Khi số lượng người dùng điện thoại di động trên Internet tăng, ngày càng quan trọng hơn đối với các nhà thiết kế web trong việc trình bày nội dung sao cho hiệu quả cho nhiều kích thước màn hình. Thiết kế web đáp ứng, ban đầu được xác định bởi Ethan Marcotte trong A List Apart, là chiến lược thiết kế đáp ứng yêu cầu và thiết bị của họ các chức năng khác bằng cách thay đổi bố cục của trang web cho phù hợp với thiết bị đang dùng. Cho ví dụ: trang web đáp ứng có thể hiển thị nội dung ở chế độ xem một cột trên điện thoại, 2 cột trên máy tính bảng và 3 hoặc 4 cột trên máy tính.
Vì thiết bị có kết nối Internet có thể có rất nhiều kích thước màn hình, nên đóng vai trò quan trọng trong việc điều chỉnh trang web cho phù hợp với mọi kích thước màn hình hiện tại hoặc trong tương lai. Hiện đại thiết kế thích ứng cũng tính đến các chế độ tương tác như màn hình cảm ứng. Mục tiêu là tối ưu hoá trải nghiệm cho mọi người.
Đặt khung nhìn
Những trang được tối ưu hoá cho nhiều loại thiết bị phải bao gồm một thẻ cửa sổ xem meta trong đầu tài liệu. Thẻ này cho trình duyệt biết cách kiểm soát thứ nguyên và tỷ lệ.
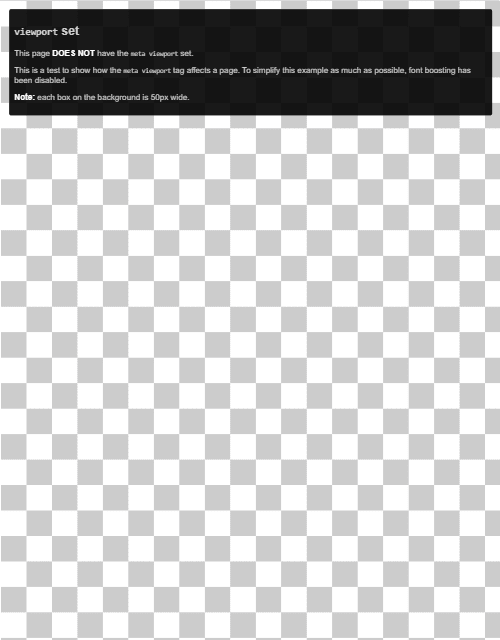
Để cố gắng cung cấp trải nghiệm tốt nhất, các trình duyệt cho thiết bị di động hiển thị trang ở
chiều rộng màn hình máy tính (thường vào khoảng 980px, mặc dù chiều rộng này thay đổi tuỳ theo thiết bị),
sau đó cố gắng làm cho nội dung trông đẹp hơn bằng cách tăng cỡ chữ và
điều chỉnh tỷ lệ nội dung cho vừa với màn hình. Việc này có thể làm cho phông chữ trông không nhất quán và
yêu cầu người dùng phóng to để xem và tương tác với nội dung.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
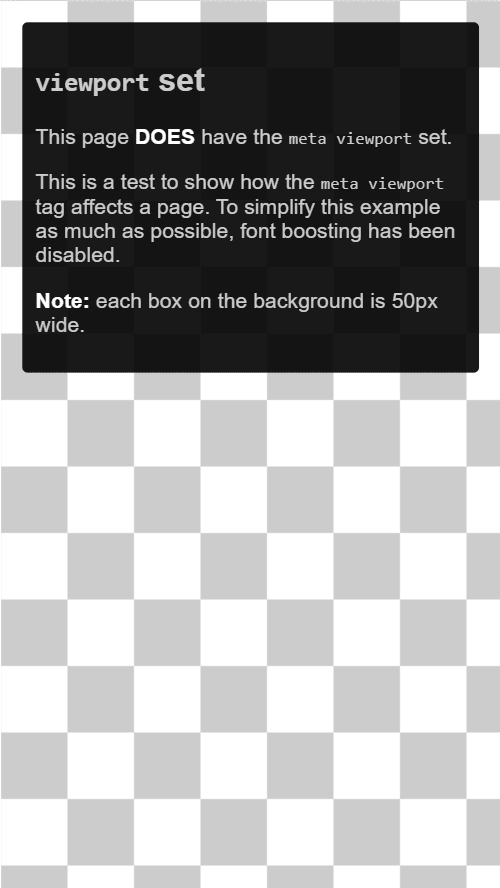
Việc sử dụng giá trị khung nhìn meta width=device-width yêu cầu trang khớp với
chiều rộng của màn hình tính bằng pixel không phụ thuộc vào thiết bị (DIP), một đơn vị pixel trực quan tiêu chuẩn
(có thể được tạo thành từ nhiều pixel vật lý trên màn hình có mật độ điểm ảnh cao). Chiến dịch này
cho phép chỉnh lại luồng nội dung của trang cho phù hợp với các kích thước màn hình khác nhau.


Một số trình duyệt duy trì
hằng số chiều rộng của trang khi xoay sang chế độ ngang và thu phóng để lấp đầy
thay vì chỉnh lại luồng. Khi bạn thêm giá trị initial-scale=1, trình duyệt sẽ biết
để đặt mối quan hệ 1:1 giữa pixel CSS và pixel độc lập với thiết bị
bất kể hướng của thiết bị là gì, cho phép trang tận dụng toàn bộ
chiều rộng ngang.
Thẻ Không có thẻ <meta name="viewport"> với width hoặc initial-scale
Tính năng kiểm tra Lighthouse có thể giúp bạn tự động hoá quy trình đảm bảo HTML của bạn
sử dụng thẻ meta chế độ xem đúng cách.
Đặt kích thước nội dung cho khung nhìn
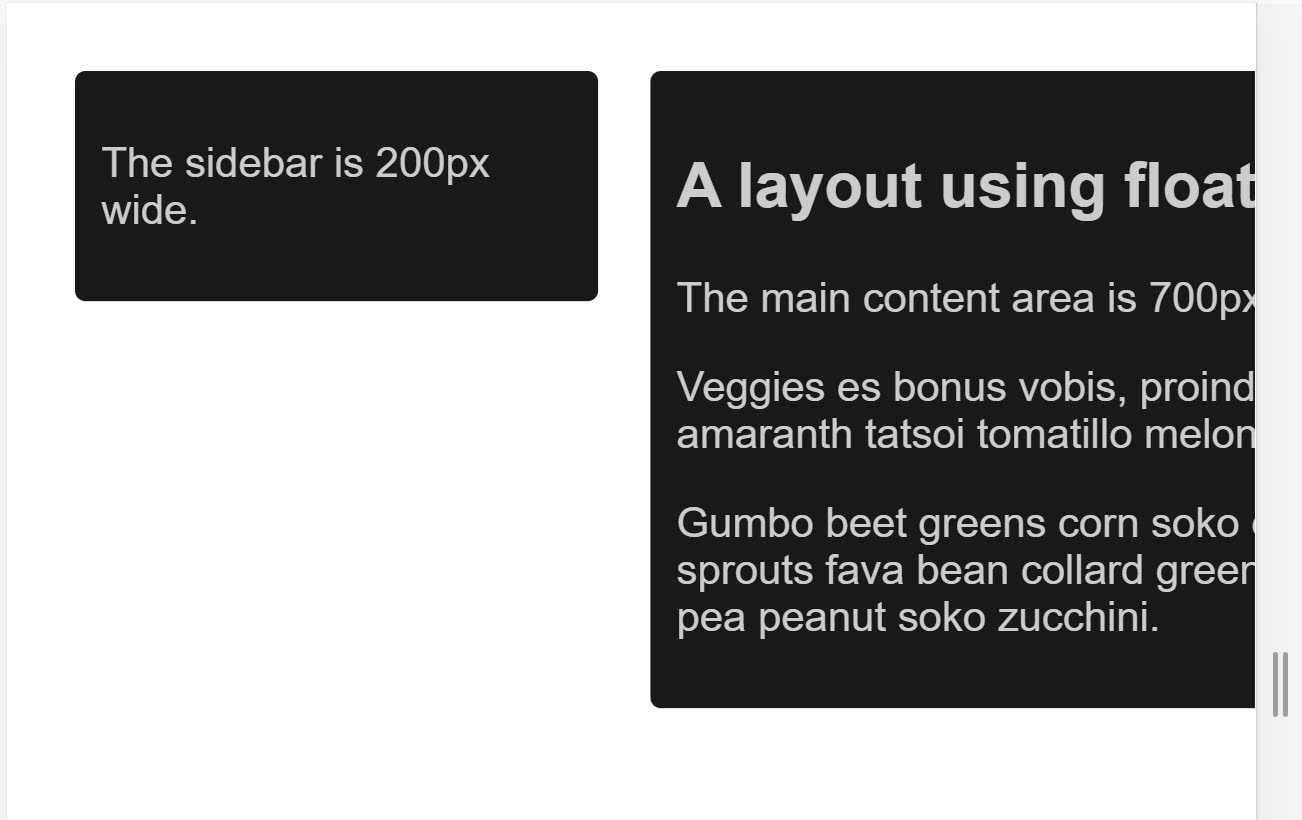
Trên cả máy tính và thiết bị di động, người dùng quen với việc cuộn trang web theo chiều dọc chứ không phải theo chiều ngang. Buộc người dùng cuộn theo chiều ngang hoặc việc thu nhỏ để xem toàn bộ trang gây ra trải nghiệm kém cho người dùng.
Khi phát triển một trang web dành cho thiết bị di động có thẻ cửa sổ xem meta, thông thường vô tình tạo nội dung trang không khớp với nội dung được chỉ định khung nhìn. Ví dụ: Hình ảnh hiển thị rộng hơn khung nhìn có thể khiến cuộn ngang. Để tránh trường hợp này, hãy điều chỉnh nội dung của bạn cho vừa với khung nhìn.
Nội dung có kích thước không phù hợp với khung nhìn Quy trình kiểm tra Lighthouse có thể giúp bạn tự động hoá quy trình phát hiện tình trạng tràn nội dung.
Hình ảnh
Hình ảnh có kích thước cố định sẽ khiến trang cuộn nếu hình ảnh lớn hơn
khung nhìn. Bạn nên cung cấp cho tất cả hình ảnh một max-width 100%. Thao tác này sẽ thu nhỏ
hình ảnh cho vừa với không gian có sẵn đồng thời ngăn chúng vượt quá phạm vi
kích thước ban đầu của chúng.
Trong hầu hết các trường hợp, bạn có thể thực hiện việc này bằng cách thêm đoạn mã sau vào biểu định kiểu:
img {
max-width: 100%;
display: block;
}
Thêm kích thước của hình ảnh vào phần tử img
Ngay cả khi đặt max-width: 100%, bạn vẫn nên thêm width và
Thuộc tính height vào thẻ <img> để trình duyệt có thể đặt trước dung lượng
trước khi tải. Điều này giúp ngăn chặn tình trạng thay đổi bố cục.
Bố cục
Do kích thước và chiều rộng màn hình tính bằng pixel CSS khác nhau nhiều giữa các thiết bị (ví dụ: giữa điện thoại và máy tính bảng và thậm chí giữa các điện thoại khác nhau), nội dung không nên dựa vào chiều rộng khung nhìn cụ thể để hiển thị tốt.
Trước đây, bạn phải đặt phần tử bố cục theo tỷ lệ phần trăm. Sử dụng pixel đo lường yêu cầu người dùng cuộn theo chiều ngang trên màn hình nhỏ:

Thay vào đó, sử dụng tỷ lệ phần trăm sẽ làm cho cột hẹp hơn trên màn hình nhỏ hơn, vì mỗi cột luôn chiếm cùng một tỷ lệ phần trăm chiều rộng màn hình:
Các kỹ thuật bố cục CSS hiện đại như Flexbox, Grid Layout (Bố cục lưới) và Multicol make việc tạo các lưới linh hoạt này dễ dàng hơn nhiều.
Hộp linh hoạt
Sử dụng Flexbox khi bạn có một nhóm các mục có kích thước khác nhau và muốn chúng đặt vừa vặn thoải mái trong một hàng hoặc nhiều hàng, với các mục nhỏ hơn chiếm ít và các tệp lớn hơn chiếm nhiều không gian hơn.
.items {
display: flex;
justify-content: space-between;
}
Bạn có thể sử dụng Flexbox để hiển thị các mục dưới dạng một hàng hoặc được gói vào nhiều hàng hàng khi không gian có sẵn giảm xuống.
Bố cục lưới CSS
Bố cục lưới CSS tạo ra các lưới linh hoạt. Bạn có thể cải thiện dấu phẩy động sớm hơn
ví dụ về cách sử dụng bố cục lưới và đơn vị fr, đại diện cho một phần của
không gian có sẵn trong vùng chứa.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Bạn cũng có thể dùng Bố cục lưới để tạo bố cục lưới thông thường có bao nhiêu mục
sao cho phù hợp. Số lượng bản nhạc hiện có sẽ giảm đi khi kích thước màn hình
giảm xuống. Bản minh hoạ sau đây hiển thị một lưới chứa bao nhiêu thẻ tuỳ ý
mỗi hàng, có kích thước tối thiểu là 200px.
Bố cục nhiều cột
Đối với một số loại bố cục, bạn có thể sử dụng Bố cục nhiều cột (Nhiều cột),
Thao tác này sẽ tạo số cột thích ứng với thuộc tính column-width.
Trong bản minh hoạ sau đây, trang này sẽ thêm các cột khi có
chỗ cho một cột 200px khác.
Sử dụng truy vấn phương tiện CSS để phản hồi
Đôi khi, bạn có thể cần thực hiện các thay đổi sâu rộng hơn đối với bố cục để hỗ trợ một số kích thước màn hình nhất định so với các kỹ thuật được mô tả trước đây cho phép. Đây là lúc các truy vấn đa phương tiện trở nên hữu ích.
Truy vấn phương tiện là các bộ lọc đơn giản mà bạn có thể áp dụng cho kiểu CSS để thay đổi những kiểu đó dựa trên loại thiết bị kết xuất nội dung. Họ cũng có thể thay đổi kiểu dựa trên các tính năng của thiết bị như chiều rộng, chiều cao, hướng, và liệu thiết bị có đang được dùng làm màn hình cảm ứng hay không.
Để cung cấp nhiều kiểu in, bạn có thể nhắm đến một loại đầu ra và bao gồm một biểu định kiểu cho các kiểu in:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Bạn cũng có thể sử dụng truy vấn phương tiện để đưa các kiểu in vào biểu định kiểu chính của mình:
@media print {
/* print styles go here */
}
Đối với thiết kế web thích ứng, cụm từ tìm kiếm phổ biến nhất là về các tính năng của thiết bị, vì vậy bạn có thể tuỳ chỉnh bố cục cho màn hình cảm ứng hoặc màn hình nhỏ hơn.
Truy vấn về nội dung nghe nhìn dựa trên kích thước khung nhìn
Truy vấn về nội dung nghe nhìn giúp bạn tạo trải nghiệm thích ứng áp dụng cho các kiểu kích thước màn hình cụ thể. Các truy vấn về kích thước màn hình có thể kiểm tra những việc sau:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Tất cả các tính năng này đều hỗ trợ trình duyệt rất tốt. Để biết thêm thông tin, bao gồm thông tin hỗ trợ trình duyệt, hãy xem width, height (chiều cao) hướng và tỷ lệ khung hình trên MDN.
Truy vấn về nội dung nghe nhìn dựa trên khả năng của thiết bị
Với hàng loạt thiết bị sẵn có, nhà phát triển không thể giả định mỗi thiết bị lớn đều là một máy tính để bàn hoặc máy tính xách tay thông thường, hoặc mỗi thiết bị nhỏ sử dụng màn hình cảm ứng. Một số bổ sung mới cho các truy vấn nội dung nghe nhìn cho phép bạn kiểm thử các tính năng như loại con trỏ dùng để tương tác với thiết bị và liệu người dùng có thể di chuyển con trỏ qua không phần tử.
hoverpointerany-hoverany-pointer
Hãy thử xem bản minh hoạ này trên các thiết bị khác nhau chẳng hạn như máy tính để bàn thông thường và điện thoại hoặc máy tính bảng.
Những tính năng mới hơn này hỗ trợ tốt trong tất cả các trình duyệt hiện đại. Tìm hiểu thêm trên các trang MDN để di chuột, bất kỳ di chuột nào, con trỏ và chọn con trỏ bất kỳ.
Sử dụng any-hover và any-pointer
Các tính năng any-hover và any-pointer sẽ kiểm thử xem người dùng có thể giữ con trỏ hay không
trên các phần tử (thường được gọi là di chuột) hoặc sử dụng một con trỏ, ngay cả khi
không phải là cách chính họ tương tác với thiết bị của mình. Hãy thật cẩn trọng khi sử dụng
ví dụ như để tránh buộc người dùng màn hình cảm ứng chuyển sang chuột.
Tuy nhiên, any-hover và any-pointer có thể hữu ích nếu cần
xác định loại thiết bị mà người dùng sử dụng. Ví dụ: một máy tính xách tay có
màn hình cảm ứng và bàn di chuột phải khớp với con trỏ thô và con trỏ chi tiết, ngoài việc
khả năng di chuột.
Cách chọn điểm ngắt
Đừng xác định các điểm ngắt dựa trên lớp thiết bị hoặc bất kỳ sản phẩm, tên thương hiệu hoặc hệ điều hành. Việc này khiến mã trở nên khó duy trì. Thay vào đó, hãy nội dung xác định cách bố cục của nó thay đổi cho phù hợp với vùng chứa.
Chọn các điểm ngắt chính bằng cách bắt đầu với quy mô nhỏ, sau đó xử lý lại
Trước tiên, hãy thiết kế nội dung cho vừa với kích thước màn hình nhỏ, sau đó mở rộng màn hình cho đến khi cần có điểm ngắt. Điều này cho phép bạn giảm thiểu các điểm ngắt trên trang của bạn và tối ưu hóa chúng dựa trên nội dung.
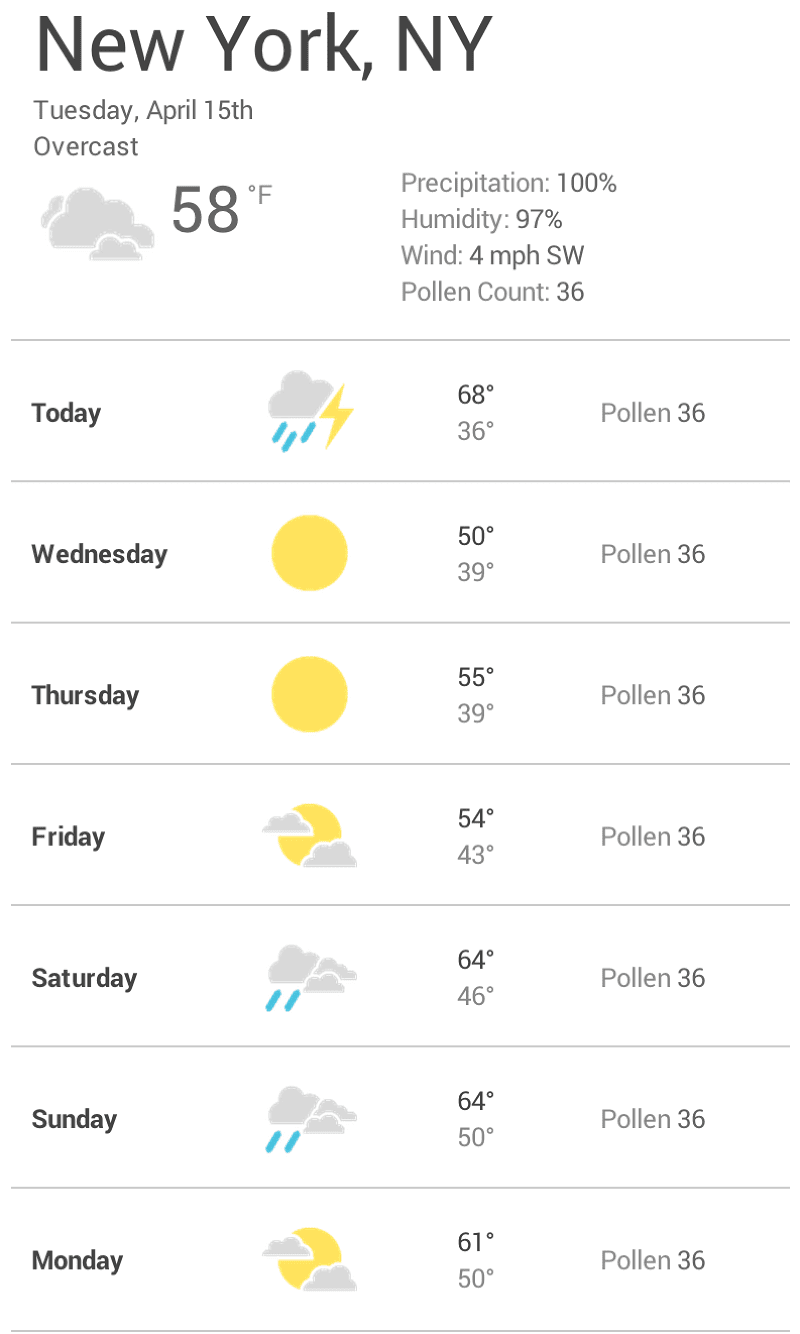
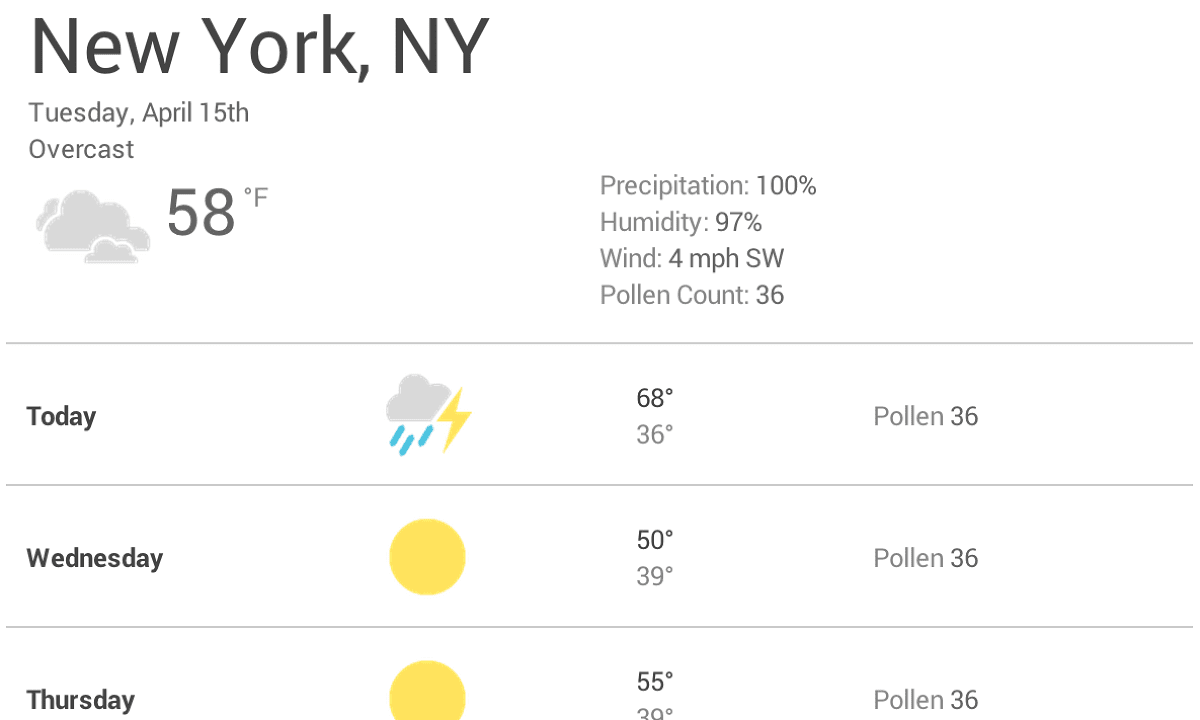
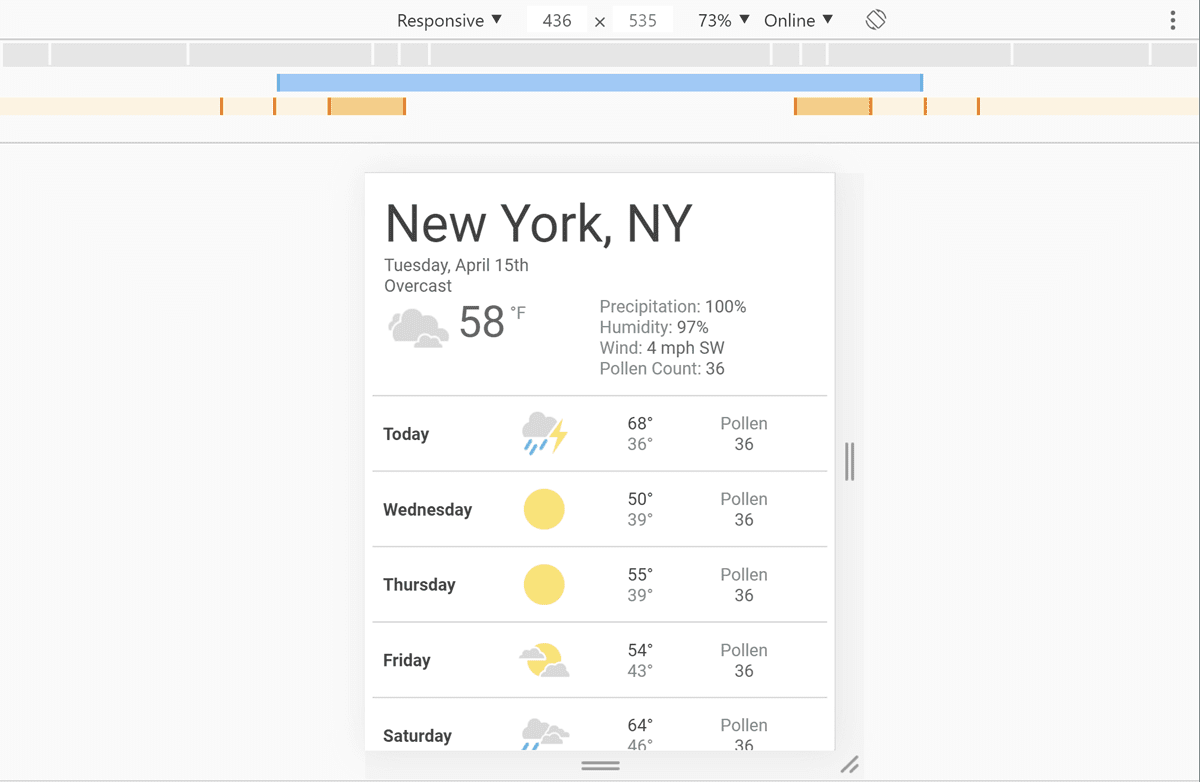
Trong ví dụ sau đây về tiện ích dự báo thời tiết ở ở đầu trang này. Bước đầu tiên là làm cho thông tin dự báo có chất lượng trên màn hình nhỏ:

Tiếp theo, hãy đổi kích thước trình duyệt cho đến khi có quá nhiều khoảng trắng giữa các thành phần
để làm cho tiện ích trông đẹp mắt. Quyết định này mang tính chủ quan, nhưng hơn 600px
chắc chắn là quá rộng.

Để chèn điểm ngắt tại 600px, hãy tạo hai truy vấn phương tiện ở cuối
CSS cho thành phần: một để sử dụng khi trình duyệt là 600px trở xuống và
một quảng cáo khi đường kính rộng hơn 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Cuối cùng, hãy tái cấu trúc CSS. Bên trong truy vấn phương tiện cho max-width của 600px,
thêm CSS chỉ dành cho các màn hình nhỏ. Bên trong truy vấn phương tiện cho một
min-width/601px thêm CSS cho các màn hình lớn hơn.
Chọn các điểm ngắt nhỏ khi cần
Ngoài việc chọn các điểm ngắt chính khi bố cục thay đổi đáng kể, bạn cũng nên điều chỉnh theo những thay đổi nhỏ. Ví dụ: giữa các đại các điểm ngắt có thể hữu ích khi điều chỉnh lề hoặc khoảng đệm trên một phần tử, hoặc tăng cỡ chữ để tạo cảm giác tự nhiên hơn trong bố cục.
Ví dụ này tuân theo cùng một mẫu với mẫu trước đó, bắt đầu bằng
tối ưu hoá bố cục màn hình nhỏ hơn. Trước tiên, hãy tăng cường phông chữ khi khung nhìn
chiều rộng lớn hơn 360px. Sau đó, khi có đủ dung lượng, bạn có thể
phân tách nhiệt độ cao và thấp để chúng nằm trên cùng một đường, đồng thời làm cho nhiệt độ
biểu tượng thời tiết lớn hơn.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Đối với màn hình lớn, bạn nên giới hạn chiều rộng tối đa của bảng điều khiển dự báo để biểu ngữ không sử dụng toàn bộ chiều rộng màn hình.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Tối ưu hoá văn bản để dễ đọc
Lý thuyết về mức độ dễ đọc cổ điển cho thấy rằng một cột lý tưởng nên chứa từ 70 đến 80 ký tự trên mỗi dòng (khoảng 8 đến 10 từ trong tiếng Anh). Hãy cân nhắc việc thêm điểm ngắt mỗi khi chiều rộng của một khối văn bản vượt quá khoảng 10 từ.


Trong ví dụ này, phông chữ Roboto tại 1em tạo ra 10 từ trên mỗi dòng trên
màn hình nhỏ hơn, nhưng màn hình lớn hơn cần có điểm ngắt. Trong trường hợp này, nếu
chiều rộng của trình duyệt lớn hơn 575px, thì chiều rộng nội dung lý tưởng là 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Tránh ẩn nội dung (:#tránh-hiding-content)
Hãy cẩn thận khi chọn nội dung muốn ẩn hoặc hiển thị tuỳ thuộc vào kích thước màn hình. Đừng ẩn nội dung chỉ vì bạn không làm được nội dung đó trên màn hình. Kích thước màn hình không dự đoán nội dung mà người dùng có thể muốn xem. Ví dụ: loại bỏ phấn hoa số liệu từ thông tin dự báo thời tiết có thể là vấn đề nghiêm trọng gây dị ứng vào mùa xuân những người cần thông tin đó để quyết định xem có thể ra ngoài hay không.
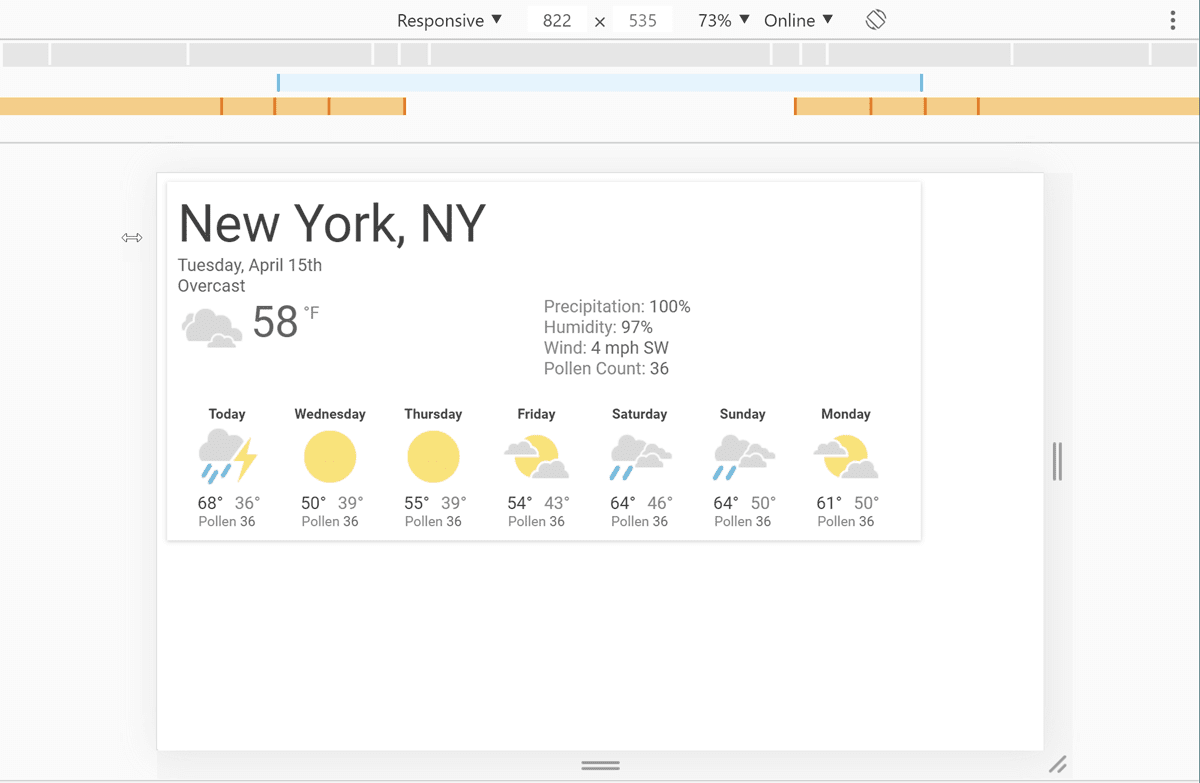
Xem điểm ngắt truy vấn nội dung nghe nhìn trong Công cụ của Chrome cho nhà phát triển
Sau khi thiết lập các điểm ngắt truy vấn nội dung nghe nhìn, hãy kiểm tra xem chúng ảnh hưởng như thế nào đến điểm ngắt của trang web ngoại hình. Bạn có thể đổi kích thước cửa sổ trình duyệt để kích hoạt điểm ngắt, Tuy nhiên, Công cụ của Chrome cho nhà phát triển có tính năng tích hợp sẵn cho thấy cách trang hiển thị các điểm ngắt khác nhau.


Cách xem trang của bạn ở nhiều điểm ngắt:
- Mở Công cụ cho nhà phát triển.
- Bật Chế độ thiết bị. Thao tác này sẽ mở ở chế độ thích ứng theo mặc định.
- Để xem các truy vấn về nội dung nghe nhìn, hãy mở trình đơn Chế độ thiết bị rồi chọn Hiển thị truy vấn về nội dung nghe nhìn. Thao tác này sẽ hiển thị các điểm ngắt dưới dạng thanh màu phía trên trang.
- Hãy nhấp vào một trong các thanh để xem trang của bạn khi truy vấn phương tiện đó đang hoạt động. Nhấp chuột phải vào một thanh để chuyển đến định nghĩa của truy vấn nội dung đa phương tiện đó.



