אירועי תנועה וכיוון של המכשיר מספקים גישה מד תאוצה, ג'ירוסקופ ומצפן במכשירים ניידים.
ניתן להשתמש באירועים האלה למטרות רבות. בתחום הגיימינג, למשל, את הכיוון או הפעולה של דמות. כשמשתמשים בהם עם מיקום גיאוגרפי, הן יכולות יצירת ניווט מדויק יותר עם מסלול מפורט או מתן מידע על מיקום ספציפי.
סיכום
- זיהוי הצד של המכשיר כלפי מעלה והאופן שבו המכשיר מסתובב.
- ללמוד מתי ואיך להגיב לאירועי תנועה וכיוון.
מה מסתיים?
כדי להשתמש בנתונים שמחזירים אירועים של כיוון המכשיר ותנועה, חשוב להבין את הערכים שמוצעים.
מסגרת הקואורדינטות של כדור הארץ
מסגרת הקואורדינטות של Earth, המתוארת על ידי הערכים X, Y ו-Z, מיושרת
על סמך כוח הכבידה וכיוון מגנטי סטנדרטי.
| מערכת קואורדינטות | |
|---|---|
X |
מייצג את כיוון מזרח-מערב (כאשר המזרח הוא ערך חיובי). |
Y |
מייצג את הכיוון של צפון-דרום (כאשר הצפון הוא ערך חיובי). |
Z |
מייצג את הכיוון מעלה-מטה, מאונך לקרקע (כאשר למעלה הוא חיובי). |
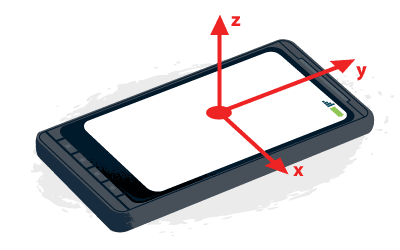
מסגרת קואורדינטות של מכשיר

מסגרת הקואורדינטות של המכשיר, המתוארת על ידי הערכים x, y ו-z, מיושרת
בהתאם למרכז המכשיר.
| מערכת קואורדינטות | |
|---|---|
X |
במישור המסך, חיובי מימין. |
Y |
במישור המסך, חיובי לכיוון החלק העליון. |
Z |
מאונך למסך או למקלדת, בהרחבה חיובית לא נמצא. |
בטלפון או בטאבלט, כיוון המכשיר מבוסס על לכיוון המסך. בטלפונים ובטאבלטים, זה מבוסס על המכשיר בפריסה לאורך. במחשבים שולחניים או ניידים, הכיוון הוא נתייחס למקלדת.
נתוני סבב
נתוני הסיבוב מוחזרים כזווית אולר, שמייצג את מספר המעלות של ההבדל בין קואורדינטת המכשיר ומסגרת הקואורדינטות של כדור הארץ.
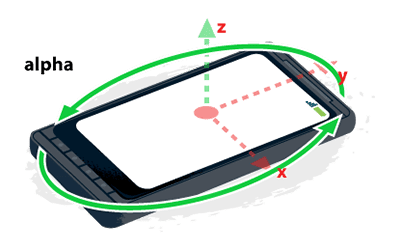
אלפא

הסיבוב סביב ציר ה-z. הערך של alpha הוא 0° בחלק העליון של
המכשיר פונה ישירות צפונה. כשמסובבים את המכשיר נגד כיוון השעון,
הערך של alpha עולה.
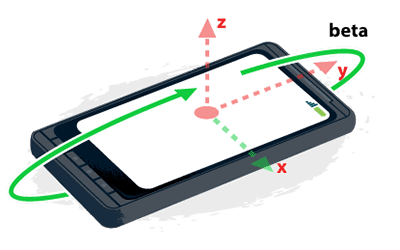
בטא

הסיבוב סביב ציר ה-X. הערך של beta הוא 0° בחלק העליון וגם
נמצאים במרחק שווה מפני השטח של כדור הארץ. הערך
עולה כשחלק העליון של המכשיר נוטה על פני כדור הארץ.
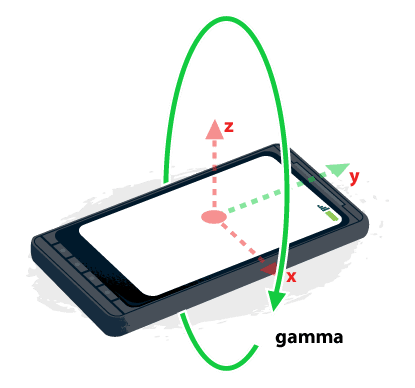
גאמה

הסיבוב סביב ציר ה-y. הערך של gamma הוא 0° לכיוון שמאל וגם
הקצוות הימניים של המכשיר נמצאים במרחק שווה מפני השטח של כדור הארץ. הערך
עולה ככל שהצד הימני פונה אל פני השטח של כדור הארץ.
הכיוון שאליו פונה המכשיר
אירוע הכיוון של המכשיר מחזיר נתוני סבב, הכוללים המכשיר נשען צד אחד לפנים, מצד לצד ואם הטלפון או המחשב הנייד כולל מצפן, כיוון שהמכשיר פונה אליו.
מומלץ להשתמש בכמות מצומצמת.
בדיקת תמיכה.
אין לעדכן את ממשק המשתמש בכל אירוע כיוון. במקום זאת, יש לסנכרן עם requestAnimationFrame.
מתי כדאי להשתמש באירועי כיוון המכשיר
יש כמה שימושים באירועי כיוון המכשיר. דוגמאות:
- מעדכנים את המפה בזמן שהמשתמש זז.
- שינויים קלים בממשק המשתמש, למשל, הוספת אפקטים של פרלקס.
- בשילוב עם מיקום גיאוגרפי, ניתן להשתמש בניווט מפורט.
בדיקת תמיכה והאזנה לאירועים
כדי להאזין ל-DeviceOrientationEvent, קודם צריך לבדוק אם הדפדפן תומך באירועים. לאחר מכן, מחברים רכיב event listener לאובייקט window שמאזינים לאירועי deviceorientation.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
טיפול באירועי כיוון המכשיר
אירוע כיוון המכשיר מופעל כשהמכשיר זז או משתנה לכיוון מסוים. היא מחזירה נתונים לגבי ההבדל בין המכשיר המיקום הנוכחי שלו ביחס מסגרת קואורדינטות של כדור הארץ.
האירוע מחזיר בדרך כלל שלושה נכסים: alpha,
beta וgamma. ב-Mobile Safari, פרמטר נוסף
webkitCompassHeading
מוחזר עם כותרת המצפן.
תנועת המכשיר
אירוע הכיוון של המכשיר מחזיר נתוני סבב, הכוללים המכשיר נשען צד אחד לפנים, מצד לצד ואם הטלפון או המחשב הנייד כולל מצפן, כיוון שהמכשיר פונה אליו.
עליך להשתמש בתנועת המכשיר כדי לראות מתי התנועה הנוכחית של המכשיר נחוצה.
המדידה rotationRate מסופקת ב-° לשנייה.
הנתונים של acceleration ו-accelerationWithGravity ניתנים ביחידות מטר/שנייה2.
חשוב לשים לב להבדלים בין הטמעות הדפדפן.
מתי כדאי להשתמש באירועי תנועה במכשיר
יש כמה שימושים לאירועי תנועה במכשיר. דוגמאות:
- תנועת ניעור לרענון הנתונים.
- במשחקים, כדי לגרום לדמויות לקפוץ או לזוז.
- לאפליקציות בריאות וכושר.
בדיקת תמיכה והאזנה לאירועים
כדי להאזין ל-DeviceMotionEvent, קודם צריך לבדוק אם האירועים
שנתמך בדפדפן. לאחר מכן יש לצרף האזנה לאירועים אל window
האזנה לאובייקט עבור אירועי devicemotion.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
טיפול באירועי התנועה במכשיר
אירוע התנועה במכשיר מופעל במרווח זמן קבוע ומחזיר נתונים לגבי סיבוב (ב°/שנייה) והאצה (במטרים לשנייה2) של המכשיר, באותו רגע. חלק מהמכשירים לא כוללים את החומרה כדי לא לכלול את השפעת כוח הכבידה.
האירוע מחזיר ארבעה נכסים:
accelerationIncludingGravity
acceleration, שלא כולל את ההשפעות של
כוח הכבידה, rotationRate ו-interval.
לדוגמה, בואו נסתכל על טלפון שנמצא על שולחן שטוח, המסך כלפי מעלה.
| מדינה | סיבוב | האצה (מ'/שנ'2) | תאוצה עם כוח הכבידה (מ"ש2) |
|---|---|---|---|
| לא זז | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| התצוגה נעה למעלה אל השמיים | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| זז רק לימין | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| זזים וימינה | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
לעומת זאת, אם הטלפון היה מוחזק כך שהמסך היה מאונך בגודל פשוט, וגלוי ישירות לצופה:
| מדינה | סיבוב | האצה (מ'/שנ'2) | תאוצה עם כוח הכבידה (מ"ש2) |
|---|---|---|---|
| לא זז | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| התצוגה נעה למעלה אל השמיים | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| זז רק לימין | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| זזים וימינה | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
דוגמה: חישוב התאוצה המקסימלית של אובייקט
אחת הדרכים להשתמש באירועי תנועה במכשיר היא לחשב את התאוצה המקסימלית של אובייקט. לדוגמה, מהי התאוצה המקסימלית של אדם לקפוץ?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
אחרי שמקישים על 'התחלה'. נשלחת הנחיה למשתמש לקפוץ. בפרק הזמן הזה, הדף מאחסן את ערכי התאוצה המקסימלית (והמינימלית) ביותר, ולאחר מכן אומרת למשתמש את התאוצה המקסימלית שלו.


