1. खास जानकारी
इस कोडलैब में, आपको Firebase प्रॉडक्ट और सेवाओं का इस्तेमाल करके चैट क्लाइंट को लागू और डिप्लॉय करके, वेब ऐप्लिकेशन बनाने के लिए AngularFire का इस्तेमाल करने का तरीका बताया जाएगा.

आपको यह जानकारी मिलेगी
- Angular और Firebase का इस्तेमाल करके एक वेब ऐप्लिकेशन बनाएं.
- Cloud Firestore और Cloud Storage का इस्तेमाल करके Firebase के लिए डेटा सिंक करें.
- Firebase से पुष्टि करने की सुविधा का इस्तेमाल करके, अपने उपयोगकर्ताओं की पुष्टि करें.
- अपने वेब ऐप्लिकेशन को Firebase ऐप्लिकेशन होस्टिंग पर डिप्लॉय करें.
- Firebase क्लाउड से मैसेज से सूचनाएं भेजें.
- अपने वेब ऐप्लिकेशन का परफ़ॉर्मेंस डेटा इकट्ठा करें.
आपको इन चीज़ों की ज़रूरत होगी
- GitHub खाता
- आपके Firebase प्रोजेक्ट को ब्लेज़ प्राइसिंग प्लान में अपग्रेड करने की सुविधा
- आपकी पसंद का IDE/टेक्स्ट एडिटर, जैसे कि Webस्टॉर्म, Sublime या VS Code
- पैकेज मैनेजर npm, जो आम तौर पर Node.js के साथ आता है
- टर्मिनल/कंसोल
- आपकी पसंद का ब्राउज़र, जैसे कि Chrome
- कोडलैब का सैंपल कोड (कोड पाने का तरीका जानने के लिए, कोडलैब का अगला चरण देखें.)
2. सैंपल कोड पाएं
GitHub रिपॉज़िटरी बनाना
कोडलैब का सोर्स देखने के लिए, https://github.com/firebase/codelab-friendchat-web पर जाएं. रिपॉज़िटरी में एक से ज़्यादा प्लैटफ़ॉर्म के लिए सैंपल प्रोजेक्ट शामिल हैं. हालांकि, यह कोडलैब सिर्फ़ angularfire-start डायरेक्ट्री का इस्तेमाल करता है.
angularfire-start फ़ोल्डर को अपने डेटा स्टोर करने की जगह में कॉपी करें:
- टर्मिनल का इस्तेमाल करके, अपने कंप्यूटर पर एक नया फ़ोल्डर बनाएं और उसे नई डायरेक्ट्री में बदलें:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - सिर्फ़
angularfire-startफ़ोल्डर को फ़ेच करने के लिए, giget npm पैकेज का इस्तेमाल करें:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Git की मदद से स्थानीय तौर पर बदलावों को ट्रैक करें:
git init git add . git commit -m "codelab starting point" git branch -M main - GitHub डेटा स्टोर करने की नई जगह बनाएं: https://github.com/new. इसे कोई भी नाम दें.
- GitHub आपको रिपॉज़िटरी का नया यूआरएल देगा, जो
https://github.com/[user-name]/[repository-name].gitयाgit@github.com:[user-name]/[repository-name].gitकी तरह दिखेगा. इस यूआरएल को कॉपी करें.
- GitHub आपको रिपॉज़िटरी का नया यूआरएल देगा, जो
- स्थानीय बदलावों को GitHub डेटा स्टोर करने की नई जगह में भेजें.
your-repository-urlप्लेसहोल्डर
के लिए अपने रिपॉज़िटरी यूआरएल को बदलकर, नीचे दिया गया निर्देश चलाएं.git remote add origin your-repository-url git push -u origin main - अब आपको GitHub रिपॉज़िटरी में स्टार्टर कोड दिखेगा.
3. Firebase प्रोजेक्ट बनाना और उसे सेट अप करना
Firebase प्रोजेक्ट बनाना
- Firebase कंसोल में साइन इन करें.
- Firebase कंसोल में, प्रोजेक्ट जोड़ें पर क्लिक करें और फिर अपने Firebase प्रोजेक्ट का नाम friendChat रखें. अपने Firebase प्रोजेक्ट का प्रोजेक्ट आईडी याद रखें.
- इस प्रोजेक्ट के लिए Google Analytics चालू करें से सही का निशान हटाएं
- प्रोजेक्ट बनाएं पर क्लिक करें.
आपको जो ऐप्लिकेशन बनाना है उसमें वे Firebase प्रॉडक्ट इस्तेमाल किए जाएंगे जो वेब ऐप्लिकेशन के लिए उपलब्ध हैं:
- Firebase से पुष्टि करने की सुविधा का इस्तेमाल करके, उपयोगकर्ता आपके ऐप्लिकेशन में आसानी से साइन इन कर सकते हैं.
- स्ट्रक्चर्ड डेटा को क्लाउड पर सेव करने और डेटा में बदलाव होने पर तुरंत सूचना पाने के लिए, Cloud Firestore.
- क्लाउड में फ़ाइलों को सेव करने के लिए, Firebase के लिए Cloud Storage का इस्तेमाल करें.
- Firebase App होस्टिंग का इस्तेमाल, ऐप्लिकेशन बनाने, होस्ट करने, और सेवा देने के लिए किया जाता है.
- Firebase क्लाउड से मैसेज, पुश नोटिफ़िकेशन भेजने और ब्राउज़र पॉप-अप सूचनाएं दिखाने के लिए.
- Firebase परफ़ॉर्मेंस मॉनिटर करने की सुविधा का इस्तेमाल करके, अपने ऐप्लिकेशन के लिए उपयोगकर्ता का परफ़ॉर्मेंस डेटा इकट्ठा किया जा सकता है.
इनमें से कुछ प्रॉडक्ट के लिए खास कॉन्फ़िगरेशन की ज़रूरत होती है या उन्हें Firebase कंसोल का इस्तेमाल करके चालू करना पड़ता है.
Firebase प्राइसिंग प्लान को अपग्रेड करना
ऐप्लिकेशन होस्टिंग का इस्तेमाल करने के लिए, आपका Firebase प्रोजेक्ट ब्लेज़ प्राइसिंग प्लान पर होना चाहिए. इसका मतलब है कि वह प्रोजेक्ट किसी क्लाउड बिलिंग खाते से जुड़ा होना चाहिए.
- क्लाउड बिलिंग खाते के लिए, पेमेंट का कोई तरीका ज़रूरी है, जैसे कि क्रेडिट कार्ड.
- अगर आपने Firebase और Google Cloud का इस्तेमाल पहले कभी नहीं किया है, तो देखें कि आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने वाला क्लाउड बिलिंग खाता मिल सकता है या नहीं.
अपने प्रोजेक्ट को Blaze प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में, अपना प्लान अपग्रेड करें चुनें.
- डायलॉग बॉक्स में, ब्लेज़ प्लान चुनें. इसके बाद, अपने प्रोजेक्ट को क्लाउड बिलिंग खाते से जोड़ने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको क्लाउड बिलिंग खाता बनाना है, तो अपग्रेड पूरा करने के लिए 'Firebase कंसोल' में अपग्रेड फ़्लो पर वापस जाना पड़ सकता है.
प्रोजेक्ट में Firebase वेब ऐप्लिकेशन जोड़ना
- Firebase का नया वेब ऐप्लिकेशन बनाने के लिए, वेब आइकॉन
 पर क्लिक करें.
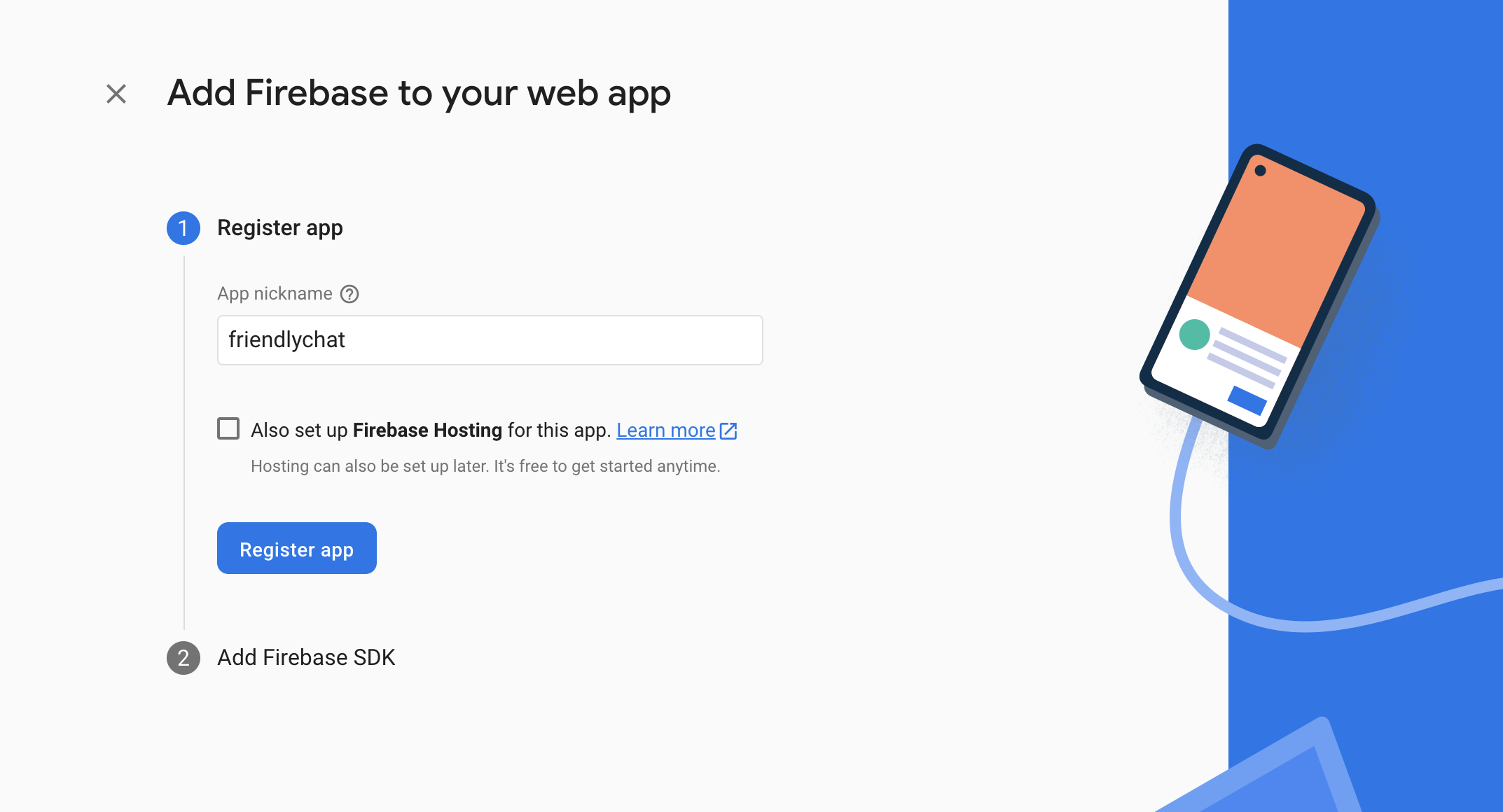
पर क्लिक करें. - ऐप्लिकेशन को दोस्ती चैट के निकनेम से रजिस्टर करें. इस ऐप्लिकेशन के लिए Firebase होस्टिंग की सुविधा भी सेट अप करें के बगल में मौजूद बॉक्स को न चुनें. इसके बाद, ऐप्लिकेशन रजिस्टर करें पर क्लिक करें.
- अगले चरण में, आपको एक कॉन्फ़िगरेशन ऑब्जेक्ट दिखेगा. आपको अभी इसकी ज़रूरत नहीं है. कंसोल पर जारी रखें पर क्लिक करें.

पुष्टि करने की सुविधा सेट अप करें
उपयोगकर्ताओं को उनके Google खातों से वेब ऐप्लिकेशन में साइन इन करने की अनुमति देने के लिए, आपको Google से साइन-इन करने के तरीके का इस्तेमाल करना होगा.
- Firebase कंसोल में, पुष्टि करने की सुविधा पर जाएं.
- शुरू करें पर क्लिक करें.
- अन्य कंपनी कॉलम में, Google > चालू करें पर क्लिक करें.
- प्रोजेक्ट को सभी के लिए उपलब्ध कराने वाला नाम टेक्स्ट बॉक्स में, याद रहने वाला कोई नाम डालें, जैसे कि
My Next.js app. - प्रोजेक्ट के लिए सहायता ईमेल ड्रॉप-डाउन से, अपना ईमेल पता चुनें.
- सेव करें पर क्लिक करें.
Cloud Firestore को चालू करें
चैट मैसेज सेव करने और नए चैट मैसेज पाने के लिए वेब ऐप्लिकेशन Cloud Firestore का इस्तेमाल करता है.
आपको Cloud Firestore को चालू करना होगा:
- Firebase कंसोल में, Firestore पर जाएं.
- डेटाबेस बनाएं > अगला > टेस्ट मोड में शुरू करें > आगे बढ़ें पर क्लिक करें.
बाद में इस कोडलैब में, आपको अपने डेटा को सुरक्षित रखने के लिए सुरक्षा के नियम जोड़ने होंगे. अपने डेटाबेस के लिए सुरक्षा के नियम जोड़े बिना, किसी ऐप्लिकेशन को सार्वजनिक रूप से उपलब्ध न करें या उसे सार्वजनिक न करें. - डिफ़ॉल्ट जगह की जानकारी का इस्तेमाल करें या अपनी पसंद की जगह चुनें.
असल ऐप्लिकेशन के लिए, आपको ऐसी जगह चुननी है जो आपके उपयोगकर्ताओं के आस-पास हो. ध्यान दें कि बाद में इस जगह की जानकारी को नहीं बदला जा सकता. यह अपने-आप आपके डिफ़ॉल्ट Cloud Storage बकेट की जगह पर सेव हो जाएगी (अगला चरण). - हो गया पर क्लिक करें.
Cloud Storage चालू करना
वेब ऐप्लिकेशन में फ़ोटो सेव, अपलोड, और शेयर करने के लिए, 'Firebase के लिए Cloud Storage' का इस्तेमाल किया जाता है.
आपको Cloud Storage चालू करना होगा:
- Firebase कंसोल में, स्टोरेज पर जाएं.
- शुरू करें > टेस्ट मोड में शुरू करें > आगे बढ़ें पर क्लिक करें.
बाद में इस कोडलैब में, आपको अपने डेटा को सुरक्षित रखने के लिए सुरक्षा के नियम जोड़ने होंगे. ऐसा को अपने स्टोरेज बकेट के लिए सुरक्षा नियम जोड़े बिना किसी ऐप्लिकेशन को सार्वजनिक रूप से वितरित या प्रदर्शित न करें. - आपके बकेट की जगह पहले से ही चुनी जानी चाहिए (पिछले चरण में Firestore सेट करने की वजह से).
- हो गया पर क्लिक करें.
4. Firebase कमांड-लाइन इंटरफ़ेस इंस्टॉल करना
Firebase कमांड-लाइन इंटरफ़ेस (सीएलआई) की मदद से, Firebase होस्टिंग का इस्तेमाल करके अपने वेब ऐप्लिकेशन को स्थानीय तौर पर उपलब्ध कराया जा सकता है. साथ ही, वेब ऐप्लिकेशन को Firebase प्रोजेक्ट में डिप्लॉय किया जा सकता है.
- नीचे दिए गए npm कमांड चलाकर सीएलआई इंस्टॉल करें:
npm -g install firebase-tools@latest
- पुष्टि करें कि सीएलआई को सही तरीके से इंस्टॉल किया गया है. इसके लिए नीचे दिए गए निर्देश का इस्तेमाल करें:
firebase --version
पक्का करें कि Firebase सीएलआई का वर्शन v13.9.0 या इसके बाद का वर्शन है.
- नीचे दिए गए निर्देश की मदद से, Firebase सीएलआई को अनुमति दें:
firebase login
आपने अपने ऐप्लिकेशन की स्थानीय डायरेक्ट्री (वह रिपॉज़िटरी, जिसे आपने कोडलैब में पहले क्लोन किया था) से Firebase होस्टिंग के लिए, अपने ऐप्लिकेशन का कॉन्फ़िगरेशन लेने के लिए वेब ऐप्लिकेशन टेंप्लेट सेट अप किया है. हालांकि, कॉन्फ़िगरेशन को पाने के लिए, आपको अपने ऐप्लिकेशन को Firebase प्रोजेक्ट से जोड़ना होगा.
- पक्का करें कि कमांड लाइन, आपके ऐप्लिकेशन की लोकल
angularfire-startडायरेक्ट्री को ऐक्सेस कर रही हो. - इस निर्देश की मदद से, अपने ऐप्लिकेशन को Firebase प्रोजेक्ट से जोड़ें:
firebase use --add
- जब कहा जाए, तब अपना प्रोजेक्ट आईडी चुनें, फिर अपने Firebase प्रोजेक्ट को एक उपनाम दें.
अगर आपके पास एक से ज़्यादा एनवायरमेंट (प्रोडक्शन, स्टेजिंग वगैरह) हैं, तो उपनाम काम का होता है. हालांकि, इस कोडलैब के लिए, default के उपनाम का इस्तेमाल करें.
- अपनी कमांड लाइन पर बाकी निर्देशों का पालन करें.
5. AngularFire इंस्टॉल करें
प्रोजेक्ट चलाने से पहले, पक्का करें कि आपने Angular CLI और AngularFire को सेट अप कर लिया है.
- कंसोल में, नीचे दिया गया कमांड चलाएं:
npm install -g @angular/cli
- इसके बाद,
angularfire-startडायरेक्ट्री से कंसोल में, यह Angular CLI निर्देश चलाएं:
ng add @angular/fire
इससे आपके प्रोजेक्ट के लिए सभी ज़रूरी डिपेंडेंसी इंस्टॉल हो जाएंगी.
- जब कहा जाए, तब स्पेस बार से
ng deploy -- hostingसे सही का निशान हटाएं. ऐरो बटन और स्पेस बार की मदद से, इन सुविधाओं को चुनें:AuthenticationFirestoreCloud MessagingCloud Storage
enterदबाएं और बाकी के निर्देशों का पालन करें.- "AngularFire इंस्टॉल करें" के साथ एक तय मैसेज बनाएं और उसे GitHub रिपॉज़िटरी में भेजें.
6. ऐप्लिकेशन होस्टिंग का बैकएंड बनाएं
इस सेक्शन में, आपको App Hosting बैकएंड सेट अप करना होगा, ताकि आप git डेटा स्टोर करने की जगह पर कोई ब्रांच देख सकें.
इस सेक्शन के आखिर तक, ऐप्लिकेशन होस्टिंग बैकएंड को GitHub में अपने रिपॉज़िटरी (डेटा स्टोर करने की जगह) से कनेक्ट कर दिया जाएगा. यह अपने-आप फिर से बनाकर, आपके ऐप्लिकेशन का एक नया वर्शन रोल आउट करेगा. ऐसा तब होगा, जब main की ब्रांच में कोई नया कमिटमेंट इंस्टॉल किया जाएगा.
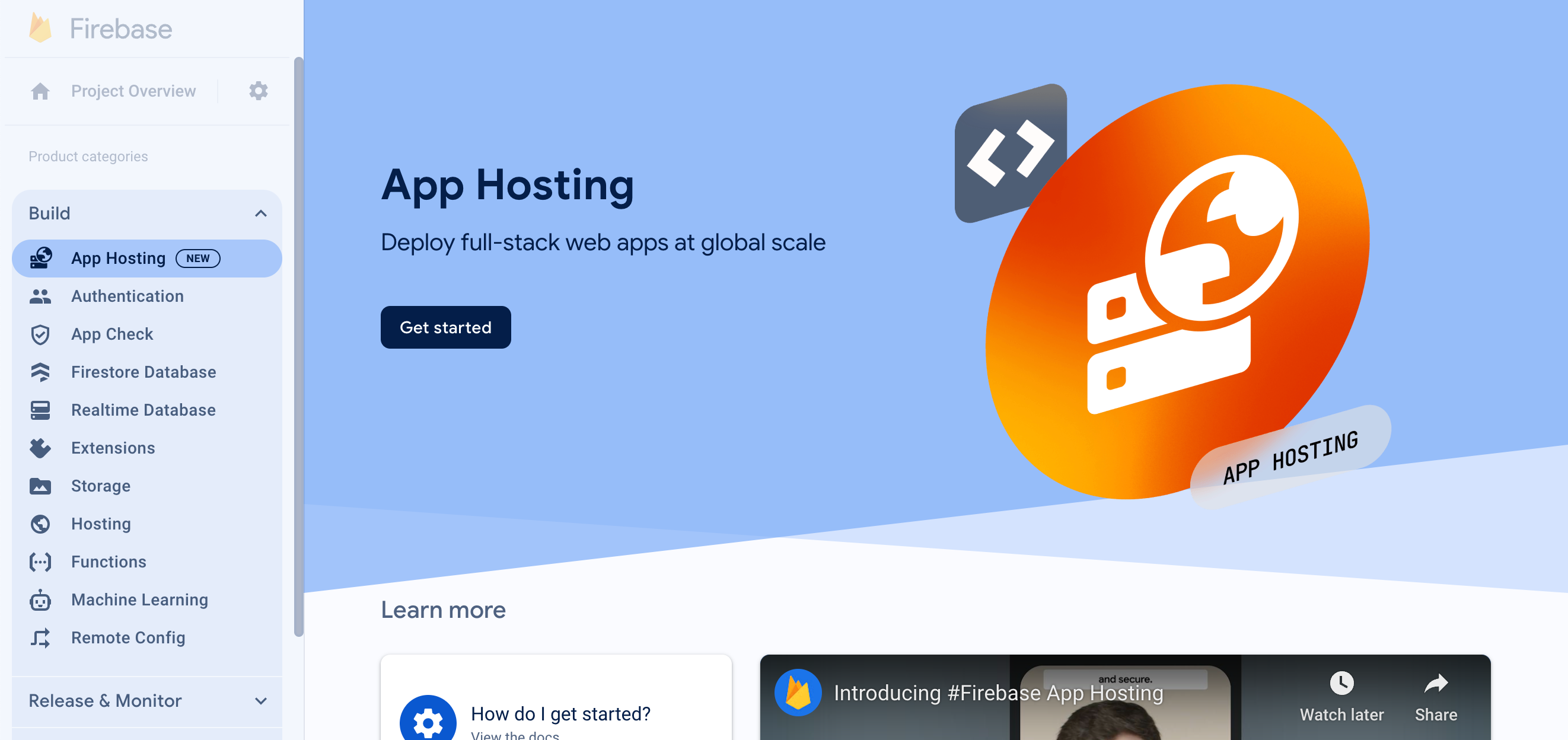
- Firebase कंसोल में, ऐप्लिकेशन होस्टिंग पेज पर जाएं:

- बैकएंड बनाने की प्रोसेस शुरू करने के लिए, "शुरू करें" पर क्लिक करें. अपने बैकएंड को इस तरह से कॉन्फ़िगर करें:
- आपने पहले जो GitHub रिपॉज़िटरी बनाया था उसे कनेक्ट करने के लिए, पहले चरण में दिए गए निर्देशों का पालन करें.
- डिप्लॉयमेंट सेटिंग सेट करें:
- रूट डायरेक्ट्री को
/के तौर पर रखें - लाइव ब्रांच को
mainपर सेट करें - ऑटोमैटिक रोल आउट की सुविधा चालू करें
- रूट डायरेक्ट्री को
- अपने बैकएंड
friendlychat-codelabको नाम दें. - "Firebase वेब ऐप्लिकेशन बनाएं या असोसिएट करें" में जाकर, "कोई मौजूदा Firebase वेब ऐप्लिकेशन चुनें" ड्रॉप-डाउन से, उस वेब ऐप्लिकेशन को चुनें जिसे आपने पहले कॉन्फ़िगर किया था.
- "खत्म करें और डिप्लॉय करें" पर क्लिक करें. कुछ देर बाद, आपको एक नए पेज पर ले जाया जाएगा, जहां आपको अपने नए ऐप्लिकेशन होस्टिंग बैकएंड की स्थिति दिखेगी!
- रोल आउट पूरा होने के बाद, "डोमेन" में अपने मुफ़्त डोमेन पर क्लिक करें. डीएनएस के प्रमोशन की वजह से, काम शुरू होने में कुछ मिनट लग सकते हैं.
आपने शुरुआती वेब ऐप्लिकेशन डिप्लॉय कर दिया है! हर बार अपनी GitHub रिपॉज़िटरी की main ब्रांच में पुश करने पर, आपको Firebase कंसोल में एक नया बिल्ड और रोल आउट शुरू होने की जानकारी दिखेगी. रोल आउट के पूरा होने पर आपकी साइट अपने-आप अपडेट हो जाएगी.

आपको अपने फ़्रेंडली चैट ऐप्लिकेशन की साइन-इन स्क्रीन दिखेगी, जो (अभी तक!) काम नहीं कर रही है.
ऐप्लिकेशन अभी कुछ नहीं कर सकता, लेकिन आपकी सहायता से यह जल्द ही हो जाएगा!
आइए, अब रीयल-टाइम चैट ऐप्लिकेशन बनाएं.
7. Firebase को इंपोर्ट और कॉन्फ़िगर करें
Firebase को कॉन्फ़िगर करना
आपको Firebase SDK टूल कॉन्फ़िगर करना होगा, ताकि आप यह जान सकें कि किस Firebase प्रोजेक्ट का इस्तेमाल किया जा रहा है.
- Firebase कंसोल में प्रोजेक्ट सेटिंग पर जाएं
- "आपके ऐप्लिकेशन" कार्ड में, उस ऐप्लिकेशन का निकनेम चुनें जिसके लिए आपको कॉन्फ़िगरेशन ऑब्जेक्ट की ज़रूरत है.
- Firebase SDK टूल के स्निपेट पैनल से "कॉन्फ़िगरेशन" चुनें.
आपको पता चलेगा कि आपके लिए एनवायरमेंट फ़ाइल /angularfire-start/src/environments/environment.ts जनरेट की गई थी.
- कॉन्फ़िगरेशन ऑब्जेक्ट स्निपेट कॉपी करें. इसके बाद, उसे
angularfire-start/src/firebase-config.jsमें जोड़ें.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.appspot.com",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
AngularFire का सेटअप देखें
कंसोल में चुनी गई सुविधाएं, /angularfire-start/src/app/app.config.ts फ़ाइल में अपने-आप जुड़ जाएंगी. इससे आपके ऐप्लिकेशन में, Firebase की सुविधाओं और फ़ंक्शन का इस्तेमाल किया जा सकेगा.
8. उपयोगकर्ता के लिए साइन-इन करने की सुविधा सेट अप करें
AngularFire अब इस्तेमाल के लिए तैयार है, क्योंकि इसे app.config.ts में इंपोर्ट किया गया है और शुरू किया गया है. अब Firebase से पुष्टि करने की सुविधा का इस्तेमाल करके, उपयोगकर्ता के साइन इन करने की प्रोसेस को लागू किया जा रहा है.
अनुमति वाला डोमेन जोड़ें
Firebase से पुष्टि करने की सुविधा, सिर्फ़ उन डोमेन की सूची से साइन इन करने की अनुमति देती है जिन्हें आपने कंट्रोल किया है. डोमेन की सूची में अपना मुफ़्त ऐप्लिकेशन होस्टिंग डोमेन जोड़ें:
- ऐप्लिकेशन होस्टिंग पर जाएं.
- अपने बैकएंड का डोमेन कॉपी करें.
- पुष्टि करने की सेटिंग पर जाएं.
- अनुमति वाले डोमेन टैब चुनें.
- डोमेन जोड़ें पर क्लिक करें और अपने ऐप्लिकेशन होस्टिंग बैकएंड का डोमेन चिपकाएं.
'Google साइन इन' की मदद से अपने उपयोगकर्ताओं की पुष्टि करना
ऐप्लिकेशन में जब कोई उपयोगकर्ता Google से साइन इन करें बटन पर क्लिक करता है, तो login फ़ंक्शन ट्रिगर हो जाता है. इस कोडलैब के लिए, आपको Firebase को यह अनुमति देनी है कि वह Google को, आइडेंटिटी प्रोवाइडर के तौर पर इस्तेमाल कर सके. आप एक पॉप-अप का इस्तेमाल करेंगे, लेकिन Firebase में कई दूसरे तरीके भी उपलब्ध हैं.
- सबडायरेक्ट्री
/src/app/services/में,chat.service.tsखोलें. loginफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को नीचे दिए गए कोड से बदलें.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
जब उपयोगकर्ता लॉग आउट करें बटन पर क्लिक करता है, तब logout फ़ंक्शन ट्रिगर होता है.
src/app/services/chat.service.tsफ़ाइल पर वापस जाएं.logoutफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को नीचे दिए गए कोड से बदलें.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
पुष्टि की स्थिति ट्रैक करना
हमारे यूज़र इंटरफ़ेस (यूआई) को उसी हिसाब से अपडेट करने के लिए, आपको यह देखने का तरीका चाहिए होगा कि उपयोगकर्ता ने लॉग इन किया है या नहीं. AngularFire एक ऐसा फ़ंक्शन उपलब्ध कराता है जिसकी मदद से, मॉनिटर किया जा सकता है. यह फ़ंक्शन हर बार ऑथेंटिकेशन की स्थिति में बदलाव होने पर अपडेट होता है. इस नीति को पहले ही लागू किया जा चुका है. हालांकि, इसे ज़रूर देखें.
src/app/services/chat.service.tsफ़ाइल पर वापस जाएं.- वैरिएबल असाइनमेंट
user$ढूंढें.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
ऊपर दिया गया कोड AngularFire फ़ंक्शन user को कॉल करता है. यह फ़ंक्शन, पता लगाने वाला उपयोगकर्ता दिखाता है. हर बार पुष्टि की स्थिति बदलने पर (जब उपयोगकर्ता साइन इन या साइन आउट करेगा) यह ट्रिगर होगा. फ़्रेंडली चैट में ऐंग्युलर टेंप्लेट कॉम्पोनेंट, यूज़र इंटरफ़ेस (यूआई) को अपडेट करने के लिए इस ऑब्ज़र्व किए जा सकने वाले टूल का इस्तेमाल करते हैं, ताकि उपयोगकर्ता को हेडर नेविगेशन में दिखाया जा सके और इसी तरह वह अन्य काम कर सके.
ऐप्लिकेशन में लॉग इन करने की जांच करें
- "Google Authentication जोड़ना" मैसेज का कमिट बनाएं और उसे GitHub रिपॉज़िटरी में भेजें.
- Firebase कंसोल में ऐप्लिकेशन होस्टिंग पेज खोलें और नए रोल आउट के पूरा होने तक इंतज़ार करें.
- वेब ऐप्लिकेशन में, पेज को रीफ़्रेश करें. इसके बाद, साइन इन बटन और अपने Google खाते का इस्तेमाल करके, ऐप्लिकेशन में लॉग इन करें. अगर आपको
auth/operation-not-allowedवाला गड़बड़ी का मैसेज दिखता है, तो पक्का करें कि आपने Firebase कंसोल में, पुष्टि करने वाली सेवा के तौर पर 'Google साइन इन' को चालू किया हो. - लॉग इन करने के बाद, आपको अपनी प्रोफ़ाइल फ़ोटो और उपयोगकर्ता नाम दिखेगा:

9. Cloud Firestore पर मैसेज लिखें
इस सेक्शन में, आपको Cloud Firestore में कुछ डेटा लिखना होगा, ताकि आप ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में अपने-आप जानकारी भर सकें. Firebase कंसोल का इस्तेमाल करके, मैन्युअल तरीके से यह काम किया जा सकता है. हालांकि, Cloud Firestore के बुनियादी बदलाव दिखाने के लिए ऐप्लिकेशन में जाकर ऐसा किया जा सकता है.
डेटा मॉडल
Cloud Firestore डेटा को कलेक्शन, दस्तावेज़, फ़ील्ड, और सब-कलेक्शन में बांट दिया जाता है. आपको चैट के हर मैसेज को टॉप-लेवल कलेक्शन में दस्तावेज़ के तौर पर सेव करना होगा. इस कलेक्शन को messages कहा जाता है.

Cloud Firestore में मैसेज जोड़ना
उपयोगकर्ताओं के लिखे चैट मैसेज सेव करने के लिए, आपको Cloud Firestore का इस्तेमाल करना होगा.
इस सेक्शन में, आपको उपयोगकर्ताओं के लिए अपने डेटाबेस में नए मैसेज लिखने की सुविधा जोड़नी होगी. भेजें बटन पर क्लिक करने से, उपयोगकर्ता नीचे दिया गया कोड स्निपेट ट्रिगर करेगा. यह messages कलेक्शन के Cloud Firestore इंस्टेंस में, मैसेज फ़ील्ड के कॉन्टेंट के साथ मैसेज ऑब्जेक्ट जोड़ता है. add() तरीका, कलेक्शन में अपने-आप जनरेट होने वाले आईडी के साथ एक नया दस्तावेज़ जोड़ता है.
src/app/services/chat.service.tsफ़ाइल पर वापस जाएं.addMessageफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को नीचे दिए गए कोड से बदलें.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
मैसेज भेजने की जांच करना
- " Firestore में नई चैट पोस्ट करें" के लिए तय किया गया मैसेज बनाएं और उसे अपने GitHub रिपॉज़िटरी में भेजें.
- Firebase कंसोल में ऐप्लिकेशन होस्टिंग पेज खोलें और नए रोल आउट के पूरा होने तक इंतज़ार करें.
- फ़्रेंडली चैट को रीफ़्रेश करें. लॉग इन करने के बाद, "नमस्ते!" जैसा मैसेज लिखें. इसके बाद, भेजें पर क्लिक करें. इससे Cloud Firestore में मैसेज लिख दिया जाएगा. हालांकि, आपको अभी तक अपने असल वेब ऐप्लिकेशन में डेटा नहीं दिखेगा, क्योंकि आपको अब भी डेटा को वापस पाने की प्रोसेस लागू करनी है (कोडलैब का अगला सेक्शन).
- आप अपने Firebase कंसोल में, जोड़ा गया नया मैसेज देख सकते हैं. एम्युलेटर सुइट का यूज़र इंटरफ़ेस (यूआई) खोलें. बिल्ड सेक्शन में फ़ायरस्टोर डेटाबेस पर क्लिक करें (या यहां क्लिक करें और आपको अपने जोड़े गए नए मैसेज के साथ मैसेज का कलेक्शन दिखेगा:

10. मैसेज पढ़ना
मैसेज सिंक करना
ऐप्लिकेशन में मैसेज पढ़ने के लिए, आपको एक मॉनिटर करना होगा, जो डेटा में बदलाव होने पर ट्रिगर होगा. इसके बाद, आपको एक ऐसा यूज़र इंटरफ़ेस (यूआई) एलिमेंट बनाना होगा जो नए मैसेज दिखाता हो.
आपको एक कोड जोड़ना होगा, जो ऐप्लिकेशन के नए जोड़े गए मैसेज को सुन सकता है. इस कोड में, आपको messages कलेक्शन का स्नैपशॉट मिलेगा. लोड होने के बाद आपको चैट का बहुत लंबा इतिहास नहीं दिखेगा. इसलिए, आपको चैट के सिर्फ़ आखिरी 12 मैसेज दिखेंगे.
src/app/services/chat.service.tsफ़ाइल पर वापस जाएं.loadMessagesफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को नीचे दिए गए कोड से बदलें.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
डेटाबेस में मैसेज सुनने के लिए, collection फ़ंक्शन का इस्तेमाल करके किसी कलेक्शन पर एक क्वेरी बनाई जाती है. इससे यह पता चलता है कि आपको जिस कलेक्शन को सुनना है वह किस कलेक्शन में मौजूद है. ऊपर दिए गए कोड में, आपको messages कलेक्शन में हुए बदलाव दिख रहे हैं. यहां चैट मैसेज सेव किए जाते हैं. 12 सबसे नए मैसेज पाने के लिए, limit(12) का इस्तेमाल करके सिर्फ़ पिछले 12 मैसेज सुनकर सीमा लागू की जा रही है. साथ ही, orderBy('timestamp', 'desc') का इस्तेमाल करके मैसेज को तारीख के हिसाब से क्रम में भी लगाया जा रहा है.
collectionData फ़ंक्शन, हुड के तहत स्नैपशॉट का इस्तेमाल करता है. क्वेरी से मेल खाने वाले दस्तावेज़ों में कोई बदलाव होने पर कॉलबैक फ़ंक्शन ट्रिगर होगा. ऐसा तब हो सकता है, जब कोई मैसेज मिटा दिया जाता है, उसमें बदलाव किया जाता है या उसे जोड़ा जाता है. इसके बारे में ज़्यादा जानने के लिए, Cloud Firestore के दस्तावेज़ पढ़ें.
मैसेज सिंक किए जाने की जांच करना
- "यूज़र इंटरफ़ेस में नई चैट दिखाएं" वाला तय मैसेज बनाएं और उसे GitHub रिपॉज़िटरी में भेजें.
- Firebase कंसोल में ऐप्लिकेशन होस्टिंग पेज खोलें और नए रोल आउट के पूरा होने तक इंतज़ार करें.
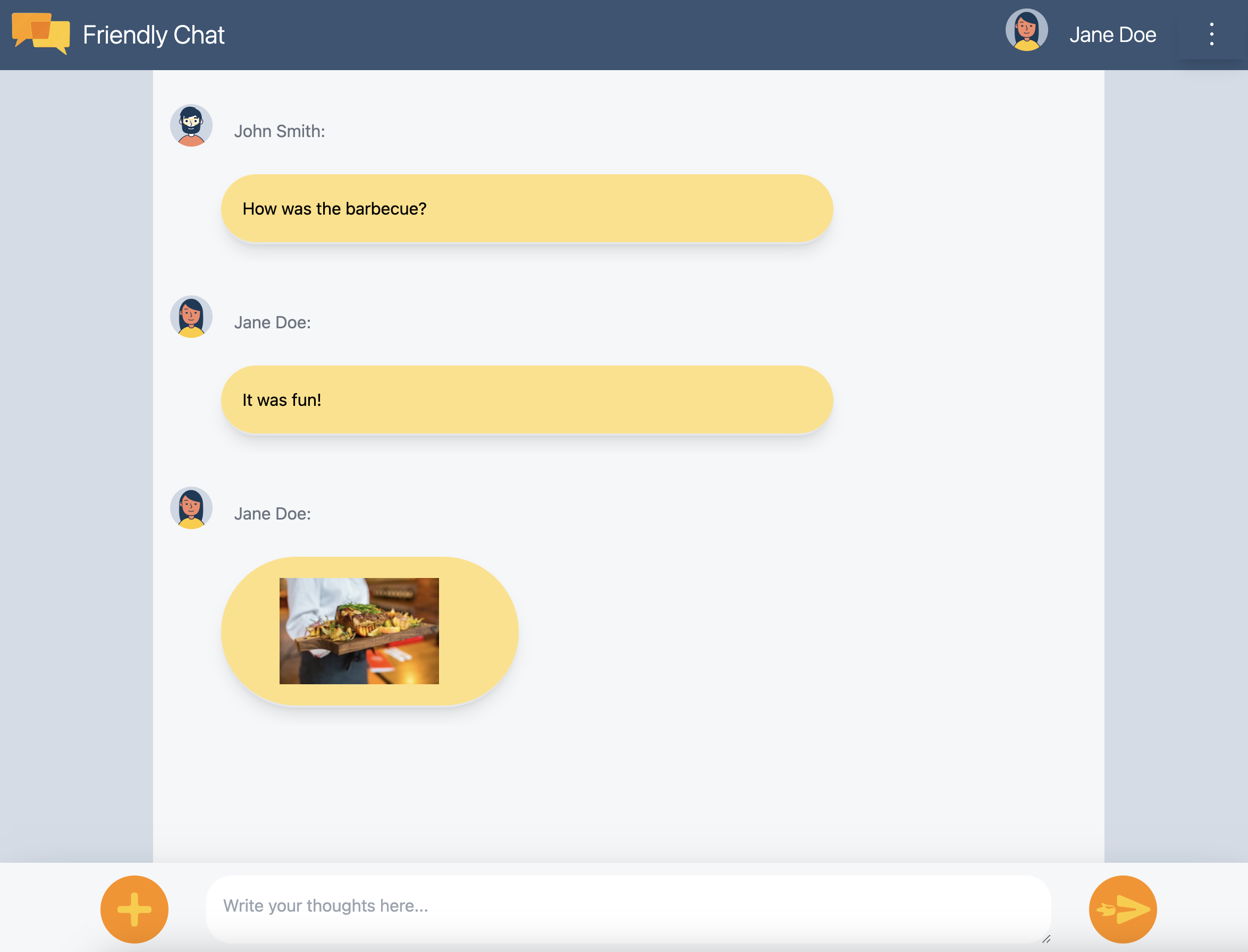
- फ़्रेंडली चैट को रीफ़्रेश करें. आपने डेटाबेस में जो मैसेज पहले बनाए हैं वे फ़्रेंडली चैट यूज़र इंटरफ़ेस (यूआई) में दिखने चाहिए (नीचे देखें). बेझिझक नए मैसेज लिखें. वे तुरंत दिखने लगते हैं.
- (ज़रूरी नहीं) एम्युलेटर सुइट के फ़ायर स्टोर सेक्शन में जाकर, सीधे नए मैसेज मिटाने, उनमें बदलाव करने या नए मैसेज जोड़ने की कोशिश की जा सकती है. कोई भी बदलाव यूज़र इंटरफ़ेस (यूआई) में दिखना चाहिए.
बधाई! आप अपने ऐप्लिकेशन में Cloud Firestore के दस्तावेज़ पढ़ रहे हैं!

11. एआई की सुविधाएं जोड़ें
चैट ऐप्लिकेशन में सहायक सुविधाओं को जोड़ने के लिए, आपको Google के एआई का इस्तेमाल करना होगा.
Google AI API कुंजी पाएं
- Google AI Studio पर जाएं और एपीआई पासकोड बनाएं पर क्लिक करें
- वह Firebase प्रोजेक्ट चुनें जिसे आपने इस कोडलैब के लिए बनाया है. प्रॉम्प्ट, Google Cloud प्रोजेक्ट के लिए है, लेकिन हर Firebase प्रोजेक्ट एक Google Cloud प्रोजेक्ट होता है.
- मौजूदा प्रोजेक्ट में एपीआई पासकोड बनाएं पर क्लिक करें
- इससे बनने वाली एपीआई कुंजी को कॉपी करें
एक्सटेंशन इंस्टॉल करना
यह एक्सटेंशन एक क्लाउड फ़ंक्शन डिप्लॉय करेगा, जो तब ट्रिगर होता है, जब Firestore में messages कलेक्शन में कोई नया दस्तावेज़ जोड़ा जाता है. यह फ़ंक्शन, Gemini को कॉल करेगा और दस्तावेज़ में दिए गए response फ़ील्ड में अपना जवाब लिख देगा.
- Gemini API की मदद से चैटबॉट बनाएं एक्सटेंशन पेज पर, Firebase कंसोल में इंस्टॉल करें पर क्लिक करें.
- निर्देशों का पालन करें. एक्सटेंशन कॉन्फ़िगर करें चरण पर पहुंचने के बाद, पैरामीटर की इन वैल्यू को सेट करें:
- Gemini API की सेवा देने वाली कंपनी:
Google AI - Google AI API Key: आपने पहले जो कुंजी बनाई है उसे चिपकाएं और सीक्रेट बनाएं पर क्लिक करें.
- Firestore कलेक्शन पाथ:
messages - प्रॉम्प्ट फ़ील्ड:
text - जवाब का फ़ील्ड:
response - ऑर्डर फ़ील्ड:
timestamp - संदर्भ:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Gemini API की सेवा देने वाली कंपनी:
- एक्सटेंशन इंस्टॉल करें पर क्लिक करें
- एक्सटेंशन इंस्टॉल होने का इंतज़ार करें
एआई की सुविधा को टेस्ट करें
फ़्रेंडली चैट में पहले से ही ऐसा कोड मौजूद होता है जो एआई एक्सटेंशन से मिलने वाले जवाबों को पढ़ सकता है. इसकी जांच करने के लिए, आपको बस एक नया चैट मैसेज भेजना होगा!
- फ़्रेंडली चैट खोलें और मैसेज भेजें.
- कुछ देर बाद, आपको मैसेज के साथ जवाब पॉप-अप दिखेगा. इसके आखिर में एक
✨ ai generatedनोट होता है, ताकि यह साफ़ तौर पर बताया जा सके कि इसे जनरेटिव एआई की मदद से बनाया गया है, न कि असली उपयोगकर्ता की मदद से.
12. इमेज भेजें
अब इमेज शेयर करने वाली सुविधा जोड़ी जाएगी.
Cloud Storage, स्ट्रक्चर्ड डेटा को स्टोर करने के लिए अच्छा है, लेकिन Cloud Storage, फ़ाइलों को स्टोर करने के लिए बेहतर है. Firebase के लिए Cloud Storage एक फ़ाइल/BLOB स्टोरेज सेवा है. इसका इस्तेमाल, हमारे ऐप्लिकेशन का इस्तेमाल करके उपयोगकर्ता की शेयर की गई किसी भी इमेज को सेव करने के लिए किया जा सकता है.
Cloud Storage में इमेज सेव करें
इस कोडलैब के लिए, आपने पहले से ही फ़ाइल पिकर डायलॉग ट्रिगर करने वाला बटन जोड़ लिया है. किसी फ़ाइल को चुनने के बाद, saveImageMessage फ़ंक्शन को कॉल किया जाता है और आपको चुनी गई फ़ाइल का रेफ़रंस मिल सकता है. saveImageMessage फ़ंक्शन ये काम करता है:
- चैट फ़ीड में एक "प्लेसहोल्डर" चैट मैसेज बनाता है, ताकि इमेज अपलोड करते समय उपयोगकर्ताओं को "लोड हो रहा है" ऐनिमेशन दिखे.
- इमेज फ़ाइल को Cloud Storage में इस पाथ पर अपलोड करता है:
/<uid>/<file_name> - इमेज फ़ाइल के लिए सार्वजनिक तौर पर पढ़ने लायक यूआरएल जनरेट करता है.
- यह चैट मैसेज में, कुछ समय के लिए लोड होने वाली इमेज के बजाय, अपलोड की गई नई इमेज फ़ाइल के यूआरएल को अपडेट करता है.
अब आप इमेज भेजने की सुविधा जोड़ेंगे:
src/chat.service.tsफ़ाइल पर वापस जाएं.saveImageMessageफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को नीचे दिए गए कोड से बदलें.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
इमेज भेजने की जांच करना
- "इमेज पोस्ट करने की सुविधा जोड़ें" वाला कमिट मैसेज बनाएं और उसे GitHub रिपॉज़िटरी में भेजें.
- Firebase कंसोल में ऐप्लिकेशन होस्टिंग पेज खोलें और नए रोल आउट के पूरा होने तक इंतज़ार करें.
- फ़्रेंडली चैट को रीफ़्रेश करें. लॉग इन करने के बाद, सबसे नीचे बाईं ओर मौजूद, इमेज अपलोड करें बटन
 पर क्लिक करें. इसके बाद, फ़ाइल पिकर का इस्तेमाल करके कोई इमेज फ़ाइल चुनें. अगर आपको कोई इमेज चाहिए, तो बेझिझक कॉफ़ी कप की इस बढ़िया तस्वीर का इस्तेमाल करें.
पर क्लिक करें. इसके बाद, फ़ाइल पिकर का इस्तेमाल करके कोई इमेज फ़ाइल चुनें. अगर आपको कोई इमेज चाहिए, तो बेझिझक कॉफ़ी कप की इस बढ़िया तस्वीर का इस्तेमाल करें. - आपकी चुनी गई इमेज के साथ, ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में एक नया मैसेज दिखेगा:

अगर साइन इन किए बिना कोई इमेज जोड़ने की कोशिश की जाती है, तो आपको गड़बड़ी का मैसेज दिखेगा. इसमें बताया जाएगा कि इमेज जोड़ने के लिए आपको साइन इन करना होगा.
13. सूचनाएं दिखाओ
अब ब्राउज़र से मिलने वाली सूचनाओं के लिए सहायता जोड़ी जा सकती है. चैट में नए मैसेज पोस्ट होने पर, यह ऐप्लिकेशन उपयोगकर्ताओं को इसकी सूचना देगा. Firebase क्लाउड से मैसेज (FCM) एक क्रॉस-प्लैटफ़ॉर्म मैसेज सेवा है. इसकी मदद से, बिना किसी शुल्क के मैसेज और सूचनाएं भरोसेमंद तरीके से भेजी जा सकती हैं.
FCM सर्विस वर्कर को जोड़ना
वेब ऐप्लिकेशन के लिए किसी सर्विस वर्कर की ज़रूरत होती है, जिसे वेब सूचनाएं मिलेंगी और वह उन्हें दिखाएगा.
AngularFire को जोड़ते समय, मैसेज सेवा देने वाली कंपनी को पहले ही सेट अप करना चाहिए था. पक्का करें कि /angularfire-start/src/app/app.module.ts के इंपोर्ट सेक्शन में नीचे दिया गया कोड मौजूद हो
provideMessaging(() => {
return getMessaging();
}),
app/app.module.ts
सर्विस वर्कर को सिर्फ़ 'Firebase क्लाउड से मैसेज' SDK टूल लोड करके शुरू करना होता है. ऐसा करने पर, सूचनाएं दिखाने का काम अपने-आप हो जाता है.
FCM डिवाइस टोकन पाएं
किसी डिवाइस या ब्राउज़र पर सूचनाएं पाने की सुविधा चालू होने पर, आपको एक डिवाइस टोकन दिया जाएगा. इस डिवाइस टोकन का इस्तेमाल करके, किसी डिवाइस या ब्राउज़र पर सूचना भेजी जाती है.
उपयोगकर्ता के साइन इन करने पर, saveMessagingDeviceToken फ़ंक्शन को कॉल किया जाता है. यही वह जगह है जहां आपको ब्राउज़र से FCM डिवाइस टोकन मिलेगा और उसे Cloud Firestore में सेव किया जाएगा.
chat.service.ts
saveMessagingDeviceTokenफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को नीचे दिए गए कोड से बदलें.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
हालांकि, शुरुआत में यह कोड काम नहीं करेगा. आपका ऐप्लिकेशन, डिवाइस टोकन को वापस पा सके, इसके लिए उपयोगकर्ता को आपके ऐप्लिकेशन को सूचनाएं दिखाने की अनुमति देनी होगी (कोडलैब का अगला चरण).
सूचनाएं दिखाने के लिए अनुमतियों का अनुरोध करना
अगर उपयोगकर्ता ने अभी तक आपके ऐप्लिकेशन को सूचनाएं दिखाने की अनुमति नहीं दी है, तो आपको डिवाइस टोकन नहीं दिया जाएगा. इस मामले में, requestPermission() तरीके को कॉल किया जाएगा. इससे, ब्राउज़र का एक डायलॉग दिखेगा, जिसमें इस अनुमति के बारे में पूछा जाएगा ( इन ब्राउज़र में).

src/app/services/chat.service.tsफ़ाइल पर वापस जाएं.requestNotificationsPermissionsफ़ंक्शन ढूंढें.- पूरे फ़ंक्शन को नीचे दिए गए कोड से बदलें.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
अपना डिवाइस टोकन पाएं
- "इमेज पोस्ट करने की सुविधा जोड़ें" वाला कमिट मैसेज बनाएं और उसे GitHub रिपॉज़िटरी में भेजें.
- Firebase कंसोल में ऐप्लिकेशन होस्टिंग पेज खोलें और नए रोल आउट के पूरा होने तक इंतज़ार करें.
- फ़्रेंडली चैट को रीफ़्रेश करें. लॉग इन करने के बाद, सूचनाओं की अनुमति वाला डायलॉग बॉक्स दिखेगा:

- अनुमति दें क्लिक करें.
- अपने ब्राउज़र का JavaScript कंसोल खोलें. आपको यह मैसेज दिखेगा:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - अपने डिवाइस का टोकन कॉपी करें. कोडलैब के अगले चरण में आपको इसकी ज़रूरत पड़ेगी.
अपने डिवाइस पर सूचना भेजना
अब जब आपके पास अपना डिवाइस टोकन है, तो आपके पास सूचना भेजने का विकल्प होता है.
- Firebase कंसोल का क्लाउड से मैसेज टैब खोलें.
- "नई सूचना" पर क्लिक करें
- सूचना का टाइटल और सूचना का टेक्स्ट डालें.
- स्क्रीन की दाईं ओर, "एक परीक्षण संदेश भेजें" पर क्लिक करें
- वह डिवाइस टोकन डालें जिसे आपने अपने ब्राउज़र के JavaScript कंसोल से कॉपी किया है. इसके बाद, प्लस ("+") के निशान पर क्लिक करें
- "जांच करें" पर क्लिक करें
अगर आपका ऐप्लिकेशन फ़ोरग्राउंड में है, तो आपको JavaScript कंसोल में सूचना दिखेगी.
अगर आपका ऐप्लिकेशन बैकग्राउंड में चल रहा है, तो आपके ब्राउज़र में इसकी सूचना दिखनी चाहिए, जैसा कि इस उदाहरण में दिखाया गया है:

14. Cloud Firestore के सुरक्षा नियम
डेटाबेस के सुरक्षा नियम देखें
ऐक्सेस के अधिकार, सुरक्षा, और डेटा की पुष्टि करने के लिए Cloud Firestore एक खास नियमों की भाषा का इस्तेमाल करता है.
इस कोडलैब की शुरुआत में Firebase प्रोजेक्ट सेट अप करते समय, आपने "टेस्ट मोड" के डिफ़ॉल्ट सुरक्षा नियमों को इस्तेमाल करने का विकल्प चुना, ताकि आपने डेटास्टोर के ऐक्सेस पर पाबंदी न लगाई हो. Firebase कंसोल के डेटाबेस सेक्शन के नियम टैब में जाकर, इन नियमों को देखा जा सकता है और इनमें बदलाव किया जा सकता है.
इस समय, आपको डिफ़ॉल्ट नियम दिखेंगे, जिनसे डेटास्टोर के ऐक्सेस पर पाबंदी नहीं लगती. इसका मतलब है कि कोई भी उपयोगकर्ता आपके डेटास्टोर के किसी भी कलेक्शन को पढ़ और उसमें बदलाव कर सकता है.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write;
}
}
}
चीज़ों को प्रतिबंधित करने के लिए, इन नियमों का इस्तेमाल करके नियमों को अपडेट करें:
फ़ायरस्टोर.नियम
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
आपके एम्युलेटर सुइट पर सुरक्षा के नियम अपने-आप अपडेट हो जाएंगे.
Cloud Storage के सुरक्षा नियम देखें
ऐक्सेस के अधिकार, सुरक्षा, और डेटा की पुष्टि करने के लिए, Cloud Storage के लिए खास नियमों वाली भाषा का इस्तेमाल करता है.
इस कोडलैब की शुरुआत में Firebase प्रोजेक्ट सेट अप करते समय, आपने Cloud Storage के लिए सुरक्षा के डिफ़ॉल्ट नियम को इस्तेमाल करने का विकल्प चुना है. इसके तहत, पुष्टि किए गए उपयोगकर्ताओं को ही Cloud Storage का इस्तेमाल करने की अनुमति मिलती है. Firebase कंसोल के स्टोरेज सेक्शन के नियम टैब में जाकर, नियम देखे जा सकते हैं और उनमें बदलाव किए जा सकते हैं. आपको एक डिफ़ॉल्ट नियम दिखेगा, जिससे साइन-इन किए हुए किसी भी उपयोगकर्ता को आपकी स्टोरेज बकेट में मौजूद किसी भी फ़ाइल को पढ़ने और उसमें बदलाव करने की अनुमति मिलेगी.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth != null;
}
}
}
आपको ये काम करने के लिए, नियमों को अपडेट करना होगा:
- हर उपयोगकर्ता को सिर्फ़ अपने खास फ़ोल्डर में लिखने की अनुमति दें
- किसी को भी Cloud Storage से पढ़ने की अनुमति दें
- पक्का करें कि अपलोड की गई फ़ाइलें, इमेज हों
- उन इमेज का साइज़ सीमित करें जिन्हें ज़्यादा से ज़्यादा पांच एमबी तक अपलोड किया जा सकता हो
इसे नीचे दिए गए नियमों का इस्तेमाल करके लागू किया जा सकता है:
storage.नियम
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. बधाई!
आपने रीयल-टाइम चैट वेब ऐप्लिकेशन बनाने के लिए Firebase का इस्तेमाल किया है!
आपने इन विषयों के बारे में कवर किया
- Firebase App Hosting
- Firebase से पुष्टि करना
- Cloud Firestore
- Cloud Storage के लिए Firebase SDK टूल
- Firebase क्लाउड से मैसेज
- Firebase प्रदर्शन मॉनिटर करना
अगले चरण
ज़्यादा जानें
16. [ज़रूरी नहीं] 'ऐप्लिकेशन की जांच' सुविधा का इस्तेमाल करके लागू करें
Firebase ऐप्लिकेशन जांच की सुविधा, आपकी सेवाओं को अनचाहे ट्रैफ़िक से सुरक्षित रखने और आपके बैकएंड के गलत इस्तेमाल को रोकने में मदद करती है. इस चरण में, आपको क्रेडेंशियल की पुष्टि करनी होगी. साथ ही, App Check और re कैप्चा Enterprise की मदद से, बिना अनुमति वाले क्लाइंट को ब्लॉक करना होगा.
सबसे पहले, आपको ऐप्लिकेशन की जांच और reCaptcha की सुविधा चालू करनी होगी.
reCaptcha Enterprise चालू करना
- Cloud Console में, सुरक्षा में जाकर reCaptcha Enterprise को ढूंढें और चुनें.
- निर्देश के मुताबिक सेवा चालू करें और कुंजी बनाएं पर क्लिक करें.
- प्रॉम्प्ट के मुताबिक डिसप्ले नेम डालें. साथ ही, प्लैटफ़ॉर्म टाइप के तौर पर वेबसाइट को चुनें.
- डिप्लॉय किए गए अपने यूआरएल डोमेन सूची में जोड़ें और पक्का करें कि "चेकबॉक्स चैलेंज का इस्तेमाल करें" विकल्प नहीं चुना गया है.
- कुंजी बनाएं पर क्लिक करें और जनरेट किए गए पासकोड को सुरक्षित रखने के लिए, कहीं सेव करें. आपको इस चरण में बाद में इसकी ज़रूरत पड़ेगी.
ऐप्लिकेशन की जांच करने की सुविधा चालू करना
- Firebase कंसोल में, बाएं पैनल में बिल्ड सेक्शन पर जाएं.
- ऐप्लिकेशन की जांच पर क्लिक करें. इसके बाद, ऐप्लिकेशन जांच पर जाने के लिए, साइन इन करने का तरीका टैब पर क्लिक करें.
- रजिस्टर करें पर क्लिक करें और पूछे जाने पर, अपनी reCaptcha Enterprise कुंजी डालें. इसके बाद, सेव करें पर क्लिक करें.
- API व्यू में, स्टोरेज चुनें और लागू करें पर क्लिक करें. Cloud Firestore के लिए भी ऐसा ही करें.
App Check अब लागू हो जाना चाहिए! अपने ऐप्लिकेशन को रीफ़्रेश करें और चैट मैसेज देखने या भेजने की कोशिश करें. आपको गड़बड़ी का मैसेज मिलना चाहिए:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
इसका मतलब है कि ऐप्लिकेशन की जांच, डिफ़ॉल्ट रूप से बिना पुष्टि वाले अनुरोधों को ब्लॉक कर रही है. आइए, अब आपके ऐप्लिकेशन की पुष्टि करने का तरीका जोड़ते हैं.
अपनी environment.ts फ़ाइल पर जाएं और environment ऑब्जेक्ट में reCAPTCHAEnterpriseKey जोड़ें.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.appspot.com',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
key की वैल्यू को अपने reCaptcha Enterprise टोकन से बदलें.
इसके बाद, app.module.ts फ़ाइल पर जाएं और ये इंपोर्ट जोड़ें:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
उसी app.module.ts फ़ाइल में, यह ग्लोबल वैरिएबल एलान जोड़ें:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
इंपोर्ट में, ReCaptchaEnterpriseProvider की मदद से ऐप्लिकेशन जांचने की सुविधा को शुरू करने की सुविधा जोड़ें. साथ ही, isTokenAutoRefreshEnabled को true पर सेट करें, ताकि टोकन अपने-आप रीफ़्रेश हो सकें.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
लोकल टेस्टिंग की अनुमति देने के लिए, self.FIREBASE_APPCHECK_DEBUG_TOKEN को true पर सेट करें. जब localhost में ऐप्लिकेशन को रीफ़्रेश किया जाता है, तो यह कंसोल में इस तरह का डीबग टोकन लॉग करेगा:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
अब Firebase कंसोल में, 'ऐप्लिकेशन जांच' के ऐप्लिकेशन व्यू पर जाएं.
ओवरफ़्लो मेन्यू पर क्लिक करें और डीबग टोकन मैनेज करें चुनें.
इसके बाद, डीबग टोकन जोड़ें पर क्लिक करें और दिए गए निर्देशों के मुताबिक अपने कंसोल से डीबग टोकन चिपकाएं.
chat.service.ts फ़ाइल पर जाएं और यहां दी गई इंपोर्ट की गई जानकारी जोड़ें:
import { AppCheck } from '@angular/fire/app-check';
उसी chat.service.ts फ़ाइल में, दूसरी Firebase सेवाओं के साथ-साथ ऐप्लिकेशन जांच की सुविधा भी इंजेक्ट करें.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- "App Check की मदद से, बिना अनुमति वाले क्लाइंट को ब्लॉक करें" वाला मैसेज बनाएं और उसे GitHub रिपॉज़िटरी में भेजें.
- Firebase कंसोल में ऐप्लिकेशन होस्टिंग पेज खोलें और नए रोल आउट के पूरा होने तक इंतज़ार करें.
बधाई! ऐप्लिकेशन की जांच करने की सुविधा अब आपके ऐप्लिकेशन में काम करने लगेगी.

