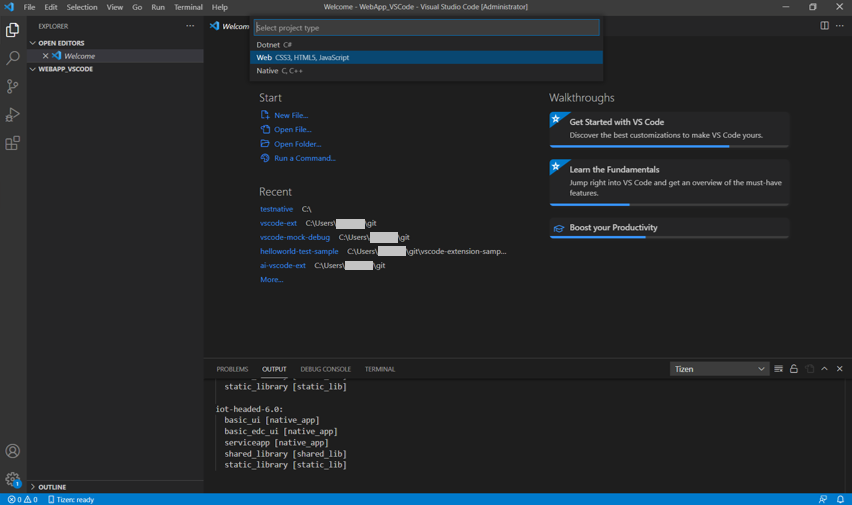
Select the project type as Web.
-
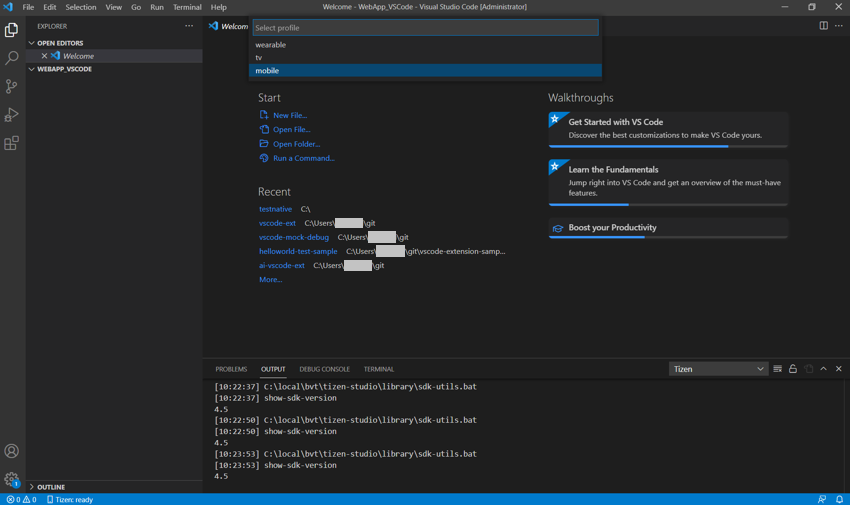
Select the required profile for your application development.
-
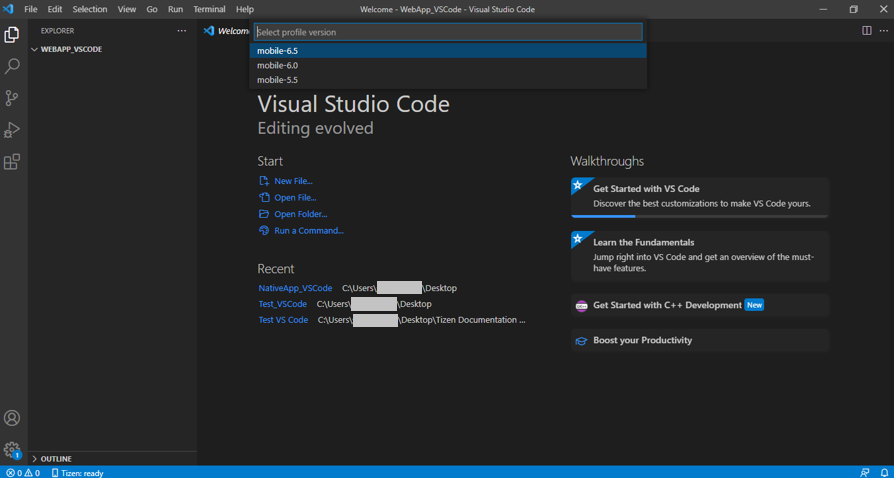
Select the profile version for your application.
-
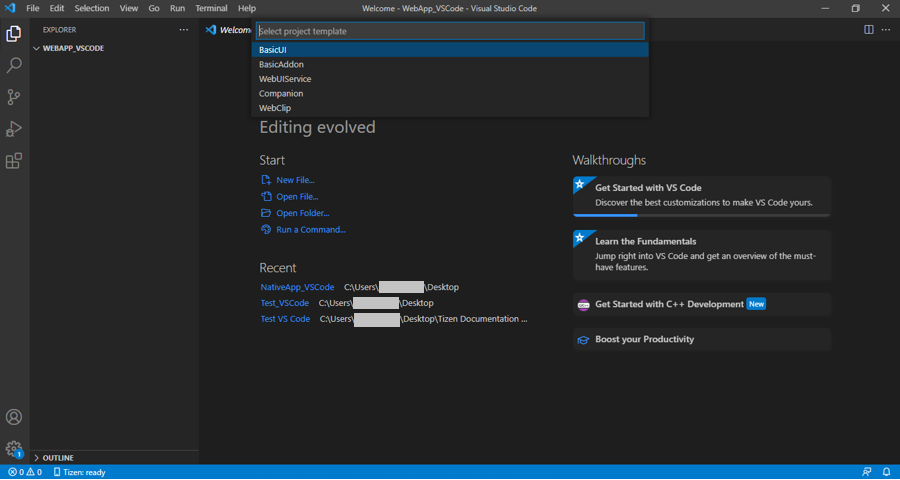
Select the required project template for your application from template list.
-
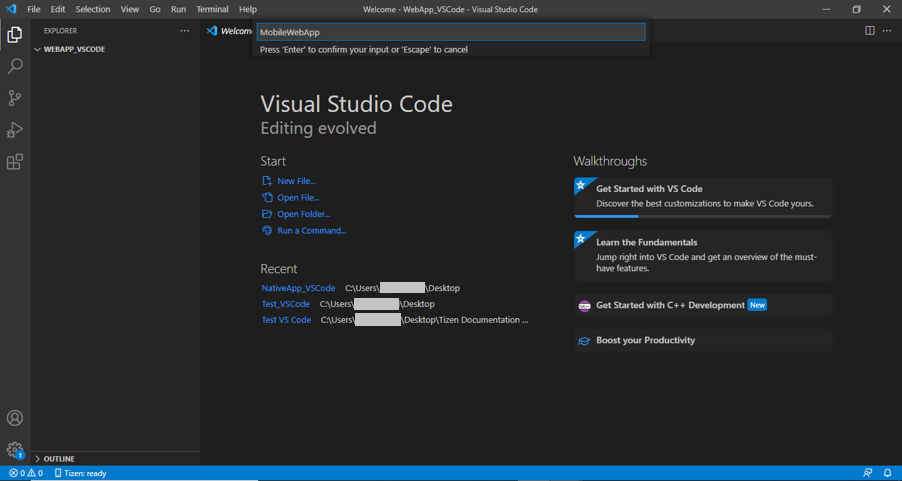
Enter the project name.
Build your project
-
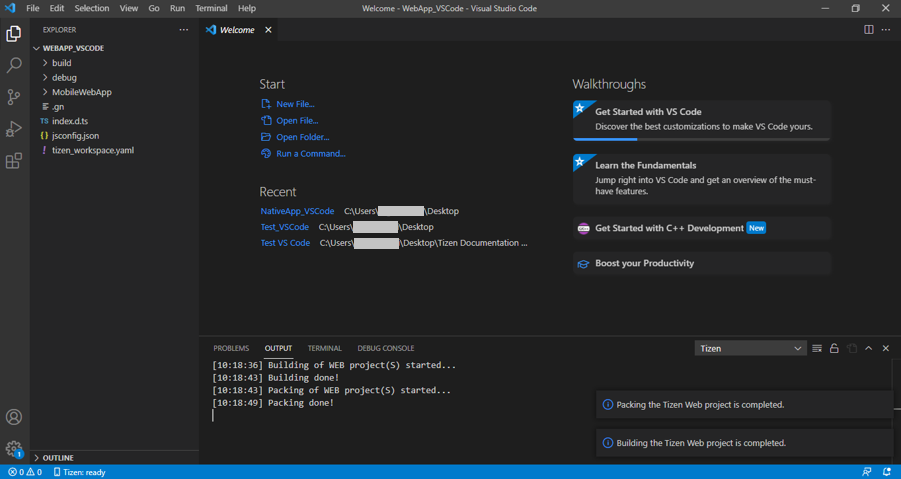
Open the Command Palette and enter build. Select Tizen: Build Tizen project.
-
Review the build results in the output window, and check the location of the package file (.tpk).
Deploy and run your application in emulator
-
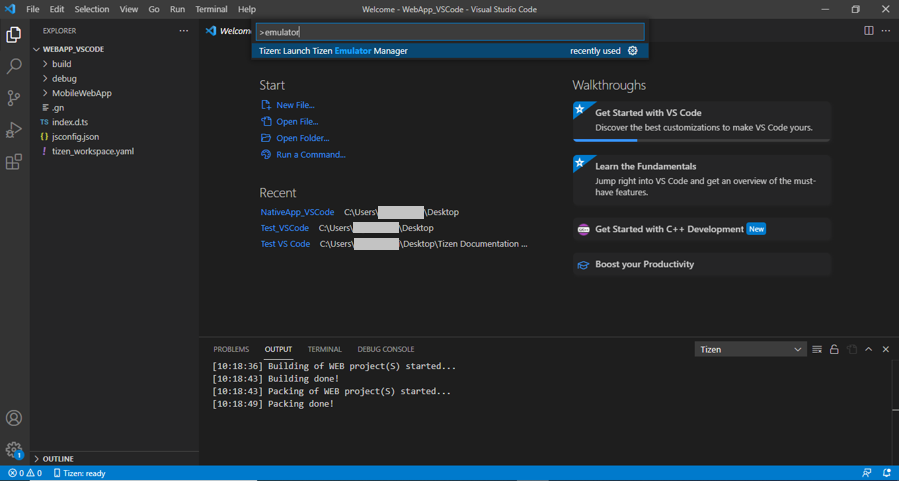
To launch the Tizen Emulator Manager, open the Command Palette and enter emulator. Select Tizen: Launch Tizen Emulator Manager.
-
Create and launch an emulator instance in the Emulator Manager.
-
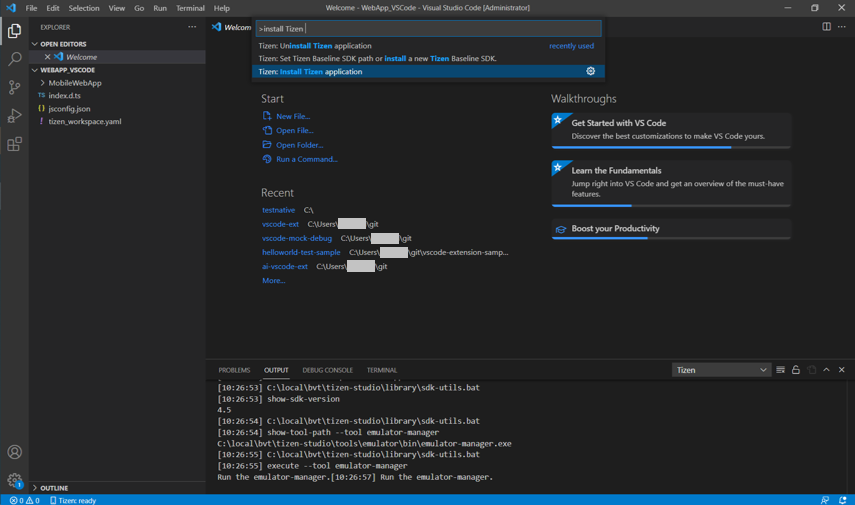
To deploy your application to the target, enter install Tizen in the Command Palette and select Tizen: Install Tizen application.
-
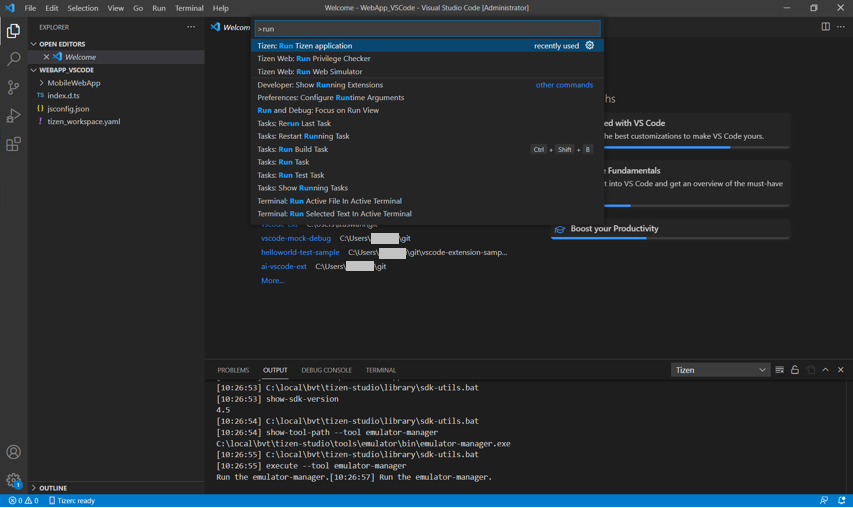
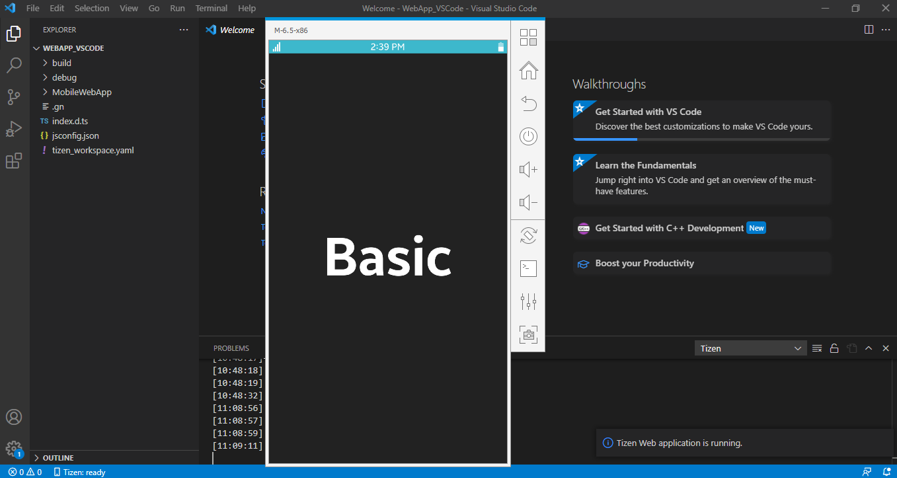
To run the application on the emulator, enter run in the Command Palette and select Tizen: Run Tizen application.
Debug your application in emulator
-
Deploy and run your application in the emulator.
-
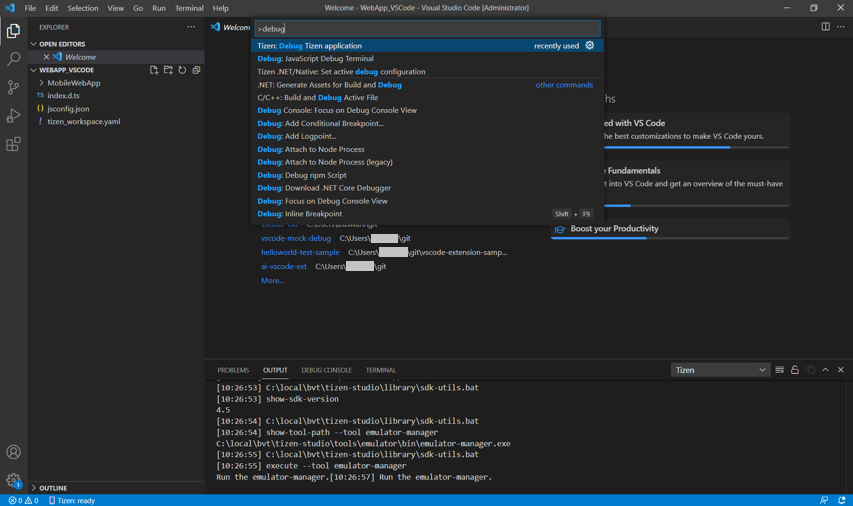
In the command palette, type run debug and then select Tizen: Debug Tizen application.
Note
If the chrome path is not available in the default location, you need to enter the chrome path before debugging process begins.
-
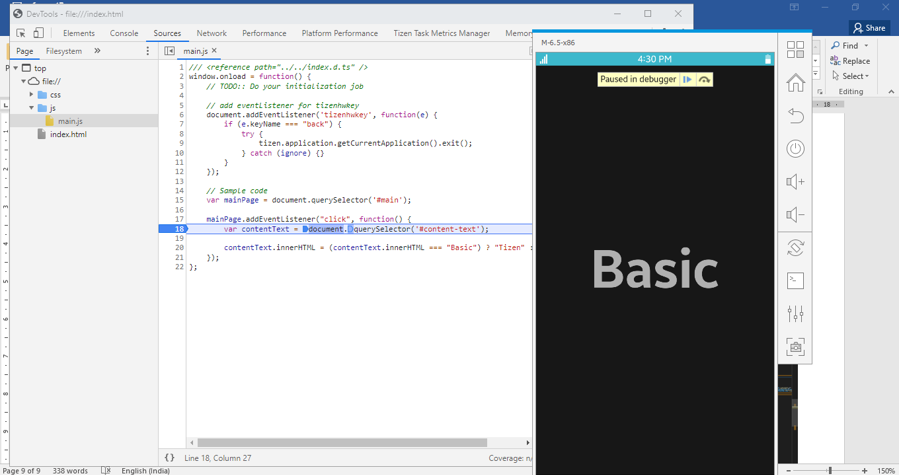
Add a break point in your source code.
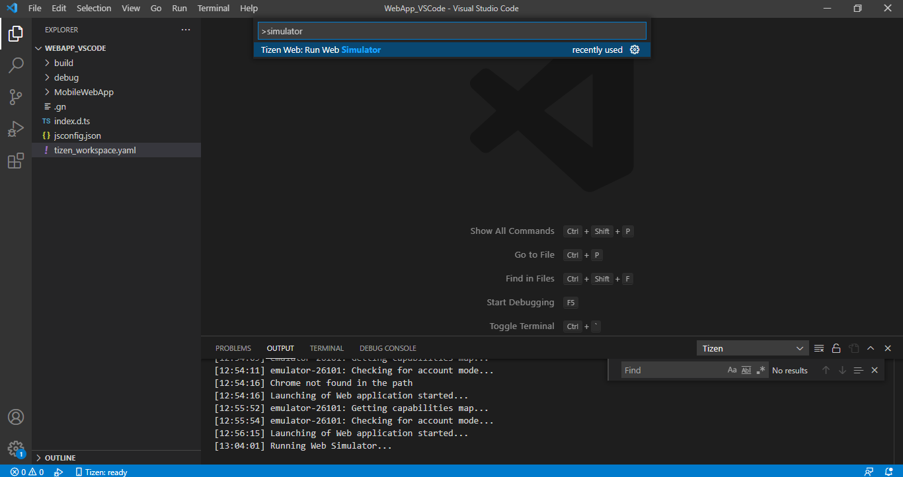
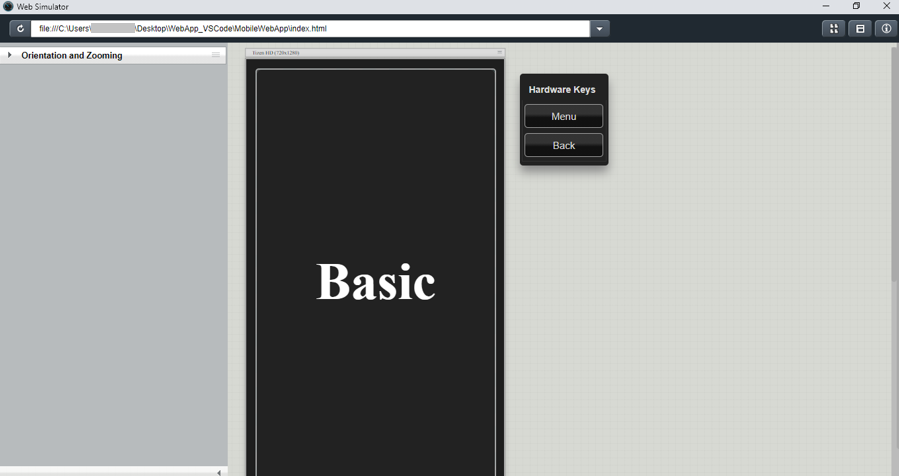
Debug your application in web simulator
-
In VS Code, click View > Command Palette.
-
In the input field of the Command Palette that appears type simulator, then select Tizen Web: Run Web Simulator.