Puoi compilare un modulo in diversi modi. Le persone potrebbero utilizzare il modulo sullo smartphone mentre si trovano in autobus affollato con uno screen reader o con un vecchio laptop. Vediamo come assicurarti che il modulo funzioni su dispositivi diversi e in contesti diversi.
Assicurati che il modulo funzioni per gli utenti della tastiera
Un primo test efficace per verificare che il modulo sia accessibile consiste nel compilare il modulo utilizzando solo la tastiera.
Apri il modulo e prova a navigare con il tasto tab.
È chiaro quale campo del modulo è attualmente attivo?
Per aiutare gli utenti a capire quale campo del modulo è attivo,
puoi usare gli indicatori di messa a fuoco.
Prova.
Usa il tasto tab per andare all'input.
Il contorno appare quando l'input è attivo?
È l'indicatore di messa a fuoco.
Puoi aggiungere indicatori di messa a fuoco utilizzando
:focus Pseudo-classe CSS.
input:focus {
outline: 4px solid #222;
}
Scopri di più su progettare indicatori di priorità accessibili.
Aiutare gli utenti a navigare nel modulo
Un altro buon test di usabilità e accessibilità consiste nel garantire che l'ordine delle schede logiche segua l'ordine delle schede visive. Come puoi testare l'ordine delle schede? Utilizza il tasto Tab per completare il modulo. Noti salti nella navigazione illogici? Assicurati che l'ordine DOM corrisponda all'ordine visivo.
Scopri di più su come garantire che l'ordine visivo nella pagina segua l'ordine DOM.
Aiutare gli utenti a completare il modulo sui dispositivi touch
Bene. Hai verificato che il modulo funzioni con la tastiera. Vediamo come assicurarsi che funzioni anche sui dispositivi touch come i telefoni cellulari.
Apri il modulo sul dispositivo touch
compila tutti i campi e invia il modulo.
Hai dovuto toccare più volte per selezionare un controllo del modulo?
Il problema potrebbe essere che le aree tocco sono troppo piccole.
Assicurati che
la dimensione target del tocco di un pulsante sia di almeno 48 px,
e che ogni <input> e <select> sia abbastanza grande da poter essere sfruttato.
Puoi anche aiutare gli utenti a navigare nel modulo sui dispositivi touch aggiungendo una spaziatura sufficiente tra i controlli del modulo.
Assicurati che gli utenti dispongano di una tastiera ottimizzata
Nei moduli precedenti hai imparato ad attivare una tastiera sullo schermo diversa
utilizzando gli attributi type o inputmode.
Aperto
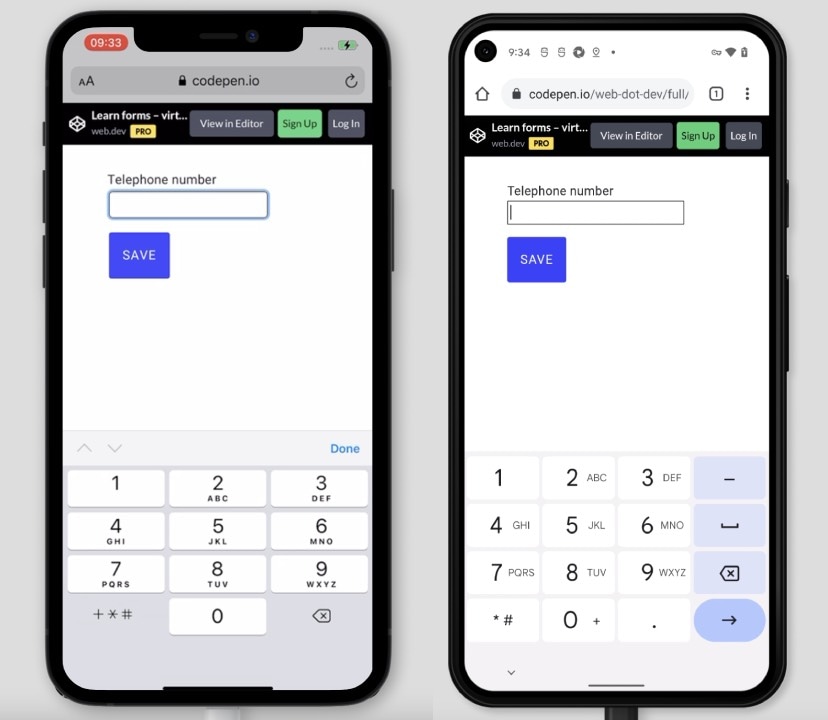
la demo
sul tuo telefono e tocca il campo del numero di telefono.
Tieni presente che i numeri vengono mostrati
per impostazione predefinita sulla tastiera sullo schermo,
insieme ad altri caratteri necessari per il numero di telefono.
Usa type="tel" per visualizzare una tastiera sullo schermo ottimizzata per l'inserimento di numeri di telefono.

Usa uno smartphone per provarlo in prima persona.
e verifica se riesci a inserire facilmente ogni carattere necessario per inserire un numero di telefono.
Se ti interessa sapere come funziona la tastiera sullo schermo per un altro type, prova type="email" nella demo.
Assicurati che i pulsanti del modulo non siano nascosti
Immagina di aver compilato un modulo lungo
e sei pronto per inviarlo. Ma dov'è il pulsante Invia?
Potrebbe trovarsi dietro la barra degli strumenti del browser, nella parte inferiore dello schermo.
Un modo per assicurarsi che i pulsanti siano visibili è utilizzare la funzione CSS env().
Scopri come
Assicurati che i pulsanti non siano oscurati dalle interfacce utente dei dispositivi.
Assicurati che il modulo funzioni su piattaforme diverse
Prova a testare i moduli sul maggior numero possibile di dispositivi. Hai un vecchio laptop? Apri il browser predefinito e testa il modulo. Il tuo amico ha un tablet? Prendilo in prestito e testa il modulo anche lì.
Alcuni stili hanno un aspetto diverso in un browser? Puoi scoprire come garantire che funzionano su più piattaforme in un modulo successivo.
BrowserStack offre account di prova senza costi per progetti open source, e Browserling offre una prova senza costi per testare diversi browser, dispositivi e sistemi operativi.
Aiuta gli utenti a compilare i moduli in diversi contesti
Le persone non si limitano a utilizzare browser, dispositivi e sistemi operativi diversi. Le persone utilizzano i tuoi moduli anche in diversi contesti. Prova Il sole splende fuori in questo momento? Prendi lo smartphone ed esci all'aperto. Utilizzare il modulo in condizioni di luce intensa è un buon modo per verificare se i rapporti di contrasto sono utilizzabili.
Scopri di più su accessibilità di colore e contrasto.
Assicurati che il modulo funzioni con una connettività scarsa
Supponiamo che tu ti rechi in una località in treno. Apri una pagina web sul telefono. Ti stai chiedendo quanto tempo possa richiedere così tanto tempo da caricare un sito web
Puoi simulare connessioni lente e diversi tipi di rete con WebPageTest o DevTools.
Scopri di più su eseguire test con larghezza di banda bassa e latenza elevata.
Aiuta gli utenti a utilizzare il tuo modulo ovunque si trovino
Immagina di arrivare a un appuntamento a piedi. All'improvviso il telefono squilla, rispondi alla chiamata e, allo stesso tempo, ricevi un avviso dalla tua compagnia assicurativa per compilare il modulo di richiesta che hai iniziato. Apri il modulo e cerchi di compilarlo mentre cammini e parli.
Ricorda che le persone utilizzeranno i tuoi moduli in molti contesti diversi. In situazioni di stress, mentre fai altre cose ovunque ti trovi. Puoi aiutare gli utenti assicurandoti che il modulo sia facile da usare.
Prova a stabilire un limite di tempo per la compilazione del modulo. Prova a simulare condizioni imperfette dove puoi testare il modulo.
Assicurati di condividere i risultati del test
Documenta tutti i test e condividi i risultati con il tuo team. per dare priorità alle attività, in modo che tutti i membri del team siano a conoscenza delle attività più importanti.
Scopri di più su condivisione dei risultati dei test.
Verifica le tue conoscenze
Verifica le tue conoscenze dei test multipiattaforma
Puoi mostrare gli indicatori di messa a fuoco solo per chi usa la tastiera?
:focus-visible.:focus-detected.:focus-shown.Risorse
- WebPageTest: test di ottimizzazione e prestazioni del sito web
- Test con larghezza di banda bassa e latenza elevata
- Condivisione dei risultati dei test

