Mit der steigenden Zahl von Mobiltelefonnutzern im Internet ist es für Webdesigner immer wichtiger, das Layout von Inhalten so zu gestalten, dass es für Bildschirmgrößen anpassen. Responsives Webdesign, das ursprünglich definiert wurde durch Ethan Marcotte in A List Apart, ist eine Designstrategie, die auf die und der Geräteanforderungen indem Sie das Layout der Website an das verwendete Gerät anpassen. Für Beispiel: Auf einer responsiven Website werden Inhalte auf einem Smartphone in einer einspaltigen Ansicht dargestellt. zwei Spalten auf einem Tablet und drei oder vier Spalten auf einem Desktop-Computer.
<ph type="x-smartling-placeholder">Da internetfähige Geräte so viele mögliche Bildschirmgrößen haben, ist wichtig, damit sich Ihre Website an die aktuelle oder zukünftige Bildschirmgröße anpasst. Modern Responsive Design berücksichtigt auch Interaktionsmodi wie Touchscreens. Unser Ziel ist es, die Erfahrung für alle zu optimieren.
Darstellungsbereich festlegen
Seiten, die für verschiedene Geräte optimiert sind, müssen ein Meta-Darstellungsbereichs-Tag im Header des Dokuments. Dieses Tag teilt dem Browser mit, wie die Dimensionen und Skalierung.
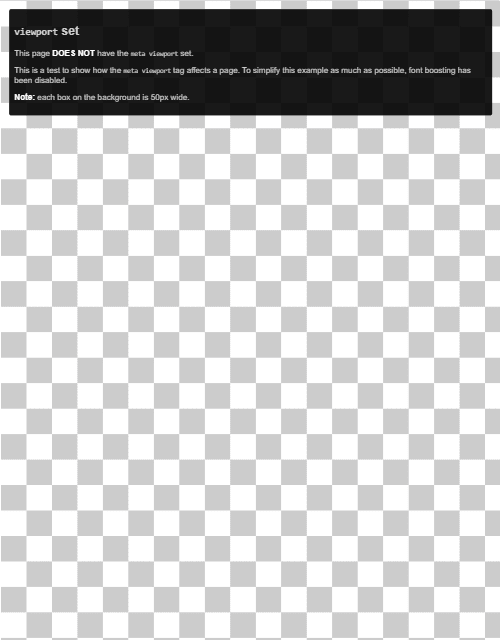
Um eine optimale Nutzererfahrung zu bieten, rendern mobile Browser die Seite auf einer
Breite des Desktop-Bildschirms (normalerweise 980px, diese kann jedoch je nach Gerät variieren)
und versuchen dann, die Inhalte
zu verbessern, indem du Schriftgrößen
den Inhalt an die Bildschirmgröße anzupassen. Das kann dazu führen,
dass Schriftarten uneinheitlich
Nutzer müssen heranzoomen, um den Content sehen und mit ihm interagieren zu können.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
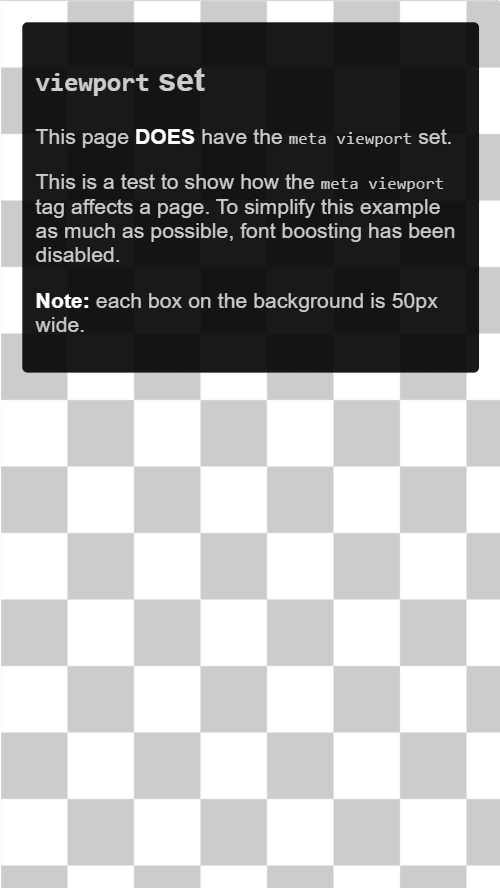
Mit dem Meta-Darstellungsbereichswert width=device-width wird die Seite angewiesen,
Bildschirmbreite in geräteunabhängigen Pixeln (DIP), eine standardmäßige visuelle Pixeleinheit
(die auf einem hochauflösenden Bildschirm aus vielen physischen Pixeln bestehen können). Dieses
lässt sich der Inhalt der Seite an unterschiedliche Bildschirmgrößen anpassen.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Bei einigen Browsern wird der
beim Drehen ins Querformat konstant. Zoomen, um den
anstatt sie umzufließen. Wenn Sie den Wert initial-scale=1 hinzufügen,
um eine 1:1-Beziehung zwischen CSS-Pixeln und geräteunabhängigen Pixeln festzulegen.
unabhängig von der Ausrichtung des Geräts, sodass alle Seiten optimal
Querformat.
Das Tag Hat kein <meta name="viewport">-Tag mit width oder initial-scale
Mit einer Lighthouse-Prüfung können Sie
automatisch sicherstellen, dass Ihre
Dokumente verwenden das Darstellungsbereich-Meta-Tag korrekt.
Inhalte an den Darstellungsbereich anpassen
Sowohl auf Desktop- als auch auf Mobilgeräten sind Nutzer an das Scrollen auf Websites gewöhnt. vertikal, aber nicht horizontal. Nutzende zwingen, horizontal zu scrollen oder um die ganze Seite zu sehen, beeinträchtigt die Nutzererfahrung.
Bei der Entwicklung einer mobilen Website mit einem Meta-Darstellungsbereich-Tag ist es üblich, versehentlich Seiteninhalte erstellt, die nicht in die angegebene Darstellungsbereich. Beispielsweise kann ein Bild, das breiter als der Darstellungsbereich ist, zu Horizontales Scrollen. Um dies zu verhindern, passen Sie den Inhalt so an, dass er in die Darstellungsbereich.
Die Option Die Größe des Inhalts wird nicht richtig an den Darstellungsbereich angepasst Mit einer Lighthouse-Prüfung können Sie einen Überlauf automatisieren Inhalte.
Bilder
Ein Bild mit festen Abmessungen führt zum Scrollen der Seite, wenn sie größer ist als das
Darstellungsbereich. Wir empfehlen, allen Bildern das Format max-width von 100% zuzuweisen. Dadurch wird die Größe des Bildes verringert.
Bilder an den verfügbaren Platz anpassen und verhindern, dass sie sich über
die anfängliche Größe haben.
In den meisten Fällen können Sie dies tun, indem Sie Folgendes zu Ihrem Stylesheet hinzufügen:
img {
max-width: 100%;
display: block;
}
Fügen Sie die Abmessungen des Bildes dem img-Element hinzu.
Auch wenn Sie max-width: 100% festlegen, empfehlen wir dennoch, width und
height-Attributen an Ihre <img>-Tags, damit der Browser Platz für
bevor sie geladen werden. Dadurch werden Layoutverschiebungen verhindert.
Layout
Weil die Bildschirmabmessungen und -breite in CSS-Pixeln je nach Gerät stark variieren z. B. zwischen Smartphones und Tablets oder sogar zwischen verschiedenen Smartphones. Inhalte sollten für eine gute Darstellung nicht auf eine bestimmte Breite des Darstellungsbereichs angewiesen sein.
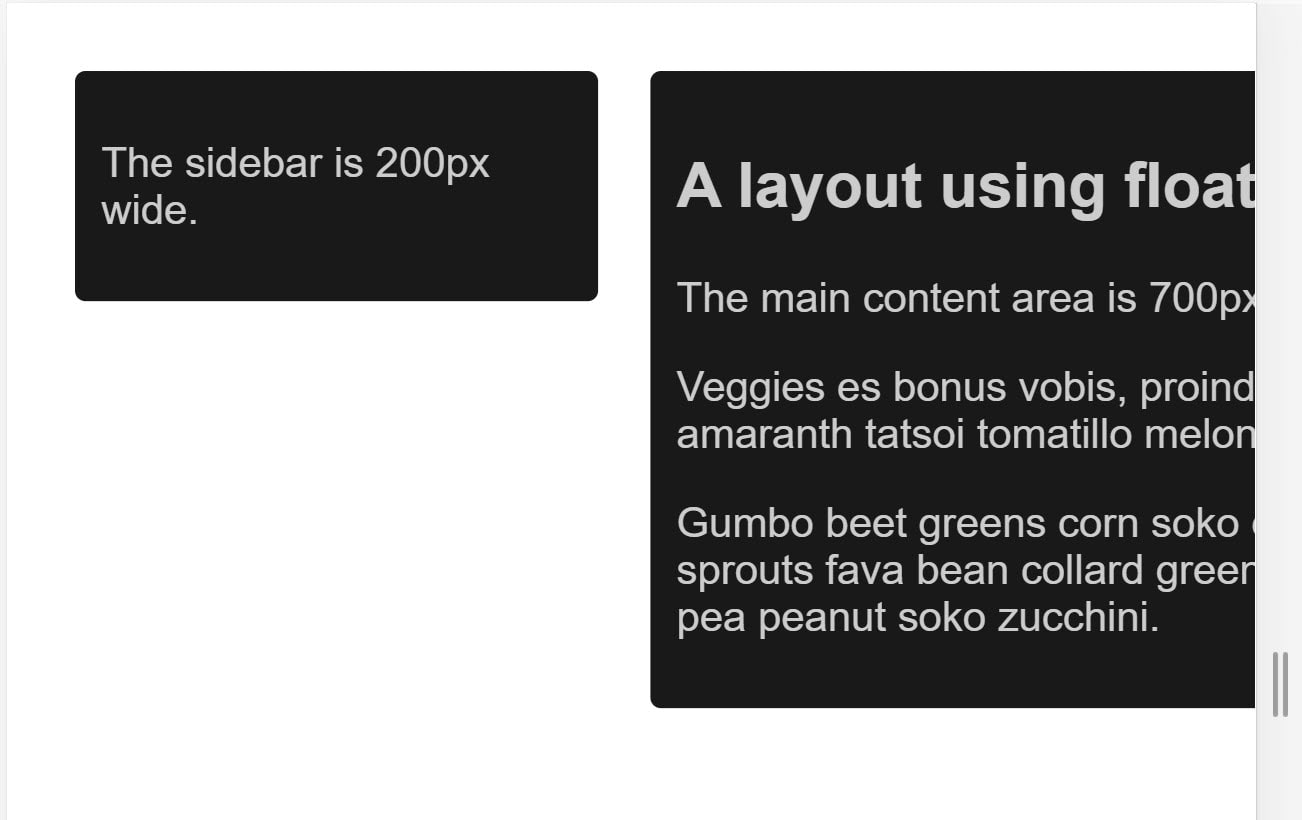
Früher mussten dafür Layoutelemente in Prozentsätzen festgelegt werden. Pixel verwenden muss der Nutzer auf kleinen Bildschirmen horizontal scrollen:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Mit Prozentsätzen werden die Spalten auf kleineren Bildschirmen schmaler, da Jede Spalte nimmt immer den gleichen Prozentsatz der Bildschirmbreite ein:
Moderne CSS-Layouttechniken wie Flexbox, Grid Layout und Multicol flexible Raster zu erstellen.
Flexbox
Verwenden Sie Flexbox, wenn Sie eine Reihe von Elementen unterschiedlicher Größe haben und diese können bequem in einer oder in mehreren Reihen platziert werden, wobei kleinere Gegenstände weniger einnehmen und größere Bildschirme mehr Platz.
.items {
display: flex;
justify-content: space-between;
}
Mit Flexbox können Sie Elemente als einzelne Zeile oder auf mehrere Zeilen Zeilen, wenn der verfügbare Platz kleiner wird.
Weitere Informationen zur Flexbox
CSS-Rasterlayout
Mit CSS Grid Layout werden flexible Raster erstellt. Sie können die früheren Floating-Creatives
Beispiel mit einem Rasterlayout und der Einheit fr, die einen Teil der
den verfügbaren Platz
im Container.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Mit dem Raster-Layout können Sie auch normale Rasterlayouts mit so vielen Elementen erstellen,
wie es passt. Die Anzahl der verfügbaren Tracks verringert sich mit der Bildschirmgröße.
nimmt ab. Die folgende Demo zeigt ein Raster mit so vielen Karten, wie auf
jede Zeile mit einer Mindestgröße von 200px.
Weitere Informationen zum CSS-Rasterlayout
Mehrspaltiges Layout
Für einige Layouttypen können Sie das mehrspaltige Layout (Multicol),
Dadurch wird mit dem Attribut column-width eine responsive Spaltenanzahl erstellt.
In der folgenden Demo fügt die Seite Spalten hinzu, wenn
noch Platz für eine weitere 200px-Spalte.
Weitere Informationen zu Multicol
Mit CSS-Medienabfragen die Reaktionsfähigkeit verbessern
Manchmal müssen Sie vielleicht umfangreichere Änderungen an Ihrem Layout vornehmen, unterstützen bestimmte Bildschirmgrößen, als die zuvor beschriebenen Techniken zulassen. An dieser Stelle sind Medienabfragen nützlich.
Medienabfragen sind einfache Filter, die Sie auf CSS-Stile anwenden können, um je nach Gerätetyp, auf dem die Inhalte gerendert werden. Sie können auch Stil entsprechend den Gerätefunktionen wie Breite, Höhe, Ausrichtung und ob das Gerät als Touchscreen verwendet wird.
Um verschiedene Druckstile zur Verfügung zu stellen, können Sie einen Ausgabetyp und Fügen Sie ein Stylesheet für Druckstile hinzu:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Sie können auch eine Medienabfrage verwenden, um Druckstile in Ihr Haupt-Style Sheet aufzunehmen:
@media print {
/* print styles go here */
}
Bei responsiven Webdesigns beziehen sich die häufigsten Abfragen auf Gerätefunktionen, sodass Sie können Ihr Layout für Touchscreens oder kleinere Bildschirme anpassen.
Medienabfragen basierend auf der Größe des Darstellungsbereichs
Mit Medienabfragen können Sie responsive Anzeigen erstellen, Bildschirmgrößen anpassen. Bei Abfragen nach der Bildschirmgröße Folgendes tun:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
All diese Funktionen bieten eine hervorragende Browserunterstützung. Weitere Informationen einschließlich Informationen zum Browsersupport, siehe width height, Ausrichtung und Seitenverhältnis auf MDN.
Medienabfragen nach Gerätefunktion
Angesichts der verfügbaren Gerätevielfalt können Entwickler nicht davon ausgehen, dass jedes große Gerät ein gewöhnlicher Desktop-Computer oder Laptop ist kleinen Gerät einen Touchscreen hat. Neuere Ergänzungen zu Medienabfragen können Sie Funktionen wie den Zeigertyp testen, der für mit dem Gerät interagieren können und ob Nutzende einen Zeiger über Elemente.
hoverpointerany-hoverany-pointer
Versuchen Sie, diese Demo auf verschiedenen Geräten wie Desktop-Computer und Telefon oder Tablet.
Diese neueren Funktionen werden von allen modernen Browsern gut unterstützt. Weitere Informationen auf die MDN-Seiten für Hover, beliebiger Mauszeiger, pointer und Beliebiger Cursor.
any-hover und any-pointer verwenden
Mit den Funktionen any-hover und any-pointer wird getestet, ob der Nutzer einen Zeiger halten kann
über Elemente bewegen (oft als Hovering bezeichnet) oder verwenden Sie überhaupt einen Zeiger, selbst wenn
und nicht die primäre Art und Weise, wie sie mit ihrem Gerät interagieren. Seien Sie sehr vorsichtig, wenn Sie
um beispielsweise Touchscreen-Nutzer
zum Wechseln zur Maus zu zwingen.
any-hover und any-pointer können jedoch nützlich sein, wenn Folgendes wichtig ist:
die Art des Geräts eines Nutzers ermitteln. Ein Laptop mit einem
sollten Touchscreen und Touchpad den groben und feinen Zeigern entsprechen,
die Möglichkeit, den Mauszeiger darüber zu bewegen.
Haltepunkte auswählen
Definieren Sie keine Haltepunkte basierend auf Geräteklassen oder Produkten, Markennamen oder Betriebssystem. Dies erschwert die Verwaltung Ihres Codes. Lassen Sie stattdessen bestimmt der Inhalt, wie sich das Layout ändert, damit es in den Container passt.
Entscheide dich für einen Haltepunkt, indem du klein anfängst und dich dann vorbereitest
Entwerfen Sie die Inhalte zuerst so, dass sie auf eine kleine Bildschirmgröße passen, und erweitern Sie dann den Bildschirm. bis ein Haltepunkt erforderlich wird. So können Sie die Anzahl der Haltepunkte auf Ihrer Seite und optimieren Sie sie basierend auf dem Inhalt.
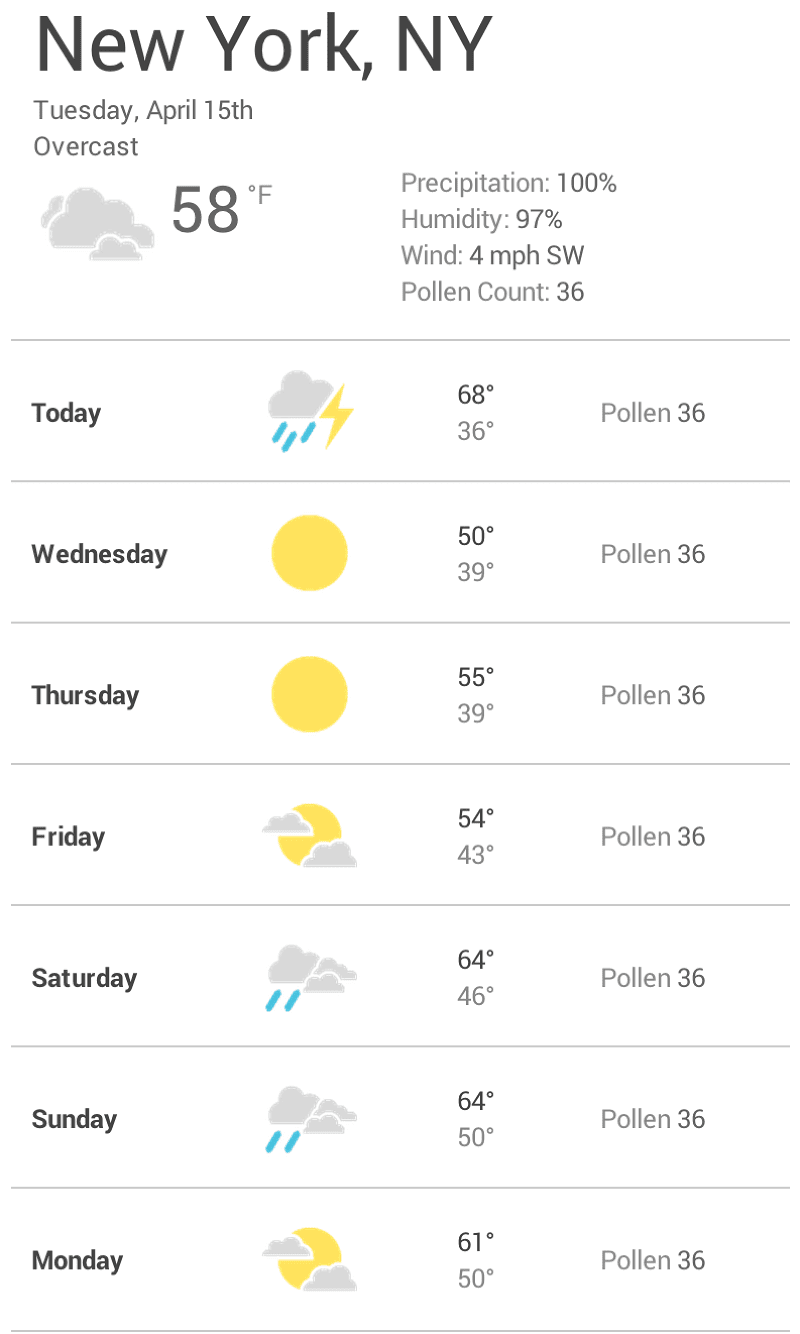
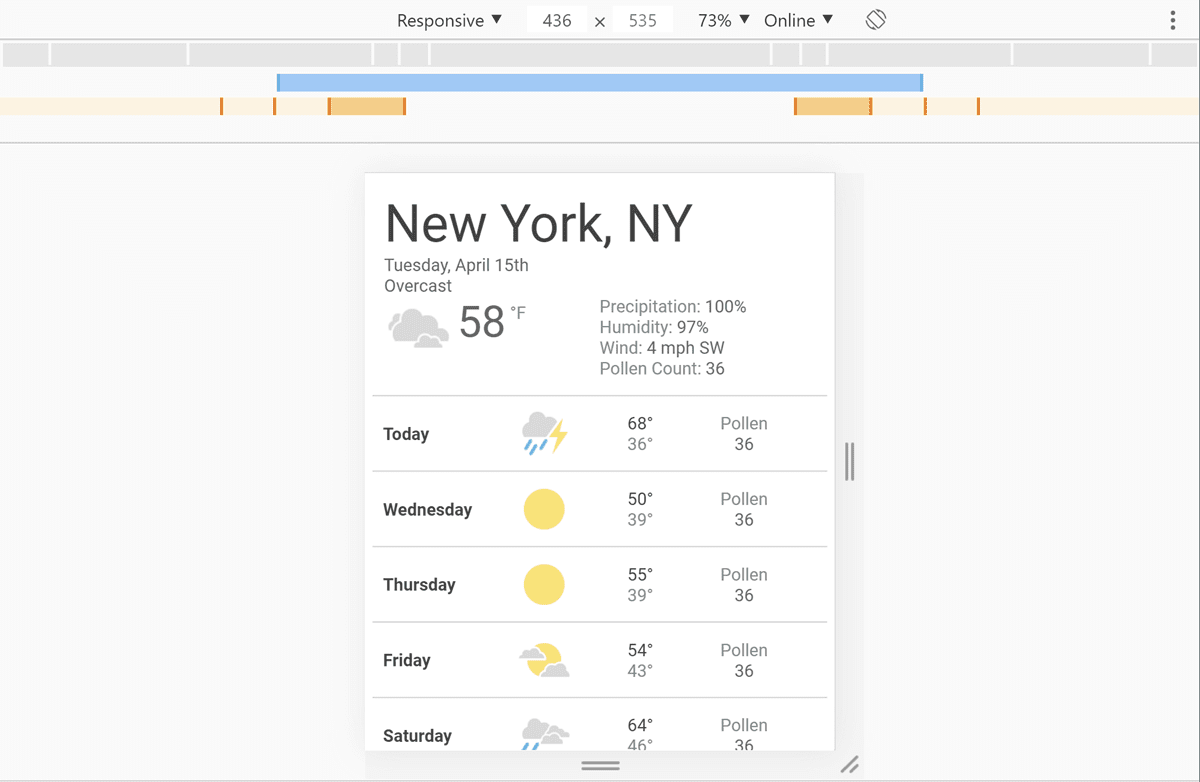
Im folgenden Beispiel wird das Beispiel des Wettervorhersage-Widgets auf der Seite den Anfang dieser Seite. Der erste Schritt besteht darin, die Prognose Kleines Display:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
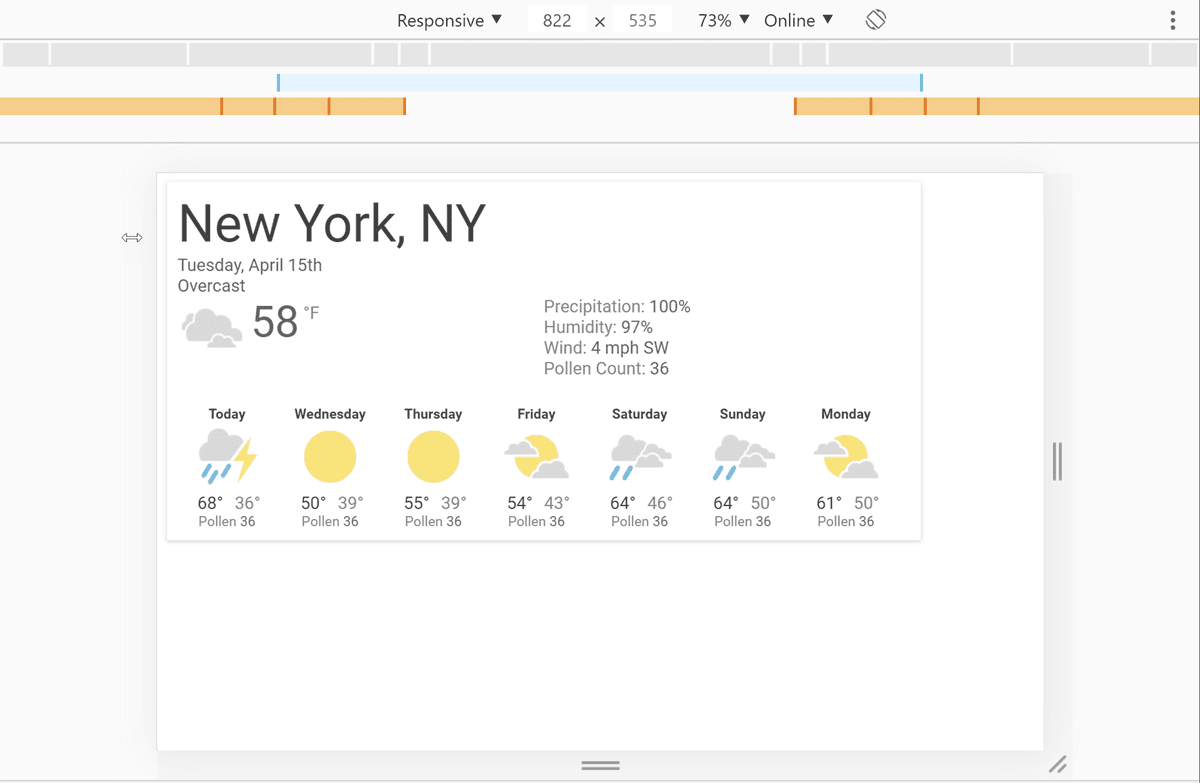
<ph type="x-smartling-placeholder">Passen Sie als Nächstes die Größe des Browsers an, bis zu viel Leerraum zwischen den Elementen ist.
damit das Widget gut aussieht. Die Entscheidung ist subjektiv, aber mehr als 600px
ist definitiv zu breit.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Um bei 600px einen Haltepunkt einzufügen, erstellen Sie zwei Medienabfragen am Ende der
CSS-Code für die Komponente, der verwendet wird, wenn der Browser 600px oder schmaler ist
eine, wenn sie breiter als 600px ist.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Refaktorieren Sie schließlich das CSS. In der Medienabfrage für ein max-width von 600px
fügen Sie das CSS hinzu,
das nur für kleine Bildschirme gilt. In der Medienabfrage für eine
min-width von 601px fügen CSS für größere Bildschirme hinzu.
Wähle bei Bedarf kleinere Haltepunkte aus
Neben der Auswahl wichtiger Haltepunkte bei starken Layoutänderungen ist es auch hilfreich, kleinere Veränderungen zu berücksichtigen. Zum Beispiel liegt zwischen Haltepunkte kann es hilfreich sein, die Ränder oder die Abstände eines Elements anzupassen. oder vergrößern Sie die Schriftgröße, damit sie sich im Layout natürlicher anfühlt.
Dieses Beispiel folgt dem gleichen Muster wie das vorherige, beginnend mit
die Optimierung kleinerer Bildschirmlayouts. Verstärken Sie zuerst
die Schrift, wenn der Darstellungsbereich
Die Breite ist größer als 360px. Wenn dann genügend Speicherplatz vorhanden ist, können Sie
die Höchst- und Tiefsttemperaturen trennen, sodass sie sich in derselben Linie befinden,
Wettersymbole größer.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Bei großen Bildschirmen empfehlen wir, die maximale Breite des Prognosebereichs einzuschränken. nicht die gesamte Bildschirmbreite.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
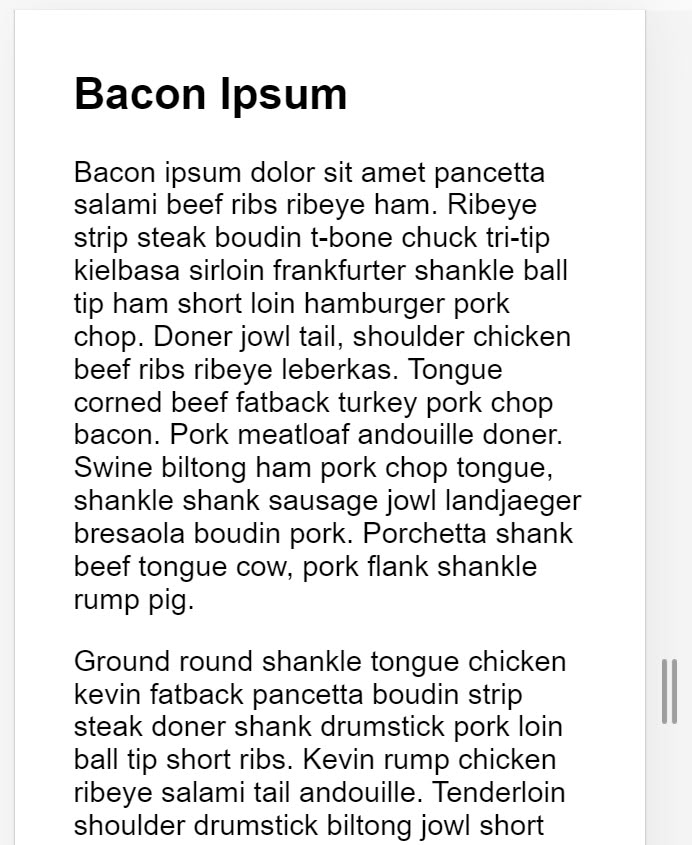
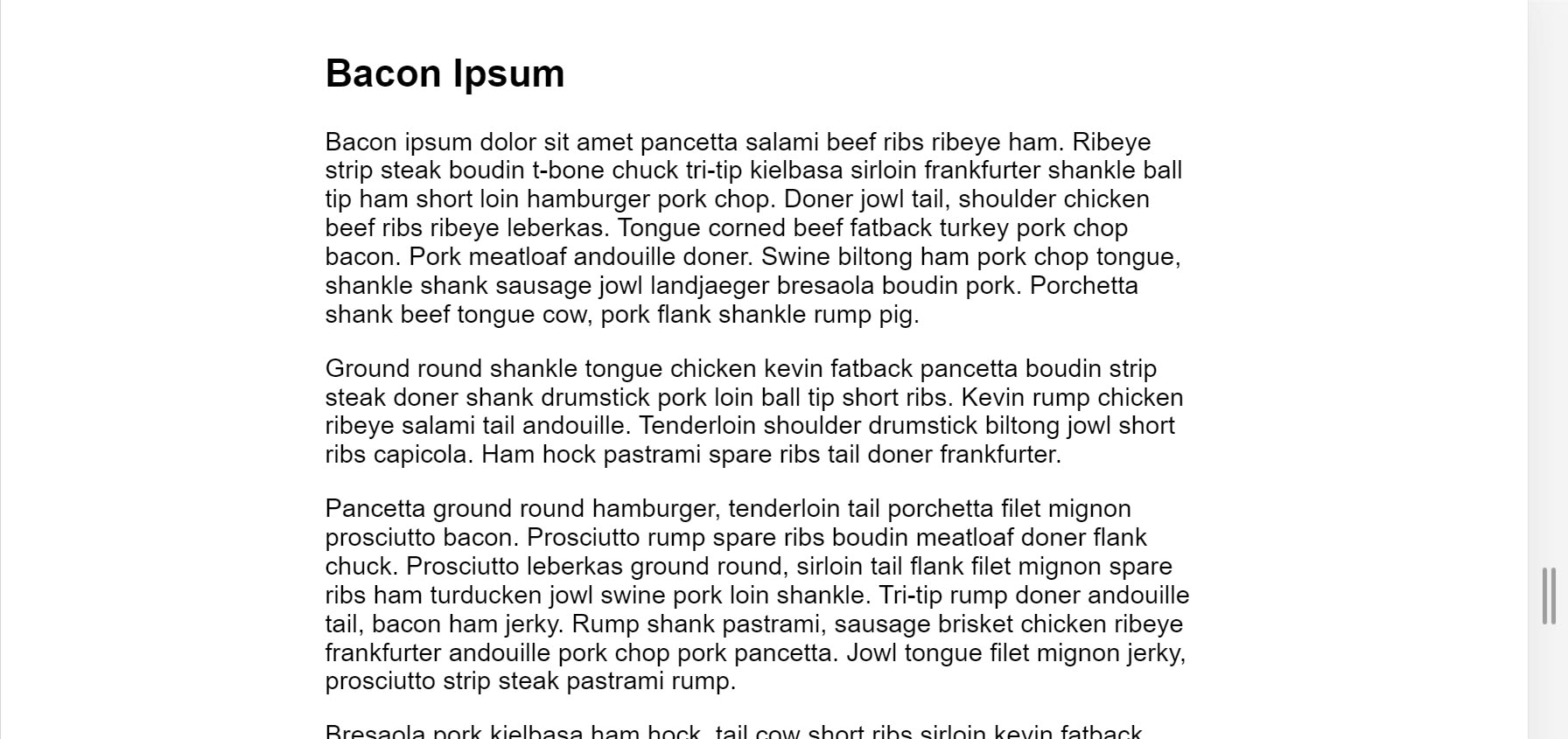
Text für das Lesen optimieren
Die klassische Lesbarkeitstheorie legt nahe, dass eine ideale Spalte 70 bis 80 Zeichen pro Zeile (ca. 8 bis 10 Wörter auf Englisch). Sie sollten einen Umschaltpunkt jedes Mal, wenn die Breite eines Textblocks mehr als 10 Wörter überschreitet.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">In diesem Beispiel erzeugt die Roboto-Schriftart unter 1em 10 Wörter pro Zeile auf der Seite
kleineren Bildschirmen, aber größere Bildschirme
brauchen einen Haltepunkt. Wenn in diesem Fall
Browserbreite größer als 575px ist, ist die ideale Inhaltsbreite 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Inhalte nicht verstecken (:#avoid-hidden-content)
Überlegen Sie sich gut, welche Inhalte je nach Bildschirmgröße ein- oder ausgeblendet werden. Blende keine Inhalte aus, nur weil sie nicht auf den Bildschirm passen. Bildschirmgröße sagt nicht vorher, was Nutzende sehen möchten. Zum Beispiel das Entfernen von Pollen Die Zählung der Wettervorhersage könnte ein ernstes Problem für Allergien im Frühling sein Betroffenen, die diese Informationen benötigen, um zu entscheiden, ob sie nach draußen gehen dürfen.
Haltepunkte für Medienabfragen in den Chrome-Entwicklertools ansehen
Nachdem Sie die Haltepunkte für Medienabfragen eingerichtet haben, überprüfen Sie, wie sie sich auf die Erscheinungsbild. Sie können die Größe des Browserfensters zum Auslösen der Haltepunkte ändern, aber die Chrome-Entwicklertools haben eine integrierte Funktion, mit der Sie sehen, unterschiedliche Haltepunkte nutzen.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">So zeigen Sie Ihre Seite unter verschiedenen Haltepunkten an:
- Öffnen Sie die Entwicklertools.
- Aktivieren Sie den Gerätemodus. Dadurch wird der Responsivmodus geöffnet. ist standardmäßig aktiviert.
- Wenn du deine Medienabfragen sehen möchtest, öffne das Menü „Gerätemodus“ und wähle Medienabfragen anzeigen Die Haltepunkte werden dann als farbige Balken über der Seite angezeigt.
- Klicken Sie auf einen der Balken, um Ihre Seite bei aktiver Medienabfrage aufzurufen. Klicken Sie mit der rechten Maustaste auf einen Balken, um zur Definition dieser Medienabfrage zu springen.



