Mettez en oeuvre votre première feuille de style CSS (Cascading Style Sheet). Comprenez la valeur ajoutée de CSS . Séparez vos préoccupations : contenu / formatage. Enfin, utilisez le produit Firebug pour augmenter votre productivité.
Liens utiles
Démo HTML avec différents styles (w3schools)
OBJECTIF

créez un répertoire ‘democss1’ sur votre disque dur. Exemple : d:formationcssdemocss1
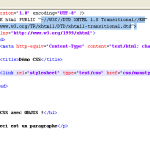
Etape 1 : la page XHTML
Dans ce répertoire css, créez un document format html nommé index.html

Expliquez.
Etape 1 : la feuille de style CSS externe
créez un sous-répertoire ‘css’

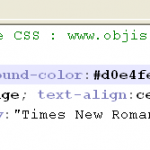
Dans ce répertoire css, créez un document format texte que vous nommez ‘monstyle.css‘ et remplissez ainsi.

Expliquez ce code.
QUESTION 1 : qu’est ce qu’un sélecteur CSS ?
QUESTION 2 : combien y a t’il de sélecteurs dans le fichier monstyle.css ?
QUESTION 3 : qu’est ce qu’une déclaration CSS ? qu’est ce qu’une propriété CSS ?
QUESTION 4 : combien de déclaration pour chaque sélecteur du fichier monstyle.css ?
QUESTION 5 : comment mettre un commentaire dans une feuille CSS ?
double-cliquez sur index.html. Vous obtenez le résultat attendu :

CORRECTION
Démo Firebug
Installez Firebug, le plugin Firefox contribuant à une meilleure productivité des développeurs web.
lancez firebug.

Expliquez

Expliquez

Expliquez

Expliquez
CONCLUSION
Dans ce tutoriel, vous avez mis en oeuvre votre première feuille de style CSS. Vous avez également vu l’impact de la modification du style sur le rendu, avec Firebug.