서드 파티 쿠키 지원 중단에 대비하기 위해 Google에서는 Chrome에서 지원하는 테스트 모드를 제공하여 사이트에서 서드 파티 쿠키 없이 사이트 동작 및 기능이 어떻게 작동하는지 미리 볼 수 있도록 합니다. 이 가이드에서는 Chrome에서 제공할 테스트 모드 개요와 실험 그룹 라벨에 액세스하는 방법을 설명합니다.
여기서 Chrome 브라우저는 기기에 Chrome이 설치된 Chrome 클라이언트를 의미합니다. 각 개별 사용자 데이터 디렉터리는 별개의 클라이언트를 구성합니다.
실험 그룹: 특정 기능이 사용 설정, 사용 중지 또는 구성된 Chrome 브라우저의 집합입니다. Chrome에서 진행하는 테스트에서 라벨이 설정되는 브라우저 집합입니다.
라벨: 이 문맥에서 실험 그룹에 속한 브라우저에 설정된 요청 헤더 값입니다. 실험 그룹의 각 브라우저는 Chrome에서 진행하는 테스트 기간 동안 해당 그룹에 남아 있으므로 테스터 간에 브라우저의 라벨이 일관되게 유지됩니다.
다음과 같은 두 가지 모드가 있습니다.
- 모드 A: 2023년 11월부터 PS R&M API를 테스트하는 조직은 Chrome 브라우저의 하위 집합에서 일관된 라벨을 수신하도록 선택하여 다양한 테스터가 조율된 테스트를 진행할 수 있게 되었습니다.
- 모드 B: 2024년 1월 4일부터 Chrome은 일부 Chrome 브라우저에 대해 서드 파티 쿠키를 전 세계적으로 사용 중지했습니다.
모드 B에서 서드 파티 쿠키가 사용 중지된 경우 서드 파티 쿠키는 완전히 단계적으로 사용 중지 상태로 유지됩니다.
Google은 CMA와 협력하여 업계 테스트 안내에 설명된 대로 이러한 테스트 모드가 서드 파티의 테스트 프레임워크 (및 타임라인)와 일치하는지 확인했습니다. 따라서 CMA는 이러한 모드에서 테스트한 결과를 개인 정보 보호 샌드박스 평가에 사용할 수 있을 것으로 예상합니다. CMA는 모드 B 라벨과 모드 A 컨트롤 1 라벨을 사용하는 실험용 디자인 2의 결과에 더 많은 비중을 둘 가능성이 있다고 밝혔습니다. 실험용 디자인 2에 관한 자세한 내용은 CMA의 10월 26일 안내를 참고하세요.
HTTP 헤더 또는 JavaScript API에서 제공하는 임시 Cookie-Deprecation 값을 사용하여 라벨에 액세스할 수 있습니다. 구현 세부정보는 뒷부분의 쿠키 지원 중단 값을 사용하여 라벨에 액세스 섹션을 참고하세요.
또한 일반적인 Blink 개발 프로세스를 통해 이 제안서를 전송할 예정이며, 이 프로세스에서 기술 설계 및 Chrome 출시 마일스톤이 확정됩니다. Google에서 제공하고자 하는 구현이지만 추가적인 논의와 승인을 통해 이러한 세부정보는 여전히 변경될 수 있습니다. 계획이 발전함에 따라 이 페이지를 계속 업데이트할 예정이며, 사용자는 계속 의견이나 질문을 제출할 수 있습니다.
모드 A: 라벨이 지정된 브라우저 그룹
테스트에 참여하는 조직은 Chrome 브라우저의 하위 집합에 대한 영구적인 라벨 집합을 수신하도록 선택하여 동일한 브라우저 집합의 여러 광고 기술을 대상으로 조직화된 실험을 수행할 수 있습니다.
예를 들어 브라우저가 label_only_3 실험 그룹에 속하는 경우 (다음 표 참고) 참여하는 모든 광고 기술은 동일한 label_only_3 라벨을 보고 그에 따라 조정할 수 있습니다. PS R&M API를 사용하되 서드 파티 쿠키는 사용하지 마세요. 페이지 참여자는 라벨이 다른 참여자에게 전달되도록 하여 광고 선택 및 측정의 전체 프로세스에서 일관된 실험을 할 수 있도록 해야 합니다.
예를 들어 이를 통해 여러 참여자가 일관된 브라우저 그룹에서 서드 파티 쿠키 없이 Protected Audience 입찰을 실행할 수 있습니다. 입찰 판매자 참여자는 조정된 테스트를 용이하게 하기 위해 관찰된 라벨을 구매자에게 전달합니다.
라벨은 서드 파티 쿠키의 사용 가능 여부를 포함하여 이러한 Chrome 인스턴스의 동작에 영향을 미치지 않습니다. 라벨은 독립적이고 조정된 실험을 위한 그룹화를 제공하지만 실험에 관련 매개변수를 적용하는 것은 참여하는 당사자가 결정합니다. 서드 파티 쿠키 삭제의 효과를 테스트하는 경우 각 참여자는 해당 라벨이 지정된 브라우저에서 서드 파티 쿠키 데이터를 제외해야 합니다.
일반적인 Chrome 트래픽을 대표하는 그룹을 만드는 것이 목표입니다. 즉, 일부 사용자는 설정 또는 확장 프로그램을 사용하여 기능을 변경하거나 사용 중지했을 수도 있지만 서드 파티 쿠키와 PS R&M API를 모두 사용할 수 있어야 합니다.
라벨은 일반적으로 Chrome의 탐색 세션 및 세션 전반에 걸쳐 지속됩니다. 하지만 드물지만 브라우저를 완전히 재설정해도 현재 라벨이 재설정될 수도 있으므로 이러한 작업이 보장되지는 않습니다.
Google은 모드 A에 Chrome 공개 버전 브라우저의 8.5% 를 포함할 계획이며 초기 제안서에서는 해당 사용자를 9개의 그룹으로 나눕니다. 더 작은 하위 그룹은 광고 기술이 유연하게 라벨을 결합하여 다양한 크기의 자체 실험을 만들 수 있도록 하기 위한 것입니다. 그룹은 중복되지 않습니다.
control_1.* 라벨은 CMA의 업계 테스트 가이드에 설명된 '컨트롤 1'로 사용하기 위한 것이므로 테스트 참여자는 Topics API를 사용하거나 이 트래픽에 Protected Audience 입찰을 실행하면 안 됩니다. 라벨은 브라우저 동작에 영향을 미치지 않으므로 참가자는 control_1.* 그룹 라벨을 감지할 때 관찰된 주제를 전달하거나 Protected Audience 입찰을 실행하면 안 됩니다.
이 그룹이 참여 조직의 요구사항을 충족하는지 여부에 관한 의견을 보내주시기 바랍니다.
| 라벨 | 안정적인 트래픽 비율(%) |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
모드 label_only_ 브라우저 그룹은 2023년 11월부터 사용할 수 있었으며, 모드 A control_1_* 그룹은 2024년 1월 4일부터 사용할 수 있게 되었습니다.
모드 B: 서드 파티 쿠키의 1% 사용 중지
2024년 1월 4일부터 Chrome은 Chrome 안정화 버전 브라우저의 약 1% 에서 서드 파티 쿠키를 사용 중지했습니다 (2023년 4분기 중에는 개발자, Canary, 베타 브라우저에서도 사용 중지됨). PS R&M API를 테스트하는 조직은 이 모드를 선택할 필요가 없습니다. 이 모드가 전체 브라우저 채우기에 균일하게 적용되기 때문입니다. 물론 사이트에서 CHIPS 또는 관련 웹사이트 세트와 같은 대체 솔루션을 아직 채택하지 않은 경우 일부 사이트 기능이 영향을 받을 수 있습니다.
또한 PS R&M API가 사용 중지된 모드 B 내에서 트래픽의 일부를 제공할 계획입니다. 관련 웹사이트 세트, CHIPS, FedCM과 같은 다른 API는 사용 중지되지 않습니다. 이 조합은 서드 파티 쿠키 및 PS R&M API가 없는 브라우저의 성능 기준을 설정하는 데 도움이 될 것으로 예상됩니다.
모드 B의 일환으로 Google은 영향을 받은 브라우저에 대한 라벨도 제공합니다. 라벨은 API가 사용 중지되는 동시에 사용할 수 있습니다. 서드 파티 쿠키가 사용 중지되어 있지만 PS R&M API를 사용할 수 있는 세 개의 treatment_1.* 그룹과 서드 파티 쿠키와 PS R&M API가 모두 사용 중지된 하나의 control_2 그룹으로 모집단을 나눌 것을 제안합니다.
Attribution Reporting API 및 Private Aggregation API 통합을 디버깅하고 테스트 참여자가 노이즈 영향을 더 잘 이해할 수 있도록 ARA 디버그 보고서 및 비공개 집계 디버그 보고서는 사용자가 서드 파티 쿠키를 명시적으로 차단하지 않은 한 모드 B의 브라우저에서 계속 사용할 수 있습니다. control_2에서는 PS R&M API를 사용할 수 없으므로 디버그 보고서를 사용할 수 없습니다. 디버그 보고서는 서드 파티 쿠키의 단계적 지원 중단과 함께 단계적으로 중단됩니다.
- Attribution Reporting API의 경우 서드 파티 쿠키가 사용 중지되므로 보고 출처는
ar_debug쿠키를 설정할 수 없으며debug_key필드(기여 분석 성공 보고서용) 및debug_reporting필드 (상세 보고서용) 설정에 의존하여 디버깅 보고서 수신을 선택 또는 해제해야 합니다. - Private Aggregation API의 경우 보고 출처는
enableDebugMode()호출을 사용하여 디버깅 보고서 수신 선택을 관리해야 합니다. 회사는 디버그 보고서를 포함하여 Attribution Reporting API 및 Private Aggregation API의 사용에 규제 의무가 어떻게 적용될 수 있는지를 고려해야 합니다.
모드 A는 계속 실행되고 이러한 그룹은 모드 A 그룹과 구별됩니다. 사용자가 모드 A, 모드 B에 있거나 모드 A에 있지 않기 때문입니다. 테스트 참여자는 control_1.* 트래픽을 서드 파티 쿠키의 현 상황을 나타내는 통제 그룹으로 사용해야 합니다.
| 라벨 | 안정적인 트래픽 비율(%) |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
또한 Chrome에서는 Chrome Canary, 개발자, 베타 클라이언트의 20% 에 대해 쿠키를 제한했습니다.
| 라벨 | 안정화 이전 트래픽 비율 |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
이러한 실험 부문 중 하나에 포함하면 안정화 버전과 동일한 효과가 나타납니다.
모드 A와 마찬가지로 PS R&M API의 사용은 보장되지 않습니다. 사용자가 Chrome 개인 정보 보호 및 보안 설정에서 이를 사용 중지할 수 있기 때문입니다. 마찬가지로 control_2 그룹의 모든 구성원에 대해 서드 파티 쿠키가 사용 중지되지 않을 수도 있습니다. 사용자가 사이트의 서드 파티 쿠키를 허용하기 위해 브라우저 UI에 액세스할 수 있기 때문입니다.
실험 모니터링
각 실험군 및 대조군 라벨의 상대적 트래픽 양을 모니터링해야
합니다. treatment_1.1의 트래픽 양이 treatment_1.2 및 treatment_1.3와 거의 같아야 합니다.
버전 120 이전의 Chrome 버전에서 발생하는 라벨이 포함된 트래픽에 관해서는 재량에 따라 조치를 취하는 것이 좋습니다. 일반적으로 무효 트래픽을 처리하는 팀에서 무효 트래픽의 특성을 보이는 사용자 에이전트를 식별한 경우 테스트 결과에서 이러한 사용자 에이전트를 필터링하는 것이 좋습니다.
기간 전 라벨
2024년 1월까지 여러 실험 부문에 대해 Chrome에서 통계적으로 편향되지 않은 그룹의 크기를 정확하게 조정하고 선택할 수 있는 기간인 사전 기간을 실행했습니다. 이러한 사전 기간은 1월에 시작하도록 예약된 모든 부문(모드 B 부문과 Control_1.* 부문)에 대해 실행되었습니다. 여기서는 개발자 또는 사이트 조치가 필요하지 않습니다. 이러한 기간 전 부문은 동작이나 API 가용성이 변경되지 않지만 일부 상황에서는 preperiod 라벨이 반환될 수 있습니다. preperiod 라벨을 수신하는 브라우저는 실험 그룹 중 하나로 전환될 수 있지만 이것이 보장되지는 않으므로 이 라벨을 사용하는 브라우저가 실험에 반드시 포함될 것이라고 가정하지 않는 것이 좋습니다.
실험 부문은 연구 중인 모집단의 하위 집합입니다. 이 경우에는 라벨이 지정된 그룹 중 하나입니다.
쿠키 지원 중단 값을 사용하여 라벨에 액세스
모드 A와 모드 B가 지속되는 동안 Google에서는 선택 HTTP 헤더 및 JavaScript API를 사용하여 액세스할 수 있는 임시 Cookie-Deprecation 값을 도입했습니다. 이 값은 브라우저의 해당 모드 A 또는 B 실험 그룹(위 비율에 따라 정의됨)에 해당하는 라벨을 제공합니다(이러한 값 중 하나에 해당하는 경우).
라벨에 액세스하려면 사용자 기기에 저장된 정보에 액세스해야 합니다. 일부 관할권 (예: EU 및 영국)에서는 이러한 활동이 쿠키 사용과 유사하므로 라벨에 액세스하려면 최종 사용자의 동의가 필요할 수 있습니다. 라벨을 요청하기 전에 이 동의 의무가 적용되는지 여부에 대해 법적 조언을 받는 것이 좋습니다.
Sec-Cookie-Deprecation HTTP 헤더에 액세스
Sec-Cookie-Deprecation 요청 헤더를 수신하려면 먼저 사이트에서 receive-cookie-deprecation 쿠키를 설정해야 합니다. 이 쿠키는 Partitioned 속성을 사용해야 합니다. 즉, 최상위 사이트별로 헤더를 수신하도록 선택해야 합니다.
예를 들어 3p-example.site가 example.com에 삽입된 리소스에서 Sec-Cookie-Deprecation 헤더를 수신하려는 경우 3p-example.site는 이 컨텍스트에서 다음 쿠키를 설정해야 합니다.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure, HttpOnly, SameSite, Partitioned 쿠키 속성은 필수입니다. 다른 속성(Domain, Path, Expires, Max-Age)은 필요에 맞게 설정할 수 있지만 Path=/가 좋은 기본값입니다. 이 예에서는
쿠키가 180일이 지날 때까지 만료되지 않도록 Max-Age=15552000를
설정합니다.
Chrome에서 진행하는 테스트 기간이 시작되기 전에 receive-cookie-deprecation=1 쿠키를 설정하여 실험 그룹의 브라우저에 Sec-Cookie-Deprecation 요청 헤더가 제공되는 즉시 포함하도록 할 수 있습니다.
예를 들어 브라우저가 example_label_1 그룹에 있다고 가정하면 이 쿠키가 포함된 후속 요청에도 Sec-Cookie-Deprecation 헤더가 포함됩니다.
Sec-Cookie-Deprecation: example_label_1
브라우저가 그룹의 일부가 아닌 경우 헤더가 전송되지 않습니다.
라벨은 쿠키의 존재와 연결되어 있으므로 쿠키가 삭제되거나, 완전히 차단되거나, 특정 사이트에서 차단되면 라벨이 전송되지 않습니다. Partitioned 속성은 서드 파티 쿠키가 완전히 지원 중단된 후에도 계속 사용하기 위한 것이므로 서드 파티 쿠키가 차단될 때 Partitioned 쿠키가 설정될 수 있습니다.
cookieDeprecationLabel JavaScript API에 액세스
navigator.cookieDeprecationLabel.getValue() JavaScript API를 사용하여 Cookie-Deprecation 값에 액세스할 수도 있습니다. 이렇게 하면 관련 그룹 라벨이 포함된 문자열로 확인되는 프로미스가 반환됩니다. 예를 들어 브라우저가 example_label_1 그룹에 속할 경우 다음과 같이 동작합니다.
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
브라우저가 그룹의 일부가 아닌 경우 API를 사용할 수 없거나 값이 빈 문자열이 되므로 기능 감지를 실행해야 합니다.
JavaScript API는 receive-cookie-deprecation 쿠키의 존재 여부와 관계없이 호출될 수 있습니다. 하지만 쿠키가 사이트용으로 완전히 또는 구체적으로 차단되면 API를 다시 사용할 수 없거나 빈 문자열이 반환됩니다.
클라이언트에서 제공하는 다른 값과 마찬가지로 사용하기 전에 헤더 또는 JavaScript API의 값을 정리하고 유효성을 검사해야 합니다.
데모 및 테스트
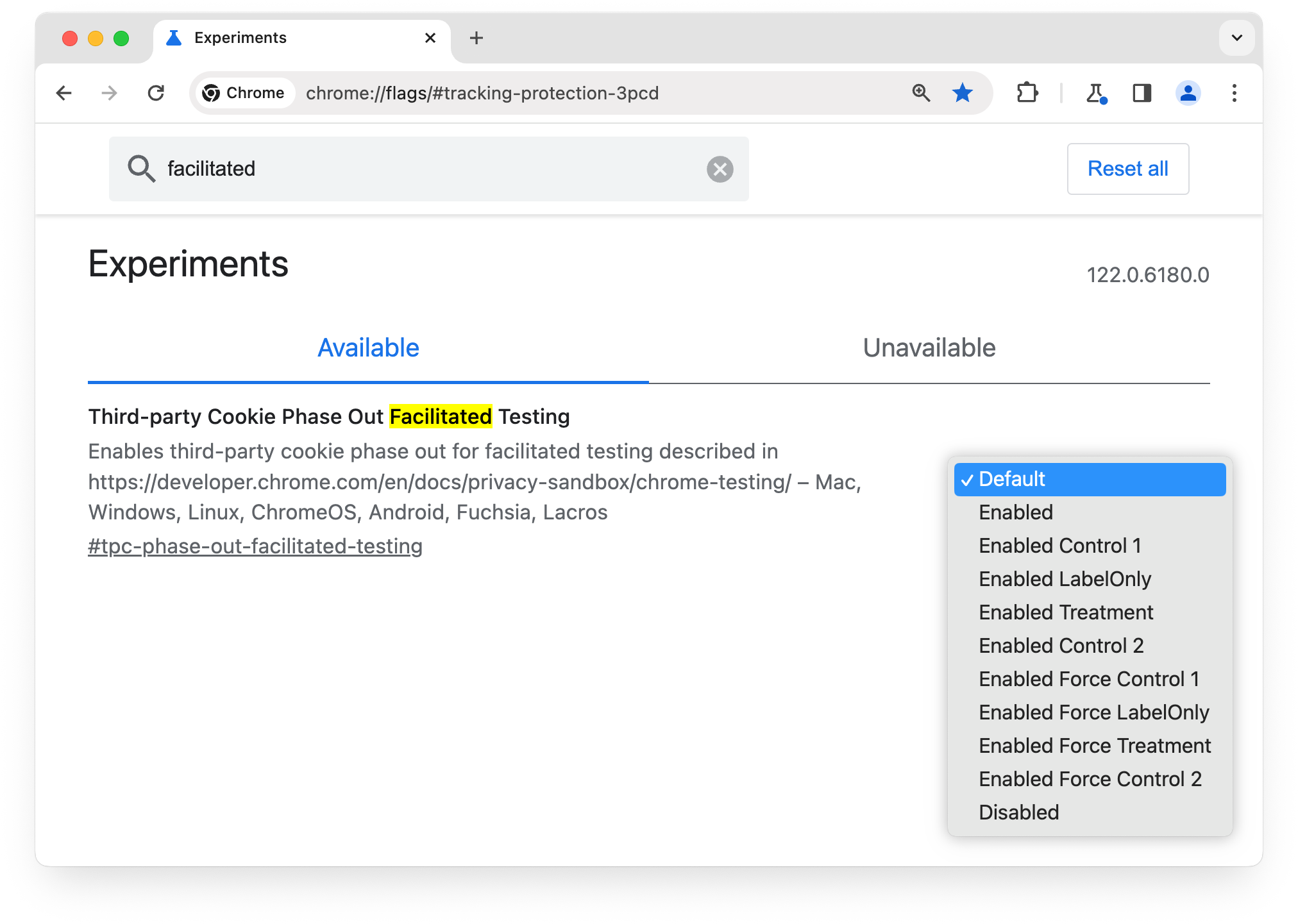
Chrome 120부터 로컬 개발자가 라벨 요청 및 읽기를 테스트할 수 있는 플래그가 있습니다.
chrome://flags/#tpc-phase-out-facilitated-testing 플래그를 사용하면 테스트 라벨을 선택할 수 있습니다. 이러한 라벨에는 실제 라벨과 구분하기 위해 fake_가 접두사로 붙습니다. 플래그를 사용 설정해도 브라우저에서 실험 그룹이 선택되지는 않습니다.
goo.gle/cft-demo에서 라벨의 실제 동작을 확인할 수 있습니다.
개인 정보 보호 샌드박스 관련성 및 측정 API에 등록이 시행되므로 chrome://flags/#privacy-sandbox-enrollment-overrides를 사용하고 데모 출처를 제공하여 로컬 테스트 적용을 재정의해야 할 수 있습니다. 또는 터미널에서 Chrome을 실행하는 경우 다음 명령줄 플래그를 포함합니다. --args --disable-features=EnforcePrivacySandboxAttestations

플래그 드롭다운에는 여러 옵션이 있습니다. 테스터는 'Force'로 표시된 항목에 주로 관심을 가지게 됩니다. 다른 기기 설정과 관계없이 실험 동작이 사용 설정되도록 하기 때문입니다.
실험 그룹 라벨만 테스트하려면 'Force Control 1 사용 설정됨' 또는 'Force LabelOnly 사용 설정됨'을 선택합니다. 이 경우 브라우저에서 'fake_control_1.1' 또는 'fake_label_only_1.1' 라벨을 전송합니다.
Chrome M120 이상에서는 다음 항목을 사용할 수도 있습니다.
서드 파티 쿠키 차단을 테스트하려면 '강제 처리 사용 설정'을 선택합니다. 이렇게 하면 'fake_treatment_1.1' 실험 그룹 라벨이 전송되지만 쿠키 설정 페이지와 현재 쿠키 설정도 수정하여 서드 파티 쿠키를 차단합니다.
비공개 광고 API 없이 서드 파티 쿠키 차단을 테스트하려면 'Force Control 2'를 선택합니다. 이렇게 하면 'fake_control_2' 실험 그룹 라벨이 전송되고 쿠키 설정 페이지가 업데이트되고 서드 파티 쿠키가 차단되며 새로운 비공개 광고 API가 표시되지 않습니다.
플래그를 사용 중지해도 브라우저에 새 쿠키 설정 페이지 및 서드 파티 쿠키를 차단하는 설정이 남아 있는 문제가 있습니다. Google은 이 문제를 해결하기 위해 노력하고 있지만, 그때까지는 --user-data-dir=<new dir> 명령줄 플래그로 Chrome을 실행하여 별도의 Chrome 데이터 디렉터리에서 이러한 플래그 값을 테스트할 수 있습니다.
의견
Google은 질문을 관리하기 위해 GitHub의 개발자 지원 저장소에 있는 'chrome-testing' 라벨을 사용합니다. 초기 질문에 대한 의견과 토론은 언제든지 환영합니다.
'Chrome에서 진행한 테스트' 템플릿을 사용하여 저장소에서 새로운 질문이나 토론을 제출할 수도 있습니다.

