Avec l'augmentation du nombre d'utilisateurs de téléphones mobiles sur Internet, il est devenu de plus en plus important pour les concepteurs Web d’organiser le contenu de manière à ce qu’il fonctionne pour diverses tailles d'écran. Le responsive web design, initialement défini par Ethan Marcotte dans A List Apart, est une stratégie de conception qui répond aux besoins et les besoins de leurs appareils en modifiant la mise en page d'un site pour l'adapter à l'appareil utilisé. Pour Exemple : un site responsif peut afficher le contenu dans une vue en une seule colonne sur un téléphone, deux colonnes sur une tablette et trois ou quatre colonnes sur un ordinateur de bureau.
<ph type="x-smartling-placeholder">Comme les appareils dotés d'un accès à Internet ont tellement de tailles d'écran possibles, important pour votre site de s'adapter à toute taille d'écran existante ou future. Moderne le responsive design tient également compte des modes d'interaction tels que les écrans tactiles. L'objectif est d'optimiser l'expérience pour tous.
Définir la fenêtre d'affichage
Les pages optimisées pour différents types d'appareils doivent inclure une balise de fenêtre d'affichage Meta dans la section en-tête du document. Cette balise indique au navigateur comment contrôler les dimensions et la mise à l'échelle.
Pour vous offrir une expérience optimale, les navigateurs mobiles affichent la page à un
la largeur de l'écran d'un ordinateur de bureau (généralement environ 980px, bien que cela varie selon les appareils) ;
puis essayer d'améliorer l'apparence du contenu
en augmentant la taille de la police et
la mise à l'échelle du contenu
pour l'adapter à l'écran. Cela peut rendre les polices incohérentes et
obliger les utilisateurs à faire un zoom avant pour voir le contenu et interagir avec celui-ci.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
L'utilisation de la valeur de la fenêtre d'affichage Meta width=device-width indique à la page de faire correspondre la
largeur de l'écran en pixels indépendants de l'appareil (DIP), unité de pixel visuel standard
(qui peuvent être composés de nombreux pixels physiques sur un écran haute densité). Ce
permet à la page d'adapter le contenu
à différentes tailles d'écran.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Certains navigateurs conservent
constante de largeur de la page lorsque vous passez en mode Paysage, puis zoomez pour remplir
au lieu d'ajuster la mise en page. L'ajout de la valeur initial-scale=1 indique aux navigateurs
pour définir une relation 1:1 entre les pixels CSS et les pixels indépendants de l'appareil
quelle que soit l'orientation de l'appareil, ce qui permet à la page d'exploiter
en mode paysage.
La balise ne contient pas de balise <meta name="viewport"> avec width ou initial-scale.
L'audit Lighthouse peut vous aider à automatiser le processus permettant de vérifier que votre code HTML
les documents utilisent correctement la balise Meta de fenêtre d'affichage.
Adapter la taille du contenu à la fenêtre d'affichage
Sur les ordinateurs de bureau et les appareils mobiles, les utilisateurs ont l'habitude de faire défiler les sites Web verticalement mais pas horizontalement. Forcer l'utilisateur à faire défiler horizontalement ou à faire un zoom arrière pour voir la page entière nuit à l'expérience utilisateur ;
Lors du développement d'un site pour mobile avec une balise de fenêtre d'affichage Meta, crée accidentellement un contenu de page qui ne rentre pas dans le cadre fenêtre d'affichage. Par exemple, une image affichée plus large que la fenêtre d'affichage peut entraîner et le défilement horizontal. Pour éviter cela, ajustez votre contenu afin qu'il s'adapte fenêtre d'affichage.
Le contenu n'est pas dimensionné correctement pour la fenêtre d'affichage. Les audits Lighthouse peuvent vous aider à automatiser le processus de détection des dépassements contenus.
Images
Une image dont les dimensions sont fixes fait défiler la page si elle est plus grande que la
fenêtre d'affichage. Nous vous recommandons d'attribuer à toutes les images une max-width de 100%, qui rétrécit
des images pour s'adapter à l'espace disponible tout en les empêchant de s'étirer au-delà
leur taille initiale.
Dans la plupart des cas, vous pouvez le faire en ajoutant les éléments suivants à votre feuille de style:
img {
max-width: 100%;
display: block;
}
Ajouter les dimensions de l'image à l'élément img
Même lorsque vous définissez max-width: 100%, nous vous recommandons quand même d'ajouter width et
height à vos tags <img> afin que le navigateur puisse réserver de l'espace pour
des images avant leur chargement. Cela permet d'éviter les décalages de mise en page.
Mise en page
Comme les dimensions et la largeur de l'écran en pixels CSS varient considérablement d'un appareil à l'autre (par exemple, entre des téléphones et des tablettes, et même entre différents téléphones). le contenu ne doit pas compter sur une largeur de fenêtre d'affichage particulière pour s'afficher correctement.
Auparavant, il fallait définir les éléments de mise en page en pourcentage. Utilisation du pixel les mesures nécessitent que l'utilisateur fasse défiler l'écran horizontalement sur les petits écrans:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">L'utilisation de pourcentages rend les colonnes plus étroites sur les écrans plus petits, car chaque colonne occupe toujours le même pourcentage de la largeur de l'écran:
Les techniques de mise en page CSS modernes, telles que Flexbox, la mise en page en grille et la mise en page multicol créer ces grilles flexibles beaucoup plus facilement.
Flexbox
Utilisez Flexbox lorsque vous avez un ensemble d'articles de différentes tailles et que vous voulez qu'ils tenir confortablement dans une ou plusieurs lignes (les éléments plus petits occupent moins d'espace) et les plus grands prennent plus de place.
.items {
display: flex;
justify-content: space-between;
}
Vous pouvez utiliser Flexbox pour afficher les articles sur une seule ligne ou les envelopper sur plusieurs lignes à mesure que l'espace disponible diminue.
Mise en page de la grille CSS
La mise en page de la grille CSS crée des grilles flexibles. Vous pouvez améliorer les performances
exemple utilisant la mise en page sous forme de grille et l'unité fr, qui représente une partie de
l'espace disponible dans le conteneur.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Vous pouvez également utiliser la mise en page sous forme de grille pour créer des mises en page de grille régulières avec autant d'éléments
que possible. Le nombre de pistes disponibles est réduit en fonction de la taille de l'écran.
diminue. La démonstration suivante montre une grille contenant autant de cartes que possible.
chaque ligne, avec une taille minimale de 200px.
En savoir plus sur la mise en page de la grille CSS
Mise en page à plusieurs colonnes
Pour certains types de mise en page, vous pouvez utiliser
la mise en page à plusieurs colonnes (multicol),
ce qui crée des nombres réactifs de colonnes avec la propriété column-width.
Dans la démonstration suivante, la page ajoute des colonnes
pour une autre colonne 200px.
Utiliser des requêtes média CSS pour améliorer la réactivité
Parfois, vous devrez peut-être apporter des modifications plus importantes à votre mise en page pour prennent en charge certaines tailles d'écran que ne le permettent les techniques décrites précédemment. C'est là que les requêtes média deviennent utiles.
Les requêtes média sont de simples filtres que vous pouvez appliquer aux styles CSS pour modifier ces styles en fonction des types d'appareils qui affichent le contenu. Ils peuvent également modifier le style en fonction des caractéristiques de l'appareil, y compris la largeur, la hauteur, l'orientation, et si l'appareil est utilisé comme un écran tactile.
Pour fournir différents styles d'impression, vous pouvez cibler un type de sortie et inclure une feuille de style pour les styles d'impression:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Vous pouvez également utiliser une requête média pour inclure des styles d'impression dans votre feuille de style principale:
@media print {
/* print styles go here */
}
Pour le responsive web design, les requêtes les plus courantes concernent les fonctionnalités de l’appareil, donc vous pouvez personnaliser votre mise en page pour les écrans tactiles ou les écrans plus petits.
Requêtes média basées sur la taille de la fenêtre d'affichage
Les requêtes média vous permettent de créer une expérience réactive qui applique des des styles à une taille d'écran spécifique. Les requêtes de taille d'écran peuvent tester pour ce qui suit:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Toutes ces fonctionnalités sont parfaitement compatibles avec les navigateurs. Pour en savoir plus, y compris des informations sur la prise en charge des navigateurs, consultez width, height, l'orientation rapport d'aspect sur MDN.
Requêtes multimédias basées sur la capacité de l'appareil
Compte tenu de la gamme d'appareils disponibles, les développeurs ne peuvent pas supposer que chaque gros appareil est un ordinateur de bureau ou portable standard, ou que tous les le petit appareil utilise un écran tactile. Quelques ajouts aux requêtes média vous permettent de tester des fonctionnalités telles que le type de pointeur utilisé pour interagir avec l'appareil et vérifier si l'utilisateur peut maintenir un pointeur sur éléments.
hoverpointerany-hoverany-pointer
Essayez de regarder cette démo sur différents appareils. comme un ordinateur de bureau classique et un téléphone ou une tablette.
Ces nouvelles fonctionnalités sont bien prises en charge par tous les navigateurs récents. Pour en savoir plus, rendez-vous sur les pages MDN pour hover ; N'importe quel point d'observation, pointeur pointeur à partir de n'importe quel pointeur.
Utiliser any-hover et any-pointer
Les fonctionnalités any-hover et any-pointer testent si l'utilisateur peut maintenir un pointeur
sur des éléments (souvent appelé pointage), ou utiliser un pointeur du tout, même s'il
et non la principale façon dont ils
interagissent avec leur appareil. Soyez très prudent lorsque vous utilisez
pour éviter d'obliger un utilisateur d'écran tactile à passer à une souris, par exemple.
Toutefois, any-hover et any-pointer peuvent être utiles s'il est important de
déterminer le type d’appareil
d’un utilisateur. Par exemple, un ordinateur portable doté d'un
l'écran tactile et le pavé tactile doivent correspondre aux pointeurs approximatifs et précis, en plus
en passant la souris.
Choisir des points d'arrêt
Ne définissez pas de points d'arrêt basés sur des classes d'appareils, ou sur un produit, une marque système d'exploitation. Cela rend votre code difficile à gérer. À la place, le contenu détermine la façon dont sa mise en page s'adapte au conteneur.
Pour identifier les principaux points d'arrêt, commencez petit, puis augmentez
Concevez d’abord le contenu pour qu’il s’adapte à une petite taille d’écran, puis élargissez l’écran jusqu'à ce qu'un point d'arrêt devienne nécessaire. Cela vous permet de réduire le nombre des points d'arrêt sur votre page et les optimiser en fonction du contenu.
L'exemple suivant présente l'exemple de widget de prévision météo au au début de cette page. La première étape consiste à s'assurer que les prévisions petit écran:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Ensuite, redimensionnez le navigateur jusqu'à ce qu'il y ait trop d'espaces blancs entre les éléments.
pour que le widget s'affiche correctement. La décision est subjective, mais supérieure à 600px
est certainement trop large.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Pour insérer un point d'arrêt à 600px, créez deux requêtes média à la fin de votre
Code CSS du composant: un à utiliser lorsque la taille du navigateur est inférieure ou égale à 600px, et
une pour quand il est plus large que 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Enfin, refactorisez le CSS. Dans la requête média pour une max-width de 600px,
ajoutez le CSS qui est réservé aux petits écrans. Dans la requête média
min-width sur 601px ajoutent du CSS pour les écrans plus grands.
Choisir des points d'arrêt mineurs si nécessaire
En plus de choisir des points d'arrêt majeurs lorsque la mise en page change de manière significative, il est également utile de s'adapter aux changements mineurs. Par exemple, entre les points d'arrêt. Il peut être utile d'ajuster les marges ou la marge intérieure d'un élément, ou augmenter la taille de la police pour rendre la mise en page plus naturelle.
Cet exemple suit le même schéma que le précédent, en commençant par
en optimisant les mises en page
sur les petits écrans. Augmenter la police lorsque la fenêtre d'affichage
la largeur est supérieure à 360px. Ensuite, lorsque vous aurez assez d'espace, vous pourrez
séparent les températures basse et haute pour qu'elles soient sur la même ligne,
les icônes météo plus grandes.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Pour les grands écrans, nous vous recommandons de limiter la largeur maximale du panneau des prévisions. il n'utilise donc pas toute la largeur de l'écran.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
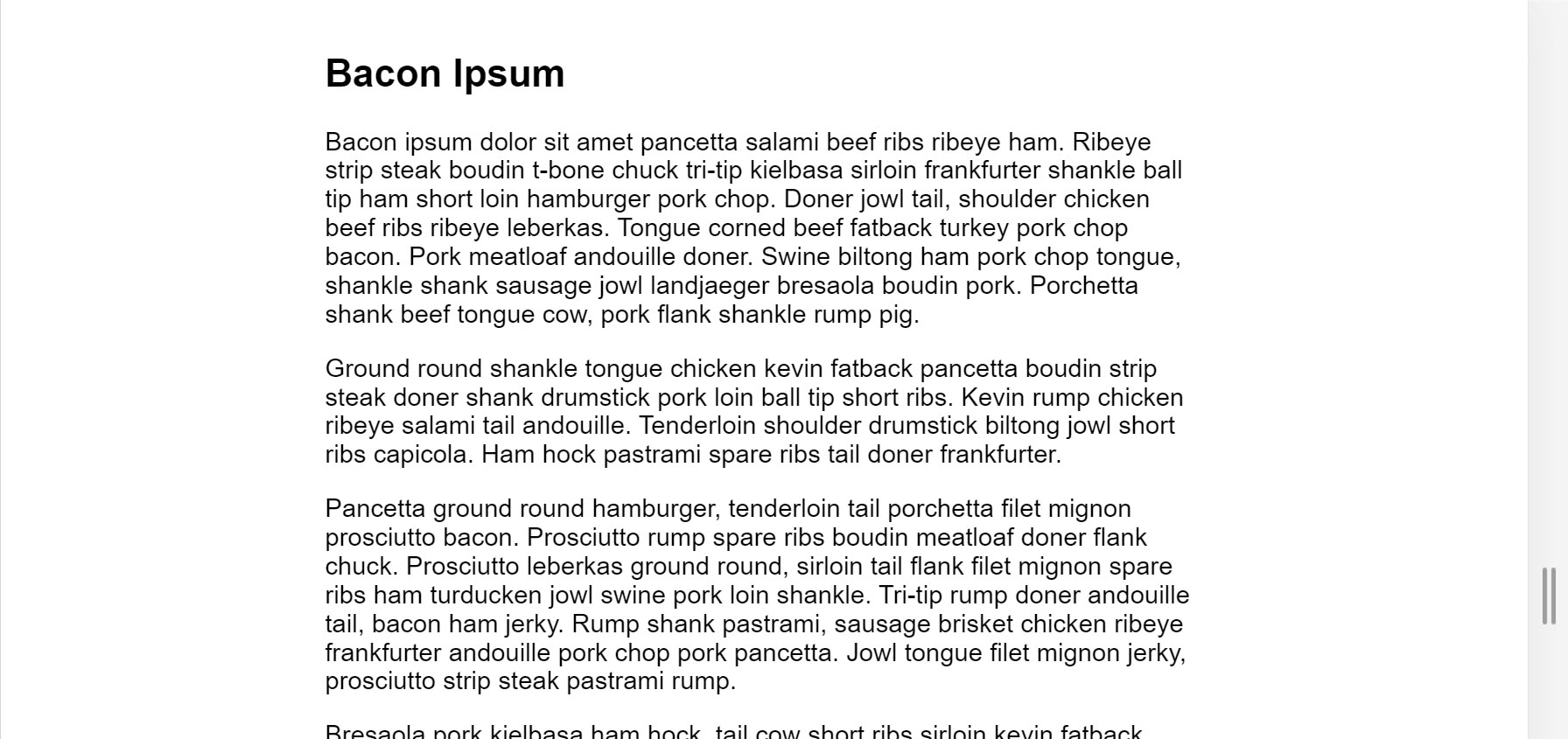
Optimiser le texte pour la lecture
La théorie classique de la lisibilité suggère qu'une colonne idéale doit contenir 70 à 80 caractères par ligne (environ 8 à 10 mots en anglais). Envisagez d'ajouter un chaque fois que la largeur d'un bloc de texte dépasse environ 10 mots.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Dans cet exemple, la police Roboto (1em) génère 10 mots par ligne sur la
les écrans plus petits, mais les
plus grands ont besoin d'un point d'arrêt. Dans ce cas,
la largeur du navigateur est supérieure à 575px, la largeur idéale du contenu est de 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Éviter de masquer du contenu (:#avoid-hidden-content)
Soyez prudent lorsque vous choisissez le contenu à masquer ou à afficher en fonction de la taille de l'écran. Ne masquez pas le contenu simplement parce que vous ne pouvez pas l’adapter à l’écran. Taille de l'écran ne prédisent pas ce qu'un utilisateur pourrait vouloir voir. Par exemple, éliminer le pollen de prévisions météo pourrait être un problème sérieux pour les allergies printanières qui ont besoin de ces informations pour décider s'ils peuvent sortir ou non.
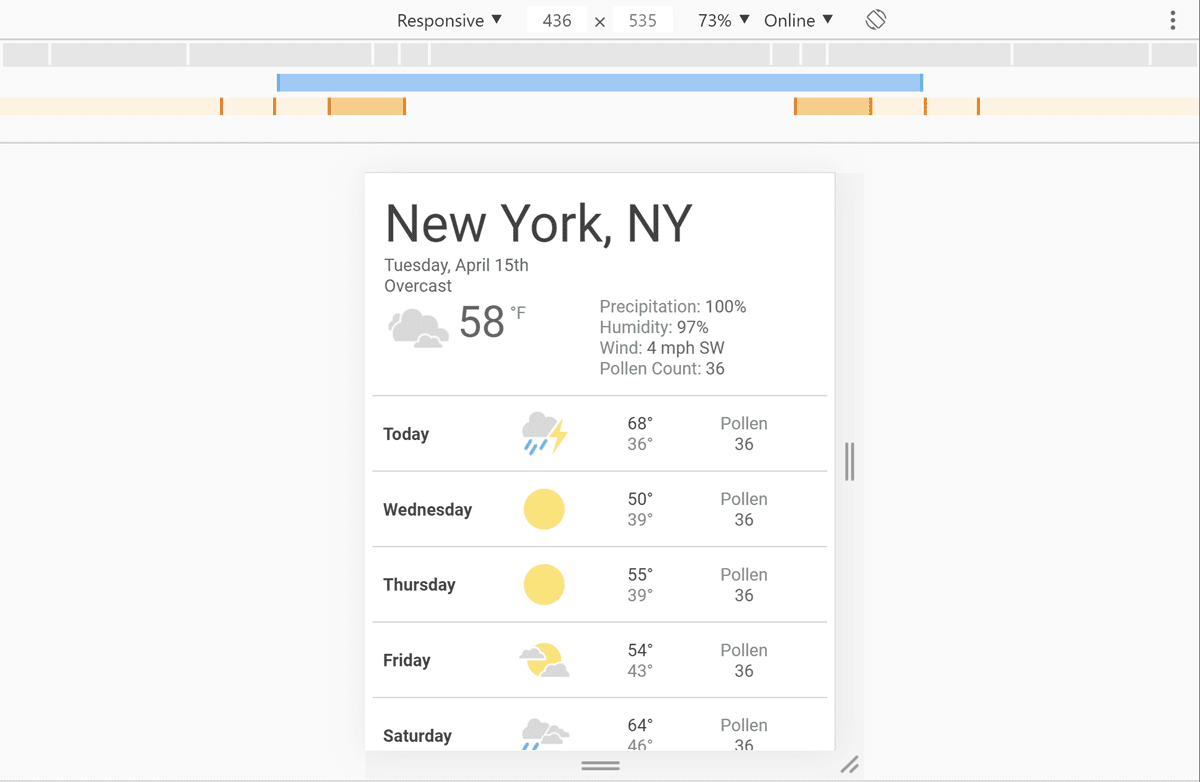
Afficher les points d'arrêt des requêtes média dans les outils pour les développeurs Chrome
Après avoir configuré les points d'arrêt de vos requêtes média, vérifiez leur impact sur les performances apparence. Vous pouvez redimensionner la fenêtre de votre navigateur pour déclencher les points d'arrêt. Toutefois, les outils pour les développeurs Chrome disposent d'une fonctionnalité intégrée qui montre à quoi ressemble une page sous différents points d'arrêt.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Pour afficher votre page sous différents points d'arrêt:
- Ouvrez les outils de développement.
- Activez le mode Appareil. Elle s'ouvre en mode responsif. par défaut.
- Pour afficher vos requêtes média, ouvrez le menu "Mode Appareil" et sélectionnez Afficher les requêtes média : Vos points d'arrêt s'affichent sous la forme de barres de couleur au-dessus de la page.
- Cliquez sur l'une des barres pour afficher votre page lorsque cette requête média est active. Effectuez un clic droit sur une barre pour accéder à la définition de cette requête média.



