Việc sử dụng bộ nhớ liên tục có thể giúp dữ liệu quan trọng không bị loại bỏ và giảm nguy cơ mất dữ liệu.
Khi đối mặt với áp lực lưu trữ như dung lượng ổ đĩa thấp, trình duyệt sẽ thường xoá dữ liệu, kể cả từ API Cache và IndexedDB, từ nguồn ít được sử dụng gần đây nhất. Việc này có thể gây mất dữ liệu nếu ứng dụng chưa đồng bộ hoá dữ liệu với máy chủ và làm giảm độ tin cậy của ứng dụng xuống xoá tài nguyên cần thiết để ứng dụng hoạt động, cả hai điều này đều dẫn đến trải nghiệm người dùng tiêu cực.
Rất may là nghiên cứu của nhóm Chrome cho thấy rằng dữ liệu hiếm khi bị Chrome xoá tự động. Người dùng thường tự xoá bộ nhớ. Do đó, nếu người dùng thường xuyên truy cập vào trang web của bạn, cơ hội nhỏ để dữ liệu của bạn bị loại. Để ngăn trình duyệt bị xoá dữ liệu của bạn, bạn có thể yêu cầu đánh dấu toàn bộ bộ nhớ của trang web liên tục.
Bộ nhớ liên tục được hỗ trợ trong nhiều trình duyệt hiện đại.
Để tìm hiểu thêm về việc loại bỏ, số lượng bạn có thể lưu trữ và cách xử lý hạn mức hạn chế, hãy xem Bộ nhớ cho web.
Kiểm tra xem bộ nhớ của trang web có được đánh dấu là lâu dài hay không
Bạn có thể sử dụng JavaScript để xác định xem bộ nhớ của trang web có được đánh dấu hay không
cố định. Việc gọi navigator.storage.persisted() sẽ trả về một Lời hứa
phân giải bằng một giá trị boolean, cho biết liệu bộ nhớ đã được đánh dấu là có hay không
duy trì.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Khi nào tôi nên yêu cầu sử dụng bộ nhớ liên tục?
Thời điểm tốt nhất để yêu cầu đánh dấu bộ nhớ là lâu dài là khi bạn lưu dữ liệu quan trọng của người dùng và tốt nhất là yêu cầu nên được gói gọn trong một người dùng cử chỉ. Không yêu cầu lưu trữ liên tục khi tải trang hoặc trong quá trình tự khởi động khác thì trình duyệt có thể nhắc người dùng cấp quyền. Nếu người dùng không làm gì mà trẻ cho rằng cần lưu, câu lệnh có thể khó hiểu và có thể họ sẽ từ chối yêu cầu. Ngoài ra, không nhắc quá thường xuyên. Nếu người dùng quyết định không cấp quyền, đừng cấp quyền ngay lập tức nhắc lại vào lần lưu tiếp theo.
Yêu cầu bộ nhớ liên tục
Để yêu cầu bộ nhớ liên tục cho dữ liệu của trang web, hãy gọi
navigator.storage.persist(). Hàm này trả về một Lời hứa thực hiện bằng một
boolean cho biết liệu quyền truy cập vào bộ nhớ cố định đã được cấp hay chưa.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Quyền được cấp như thế nào?
Bộ nhớ liên tục được coi là một quyền. Trình duyệt sử dụng yếu tố khác nhau để quyết định có cấp quyền truy cập vào bộ nhớ lâu dài hay không.
Chrome và các trình duyệt khác dựa trên Chromium
Chrome và hầu hết các trình duyệt dựa trên Chromium khác đều tự động xử lý yêu cầu quyền và không hiển thị lời nhắc nào cho người dùng. Thay vào đó, nếu một trang web được coi là quan trọng, thì quyền truy cập vào bộ nhớ liên tục được cấp tự động, nếu không thì sẽ tự động bị từ chối.
Các phương pháp suy nghiệm để xác định xem một trang web có quan trọng hay không bao gồm:
- Mức độ tương tác với trang web cao đến mức nào?
- Trang web đã được cài đặt hoặc đánh dấu trang chưa?
- Trang web này đã được cấp quyền hiển thị thông báo chưa?
Nếu bị từ chối, bạn có thể yêu cầu lại sau và yêu cầu đó sẽ được được đánh giá bằng cách sử dụng cùng phương pháp phỏng đoán.
Firefox
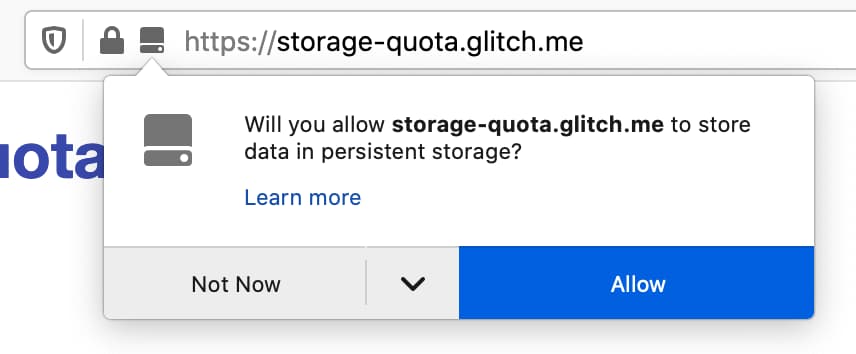
Firefox uỷ quyền yêu cầu quyền cho người dùng. Khi bộ nhớ liên tục được yêu cầu, nó sẽ nhắc người dùng bằng một cửa sổ bật lên trên giao diện người dùng hỏi xem họ có cho phép hay không trang web để lưu trữ dữ liệu trong bộ nhớ liên tục.

Bộ nhớ nào được bảo vệ bằng bộ nhớ liên tục?
Nếu được cấp quyền truy cập lâu dài vào bộ nhớ, trình duyệt sẽ không xoá dữ liệu được lưu trữ trong:
- API Bộ nhớ đệm
- Bánh quy
- Bộ nhớ DOM (Bộ nhớ cục bộ)
- File System API (API hệ thống tệp do trình duyệt cung cấp và hệ thống tệp dạng hộp cát)
- IndexedDB
- Trình chạy dịch vụ
- Bộ nhớ đệm của ứng dụng (không dùng nữa, không nên sử dụng)
- WebSQL (không dùng nữa, không nên sử dụng)
Cách tắt bộ nhớ liên tục
Tại thời điểm này, không có cách lập trình nào để thông báo cho trình duyệt biết rằng bạn không còn cần bộ nhớ liên tục.
Kết luận
Nghiên cứu của nhóm Chrome cho thấy mặc dù có thể nhưng dữ liệu được lưu trữ hiếm khi được Chrome tự động xoá. Để bảo vệ dữ liệu quan trọng có thể không được lưu trữ trên đám mây hoặc sẽ dẫn đến mất dữ liệu đáng kể, bộ nhớ liên tục có thể là một công cụ hữu ích giúp đảm bảo rằng dữ liệu của bạn bị trình duyệt xoá khi thiết bị cục bộ gặp áp lực lưu trữ. Hãy nhớ chỉ yêu cầu bộ nhớ liên tục khi người dùng có nhiều khả năng mong muốn.
Cảm ơn bạn!
Xin đặc biệt cảm ơn Victor Costan và Joe Medley vì đã xem xét bài viết này. Nhờ Chris Wilson, người đã viết phiên bản gốc của bài viết này xuất hiện đầu tiên trên WebBasics.
Hình ảnh chính của Umberto trên Unsplash


