Aprenda a usar seus dados de campo no laboratório para reproduzir e identificar as causas por trás das interações lentas por meio de testes manuais.
Uma parte desafiadora da otimização da Interaction to Next Paint (INP) é descobrir o que está causando uma INP ruim. Há muitas causas possíveis, como scripts de terceiros que programam muitas tarefas na linha de execução principal, tamanhos grandes de DOM, callbacks de eventos caros e outras causas.
Melhorar o INP pode ser difícil. Para começar, você precisa saber quais interações tendem a ser responsáveis pelo INP de uma página. Caso não saiba quais interações no seu site tendem a ser as mais lentas do ponto de vista de um usuário real, leia Encontrar interações lentas no campo. Quando você tiver dados de campo para guiá-lo, poderá testar essas interações específicas manualmente nas ferramentas do laboratório para descobrir por que essas interações são lentas.
E se você não tiver dados de campo?
Ter dados de campo é vital, pois economiza muito tempo na tentativa de descobrir quais interações precisam ser otimizadas. No entanto, é possível que você não tenha dados de campo. Se isso descreve sua situação, ainda é possível melhorar as interações, embora isso exija um pouco mais de esforço e uma abordagem diferente.
Tempo total de bloqueio (TBT, na sigla em inglês) é uma métrica de laboratório que avalia a capacidade de resposta da página durante o carregamento e tem uma boa correlação com a INP. Se a página tiver um TBT alto, talvez ela não responda muito às interações do usuário durante o carregamento.
Para descobrir o TBT da sua página, use o Lighthouse. Se o TBT de uma página for alto, é possível que a linha de execução principal esteja muito ocupada durante o carregamento da página, e isso pode afetar a capacidade de resposta durante esse momento crucial do ciclo de vida da página.
Para encontrar interações lentas após o carregamento da página, talvez você precise de outros tipos de dados, como fluxos de usuários comuns que já tenha identificado nas análises do seu site. Se você trabalha em um site de e-commerce, por exemplo, um fluxo de usuário comum são as ações que os usuários realizam ao adicionar itens a um carrinho de compras on-line e finalizar a compra.
Independentemente de você ter dados de campo ou não, a próxima etapa é testar e reproduzir interações lentas manualmente, porque só é possível corrigir o problema quando você consegue reproduzir uma interação lenta.
Reproduzir interações lentas no laboratório
Existem diversas maneiras de reproduzir interações lentas no laboratório usando testes manuais, mas a seguinte estrutura pode ser usada.
Gravar um rastro
O Performance Profiler do Chrome é a ferramenta recomendada para diagnosticar e resolver problemas de interações lentas. Para criar um perfil de uma interação no criador de perfil de desempenho do Chrome, siga estas etapas:
- Abra a página que você quer testar.
- Abra o Chrome DevTools e acesse o painel Desempenho.
- Clique no botão Gravar no canto superior esquerdo do painel para iniciar o rastreamento.
- Faça as interações que você quer resolver.
- Clique no botão Gravar novamente para interromper o rastreamento.
Quando o criador de perfil for preenchido, o primeiro local a ser verificado será o resumo da atividade na parte superior do criador de perfil. O resumo da atividade mostra barras vermelhas na parte de cima onde ocorreram tarefas longas na gravação. Isso permite que você amplie rapidamente as áreas problemáticas.

Você pode se concentrar rapidamente nas áreas problemáticas arrastando e selecionando uma região no resumo da atividade. Você pode usar o recurso de navegação estrutural no criador de perfil para restringir a linha do tempo e ignorar atividades não relacionadas.
Depois de se concentrar no local da interação, a faixa Interactions ajuda a alinhar a interação e a atividade que ocorreu na faixa da linha de execução principal abaixo dela:

Para ver mais detalhes sobre qual parte da interação foi mais longa, passe o cursor sobre a iteração na faixa de interações:

A parte listrada da interação representa quanto tempo da interação excedeu 200 milissegundos, que é o limite máximo da interação "boa" para o INP de uma página. As partes da interação listadas são:
- O atraso de entrada: exibido pelo bigode esquerdo.
- A duração do processamento: visualizada pelo bloco sólido entre os bigodes esquerdo e direito.
- O atraso da apresentação: exibido pelo bigode direito.
A partir daqui, é uma questão de se aprofundar nos problemas que causam a interação lenta, que será abordado mais adiante neste guia.
Extensão "Métricas da Web" do Chrome
O Performance Profiler é a abordagem recomendada para diagnosticar interações lentas. No entanto, pode levar algum tempo para identificar interações lentas quando você não sabe quais interações são problemáticas. Uma abordagem a ser considerada é usar a extensão Web Vitals do Chrome. Esta extensão pode ser usada para testar rapidamente diversas interações e encontrar as problemáticas, antes de você passar para o criador de perfil de desempenho.
Depois de instalada, a extensão Web Vitals exibirá dados de interação no Console do DevTools se você seguir estas etapas:
- No Chrome, clique no ícone de extensões à direita da barra de endereço.
- Encontre a extensão Métricas da Web no menu suspenso.
- Clique no ícone à direita para abrir as configurações da extensão.
- Clique em Opções.
- Ative a caixa de seleção Geração de registros do console na tela resultante e clique em Salvar.
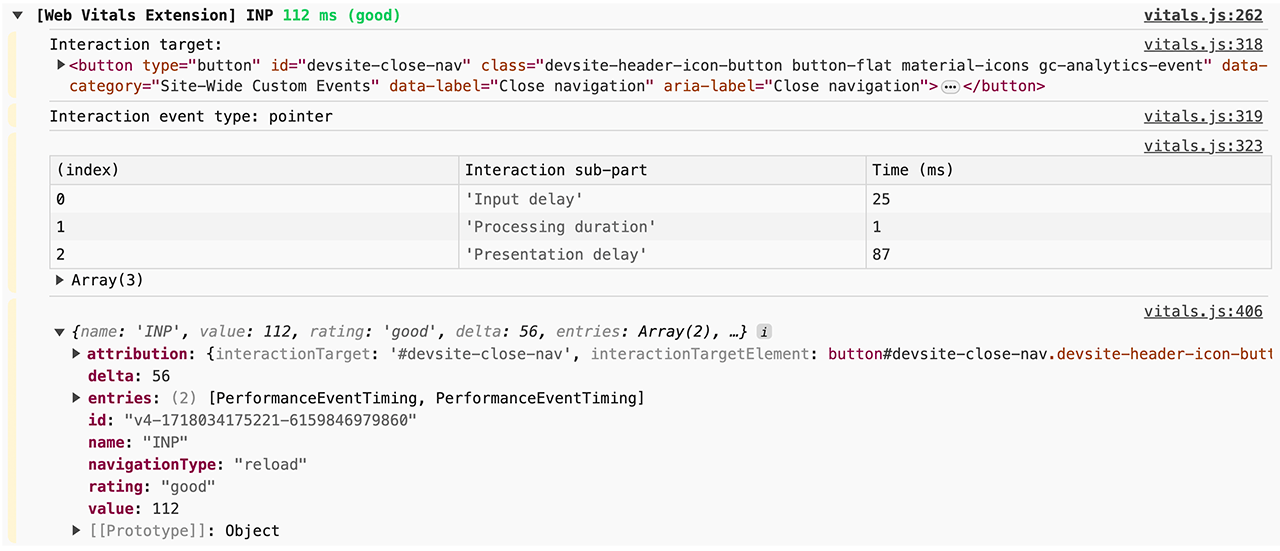
Depois de seguir essas etapas, abra o console no Chrome DevTools e comece a testar as interações suspeitas em uma página. À medida que você interage, dados de diagnóstico aparecem no console:

Embora a extensão Métricas da Web ajude a identificar interações lentas e forneça alguns detalhes para ajudar a depurar o INP, talvez ainda seja necessário usar o criador de perfil de desempenho para diagnosticar interações lentas, já que ele fornece os dados detalhados necessários para navegar pelo código de produção do site para encontrar as causas por trás dessas interações.
Como identificar qual parte de uma interação é lenta
As interações consistem em três partes: o atraso de entrada, a duração do processamento e o atraso da apresentação. A forma como você otimiza uma interação para diminuir o INP de uma página depende da parte que leva mais tempo.
Como identificar atrasos de entrada longos
Atrasos de entrada podem causar alta latência de interação. O atraso de entrada é a primeira parte de uma interação. Esse é o período de tempo entre o momento em que a ação do usuário é recebida pela primeira vez pelo sistema operacional até o momento em que o navegador pode começar a processar o primeiro retorno de chamada do manipulador de eventos dessa interação.
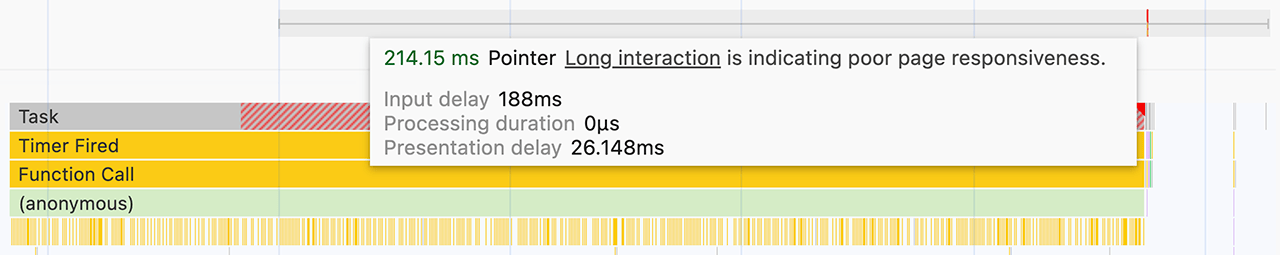
Para identificar atrasos de entrada no criador de perfil de desempenho do Chrome, localize a interação na faixa de interações. O comprimento do bigode esquerdo indica a parte do atraso de entrada da interação. Para encontrar o valor preciso em uma dica, passe o cursor sobre a interação no criador de perfil de performance.
O atraso de entrada nunca pode ser zero, mas é possível controlar o tempo dele. A chave é descobrir se há algum trabalho em execução na linha de execução principal que esteja impedindo que os callbacks sejam executados assim que deveriam.

Na figura anterior, uma tarefa de um script de terceiros está sendo executada enquanto o usuário tenta interagir com a página, estendendo o atraso de entrada. O atraso estendido de entrada afeta a latência da interação e, portanto, pode afetar o INP da página.
Como identificar durações de processamento longas
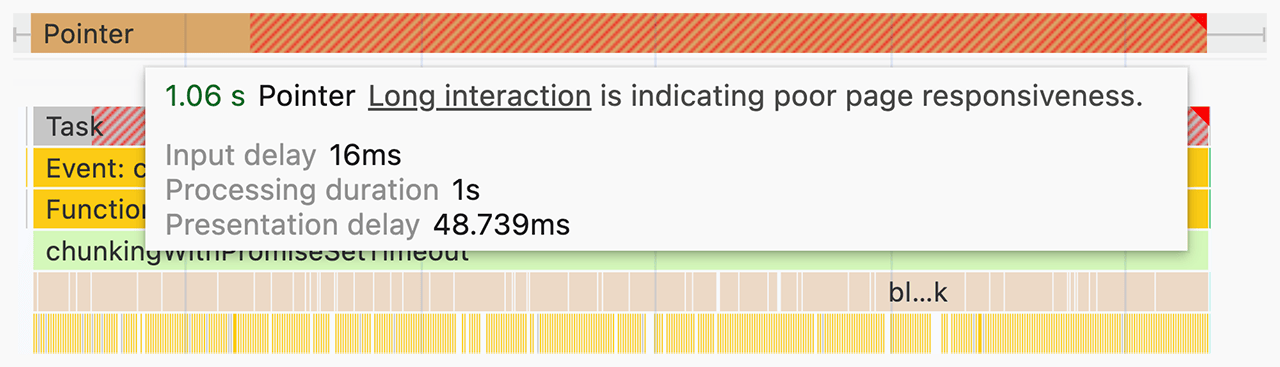
Os callbacks de eventos são executados imediatamente após o atraso de entrada. O tempo necessário para serem concluídos é conhecido como duração do processamento. Se os retornos de chamada do evento forem executados por muito tempo, eles atrasarão o navegador para apresentar o próximo frame e poderão aumentar significativamente a latência total de uma interação. Longas durações de processamento podem ser o resultado de JavaScript próprio ou de terceiros que consome muitos recursos computacionais – e, em alguns casos, ambos. No criador de perfil de desempenho, isso é representado pela parte sólida da interação na faixa de interações.

É possível encontrar callbacks de eventos caros observando o seguinte no rastreamento de uma interação específica:
- Determine se a tarefa associada aos callbacks de evento é uma tarefa longa. Para revelar tarefas longas em uma configuração de laboratório de forma mais confiável, talvez seja necessário ativar a limitação de CPU no painel de desempenho ou conectar um dispositivo Android de nível baixo a intermediário e usar a depuração remota.
- Se a tarefa que executa os callbacks de evento for longa, procure entradas do manipulador de eventos (por exemplo,entradas com nomes como Evento: clique) na pilha de chamadas que tenham um triângulo vermelho no canto superior direito da entrada.
Você pode tentar uma das seguintes estratégias para reduzir a duração do processamento de uma interação:
- Faça o mínimo de trabalho possível. Tudo o que acontece em um callback de evento caro é estritamente necessário? Caso contrário, considere remover esse código completamente, se possível, ou adiar a execução dele para um momento posterior, se não for possível. Também é possível aproveitar os recursos do framework para ajudar. Por exemplo, o recurso de memorização do React pode pular o trabalho de renderização desnecessário de um componente quando as propriedades dele não mudaram.
- Adie o trabalho de não renderização no callback do evento para um momento posterior. Tarefas longas podem ser divididas pelo rendimento para a linha de execução principal. Sempre que você ceder à linha de execução principal, estará terminando a execução da tarefa atual e dividindo o restante do trabalho em uma tarefa separada. Isso dá ao renderizador a chance de processar atualizações na interface do usuário que foram realizadas anteriormente no callback do evento. Se você estiver usando o React, o recurso de transições dele pode fazer isso por você.
Essas estratégias devem ajudar você a otimizar callbacks de eventos para que levem menos tempo para serem executadas.
Como identificar atrasos na apresentação
Atrasos de entrada longos e durações de processamento não são as únicas causas de INP ruim. Às vezes, as atualizações de renderização que ocorrem em resposta a até mesmo pequenas quantidades de código de callback do evento podem ser caras. O tempo que o navegador leva para renderizar atualizações visuais da interface do usuário para refletir o resultado de uma interação é conhecido como atraso da apresentação.
.
O trabalho de renderização geralmente consiste em tarefas como recálculo de estilo, layout, pintura e composto. Elas são representadas por blocos roxos e verdes no Flame Chart do criador de perfil. O atraso total da apresentação é representado pelo bigode direito da interação na faixa de interações.
De todas as possíveis causas de alta latência de interação, os atrasos na apresentação podem ser os mais difíceis de resolver e corrigir. O excesso de trabalho de renderização pode ser causado por um dos seguintes motivos:
- Tamanhos grandes de DOM. O trabalho de renderização necessário para atualizar a apresentação de uma página geralmente aumenta junto com o tamanho do DOM da página. Para mais informações, leia Como tamanhos grandes de DOM afetam a interatividade e o que você pode fazer a respeito.
- Reflows forçados. Isso acontece quando você aplica mudanças de estilo aos elementos em JavaScript e consulta imediatamente os resultados desse trabalho. O resultado é que o navegador tem que realizar o trabalho de layout antes de fazer qualquer outra coisa, para que o navegador possa retornar os estilos atualizados. Para mais informações e dicas sobre como evitar reflows forçados, leia Evitar layouts grandes e complexos e a troca frequente de layouts.
- Trabalho excessivo ou desnecessário em callbacks do
requestAnimationFrame. Os callbacksrequestAnimationFrame()são executados durante a fase de renderização do loop de eventos e precisam ser concluídos antes que o próximo frame possa ser apresentado. Se você estiver usandorequestAnimationFrame()para fazer um trabalho que não envolve mudanças na interface do usuário, saiba que pode haver atraso do próximo frame. - Callbacks do
ResizeObserver. Esses callbacks são executados antes da renderização e podem atrasar a apresentação do próximo frame se o trabalho neles for caro. Assim como nos callbacks de eventos, adie qualquer lógica que não seja necessária para o próximo frame.
E se não for possível reproduzir uma interação lenta?
E se os dados de campo sugerirem que uma interação específica é lenta, mas você não conseguir reproduzir o problema manualmente no laboratório? Há alguns motivos para isso acontecer.
Por um lado, as circunstâncias dos testes de interações dependem do hardware e da conexão de rede. Você pode estar usando um dispositivo rápido com uma conexão rápida, mas isso não significa que seus usuários estejam. Tente uma destas três opções, se isso se aplicar a você:
- Se você tiver um dispositivo Android físico, use a depuração remota (link em inglês) para abrir uma instância do Chrome DevTools na máquina host e tente reproduzir interações lentas nela. Os dispositivos móveis geralmente não são tão rápidos quanto laptops ou computadores desktop, portanto, interações lentas podem ser mais facilmente observadas nesses dispositivos.
- Se você não tiver um dispositivo físico, ative o recurso de limitação de CPU no Chrome DevTools.
Outra causa pode ser que você esteja aguardando o carregamento de uma página antes de interagir com ela, mas os usuários não. Se você estiver em uma rede rápida, ative a limitação de rede para simular condições de rede mais lentas e depois interaja com a página assim que ela for exibida. Faça isso porque a linha de execução principal geralmente fica mais movimentada durante a inicialização, e os testes durante esse período podem revelar a experiência dos usuários.
A solução de problemas do INP é um processo iterativo
Descobrir o que está causando a alta latência de interação que contribui para uma INP ruim exige muito trabalho, mas se você puder determinar as causas, já está na metade do caminho. Ao seguir uma abordagem metódica para solucionar problemas de INP insuficiente, você pode identificar com segurança o que está causando um problema e chegar mais rapidamente à correção certa. Para revisar:
- Confie nos dados de campo para encontrar interações lentas.
- Teste manualmente as interações de campo problemáticas no laboratório para ver se elas são reproduzíveis.
- Identifique se a causa é um longo atraso de entrada, callbacks de eventos caros ou trabalho de renderização dispendioso.
- Esse processo precisa ser repetido.
O último deles é o mais importante. Como a maioria dos outros trabalhos que você faz para melhorar o desempenho da página, a solução de problemas e a melhoria do INP é um processo cíclico. Ao corrigir uma interação lenta, passe para a próxima e repita até começar a ver resultados.


