Seiring dengan meningkatnya jumlah pengguna ponsel di internet, semakin penting bagi desainer web untuk menata konten dengan cara yang juga untuk berbagai ukuran layar. Desain web responsif, awalnya ditentukan oleh Ethan Marcotte di A List Apart, adalah strategi desain yang merespons kebutuhan pengguna dan perangkat mereka, kemampuan dengan mengubah tata letak situs agar sesuai dengan perangkat yang digunakan. Sebagai situs responsif mungkin menampilkan konten dalam tampilan kolom tunggal di ponsel, dua kolom pada tablet, dan tiga atau empat kolom pada komputer {i>desktop<i}.
Karena perangkat yang mendukung internet memiliki begitu banyak kemungkinan ukuran layar, penting agar situs Anda beradaptasi dengan ukuran layar yang ada atau ukuran layar mendatang. Modern desain responsif juga memperhitungkan mode interaksi seperti layar sentuh. Tujuannya adalah untuk mengoptimalkan pengalaman bagi semua orang.
Menetapkan area pandang
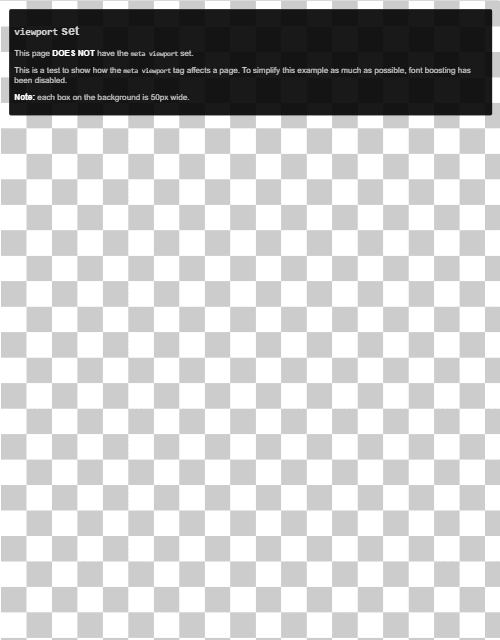
Halaman yang dioptimalkan untuk berbagai perangkat harus menyertakan tag area pandang meta di bagian atas dokumen. Tag ini memberi tahu browser cara mengontrol dimensi dan penskalaan.
Untuk memberikan pengalaman terbaik, browser seluler merender halaman pada
lebar layar desktop (biasanya sekitar 980px, meskipun ini bervariasi di setiap perangkat),
dan kemudian mencoba untuk membuat konten terlihat lebih baik
dengan memperbesar ukuran {i>font<i} dan
menskalakan konten agar sesuai dengan layar. Ini dapat membuat {i>font<i} terlihat tidak konsisten dan
mengharuskan pengguna memperbesarnya agar dapat melihat dan berinteraksi dengan konten.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
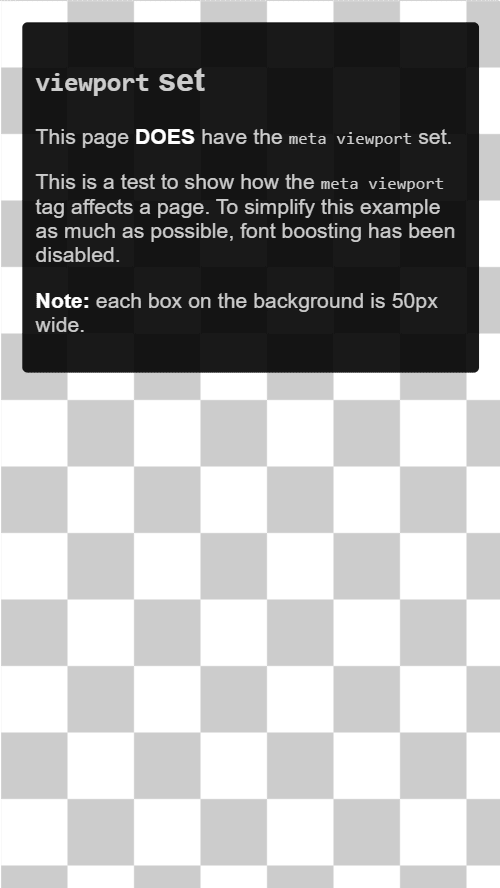
Menggunakan nilai area pandang meta width=device-width memberi tahu halaman untuk mencocokkan
lebar layar dalam piksel yang tidak tergantung perangkat (DIP), yaitu unit piksel visual standar
(yang dapat terdiri dari banyak piksel fisik pada layar berkepadatan tinggi). Ini
memungkinkan konten untuk menyesuaikan
penyesuaian dengan berbagai ukuran layar.


Beberapa browser menyimpan
lebar halaman saat memutar ke mode lanskap, dan zoom untuk mengisi
layar alih-alih mengubah posisi/geometri. Menambahkan nilai initial-scale=1 akan memberi tahu browser
untuk menyetel hubungan 1:1 antara piksel CSS dan piksel yang tidak bergantung perangkat
terlepas dari orientasi perangkat, memungkinkan halaman memanfaatkan
lebar lanskap.
Tidak memiliki tag <meta name="viewport"> dengan width atau initial-scale
Audit Lighthouse dapat membantu Anda mengotomatiskan proses untuk memastikan HTML Anda
dokumen menggunakan tag meta
area pandang dengan benar.
Menyesuaikan ukuran konten ke area pandang
Di desktop dan perangkat seluler, pengguna terbiasa men-scroll situs secara vertikal dan tidak secara horizontal. Memaksa pengguna untuk men-scroll secara horizontal atau perkecil untuk melihat keseluruhan halaman akan menyebabkan pengalaman pengguna yang buruk.
Saat mengembangkan situs seluler dengan tag area pandang meta, biasanya secara tidak sengaja membuat konten laman yang tidak cukup pas dengan area pandang. Misalnya, gambar yang ditampilkan lebih lebar dari area pandang dapat menyebabkan scroll horizontal. Untuk mencegah hal ini, sesuaikan konten Anda dengan area pandang.
Ukuran konten tidak tepat untuk area pandang Audit Lighthouse dapat membantu Anda mengotomatiskan proses deteksi overflow saat ini.
Gambar
Gambar dengan dimensi tetap akan menyebabkan halaman ter-scroll jika ukurannya lebih besar dari
area pandang. Sebaiknya berikan max-width 100% kepada semua gambar, yang akan menyusut
gambar agar sesuai dengan ruang yang tersedia sekaligus mencegahnya melebihi batas
ukuran awal.
Pada umumnya, Anda dapat melakukannya dengan menambahkan kode berikut ke style sheet:
img {
max-width: 100%;
display: block;
}
Menambahkan dimensi gambar ke elemen img
Meskipun Anda menetapkan max-width: 100%, sebaiknya tetap tambahkan width dan
height ke tag <img> Anda sehingga browser dapat memesan ruang untuk
gambar sebelum dimuat. Hal ini membantu mencegah pergeseran tata letak.
Tata Letak
Karena dimensi dan lebar layar dalam piksel CSS bervariasi antarperangkat (misalnya, antara ponsel dan tablet, dan bahkan antara ponsel yang berbeda), konten tidak boleh bergantung pada lebar area pandang tertentu untuk merender dengan baik.
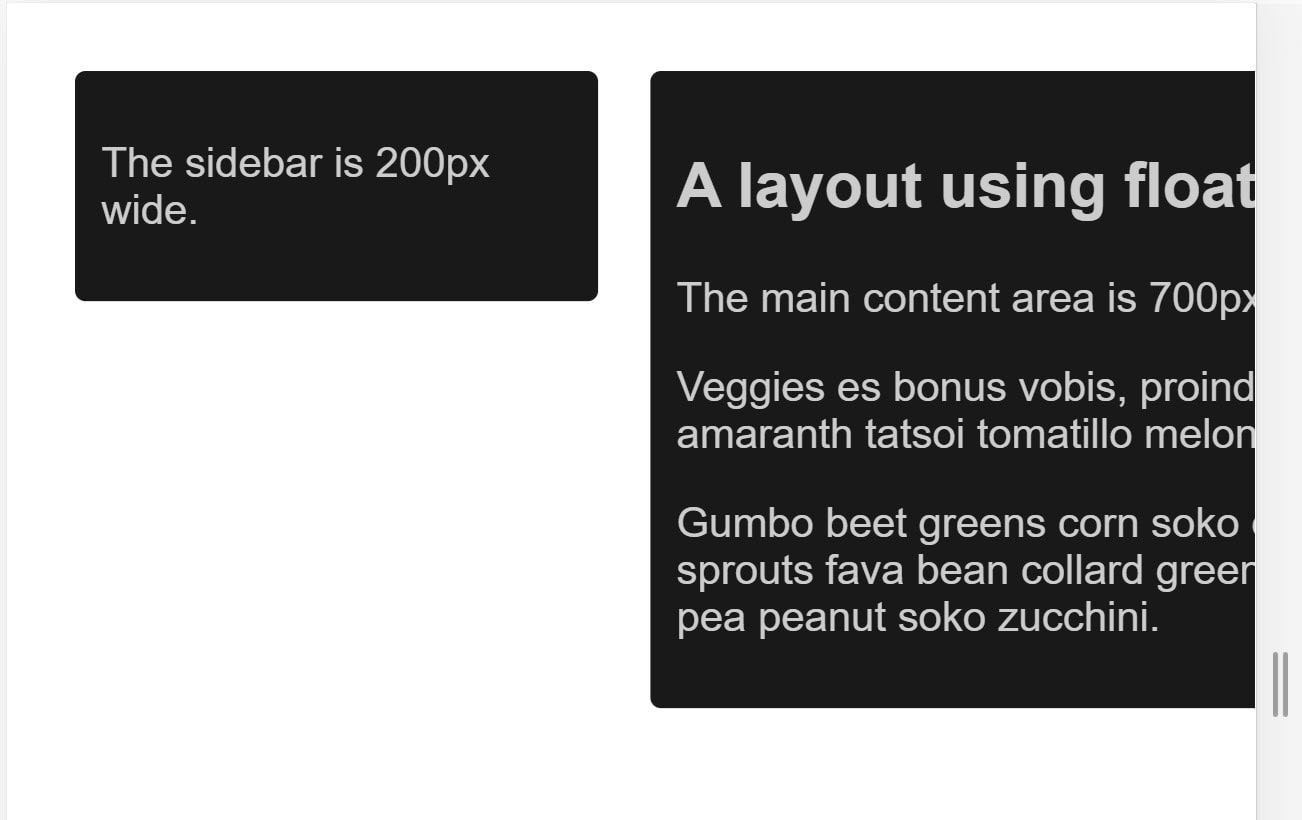
Dahulu, diperlukan pengaturan elemen tata letak dalam persentase. Menggunakan piksel mengharuskan pengguna men-scroll secara horizontal di layar kecil:

Alih-alih menggunakan persentase, kolom akan menyempit di layar yang lebih kecil, karena setiap kolom selalu menempati persentase yang sama dari lebar layar:
Teknik tata letak CSS modern seperti Flexbox, Grid Layout, dan Multicol membuat membuat {i>grid<i} yang fleksibel ini jauh lebih mudah.
Kotak Flex
Gunakan Flexbox ketika Anda memiliki satu set item dengan ukuran yang berbeda dan Anda menginginkannya dengan nyaman di satu atau beberapa baris, dengan item yang lebih kecil memakan lebih sedikit dan ukuran yang lebih besar memerlukan lebih banyak ruang.
.items {
display: flex;
justify-content: space-between;
}
Anda dapat menggunakan Flexbox untuk menampilkan item sebagai satu baris, atau digabungkan ke beberapa baris baris saat ruang yang tersedia berkurang.
Baca selengkapnya tentang Flexbox.
Tata Letak Petak CSS
Tata Letak Petak CSS membuat petak yang fleksibel. Anda dapat memperbaiki float sebelumnya
contoh penggunaan tata letak petak dan unit fr, yang mewakili bagian
ruang yang tersedia
di container.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Anda juga dapat menggunakan Tata Letak {i>Grid<i} untuk membuat tata letak {i>grid<i} secara teratur dengan banyak item
yang dapat dimuat. Jumlah trek yang tersedia berkurang seiring ukuran layar
menurun. Demo berikut menampilkan petak yang berisi kartu sebanyak yang dapat dimuat
setiap baris, dengan ukuran minimum 200px.
Baca selengkapnya tentang Tata Letak Petak CSS
Tata letak multi-kolom
Untuk beberapa jenis tata letak, Anda bisa
menggunakan {i>Multi-column Layout<i} (Multicol),
yang membuat jumlah kolom responsif dengan properti column-width.
Pada demo berikut, halaman akan menambahkan kolom jika ada
ruang untuk kolom 200px lainnya.
Baca selengkapnya tentang Multicol
Gunakan kueri media CSS untuk responsivitas
Terkadang Anda mungkin perlu membuat perubahan yang lebih ekstensif pada tata letak untuk mendukung ukuran layar tertentu daripada yang diizinkan dalam teknik yang dijelaskan sebelumnya. Di sinilah kueri media akan berguna.
Kueri media adalah filter sederhana yang dapat Anda terapkan ke gaya CSS, untuk mengubah gaya tersebut berdasarkan jenis perangkat yang merender konten. Mereka juga dapat mengubah gaya visual berdasarkan fitur perangkat, termasuk lebar, tinggi, orientasi, dan apakah perangkat sedang digunakan sebagai layar sentuh.
Untuk menyediakan gaya yang berbeda untuk pencetakan, Anda dapat menargetkan jenis output dan sertakan lembar gaya untuk gaya cetak:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Anda juga dapat menggunakan kueri media untuk menyertakan gaya cetak di style sheet utama:
@media print {
/* print styles go here */
}
Untuk desain web responsif, kueri yang paling umum adalah untuk fitur perangkat, jadi Anda dapat menyesuaikan tata letak untuk layar sentuh atau layar yang lebih kecil.
Kueri media berdasarkan ukuran area pandang
Kueri media memungkinkan Anda menciptakan pengalaman responsif yang menerapkan gaya ke ukuran layar tertentu. Kueri ukuran layar dapat menguji hal-hal berikut:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Semua fitur ini memiliki dukungan browser yang sangat baik. Untuk detail selengkapnya, termasuk informasi dukungan browser, lihat width, height, orientasi, dan rasio aspek di MDN.
Kueri media berdasarkan kemampuan perangkat
Mengingat beragamnya perangkat yang tersedia, developer tidak dapat berasumsi bahwa setiap perangkat besar adalah komputer {i>desktop<i} atau laptop biasa, atau setiap perangkat kecil menggunakan layar sentuh. Beberapa tambahan yang lebih baru pada kueri media memungkinkan Anda menguji fitur seperti tipe pointer yang digunakan berinteraksi dengan perangkat dan apakah pengguna dapat mengarahkan kursor ke perangkat yang kurang penting.
hoverpointerany-hoverany-pointer
Coba lihat demo ini di perangkat lain, seperti komputer desktop biasa dan ponsel atau tablet.
Fitur baru ini memiliki dukungan yang baik di semua browser modern. Cari tahu selengkapnya di halaman MDN untuk arahan kursor, mana saja, pointer, dan pointer apa pun.
Menggunakan any-hover dan any-pointer
Fitur any-hover dan any-pointer menguji apakah pengguna dapat memegang pointer
di atas elemen (sering disebut kursor), atau menggunakan pointer sama sekali, meskipun
bukan cara utama mereka
berinteraksi dengan perangkat mereka. Berhati-hatilah saat menggunakan
ini, misalnya untuk menghindari memaksa pengguna layar sentuh untuk beralih ke {i>mouse<i}.
Namun, any-hover dan any-pointer dapat berguna jika penting untuk
menentukan jenis perangkat
yang dimiliki pengguna. Misalnya, laptop dengan
layar sentuh dan trackpad harus cocok dengan pointer yang kasar dan halus, selain
kemampuan untuk mengarahkan kursor.
Cara memilih titik henti sementara
Jangan menentukan titik henti sementara berdasarkan class perangkat, atau produk, nama merek, atau sistem operasi seluler. Hal ini membuat kode Anda sulit dikelola. Sebagai gantinya, biarkan konten menentukan bagaimana tata letaknya berubah agar sesuai dengan penampung.
Memilih titik henti sementara utama dengan memulai dari yang kecil, lalu ke atas
Desain konten agar pas dengan ukuran layar kecil terlebih dahulu, lalu luaskan layarnya sampai titik henti sementara diperlukan. Hal ini memungkinkan Anda meminimalkan jumlah titik henti sementara di halaman Anda dan mengoptimalkannya berdasarkan konten.
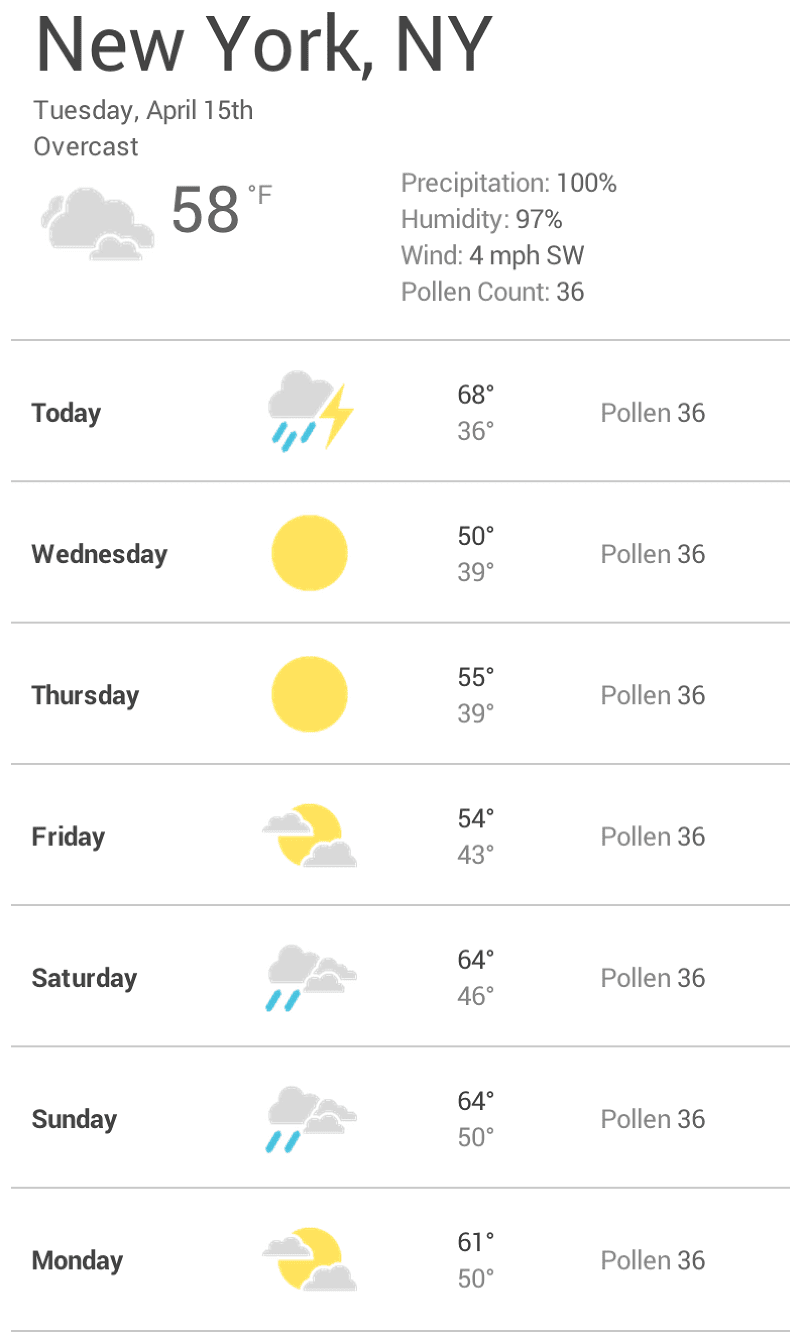
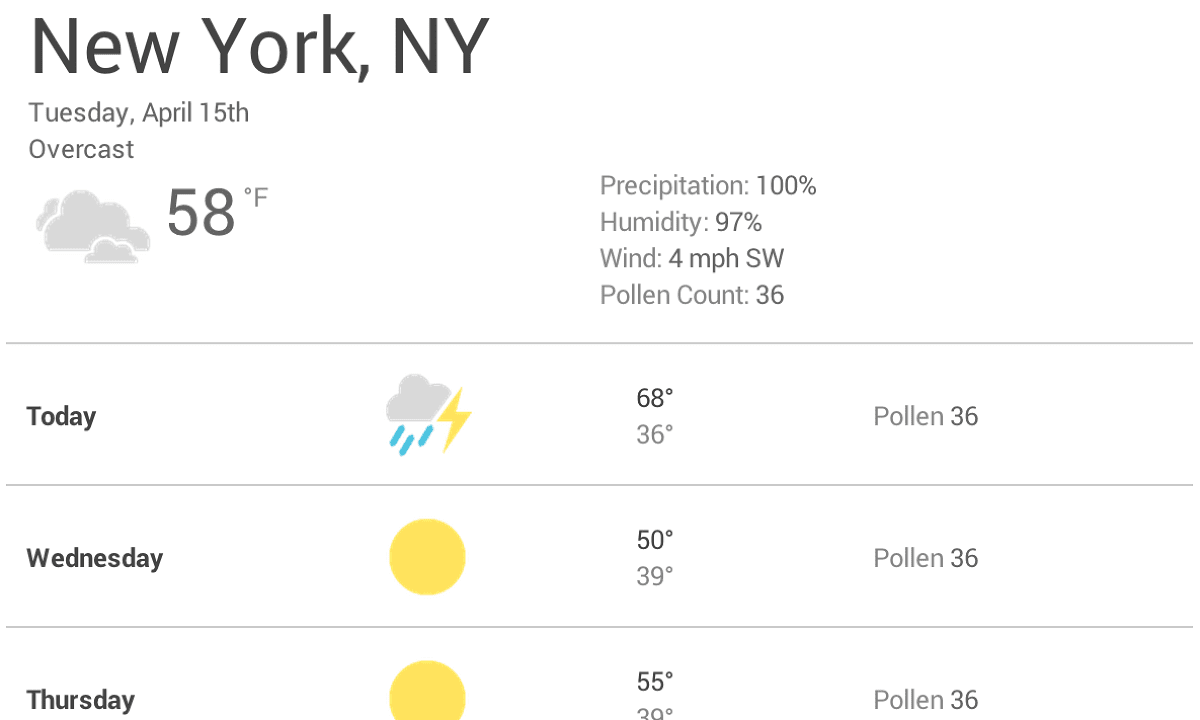
Contoh berikut membahas contoh widget prakiraan cuaca di awal halaman ini. Langkah pertama adalah membuat prakiraan terlihat bagus di layar kecil:

Berikutnya, ubah ukuran browser sampai ada terlalu banyak spasi kosong di antara elemen
untuk membuat widget terlihat bagus. Keputusan ini subjektif, tetapi lebih dari 600px
terlalu lebar.

Untuk menyisipkan titik henti sementara pada 600px, buat dua kueri media di akhir
CSS untuk komponen: CSS yang digunakan saat browser 600px atau lebih sempit, dan
satu ketika lebih luas dari 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Terakhir, faktorkan ulang CSS. Di dalam kueri media untuk max-width dari 600px,
tambahkan CSS yang hanya untuk layar kecil. Di dalam kueri media untuk
min-width dari 601px menambahkan CSS untuk layar yang lebih besar.
Memilih titik henti sementara kecil jika diperlukan
Selain memilih titik henti sementara utama ketika tata letak berubah secara signifikan, Hal ini juga membantu untuk menyesuaikan dengan perubahan kecil. Misalnya, di antara utama titik henti sementara, akan sangat membantu untuk menyesuaikan margin atau padding pada elemen, atau perbesar ukuran {i>font<i} agar terlihat lebih alami dalam tata letak.
Contoh ini mengikuti pola yang sama dengan contoh sebelumnya, dimulai dengan
pengoptimalan tata letak
layar yang lebih kecil. Pertama, perluas font saat area pandang
lebarnya lebih besar dari 360px. Setelah itu, saat ada cukup
ruang, Anda bisa
memisahkan suhu tinggi dan rendah sehingga berada di jalur yang sama, dan membuat
ikon cuaca lebih besar.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Untuk perangkat layar besar, sebaiknya batasi lebar maksimum panel perkiraan sehingga tidak menggunakan seluruh lebar layar.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
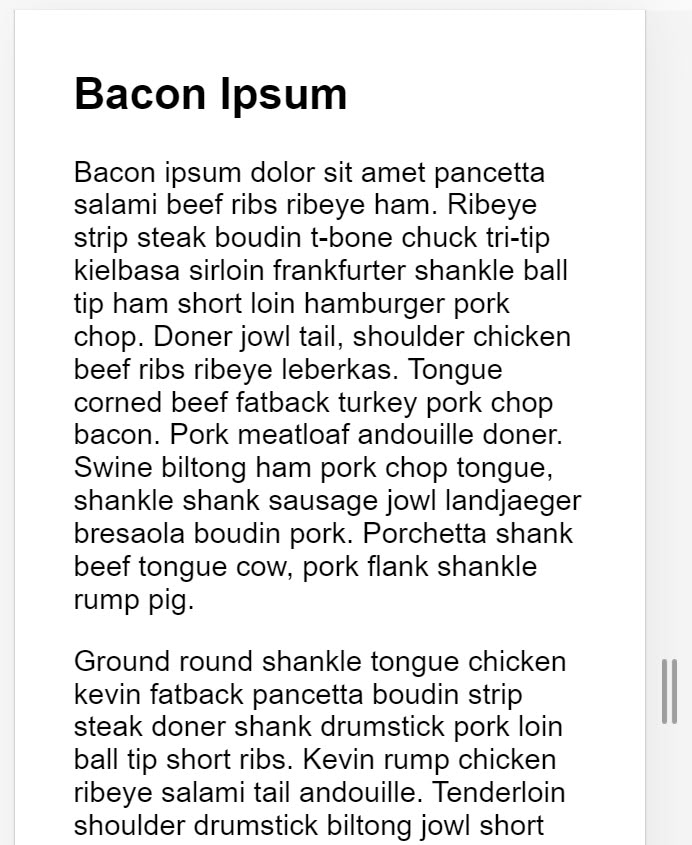
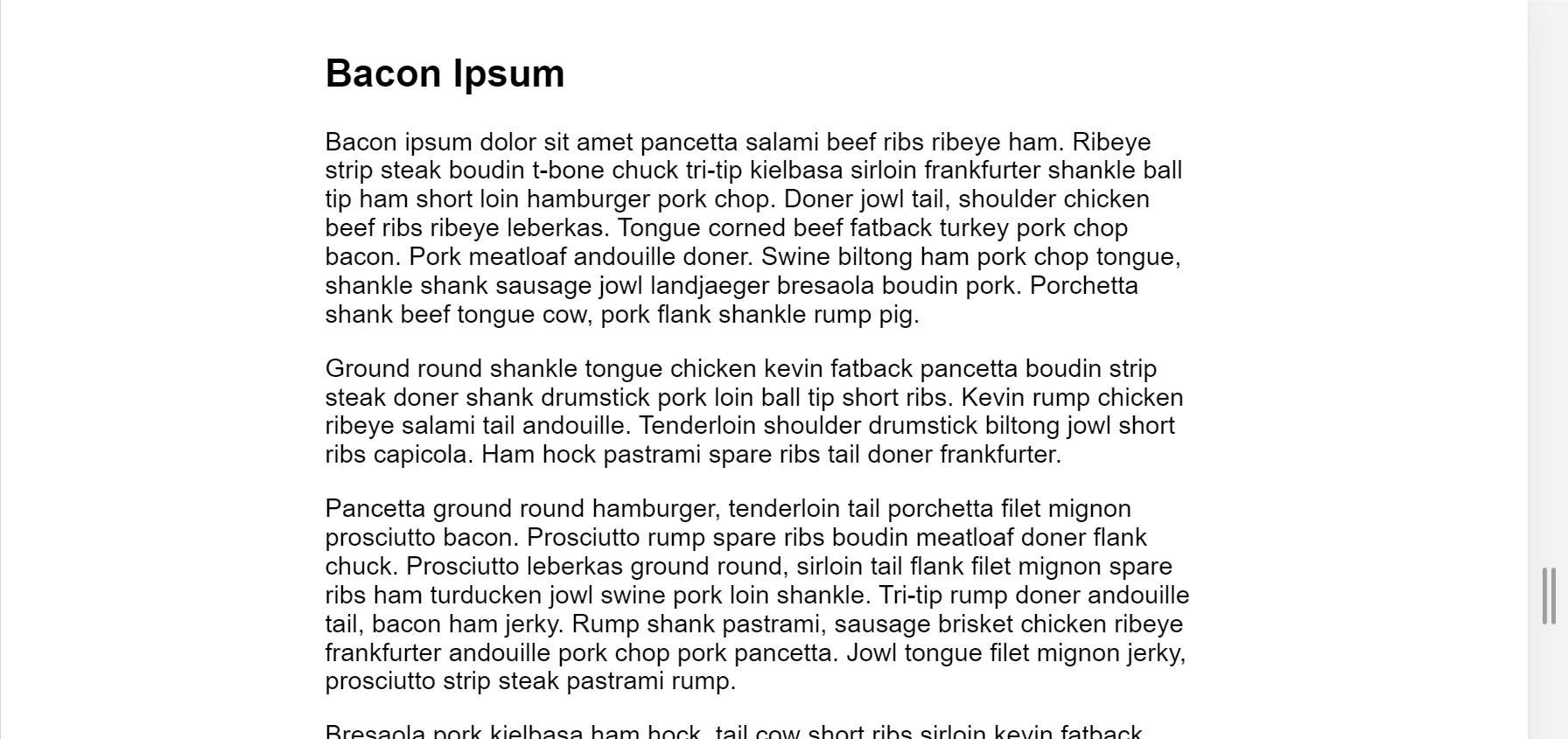
Optimalkan teks untuk dibaca
Teori keterbacaan klasik menyarankan bahwa kolom yang ideal harus berisi 70 hingga 80 karakter per baris (sekitar 8 hingga 10 kata dalam bahasa Inggris). Pertimbangkan untuk menambahkan titik henti sementara setiap kali lebar blok teks bertambah melewati sekitar 10 kata.


Dalam contoh ini, font Roboto di 1em menghasilkan 10 kata per baris pada
layar yang lebih kecil, tetapi layar yang lebih besar
membutuhkan titik henti sementara. Dalam hal ini, jika
lebar browser lebih besar dari 575px, lebar konten ideal adalah 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Hindari menyembunyikan konten (:#avoid-hide-content)
Berhati-hatilah saat memilih konten yang akan disembunyikan atau ditampilkan bergantung pada ukuran layar. Jangan sembunyikan konten hanya karena Anda tidak dapat memuatnya di layar. Ukuran layar tidak memprediksi apa yang mungkin ingin dilihat pengguna. Misalnya, menghilangkan serbuk sari jumlah dari perkiraan cuaca bisa menjadi masalah serius untuk alergi musim semi penderita yang membutuhkan informasi itu untuk memutuskan apakah mereka dapat pergi keluar.
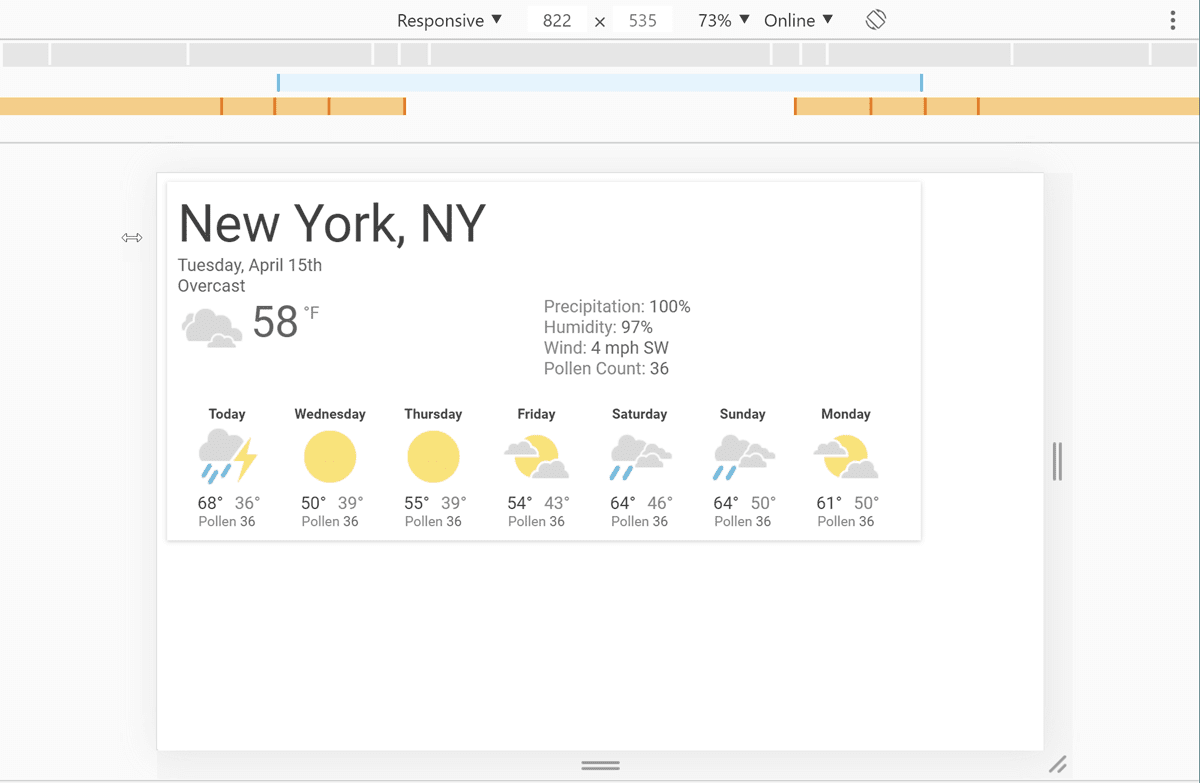
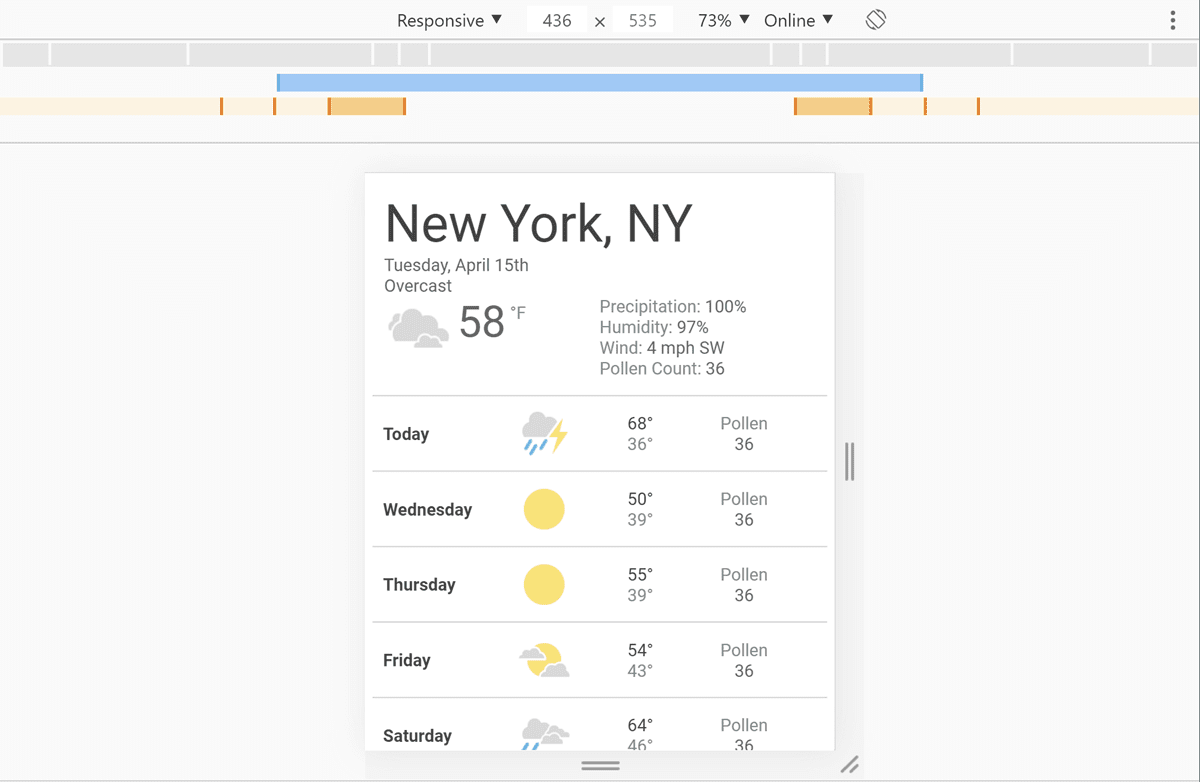
Menampilkan titik henti sementara kueri media di Chrome DevTools
Setelah menyiapkan titik henti sementara kueri media, periksa pengaruhnya terhadap titik henti sementara situs tampilan. Anda dapat mengubah ukuran jendela browser Anda untuk memicu titik henti sementara, tetapi Chrome DevTools memiliki fitur bawaan yang menunjukkan bagaimana halaman terlihat di titik henti sementara yang berbeda.


Untuk menampilkan halaman Anda di bawah titik henti sementara yang berbeda:
- Buka DevTools.
- Aktifkan Mode Perangkat. akan terbuka dalam mode responsif secara {i>default<i}.
- Untuk melihat kueri media, buka menu Mode Perangkat dan pilih Tampilkan kueri media. Ikon ini menampilkan titik henti sementara sebagai batang berwarna di atas halaman Anda.
- Klik salah satu batang untuk melihat halaman Anda saat kueri media tersebut aktif. Klik kanan panel untuk melihat definisi kueri media tersebut.



