L'archiviazione permanente può aiutare a proteggere i dati critici dall'eliminazione e a ridurre la possibilità di perdere i dati.
Di fronte a una pressione di archiviazione come lo spazio su disco in esaurimento, i browser in genere elimina i dati, ad esempio dall'API Cache e da IndexedDB, dall'origine utilizzata meno di recente. Ciò potrebbe causare la perdita di dati se l'app non ha sincronizzato i dati con il server e riduci l'affidabilità dell'app e rimuovendo le risorse necessarie per il funzionamento dell'app, entrambe generano esperienze utente negative.
Per fortuna, una ricerca del team di Chrome mostra che i dati sono molto raramente vengono cancellati automaticamente da Chrome. È molto più comune che gli utenti usino libera spazio di archiviazione. Di conseguenza, se un utente visita regolarmente il tuo sito, è probabile che che i tuoi dati vengano rimossi. Per impedire l'eliminazione del browser i tuoi dati, puoi richiedere che lo spazio di archiviazione di tutto il sito venga contrassegnato permanente.
L'archiviazione permanente è supportata in molti browser moderni.
Per scoprire di più sull'eliminazione, sulla quantità di spazio di archiviazione che puoi archiviare e su come gestire la quota limitazioni, vedi Spazio di archiviazione per il web.
Controllare se lo spazio di archiviazione del sito è stato contrassegnato come permanente
Puoi usare JavaScript per determinare se lo spazio di archiviazione del tuo sito è stato contrassegnato
permanente. La chiamata a navigator.storage.persisted() restituisce una promessa che
si risolve con un valore booleano che indica se lo spazio di archiviazione è stato contrassegnato come
persistenti.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Quando devo richiedere l'archiviazione permanente?
Il momento migliore per richiedere che lo spazio di archiviazione sia contrassegnato come permanente è quando salvare dati utente critici e idealmente la richiesta dovrebbe essere aggregata in un gesto. Non richiedere l'archiviazione permanente durante il caricamento pagina o in altri bootstrap codice, il browser potrebbe richiedere l'autorizzazione all'utente. Se l'utente non sta facendo nulla che ritiene debba essere salvato, il prompt potrebbe potrebbe non essere sufficientemente chiara, ed è probabile che rifiutino la richiesta. Inoltre, non mostrare troppo spesso. Se l'utente ha deciso di non concedere l'autorizzazione, non di nuovo al salvataggio successivo.
Richiedi archiviazione permanente
Per richiedere l'archiviazione permanente dei dati del tuo sito, chiama
navigator.storage.persist(). Restituisce una promessa che si risolve con un
booleano, che indica se è stata concessa l'autorizzazione per l'archiviazione permanente.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Come viene concessa l'autorizzazione?
L'archiviazione permanente è considerata un'autorizzazione. I browser utilizzano diversi fattori per decidere se concedere autorizzazioni per l'archiviazione permanente.
Chrome e altri browser basati su Chromium
Chrome e la maggior parte degli altri browser basati su Chromium gestiscono automaticamente richiesta di autorizzazione e non mostrare alcun messaggio all'utente. Invece, se sito è considerato importante, l'autorizzazione per l'archiviazione permanente concesso automaticamente, altrimenti viene negato automaticamente.
Le euristiche per determinare se un sito è importante includono:
- Quanto è alto il livello di coinvolgimento sul sito?
- Il sito è stato installato o aggiunto ai preferiti?
- Al sito è stata concessa l'autorizzazione per mostrare le notifiche?
Se la richiesta è stata rifiutata, potrà essere richiesta di nuovo in un secondo momento e verrà valutati utilizzando la stessa euristica.
Firefox
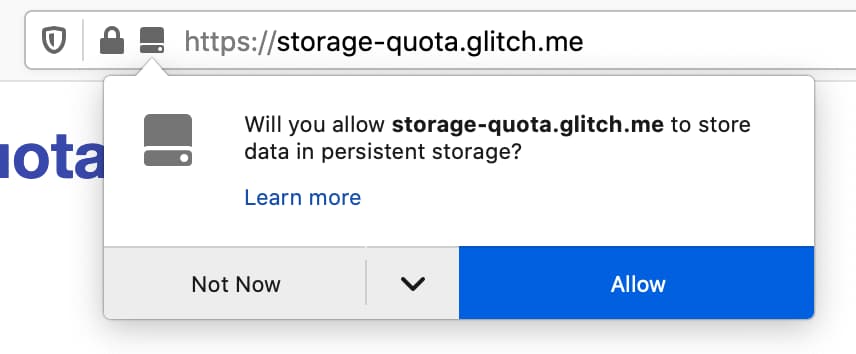
Firefox delega la richiesta di autorizzazione all'utente. Quando l'archiviazione permanente , all'utente viene chiesto con un popup dell'interfaccia utente che chiede se consentono sul sito per archiviare i dati in uno spazio di archiviazione permanente.

Quale spazio di archiviazione è protetto dall'archiviazione permanente?
Se viene concessa l'autorizzazione per l'archiviazione permanente, il browser non rimuoverà archiviati in:
- API Cache
- Cookie
- Archiviazione DOM (archiviazione locale)
- API File System (file system fornito dal browser e con sandbox)
- IndexedDB
- Service worker
- Cache dell'app (deprecata, non deve essere utilizzata)
- WebSQL (deprecato, non deve essere utilizzato)
Come disattivare l'archiviazione permanente
Al momento, non esiste un modo programmatico per comunicare al browser che non richiedono archiviazione permanente.
Conclusione
Uno studio del team di Chrome dimostra che, sebbene possibile, i dati archiviati vengono raramente vengono cancellati automaticamente da Chrome. Per proteggere i dati critici che potrebbero non saranno archiviati nel cloud o comporteranno una perdita di dati significativa, l'archiviazione permanente può essere uno strumento utile per garantire che i dati non vengano rimossa dal browser quando il dispositivo locale si trova di fronte a una pressione di archiviazione. Ricorda di richiedere l'archiviazione permanente solo quando è più probabile che l'utente lo lo desideri.
Grazie
Un ringraziamento speciale a Victor Costan e Joe Medley per aver letto questo articolo. Grazie a Chris Wilson, che ha scritto la versione originale di questo articolo, su WebFundamentals.
Immagine hero di Umberto su Unsplash


