최신 브라우저를 사용하면 아이콘, 주소 표시줄 색상과 같은 특정 구성 요소를 쉽게 사용자 지정할 수 있으며 사용자 지정 타일도 추가할 수 있습니다. 이러한 간단한 조정만으로 참여도를 높이고 사용자를 사이트로 돌아오게 만들 수 있습니다.
최신 브라우저를 사용하면 아이콘, 주소 표시줄 색상과 같은 특정 구성 요소를 쉽게 사용자 지정할 수 있으며 사용자 지정 타일도 추가할 수 있습니다. 이러한 간단한 조정만으로 참여도를 높이고 사용자를 사이트로 돌아오게 만들 수 있습니다.
멋진 아이콘 및 타일 제공
사용자가 웹페이지를 방문하면 브라우저가 HTML에서 아이콘을 가져오려고 시도합니다. 아이콘은 브라우저 탭, 최근 앱 전환, 새 탭 (또는 최근 방문 탭) 페이지 등 여러 위치에 표시될 수 있습니다.
고화질 이미지를 제공하면 사이트의 인지도가 높아져 더 쉽게 찾을 수 있습니다
모든 브라우저를 완벽하게 지원하려면 <head>에 몇 가지 태그를 추가해야 합니다.
요소가 있습니다.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome 및 Opera
Chrome 및 Opera는 icon.png를 사용하며, 이는 필요한 크기로
있습니다. 자동 확장을 방지하기 위해
sizes 속성을 지정하여 크기를 마음대로 조정할 수 있습니다.
Safari
또한 Safari는 rel 속성(apple-touch-icon)과 함께 <link> 태그를 사용하여 다음을 수행합니다.
홈 화면 아이콘을 나타냅니다.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
180px 또는 192px 정사각형인 불투명한 PNG는 apple-touch-icon에 적합합니다.
sizes 속성을 통해 여러 버전을 포함하는 것은 권장되지 않습니다.
이전에는 iOS용 Safari에서 -precomposed 키워드를 사용하지 않았습니다.
하지만 iOS 7 이후로는 시각 효과를 추가할 필요가 없었습니다.
Internet Explorer 및 Windows Phone
Windows 8의 새로운 홈 화면 환경은 4개의 아이콘이 필요합니다. 관련 메타 데이터는 생략해도 됩니다. 태그를 사용하는 것이 좋습니다.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Internet Explorer의 타일
Microsoft의 '고정된 사이트' 'Live Tiles' 다른 솔루션과 이 가이드에서는 다루지 않습니다. GNI의 웹사이트인 g.co/newsinitiative에서 MSDN의 라이브 타일을 만드는 방법을 참조하세요.
브라우저 요소의 색상 지정
다양한 meta 요소를 사용하여 브라우저와
플랫폼의 요소까지도 다룹니다. 일부 광고는 특정 영역에서만 작동할 수 있으며,
사용 경험을 크게 향상할 수 있습니다.
Chrome, Firefox OS, Safari, Internet Explorer 및 Opera Coast를 사용하면 색상을 지정할 수 있습니다.
Chrome 및 Opera의 메타 테마 색상
Android에서 Chrome의 테마 색상을 지정하려면 메타 테마 색상을 사용하세요.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Safari 전용 스타일 지정
Safari를 사용하면 상태 표시줄의 스타일을 지정하고 시작 이미지를 지정할 수 있습니다.
시작 이미지 지정
기본적으로 Safari는 로딩하는 동안과 여러 차례 로딩이 완료된 후 빈 화면을 표시합니다.
앱의 이전 상태 스크린샷을 로드합니다. 이를 방지하는 방법은
링크 태그를 추가하여 Safari에 명시적인 시작 이미지를 표시하도록
rel=apple-touch-startup-image 예를 들면 다음과 같습니다.
<link rel="apple-touch-startup-image" href="icon.png">
이미지는 대상 기기 화면의 특정 크기이거나 사용되지 않습니다. 다음을 참고하세요. Safari 웹 콘텐츠 가이드라인 를 참조하세요.
이 주제에 대한 Apple의 설명서는 드물지만 개발자 커뮤니티에서는 고급 미디어 쿼리를 사용하여 모든 기기를 타겟팅하는 방법을 적절한 기기를 선택한 다음 올바른 이미지를 지정합니다. 이 실무 솔루션, tfausak의 gist 제공
상태 표시줄 모양 변경
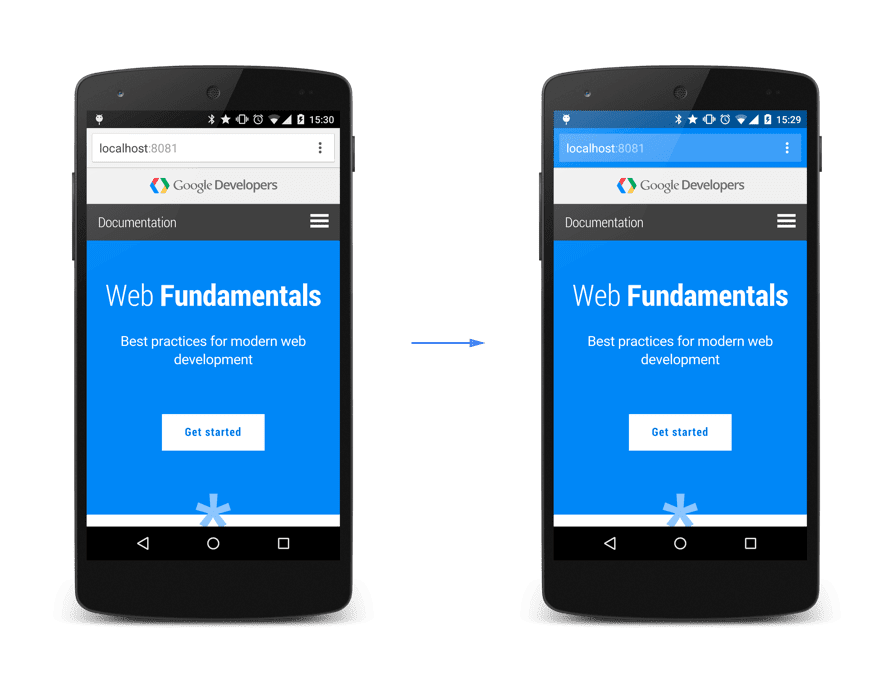
기본 상태 표시줄의 모양을 black 또는
black-translucent입니다. black-translucent를 사용하면 상태 표시줄이 상단에 플로팅됩니다.
전체 화면 콘텐츠를 아래로 밀어내리지 않습니다. 이렇게 하면
상단을 가립니다. 필요한 코드는 다음과 같습니다.
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent를 사용한 스크린샷
black를 사용한 스크린샷

