Coding with kids
Recently I had the opportunity to teach a coding workshop to my daughter Alayna’s fourth grade class. It was an absolute blast so I thought I would write a post about it. First off I want to thank her teacher Ms. Baumann for allowing me to come and conduct the workshop. She is one of those rare teachers that connects on a personal level with all of her students. Watching her conduct her class was a treat, it’s rare to see that many 9 to 10-year-olds paying such close attention. They were extremely polite, attentive, and focused. With that many kids it’s easy for discussions to get out of hand but she has created an atmosphere of respect and an eagerness for learning that made my job easy.

I wanted to introduce the kids to coding in a way that would spark their curiosity and engage them emotionally in the process. I considered creating a simple puzzle or game that they could complete but I decided to use one of Code.org’s Hour of Code projects instead. I really like the way they use stackable blocks of code to complete tasks and I could use a game like Flappy Bird that they were already familiar with. The draggable code would prevent simple syntax errors that can slow down a workshop and allow the kids to focus on concepts rather than syntax. It would also give them a great resource to explore on their own later. So I decided to break the workshop down into two parts; a short presentation on coding followed by the Hour of Code project.
The first thing I did was address the elephant in the room. I explained to the kids why I was in a wheelchair and why I needed a machine to help me breathe. As is usually the case they were awesome about it! Most kids are initially curious about what’s going on with me but once you explain it to them its no big deal. I did have a few logistical kinks to work out. Because I was presenting from my chair I used a lap desk for my mouse. I made the cardinal sin of not practicing my presentation beforehand so I was unaware that the angle of the lap desk would not allow me to move my mouse the way I needed to. Thankfully my wife Holly is an amazing person and she somehow was able to operate my mouse with her left hand while she stretched over my chair. Without her I would have been in serious trouble so remember kids always test your setup prior to presenting!
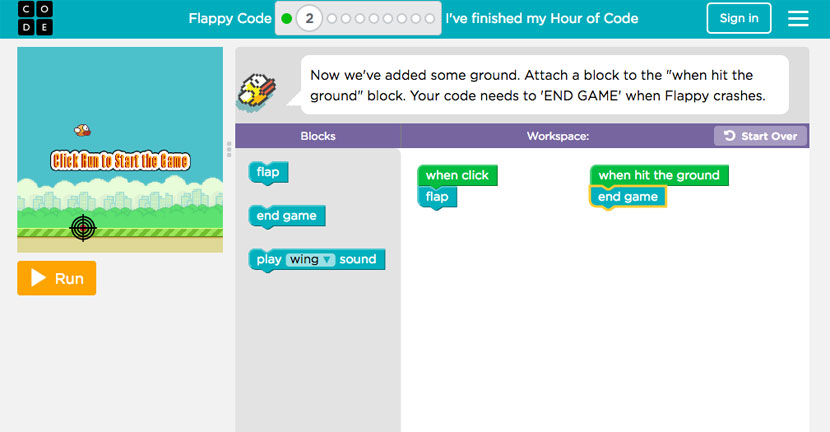
For the presentation I wanted to give a brief overview of coding and the types of things you can build with it. For the most part I kept it pretty high level and tried to use real-world examples they could relate to. I primarily stressed how pervasive code is in our society and some ways they could get started with it. Once I finished the presentation we moved on to the Flappy Bird project. As you can imagine the hands on portion was their favorite part. If you have never worked on one of the Hour of Code projects they are set up with the coding environment on the right and a run time preview on the left. Students drag blocks of code and stack them together to run commands. When they are finished with a step they can preview the results in the game environment.

One thing I was disappointed about with the Flappy Bird tutorial is that you didn’t have the option to view the finished code the way you do with some of the other tutorials. As we went through each step I emphasized one of the coding concepts that I covered in the presentation. This allowed me to show them how things like conditional logic, functions, and variables actually work. Whenever there was a choice to be made Ms. Baumann would call on one of the students to make the choice for that step. This kept the chaos to a minimum and ensured that everyone was on the same page. We ended the workshop with the final step, which was them creating their own customized Flappy Bird game. The kids had a great time supporting the environment on their own and created some amazing versions of the game!

If you ever have an opportunity to teach a coding workshop to kids I highly recommend it. Here are some of my takeaways from the session:
Don’t dumb it down
People often assume because you are dealing with kids that you need to really simplify the information. Keeping things at a high level doesn’t mean dumbing them down. For example I wouldn’t go into a tremendous amount of detail about syntax unless I was presenting on a specific language. However young kids are more than capable of understanding object oriented concepts. I covered events, handlers, functions, variables, conditional logic, and loops with no problems. One surprise I had was that several students in the class were already learning to code on their own!
Use real-world examples
The key to explaining those concepts is to use real-world examples to explain how they work. I had the kids relate them to making slime, something that almost every kid these days is doing. I had one of them explain to me step-by-step how to make it and introduced coding concepts for each step. Mixing became a function, ingredients became variables, creating variants of the slime used conditional logic and so forth.

Make it hands on
Presentations are great but they can also be kind of boring. If you really want to engage a young person with coding there is nothing better than letting them see the functioning results of their own work. For younger groups like the one I was addressing I highly recommend draggable code block tutorials such as the ones used by Code.org. They eliminate syntax errors, don’t require typing skills, are language neutral, and allow you to reinforce concepts in a visual way. The kids also get to visualize how different parts of code work together, which is an incredibly important part of learning any type of programming. In addition to Code.org I also recommend Tynker.com and Codemoji.com.

Set clear expectations
Make sure the kids know what they are building and how they are going to do it. Whenever you use a open environment it encourages the kids to explore on their own and ignore what you are doing and saying. Letting them know what is required of them, how decisions will be made, and setting a structure for how you will complete each task will keep the chaos to a minimum and ensure they remain focused. I recommend having a stage that lets them explore and create on their own. That way you can keep them on task with the promise of exploration later and the kids get some free time to learn through their own actions.
Award certificates and/or stickers
Recognizing their achievement for completing the tutorial is a nice thing to do and a fun way to encourage them to keep going after the workshop is over. I used the certificates provided by Code.org and had their teacher fill in their names before the class. I also want to give a huge shout out to Stacey Mulcahy for letting me use her Minecraft inspired “Future Coder” artwork to create stickers for the class. They loved them!

As members of the web community we have a responsibility to share what we have learned. I can’t think of a better way of doing that then helping kids get started. I highly recommend finding a way to volunteer and encourage kids to explore coding. I had a great time and can’t wait to do it again!
Read more: