Как разработчику надстроек Google Workspace вам может потребоваться отладка кода для проверки изменений или устранения сложных проблем. Отладку надстроек Google Workspace можно выполнять разными способами в зависимости от архитектуры вашего приложения, его функций, способа его развертывания и ваших предпочтений.
На этой странице объясняется, как отлаживать HTTP-надстройку Google Workspace с помощью ngrok — единой входящей платформы, которую можно использовать для тестирования локальных сред разработки. В этом руководстве вы тестируете изменения кода в локальной среде и устраняете проблемы в удаленной среде.
Отладка из локальной среды разработки
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которая выполняется в вашей локальной среде.
Рисунок 1. Отладка в локальной среде разработки.
Предварительные условия
Node.js
- Последние версии
nodeиnpm, установленные в вашей локальной среде. Последняя версия
nodemon, установленная в вашей локальной среде, используется для автоматической перезагрузки:npm install -g nodemonПроект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды » краткого руководства .
Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples.IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию.Аккаунт
ngrok.Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Питон
- Последняя версия
python3, установленная в вашей локальной среде. - В вашей локальной среде установлены последние версии
pipиvirtualenv. Они используются для управления пакетами Python и виртуальными средами соответственно. - Проект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды » краткого руководства .
- Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples. - IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию. - Аккаунт
ngrok. - Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Ява
- Последняя стабильная версия
Java SE 11's JDKустановленная в вашей локальной среде. - Последняя версия
Apache Maven, установленная в вашей локальной среде, используется для управления проектами Java. - Проект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды » краткого руководства .
- Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples. - IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию. - Аккаунт
ngrok. - Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Сделайте службу localhost общедоступной.
Вам необходимо подключить локальную среду к Интернету, чтобы надстройка Google Workspace могла получить к ней доступ. Приложение ngrok используется для перенаправления HTTP-запросов, сделанных на общедоступный URL-адрес, в вашу локальную среду.
- В браузере в вашей локальной среде войдите в свою учетную запись
ngrok. - Установите приложение и настройте
authtokenв своей локальной среде. - Создайте статический домен в своей учетной записи
ngrok, в инструкциях этого руководства он обозначается какNGROK_STATIC_DOMAIN.
Создайте и установите развертывание надстройки.
Настройте надстройку Google Workspace так, чтобы она отправляла все HTTP-запросы в ваш статический домен. Ваш файл развертывания должен выглядеть следующим образом:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] } } }Замените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok.Настройте проект Google Cloud для использования:
gcloud config set project PROJECT_IDПолучите новые учетные данные пользователя для использования в качестве учетных данных приложения по умолчанию :
gcloud auth application-default loginЗамените
PROJECT_IDна идентификатор проекта Google Cloud приложения.Создайте развертывание:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHЗамените
DEPLOYMENT_FILE_PATHна путь к файлу развертывания.Установите развертывание:
gcloud workspace-add-ons deployments install manageSupportCases
Рисунок 2. Надстройка Google Workspace отправляет все свои HTTP-запросы в статический домен. Публичный сервис ngrok действует как мост между надстройкой Google Workspace и кодом приложения, который выполняется локально.
Протестируйте дополнение Google Workspace
Вы можете локально развернуть, протестировать, отладить и автоматически перезагрузить надстройку Google Workspace.
Node.js
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/node/3p-resources. Настройте приложение для локального запуска и автоматической перезагрузки отладки, добавив одну зависимость и два сценария в файл
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Из корневого каталога установите приложение:
npm installСоздайте и настройте запуск с именем
Debug Watch, который запускаетdebug-watchскрипта, создав файл.vscode/launch.jsonв корневом каталоге:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
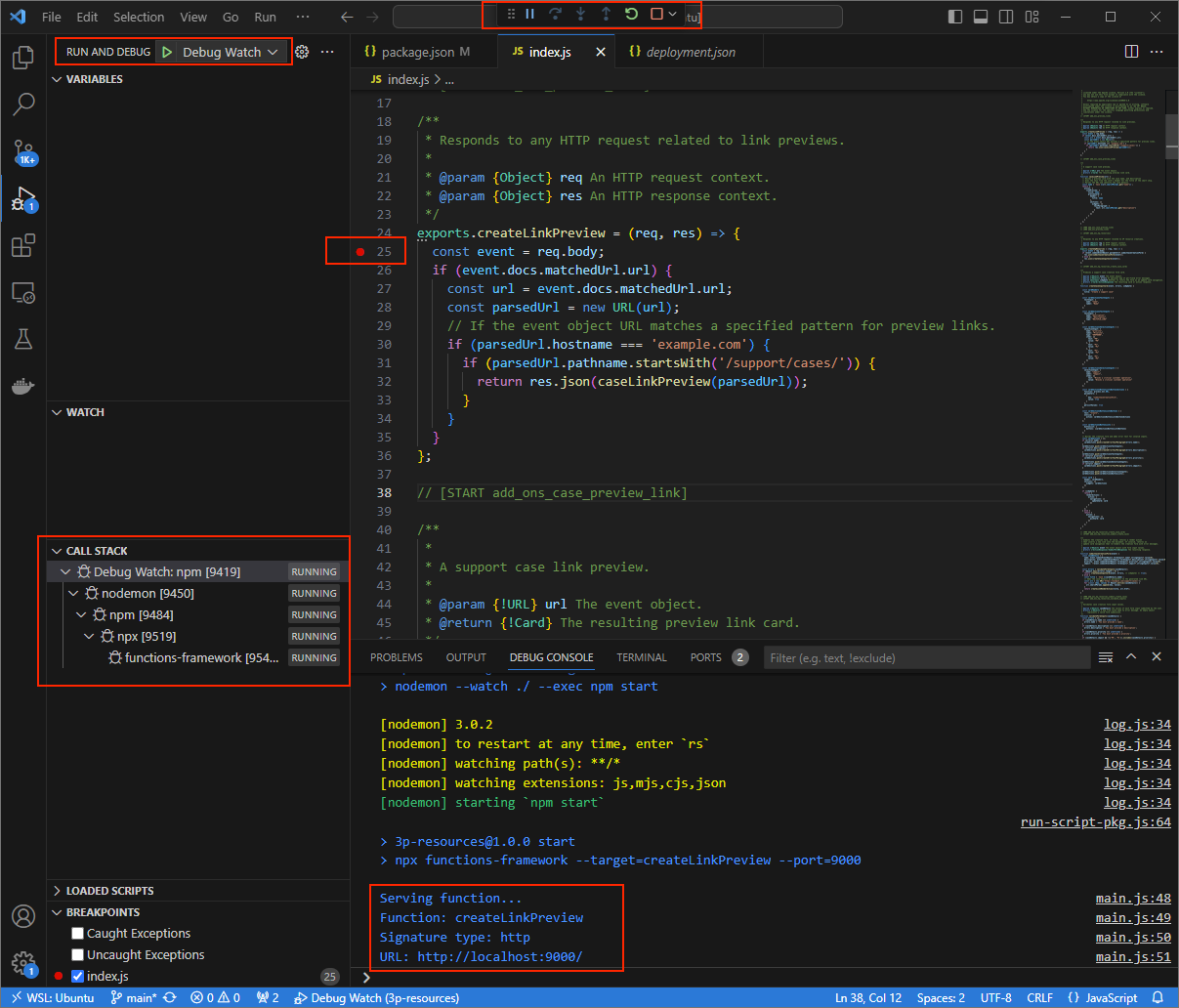
index.js, и начните работу и отладку с добавленной ранее конфигурациейDebug Watch. Теперь приложение работает и прослушивает HTTP-запросы на порту9000.
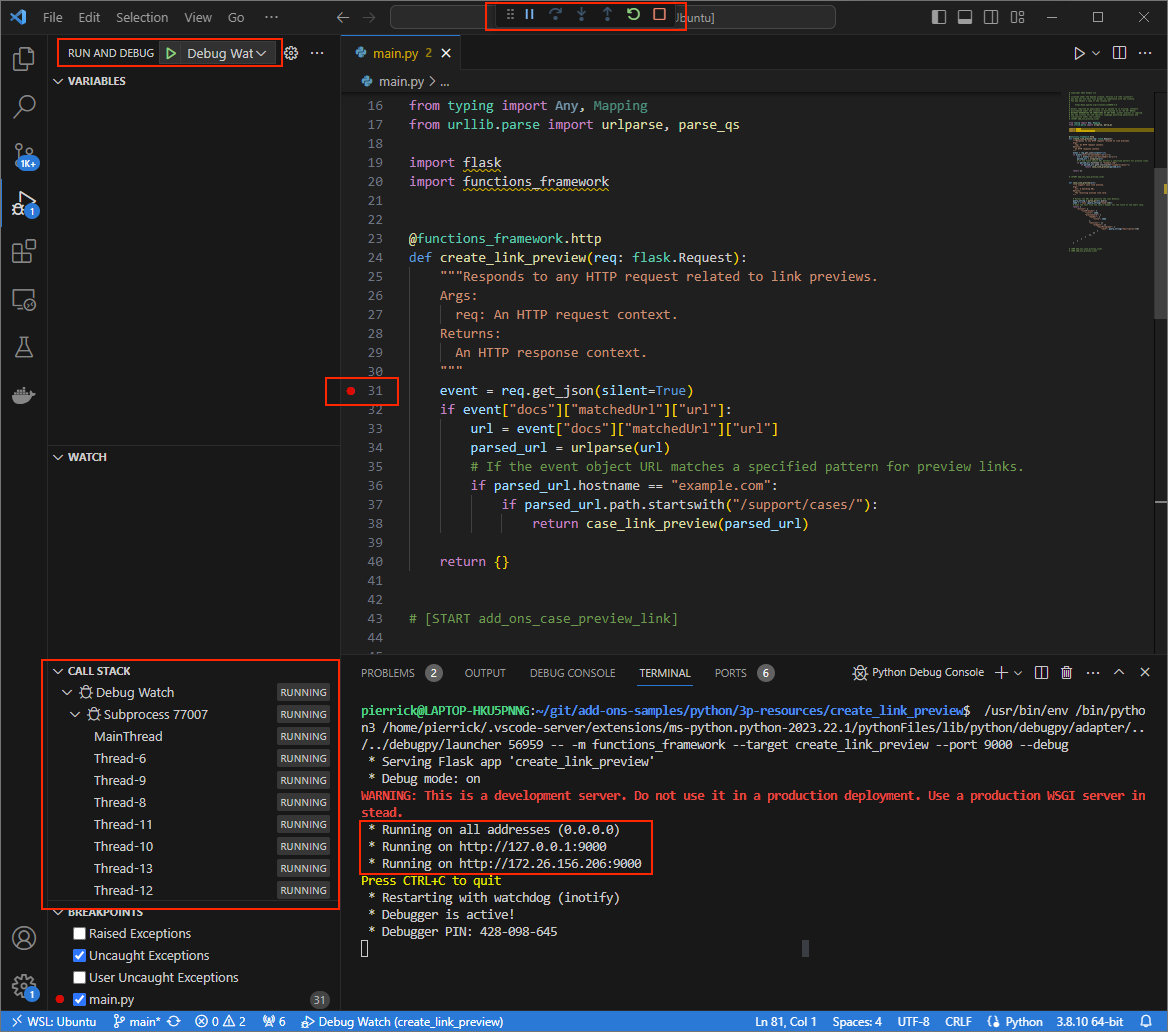
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту
9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
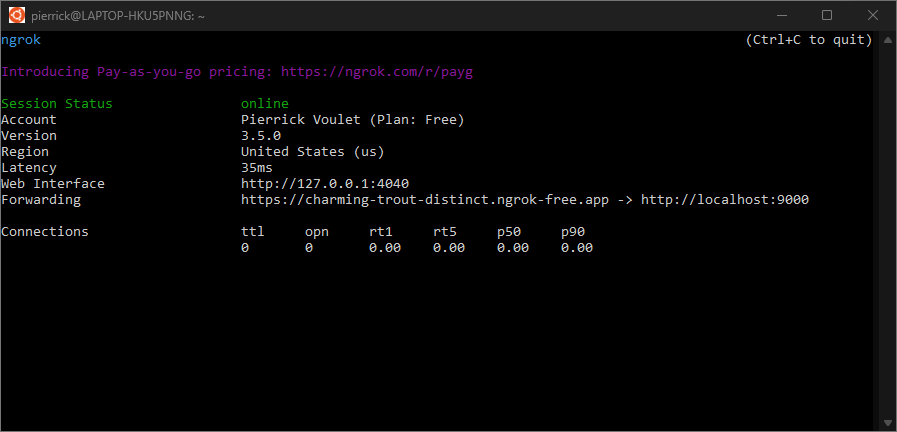
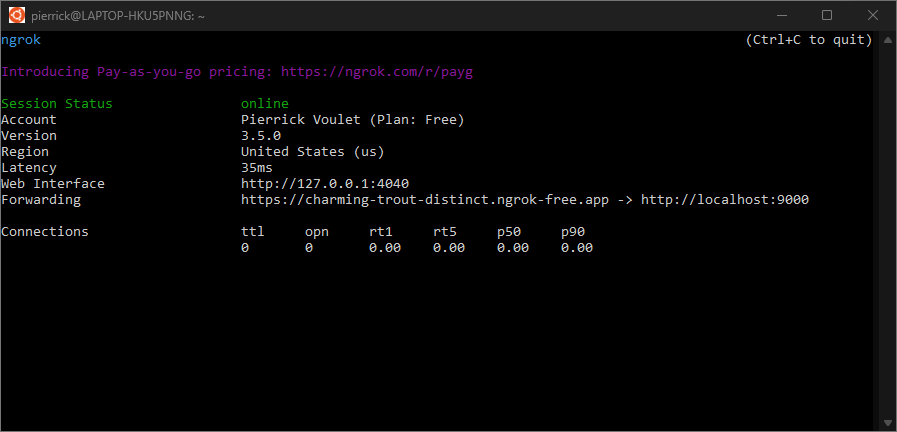
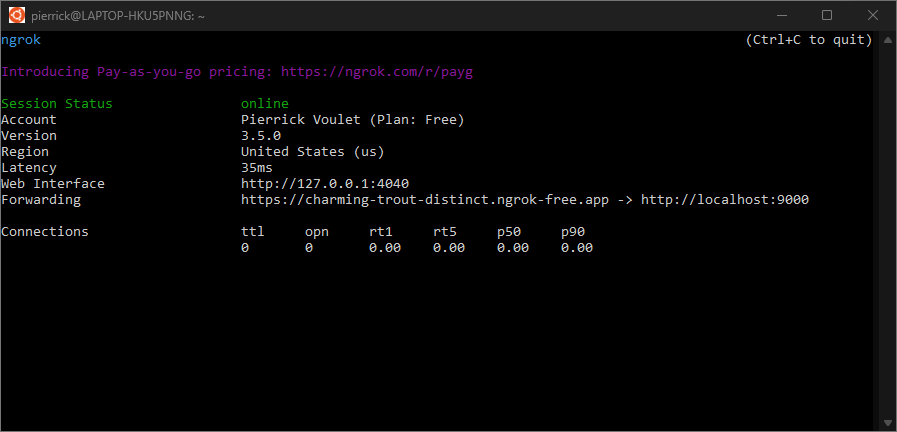
Рисунок 4. Терминал с запущенным и перенаправленным сервером
ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
ngrok, вы можете отслеживать все действия, открыв его в браузере.
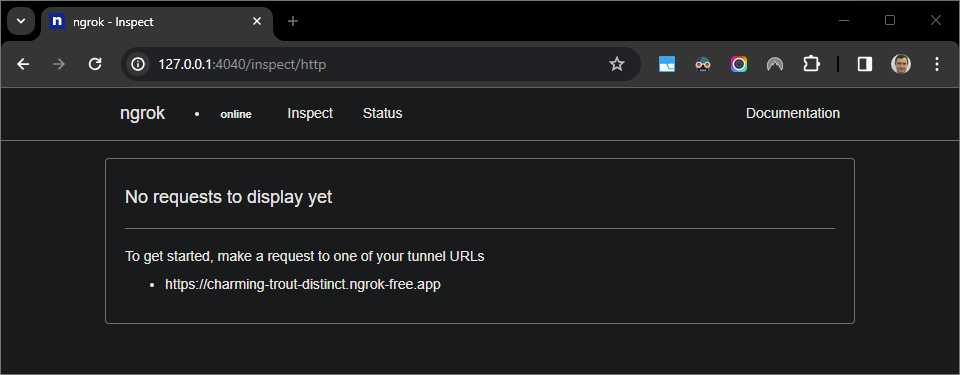
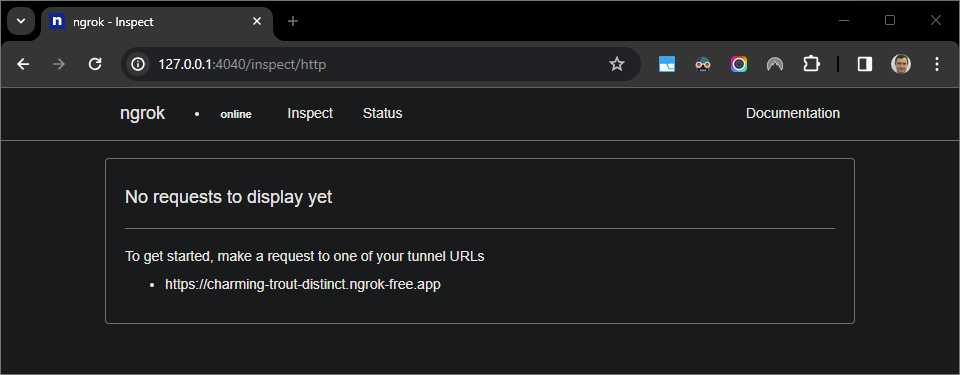
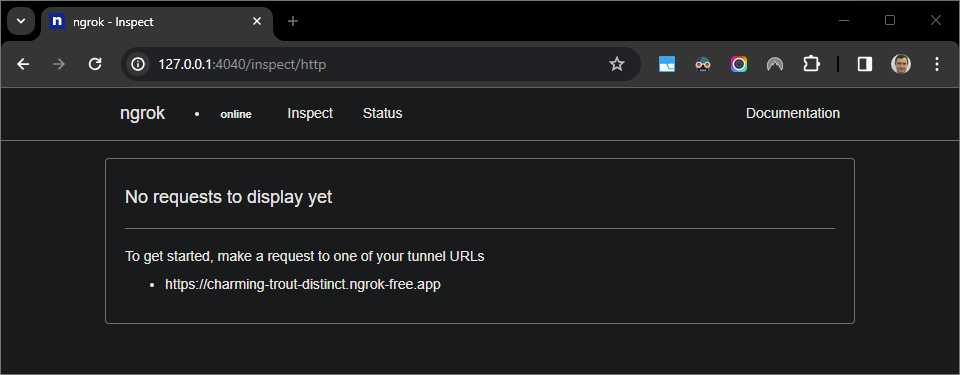
Рисунок 5. Веб-интерфейс приложения
ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте новый документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
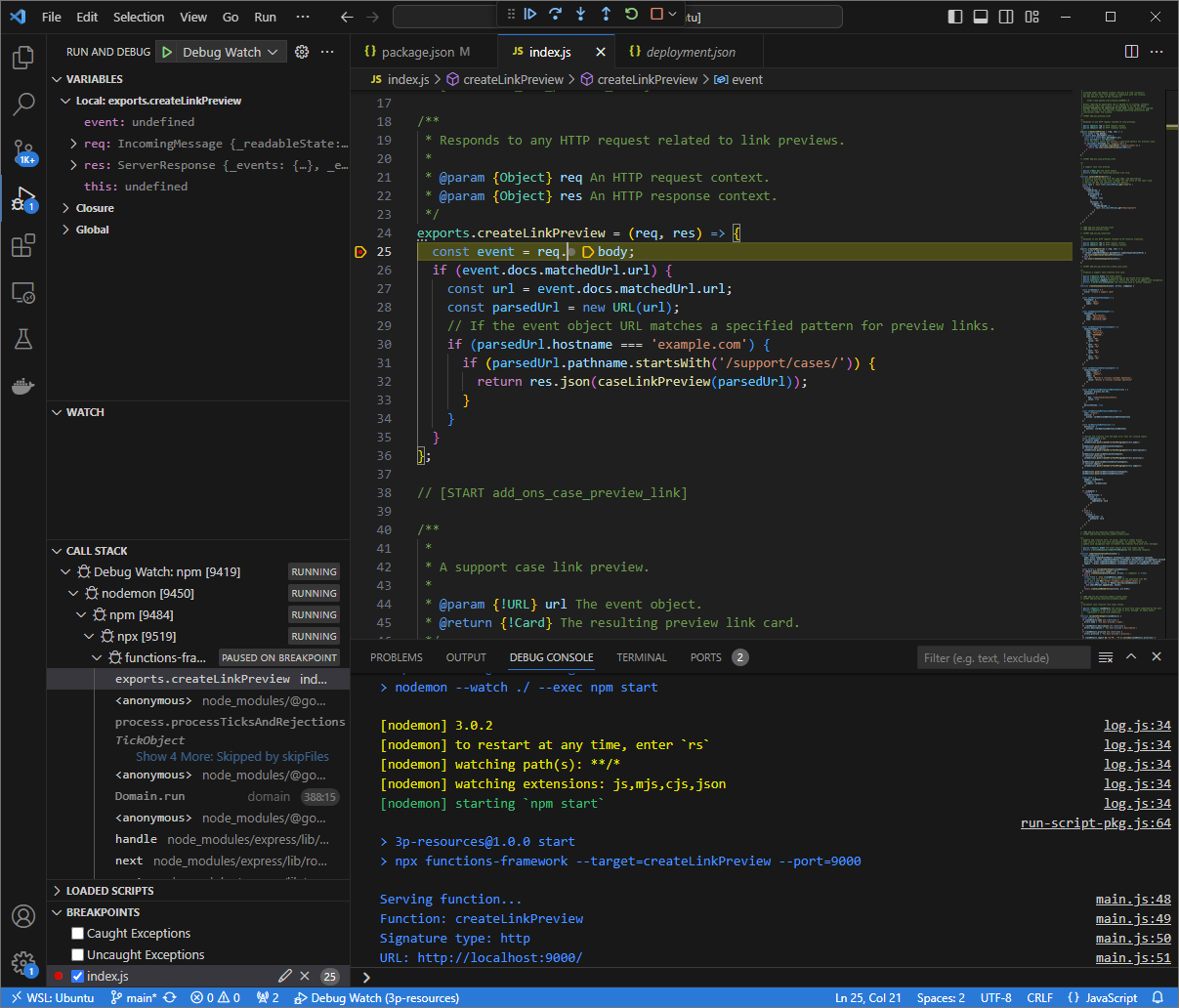
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
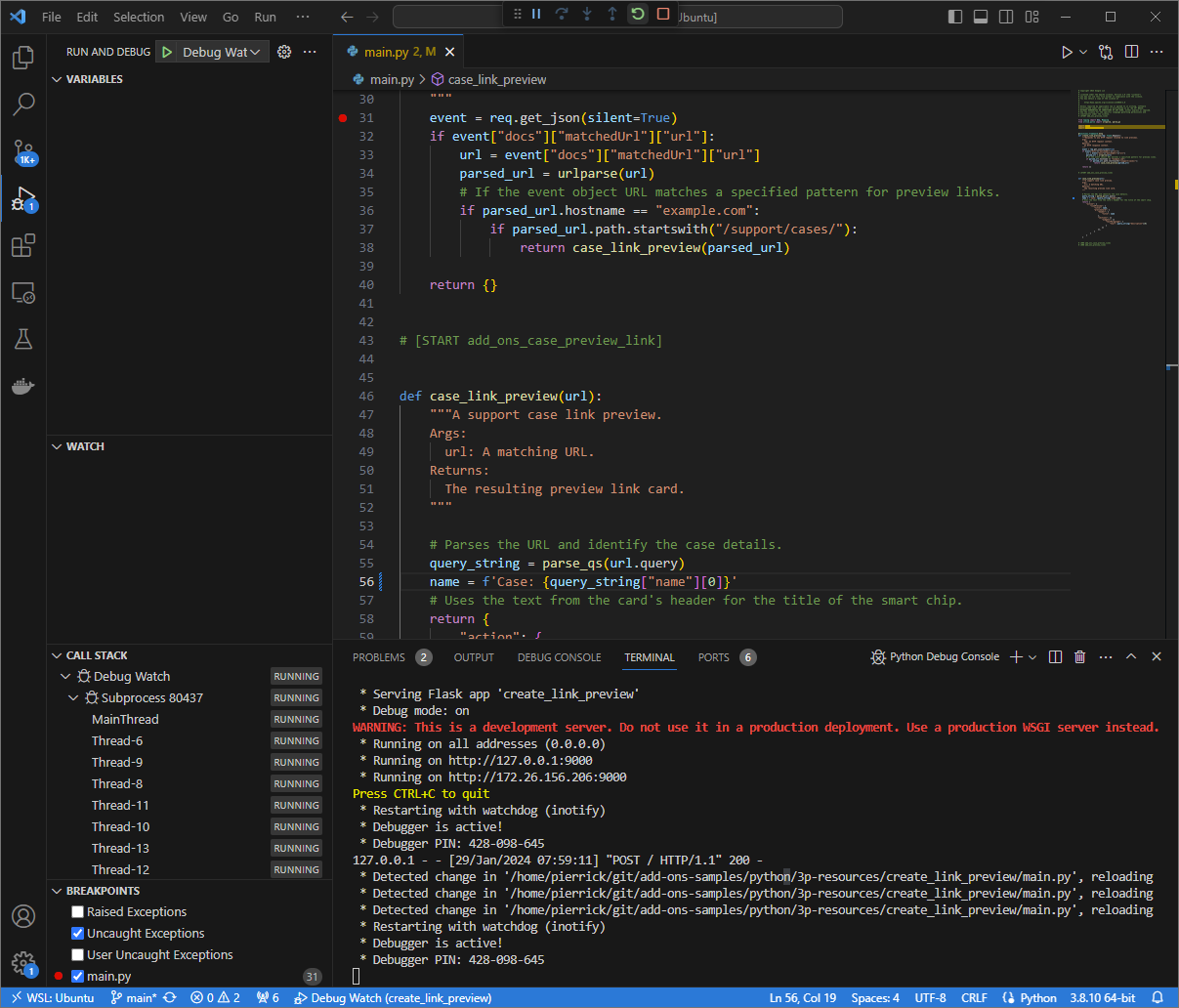
Рисунок 6. Выполнение приостанавливается в установленной точке останова.
Когда вы возобновляете выполнение
Visual Studio Codeиз отладчика до истечения срока действия надстроек Google Workspace, надстройка Google Workspace отображает предварительный просмотр ссылки в Документе Google из кеша.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
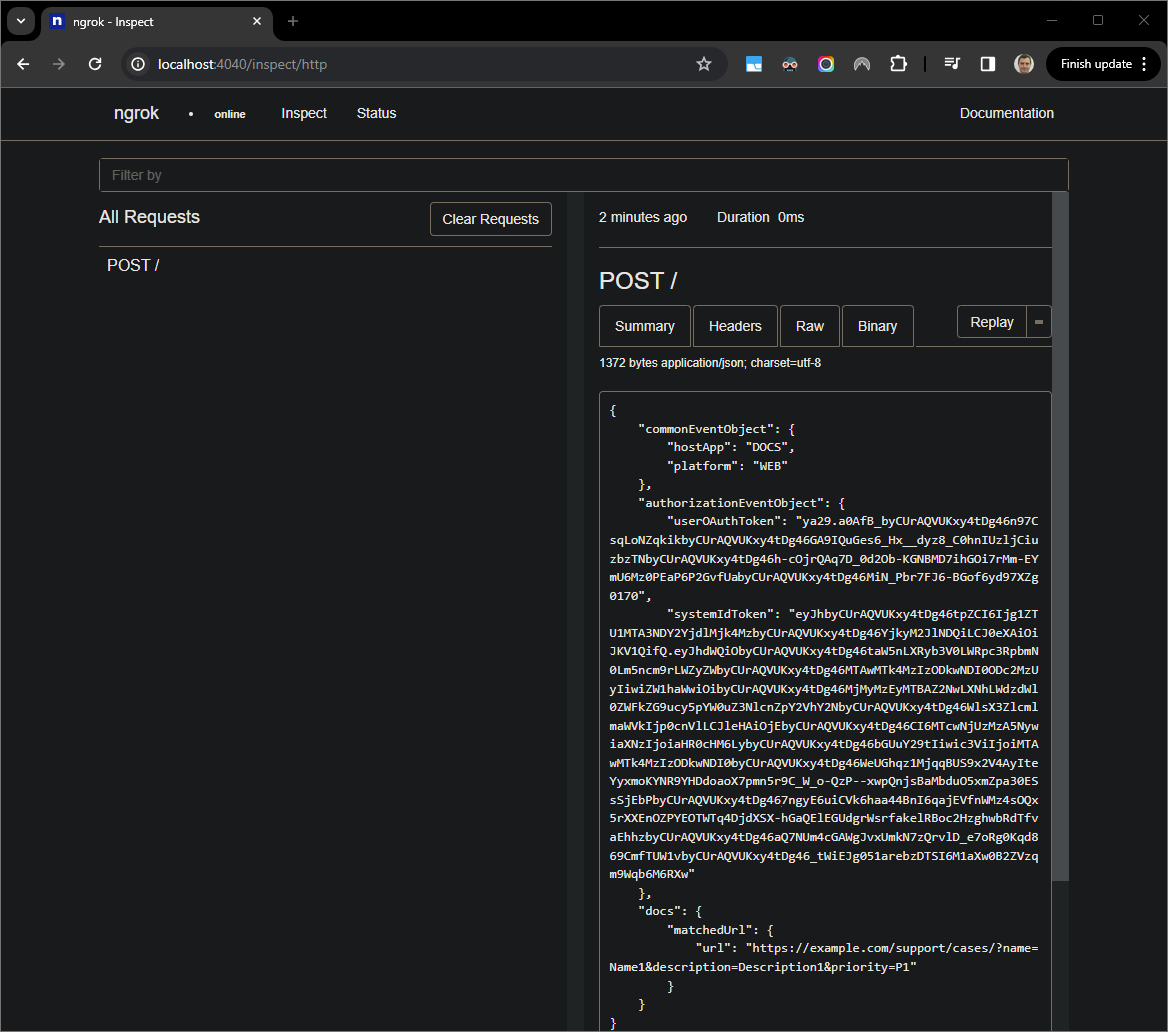
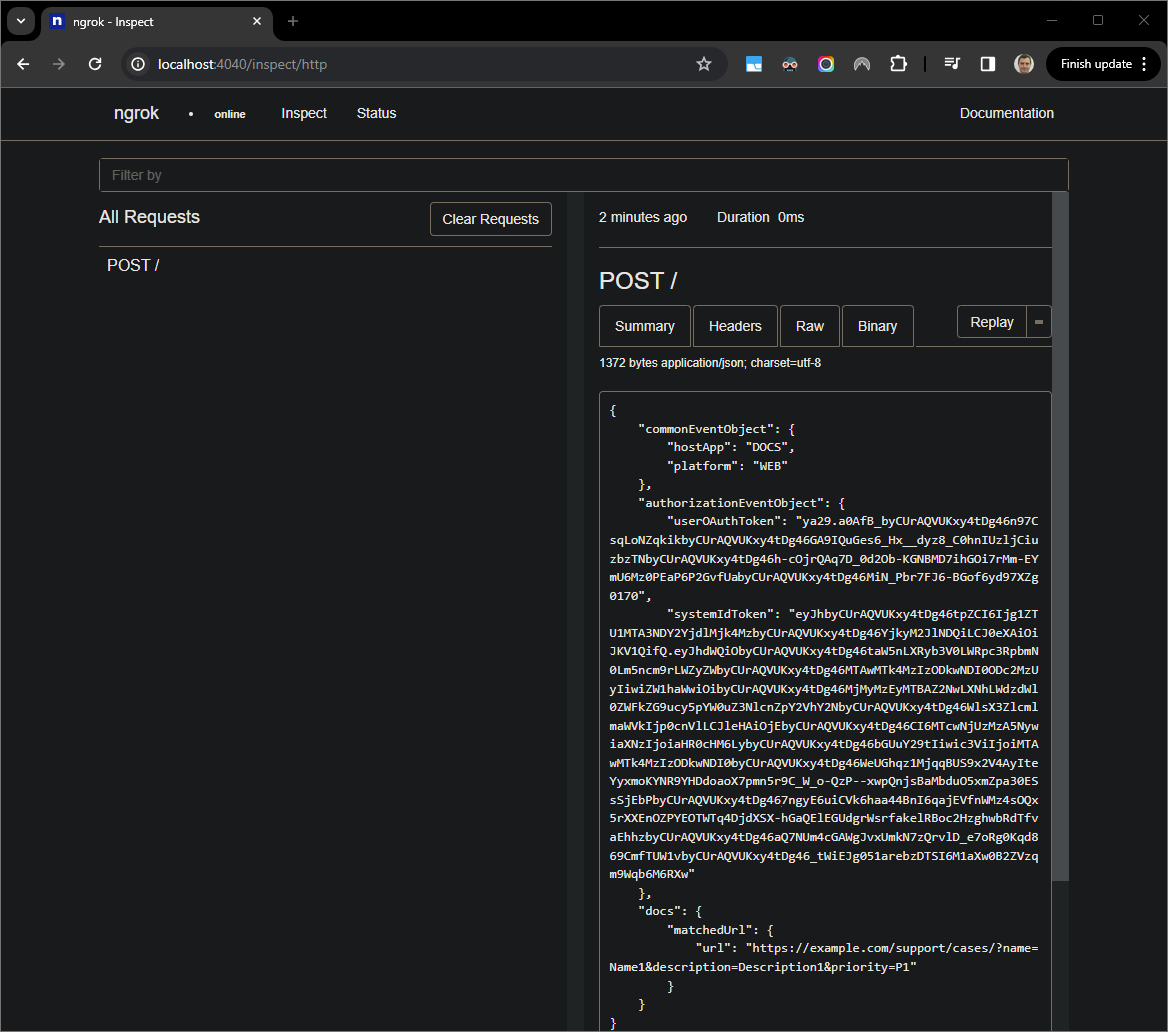
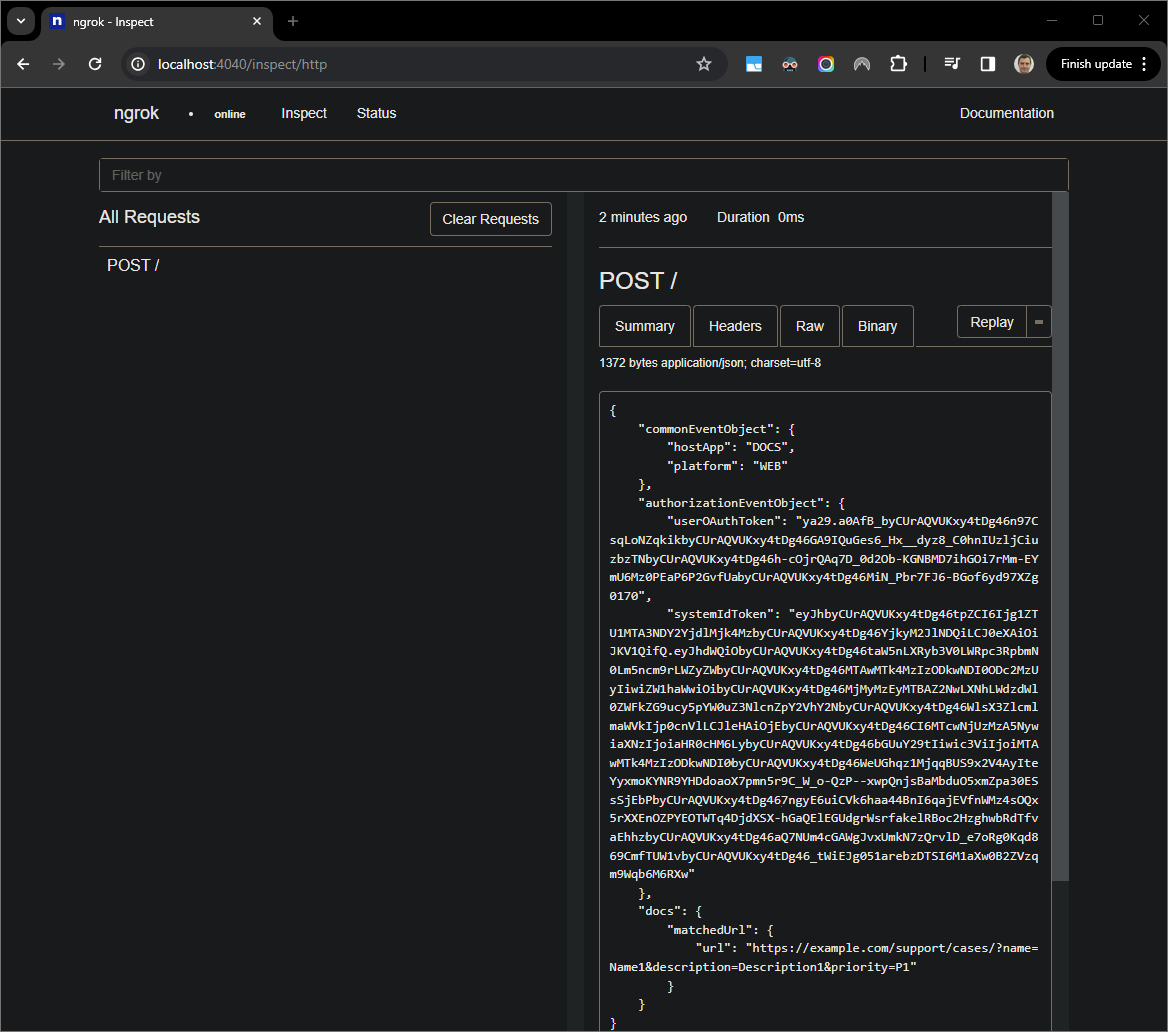
Рисунок 7. HTTP-запрос из веб-интерфейса приложения
ngrok.Чтобы изменить поведение приложения, замените
CaseнаCase:inline51вindex.js. Когда вы сохраняете файл,nodemonавтоматически перезагружает приложение с обновленным исходным кодом, аVisual Studio Codeостается в режиме отладки.
Рисунок 8. Приложение запущено и прослушивает HTTP-запросы на порту
9000с загруженным изменением кода.На этот раз вместо того, чтобы щелкать ссылку и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложением
ngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается.Когда вы возобновляете выполнение из отладчика
Visual Studio Codeвы можете видеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией карты предварительного просмотра.
Питон
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/python/3p-resources/create_link_preview. Создайте новую виртуальную среду для
envPython и активируйте ее:virtualenv envsource env/bin/activateУстановите все зависимости проекта с помощью
pipв виртуальной среде:pip install -r requirements.txtСоздайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемDebug Watch, который запускает приложение изfunctions-frameworkмодуля на порту9000в режиме отладки в виртуальной средеenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
main.py, и начните работу и отладку с добавленной ранее конфигурациейDebug Watch. Теперь приложение работает и прослушивает HTTP-запросы на порту9000.
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту
9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
Рисунок 4. Терминал с запущенным и перенаправленным сервером
ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс приложения
ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте новый документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
Рисунок 6. Выполнение приостанавливается в установленной точке останова.
Когда вы возобновляете выполнение
Visual Studio Codeиз отладчика до истечения срока действия надстроек Google Workspace, надстройка Google Workspace отображает предварительный просмотр ссылки в Документе Google из кеша.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP-запрос из веб-интерфейса приложения
ngrok.Чтобы изменить поведение приложения, замените
CaseнаCase:inline56файлаmain.pyКогда вы сохраняете файл,Visual Studio Codeавтоматически перезагружает приложение с обновленным исходным кодом и остается в режиме отладки.
Рис. 8. Приложение запущено и прослушивает HTTP-запросы на порту
9000с загруженным изменением кода.На этот раз вместо того, чтобы щелкать ссылку и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложением
ngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается.Когда вы возобновляете выполнение из отладчика
Visual Studio Codeвы можете видеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией карты предварительного просмотра.
Ява
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/java/3p-resources. Настройте проект Maven для локального запуска приложения
CreateLinkPreviewна порту9000, добавив плагин сборки Cloud Functions Frameworkfunction-maven-pluginв файлpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Теперь вы можете запустить его локально в режиме отладки:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Создайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемRemote Debug Watch, который подключается к приложению, ранее запущенному с портом8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса, в файле
CreateLinkPreview.javaи начните подключение и отладку с помощью добавленной ранее конфигурацииRemote Debug Watch. Приложение теперь работает и прослушивает HTTP-запросы на порту9000.
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту
9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
Рисунок 4. Терминал с запущенным и перенаправленным сервером
ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс приложения
ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте новый документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
Рисунок 6. Выполнение приостанавливается в установленной точке останова.
Когда вы возобновляете выполнение
Visual Studio Codeиз отладчика до истечения срока действия надстроек Google Workspace, надстройка Google Workspace отображает предварительный просмотр ссылки в Документе Google из кеша.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP-запрос из веб-интерфейса приложения
ngrok.Чтобы изменить поведение приложения, замените
CaseнаCase:inline78файлаCreateLinkPreview.java, перезапустите процессmvnDebugи перезапуститеRemote Debug Watchчтобы повторно подключиться и перезапустить отладку .На этот раз вместо того, чтобы щелкать ссылку и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложением
ngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается.Когда вы возобновляете выполнение из отладчика
Visual Studio Codeвы можете видеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией карты предварительного просмотра.
Отладка из удаленной среды
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которая выполняется в удаленной среде.
Рисунок 9. Отладка из удаленной среды.
Предварительные условия
- Ваше дополнение Google Workspace развернуто и установлено.
- Ваше приложение, работающее в удаленной среде с включенным отладчиком на определенном порту, в инструкциях этого руководства обозначается как
REMOTE_DEBUG_PORT. - Ваша локальная среда может
sshк удаленной среде по протоколу SSH. - IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию.
Подключите локальную и удаленную среду
В локальной среде, из которой вы хотите инициировать соединение клиента отладки, настройте SSH-туннель:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS
Замените следующее:
-
LOCAL_DEBUG_PORT: порт отладки в вашей локальной среде. -
REMOTE_USERNAME: имя пользователя в вашей удаленной среде. -
REMOTE_ADDRESS: адрес вашей удаленной среды. -
REMOTE_DEBUG_PORT: порт отладки в вашей удаленной среде.
Порт отладки в вашей локальной среде теперь связан с портом отладки в вашей удаленной среде.
Начать отладку
В среде Visual Studio Code IDE, установленной в вашей локальной среде, выполните следующие действия:
- В новом окне откройте исходный код вашего приложения.
Создайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемDebug Remote, который подключается к порту отладки в вашей локальной среде:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Питон
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Ява
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Замените
LOCAL_DEBUG_PORTпортом отладки в вашей локальной среде.Добавьте точку останова в исходный код вашего приложения, которая приостанавливает обработку HTTP-запроса, и начните выполнение и отладку с добавленной ранее конфигурацией
Debug Remote.
Взаимодействуйте с установленным дополнением Google Workspace. Ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается в Visual Studio Code IDE.
Связанные темы
Узнайте, как запрашивать журналы ошибок.



