این کد لبه به شما می آموزد که چگونه یک فرم ورود به سیستم بسازید که ایمن، در دسترس و آسان برای استفاده باشد.
1. از HTML معنی دار استفاده کنید
از این عناصر ساخته شده برای کار استفاده کنید:
-
<form> -
<section> -
<label> -
<button>
همانطور که خواهید دید، این عناصر عملکرد داخلی مرورگر را فعال می کنند، دسترسی را بهبود می بخشند و به نشانه گذاری شما معنا می بخشند.
روی Remix برای ویرایش کلیک کنید تا پروژه قابل ویرایش شود.
کد زیر را به عنصر
<body>اضافه کنید:<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>در اینجا نحوه نمایش فایل
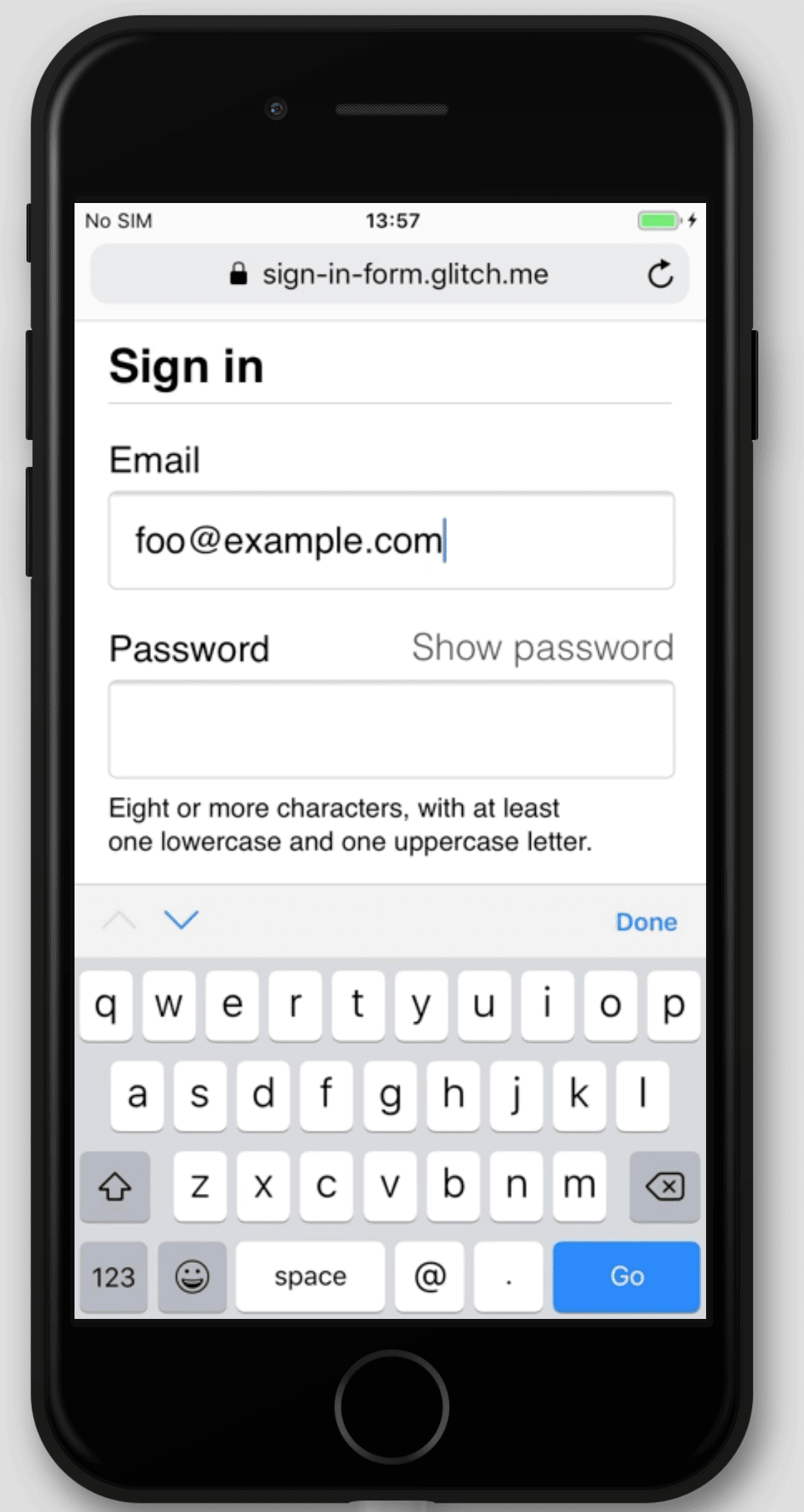
index.htmlشما در این نقطه آمده است:برای پیش نمایش فرم ورود به سیستم، روی View App کلیک کنید. HTML که اضافه کردید معتبر و صحیح است، اما سبک پیش فرض مرورگر باعث می شود استفاده از آن وحشتناک و سخت به نظر برسد، به خصوص در دستگاه های تلفن همراه.
برای بازگشت به کد منبع خود روی View Source کلیک کنید.
2. طراحی برای انگشتان دست و شست
برای اطمینان از اینکه ورودیهای شما در موبایل به خوبی کار میکنند، لایهها، حاشیهها و اندازه فونت را تنظیم کنید.
CSS زیر را کپی کرده و در فایل
style.cssخود قرار دهید:روی View App کلیک کنید تا فرم ورود به سیستم جدید خود را ببینید.
برای بازگشت به فایل
style.cssخود روی View Source کلیک کنید.
این کد بسیار زیادی است! مهمترین چیزهایی که باید از آنها آگاه بود تغییرات اندازه است:
-
paddingوmarginبه ورودی ها اضافه می شود. -
font-sizeبرای موبایل و دسکتاپ متفاوت است.
انتخابگر :invalid برای نشان دادن زمانی که یک ورودی دارای مقدار نامعتبر است استفاده می شود. این هنوز کار نمی کند.
طرحبندی CSS ابتدا برای موبایل است:
- CSS پیش فرض برای ویوپورت هایی با عرض کمتر از 450 پیکسل است.
- بخش پرس و جو رسانه ای برای درگاه های نمایشی که حداقل 450 پیکسل عرض دارند، موارد لغو را تنظیم می کند.
هنگام ساختن فرم خود به این شکل، در این مرحله از فرآیند بسیار مهم است که کد خود را بر روی دستگاه های واقعی روی دسکتاپ و موبایل آزمایش کنید:
- آیا برچسب و متن ورودی به خصوص برای افراد کم بینا قابل خواندن است؟
- آیا ورودی ها و دکمه ورود به سیستم به اندازه کافی بزرگ هستند که بتوان از آنها به عنوان اهداف لمسی برای انگشتان شست استفاده کرد؟
3. ویژگی های ورودی را برای فعال کردن ویژگی های داخلی مرورگر اضافه کنید
مرورگر را فعال کنید تا مقادیر ورودی را ذخیره و تکمیل کند و دسترسی به ویژگیهای داخلی مدیریت رمز عبور را فراهم کند.
ویژگی هایی را به فرم HTML خود اضافه کنید تا به شکل زیر باشد:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>دوباره برنامه خود را مشاهده کنید و سپس روی ایمیل کلیک کنید.
توجه کنید که چگونه تمرکز به ورودی ایمیل منتقل می شود. این به این دلیل است که برچسب از طریق ویژگی
for="email"با ورودی مرتبط است. صفحهخوانها همچنین متن برچسب را زمانی که برچسب یا ورودی مرتبط با برچسب تمرکز میکند، اعلام میکنند.ورودی ایمیل را روی یک دستگاه تلفن همراه متمرکز کنید.
به نحوه بهینه سازی صفحه کلید برای تایپ آدرس ایمیل توجه کنید. به عنوان مثال،
@و.ممکن است کاراکترها در صفحه کلید اصلی نشان داده شوند و سیستم عامل ممکن است ایمیل های ذخیره شده را در بالای صفحه کلید نشان دهد. همه اینها به این دلیل اتفاق می افتد که ویژگیtype="email"به عنصر<input>اعمال می شود.
مقداری متن را در ورودی رمز عبور تایپ کنید.
متن به طور پیش فرض پنهان است زیرا ویژگی
type="password"به عنصر اعمال شده است.
- ویژگیهای
autocomplete،name،idوtypeبه مرورگرها کمک میکند تا نقش ورودیها را درک کنند تا دادههایی را ذخیره کنند که میتوانند بعداً برای تکمیل خودکار استفاده شوند.
- ورودی ایمیل را روی دستگاه دسکتاپ متمرکز کنید و متنی را تایپ کنید. وقتی روی تمام صفحه کلیک می کنید، می توانید URL برنامه خود را ببینید
. اگر آدرسهای ایمیلی را در مرورگر خود ذخیره کردهاید، احتمالاً گفتگویی را مشاهده میکنید که به شما امکان میدهد از بین آن ایمیلهای ذخیره شده انتخاب کنید. این به این دلیل اتفاق می افتد که ویژگی
autocomplete="username"در ورودی ایمیل اعمال می شود.
-
autocomplete="username"وautocomplete="current-password"به مرورگرها کمک می کند تا از مقادیر ذخیره شده برای تکمیل خودکار ورودی ها استفاده کنند.
مرورگرهای مختلف از تکنیک های مختلفی برای تعیین نقش ورودی های فرم و ارائه تکمیل خودکار برای طیف وسیعی از وب سایت های مختلف استفاده می کنند.
ویژگی ها را اضافه و حذف کنید تا خودتان این کار را امتحان کنید.
آزمایش رفتار در پلتفرمها بسیار مهم است. شما باید مقادیر را وارد کنید و فرم را در مرورگرهای مختلف در دستگاه های مختلف ارسال کنید. آزمایش آن بر روی طیف وسیعی از پلتفرم ها با BrowserStack آسان است، که برای پروژه های منبع باز رایگان است. آن را امتحان کنید!
در اینجا نحوه نمایش فایل index.html شما در این نقطه آمده است:
4. برای تغییر حالت نمایش رمز عبور، رابط کاربری اضافه کنید
کارشناسان قابلیت استفاده اکیداً اضافه کردن یک نماد یا دکمه را توصیه می کنند که به کاربران امکان می دهد متنی را که در قسمت رمز عبور وارد می کنند مشاهده کنند. هیچ راهی داخلی برای انجام این کار وجود ندارد، بنابراین باید خودتان آن را با جاوا اسکریپت پیاده سازی کنید.
کد اضافه کردن این قابلیت ساده است. این مثال از متن استفاده می کند، نه نماد.
فایل های index.html ، style.css و script.js را به صورت زیر به روز کنید.
در فایل
index.htmlیک جابجایی به بخش رمز عبور اضافه کنید:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>CSS زیر را به پایین فایل
style.cssاضافه کنید:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }این کار دکمه Show password را شبیه به متن ساده می کند و آن را در گوشه سمت راست بالای بخش رمز عبور نمایش می دهد.
جاوا اسکریپت زیر را به فایل
script.jsاضافه کنید تا نمایش رمز عبور را تغییر دهید وaria-labelمناسب را تنظیم کنید:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }اکنون منطق رمز عبور نمایش را امتحان کنید.
- برنامه خود را مشاهده کنید
- مقداری متن را در قسمت رمز عبور وارد کنید.
- روی نمایش رمز عبور کلیک کنید.
مرحله چهارم را در چندین مرورگر در سیستم عامل های مختلف تکرار کنید.
به طراحی UX فکر کنید: آیا کاربران متوجه Show Password شده و آن را درک خواهند کرد؟ آیا راه بهتری برای ارائه این قابلیت وجود دارد؟ این لحظه خوبی برای آزمایش قابلیت استفاده از تخفیف با گروه کوچکی از دوستان یا همکاران است.
برای درک نحوه عملکرد این عملکرد برای صفحهخوانها، افزونه کلاسیک ChromeVox را نصب کنید و در فرم پیمایش کنید. آیا مقادیر aria-label همانطور که در نظر گرفته شده است کار می کنند؟
برخی از وبسایتها، مانند Gmail ، از نمادها استفاده میکنند، نه متن، برای تغییر نمایش رمز عبور. وقتی کار با این کد لبه تمام شد، این را با تصاویر SVG پیاده کنید. متریال دیزاین آیکون هایی با کیفیت بالا ارائه می دهد که می توانید به صورت رایگان دانلود کنید.
در اینجا نحوه نمایش کد شما در این نقطه آمده است:
5. اعتبار فرم را اضافه کنید
وقتی به کاربران اجازه میدهید قبل از ارسال فرم، دادههای خود را تأیید کنند و آنچه را که باید تغییر دهند نشان دهید، میتوانید به کاربران کمک کنید تا دادههای خود را به درستی وارد کنند.
عناصر و ویژگیهای فرم HTML دارای ویژگیهای داخلی برای اعتبارسنجی اولیه هستند، اما شما همچنین باید از جاوا اسکریپت برای انجام اعتبارسنجی قویتر در زمانی که کاربران دادهها را وارد میکنند و زمانی که سعی میکنند فرم را ارسال کنند، استفاده کنید.
این مرحله از Constraint Validation API (که به طور گسترده پشتیبانی میشود ) برای افزودن اعتبارسنجی سفارشی با رابط کاربری داخلی مرورگر استفاده میکند که فوکوس را تنظیم میکند و اعلانها را نمایش میدهد.
محدودیت های رمز عبور و هر ورودی دیگر را به کاربران بگویید. آنها را حدس نزنید!
بخش رمز عبور فایل
index.htmlرا به روز کنید:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints">At least eight characters, with at least one lowercase and one uppercase letter.</div> </section>
این دو ویژگی جدید اضافه می کند:
- اطلاعات در مورد محدودیت های رمز عبور
- یک ویژگی
aria-describedbyبرای ورودی رمز عبور (صفحهخوانها متن برچسب، نوع ورودی (رمز عبور) و سپس توضیحات را میخوانند.)
CSS زیر را به پایین فایل
style.cssاضافه کنید:div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }جاوا اسکریپت زیر را به فایل
script.jsاضافه کنید:passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }آن را امتحان کنید!
همه مرورگرهای اخیر دارای ویژگی های داخلی برای اعتبار سنجی فرم و پشتیبانی از اعتبارسنجی با جاوا اسکریپت هستند.
- یک آدرس ایمیل نامعتبر وارد کنید و روی ورود کلیک کنید. مرورگر اخطاری را نمایش می دهد—نیازی به جاوا اسکریپت نیست!
- یک آدرس ایمیل معتبر وارد کنید، اما سپس روی ورود بدون مقدار رمز عبور کلیک کنید. مرورگر هشدار می دهد که مقدار لازم را از دست داده اید و تمرکز را روی ورودی رمز عبور تنظیم می کند.
- یک رمز عبور نامعتبر وارد کنید و روی Sign in کلیک کنید. اکنون بسته به اینکه چه چیزی اشتباه است، پیام های مختلفی را مشاهده می کنید.
راه های مختلفی را امتحان کنید تا به کاربران کمک کنید آدرس های ایمیل و رمز عبور را وارد کنند. فیلدهای فرم رمز عبور بهتر پیشنهادهای هوشمندانه ای را ارائه می دهد.
در اینجا نحوه نمایش کد شما در این نقطه آمده است:
برو جلوتر
آنها در این کد نشان داده نمی شوند، اما شما همچنان به این چهار ویژگی مهم فرم ورود به سیستم نیاز دارید:
افزودن رمز عبور خود را فراموش کرده اید؟ ، دکمه ای که بازنشانی رمز عبور را برای کاربران آسان می کند.
به شرایط خدمات و اسناد خط مشی رازداری خود پیوند دهید تا کاربران بدانند چگونه از داده های خود محافظت می کنید.
سبک و نام تجاری را در نظر بگیرید و اطمینان حاصل کنید که این ویژگی های اضافی با بقیه وب سایت شما مطابقت دارند.
Analytics و RUM را اضافه کنید تا بتوانید عملکرد و قابلیت استفاده طراحی فرم خود را آزمایش و نظارت کنید.


