裝置動作和螢幕方向事件可提供內建 行動裝置中的加速計、陀螺儀和指南針。
這些事件有許多用途:例如 角色的方向或動作搭配地理位置使用時 協助建立更準確的即時路線導航,或是提供 指定地區
摘要
- 偵測裝置目前是哪一面,以及裝置的旋轉方式。
- 瞭解回應動作和方向事件的時機和方式。
哪一邊朝上?
如要使用裝置螢幕方向和動作事件傳回的資料, 請務必瞭解填入的值
地球座標框架
地球座標頁框 (由 X、Y 和 Z 值所描述) 已對齊
以重力和標準磁方向進行建構
| 座標系統 | |
|---|---|
X |
代表東西向方向 (東正方)。 |
Y |
代表南北向 (北為正向)。 |
Z |
代表朝上向下方向,與地面垂直垂直 (其中有些為正值)。 |
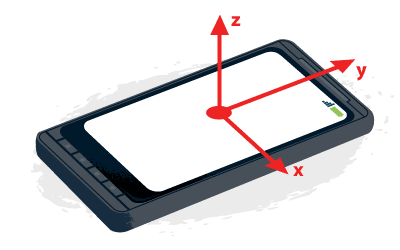
裝置座標框架

裝置座標框架 (如 x、y 和 z 值所述) 會對齊
根據裝置的中心點顯示內容
| 座標系統 | |
|---|---|
X |
在螢幕平面中,右側為正向。 |
Y |
在螢幕平面中,正向頂端。 |
Z |
垂直延伸至螢幕或鍵盤 因為 |
在手機或平板電腦上,裝置的螢幕方向是以一般螢幕為準 螢幕方向手機和平板電腦的判斷依據為 目前是以直向模式使用如果是桌上型或筆記型電腦,螢幕方向為 是和鍵盤一樣的
輪替資料
旋轉資料會以歐拉角的形式傳回。 代表裝置座標之間的差異度數 就是「地球」座標框架
Alpha 值

沿著 Z 軸的旋轉角度。alpha 值由頂端到 0° 時
裝置正朝北。當裝置逆時針旋轉
alpha 值會增加。
Beta 版

沿著 X 軸旋轉。beta 值在最上方為 0°,且
裝置的底部與地表之間保持等距。這個鍵
增加。
伽瑪

沿著 Y 軸旋轉。gamma 值左側為 0°,
裝置的右側邊緣與地表相對的這個鍵
隨著右側傾斜向地球表面而增加。
裝置螢幕方向
裝置定向事件會傳迴旋轉資料,包括 裝置方向最佳化 具有指南針,即裝置面對的方向。
謹慎使用。
測試支援。
請勿為每個螢幕方向事件更新使用者介面;改為同步到 requestAnimationFrame。
使用裝置定向事件的時機
裝置定向事件有多種用途。相關示例包括:
- 在使用者移動時更新地圖。
- 微調使用者介面,例如加入視差效果。
- 再搭配地理位置功能,即可進行即時路線導航。
檢查支援及監聽事件
如要監聽 DeviceOrientationEvent,請先檢查瀏覽器是否支援事件。接著,將事件監聽器附加至監聽 deviceorientation 事件的 window 物件。
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
處理裝置螢幕方向事件
裝置移動或變更時,會觸發裝置螢幕方向事件 方向。系統會傳回 相對於 地球座標框架。
事件通常會傳回三個屬性:alpha、
beta 和 gamma。在行動版 Safari 中,
webkitCompassHeading敬上
傳回的字串為指南針方向。
裝置動作
裝置定向事件會傳迴旋轉資料,包括 裝置方向最佳化 具有指南針,即裝置面對的方向。
如果需要裝置目前動態,請使用裝置動作。
rotationRate 以 °/秒為單位。
acceleration 和 accelerationWithGravity 以毫秒/秒為單位2。
請留意瀏覽器導入方式的差異。
使用裝置動作事件的時機
裝置動作事件有多種用途。相關示例包括:
- 搖動手勢即可重新整理資料。
- 在遊戲中,吸引角色跳躍或移動。
- 適用於健康與健身應用程式。
檢查支援及監聽事件
如要監聽 DeviceMotionEvent,請先檢查事件是否
Chrome 瀏覽器和瀏覽器。然後將事件監聽器附加至 window
監聽 devicemotion 事件的物件。
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
處理裝置動作事件
裝置動作事件每隔一段時間就會觸發,並傳回 旋轉 (以度/秒為單位) 和加速度 (以毫秒/秒為單位2) 把握時機部分裝置沒有硬體 來排除重力的影響
這個事件會傳回四個屬性
accelerationIncludingGravity、
acceleration,不包含
重力、rotationRate 和 interval。
以手機放在平面的桌子上, 螢幕朝上
| 州 | 旋轉 | 加速 (公尺/秒2) | 重力加速器 (m/s2) |
|---|---|---|---|
| 未偵測到活動 | [0、0、0] | [0、0、0] | [0、0、9.8] |
| 向上移動到天空 | [0、0、0] | [0、0、5] | [0、0、14.81] |
| 只移至右側 | [0、0、0] | [3、0、0] | [3、0、9.81] |
| 向右移動 | [0、0、0] | [5、0、5] | [5、0、14.81] |
相反地,如果拿著手機,讓螢幕朝向外 並直接讓觀眾看到:
| 州 | 旋轉 | 加速 (公尺/秒2) | 重力加速器 (m/s2) |
|---|---|---|---|
| 未偵測到活動 | [0、0、0] | [0、0、0] | [0、9.81、0] |
| 向上移動到天空 | [0、0、0] | [0、5、0] | [0、14.81、0] |
| 只移至右側 | [0、0、0] | [3、0、0] | [3、9.81、0] |
| 向右移動 | [0、0、0] | [5、5、0] | [5、14.81、0] |
範例:計算物件的最大加速
其中一種方法是使用裝置動作事件來計算加速 物件。例如,一個人的最大加速度是多少 還是跳躍?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
輕觸「開始」後!按鈕時,系統會提示使用者跳躍。在這段期間 頁面儲存最大 (和最小值) 的加速值,以及 跳躍,告知使用者的最大加速度。


