כדי להתכונן להוצאה משימוש של קובצי Cookie של צד שלישי, אנחנו מספקים מצבי בדיקה בסיוע Chrome שמאפשרים לאתרים לראות תצוגה מקדימה של אופן ההתנהגות והתכונות של האתר ללא קובצי Cookie של צד שלישי. המדריך הזה מספק סקירה כללית של מצבי הבדיקה ש-Chrome מתכנן לספק, ואיך לגשת לתוויות של קבוצות ניסוי.
דפדפן Chrome בהקשר הזה מתייחס ללקוח Chrome: התקנה של Chrome במכשיר. כל ספריית הנתונים של משתמש מסוים יוצרת לקוח נפרד.
קבוצת ניסוי: קבוצה של דפדפני Chrome שבהם תכונות מסוימות מופעלות, מושבתות או מוגדרות. בהקשר של בדיקה שמתבצעת באמצעות Chrome, קבוצת דפדפנים שהוגדרו להם תוויות.
Label: בהקשר הזה, ערך של כותרת הבקשה שמוגדר לדפדפן ששייך לקבוצת ניסוי. כל דפדפן בקבוצת ניסוי יישאר בקבוצה הזו במהלך התקופה של הבדיקה שמתבצעת באמצעות Chrome, כדי להבטיח שהתווית של הדפדפן תהיה עקבית בין הבודקים.
הצענו שני מצבים נפרדים:
- מצב א': החל מנובמבר 2023, ארגונים שבודקים את ממשקי ה-API של PS R&M יכולים להביע הסכמה לקבלת תוויות עקביות בקבוצת משנה של דפדפני Chrome, כדי לאפשר בדיקה מתואמת בין בודקים שונים.
- מצב ב': החל מ-4 בינואר 2024, קובצי Cookie של צד שלישי הושבתו ב-Chrome בחלק מדפדפני Chrome ברחבי העולם.
כשמשביתים קובצי Cookie של צד שלישי במצב ב', הם נשארים מושבתים במהלך כל שלבי ההוצאה משימוש של קובצי Cookie של צד שלישי.
פעלנו בשיתוף עם CMA כדי לוודא שמצבי הבדיקה האלה תואמים למסגרת הבדיקה (ולציר הזמן) של צדדים שלישיים, כפי שמפורט בהנחיות לביצוע בדיקות בתעשייה. לכן, ה-CMA צופה שתוצאות הבדיקה במצבים האלה יוכלו לשמש לצורך הערכת ארגז החול לפרטיות. לפי ה-CMA, סביר להניח שיש סבירות גבוהה יותר שהם ישפיעו על התוצאות שהתקבלו מעיצוב ניסיוני 2, שמשתמש בתוויות 'מצב ב' ובתוויות של פקד מצב א'. מידע נוסף על התנסות בעיצוב 2 זמין במדריך של CMA החל מ-26 באוקטובר.
אפשר לגשת לתוויות באמצעות הערך הזמני Cookie-Deprecation שזמין מכותרת HTTP או מ-JavaScript API. פרטים על ההטמעה מופיעים בסעיף מאוחר יותר,
גישה לתוויות באמצעות הערך של קובצי Cookie-Deprecation.
בנוסף, נשלח את ההצעה הזו באמצעות תהליך הפיתוח הרגיל, שבמסגרתו ייקבעו העיצוב הטכני ואבני הדרך של השקת הגרסה של Chrome. אנחנו רוצים לשלוח את ההטמעה הזו, אבל המשמעות של דיון נוסף ואישור היא שהפרטים האלה עדיין כפופים לשינויים. אנחנו נמשיך לעדכן את הדף הזה ככל שהתוכניות מתפתחות, ואתם יכולים להמשיך לשלוח משוב או שאלות.
מצב א': קבוצות דפדפנים מסומנות בתווית
ארגונים שמשתתפים בבדיקות יוכלו להביע הסכמה לקבלת
קבוצה קבועה של תוויות לקבוצת משנה של דפדפני Chrome, וכך לבצע
ניסויים מתואמים בשיטות פרסום שונות באותם דפדפנים.
לדוגמה, אם דפדפן שייך לקבוצת הניסוי label_only_3 (כפי שמוצג בטבלה הבאה), כל טכנולוגיות הפרסום שמשתתפים בתוכנית יוכלו לראות את אותה תווית label_only_3 ולתאם בהתאם: משתמשים בממשקי ה-API של PS, אבל יש להימנע משימוש בקובצי cookie של צד שלישי. אנחנו מצפים שהמשתתפים בדף יוודאו שהתוויות מועברות למשתתפים אחרים, כדי לאפשר ניסויים עקביים בכל התהליך של בחירת המודעות והמדידה שלהן.
לדוגמה, כך מספר משתתפים יכולים להריץ מכרזים של Protected Audience בלי קובצי Cookie של צד שלישי, בקבוצה עקבית של דפדפנים. המשתתפים שמוכרים דרך המכרז יעבירו את התווית שנמדדה לקונים כדי לאפשר בדיקה מתואמת.
התוויות לא משפיעות על ההתנהגות בתרחישים האלה של Chrome, כולל הזמינות של קובצי cookie של צד שלישי. התוויות מספקות את הקיבוץ לניסויים בלתי תלויים ומתואמים, אבל הצדדים המשתתפים צריכים לאכוף את הפרמטרים הרלוונטיים לניסוי. אם אתם בודקים את ההשפעה של הסרת קובצי Cookie של צד שלישי, כל משתתף אחראי להחריג נתונים של קובצי Cookie של צד שלישי בדפדפנים עם התווית הזו.
המטרה היא ליצור קבוצות שמייצגות את התנועה הרגילה ב-Chrome. כלומר, גם קובצי Cookie של צד שלישי וגם ממשקי API של PS R&M צריכים להיות זמינים, אבל יכול להיות שחלק מהמשתמשים השתמשו בהגדרות או בתוספים כדי לשנות או להשבית תכונות.
התוויות בדרך כלל נשמרות באופן קבוע במהלך סשן גלישה ב-Chrome ובסשנים שונים. עם זאת, זה לא מובטח כי יש תרחישים נדירים שבהם איפוס מלא של הדפדפן עלול גם לאפס את התווית הנוכחית.
אנחנו מתכננים לכלול 8.5% מהדפדפנים היציבים של Chrome במצב א', וההצעה הראשונית שלנו מחלקת את האוכלוסייה הזו לתשע קבוצות. קבוצות המשנה הקטנות יותר נועדו לאפשר לטכנולוגיות של מודעות גמישות בשילוב תוויות וליצור ניסויים משלהן בגדלים שונים. אין חפיפה בין הקבוצות.
שימו לב שהתוויות control_1.* נועדו לשמש כ'אמצעי הבקרה 1' כפי שמתואר בהנחיות של ה-CMA לגבי בדיקות בתעשייה, ולכן למשתתפי הבדיקה אסור להשתמש ב-Topics API ולא להריץ מכרזים של קהלים עם הגנה על התנועה הזאת. התוויות לא משפיעות על התנהגות הדפדפן, לכן אסור למשתתפים לעבור נושאים שנמדדו או להריץ מכרזים של Protected Audience כשהם מזהים את תוויות הקבוצה control_1.*.
נשמח לקבל משוב כדי להבין אם הקבוצות האלה עונות על הצרכים של הארגונים המשתתפים.
| תווית | % מהתנועה היציבה |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
קבוצות הדפדפנים במצב א' label_only_ זמינות מאז נובמבר 2023, והקבוצות במצב א' control_1_* זמינות החל מ-4 בינואר 2024.
מצב ב': השבתה של 1% מקובצי ה-Cookie של צד שלישי
החל מ-4 בינואר 2024, קובצי Cookie של צד שלישי הושבתו בכ-1% מהדפדפנים היציבים של Chrome (וגם בדפדפנים של פיתוח, Canary ובטא) ברבעון הרביעי של 2023. ארגונים שבודקים את ממשקי ה-API של PS R&M לא צריכים להביע הסכמה למצב הזה, כי הוא יחול באופן אחיד בכל אוכלוסיית הדפדפנים. כמובן, יכול להיות שתכונות מסוימות באתר יושפעו אם עדיין לא משתמשים בפתרון חלופי, כמו צ'יפים או קבוצות של אתרים קשורים.
בנוסף, אנחנו מתכננים לספק חלק קטן מתנועת הגולשים במצב ב' שממשקי ה-API של PS R&M מושבתים בו. לא יושבתו ממשקי API אחרים, כמו קבוצות של אתרים קשורים, CHIPS ו-FedCM. אנחנו צופים שהשילוב הזה יעזור לקבוע את רמת הביצועים הבסיסית בדפדפנים ללא קובצי cookie של צד שלישי וללא ממשקי API של PS R&M.
כחלק ממצב ב', אנחנו מספקים גם תוויות לדפדפנים שהושפעו. התוויות זמינות בו-זמנית עם השבתת ממשקי ה-API. אנחנו מציעים לחלק את האוכלוסייה לשלוש קבוצות, treatment_1.* שבהן מושבתים קובצי cookie של צד שלישי, אבל ממשקי API של PS R&M זמינים, ולקבוצת control_2 אחת שבה מושבתים שני קובצי cookie של צד שלישי וממשקי API של PS R&M.
כדי לעזור בניפוי באגים ב-Attribution Reporting API ובשילובים של Private Aggregation API וכדי לעזור למשתתפים לבדוק את ההשפעה של הרעש, דוחות ניפוי באגים של ARA ודוחות ניפוי באגים באמצעות צבירה פרטית ימשיכו להיות זמינים לדפדפנים במצב ב', כל עוד המשתמש לא חסם בצורה מפורשת קובצי cookie של צד שלישי. דוחות על ניפוי באגים לא יהיו זמינים ב-control_2 כי ממשקי API של PS R&M לא זמינים בפלח הזה. דוחות ניפוי הבאגים ימשיכו להיות הופסקו בהדרגה, יחד עם ההוצאה משימוש של קובצי Cookie של צד שלישי.
- ב-Attribution Reporting API, מכיוון שקובצי cookie של צד שלישי מושבתים, מקור הדיווח לא יוכל להגדיר את קובץ ה-cookie
ar_debugוהוא צריך להסתמך על הגדרת השדותdebug_key(בדוחות שיוך הצלחה) ועל השדותdebug_reporting(בדוחות מפורטים) כדי להביע הסכמה לקבלת דוחות ניפוי באגים או לבטל אותה. - ב-Private Aggregation API, המקור של הדיווח צריך להסתמך על קריאה ל-
enableDebugMode()כדי לשלוט בקבלת דוחות על ניפוי באגים. חברות צריכות להמשיך לשקול איך המחויבויות הרגולטוריות עשויות לחול על השימוש ב-Attribution Reporting API וב-Private Aggregation API, כולל דוחות ניפוי באגים.
מצב א' ממשיך לפעול, והקבוצות האלה נפרדות מהקבוצות במצב א', כי המשתמש יהיה במצב א', במצב ב' או אף אחד מהקבוצות במצב א'. משתתפי הבדיקה צריכים להשתמש בתעבורת הנתונים control_1.* כקבוצת בקרה שמייצגת את הסטטוס קוו עם קובצי Cookie של צד שלישי.
| תווית | % מהתנועה היציבה |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
בנוסף, קובצי Cookie מוגבלים ל-20% מלקוחות Chrome Canary, פיתוח ובטא.
| תווית | % מהתנועה במצב טרום-יציב |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
להכללה באחת מזרועות הניסוי האלה תהיה השפעה זהה לזו של זרועות הניסוי היציבות.
כמו במצב א', לא מובטח שממשקי ה-API של PS R&M יהיו זמינים כי המשתמשים יכולים להשבית אותם בהגדרות פרטיות ואבטחה ב-Chrome. באופן דומה,
לא בטוח שקובצי Cookie של צד שלישי יושבתו לכל החברים בקבוצה control_2, כי משתמשים יכולים לגשת לממשק המשתמש של הדפדפן כדי לאשר קובצי Cookie של צד שלישי באתר.
מעקב אחר ניסויים
הקפידו לעקוב אחר נפח התנועה היחסי של כל תווית טיפול ובקרה. נפח התנועה של treatment_1.1 צריך להיות זהה לזה של
treatment_1.2 ו-treatment_1.3.
מומלץ להפעיל שיקול דעת לגבי תעבורת נתונים שמכילה תוויות שמקורן בגרסאות Chrome שקודמות לגרסה 120. אם הצוות שלכם שבדרך כלל מטפל בתנועה פסולה מזהה סוכני משתמש שמפגינים מאפיינים של תנועה לא חוקית, כדאי לסנן אותם כך שלא יופיעו בתוצאות הבדיקה.
תוויות לפני התקופה
עד ינואר 2024, פעלנו לפני תקופות במספר זרועות ניסוי: פרק זמן שמאפשר ל-Chrome להסיק במדויק קבוצות ללא הטיה ולבחור באופן מדויק קבוצות ללא הטיה. התקופות שלפני ההרצה פעלו בכל הזרועות שתוכננו להתחיל בינואר: זרועות מצב ב' וזרועות Control_1.* . אין צורך
בפעולות של מפתחים או באתר – לא יהיה שינוי בהתנהגות או בזמינות של ה-API
בזרועות שלפני התקופות – אבל חשוב לזכור שיכול להיות שתוחזר התווית preperiod במצבים מסוימים. דפדפנים שקיבלו את התווית preperiod עשויים לעבור לאחת מקבוצות הניסוי, אבל זה לא מובטח, ולכן מומלץ לא להניח שדפדפנים עם התווית הזו מובטחים להשתתפות בניסוי.
זרוע ניסוי היא קבוצת משנה של האוכלוסייה שנמצאת במחקר: במקרה הזה, אחת מהקבוצות עם התוויות.
גישה לתוויות באמצעות הערך של הפסקת השימוש בקובצי Cookie
במשך הזמן של מצב א' ומצב ב' הוספנו ערך Cookie-Deprecation זמני שאפשר לגשת אליו באמצעות כותרת HTTP לבקשת הסכמה ו-JavaScript API, שמספק את התווית לקבוצת הניסוי הרלוונטית במצב א' או ב' (כפי שמוגדר באחוזים שלמעלה), אם הוא מתאים לאחד מהם.
גישה לתוויות כרוכה בגישה למידע שמאוחסן במכשיר של המשתמש. בסמכויות שיפוט מסוימות (כמו האיחוד האירופי ובריטניה), אנחנו מבינים שהפעילות הזו מקבילה לשימוש בקובצי cookie, ולכן סביר להניח שהגישה לתוויות מחייבת הסכמה של משתמשי הקצה. לפני שמתחילים לבקש תוויות, מומלץ לקבל ייעוץ משפטי כדי להבין אם ההתחייבות הזו לקבלת הסכמה חלה עליכם.
גישה לכותרת ה-HTTP מסוג Sec-Cookie-Deprecation
כדי לקבל את כותרת הבקשה Sec-Cookie-Deprecation, קודם צריך אתר להגדיר את קובץ ה-cookie receive-cookie-deprecation. קובץ ה-cookie הזה חייב להשתמש במאפיין Partitioned, כלומר ההסכמה לקבלת הכותרת חייבת להתבצע לכל אתר ברמה העליונה.
לדוגמה, אם 3p-example.site רוצה לקבל את הכותרת Sec-Cookie-Deprecation במשאבים שמוטמעים ב-example.com, אז 3p-example.site צריך להגדיר את קובץ ה-cookie הבא בהקשר הזה.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
המאפיינים של קובצי ה-cookie Secure, HttpOnly, SameSite ו-Partitioned הם חובה. יכול להיות שהמאפיינים האחרים: Domain, Path, Expires ו-Max-Age יוגדרו בהתאם לצרכים שלכם, אבל Path=/ הוא ברירת מחדל טובה. בדוגמה הזו מגדירים את Max-Age=15552000 כך שתוקף קובץ ה-cookie יפוג רק אחרי 180 יום.
כדאי להתחיל להגדיר את קובץ ה-cookie receive-cookie-deprecation=1
לפני תחילת תקופת הבדיקה בסיוע Chrome, כדי לוודא שהדפדפנים בקבוצת הניסוי יכללו את כותרת הבקשה Sec-Cookie-Deprecation ברגע שהיא תהיה זמינה.
לדוגמה, בהנחה שהדפדפן נמצא בקבוצה example_label_1, בקשות נוספות שכוללות את קובץ ה-cookie הזה יכללו גם את הכותרת Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
אם הדפדפן לא שייך לקבוצה, לא תישלח כותרת.
התוויות קשורות לנוכחות של קובץ ה-cookie, כך שאם קובץ ה-cookie נמחק, נחסם לחלוטין או חסום באתר הספציפי, התוויות לא יישלחו. המאפיין Partitioned מיועד להמשך השימוש אחרי שקובצי Cookie של צד שלישי יצאו משימוש באופן מלא, לכן המשמעות היא שיכול להיות שקובצי Cookie של Partitioned
יוגדרו כאשר קובצי Cookie של צד שלישי חסומים.
גישה לממשק ה-API של JavaScript עבור cookieDeprecationLabel
אפשר לגשת לערך Cookie-Deprecation גם באמצעות JavaScript API navigator.cookieDeprecationLabel.getValue(). הפעולה הזו תחזיר הבטחה שמפנה למחרוזת שמכילה את תווית הקבוצה הרלוונטית. לדוגמה, אם הדפדפן נמצא בקבוצה example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
אם הדפדפן לא חלק מקבוצה, ה-API לא יהיה זמין או שהערך יהיה מחרוזת ריקה, לכן חשוב לבצע זיהוי תכונות.
ניתן לקרוא ל-JavaScript API בלי קשר לנוכחות של קובץ ה-cookie receive-cookie-deprecation. עם זאת, אם קובצי Cookie חסומים באופן מלא או ספציפי באתר, ה-API שוב לא יהיה זמין או יחזיר מחרוזת ריקה.
בדומה לכל ערך שסופק על ידי הלקוח, חשוב לנקות ולאמת את הערך מהכותרת או מ-JavaScript API לפני השימוש.
הדגמה ובדיקה
החל מגרסה 120 של Chrome, יש דגלים שמאפשרים למפתחים מקומיים לבדוק את הבקשה של התוויות ולקרוא אותן.
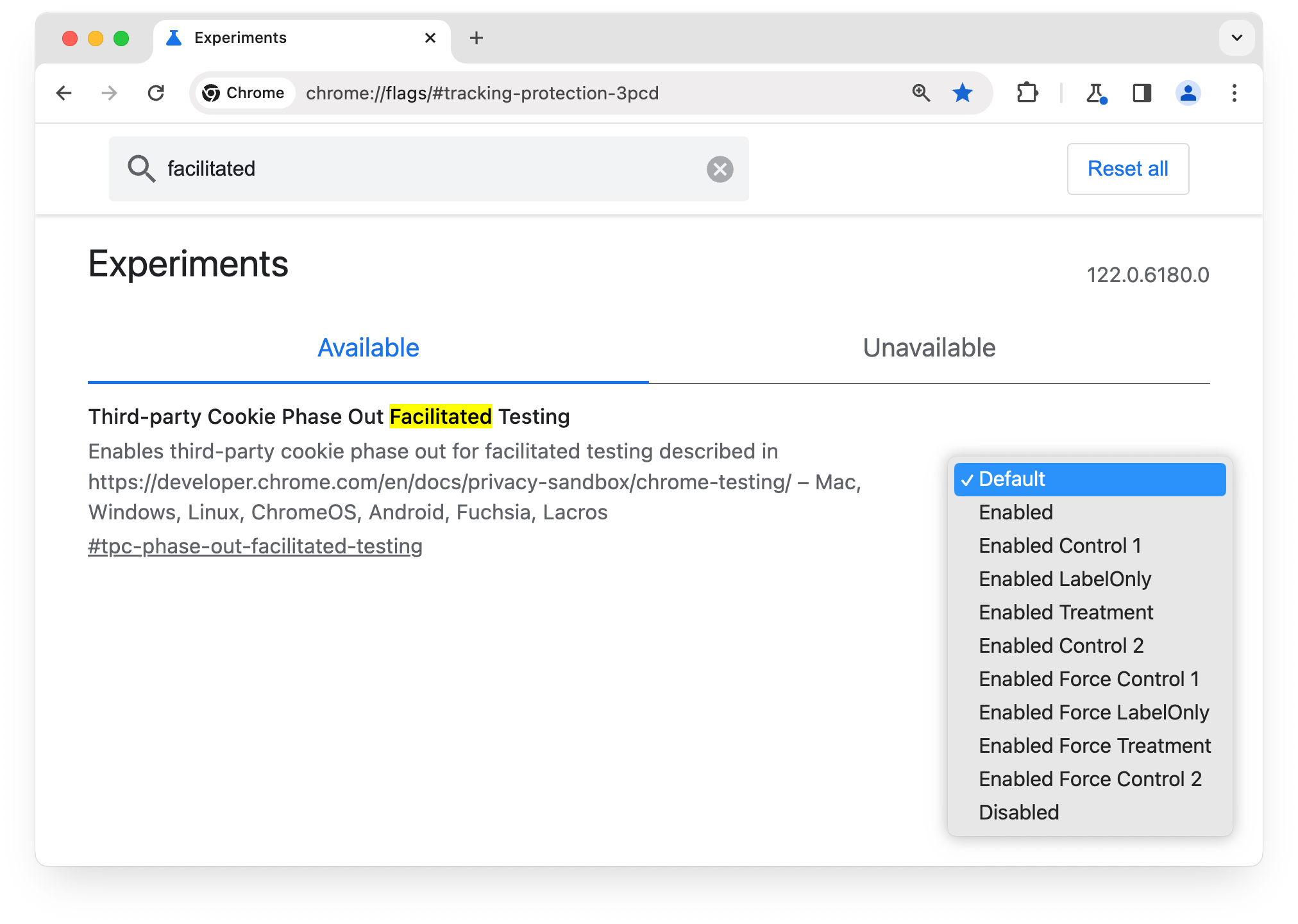
הדגל chrome://flags/#tpc-phase-out-facilitated-testing מאפשר להפעיל מבחר של תוויות בדיקה. התחילית של התוויות האלה היא fake_ כדי
להבדיל אותן מהתוויות האמיתיות. הפעלת הדגל לא מוסיפה את הדפדפן לאף אחת מהקבוצות הניסיוניות.
אפשר לראות את התוויות בפעולה בכתובת goo.gle/cft-demo.
מכיוון שנאכפת את הרישום של ממשקי ה-API הרלוונטיים והמדידה של ארגז החול לפרטיות, יכול להיות שתצטרכו לבטל את האכיפה בבדיקות מקומיות על-ידי שימוש ב-chrome://flags/#privacy-sandbox-enrollment-overrides ואספקת מקור ההדגמה. לחלופין, אם מפעילים את Chrome מטרמינל, כוללים את הסימון הבא של שורת הפקודה:--args --disable-features=EnforcePrivacySandboxAttestations

התפריט הנפתח של הסימון כולל כמה אפשרויות. הבודקים יתעניינו בעיקר ברשומות שמסומנות כ'כוח', כי הן מבטיחים שהתנהגות הניסוי מופעלת, ללא קשר להגדרות אחרות במכשיר.
כדי לבדוק רק תוויות של קבוצות ניסוי, בוחרים באפשרות 'Enabled Force Control 1' או 'Enabled Force LabelOnly'. הן יגרמו לדפדפן לשלוח את התוויות 'fake_control_1.1' או 'fake_label_only_1.1'.
ב-Chrome M120 ואילך אפשר גם להשתמש ברשומות הבאות.
כדי לבדוק חסימת קובצי cookie של צד שלישי, בוחרים באפשרות 'אילוץ טיפול'. הפעולה הזו תשלח את התווית 'fake_treatment_1.1' של קבוצת הניסוי, אבל גם תשנה את דף ההגדרות של קובצי ה-Cookie ואת ההגדרה הנוכחית של קובצי ה-Cookie כך שייחסמו קובצי Cookie של צד שלישי.
כדי לבדוק חסימת קובצי cookie של צד שלישי ללא ממשקי API למודעות פרטיות, בוחרים באפשרות 'אילוץ אמצעי בקרה 2'. הפעולה הזו תשלח את התווית 'fake_control_2' של קבוצת הניסוי, תעדכן את דף ההגדרות של קובצי cookie, תחסום קובצי cookie של צד שלישי וגם תשבית את ממשקי ה-API החדשים של מודעות פרטיות.
שימו לב, יש בעיה שבה הדפדפן יישאר עם הדף החדש של ההגדרות של קובצי ה-Cookie, וגם עם ההגדרה שתחסום קובצי Cookie של צד שלישי, גם אם תשביתו את הדגל. אנחנו פועלים לפתרון הבעיה, אבל בינתיים תוכלו לבדוק את ערכי הדגלים בספריית נתונים נפרדת של Chrome על ידי הפעלת Chrome עם הדגל --user-data-dir=<new dir> של שורת הפקודה.
משוב
כדי לנהל את השאלות אנחנו משתמשים בתווית "chrome-testing" במאגר התמיכה למפתחים ב-GitHub. נשמח לקבל ממך משוב ודיון לגבי השאלות הראשוניות:
- האם תכננת לבצע בדיקה במצב א', במצב ב' או בשניהם?
- בחירת גדלים של תוויות לבדיקה שמתבצעת באמצעות Chrome
- שימוש ברמזים של לקוחות לבדיקה שמתבצעת באמצעות Chrome
אפשר גם להעלות שאלות או דיונים חדשים במאגר באמצעות התבנית 'בדיקה בסיוע Chrome'.

