सर्विस वर्कर का लाइफ़साइकल सबसे मुश्किल होता है. अगर आपको नहीं पता कि यह क्या करना चाहता है और इसके क्या फ़ायदे हैं, तो ऐसा लग सकता है कि यह आपसे लड़ाई कर रहा है. हालांकि, जब आपको इसके काम करने का तरीका पता चल जाता है, तो उपयोगकर्ताओं को बिना रुकावट वाले अपडेट दिए जा सकते हैं. इसमें वेब और नेटिव पैटर्न की बेहतरीन जानकारी का इस्तेमाल किया जाता है.
यह पूरी जानकारी है, लेकिन हर सेक्शन की शुरुआत में दिए गए बुलेट पॉइंट में आपके लिए ज़रूरी जानकारी मौजूद है.
मकसद
लाइफ़साइकल का मकसद यह है:
- ऑफ़लाइन मोड को प्राथमिकता दें.
- नए सर्विस वर्कर को मौजूदा कर्मचारी को रोके बिना खुद को तैयार होने का मौका दें.
- पक्का करें कि दायरे में आने वाले पेज को पूरे समय एक ही सर्विस वर्कर (या कोई सर्विस वर्कर नहीं) के ज़रिए कंट्रोल किया जाता है.
- यह पक्का करें कि एक समय में आपकी साइट का सिर्फ़ एक वर्शन चल रहा हो.
आखिरी वाला सवाल काफ़ी अहम है. सर्विस वर्कर के बिना, उपयोगकर्ता आपकी साइट पर एक टैब लोड कर सकते हैं और बाद में दूसरा टैब खोल सकते हैं. इस वजह से, आपकी साइट के दो वर्शन एक साथ चल सकते हैं. कभी-कभी यह ठीक होता है, लेकिन अगर आपको स्टोरेज की समस्या हो रही है, तो आपको दो टैब मिल सकते हैं जो इस बारे में बिलकुल अलग-अलग राय देते हैं कि उनके शेयर किए गए स्टोरेज को कैसे मैनेज किया जाना चाहिए. इससे गड़बड़ियां हो सकती हैं या डेटा मिट सकता है.
पहला सर्विस वर्कर
संक्षेप में:
installइवेंट, सर्विस वर्कर को मिलने वाला पहला इवेंट है. यह सिर्फ़ एक बार होता है.installEvent.waitUntil()को पास किया गया प्रॉमिस, इस बात का संकेत देता है कि आपका ऐप्लिकेशन कितने समय तक चलेगा. साथ ही, यह भी पता चलता है कि आपका ऐप्लिकेशन इंस्टॉल किया गया है या नहीं.- सर्विस वर्कर को
fetchऔरpushजैसे इवेंट तब तक नहीं मिलेंगे, जब तक वह इंस्टॉल नहीं हो जाता और "चालू" नहीं हो जाता. - डिफ़ॉल्ट रूप से, किसी पेज को फ़ेच करने का अनुरोध तब तक सर्विस वर्कर के ज़रिए नहीं होगा, जब तक पेज का अनुरोध किसी सर्विस वर्कर से नहीं भेजा जाता. इसलिए, आपको सर्विस वर्कर के असर को देखने के लिए, पेज को रीफ़्रेश करना होगा.
clients.claim()इस डिफ़ॉल्ट सेटिंग को बदल सकता है और उन पेजों को कंट्रोल कर सकता है जिन्हें कंट्रोल नहीं किया जाता.
यह HTML लें:
<!DOCTYPE html>
An image will appear here in 3 seconds:
<script>
navigator.serviceWorker.register('/sw.js')
.then(reg => console.log('SW registered!', reg))
.catch(err => console.log('Boo!', err));
setTimeout(() => {
const img = new Image();
img.src = '/dog.svg';
document.body.appendChild(img);
}, 3000);
</script>
यह सर्विस वर्कर को रजिस्टर करता है और तीन सेकंड के बाद कुत्ते की इमेज जोड़ता है.
यह रहा इसका सर्विस वर्कर, sw.js:
self.addEventListener('install', event => {
console.log('V1 installing…');
// cache a cat SVG
event.waitUntil(
caches.open('static-v1').then(cache => cache.add('/cat.svg'))
);
});
self.addEventListener('activate', event => {
console.log('V1 now ready to handle fetches!');
});
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// serve the cat SVG from the cache if the request is
// same-origin and the path is '/dog.svg'
if (url.origin == location.origin && url.pathname == '/dog.svg') {
event.respondWith(caches.match('/cat.svg'));
}
});
यह बिल्ली की इमेज को कैश मेमोरी में सेव करता है. साथ ही, जब भी /dog.svg के लिए अनुरोध किया जाता है, तो इसे दिखाया जाता है. हालांकि, अगर आप ऊपर दिए गए उदाहरण को चलाते हैं, तो पहली बार पेज लोड करने पर आपको एक कुत्ते दिखेगा. रीफ़्रेश करें दबाएं और आपको बिल्ली नज़र आएगी.
दायरा और कंट्रोल
स्क्रिप्ट यूआरएल के मुकाबले सर्विस वर्कर रजिस्ट्रेशन का डिफ़ॉल्ट स्कोप ./ है. इसका मतलब है कि अगर आप //example.com/foo/bar.js में किसी सर्विस वर्कर को रजिस्टर करते हैं, तो उसके लिए //example.com/foo/ का डिफ़ॉल्ट स्कोप होता है.
हम पेज, कर्मचारियों, और शेयर किए गए कर्मचारियों को clients कॉल करते हैं. आपका सर्विस वर्कर सिर्फ़ उन क्लाइंट को कंट्रोल कर सकता है जो इसके दायरे में आते हैं. जब किसी क्लाइंट को "कंट्रोल" कर दिया जाता है, तो उसे फ़ेच करने की प्रोसेस, उस सर्विस वर्कर के ज़रिए की जाती है जो इसके दायरे में आता है. आपके पास यह पता लगाने का विकल्प है कि किसी क्लाइंट को navigator.serviceWorker.controller से कंट्रोल किया जाता है या नहीं. यह शून्य या सर्विस वर्कर इंस्टेंस होगा.
डाउनलोड करना, पार्स करना, और एक्ज़ीक्यूट करना
.register() को कॉल करने पर, आपका सबसे पहला सर्विस वर्कर डाउनलोड हो जाता है. अगर आपकी स्क्रिप्ट डाउनलोड, पार्स या शुरुआती एक्ज़ीक्यूशन के दौरान कोई गड़बड़ी होती है, तो वह रजिस्टर करने का प्रॉमिस अस्वीकार कर देता है और सर्विस वर्कर खारिज कर दिया जाता है.
Chrome का DevTools, कंसोल में और ऐप्लिकेशन टैब के सर्विस वर्कर सेक्शन में गड़बड़ी दिखाता है:

इंस्टॉल करें
सर्विस वर्कर को सबसे पहले install इवेंट मिलता है. वर्कर के काम करते ही यह ट्रिगर होता है. साथ ही, हर सर्विस वर्कर के लिए इसे सिर्फ़ एक बार कॉल किया जाता है. सर्विस वर्कर की स्क्रिप्ट बदलने पर, ब्राउज़र उसे कोई दूसरा सर्विस वर्कर मानेगा. साथ ही, उसे install इवेंट मिल जाएगा. मैं अपडेट को विस्तार से बाद में कवर करूंगी.
install इवेंट, आपके लिए अपनी ज़रूरत की सभी चीज़ें कैश करने का मौका है. इसके बाद ही, क्लाइंट कुछ भी कंट्रोल कर सकते हैं. event.waitUntil() को पास किया गया प्रॉमिस, ब्राउज़र को यह जानकारी देता है कि ऐप्लिकेशन को इंस्टॉल किए जाने की प्रोसेस पूरी हो गई है या नहीं.
अगर यह प्रॉमिस अस्वीकार हो जाता है, तो यह सिग्नल होता है कि इंस्टॉल नहीं हो पाया और ब्राउज़र सर्विस वर्कर को हटा देता है. यह क्लाइंट को कभी भी कंट्रोल नहीं करेगा. इसका मतलब यह है कि हम अपने fetch इवेंट की कैश मेमोरी में cat.svg के मौजूद होने पर भरोसा कर सकते हैं. यह एक डिपेंडेंसी है.
चालू करें
जब आपका सर्विस वर्कर, क्लाइंट को कंट्रोल करने और push और sync जैसे फ़ंक्शनल इवेंट मैनेज करने के लिए तैयार हो जाएगा, तब आपको एक activate इवेंट मिलेगा. हालांकि, इसका यह मतलब नहीं है कि .register() नाम वाले पेज को कंट्रोल किया जाएगा.
जब पहली बार डेमो लोड किया जाता है, तब भले ही सर्विस वर्कर के चालू होने के काफ़ी समय बाद dog.svg का अनुरोध किया जाता है, लेकिन यह अनुरोध को हैंडल नहीं करता. साथ ही, आपको अब भी कुत्ते की इमेज दिखती है. डिफ़ॉल्ट रूप से, नियमित तौर पर पेज लोड होता है. अगर आपका पेज किसी सर्विस वर्कर के बिना लोड होता है, तो यह सब-रिसॉर्स नहीं करता. अगर डेमो को दूसरी बार लोड किया जाता है (दूसरे शब्दों में, पेज को रीफ़्रेश करें), तो इसे कंट्रोल किया जाएगा. पेज और इमेज, दोनों fetch इवेंट से गुज़रेंगे और आपको उसके बजाय एक बिल्ली दिखेगी.
clients.claim
अनियंत्रित क्लाइंट के सक्रिय हो जाने पर आप उसे अपने सर्विस वर्कर में clients.claim() को कॉल करके नियंत्रित कर सकते हैं.
यहां ऊपर दिए गए डेमो का एक वैरिएशन दिया गया है, जिसमें clients.claim() को activate इवेंट में शामिल किया गया है. आपको पहली बार बिल्ली दिखना चाहिए. मैं "चाहिए" कहता हूं, क्योंकि यह टाइम सेंसिटिव है. आपको बिल्ली तब ही दिखेगी, जब सर्विस वर्कर चालू हो जाए और clients.claim(), इमेज लोड होने से पहले ही लागू हो जाए.
अगर आपने सर्विस वर्कर का इस्तेमाल, नेटवर्क के ज़रिए लोड होने वाले पेजों की तुलना में अलग तरह से पेज लोड करने के लिए किया, तो clients.claim() मुश्किल हो सकता है. इसकी वजह यह है कि आपका सर्विस वर्कर कुछ ऐसे क्लाइंट को कंट्रोल कर देता है जो इसके बिना लोड होते हैं.
सर्विस वर्कर अपडेट किया जा रहा है
संक्षेप में:
- इनमें से कुछ भी होने पर अपडेट ट्रिगर होता है:
- दायरे वाले पेज पर ले जाने वाला नेविगेशन.
pushऔरsyncजैसे फ़ंक्शनल इवेंट, बशर्ते पिछले 24 घंटों में अपडेट की जांच न की गई हो..register()को सिर्फ़ तब कॉल किया जा रहा है, जब सर्विस वर्कर का यूआरएल बदल गया हो. हालांकि, आपको कर्मचारियों के यूआरएल को बदलने से बचना चाहिए.
- Chrome 68 और उसके बाद के वर्शन के साथ-साथ ज़्यादातर ब्राउज़र, रजिस्टर किए गए सर्विस वर्कर स्क्रिप्ट के अपडेट की जांच करते समय, डिफ़ॉल्ट रूप से कैश मेमोरी में सेव किए गए हेडर को अनदेखा करने की सुविधा देते हैं. सर्विस वर्कर में लोड किए गए रिसॉर्स को फ़ेच करने के दौरान, वे
importScripts()के ज़रिए कैश मेमोरी में सेव किए जाने वाले हेडर को अब भी स्वीकार करते हैं. सर्विस वर्कर को रजिस्टर करते समय,updateViaCacheविकल्प सेट करके, इस डिफ़ॉल्ट तरीके को बदला जा सकता है. - अगर आपका सर्विस वर्कर, ब्राउज़र में पहले से मौजूद ब्राउज़र से बाइट-अलग है, तो उसे अपडेट किया गया माना जाता है. (हम इंपोर्ट की गई स्क्रिप्ट/मॉड्यूल को भी इसमें शामिल करने के लिए इसे बढ़ा रहे हैं.)
- अपडेट किए गए सर्विस वर्कर को मौजूदा सर्विस वर्कर के साथ लॉन्च किया जाता है. साथ ही, इसे अपना
installइवेंट मिलता है. - अगर आपके नए वर्कर में गड़बड़ी का स्टेटस कोड (उदाहरण के लिए, 404) है, तो वह पार्स नहीं हो पाता है, एक्ज़ीक्यूशन के दौरान गड़बड़ी करता है या इंस्टॉल के दौरान वह अस्वीकार कर देता है. ऐसे में, नए वर्कर को छोड़ दिया जाता है, लेकिन मौजूदा वर्कर ऐक्टिव रहता है.
- सफलतापूर्वक इंस्टॉल होने के बाद, अपडेट किया गया वर्कर तब तक
waitहोगा, जब तक मौजूदा वर्कर किसी भी क्लाइंट को कंट्रोल नहीं कर रहा होता. (ध्यान दें कि रीफ़्रेश के दौरान क्लाइंट ओवरलैप होते हैं.) self.skipWaiting()इंतज़ार को रोकता है. इसका मतलब है कि इंस्टॉल होने के बाद, सर्विस वर्कर चालू हो जाता है.
मान लें कि हमने अपनी सर्विस वर्कर स्क्रिप्ट में बदलाव किया, ताकि जवाब के तौर पर हमने बिल्ली के बजाय घोड़े की तस्वीर का इस्तेमाल किया:
const expectedCaches = ['static-v2'];
self.addEventListener('install', event => {
console.log('V2 installing…');
// cache a horse SVG into a new cache, static-v2
event.waitUntil(
caches.open('static-v2').then(cache => cache.add('/horse.svg'))
);
});
self.addEventListener('activate', event => {
// delete any caches that aren't in expectedCaches
// which will get rid of static-v1
event.waitUntil(
caches.keys().then(keys => Promise.all(
keys.map(key => {
if (!expectedCaches.includes(key)) {
return caches.delete(key);
}
})
)).then(() => {
console.log('V2 now ready to handle fetches!');
})
);
});
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// serve the horse SVG from the cache if the request is
// same-origin and the path is '/dog.svg'
if (url.origin == location.origin && url.pathname == '/dog.svg') {
event.respondWith(caches.match('/horse.svg'));
}
});
ऊपर दिया गया डेमो देखें. आपको अब भी बिल्ली की इमेज दिखेगी. इसकी वजह यह है...
इंस्टॉल करें
ध्यान दें कि मैंने कैश मेमोरी का नाम static-v1 से बदलकर static-v2 कर दिया है. इसका मतलब है कि मैं मौजूदा कैश मेमोरी को ओवरराइट किए बिना नया कैश सेट अप कर सकता हूं, जिसका इस्तेमाल पुराना सर्विस वर्कर अब भी कर रहा है.
यह पैटर्न, वर्शन के हिसाब से कैश मेमोरी बनाता है. ये ऐसी ऐसेट होते हैं जो किसी खास ऐप्लिकेशन के एक्ज़ीक्यूटेबल के साथ बंडल की जाती हैं. आपके पास ऐसी कैश मेमोरी भी हो सकती हैं जो वर्शन के हिसाब से नहीं हैं, जैसे कि avatars.
इंतज़ार किया जा रहा है
इंस्टॉल हो जाने के बाद, अपडेट किया गया सर्विस वर्कर ऐक्टिवेट होने में देरी करता है. ऐसा तब तक होता है, जब तक मौजूदा सर्विस वर्कर क्लाइंट को कंट्रोल करना बंद नहीं कर देता. इस स्थिति को "प्रतीक्षा" कहा जाता है और इसी तरह ब्राउज़र यह पक्का करता है कि एक समय पर आपके सर्विस वर्कर का सिर्फ़ एक वर्शन चल रहा हो.
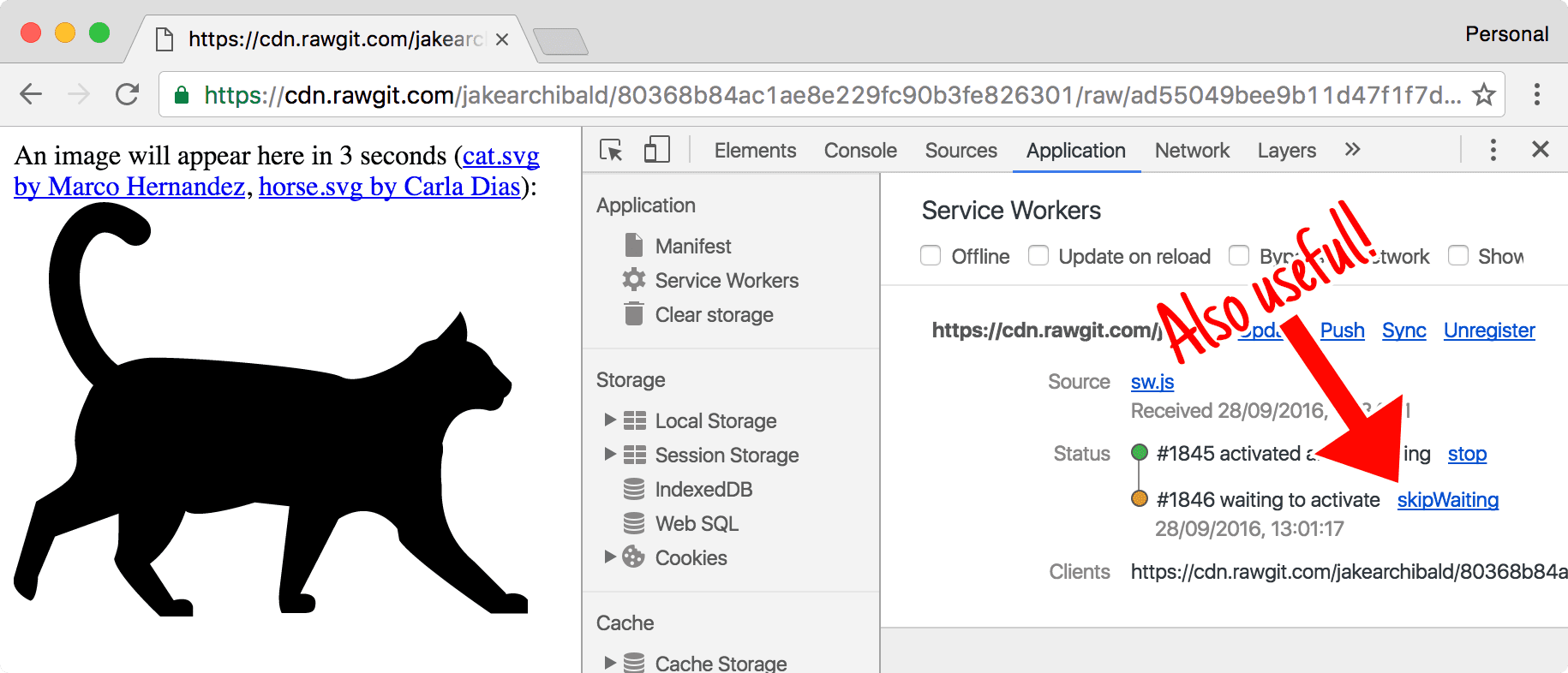
अगर आपने अपडेट किया गया डेमो चलाया है, तो आपको अब भी बिल्ली की तस्वीर दिखेगी, क्योंकि V2 कर्मचारी अभी तक चालू नहीं हुआ है. आप "ऐप्लिकेशन" में इंतज़ार कर रहे नए सर्विस वर्कर को देख सकते हैं DevTools का टैब:

भले ही डेमो के लिए आपके पास सिर्फ़ एक टैब खुला हो, लेकिन पेज को रीफ़्रेश करना ही काफ़ी नहीं है कि नए वर्शन का मालिकाना हक आपके पास हो जाए. ऐसा ब्राउज़र नेविगेशन के काम करने के तरीके की वजह से होता है. नेविगेट करने पर, मौजूदा पेज तब तक नहीं हटेगा, जब तक रिस्पॉन्स हेडर नहीं मिल जाते. इसके बाद भी, अगर रिस्पॉन्स में Content-Disposition हेडर है, तो मौजूदा पेज नहीं हटाया जा सकता. इस ओवरलैप की वजह से, मौजूदा सर्विस वर्कर हमेशा रीफ़्रेश के दौरान क्लाइंट को कंट्रोल करता रहता है.
अपडेट पाने के लिए, मौजूदा सर्विस वर्कर का इस्तेमाल करके, सभी टैब बंद करें या उनसे बाहर जाएं. इसके बाद, डेमो पर दोबारा जाने पर, आपको घोड़ा दिखेगा.
यह पैटर्न, Chrome के अपडेट होने के पैटर्न के जैसा है. पृष्ठभूमि में Chrome डाउनलोड के अपडेट, लेकिन Chrome के फिर से प्रारंभ होने तक लागू नहीं होते हैं. इस दौरान, मौजूदा वर्शन का इस्तेमाल बिना किसी रुकावट के जारी रखा जा सकता है. हालांकि, डेवलपमेंट के दौरान यह परेशानी होती है, लेकिन DevTools के ज़रिए इसे आसान बनाने के कई तरीके उपलब्ध हैं. इनके बारे में मैं इस लेख में बाद में बताऊंगा.
चालू करें
पुराने सर्विस वर्कर के खत्म होने पर यह फ़ायर होता है और आपका नया सर्विस वर्कर क्लाइंट को कंट्रोल कर पाता है. यह ऐसे काम करने के लिए सही समय है जो आप पुराने कर्मचारी के इस्तेमाल में रहने पर नहीं कर सकते थे, जैसे कि डेटाबेस माइग्रेट करना और कैश मेमोरी मिटाना.
ऊपर दिए गए डेमो में, मेरे पास उन कैश मेमोरी की एक सूची है जिनके सेव होने की मुझे उम्मीद है. साथ ही, activate इवेंट में, मैंने ऐसी दूसरी कैश मेमोरी को हटा दिया है जो static-v1 की पुरानी कैश मेमोरी को हटा देती हैं.
अगर event.waitUntil() को प्रॉमिस पास किया जाता है, तो यह फ़ंक्शनल इवेंट (fetch, push, sync वगैरह) को तब तक बफ़र करेगा, जब तक प्रॉमिस रिज़ॉल्व नहीं हो जाता. इसलिए, जब आपका fetch इवेंट ट्रिगर होता है, तो यह प्रोसेस पूरी तरह से चालू हो जाती है.
इंतज़ार का समय छोड़ें
इंतज़ार के चरण का मतलब है कि एक बार में साइट का सिर्फ़ एक वर्शन चलाया जा रहा है. हालांकि, अगर आपको इस सुविधा की ज़रूरत नहीं है, तो self.skipWaiting() पर कॉल करके अपने नए सर्विस वर्कर को जल्द ही चालू किया जा सकता है.
इसकी वजह से आपका सर्विस वर्कर, मौजूदा सक्रिय वर्कर को बाहर करते ही, वेटिंग फ़ेज़ में पहुंचते ही अपने-आप काम करने लगता है (या अगर वह पहले से ही इंतज़ार के चरण में हो), तो वह तुरंत चालू हो जाता है. इससे आपका कर्मचारी इंस्टॉल करना स्किप नहीं करता, वह सिर्फ़ इंतज़ार करता है.
इससे कोई फ़र्क़ नहीं पड़ता कि skipWaiting() को कब कॉल किया जा रहा है. यह कॉल सिर्फ़ तब की जा सकती है, जब कॉल लगाया जा रहा हो या कॉल इंतज़ार के दौरान हो रहा हो. इसे install इवेंट में कॉल करना काफ़ी आम बात है:
self.addEventListener('install', event => {
self.skipWaiting();
event.waitUntil(
// caching etc
);
});
लेकिन हो सकता है कि आप इसे सर्विस वर्कर को मिले postMessage() के नतीजे के तौर पर कॉल करना चाहें. जैसे, आपको उपयोगकर्ता इंटरैक्शन को फ़ॉलो करना skipWaiting() है.
यहां एक डेमो दिया गया है, जिसमें skipWaiting() का इस्तेमाल किया गया है. आपको किसी दूसरी जगह जाने की ज़रूरत नहीं, एक गाय की तस्वीर ज़रूर दिखेगी. clients.claim() की तरह, यह भी एक रेस है. इसलिए, आपको गाय सिर्फ़ तब दिखेगी, जब पेज पर इमेज लोड करने की कोशिश करने से पहले नया सर्विस वर्कर फ़ेच करता है, इंस्टॉल होता है, और चालू होता है.
मैन्युअल अपडेट
जैसा कि मैंने पहले बताया, नेविगेशन और फ़ंक्शनल इवेंट के बाद ब्राउज़र अपने-आप अपडेट की जांच करता है, लेकिन इन्हें मैन्युअल रूप से भी ट्रिगर किया जा सकता है:
navigator.serviceWorker.register('/sw.js').then(reg => {
// sometime later…
reg.update();
});
अगर आपको लगता है कि उपयोगकर्ता आपकी साइट को फिर से लोड किए बिना लंबे समय तक इस्तेमाल करेगा, तो हो सकता है कि आप update() को इंटरवल (जैसे कि हर घंटे) पर कॉल करना चाहें.
अपनी सर्विस वर्कर स्क्रिप्ट का यूआरएल बदलने से बचें
अगर आपने कैश मेमोरी में सेव करने के सबसे सही तरीकों के बारे में मेरी पोस्ट पढ़ ली है, तो आप अपने सर्विस वर्कर के हर वर्शन को एक यूनीक यूआरएल दे सकते हैं. ऐसा न करें! आम तौर पर, यह सर्विस वर्कर के लिए खराब होता है. बस स्क्रिप्ट को उसकी मौजूदा जगह पर अपडेट करें.
इससे आपको इस तरह की समस्या हो सकती है:
index.html,sw-v1.jsको सर्विस वर्कर के तौर पर रजिस्टर करता है.sw-v1.jsकैश मेमोरी में सेव करता है औरindex.htmlको दिखाता है, ताकि यह ऑफ़लाइन काम करे.- आपने
index.htmlको अपडेट किया है, ताकि यह आपके नए और चमकदारsw-v2.jsको रजिस्टर करे.
अगर आप यह करते हैं, तो उपयोगकर्ता को कभी भी sw-v2.js नहीं मिलता है, क्योंकि sw-v1.js अपनी कैश मेमोरी से index.html के पुराने वर्शन को सेवा दे रहा है. आप खुद को ऐसी स्थिति में डाल देते हैं जहां आपको अपने सर्विस वर्कर को अपडेट करने के लिए, अपने सर्विस वर्कर को अपडेट करने की ज़रूरत होगी. यू॰
हालांकि, ऊपर दिए गए डेमो के लिए, मैंने सर्विस वर्कर का यूआरएल बदल दिया है. इसलिए, डेमो के लिए आप एक से दूसरे वर्शन पर जा सकते हैं. मैं प्रोडक्शन में यह काम नहीं करूंगी.
डेवलपमेंट को आसान बनाना
सर्विस वर्कर का लाइफ़साइकल, उपयोगकर्ता को ध्यान में रखकर बनाया जाता है. हालांकि, डेवलपमेंट के दौरान थोड़ी परेशानी होती है. हालांकि, मदद के लिए कुछ टूल उपलब्ध हैं:
फिर से लोड करने पर अपडेट करें
यह मुझे काफ़ी पसंद है.

इससे लाइफ़साइकल बदल जाता है और डेवलपर-फ़्रेंडली हो जाता है. हर नेविगेशन:
- सर्विस वर्कर को फिर से लाएं.
- इसे नए वर्शन के तौर पर इंस्टॉल करें, भले ही यह बाइट-एक जैसा हो. इसका मतलब है कि आपका
installइवेंट चलता है और आपकी कैश मेमोरी अपडेट हो जाती है. - इंतज़ार का समय छोड़ें, ताकि नया सर्विस वर्कर चालू हो जाए.
- पेज पर नेविगेट करें.
इसका मतलब है कि आपको टैब को दो बार फिर से लोड किए बिना या बंद किए बिना, हर नेविगेशन (इसमें रीफ़्रेश भी शामिल है) पर अपडेट मिलेंगे.
इंतज़ार न करें

अगर कोई कर्मचारी इंतज़ार कर रहा है, तो आप "इंतज़ार छोड़ो" पर क्लिक कर सकते हैं DevTools में इसे तुरंत "चालू है" के तौर पर प्रमोट करना है.
शिफ़्ट-रीलोड
अगर पेज को फ़ोर्स-रीलोड (shift-reload) किया जाता है, तो सर्विस वर्कर को बायपास कर दिया जाता है. इसे नियंत्रित नहीं किया जाएगा. यह सुविधा, स्पेसिफ़िकेशन में बताए गए है. इसलिए, यह सर्विस वर्कर की मदद से काम करने वाले अन्य ब्राउज़र पर भी काम करती है.
अपडेट मैनेज करना
सर्विस वर्कर को एक्सटेंसिबल वेब के हिस्से के तौर पर डिज़ाइन किया गया था. मकसद यह है कि ब्राउज़र डेवलपर के तौर पर हम यह स्वीकार करते हैं कि वेब डेवलपमेंट के मामले में हम, वेब डेवलपर से बेहतर नहीं हैं. इसलिए, हमें ऐसे सीमित हाई-लेवल एपीआई नहीं देने चाहिए जो हमारे पसंद के पैटर्न का इस्तेमाल करके किसी खास समस्या को हल करते हों. इसके बजाय, आपको ब्राउज़र की क्षमताओं का ऐक्सेस देते हैं, ताकि आप अपने हिसाब से वह काम कर सकें, जो आपके उपयोगकर्ताओं के लिए सबसे सही हो.
इसलिए, ज़्यादा से ज़्यादा पैटर्न चालू करने के लिए, अपडेट साइकल का पूरा डेटा देखा जा सकता है:
navigator.serviceWorker.register('/sw.js').then(reg => {
reg.installing; // the installing worker, or undefined
reg.waiting; // the waiting worker, or undefined
reg.active; // the active worker, or undefined
reg.addEventListener('updatefound', () => {
// A wild service worker has appeared in reg.installing!
const newWorker = reg.installing;
newWorker.state;
// "installing" - the install event has fired, but not yet complete
// "installed" - install complete
// "activating" - the activate event has fired, but not yet complete
// "activated" - fully active
// "redundant" - discarded. Either failed install, or it's been
// replaced by a newer version
newWorker.addEventListener('statechange', () => {
// newWorker.state has changed
});
});
});
navigator.serviceWorker.addEventListener('controllerchange', () => {
// This fires when the service worker controlling this page
// changes, eg a new worker has skipped waiting and become
// the new active worker.
});
लाइफ़साइकल हमेशा चलता रहता है
जैसा कि आप देख सकते हैं, यह सर्विस वर्कर के लाइफ़साइकल को समझने में मदद करता है. इस समझने के साथ ही सर्विस वर्कर का व्यवहार ज़्यादा तार्किक और कम रहस्यमयी लगने चाहिए. सर्विस वर्कर को डिप्लॉय और अपडेट करने पर, इस जानकारी से आपको ज़्यादा भरोसा होगा.


