インターネット上のスマートフォン ユーザーの数が増えるにつれ、 ウェブ デザイナーにとって、使い勝手の良い方法でコンテンツを配置することがますます重要になっています。 対応していますレスポンシブ ウェブ デザイン A List Apart の Ethan Marcotte、 ユーザーの要求に応えるデザイン戦略です。デバイスの 使用するデバイスに合わせてサイトのレイアウトを変更することで、機能を拡張できます。対象 たとえば レスポンシブなサイトでは コンテンツがスマートフォンで 1 列形式で表示され タブレットでは 2 列、デスクトップ パソコンでは 3 ~ 4 列です。
<ph type="x-smartling-placeholder">インターネット対応デバイスにはさまざまな画面サイズがあるため、 サイトの既存の画面サイズや将来の画面サイズに適応させるうえで重要です。モダン レスポンシブ デザインでは、タッチ スクリーンなどの操作モードも考慮されます。 目標は、すべての人のエクスペリエンスを最適化することです。
ビューポートを設定する
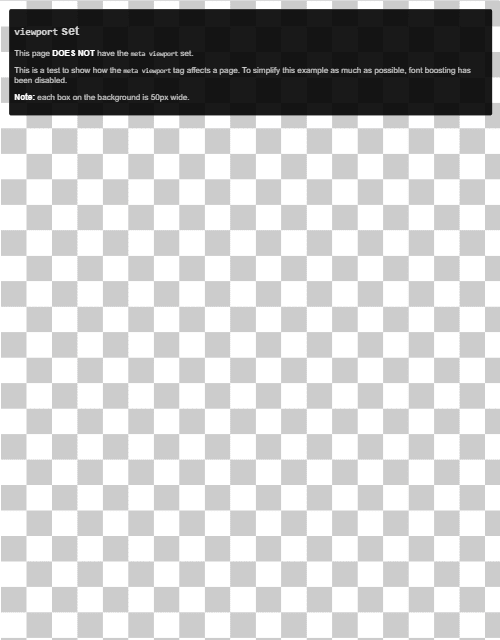
さまざまなデバイス向けに最適化されたページは、 ドキュメントの責任者ですこのタグは、ページの URL を制御する方法をブラウザに伝えます。 スケーリングです。
最適なエクスペリエンスを提供するため、モバイル ブラウザではページが
パソコンの画面の幅(通常は約 980px、ただしデバイスによって異なります)
コンテンツの見栄えを良くするために、フォントサイズや
コンテンツを画面に合わせて拡大縮小できます。その結果、フォントに一貫性がなくなり、
コンテンツを表示、操作するために拡大する必要がある。
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
メタ ビューポート値 width=device-width を使用すると、
画面の幅(デバイス独立ピクセル(DIP)、標準的な視覚ピクセル単位)
(高密度画面では多くの物理ピクセルで構成される可能性があります)。この
さまざまな画面サイズに合わせてページのコンテンツをリフローできます
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">一部のブラウザでは、
横向きに回転した場合、ページの幅は固定され、拡大されて表示画面全体に表示されます。
画面に表示されます値 initial-scale=1 を追加すると、
CSS ピクセルとデバイス非依存ピクセルを 1 対 1 の関係に設定する場合
これにより、ページの向きにかかわらず、
横幅を指定します。
width または initial-scale の <meta name="viewport"> タグがない
Lighthouse の監査を使用すると、HTML コードの
ドキュメントでビューポート メタタグが正しく使用されている。
コンテンツのサイズをビューポートに合わせる
パソコンとモバイル デバイスの両方で、ユーザーはウェブサイトのスクロールに慣れている 水平方向には調整できませんユーザーに水平方向または ズームアウトしてページ全体を見ると、ユーザー エクスペリエンスが低下します。
メタ ビューポート タグを使用してモバイルサイトを開発する場合、 指定した範囲に合わないページ コンテンツを誤って作成した場合 表示されなくなります。たとえば、画像がビューポートより広いと、 使用できます。これを防ぐには、コンテンツがスペースの中に収まるように 表示されなくなります。
コンテンツのサイズがビューポートに合っていない Lighthouse の監査を使用すると、オーバーフロー検出プロセスを自動化して、 説明します。
画像
固定サイズの画像を使用すると、サイズが固定の画像サイズより大きい場合、ページはスクロールします。
表示されなくなります。すべての画像の max-width を 100% にすることをおすすめします。これにより、サイズが小さくなります。
画像が利用可能なスペースに収まるように調整し、広告がスペースを超えて広がることを防ぎます。
初期化されます。
ほとんどの場合、次の行をスタイルシートに追加することで実現できます。
img {
max-width: 100%;
display: block;
}
画像のサイズを img 要素に追加する
max-width: 100% を設定する場合でも、width と
height 属性を <img> タグに追加すると、ブラウザでスペースを予約できます
読み込みます。これにより、レイアウト シフトを防止できます。
レイアウト
画面サイズと CSS ピクセルの幅がデバイスによって大きく異なるため (スマートフォンとタブレット間、異なるスマートフォン間など) コンテンツを適切にレンダリングするために、特定のビューポートの幅に依存しないようにする必要があります。
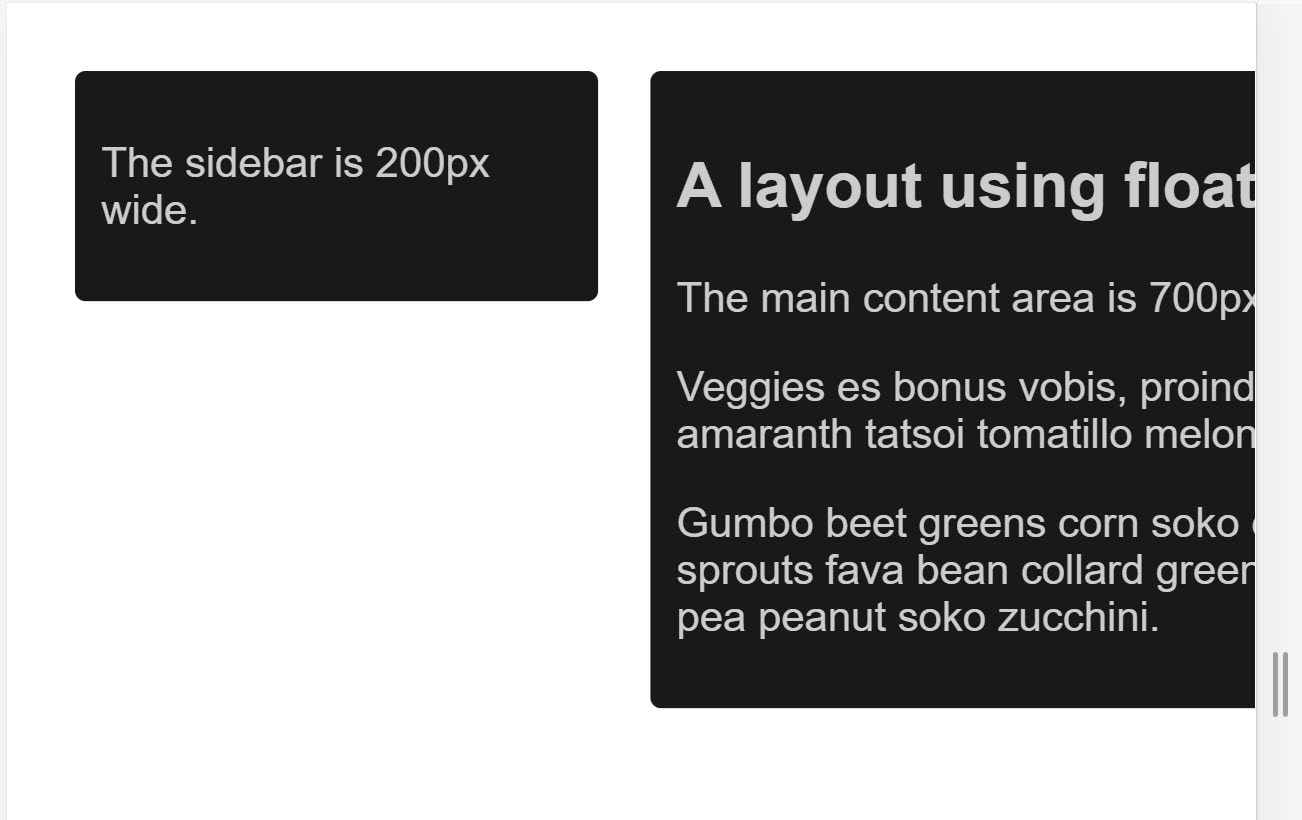
これまでは、レイアウト要素をパーセンテージで設定する必要がありました。Google Pixel を使用する 測定値を表示するには、ユーザーが小さい画面で横方向にスクロールする必要があります。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">代わりにパーセンテージを使用すると、小さな画面では列が狭くなります。なぜなら、 各列は常に画面幅の同じ割合を占めます。
Flexbox、グリッド レイアウト、マルチコルなどの最新の CSS レイアウト手法を使用すると、 このような柔軟なグリッドの作成が はるかに容易になります
フレックスボックス
Flexbox は、さまざまなサイズのアイテムのセットがあり、それらに合わせて 1 行または複数行に無理なく収まるので、小さなアイテムでも 大容量のストレージとより多くのスペースを 消費します
.items {
display: flex;
justify-content: space-between;
}
Flexbox を使用すると、アイテムを 1 つの行として表示することも、複数のアイテムを折り返すこともできます。 行の数を減らしていきます。
CSS グリッド レイアウト
CSS グリッド レイアウトは、柔軟なグリッドを作成します。予測された予測精度を
グリッド レイアウトと、fr ユニットを使用した例をご覧ください。
コンテナの空き領域を確保できます。
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
グリッド レイアウトを使用して、できる限り多くのアイテムを含む通常のグリッド レイアウトを作成することもできます。
あります。画面サイズに応じて、使用可能なトラックの数が減少します。
低下します次のデモでは、すべてのカードが
各行(最小サイズは 200px)。
複数列のレイアウト
レイアウトの種類によっては、複数列レイアウト(マルチコル)
column-width プロパティを使用して応答する列数を作成します。
次のデモでは、行を追加したときにページによって列が追加されます。
もう 1 つの 200px 列用のスペースがあります。
CSS メディアクエリを使用して応答性を高める
状況によっては、レイアウトに対してより大幅な変更を加える 特定の画面サイズをサポートしているわけではありません。 このような場合に役立つのがメディアクエリです。
メディアクエリは、CSS スタイルに適用できるシンプルなフィルタで、 スタイルは、コンテンツをレンダリングするデバイスの種類によって異なります。また、 デバイスの特性に基づいてスタイルを変更できます。たとえば、 デバイスをタッチスクリーンとして使用しているかどうかがわかります。
印刷用にさまざまなスタイルを指定するには、出力タイプと 印刷スタイルのスタイルシートを含める:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
メディアクエリを使用して、メインのスタイルシートに印刷スタイルを含めることもできます。
@media print {
/* print styles go here */
}
レスポンシブ ウェブ デザインの場合、最も一般的なクエリはデバイスの機能についての問い合わせであるため、 タッチスクリーンや小さい画面向けにレイアウトをカスタマイズできます。
ビューポートのサイズに基づくメディアクエリ
メディアクエリを使用すると、特定の条件に合致する 画面サイズに合わせて調整できます画面サイズのクエリでは、 次のことを念頭に置いてください。
width(min-width、max-width)height(min-height、max-height)orientationaspect-ratio
これらの機能はすべて、優れたブラウザサポートを備えています。詳しくは サポート情報などの詳細については、 width、 height、 向き、 アスペクト比 ご覧ください
デバイスの機能に基づくメディアクエリ
利用可能なデバイスの種類を考えると、デベロッパーは 大型デバイスは普通のデスクトップ PC や タッチスクリーンを採用していますメディアクエリの追加機能 使用することで、API 呼び出しに使用されるポインタの型など、 デバイスの操作と、そのデバイス上にポインタを あります。
hoverpointerany-hoverany-pointer
さまざまなデバイスでこのデモを視聴してみてください。 (通常のデスクトップ パソコン、スマートフォンまたはタブレットなど)でデバイスを使用できます。
これらの新機能は、すべての最新ブラウザで適切にサポートされています。詳細: MDN ページ(hover、 カーソルを合わせるだけで、 pointer 任意のポインタ。
any-hover と any-pointer を使用する
any-hover 機能と any-pointer 機能は、ユーザーがポインタを保持できるかどうかをテストします。
(たとえば「ホバー」と呼ばれます)要素に対して重点的に操作したり、
デバイスの主な操作方法ではありません。使用する際は細心の注意を
たとえば、タッチスクリーンを使用するユーザーがマウスに切り替えるのを強制されないようにします。
ただし、any-hover と any-pointer は、
ユーザーが使用しているデバイスの種類を特定できますたとえば、ノートパソコンに
タッチスクリーンとトラックパッドは、粗いポインタと細かいポインタに一致する必要があります。
カーソルを合わせる機能が備わっています。
ブレークポイントの選択方法
デバイスクラスのほか、プロダクト、ブランド名、 OS です。これにより、コードの保守が困難になります。代わりに、 コンテンツによって、コンテナに合わせてレイアウトがどのように変化するかが決まります。
小さなブレークポイントから始め、徐々に重要なブレークポイントを設定する
まず小さな画面サイズに合うようにコンテンツをデザインしてから、画面を拡大する 必要があります。これにより、 コンテンツに基づいて最適化できます
次の例は、 このページの最初にあります。最初のステップは 小さい画面:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">次に、要素間の空白が多すぎるまでブラウザのサイズを変更します。
ウィジェットの見栄えをよくします判断は主観的だが、600pxを超える
幅が広すぎます
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">600px にブレークポイントを挿入するには、メディアクエリの最後に 2 つのメディアクエリを作成します。
コンポーネント用の CSS: ブラウザが 600px 以下の場合に使用する CSS
1 つは横幅が 600px の場合のものです。
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
最後に、CSS をリファクタリングします。max-width が 600px のメディアクエリ内で、
小画面専用の CSS を追加します。メディアクエリの
601px 個中 min-width 個が大画面用の CSS を追加します。
必要に応じてマイナー ブレークポイントを選択する
レイアウトを大幅に変更する場合はメジャー ブレークポイントを設定するだけでなく、 わずかな変化があれば調整できますたとえば、 要素の余白やパディングを調整したり フォントサイズを大きくしてレイアウトに自然になりましょう
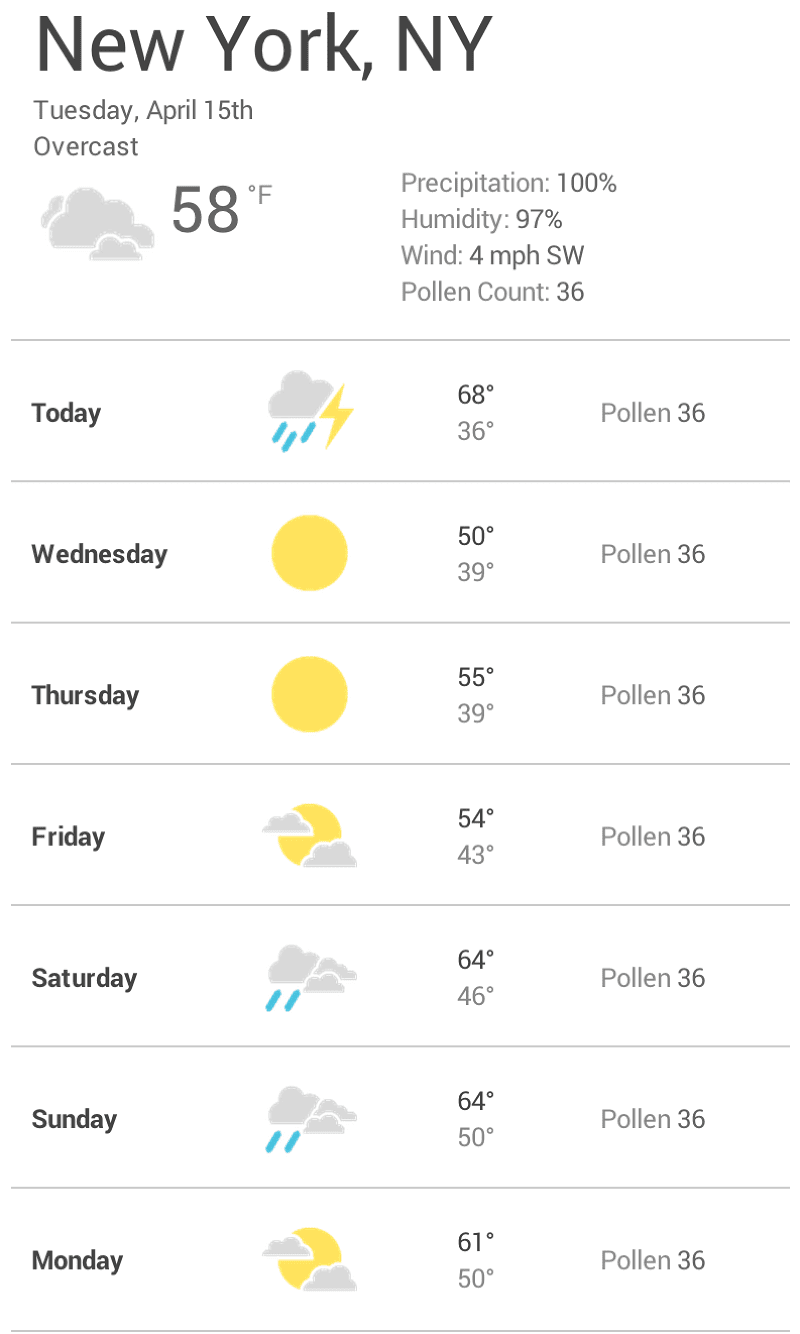
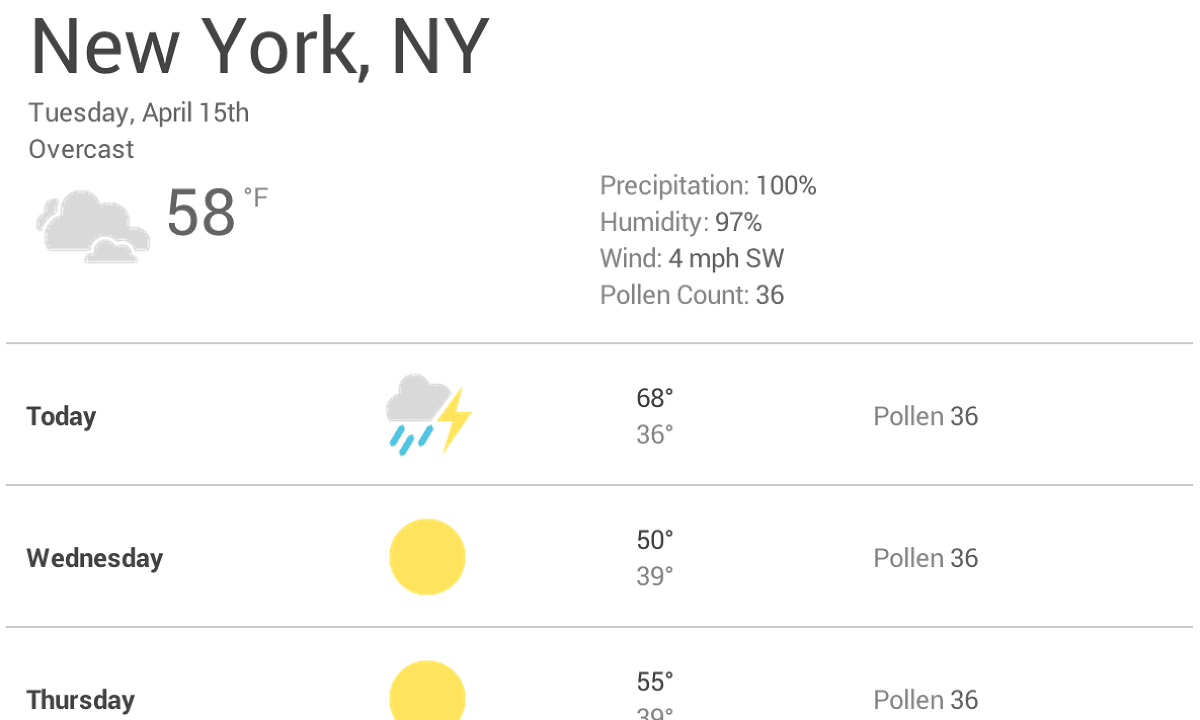
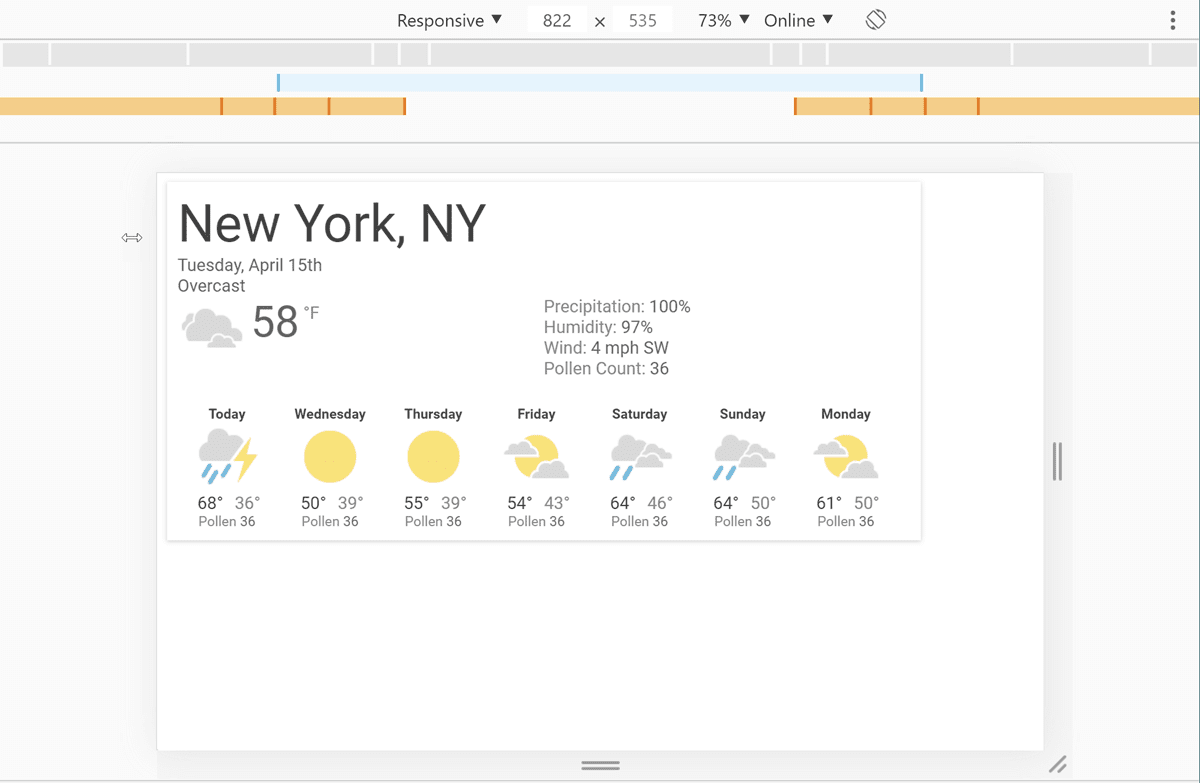
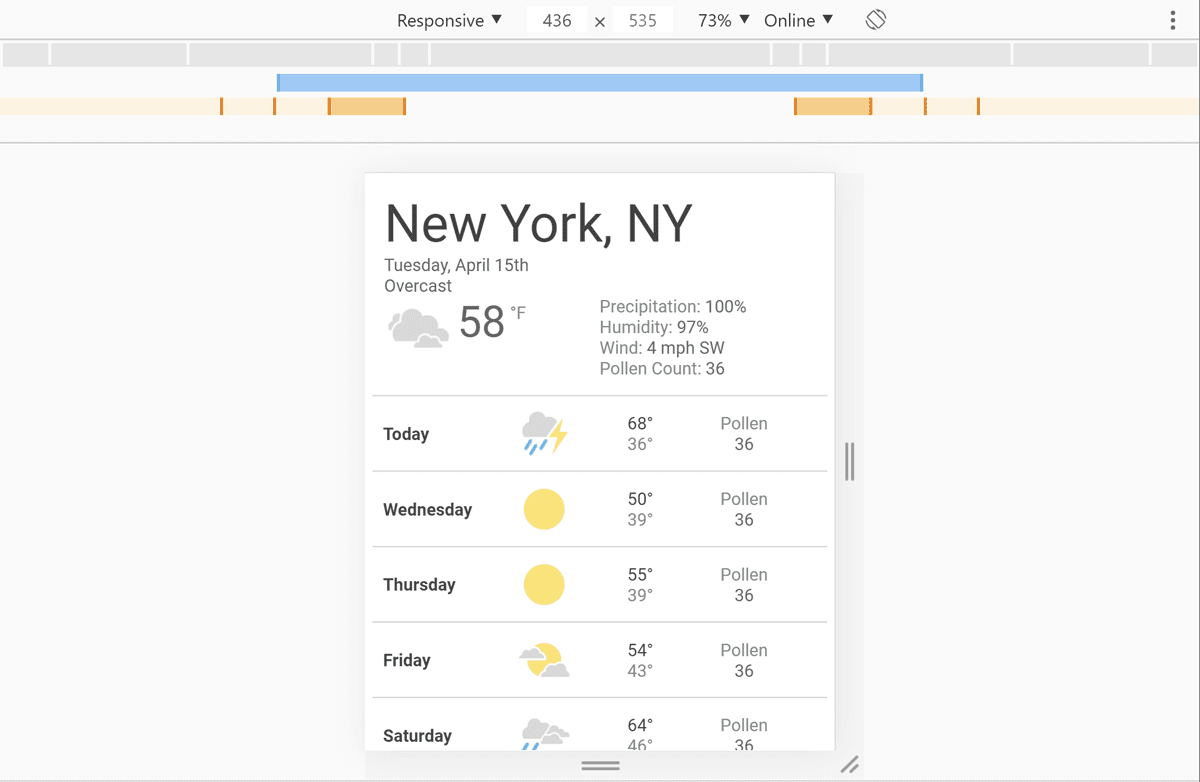
この例は前の例と同じパターンに従います。
最適化されていますまず、ビューポートが開いているときにフォントを
幅が 360px を超えています。空き容量が十分にあると
同じ直線上にあるように高温と低温を分けて、
大きくなった天気アイコン。
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
大画面の場合は、予測パネルの最大幅を制限することをおすすめします 画面の幅全体を使用しません
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
読みやすくするためにテキストを最適化する
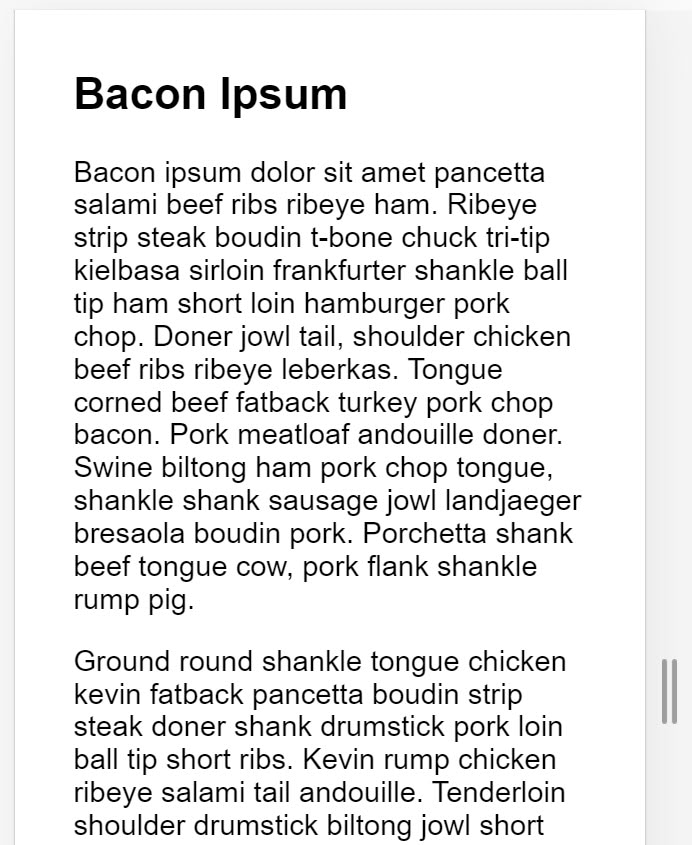
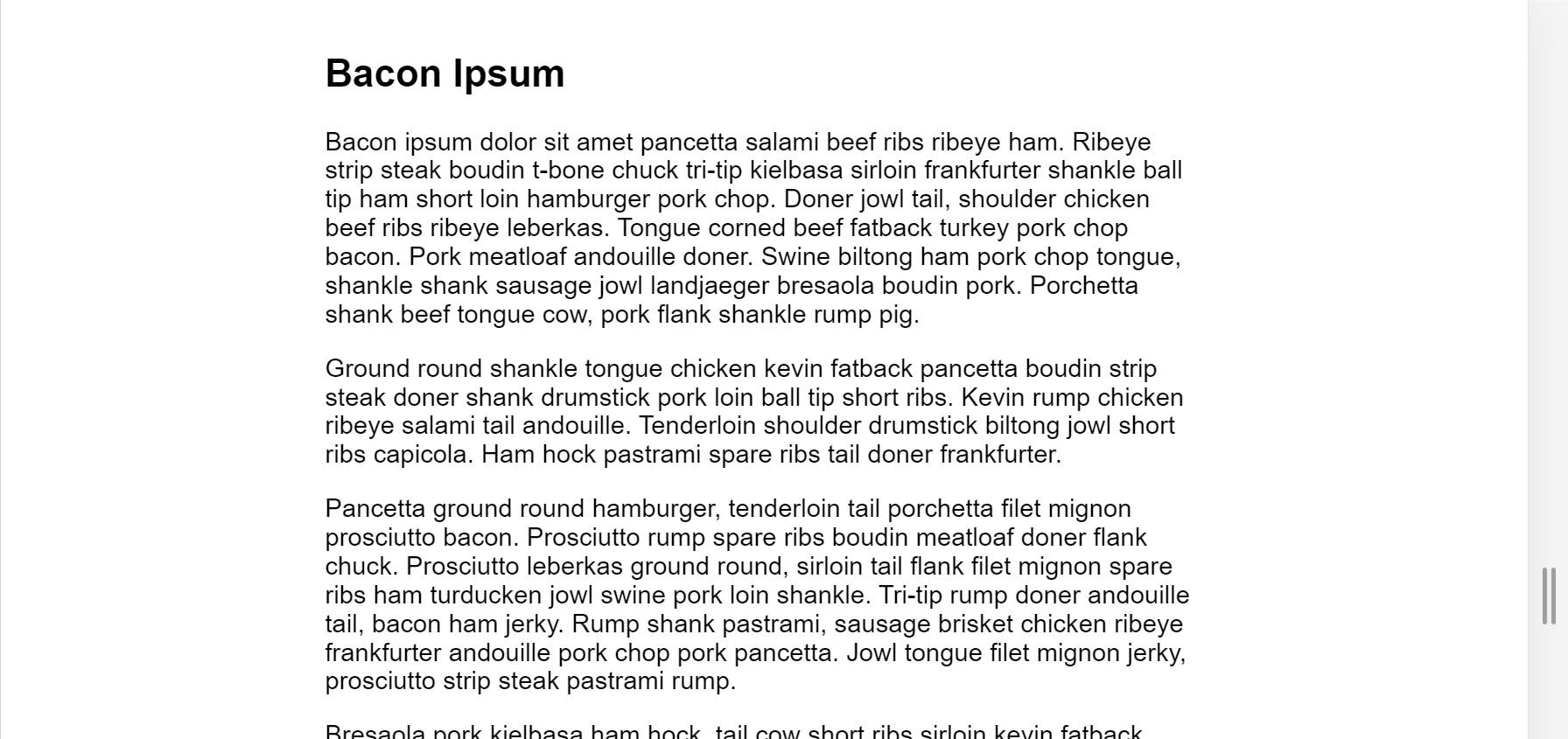
古典的な読みやすさでは、理想的な列には 70 ~ 80 のデータが格納されている (英語で 8 ~ 10 語程度)。次の追加を検討してください。 自動的にブレークポイントが設定されます。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">この例では、1em にある Roboto フォントの 1 行あたり 10 単語が
大きい画面ではブレークポイントが必要になります。この場合
ブラウザの幅が 575px より大きい場合、最適なコンテンツの幅は 550px です。
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
コンテンツの非表示を避ける(:#avoid-hiding-content)
画面サイズに応じてどのコンテンツを表示または非表示にするか選択する際は、注意が必要です。 画面に収まらないという理由だけでコンテンツを非表示にしないでください。画面サイズ ユーザーが何を望んでいるかを予測していません。例: 花粉の除去、 春のアレルギーにとって重大な問題になる可能性があります 情報を必要とする患者たちが、外に出られるかどうか判断できるようになっています。
Chrome DevTools でメディアクエリのブレークポイントを表示する
メディアクエリのブレークポイントを設定したら、サイトの 表示されます。ブラウザ ウィンドウのサイズを変更して、ブレークポイントをトリガーしたり、 Chrome DevTools にはページの見た目を あります。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">異なるブレークポイントでページを表示するには:
- DevTools を開きます。
- [デバイスモード] をオンにします。 レスポンシブ モードで開く できます。
- メディアクエリを表示するには、Device Mode メニューを開いて [ メディアクエリを表示する。 これにより、ページ上にブレークポイントが色付きのバーとして表示されます。
- バーのいずれかをクリックすると、そのメディアクエリが有効なときにページが表示されます。 バーを右クリックして、そのメディアクエリの定義に移動します。



