Les propositions de la Privacy Sandbox sont la première d'une longue série de la plate-forme Web.
Ces fonctionnalités de la plate-forme Web peuvent devenir des normes Web caractéristiques ou spécifications), qui sont des documents techniques expliquant précisément la technologie Web doit fonctionner et définir la façon dont les ingénieurs doivent mettre en œuvre dans les navigateurs Web. Par exemple, Norme Accessible Rich Internet Applications (WAI-ARIA) (communément appelé "ARIA") définit des méthodes techniques pour rendre le Web plus accessibles aux personnes handicapées. Ces spécifications sont développées pour et par World Wide Web Consortium (W3C), un communauté internationale avec du personnel à plein temps, des organisations membres et du grand public.
Après la discussion, les tests et le scaling de la Privacy Sandbox, certaines API et propositions de la Privacy Sandbox devenir des spécifications. Il est essentiel de recevoir des commentaires de développeurs et de leaders du secteur (avec et sans technologie Web connaissances) pour nous assurer de créer des fonctionnalités Web durables, à la fois utiles et une protection rigoureuse de la confidentialité pour les utilisateurs.
<ph type="x-smartling-placeholder">
Chromium (le projet Open Source à l'origine de nombreux navigateurs récents) a écrit sur le processus de développement de fonctionnalités. pour toutes les technologies visant à devenir une norme du Web. Grâce au essentielle de la confidentialité et de la sécurité sur le Web, nous attendons et encourageons beaucoup de discussions et de commentaires avant le début des tests.
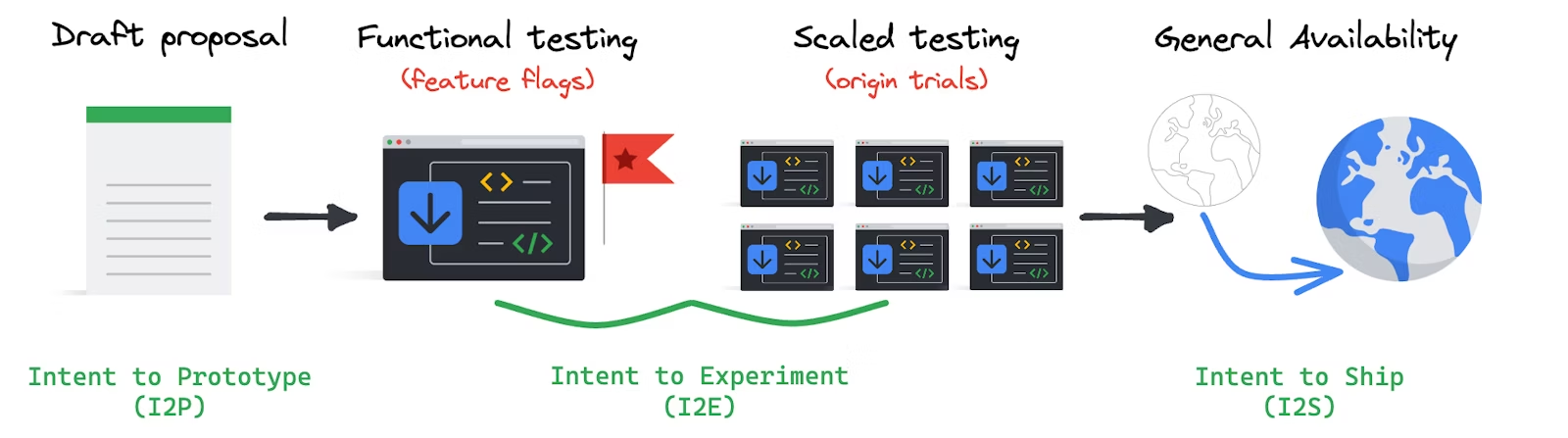
De la proposition à la norme Web
À chaque étape du développement, l'écosystème donne des commentaires essentiels qui façonne la Privacy Sandbox. Ce processus est peut-être familier aux développeurs Web, mais peuvent être nouveaux pour d'autres acteurs du secteur qui utiliseront ces modèles et dont l'expertise est essentielle à cette initiative.
Commencez par une discussion
<ph type="x-smartling-placeholder">
Des dizaines de vidéos protégeant la confidentialité propositions proposées par Chrome et d'autres marques au cours des dernières années. Vous pouvez lire ces faire des propositions, poser des questions, proposer des idées pour les améliorer et voir ce que les autres disent.
Il existe plusieurs groupes W3C que vous pouvez rejoindre ou surveiller, selon l'utilisation cas qui vous intéressent:
- Améliorer les activités de publicité sur le Web Groupe
- Communauté des technologies de publicité privée Groupe
- Groupe de la communauté Privacy Community
- Groupe de la communauté des Incubateurs Web Platform
- Groupe de communautés d'identité fédérée
La phase de discussion peut être très complexe.
Par exemple, Protection Audience (anciennement connue sous le nom de FLEDGE) est une proposition visant à prendre en charge la publicité ciblée par centres d'intérêt sans intersites. Avec la contribution des défenseurs de la confidentialité et de nombreux acteurs du secteur l'API Protected Audience a évolué depuis deux propositions précédentes (PIGIN et TURTLEDOVE). Plus de 100 personnes ont adhéré au W3C réunions pour vous aider à affiner version actuelle, et plus de 300 discussions en ligne threads.
Par ailleurs, plus d'une demi-douzaine d'autres propositions ont été proposées par d'autres entreprises dans le même espace de solutions. Grâce à notre collaboration continue, nous espérons pour définir une voie à suivre.
Tests pour Protected Audience D'autres API sont disponibles derrière un indicateur Chrome, afin que les développeurs puissent y accéder plus tôt.
Toutes les propositions ne passent pas par une période d'incubation aussi intense que Protected Audience, certaines migrent beaucoup plus rapidement, mais chaque API reçoit des contributions de l'ensemble de l'écosystème. Ce sont de nouvelles idées qui peuvent nécessiter beaucoup de travail pour bien les faire.
Les développeurs testent les produits et partagent leurs commentaires
<ph type="x-smartling-placeholder">
Nous comptons sur les développeurs pour nous faire part de leurs commentaires sur les améliorations à apporter à ces technologies et de signaler les problèmes qui peuvent nécessiter des modifications. à la conception et à l'implémentation de l'API. De nombreuses technologies de la Privacy Sandbox sont disponibles à des fins de test, avec différentes options. Par exemple, pour tester l'API Topics vous pouvez définir la durée d'epoch et d'autres à l'aide d'indicateurs Chrome.
Souvent, les ingénieurs Chrome mettent en œuvre des fonctionnalités derrière les indicateurs pour permettre des tests en local, sans que la fonctionnalité soit disponible par défaut. entre les navigateurs. Les développeurs doivent activer une fonctionnalité pour l'essayer. Sa disponibilité dépend de la version de Chrome. Les développeurs peuvent s'attendre à rencontrer des problèmes à mesure que le développement se poursuit.
Les phases d'évaluation de Chrome permettent aux développeurs de : activer une fonctionnalité pour un nombre limité d'utilisateurs de Chrome ; Pour participer, les développeurs peuvent s'inscrire pour activer votre site ou service. Vous bénéficiez ainsi possibilité d'essayer la fonctionnalité sur le trafic de production et de donner votre avis sur expérience du monde réel.
La Privacy Sandbox a mené une phase d'évaluation unifiée pour le de pertinence et de mesure, qui sont maintenant terminées.
Lorsqu'une fonctionnalité est initialement mise à disposition à des fins de test, elle se concentre généralement sur les tests fonctionnels ou techniques. Avec le nouveau code, on s'attend à que les contributeurs découvrent, signalent et corrigent ces insectes. Cela signifie que la stabilité et la forme d'une fonctionnalité peuvent changer rapidement au cours de cette période. Recevoir des commentaires sur l'intégration et l'expérience des développeurs est essentiel pour garantir la prise en charge du débogage et des outils parallèlement à la fonctionnalité.
À mesure que le développement progresse et que les fonctionnalités deviennent plus stables, à des tests d'efficacité ou d'utilité à plus grande échelle. L'objectif des tests d'utilité est de comprendre les performances de la fonctionnalité par rapport à ses cas d'utilisation prévus, à grande échelle. À ce stade, le nombre d'utilisateurs de Chrome inclus dans test est augmentée pour obtenir un échantillon plus grand et plus représentatif. Pendant cette phase, nous espérons voir les sites effectuer des tests à plus long terme sur des de son propre trafic afin de valider la fonctionnalité par rapport à son entreprise besoins.
Le succès de ce processus dépend de la réalisation de ces tests par les développeurs, en partageant ce qu'ils apprennent. Nous effectuons aussi des tests en même temps et partager les résultats via les différents canaux du projet avec des résumés réguliers du projet dans notre Évolution de la série d'articles de blog sur la Privacy Sandbox et les rapports trimestriels sur les commentaires fait partie de nos engagements auprès de la CMA.
Si vous partagez vos tests dans des lieux publics comme le W3C, des formulaires de commentaires ou par le biais de canaux de partenariat directs, nous espérons recevoir vous.
Les tests dans le navigateur, via des flags de fonctionnalité ou des phases d'évaluation, ne constituent pas le seul moyen d'explorer les nouvelles technologies pourraient fonctionner. Certaines entreprises en créant des simulations basées sur les concepts de la Privacy Sandbox.
Lancement à grande échelle
<ph type="x-smartling-placeholder">
Lorsqu'une API est testée et prête pour une utilisation générale dans Chrome, nous annonçons la lancer et s'assurer que la documentation publique est prête pour un écosystème à grande échelle le taux d'adoption.
Nous avons déjà franchi un certain nombre d'étapes importantes, dont beaucoup d'autres à venir. Les technologies suivantes sont désormais disponibles:
- Réduction user-agent: limitation passive des données de navigateur partagées pour réduire le volume d'informations sensibles au fingerprinting. Nous avons commencé à réduire ces valeurs en mai 2022 et nous prévoyons de se terminer en mai 2023.
- CHIPS: permet aux développeurs d'activer un cookie pour avec un espace de stockage partitionné distinct pour chaque site de premier niveau. CHIPS est disponible en version stable depuis février 2023.
- Ensembles internes: déclarer les relations entre les sites pour permettre un accès limité aux cookies intersites utilisant l'API Storage Access. Déploiement progressif des ensembles internes dans Chrome Version stable 113, cette semaine.
- FedCM (Federated Credential Management): Acceptez l'identité fédérée sans partager l'adresse e-mail de l'utilisateur ou d'autres des informations permettant de vous identifier auprès d'un service ou d'un site Web tiers, sauf si s’engage à le faire explicitement. FedCM expédié en novembre 2022.
En juillet 2023, les API de pertinence et de mesure disponibles pour une adoption à grande échelle. Cela signifie ces API sont devenues disponibles par défaut dans Chrome. Les développeurs peuvent désormais utilisent ces technologies sans indicateurs de navigateur ni participation aux phases d'évaluation.
En résumé, ces API sont prêtes à l'emploi pour 99 % des utilisateurs, à grande échelle, dans un environnement de production environnement.
Lancements échelonnés
Certaines technologies sont disponibles progressivement. Cela permet à notre équipe et aux développeurs de surveiller et résoudre les problèmes potentiels. Disponibilité complète ne signifie pas que les API sont activées sur 100% du trafic.
Par exemple, le lancement progressif de User-Agent Client Hints (UA-CH) dans Chrome a commencé en 2021. La réduction user-agent a commencé dans entre avril 2022 et mars 2023. Cela a permis aux développeurs de prendre le temps de la façon dont leurs sites s'appuyaient sur la chaîne user-agent.
Commandes des API
Certaines API, comme les API de pertinence et de mesure, disposent d'options de configuration pour l'utilisateur. Cela inclut la possibilité d'activer et de désactiver ces API.
Il est important de créer détection de caractéristiques. La détection de fonctionnalités permet de déterminer si un navigateur accepte un certain code et vous permet de fournir un autre code. Cela permet de s'assurer que votre site continue de se comporter comme prévu, même si une API a été désactivée par un utilisateur ou si l'utilisateur utilise un navigateur qui n'est pas compatible avec une technologie particulière.
Envisagez d'utiliser un Règles d'autorisation pour contrôler d'un accès propriétaire et tiers aux fonctionnalités du navigateur.
Envoyer des commentaires
Nous continuerons d'expliquer la situation et d'offrir une visibilité optimale que possible, encouragez votre participation et écoutez vos commentaires.
- Découvrez les nombreuses façons envoyer des commentaires.
- Lisez les détails techniques et la mise en œuvre consignes.
- Faites-nous part de vos commentaires avec @ChromiumDev Twitter
- Signalez vos problèmes à l'assistance pour les développeurs repo.

