A medida que aumenta la cantidad de usuarios de teléfonos celulares en Internet, es cada vez más importante que los diseñadores web distribuyan el contenido de formas que funcionen para una variedad de tamaños de pantalla. Diseño web adaptable, originalmente definido por Ethan Marcotte en A List Apart, es una estrategia de diseño que responde a de los usuarios y de sus dispositivos al cambiar el diseño de un sitio para adaptarlo al dispositivo utilizado. Para Por ejemplo, un sitio adaptable podría mostrar contenido en una vista de una sola columna en un teléfono, dos columnas en una tablet y tres o cuatro columnas en una computadora de escritorio.
Como los dispositivos con Internet tienen tantos tamaños de pantalla posibles, importante para que tu sitio se adapte a cualquier tamaño de pantalla existente o futuro. Modernos el diseño adaptable también tiene en cuenta los modos de interacción, como las pantallas táctiles. El objetivo es optimizar la experiencia para todos.
Configura el viewport
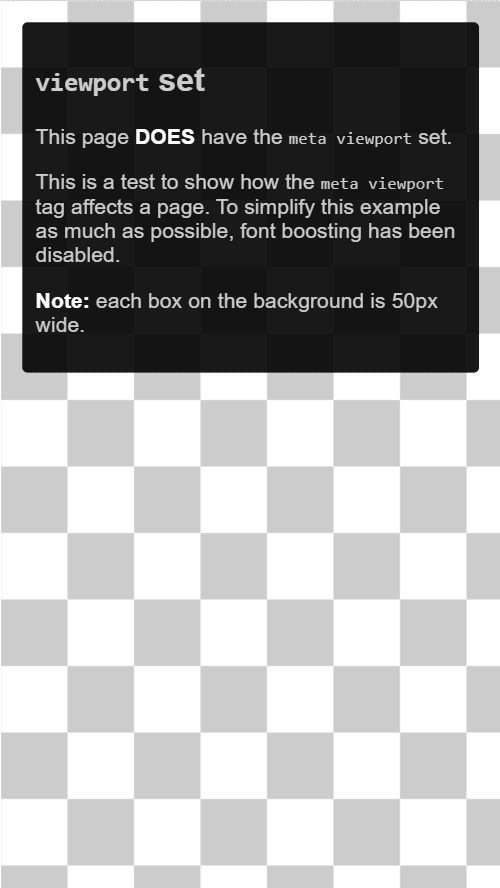
Las páginas optimizadas para diferentes dispositivos deben incluir una etiqueta meta viewport en la encabezado del documento. Esta etiqueta le indica al navegador cómo controlar el dimensiones y escalamiento.
Para tratar de brindar la mejor experiencia, los navegadores para dispositivos móviles renderizan la página en una
ancho de pantalla de computadora de escritorio (por lo general, aproximadamente 980px, aunque varía según el dispositivo)
y, luego, tratar de mejorar la apariencia del contenido aumentando los tamaños de fuente y
ajustar el contenido para que se ajuste a la pantalla. Esto puede hacer que las fuentes se vean incoherentes y
Los usuarios deben acercar la imagen para ver el contenido e interactuar con él.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
El uso del valor de meta viewport width=device-width le indica a la página que debe hacer coincidir el
ancho de la pantalla en píxeles independientes del dispositivo (DIP), una unidad de píxeles visuales estándar
(que puede estar formado por muchos píxeles físicos en una pantalla de alta densidad). Esta
Permite que la página reprocese el contenido para adaptarlo a distintos tamaños de pantalla.


Algunos navegadores conservan la
el ancho de la página cuando se rota al modo horizontal y se acercan para rellenar
la pantalla en lugar de su reprocesamiento. Si agregas el valor initial-scale=1, se indicará a los navegadores
para establecer una relación de 1:1 entre los píxeles CSS y los píxeles independientes del dispositivo
independientemente de la orientación del dispositivo, lo que permite que la página aproveche la
ancho horizontal.
La etiqueta No tiene una etiqueta <meta name="viewport"> con width o initial-scale
La auditoría de Lighthouse puede ayudarte a automatizar el proceso para asegurarte de que tu código HTML
usan la metaetiqueta de viewport de forma correcta.
Adapta el tamaño del contenido a la vista del puerto
Tanto en computadoras de escritorio como en dispositivos móviles, los usuarios están acostumbrados a desplazarse por los sitios web. en sentido vertical, pero no horizontal. Forzar al usuario a desplazarse horizontalmente o a alejar la imagen para ver toda la página provoca una mala experiencia del usuario.
Al desarrollar un sitio móvil con una etiqueta meta viewport, es habitual crear accidentalmente contenido de página que no encaja completamente en el viewport. Por ejemplo, una imagen que se muestra más ancha que el viewport puede causar el desplazamiento horizontal. Para evitarlo, ajusta el contenido para que entre viewport.
El mensaje El contenido no tiene el tamaño correcto para el viewport. La auditoría de Lighthouse puede ayudarte a automatizar el proceso de detección de desbordamientos contenido.
Imágenes
Una imagen con dimensiones fijas hace que la página se desplace si es más grande que la
viewport. Recomendamos asignar a todas las imágenes un max-width de 100%, que se reduce
para que se ajusten al espacio disponible y evitar que se extiendan más allá
su tamaño inicial.
En la mayoría de los casos, puedes hacerlo agregando lo siguiente a tu hoja de estilo:
img {
max-width: 100%;
display: block;
}
Agrega las dimensiones de la imagen al elemento img
Incluso cuando establezcas max-width: 100%, te recomendamos que agregues width y
height a tus etiquetas <img>, de modo que el navegador pueda reservar espacio para
imágenes antes de que se carguen. Esto ayuda a evitar los cambios de diseño.
Diseño
Porque las dimensiones y el ancho de la pantalla en píxeles de CSS varían mucho según el dispositivo. (por ejemplo, entre teléfonos, tablets e incluso entre teléfonos diferentes), el contenido no debe depender de un ancho de vista del puerto en particular para renderizarse correctamente.
Antes, esto requería elementos de diseño de configuración en porcentajes. Con Pixel y las mediciones requieren que el usuario se desplace horizontalmente en pantallas pequeñas:

En cambio, el uso de porcentajes hace que las columnas sean más estrechas en pantallas más pequeñas, porque cada columna siempre ocupa el mismo porcentaje del ancho de la pantalla:
Las técnicas modernas de diseño de CSS, como Flexbox, Grid Layout y Multicol, crear estas cuadrículas flexibles con mucha más facilidad.
Flexbox
Usa Flexbox cuando tengas un conjunto de elementos de diferentes tamaños y quieras que caben cómodamente en una o varias filas, y los elementos más pequeños ocupan menos espacio y los más grandes que ocupan más espacio.
.items {
display: flex;
justify-content: space-between;
}
Puedes usar Flexbox para mostrar elementos como una sola fila o unirlos a varias filas a medida que disminuye el espacio disponible.
Obtén más información sobre Flexbox.
Diseño de cuadrícula de CSS
CSS Grid Layout crea cuadrículas flexibles. Puedes mejorar el anuncio flotante anterior
ejemplo con el diseño de cuadrícula y la unidad fr, que representa una parte de
el espacio disponible en el contenedor.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
También puedes usar el diseño de cuadrícula para crear diseños de cuadrícula regulares con la mayor cantidad de elementos
como sea posible. La cantidad de segmentos disponibles se reduce a medida que se ajusta el tamaño de la pantalla.
disminuye. La siguiente demostración muestra una cuadrícula que contiene tantas tarjetas como quepan
cada fila, con un tamaño mínimo de 200px.
Obtén más información sobre el diseño de cuadrícula de CSS
Diseño de varias columnas
Para algunos tipos de diseño, puedes usar el diseño de varias columnas (Multicol),
lo que crea cantidades responsivas de columnas con la propiedad column-width.
En la siguiente demostración, la página agrega columnas
espacio para otra columna 200px.
Más información sobre la función Multicol
Usa consultas de medios de CSS para mejorar la capacidad de respuesta
A veces, quizás debas hacer cambios más extensos en tu diseño para admitir ciertos tamaños de pantalla de los que permiten las técnicas descritas anteriormente. Aquí es donde las consultas de medios se vuelven útiles.
Las consultas de medios son filtros simples que puedes aplicar a estilos CSS para cambiar esos estilos en función de los tipos de dispositivos en los que se renderiza el contenido. También pueden cambiar el estilo en función de las características del dispositivo, como el ancho, la altura, la orientación, y si el dispositivo se usa como pantalla táctil.
Para proporcionar diferentes estilos de impresión, puedes orientar un tipo de salida y Incluir una hoja de estilo para los estilos de impresión:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
También puedes usar una consulta de medios para incluir estilos de impresión en tu hoja de estilo principal:
@media print {
/* print styles go here */
}
En el diseño web adaptable, las consultas más comunes son de funciones del dispositivo, por lo que puedes personalizar el diseño para pantallas táctiles o pantallas más pequeñas.
Consultas de medios según el tamaño del viewport
Las consultas de medios te permiten crear una experiencia responsiva que aplica estilos a un tamaño de pantalla específico. Las consultas para el tamaño de la pantalla pueden probar la lo siguiente:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Todas estas funciones ofrecen una excelente compatibilidad con los navegadores. Para obtener más detalles, incluida información sobre la compatibilidad del navegador, consulta ancho, altura, la orientación y relación de aspecto en MDN.
Consultas de contenido multimedia según la capacidad del dispositivo
Dada la variedad de dispositivos disponibles, los desarrolladores no pueden suponer que todos los dispositivos grandes son computadoras de escritorio o laptops comunes, o que todos dispositivo pequeño utiliza una pantalla táctil. Algunas incorporaciones más recientes a las consultas de medios especificación te permiten probar funciones como el tipo de puntero que se usa para interactuar con el dispositivo y si el usuario puede mantener un puntero sobre o de terceros.
hoverpointerany-hoverany-pointer
Intenta ver esta demostración en diferentes dispositivos, como una computadora de escritorio común y un teléfono o una tablet.
Estas funciones nuevas tienen una buena compatibilidad con todos los navegadores modernos. Obtén más información en las páginas MDN para hover cualquier desplazamiento, puntero y cualquier puntero.
Pueden usar any-hover y any-pointer
Las funciones any-hover y any-pointer prueban si el usuario puede sostener un puntero.
sobre los elementos (lo que a menudo se conoce como desplazamiento), o usar un puntero, incluso si está
no es la forma principal en la que interactúan con su dispositivo. Ten mucho cuidado cuando uses
estos, por ejemplo, para evitar obligar a un usuario de pantalla táctil a cambiar a un mouse.
Sin embargo, any-hover y any-pointer pueden ser útiles si es importante
determinar qué tipo de dispositivo tiene un usuario. Por ejemplo, una laptop con un
la pantalla táctil y el panel táctil deben coincidir con los punteros gruesos y finos, además de
la capacidad de colocar el cursor sobre un elemento.
Cómo elegir los puntos de interrupción
No definas puntos de interrupción en función de clases de dispositivos ni de ningún producto, nombre de marca un sistema operativo completo. Esto hace que tu código sea difícil de mantener. En cambio, deja el contenido determina cómo cambia su diseño para ajustarse al contenedor.
Elige puntos de interrupción mayores comenzando de a poco y, luego, ampliando las opciones
Diseña el contenido para que se ajuste primero a un tamaño de pantalla pequeño y, luego, expande la pantalla hasta que se necesite un punto de interrupción. Esto te permite minimizar la cantidad de puntos de interrupción en tu página y optimizarlos en función del contenido.
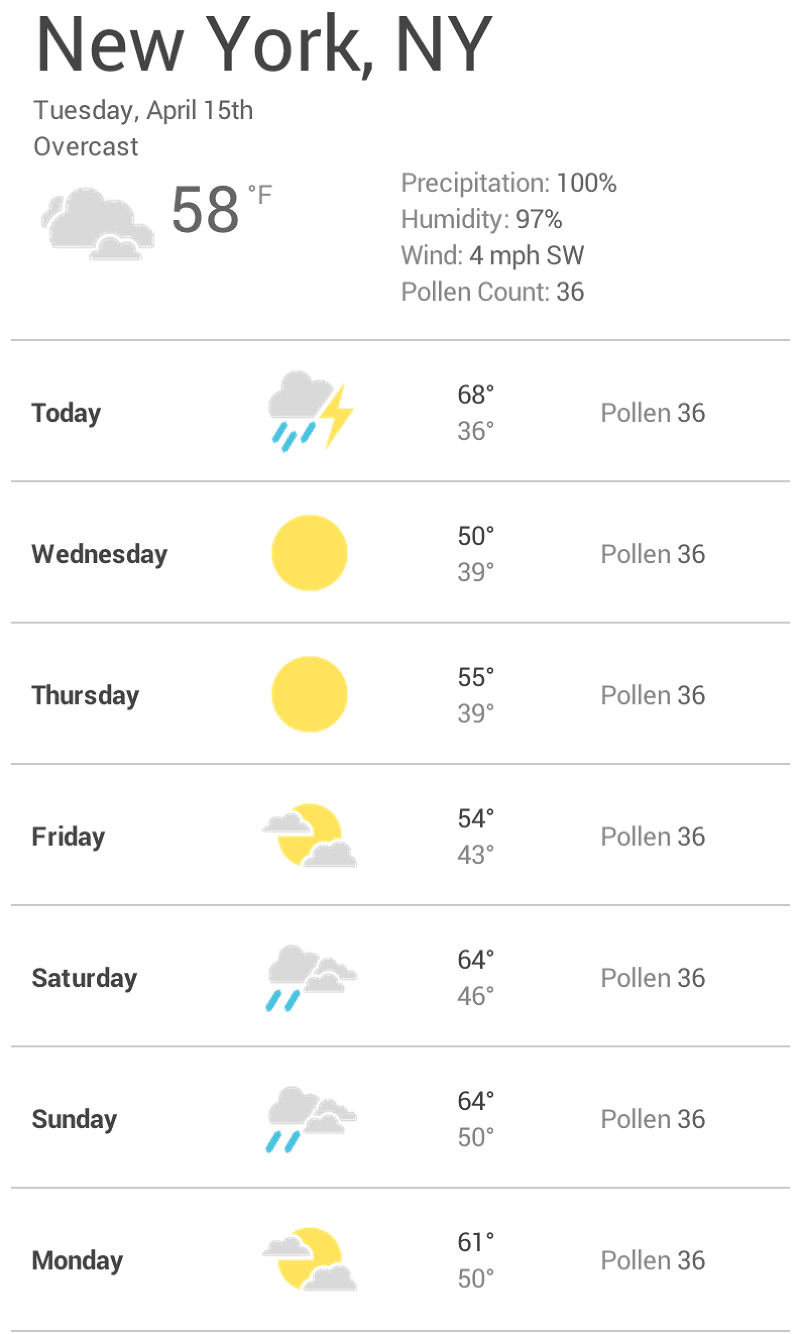
En el siguiente ejemplo, se muestra el ejemplo del widget del pronóstico del tiempo en la al comienzo de esta página. El primer paso es hacer que el pronóstico se vea bien pantalla pequeña:

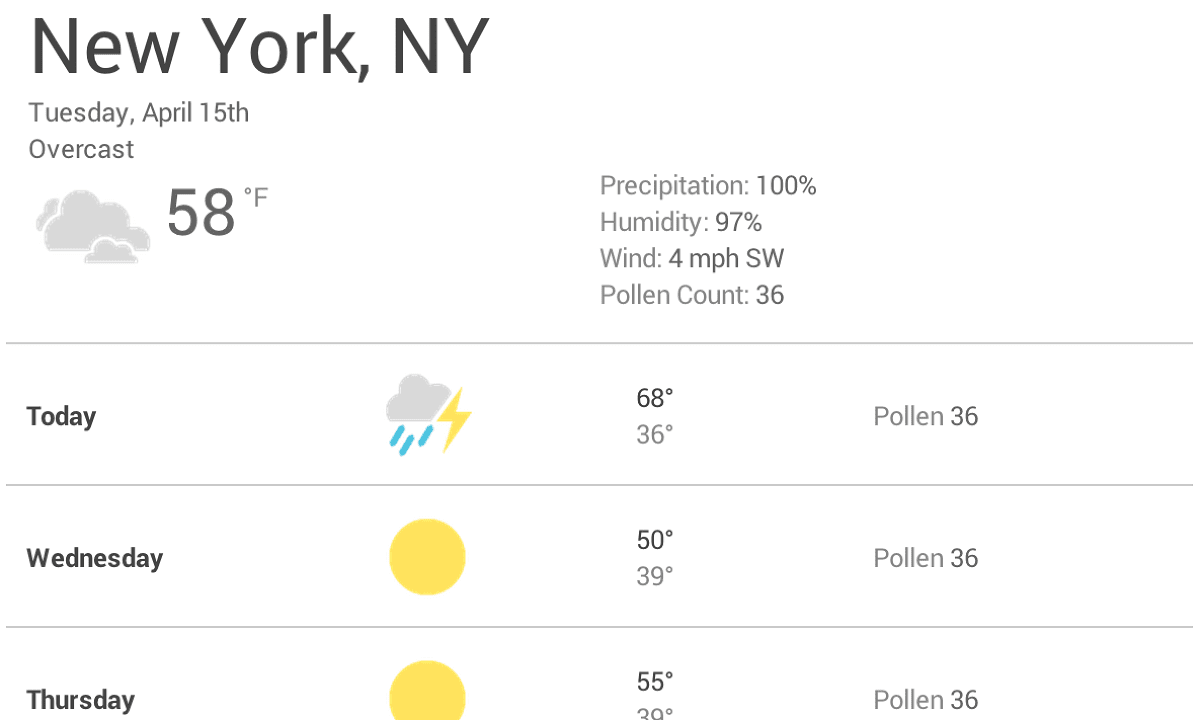
Luego, cambia el tamaño del navegador hasta que haya demasiado espacio en blanco entre los elementos.
para que el widget se vea bien. La decisión es subjetiva, pero más de 600px
es demasiado ancho.

Para insertar un punto de interrupción en 600px, crea dos consultas de medios al final de tu
CSS para el componente: Se usa cuando el navegador es 600px o más estrecho.
una para cuando sea más ancha que 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Por último, refactoriza el CSS. Dentro de la consulta de medios de una max-width de 600px,
agregar el CSS, que es solo para pantallas pequeñas. Dentro de la consulta de medios de una
min-width de 601px agrega CSS para pantallas más grandes.
Elige puntos de interrupción menores cuando sea necesario
Además de elegir puntos de interrupción mayores cuando el diseño cambia significativamente, también es útil adaptarse a cambios menores. Por ejemplo, entre las principales puntos de interrupción puede ser útil ajustar los márgenes o el relleno de un elemento, o aumentar el tamaño de la fuente para que parezca más natural en el diseño.
Este ejemplo sigue el mismo patrón que el anterior, comenzando con
optimizar diseños de pantalla más pequeñas. Primero, aumenta la fuente cuando el viewport
el ancho es mayor que 360px. Luego, cuando haya suficiente espacio, puedes
separar la temperatura alta y la baja para que estén en la misma línea, y hacer
que los íconos de clima pueden ser más grandes.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Para pantallas grandes, te recomendamos limitar el ancho máximo del panel de previsión para que no use todo el ancho de la pantalla.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Cómo optimizar el texto para la lectura
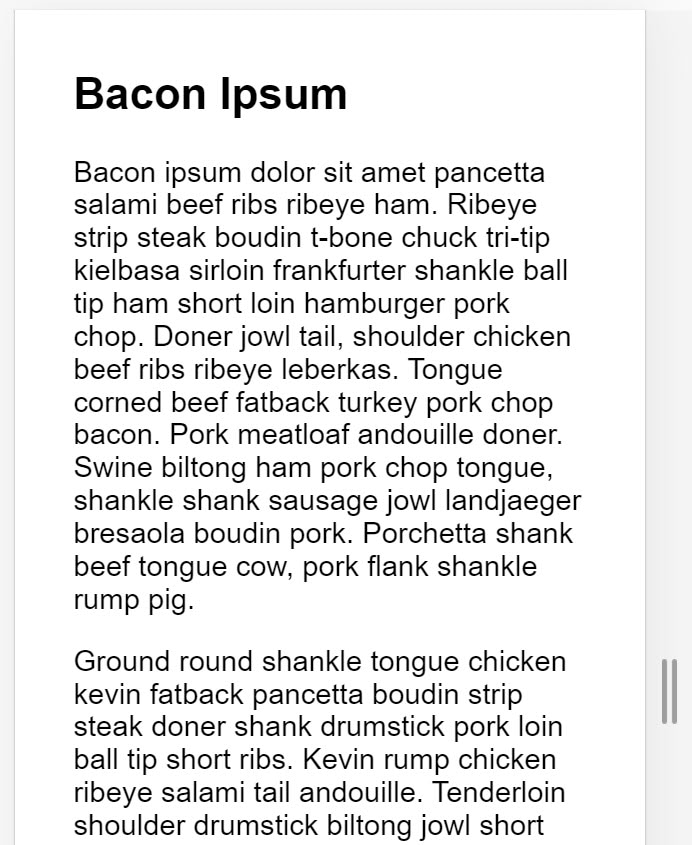
La teoría de la legibilidad clásica sugiere que una columna ideal debe contener entre 70 y 80 caracteres por línea (entre 8 y 10 palabras en inglés). Considera agregar un punto de interrupción cada vez que el ancho de un bloque de texto supera las 10 palabras.


En este ejemplo, la fuente Roboto de 1em produce 10 palabras por línea en el
una pantalla más pequeña, pero las más grandes necesitan un punto de interrupción. En este caso, si el
el ancho del navegador es mayor que 575px, el ancho ideal del contenido es 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Evita ocultar contenido (:#avoid-hiding-content)
Ten cuidado cuando elijas qué contenido ocultar o mostrar según el tamaño de la pantalla. No ocultes contenido solo porque no quepa en la pantalla. Tamaño de pantalla no predice lo que un usuario podría querer ver. Por ejemplo, quitar el polen del pronóstico del tiempo podría ser un problema grave de alergia primaveral de las personas afectadas que necesitan esa información para decidir si pueden salir.
Ver los puntos de interrupción de consultas de medios en las Herramientas para desarrolladores de Chrome
Después de configurar los puntos de interrupción de consultas de medios, comprueba cómo afectan el rendimiento en su apariencia. Puedes cambiar el tamaño de la ventana del navegador para activar los puntos de interrupción pero las Herramientas para desarrolladores de Chrome tienen una función integrada que muestra cómo se ve una página debajo de diferentes puntos de interrupción.


Para ver tu página bajo diferentes puntos de interrupción, haz lo siguiente:
- Abre Herramientas para desarrolladores.
- Activa Device Mode. Se abrirá en modo responsivo de forma predeterminada.
- Para ver tus consultas de medios, abre el menú Device Mode y selecciona Mostrar consultas de medios Se mostrarán los puntos de interrupción como barras de color sobre tu página.
- Haz clic en una de las barras para ver tu página mientras esa consulta de medios esté activa. Haz clic con el botón derecho en una barra para saltar a la definición de esa consulta de medios.



