为了针对弃用第三方 Cookie 做好准备,我们提供了 Chrome 协助测试模式,让网站可以预览在不使用第三方 Cookie 的情况下,网站行为和功能的运作方式。本指南概述了 Chrome 计划提供的测试模式,以及如何访问实验组标签。
这里的“Chrome 浏览器”是指 Chrome 客户端:在设备上安装的 Chrome。每个用户的数据目录构成一个不同的客户端。
实验组:已启用、停用或配置某些功能的一组 Chrome 浏览器。在 Chrome 协助测试的情境中,设置标签的一组浏览器。
标签:在此上下文中,是一个为实验组浏览器设置的请求标头值。 在 Chrome 协助的测试期间,实验组中的每个浏览器都将保留在该组中,从而确保浏览器的标签在测试人员之间保持一致。
我们提供了两种不同的模式:
- 模式 A:从 2023 年 11 月开始,测试 PS R&M API 的组织能够选择在部分 Chrome 浏览器中接收一致的标签,以便在不同测试人员之间进行协同测试。
- 模式 B:自 2024 年 1 月 4 日起,Chrome 全面停用了部分 Chrome 浏览器的第三方 Cookie。
在模式 B 中停用第三方 Cookie 后,这些 Cookie 将在整个弃用第三方 Cookie 的整个阶段保持停用状态。
我们已与 CMA 合作,确保这些测试模式符合其行业测试指南中列出的第三方测试框架(和时间表)。因此,CMA 预计可在这些模式下的测试结果用于评估 Privacy Sandbox。CMA 表示,他们可能会更重视实验性设计 2 的结果,该设计使用模式 B 标签和模式 A 对照组 1 标签。如需详细了解实验性设计 2,请参阅 CMA 于 10 月 26 日发布的指南。
您可以使用 HTTP 标头或 JavaScript API 中提供的临时 Cookie-Deprecation 值来访问标签。如需了解实现详情,请参阅后面的使用 Cookie 弃用值访问标签部分。
此外,我们还会通过常规的 Blink 开发流程发送此提案,在该流程中,技术设计和 Chrome 发布里程碑会最终确定。虽然这是我们希望提供的实现,但需要经过额外的讨论和批准,所以这些细节仍可能会发生变化。随着计划的进展,我们会持续更新此页面,您可以继续提供反馈或问题。
模式 A:添加了标签的浏览器组
参与测试的组织将能够选择接收一部分 Chrome 浏览器的一组永久性标签,从而在同一组浏览器中跨不同的广告技术平台进行协调实验。例如,如果浏览器属于 label_only_3 实验组(如下表所示),则所有参与的广告技术平台都将能够看到相同的 label_only_3 标签,并相应地进行协调:使用 PS R&M API,但不要使用第三方 Cookie。我们希望此页面中的参与者确保将标签转发给其他参与者,以便在广告选择和衡量的整个过程中进行一致的实验。
例如,这允许多个参与者在相同的一组浏览器中运行 Protected Audience 竞价,而无需第三方 Cookie。竞价卖方参与者会将观察到的标签转发给买方,以促进协调测试。
这些标签不会影响这些 Chrome 实例中的任何行为,包括第三方 Cookie 的可用性。标签为独立的、协调的实验提供了分组,但是否强制执行实验的相关参数则由参与方负责。如果您要测试移除第三方 Cookie 的效果,则每个参与者都需负责排除带有相应标签的浏览器的第三方 Cookie 数据。
目的是创建能够代表正常 Chrome 流量的群组。这意味着,第三方 Cookie 和 PS R&M API 应该均可用,但部分用户可能已使用设置或扩展程序来更改或停用相应功能。
通常情况下,标签会在 Chrome 的整个浏览会话以及各个会话之间保持不变。不过,我们无法保证这一点,因为在极少数情况下,完全重置浏览器也可能会重置当前标签。
我们计划让 8.5% 的 Chrome 稳定版浏览器支持模式 A,我们最初的提案将该人群划分为 9 组。较小的子群组旨在让广告技术平台能够灵活地组合标签,以创建他们自己的不同大小的实验。群组不会重叠。
请注意,control_1.* 标签旨在用作“对照组 1”,如 CMA 的行业测试指南中所述,因此测试参与者不应使用 Topics API,也不应针对此类流量运行 Protected Audiences 竞价。由于标签不会影响浏览器行为,因此,当参与者检测到 control_1.* 群组标签时,不应传递观察到的主题或运行 Protected Audience 竞价。
我们欢迎您就这些群组选择是否符合参与组织的需求提供反馈。
| 标签 | 稳定流量的百分比 |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
模式 A label_only_ 浏览器群组自 2023 年 11 月起可用,模式 A control_1_* 群组自 2024 年 1 月 4 日起可用。
模式 B:停用 1% 的第三方 Cookie
自 2024 年 1 月 4 日起(以及 2023 年第 4 季度的开发版、Canary 版和 Beta 版浏览器),Chrome 停用了大约 1% 的 Chrome 稳定版浏览器中的第三方 Cookie。测试 PS R&M API 的组织无需选择启用此模式,因为它将在整个浏览器用户群中统一应用。当然,如果网站尚未采用 CHIPS 或 Related Website Sets,某些网站功能可能会受到影响。
此外,我们计划在模式 B 内提供已停用 PS R&M API 的一小部分流量。Related Website Sets、CHIPS 和 FedCM 等其他 API 不会被停用。我们预计,这种组合有助于为不使用第三方 Cookie 和不使用 PS R&M API 的浏览器建立性能基准。
在模式 B 中,我们还为受影响的浏览器提供了标签。这些标签在 API 停用的同时可用。我们建议将所有用户分为三个 treatment_1.* 组(其中已停用第三方 Cookie,但可以使用 PS R&M API)和 1 个 control_2 组(其中同时停用了第三方 Cookie 和 PS R&M API)。
为了帮助调试 Attribution Reporting API 和 Private Aggregation API 集成以及帮助测试参与者更好地了解噪声影响,模式 B 下的浏览器仍然提供 ARA 调试报告和 Private Aggregation 调试报告,前提是用户未明确屏蔽第三方 Cookie。control_2 中不提供调试报告,因为 PS R&M API 在该切片中不可用。随着第三方 Cookie 逐步淘汰,调试报告仍将逐步被淘汰。
- 对于 Attribution Reporting API,由于第三方 Cookie 已停用,报告来源将无法设置
ar_debugCookie,而应通过设置debug_key字段(对于归因成功报告)和debug_reporting字段(对于详细报告)来选择启用或停用接收调试报告。 - 对于 Private Aggregation API,报告来源应依赖于调用
enableDebugMode()来控制是否接收调试报告。公司应继续考虑使用 Attribution Reporting API 和 Private Aggregation API(包括调试报告)可能需要履行的监管义务。
模式 A 继续运行,并且这些组与模式 A 组不同,因为用户会处于模式 A 和模式 B,或者既不会处于模式 A,又不会处于模式 B。测试参与者应将 control_1.* 流量作为对照组,代表使用第三方 Cookie 的现状。
| 标签 | 稳定流量的百分比 |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
Chrome 还限制了 20% 的 Chrome Canary 版、开发者版和 Beta 版客户端的 Cookie。
| 标签 | 非稳定流量占比 |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
将其中一个实验组纳入其中,效果与将其纳入稳定版中的效果相同。
与模式 A 一样,不保证 PS R&M API 可用,因为用户可以在 Chrome 的隐私设置和安全性设置中将其停用。同样,也不能保证为 control_2 组的每个成员都停用第三方 Cookie,因为用户可能会访问浏览器界面来允许网站使用第三方 Cookie。
实验监控
请务必监控每个实验组和对照组标签的相对流量。treatment_1.1 的流量应该与 treatment_1.2 和 treatment_1.3 大致相同。
如果流量包含来自 120 之前的 Chrome 版本的标签,我们建议您慎重对待。如果通常负责处理无效流量的团队发现存在无效流量特征的用户代理,则可以在测试结果中滤除这些代理。
投放前时段标签
在 2024 年 1 月之前,我们为多个实验组都设置了前期:允许 Chrome 准确地调整和选择统计无偏见的组的一段时间。这些前期涵盖计划于 1 月份开始的所有实验组:Mode B 实验组和 Control_1.* 实验组。这种情况下,无需开发者或网站执行操作 - 这些采用前时段的实验组不会发生任何行为或 API 可用性变化,但请注意,在某些情况下,您可能会看到返回 preperiod 标签。虽然接收 preperiod 标签的浏览器可能会转移到某个实验组,但这一点不能保证,因此建议不要假定带有此标签的浏览器一定会参与实验。
实验组是所研究人群的子集:在本例中,即为一个加标签的组。
使用“Cookie 弃用”值访问标签
在模式 A 和模式 B 期间,我们引入了一个临时 Cookie-Deprecation 值,可通过选择启用的 HTTP 标头和 JavaScript API 访问,该值会为浏览器的适用模式 A 或模式 B 实验组(如以上百分比所定义)提供标签(如果该组属于其中一种模式)。
访问标签涉及访问用户设备上存储的信息。在某些管辖区(例如欧盟和英国),我们了解此类活动与使用 Cookie 类似,因此访问标签可能需要征得最终用户的同意。在开始请求标签之前,我们建议您先寻求法律建议,以便了解这项用户意见征求义务是否适用于您。
访问 Sec-Cookie-Deprecation HTTP 标头
如需接收 Sec-Cookie-Deprecation 请求标头,网站必须先设置 receive-cookie-deprecation Cookie。此 Cookie 必须使用 Partitioned 属性,这意味着必须针对每个顶级网站选择接收标头。
例如,如果 3p-example.site 希望在其嵌入 example.com 的资源上接收 Sec-Cookie-Deprecation 标头,则 3p-example.site 必须在该上下文中设置以下 Cookie。
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure、HttpOnly、SameSite 和 Partitioned Cookie 属性是必需的。其他属性:Domain、Path、Expires 和 Max-Age,请根据需求进行设置,不过 Path=/ 是一个不错的默认值。此处的示例设置了 Max-Age=15552000,以便 Cookie 在 180 天后失效。
建议您在 Chrome 协助测试期开始之前就开始设置 receive-cookie-deprecation=1 Cookie,以确保实验组中的浏览器在 Sec-Cookie-Deprecation 请求标头可用时立即加入。
例如,假设浏览器包含在 example_label_1 组中,则包含此 Cookie 的后续请求也将包含 Sec-Cookie-Deprecation 标头。
Sec-Cookie-Deprecation: example_label_1
如果浏览器不属于某个组,则不会发送任何标头。
标签与 Cookie 的存在相关联,因此,如果针对具体网站删除、完全屏蔽或屏蔽相应 Cookie,系统将不会发送标签。由于 Partitioned 属性旨在在第三方 Cookie 被完全弃用后继续使用,这意味着,当第三方 Cookie 被屏蔽时,可以设置 Partitioned Cookie。
访问 cookieDeprecationLabel JavaScript API
您还可以使用 navigator.cookieDeprecationLabel.getValue() JavaScript API 访问 Cookie-Deprecation 值。这将返回一个 promise,该 promise 可解析为包含适用组标签的字符串。例如,如果浏览器位于 example_label_1 组中:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
如果浏览器不是组的一部分,则该 API 将不可用,或者值将为空字符串,因此请务必执行功能检测。
无论是否存在 receive-cookie-deprecation Cookie,都可以调用 JavaScript API。但是,如果 Cookie 被完全阻止或专门为网站阻止,则 API 将再次不可用或返回空字符串。
与客户端提供的任何值一样,请务必在使用前清理并验证来自标头或 JavaScript API 的值。
演示和测试
从 Chrome 120 开始,有一些标志可用于本地开发者测试,以请求和读取标签。
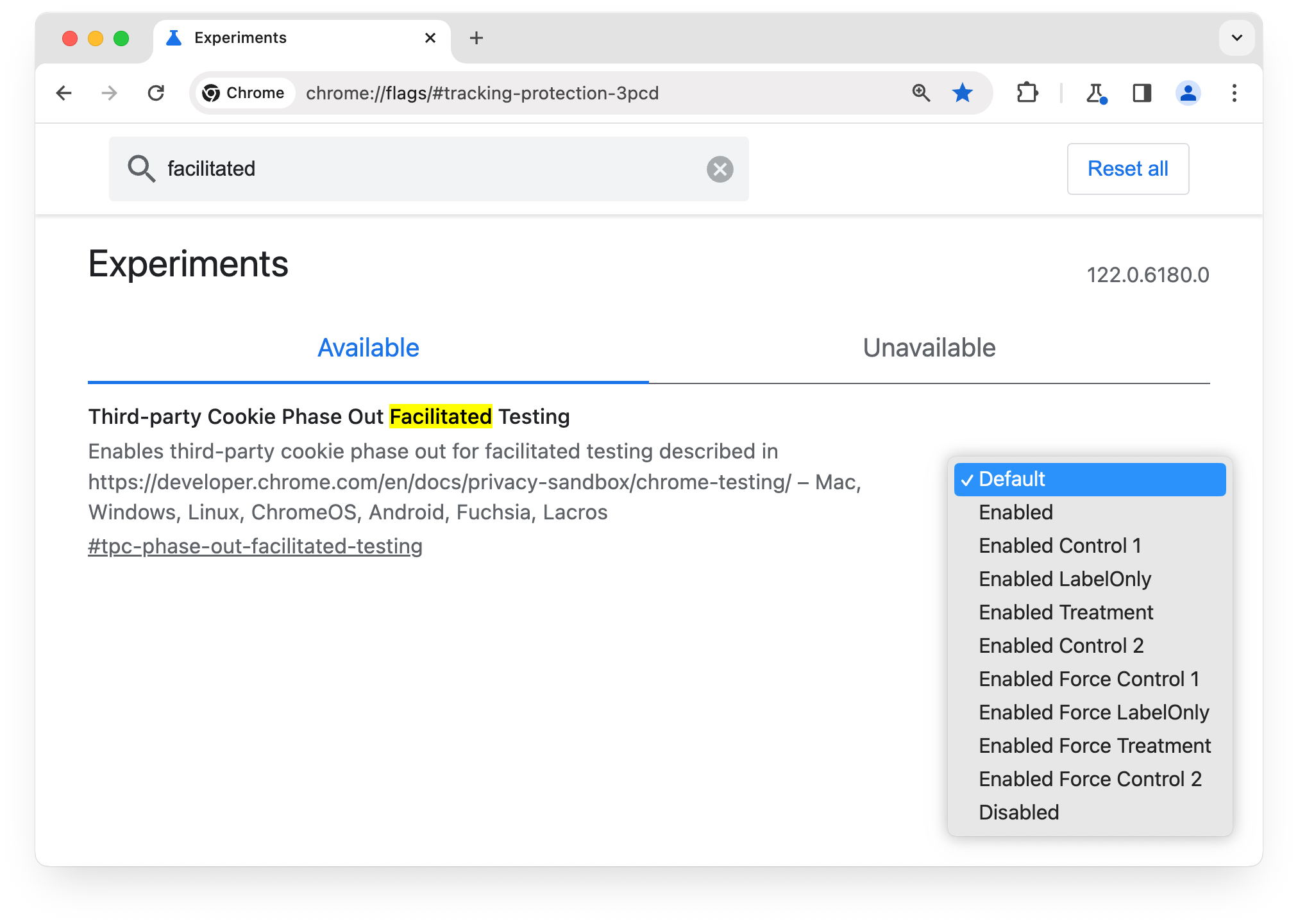
借助 chrome://flags/#tpc-phase-out-facilitated-testing 标志,您可以选择一些测试标签。这些标签带有 fake_ 前缀,以将其与真实标签区分开来。启用该标志不会为浏览器选择加入任何实验组。
您可以访问 goo.gle/cft-demo 查看标签的实际应用。
由于对 Privacy Sandbox 相关性和效果衡量 API 强制执行注册,因此您可能需要使用 chrome://flags/#privacy-sandbox-enrollment-overrides 并提供演示来源,以替换本地测试的强制执行情况。或者,如果您从终端运行 Chrome,请添加以下命令行标志:--args --disable-features=EnforcePrivacySandboxAttestations

标志下拉菜单中包含多个选项。测试人员主要关注标记为“Force”的条目,因为这些条目可确保无论其他设备配置如何,实验行为都会启用。
如需仅测试实验组标签,请选择“已启用 Force Control 1”或“已启用 Force LabelOnly”。这将导致浏览器发送“fake_control_1.1”或“fake_label_only_1.1”标签。
在 Chrome M120 或更高版本中,您还可以使用以下条目。
要测试第三方 Cookie 屏蔽功能,请选择“已启用强制处理”。此操作会发送“fake_treatment_1.1”实验组标签,但也会修改 Cookie 设置页面和当前 Cookie 设置以屏蔽第三方 Cookie。
若要在不使用私下广告 API 的情况下测试第三方 Cookie 屏蔽功能,请选择“强制使用 Control 2”。这将发送“fake_control_2”实验组标签,更新 Cookie 设置页面,阻止第三方 Cookie,并禁用新的私下广告 API。
请注意,存在一个问题:即使您停用该标志,浏览器仍会保留新的 Cookie 设置页面和屏蔽第三方 Cookie 的设置。我们正在努力解决此问题,但在此期间,您可以使用 --user-data-dir=<new dir> 命令行 flag 启动 Chrome,从而在单独的 Chrome 数据目录中测试这些标志值。
反馈
我们在 GitHub 上的开发者支持代码库中使用“chrome-testing”标签来管理问题。我们欢迎您就初始问题提供反馈和讨论:
您还可以使用“Chrome 协助测试”模板在代码库中提出新问题或讨论。

