वेब ऐप्लिकेशन, सिस्टम से मिलने वाली शेयर करने की उन सुविधाओं का ही इस्तेमाल कर सकते हैं जो किसी खास प्लैटफ़ॉर्म के ऐप्लिकेशन के लिए होती हैं.
Web Share API की मदद से, वेब ऐप्लिकेशन, सिस्टम से मिले एक जैसे शेयर का इस्तेमाल कर सकते हैं अलग-अलग प्लैटफ़ॉर्म के हिसाब से काम करते हैं. Web Share API की मदद से, वेब ऐप्लिकेशन डिवाइस पर इंस्टॉल किए गए अन्य ऐप्लिकेशन के साथ लिंक, टेक्स्ट, और फ़ाइलें शेयर करने के लिए खास ऐप्लिकेशन की तरह होता है.

सुविधाएं और सीमाएं
वेब शेयर की सुविधा और सीमाएं नीचे दी गई हैं:
- इसका इस्तेमाल सिर्फ़ ऐसी साइट पर किया जा सकता है जिसे एचटीटीपीएस के ज़रिए ऐक्सेस किया गया हो.
- अगर शेयर किसी तीसरे पक्ष के iframe में होता है, तो
allowएट्रिब्यूट का इस्तेमाल किया जाना चाहिए. - इसका इस्तेमाल, उपयोगकर्ता की कार्रवाई के जवाब में किया जाना चाहिए. जैसे, एक क्लिक. शुरू किया जा रहा है
onloadहैंडलर के ज़रिए काम करना मुमकिन नहीं है. - यह यूआरएल, टेक्स्ट या फ़ाइलें शेयर कर सकता है.
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
लिंक और टेक्स्ट शेयर करना
लिंक और टेक्स्ट शेयर करने के लिए, share() तरीके का इस्तेमाल करें. यह प्रॉमिस पर आधारित है
विधि के साथ किसी ज़रूरी प्रॉपर्टी ऑब्जेक्ट का इस्तेमाल करें.
ब्राउज़र को TypeError थ्रो से रोकने के लिए,
ऑब्जेक्ट में कम से कम एक होना चाहिए
इन प्रॉपर्टी में से: title, text, url या files. आपने लोगों तक पहुंचाया मुफ़्त में
उदाहरण के लिए, बिना यूआरएल वाला टेक्स्ट शेयर किया जा सकता है या यूआरएल के बिना टेक्स्ट शेयर किया जा सकता है. तीनों सुविधाओं के साथ
सदस्य, कॉन्टेंट को आसानी से इस्तेमाल करने में मदद कर सकते हैं. कल्पना करें कि अगर कोड चलाने के बाद
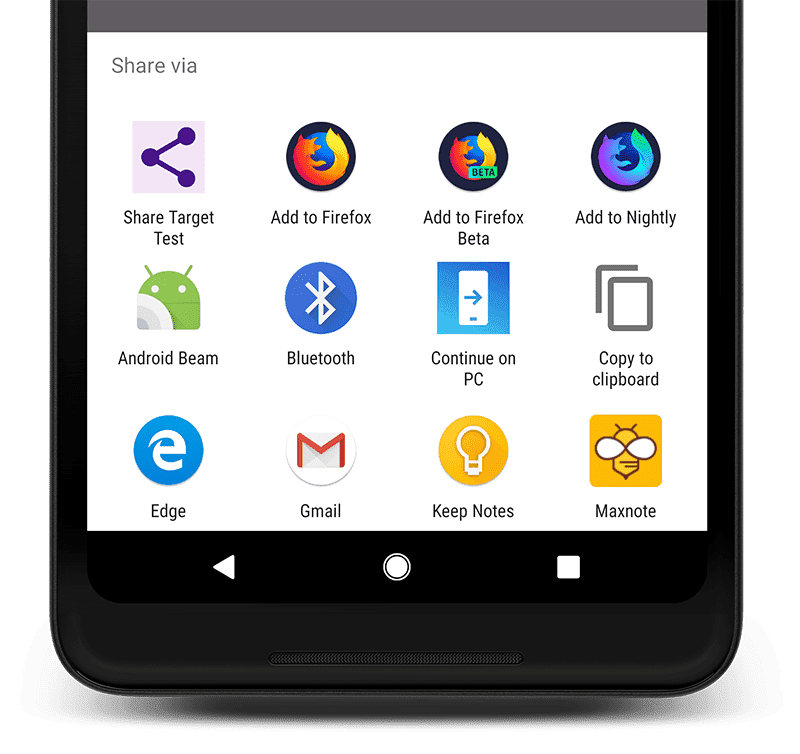
नीचे, उपयोगकर्ता ने टारगेट के तौर पर किसी ईमेल ऐप्लिकेशन को चुना है. title पैरामीटर
ईमेल का विषय, text, मैसेज का मुख्य हिस्सा, और फ़ाइलें,
अटैचमेंट.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
अगर आपकी साइट पर एक ही कॉन्टेंट के लिए एक से ज़्यादा यूआरएल हैं, तो
मौजूदा यूआरएल के बजाय कैननिकल यूआरएल का इस्तेमाल करें. शेयर करने के बजाय
document.location.href है, तो आपको इसमें कैननिकल यूआरएल <meta> टैग की जांच करनी होगी
पेज <head> से शुरू किया और उसे शेयर किया. इससे उपयोगकर्ताओं को बेहतर अनुभव मिलेगा
उपयोगकर्ता. यह न सिर्फ़ रीडायरेक्ट से बचने का काम करता है, बल्कि यह भी पक्का करता है कि शेयर किया गया यूआरएल,
किसी क्लाइंट को सही उपयोगकर्ता अनुभव देने में मदद मिलती है. उदाहरण के लिए, अगर किसी दोस्त ने
मोबाइल यूआरएल शेयर करता है और उसे डेस्कटॉप कंप्यूटर पर देखा जाता है,
आपको डेस्कटॉप वर्शन दिखेगा:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
फ़ाइलें शेयर करना
फ़ाइलें शेयर करने के लिए, पहले navigator.canShare() को टेस्ट करें और उन्हें कॉल करें. इसके बाद,
navigator.share() को किए गए कॉल में फ़ाइलों का कलेक्शन:
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
ध्यान दें कि नमूना, सुविधा की पहचान को
navigator.share() के बजाय navigator.canShare().
canShare() को पास किया गया डेटा ऑब्जेक्ट, सिर्फ़ files प्रॉपर्टी के साथ काम करता है.
कुछ खास तरह की ऑडियो, इमेज, PDF, वीडियो, और टेक्स्ट फ़ाइलें शेयर की जा सकती हैं.
Chromium में अनुमति वाले फ़ाइल एक्सटेंशन देखें
देखें. आने वाले समय में, और फ़ाइल टाइप जोड़ी जा सकती हैं.
तीसरे पक्ष के iframe में शेयर करना
तीसरे पक्ष के iframe में शेयर की कार्रवाई को ट्रिगर करने के लिए,
iframe को allow एट्रिब्यूट के साथ web-share की वैल्यू के साथ एम्बेड करें:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
glitch के डेमो में, इसे काम करते हुए देखा जा सकता है
और सोर्स कोड देखें.
अगर यह एट्रिब्यूट नहीं दिया जाता है, तो मैसेज के साथ NotAllowedError मिलेगा
Failed to execute 'share' on 'Navigator': Permission denied.
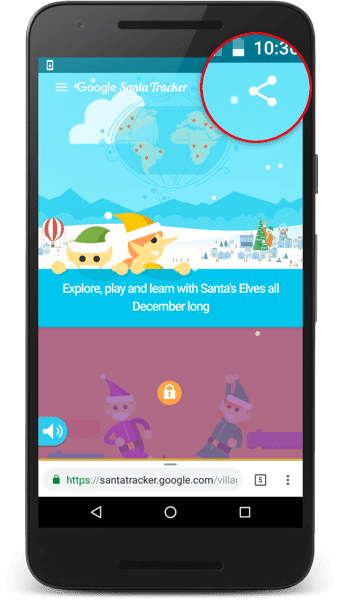
सैंटा ट्रैकर की केस स्टडी

Santa Tracker एक ओपन सोर्स प्रोजेक्ट है. यह छुट्टियां मनाने के लिए प्रतिबद्ध हैं. हर दिसंबर में इस मौसम का जश्न मनाया जा सकता है और शैक्षणिक अनुभवों को बढ़ाने की कोशिश करें.
साल 2016 में, सैंटा ट्रैकर टीम ने Android पर Web Share API का इस्तेमाल किया था. यह एपीआई, मोबाइल के लिए बिलकुल सही है. पिछले सालों में, टीम ने मोबाइल पर शेयर करने के बटन हटा दिए थे, क्योंकि स्पेस है और वे इस बात का भाव नहीं दे सकते कि शेयर करने के लिए कई लक्ष्य तय किए गए हैं.
हालांकि, Web Share API की मदद से उन्होंने एक बटन दिखाया, कीमती पिक्सल बचाने में मदद मिलती है. उन्होंने यह भी पाया कि वेब शेयर के साथ शेयर करने वाले लोगों की संख्या जिन उपयोगकर्ताओं ने एपीआई चालू नहीं किया है. यहां जाएं Santa Tracker के ज़रिए वेब शेयर का इस्तेमाल देखें.
ब्राउज़र समर्थन
Web Share API के लिए ब्राउज़र से जुड़ी सहायता मुश्किल है. हमारा सुझाव है कि आप इस सुविधा का इस्तेमाल करें (जैसा कि पिछले कोड सैंपल में बताया गया है) का पता लगाने के बजाय, यह मानने के बजाय कि कोई खास तरीका समर्थित हैं.
इस सुविधा को इस्तेमाल करने का तरीका यहां बताया गया है. ज़्यादा जानकारी के लिए, किसी भी सहायता लिंक पर जाएं.
navigator.canShare()-
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
navigator.share()-
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
यह एपीआई काम करता है
क्या आपको वेब शेयर एपीआई इस्तेमाल करना है? आपके सार्वजनिक समर्थन से Chromium टीम को सहायता मिलती है सुविधाओं को प्राथमिकता देता है और ब्राउज़र के अन्य वेंडर को दिखाता है कि उनकी मदद करना कितना ज़रूरी है.
हैशटैग का इस्तेमाल करके @ChromiumDev को ट्वीट भेजें
#WebShare
और हमें बताएं कि उसका इस्तेमाल कहां और कैसे किया जा रहा है.


