থার্ড-পার্টি কুকি ডিপ্রেকেশনের জন্য প্রস্তুত করার জন্য, আমরা Chrome-সুবিধাযুক্ত টেস্টিং মোড প্রদান করছি যা সাইটগুলিকে প্রিভিউ করতে দেয় যে কীভাবে সাইটের আচরণ এবং বৈশিষ্ট্যগুলি তৃতীয়-পক্ষ কুকি ছাড়া কাজ করে। এই নির্দেশিকাটি পরীক্ষার মোডগুলির একটি ওভারভিউ প্রদান করে যা Chrome প্রদান করার পরিকল্পনা করে এবং কীভাবে পরীক্ষামূলক গ্রুপ লেবেলগুলি অ্যাক্সেস করতে হয়।
এই প্রসঙ্গে Chrome ব্রাউজার একটি Chrome ক্লায়েন্টকে বোঝায়: একটি ডিভাইসে একটি Chrome ইনস্টলেশন। প্রতিটি স্বতন্ত্র ব্যবহারকারী ডেটা ডিরেক্টরি একটি স্বতন্ত্র ক্লায়েন্ট গঠন করে।
পরীক্ষামূলক গোষ্ঠী : Chrome ব্রাউজারগুলির একটি সেট যার জন্য নির্দিষ্ট বৈশিষ্ট্যগুলি সক্ষম, অক্ষম বা কনফিগার করা হয়েছে৷ ক্রোম-সুবিধাযুক্ত পরীক্ষার প্রসঙ্গে, ব্রাউজারগুলির একটি সেট যার জন্য লেবেল সেট করা আছে৷
লেবেল : এই প্রসঙ্গে, একটি অনুরোধ শিরোনাম মান যা একটি ব্রাউজারের জন্য সেট করা হয় যা একটি পরীক্ষা গোষ্ঠীর অন্তর্গত। একটি এক্সপেরিমেন্ট গ্রুপের প্রতিটি ব্রাউজার সেই গ্রুপে থাকবে ক্রোম-সুবিধাযুক্ত পরীক্ষার সময়কালে, এটি নিশ্চিত করে যে ব্রাউজারের লেবেল পরীক্ষকদের মধ্যে সামঞ্জস্যপূর্ণ থাকে।
আমরা দুটি স্বতন্ত্র মোড অফার করেছি:
- মোড A: নভেম্বর 2023 থেকে, PS R&M API পরীক্ষা করা সংস্থাগুলি বিভিন্ন পরীক্ষক জুড়ে সমন্বিত পরীক্ষার অনুমতি দেওয়ার জন্য Chrome ব্রাউজারগুলির একটি উপসেটে সামঞ্জস্যপূর্ণ লেবেলগুলি পেতে বেছে নিতে সক্ষম হয়েছে।
- মোড B: 4 ঠা জানুয়ারী, 2024 থেকে শুরু করে, Chrome বিশ্বব্যাপী Chrome ব্রাউজারগুলির একটি অংশের জন্য তৃতীয় পক্ষের কুকিগুলি অক্ষম করেছে৷
যেখানে তৃতীয় পক্ষের কুকি মোড বি-তে নিষ্ক্রিয় করা হয়, সেগুলি তৃতীয় পক্ষের কুকিজের সম্পূর্ণ পর্যায়ে অক্ষম থাকবে।
আমরা CMA এর সাথে কাজ করেছি তা নিশ্চিত করার জন্য যে এই টেস্টিং মোডগুলি তৃতীয় পক্ষের জন্য পরীক্ষার কাঠামোর (এবং টাইমলাইন) সাথে সামঞ্জস্যপূর্ণ হয় যা ইন্ডাস্ট্রি টেস্টিং এর নির্দেশিকাতে দেওয়া হয়েছে। ফলস্বরূপ, CMA অনুমান করে যে এই মোডগুলিতে পরীক্ষার ফলাফলগুলি গোপনীয়তা স্যান্ডবক্সের মূল্যায়নে ব্যবহার করা যেতে পারে। CMA ইঙ্গিত দিয়েছে যে তারা পরীক্ষামূলক ডিজাইন 2 থেকে ফলাফলের উপর আরও বেশি গুরুত্ব দিতে পারে, যা মোড বি লেবেল এবং মোড এ নিয়ন্ত্রণ 1 লেবেল ব্যবহার করে। পরীক্ষামূলক ডিজাইন 2 এর আরও তথ্যের জন্য CMA এর 26 অক্টোবর নির্দেশিকা দেখুন।
HTTP শিরোনাম বা JavaScript API থেকে উপলব্ধ অস্থায়ী Cookie-Deprecation মান ব্যবহার করে লেবেলগুলি অ্যাক্সেস করা যেতে পারে। বাস্তবায়নের বিশদ বিবরণের জন্য কুকি-অবচন মান ব্যবহার করে লেবেল অ্যাক্সেস করা পরবর্তী বিভাগটি দেখুন।
আমরা সাধারণ ব্লিঙ্ক ডেভেলপমেন্ট প্রক্রিয়ার মাধ্যমেও এই প্রস্তাব পাঠাব, যেখানে প্রযুক্তিগত নকশা এবং Chrome রিলিজের মাইলফলক চূড়ান্ত করা হবে। যদিও এটি বাস্তবায়ন আমরা চালাতে চাই, অতিরিক্ত আলোচনা এবং অনুমোদন মানে এই বিবরণ এখনও পরিবর্তন সাপেক্ষে। পরিকল্পনার অগ্রগতির সাথে সাথে আমরা এই পৃষ্ঠাটি আপডেট করতে থাকব, এবং আপনি প্রতিক্রিয়া বা প্রশ্ন প্রদান করা চালিয়ে যেতে পারেন।
মোড A: লেবেলযুক্ত ব্রাউজার গ্রুপ
পরীক্ষায় অংশগ্রহণকারী সংস্থাগুলি ক্রোম ব্রাউজারগুলির একটি উপসেটের জন্য একটি স্থায়ী লেবেল গ্রহণের জন্য নির্বাচন করতে সক্ষম হবে, একই ব্রাউজারগুলির একই সেটে বিভিন্ন বিজ্ঞাপন প্রযুক্তি জুড়ে সমন্বিত পরীক্ষার অনুমতি দেবে৷ উদাহরণস্বরূপ, যদি একটি ব্রাউজার label_only_3 পরীক্ষামূলক গোষ্ঠীতে পড়ে (নিম্নলিখিত সারণীতে দেখানো হয়েছে) তাহলে সমস্ত অংশগ্রহণকারী বিজ্ঞাপন প্রযুক্তি একই label_only_3 লেবেল দেখতে এবং সেই অনুযায়ী সমন্বয় করতে সক্ষম হবে: PS R&M API ব্যবহার করুন, কিন্তু তৃতীয়- ব্যবহার করা থেকে বিরত থাকুন। পার্টি কুকিজ আমরা আশা করি যে পৃষ্ঠার অংশগ্রহণকারীরা নিশ্চিত করবে যে লেবেলগুলি অন্যান্য অংশগ্রহণকারীদের কাছে ফরওয়ার্ড করা হয়েছে যাতে বিজ্ঞাপন নির্বাচন এবং পরিমাপের পুরো প্রক্রিয়া জুড়ে ধারাবাহিক পরীক্ষা-নিরীক্ষার অনুমতি দেওয়া হয়।
উদাহরণস্বরূপ, এটি একাধিক অংশগ্রহণকারীদের ব্রাউজারগুলির একটি সামঞ্জস্যপূর্ণ গোষ্ঠী জুড়ে তৃতীয় পক্ষের কুকি ছাড়া সুরক্ষিত দর্শক নিলাম চালানোর অনুমতি দেয়৷ নিলাম বিক্রেতা অংশগ্রহণকারীরা সমন্বিত পরীক্ষার সুবিধার্থে ক্রেতাদের কাছে পর্যবেক্ষিত লেবেলটি ফরোয়ার্ড করবে।
থার্ড-পার্টি কুকিজের উপলব্ধতা সহ Chrome-এর সেই ঘটনাগুলিতে লেবেলগুলি কোনও আচরণকে প্রভাবিত করে না৷ লেবেলগুলি স্বাধীন, সমন্বিত পরীক্ষার জন্য গ্রুপিং প্রদান করে, কিন্তু পরীক্ষার জন্য প্রাসঙ্গিক পরামিতিগুলি প্রয়োগ করার জন্য এটি অংশগ্রহণকারী পক্ষের উপর নির্ভর করে। আপনি যদি তৃতীয় পক্ষের কুকি অপসারণের প্রভাব পরীক্ষা করছেন, তাহলে প্রতিটি অংশগ্রহণকারী সেই লেবেল সহ ব্রাউজারগুলির জন্য তৃতীয় পক্ষের কুকি ডেটা বাদ দেওয়ার জন্য দায়ী৷
উদ্দেশ্য হল সাধারণ ক্রোম ট্রাফিকের প্রতিনিধিত্বকারী গোষ্ঠীগুলি থাকা৷ তার মানে তৃতীয় পক্ষের কুকি এবং PS R&M API উভয়ই উপলব্ধ হওয়া উচিত, যদিও ব্যবহারকারীদের কিছু অংশ বৈশিষ্ট্য পরিবর্তন বা অক্ষম করতে সেটিংস বা এক্সটেনশন ব্যবহার করতে পারে।
লেবেলগুলি সাধারণত Chrome এ একটি ব্রাউজিং সেশন জুড়ে এবং সেশন জুড়ে স্থায়ী থাকবে। যাইহোক, এটি নিশ্চিত করা হয় না, কারণ এমন বিরল পরিস্থিতি রয়েছে যেখানে সম্পূর্ণরূপে একটি ব্রাউজার রিসেট করা বর্তমান লেবেলটি পুনরায় সেট করতে পারে।
আমরা মোড A-এর জন্য 8.5% Chrome স্থিতিশীল ব্রাউজার অন্তর্ভুক্ত করার পরিকল্পনা করছি, এবং আমাদের প্রাথমিক প্রস্তাব সেই জনসংখ্যাকে নয়টি গ্রুপে বিভক্ত করে। ছোট সাবগ্রুপগুলির উদ্দেশ্য হল বিজ্ঞাপন প্রযুক্তিগুলিকে বিভিন্ন মাপের নিজস্ব পরীক্ষা তৈরি করতে লেবেলগুলিকে একত্রিত করার জন্য নমনীয়তা দেওয়ার জন্য। গ্রুপ ওভারল্যাপ না.
নোট করুন যে control_1.* লেবেলগুলি "কন্ট্রোল 1" হিসাবে ব্যবহার করার উদ্দেশ্যে তৈরি করা হয়েছে যেমন শিল্প পরীক্ষার উপর CMA-এর নির্দেশিকাতে বর্ণিত হয়েছে, তাই পরীক্ষায় অংশগ্রহণকারীদের টপিক API ব্যবহার করা উচিত নয় বা এই ট্র্যাফিকের জন্য সুরক্ষিত দর্শক নিলাম চালানো উচিত নয়৷ যেহেতু লেবেলগুলি ব্রাউজারের আচরণকে প্রভাবিত করে না, তাই অংশগ্রহণকারীদের পর্যবেক্ষণ করা বিষয়গুলি পাস করা বা সুরক্ষিত দর্শক নিলাম চালানো উচিত নয় যখন তারা control_1.* গ্রুপ লেবেলগুলি সনাক্ত করে।
গোষ্ঠীর এই নির্বাচন অংশগ্রহণকারী সংস্থার চাহিদা পূরণ করে কিনা সে বিষয়ে আমরা প্রতিক্রিয়াকে স্বাগত জানাই।
| লেবেল | স্থিতিশীল ট্রাফিকের % |
|---|---|
control_1.1 | 0.25 |
control_1.2 | 0.25 |
control_1.3 | 0.25 |
control_1.4 | 0.25 |
label_only_1 | 1.5 |
label_only_2 | 1.5 |
label_only_3 | 1.5 |
label_only_4 | 1.5 |
label_only_5 | 1.5 |
মোড A label_only_ ব্রাউজার গ্রুপ নভেম্বর 2023 থেকে উপলব্ধ রয়েছে এবং মোড A control_1_* গ্রুপগুলি 4 জানুয়ারী, 2024 থেকে উপলব্ধ করা হয়েছে।
মোড B: তৃতীয় পক্ষের 1% কুকি নিষ্ক্রিয় করুন
4 জানুয়ারী, 2024 থেকে (এবং Q4 2023-এ ডেভ, ক্যানারি এবং বিটা ব্রাউজারগুলিতেও) Chrome আনুমানিক 1% Chrome স্থিতিশীল ব্রাউজারগুলির জন্য তৃতীয়-পক্ষ কুকিজ নিষ্ক্রিয় করেছে। PS R&M API পরীক্ষা করছে এমন সংস্থাগুলির এই মোডের জন্য নির্বাচন করার দরকার নেই, কারণ এটি সমগ্র ব্রাউজার জনসংখ্যা জুড়ে সমানভাবে প্রয়োগ করা হবে। অবশ্যই, সম্ভাবনা আছে যে সাইটটির কিছু বৈশিষ্ট্য প্রভাবিত হতে পারে যদি সাইটটি এখনও একটি বিকল্প সমাধান গ্রহণ না করে থাকে, যেমন CHIPS বা সম্পর্কিত ওয়েবসাইট সেট ৷
উপরন্তু, আমরা মোড B এর মধ্যে ট্রাফিকের একটি ছোট ভগ্নাংশ প্রদান করার পরিকল্পনা করছি যাতে PS R&M API নিষ্ক্রিয় করা আছে। অন্যান্য API, যেমন সম্পর্কিত ওয়েবসাইট সেট, চিপস, এবং ফেডসিএম, অক্ষম করা হবে না। আমরা আশা করি যে এই সংমিশ্রণটি তৃতীয় পক্ষের কুকি ছাড়া এবং PS R&M API ছাড়া ব্রাউজারগুলির জন্য কার্যক্ষমতার একটি বেসলাইন স্থাপন করতে সহায়ক হবে৷
মোড B-এর অংশ হিসাবে আমরা প্রভাবিত ব্রাউজারগুলির জন্য লেবেলও প্রদান করি। API গুলি নিষ্ক্রিয় হওয়ার সাথে সাথে লেবেলগুলি উপলব্ধ। আমরা জনসংখ্যাকে তিনটি treatment_1.* গ্রুপে বিভক্ত করার প্রস্তাব করছি যেখানে তৃতীয় পক্ষের কুকিজ নিষ্ক্রিয়, কিন্তু PS R&M API পাওয়া যায় এবং একটি control_2 গ্রুপ যেখানে তৃতীয় পক্ষের কুকি এবং PS R&M API উভয়ই নিষ্ক্রিয়।
অ্যাট্রিবিউশন রিপোর্টিং এপিআই এবং প্রাইভেট অ্যাগ্রিগেশন এপিআই ইন্টিগ্রেশন ডিবাগ করার জন্য এবং পরীক্ষায় অংশগ্রহণকারীদের গোলমালের প্রভাবকে আরও ভালভাবে বুঝতে সাহায্য করার জন্য, ARA ডিবাগ রিপোর্ট এবং প্রাইভেট অ্যাগ্রিগেশন ডিবাগ রিপোর্ট মোড বি-তে ব্রাউজারগুলির জন্য এখনও উপলব্ধ থাকবে, যতক্ষণ না ব্যবহারকারী স্পষ্টভাবে প্রকাশ না করেন। ব্লক করা তৃতীয় পক্ষের কুকিজ। ডিবাগ রিপোর্টগুলি control_2 এ উপলব্ধ হবে না, যেহেতু PS R&M APIগুলি সেই স্লাইসে উপলব্ধ নয়৷ তৃতীয় পক্ষের কুকি ফেজ আউট সহ ডিবাগ রিপোর্টগুলি এখনও পর্যায়ক্রমে আউট করা হবে৷
- অ্যাট্রিবিউশন রিপোর্টিং API-এর জন্য, যেহেতু তৃতীয় পক্ষের কুকিজ নিষ্ক্রিয় করা আছে, রিপোর্টিং মূল
ar_debugকুকি সেট করতে সক্ষম হবে না এবংdebug_keyক্ষেত্রগুলি (অ্যাট্রিবিউশন-সফল প্রতিবেদনের জন্য) এবংdebug_reportingক্ষেত্রগুলি (ভার্বোস রিপোর্টের জন্য) সেট করার উপর নির্ভর করা উচিত। ডিবাগিং রিপোর্ট প্রাপ্তি অপ্ট-ইন বা আউট করতে। - প্রাইভেট অ্যাগ্রিগেশন এপিআই-এর জন্য, ডিবাগিং রিপোর্ট প্রাপ্তির অপ্ট-ইন নিয়ন্ত্রণ করতে রিপোর্টিং মূলকে
enableDebugMode()কল করার উপর নির্ভর করতে হবে। ডিবাগ রিপোর্ট সহ অ্যাট্রিবিউশন রিপোর্টিং এপিআই এবং প্রাইভেট অ্যাগ্রিগেশন এপিআই ব্যবহারের ক্ষেত্রে কীভাবে নিয়ন্ত্রক বাধ্যবাধকতা প্রযোজ্য হতে পারে তা কোম্পানিগুলির বিবেচনা করা উচিত।
মোড A চলতে থাকে এবং এই গোষ্ঠীগুলি মোড A গ্রুপ থেকে আলাদা, যেমন একজন ব্যবহারকারী মোড A, মোড B, বা কোনোটিতেই থাকবে না। পরীক্ষায় অংশগ্রহণকারীদের control_1.* ট্র্যাফিককে একটি নিয়ন্ত্রণ গোষ্ঠী হিসাবে ব্যবহার করা উচিত যা তৃতীয় পক্ষের কুকিগুলির সাথে স্থিতাবস্থার প্রতিনিধিত্ব করে৷
| লেবেল | স্থিতিশীল ট্রাফিকের % |
|---|---|
treatment_1.1 | 0.25 |
treatment_1.2 | 0.25 |
treatment_1.3 | 0.25 |
control_2 | 0.25 |
ক্রোম 20% ক্রোম ক্যানারি, ডেভ এবং বিটা ক্লায়েন্টের জন্য কুকিজ সীমাবদ্ধ করেছে।
| লেবেল | প্রাক-স্থিতিশীল ট্রাফিকের % |
|---|---|
prestable_treatment_1 | 10% |
prestable_control_2 | 10% |
এই পরীক্ষার অস্ত্রগুলির একটিতে অন্তর্ভুক্তি তাদের স্থিতিশীল সমতুল্যগুলির মতো একই প্রভাব ফেলবে।
মোড A এর মতো, PS R&M APIগুলি উপলব্ধ হওয়ার নিশ্চয়তা নেই, কারণ ব্যবহারকারীরা Chrome গোপনীয়তা এবং নিরাপত্তা সেটিংস থেকে সেগুলিকে অক্ষম করতে পারেন৷ একইভাবে, control_2 গ্রুপের প্রত্যেক সদস্যের জন্য তৃতীয় পক্ষের কুকিজ নিষ্ক্রিয় করার নিশ্চয়তা নেই, যেহেতু ব্যবহারকারীরা একটি সাইটের জন্য তৃতীয় পক্ষের কুকিজকে অনুমতি দিতে ব্রাউজার UI অ্যাক্সেস করতে পারে৷
পরীক্ষা নিরীক্ষণ
প্রতিটি চিকিত্সা এবং নিয়ন্ত্রণ লেবেলের আপেক্ষিক ট্র্যাফিক ভলিউম নিরীক্ষণ নিশ্চিত করুন। treatment_1.1 এ প্রায় একই পরিমাণ ট্রাফিক থাকা উচিত treatment_1.2 এবং treatment_1.3 ।
আমরা 120 সংস্করণের পূর্বে ক্রোম সংস্করণ থেকে আসা লেবেল সম্বলিত ট্র্যাফিকের বিষয়ে বিচক্ষণতা ব্যবহার করার পরামর্শ দিই৷ যদি আপনার দলটি সাধারণত অবৈধ ট্র্যাফিক পরিচালনা করে এমন ব্যবহারকারী এজেন্টদের সনাক্ত করে যেগুলি অবৈধ ট্র্যাফিকের বৈশিষ্ট্যগুলি প্রদর্শন করে, তাহলে পরীক্ষার ফলাফল থেকে এগুলিকে ফিল্টার করার অর্থ হবে৷
প্রি-পিরিয়ড লেবেল
জানুয়ারী 2024 পর্যন্ত, আমরা একাধিক পরীক্ষামূলক অস্ত্রের জন্য প্রি-পিরিয়ড চালিয়েছিলাম: Chrome কে সঠিকভাবে আকার দিতে এবং পরিসংখ্যানগতভাবে নিরপেক্ষ গোষ্ঠী নির্বাচন করার অনুমতি দেওয়ার জন্য একটি সময়কাল। এই প্রি-পিরিয়ডগুলি জানুয়ারিতে শুরু হওয়ার জন্য নির্ধারিত সমস্ত অস্ত্রের জন্য চলছিল: মোড বি অস্ত্র এবং নিয়ন্ত্রণ_1।* অস্ত্র। এখানে ডেভেলপার বা সাইট অ্যাকশনের কোনো প্রয়োজন নেই—এই প্রাক-পিরিয়ড অস্ত্রগুলি আচরণ বা API উপলব্ধতার কোনো পরিবর্তন অনুভব করবে না—কিন্তু আপনার সচেতন হওয়া উচিত যে আপনি কিছু পরিস্থিতিতে একটি preperiod লেবেল ফিরে দেখতে পাবেন। যদিও preperiod লেবেল প্রাপ্ত ব্রাউজারগুলি পরীক্ষামূলক গোষ্ঠীগুলির মধ্যে একটিতে স্থানান্তরিত হতে পারে, এটি নিশ্চিত নয়, তাই এই লেবেল সহ ব্রাউজারগুলি পরীক্ষায় থাকার গ্যারান্টিযুক্ত অনুমান না করার পরামর্শ দেওয়া হচ্ছে৷
একটি পরীক্ষা বাহু হল অধ্যয়নের অধীন জনসংখ্যার একটি উপসেট: এই ক্ষেত্রে, লেবেলযুক্ত গ্রুপগুলির মধ্যে একটি।
কুকি-অবচন মান ব্যবহার করে লেবেল অ্যাক্সেস করুন
মোড A এবং মোড B এর সময়কালের জন্য আমরা একটি অপ্ট-ইন HTTP শিরোনাম এবং JavaScript API ব্যবহার করে অ্যাক্সেসযোগ্য একটি অস্থায়ী Cookie-Deprecation মান চালু করেছি, যা ব্রাউজারের প্রযোজ্য মোড A বা B পরীক্ষা গোষ্ঠীর জন্য লেবেল প্রদান করে (শতাংশ দ্বারা সংজ্ঞায়িত হিসাবে উপরে), যদি এটি এইগুলির একটিতে পড়ে।
লেবেল অ্যাক্সেস করার মধ্যে ব্যবহারকারীর ডিভাইসে সঞ্চিত তথ্য অ্যাক্সেস করা জড়িত। কিছু বিচারব্যবস্থায় (যেমন ইইউ এবং ইউকে), আমরা বুঝি যে এই কার্যকলাপটি কুকিজ ব্যবহারের সাথে সাদৃশ্যপূর্ণ এবং এইভাবে লেবেলগুলি অ্যাক্সেস করার জন্য সম্ভবত শেষ ব্যবহারকারীর সম্মতি প্রয়োজন। আপনি লেবেলগুলির জন্য অনুরোধ করা শুরু করার আগে, আমরা সুপারিশ করি যে আপনি এই সম্মতি বাধ্যবাধকতা আপনার ক্ষেত্রে প্রযোজ্য কিনা সে সম্পর্কে আইনি পরামর্শ নিন৷
Sec-Cookie-Deprecation HTTP হেডার অ্যাক্সেস করুন
Sec-Cookie-Deprecation অনুরোধ শিরোনাম পেতে, একটি সাইটকে অবশ্যই প্রথমে receive-cookie-deprecation কুকি সেট করতে হবে। এই কুকিটিকে অবশ্যই Partitioned অ্যাট্রিবিউট ব্যবহার করতে হবে, যার মানে শীর্ষ-স্তরের সাইট প্রতি শিরোনাম গ্রহণের জন্য অপ্ট-ইন করতে হবে।
উদাহরণস্বরূপ, 3p-example.site যদি example.com এ এমবেড করা তার সংস্থানগুলিতে Sec-Cookie-Deprecation হেডার পেতে চায়, তাহলে 3p-example.site সেই প্রসঙ্গে নিম্নলিখিত কুকি সেট করতে হবে।
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure , HttpOnly , SameSite , এবং Partitioned কুকি বৈশিষ্ট্যগুলি বাধ্যতামূলক৷ অন্যান্য বৈশিষ্ট্য: Domain , Path , Expires , এবং Max-Age আপনার প্রয়োজন অনুসারে সেরা হিসাবে সেট করা যেতে পারে, যদিও Path=/ একটি ভাল ডিফল্ট৷ এখানে উদাহরণটি Max-Age=15552000 সেট করে যাতে 180 দিন পরে কুকির মেয়াদ শেষ না হয়।
আপনি Chrome-সুবিধাযুক্ত পরীক্ষার সময়কাল শুরু হওয়ার আগে receive-cookie-deprecation=1 কুকি সেট করা শুরু করতে চাইতে পারেন, এটি নিশ্চিত করার জন্য যে একটি পরীক্ষা গোষ্ঠীর ব্রাউজারগুলি Sec-Cookie-Deprecation অনুরোধ শিরোনামটি উপলব্ধ হওয়ার সাথে সাথে অন্তর্ভুক্ত করে।
উদাহরণ স্বরূপ, ব্রাউজারটি example_label_1 গ্রুপে রয়েছে বলে ধরে নিলে, পরবর্তী অনুরোধে এই কুকি অন্তর্ভুক্ত হবে Sec-Cookie-Deprecation শিরোনামও।
Sec-Cookie-Deprecation: example_label_1
ব্রাউজারটি একটি গোষ্ঠীর অংশ না হলে, কোন শিরোনাম পাঠানো হবে না। লেবেলগুলি কুকির উপস্থিতির সাথে সংযুক্ত থাকে, তাই যদি কুকিটি মুছে ফেলা হয়, সম্পূর্ণরূপে অবরুদ্ধ করা হয় বা নির্দিষ্ট সাইটের জন্য অবরুদ্ধ করা হয়, তাহলে লেবেলগুলি পাঠানো হবে না৷ যেহেতু Partitioned অ্যাট্রিবিউটটি তৃতীয় পক্ষের কুকিজ সম্পূর্ণরূপে অবহেলিত হওয়ার পরে অবিরত ব্যবহারের জন্য উদ্দেশ্যে করা হয়েছে, এর মানে তৃতীয় পক্ষের কুকিজ ব্লক করা হলে Partitioned কুকি সেট করা হতে পারে।
cookieDeprecationLabel JavaScript API অ্যাক্সেস করুন
এছাড়াও navigator.cookieDeprecationLabel.getValue() JavaScript API ব্যবহার করে Cookie-Deprecation মান অ্যাক্সেস করা যেতে পারে। এটি একটি প্রতিশ্রুতি ফিরিয়ে দেবে যা প্রযোজ্য গ্রুপ লেবেল ধারণকারী একটি স্ট্রিংকে সমাধান করে। উদাহরণস্বরূপ, যদি ব্রাউজারটি example_label_1 গ্রুপে থাকে:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
যদি ব্রাউজারটি একটি গোষ্ঠীর অংশ না হয়, তাহলে API উপলব্ধ হবে না বা মানটি একটি খালি স্ট্রিং হবে, তাই নিশ্চিত করুন যে আপনি বৈশিষ্ট্য সনাক্তকরণ করছেন৷
receive-cookie-deprecation কুকির উপস্থিতি নির্বিশেষে JavaScript API বলা যেতে পারে। যাইহোক, যদি সাইটের জন্য কুকিজ সম্পূর্ণভাবে বা বিশেষভাবে ব্লক করা হয়, তাহলে API আবার উপলভ্য হবে না বা একটি খালি স্ট্রিং ফেরত দেবে।
ক্লায়েন্ট-প্রদত্ত যে কোনও মান হিসাবে, নিশ্চিত করুন যে আপনি ব্যবহারের আগে হেডার বা JavaScript API থেকে মানটিকে স্যানিটাইজ এবং যাচাই করেছেন।
ডেমো এবং পরীক্ষা
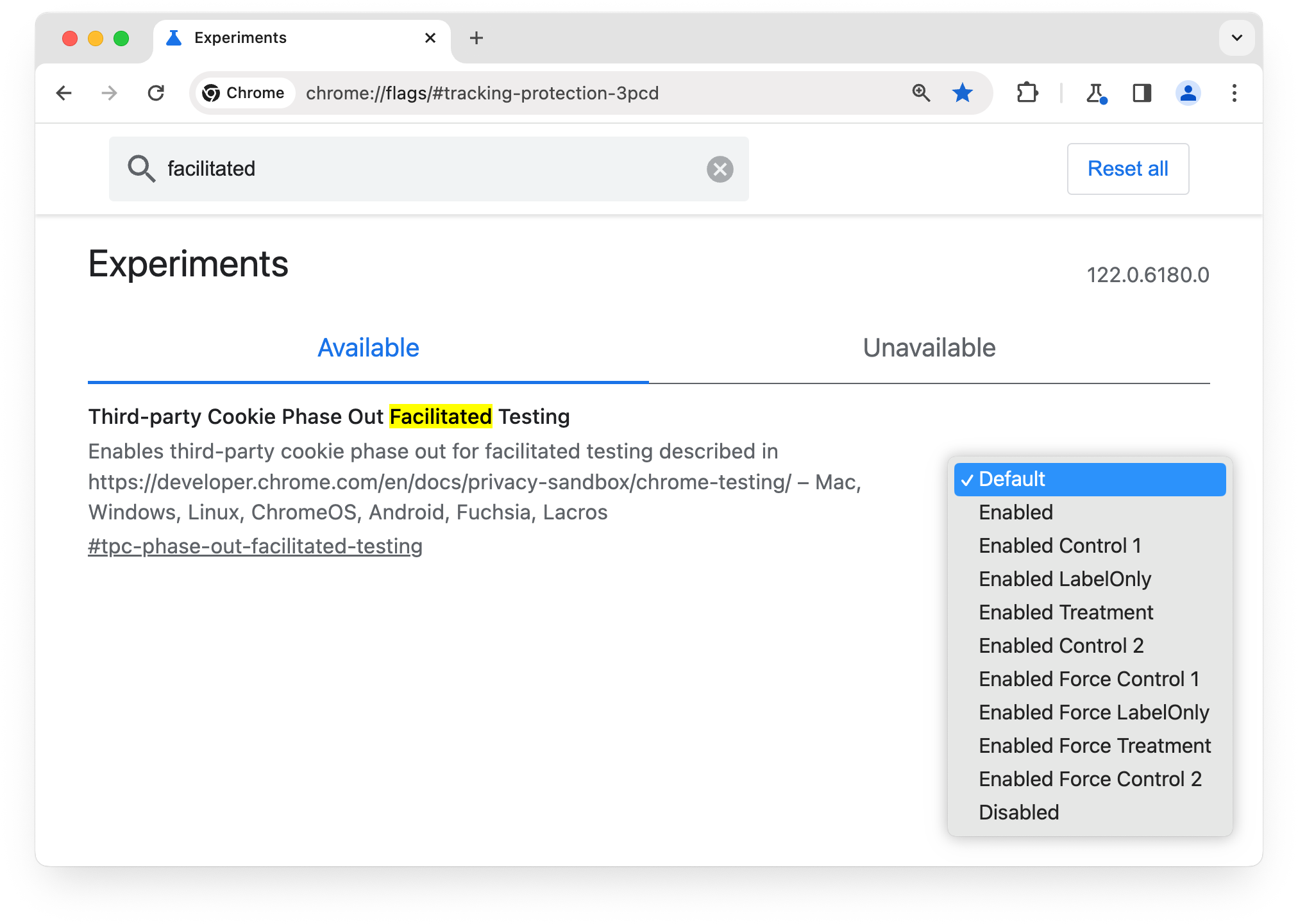
Chrome 120 থেকে, স্থানীয় বিকাশকারীর অনুরোধ এবং লেবেল পড়ার পরীক্ষা সক্ষম করার জন্য পতাকা উপলব্ধ রয়েছে৷
chrome://flags/#tpc-phase-out-facilitated-testing পতাকা আপনাকে পরীক্ষার লেবেলগুলির একটি নির্বাচন সক্ষম করতে দেয়৷ এই লেবেলগুলিকে আসল লেবেল থেকে আলাদা করার জন্য fake_ দিয়ে উপসর্গ দেওয়া হয়েছে৷ পতাকা সক্ষম করা ব্রাউজারটিকে কোনো পরীক্ষামূলক গোষ্ঠীতে বেছে নেয় না।
আপনি goo.gle/cft-demo- এ লেবেলগুলি কার্যরত দেখতে পারেন।
যেহেতু গোপনীয়তা স্যান্ডবক্স প্রাসঙ্গিকতা এবং পরিমাপ API-এর জন্য তালিকাভুক্তি প্রয়োগ করা হয়, তাই আপনাকে chrome://flags/#privacy-sandbox-enrollment-overrides ব্যবহার করে এবং ডেমো উত্স সরবরাহ করে স্থানীয় পরীক্ষার জন্য প্রয়োগকে ওভাররাইড করতে হতে পারে৷ বিকল্পভাবে, আপনি যদি কোনো টার্মিনাল থেকে Chrome চালান তাহলে নিম্নলিখিত কমান্ড-লাইন পতাকা অন্তর্ভুক্ত করুন: --args --disable-features=EnforcePrivacySandboxAttestations

পতাকা ড্রপ-ডাউন একাধিক বিকল্প অন্তর্ভুক্ত. পরীক্ষকরা প্রাথমিকভাবে "ফোর্স" চিহ্নিত এন্ট্রিগুলিতে আগ্রহী হবেন কারণ এটি নিশ্চিত করে যে অন্যান্য ডিভাইস কনফিগারেশন নির্বিশেষে পরীক্ষামূলক আচরণ সক্ষম করা হয়েছে।
শুধুমাত্র পরীক্ষামূলক গ্রুপ লেবেল পরীক্ষা করতে, "সক্ষম ফোর্স কন্ট্রোল 1" বা "সক্ষম ফোর্স লেবেল শুধুমাত্র" নির্বাচন করুন। এর ফলে ব্রাউজার "fake_control_1.1" বা "fake_label_only_1.1" লেবেল পাঠাবে।
Chrome M120 বা পরবর্তীতে আপনি নিম্নলিখিত এন্ট্রিগুলিও ব্যবহার করতে পারেন৷
তৃতীয় পক্ষের কুকি ব্লকিং পরীক্ষা করতে, "সক্ষম ফোর্স ট্রিটমেন্ট" নির্বাচন করুন। এটি "fake_treatment_1.1" এক্সপেরিমেন্ট গ্রুপ লেবেল পাঠাবে, কিন্তু তৃতীয় পক্ষের কুকি ব্লক করতে কুকি সেটিংস পৃষ্ঠা এবং বর্তমান কুকি সেটিংসও পরিবর্তন করবে।
ব্যক্তিগত বিজ্ঞাপন API ছাড়া তৃতীয় পক্ষের কুকি ব্লকিং পরীক্ষা করতে, "ফোর্স কন্ট্রোল 2" নির্বাচন করুন। এটি "fake_control_2" পরীক্ষা গোষ্ঠীর লেবেল পাঠাবে, কুকি সেটিংস পৃষ্ঠা আপডেট করবে, তৃতীয় পক্ষের কুকিগুলিকে ব্লক করবে এবং নতুন ব্যক্তিগত বিজ্ঞাপন APIগুলিকে দমন করবে৷
দ্রষ্টব্য, এমন একটি সমস্যা রয়েছে যেখানে ব্রাউজারটি নতুন কুকি সেটিং পৃষ্ঠা এবং সেটিংসের সাথে থাকবে যা আপনি পতাকা অক্ষম করলেও তৃতীয় পক্ষের কুকিগুলিকে ব্লক করে। আমরা এই সমস্যাটি সমাধান করার জন্য কাজ করছি, কিন্তু ইতিমধ্যে আপনি --user-data-dir=<new dir> কমান্ড লাইন পতাকা দিয়ে Chrome চালু করে একটি পৃথক Chrome ডেটা ডিরেক্টরিতে এই পতাকা মানগুলি পরীক্ষা করতে পারেন৷
প্রতিক্রিয়া
প্রশ্নগুলি পরিচালনা করতে আমরা GitHub-এ বিকাশকারী সমর্থন সংগ্রহস্থলে "ক্রোম-টেস্টিং" লেবেলটি ব্যবহার করি। আমরা প্রাথমিক প্রশ্নগুলিতে আপনার প্রতিক্রিয়া এবং আলোচনাকে স্বাগত জানাই:
- আপনি কি মোড এ, মোড বি, বা উভয় ব্যবহার করে পরীক্ষা করার পরিকল্পনা করছেন?
- Chrome-সুবিধাযুক্ত পরীক্ষার জন্য লেবেল মাপ বাছাই করা
- ক্রোম-সুবিধাযুক্ত পরীক্ষার জন্য ক্লায়েন্ট ইঙ্গিতগুলির ব্যবহার
এছাড়াও আপনি "Chrome-সুবিধাযুক্ত পরীক্ষা" টেমপ্লেট ব্যবহার করে সংগ্রহস্থলে নতুন প্রশ্ন বা আলোচনা উত্থাপন করতে পারেন।

