Ini adalah panduan pertama di add-on Classroom seri panduan kami.
Dalam panduan ini, Anda meletakkan dasar untuk mengembangkan aplikasi web dan memublikasikannya sebagai add-on Classroom. Langkah panduan mendatang luaskan aplikasi ini.
Dalam panduan ini, Anda akan menyelesaikan hal-hal berikut:
- Buat project Google Cloud baru untuk add-on Anda.
- Membuat aplikasi web kerangka dengan tombol login placeholder.
- Publikasikan Listingan Play Store Google Workspace Marketplace untuk add-on Anda.
Setelah selesai, Anda dapat menginstal add-on dan memuatnya di iframe add-on Classroom.
Prasyarat
Pilih bahasa untuk melihat prasyarat yang sesuai:
Python
Contoh Python kita menggunakan framework Flask. Anda dapat mendownload
kode sumber untuk semua panduan dari halaman Ringkasan. Kode untuk
panduan tertentu dapat ditemukan di direktori /flask/01-basic-app/.
Jika perlu, instal Python 3.7+ dan pastikan pip tersedia.
python -m ensurepip --upgrade
Sebaiknya siapkan dan aktifkan virtual Python baru lingkungan fleksibel App Engine.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Setiap subdirektori panduan dalam contoh yang didownload berisi direktori
requirements.txt. Anda dapat dengan cepat menginstal
pustaka yang dibutuhkan menggunakan
pip. Gunakan perintah berikut untuk menginstal library yang diperlukan untuk pengujian ini
panduan kami.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Contoh Node.js kami menggunakan framework Express. Anda dapat mendownload lengkap kode sumber untuk semua panduan dari halaman Ringkasan.
Jika perlu, instal NodeJS v16.13+.
Instal modul node yang diperlukan menggunakan npm.
npm install
Java
Contoh Java kami menggunakan framework Spring Boot. Anda dapat mendownload kode sumber lengkap untuk semua panduan dari halaman Ringkasan.
Instal Java 11+ jika Anda belum menginstalnya di komputer.
Aplikasi Spring Boot dapat menggunakan Gradle atau Maven untuk menangani build dan mengelola dependensi. Contoh ini mencakup wrapper Maven yang memastikan berhasil tanpa mengharuskan Anda menginstal Maven itu sendiri.
Agar dapat menjalankan contoh yang kami berikan, jalankan perintah berikut di direktori tempat Anda mengunduh proyek untuk memastikan bahwa Anda memiliki prasyarat untuk menjalankan proyek.
java --version./mvnw --version
Atau di Windows:
java -versionmvnw.cmd --version
Menyiapkan project Google Cloud
Akses ke Classroom API dan metode autentikasi yang diperlukan dikontrol oleh project Google Cloud. Petunjuk berikut akan memandu Anda langkah minimum untuk membuat dan mengonfigurasi project baru untuk digunakan dengan {i>add-on<i}.
Membuat project
Buat project Google Cloud baru dengan mengunjungi halaman pembuatan project. Anda dapat berikan nama apa pun untuk project baru tersebut. Klik Create.
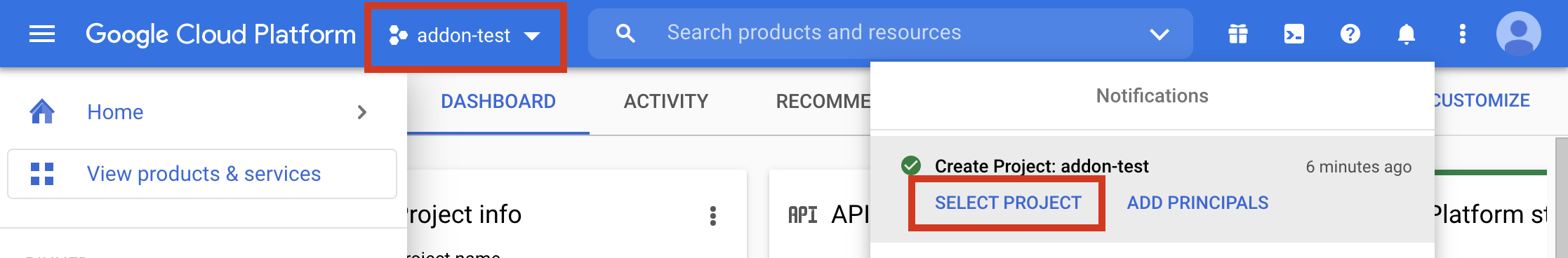
Perlu waktu beberapa saat sampai project baru tersebut dibuat sepenuhnya. Setelah selesai, pastikan untuk memilih project; Anda dapat memilihnya di pemilih project di bagian atas layar, atau klik SELECT PROJECT di menu notifikasi di kanan atas.

Melampirkan Google Workspace Marketplace SDK ke project Google Cloud
Buka browser Library API. Telusuri
Google Workspace Marketplace SDK. Anda akan melihat SDK muncul dalam daftar
hasil pengujian tersebut.

Pilih kartu Google Workspace Marketplace SDK, lalu klik Enable.
Mengonfigurasi Google Workspace Marketplace SDK
Google Workspace Marketplace menyediakan listingan tempat pengguna dan administrator menginstal add-on Anda. Konfigurasikan Konfigurasi Aplikasi dan Toko Marketplace SDK Listingan dan Layar Izin OAuth untuk melanjutkan.
Konfigurasi Aplikasi
Buka halaman Konfigurasi Aplikasi SDK Marketplace. Berikan informasi berikut:
Tetapkan Visibilitas Aplikasi ke
PublicatauPrivate.- Setelan publik ditujukan untuk aplikasi yang pada akhirnya akan dirilis kepada pengguna akhir. Aplikasi publik harus menjalani proses persetujuan sebelum dipublikasikan ke pengguna akhir, tetapi Anda dapat menentukan pengguna yang dapat menginstal dan mengujinya sebagai Draf. Ini adalah status pra-publikasi yang akan memungkinkan Anda untuk menguji dan mengembangkan add-on sebelum mengirimkannya untuk mendapatkan persetujuan.
- Setelan pribadi cocok untuk pengujian dan pengembangan internal. J aplikasi pribadi hanya dapat diinstal oleh pengguna di domain yang sama dengan project dibuat. Oleh karena itu Anda harus menyetel visibilitas ke pribadi hanya jika project dibuat di domain dengan akun Google Workspace for Education langganan, jika tidak, pengguna uji coba tidak akan dapat meluncurkan add-on Classroom.
Setel Setelan Penginstalan ke
Admin Only installjika Anda mau membatasi penginstalan hanya untuk administrator domain.Di bagian Integrasi Aplikasi, pilih add-on Classroom. Anda berada diminta untuk memberikan URI Penyiapan Lampiran yang aman; ini adalah URL yang Anda akan dimuat saat pengguna membuka add-on Anda. Untuk tujuan panduannya, nilainya harus
https://<your domain>/addon-discovery.Awalan URI Lampiran yang Diizinkan digunakan untuk memvalidasi URI yang ditetapkan dalam
AddOnAttachmentmenggunakancourses.*.addOnAttachments.createdan Metodecourses.*.addOnAttachments.patch. Validasi berupa literal pencocokan awalan string dan tidak mengizinkan penggunaan karakter pengganti pada saat ini baik. Tambahkan setidaknya domain root server konten Anda, sepertihttps://localhost:5000/atauhttps://cdn.myedtech.com/.Tambahkan Cakupan OAuth yang sama seperti yang diberikan di layar izin OAuth Anda di langkah sebelumnya.
Lengkapi kolom yang sesuai untuk organisasi Anda di bagian Developer Link.
Listingan Store
Buka halaman Listingan Play Store SDK Marketplace. Berikan informasi berikut:
- Di bagian Detail Aplikasi, tambahkan bahasa atau luaskan drop-down di samping bahasa yang sudah tercantum. Memberikan Nama Aplikasi dan deskripsi; berikut muncul di halaman listingan Play Store Google Workspace Marketplace add-on Anda. Klik Selesai untuk menyimpan.
- Pilih Kategori untuk add-on Anda.
- Di bagian Aset Grafik, berikan gambar untuk kolom yang wajib diisi. Ini dapat diubah nanti, dan dapat menjadi {i>placeholder<i} untuk saat ini.
- Di bagian Link Dukungan, berikan URL yang diminta. Dapat berupa placeholder jika Anda menetapkan Visibilitas Aplikasi ke Pribadi dalam langkah waktu ini.
Jika Anda menetapkan Visibilitas Aplikasi ke Pribadi di langkah sebelumnya, klik PUBLISH; aplikasi Anda segera tersedia untuk diinstal. Jika Anda menyetel Visibilitas Aplikasi ke Publik, tambahkan alamat email di area Penguji Draf untuk pengguna uji coba dan klik Simpan Draf.
Layar Izin OAuth
Layar Izin OAuth muncul saat pengguna pertama kali memberikan otorisasi pada aplikasi Anda. Perintah ini meminta mereka untuk mengizinkan aplikasi Anda mengakses informasi pribadi dan informasi akun mereka, sebagai ditentukan oleh cakupan yang Anda aktifkan.
Buka halaman pembuatan Layar izin OAuth. Berikan informasi berikut informasi:
- Tetapkan User Type ke External. Klik Buat.
- Di halaman berikutnya, isi detail aplikasi dan informasi kontak yang diperlukan. Berikan domain yang menghosting aplikasi Anda di bagian Domain yang Diotorisasi. Klik SIMPAN DAN LANJUTKAN.
Tambahkan Cakupan OAuth yang diperlukan aplikasi web Anda. Lihat OAuth untuk diskusi mendalam tentang cakupan dan tujuannya.
Anda harus meminta minimal salah satu cakupan berikut agar Google kirim parameter kueri
login_hint. Penjelasan lebih detail tentang hal ini perilaku ini tersedia di panduan konfigurasi OAuth kami:https://www.googleapis.com/auth/userinfo.email(sudah disertakan)https://www.googleapis.com/auth/userinfo.profile(sudah disertakan)
Cakupan berikut khusus untuk add-on Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Sertakan juga cakupan Google API lain yang diperlukan aplikasi Anda dari akhir pengguna.
Klik SIMPAN DAN LANJUTKAN.
Tampilkan daftar alamat email akun pengujian di halaman Pengguna pengujian. Klik SIMPAN DAN LANJUTKAN.
Pastikan setelan Anda sudah benar, lalu kembali ke dasbor.
Menginstal add-on
Sekarang Anda dapat menginstal add-on menggunakan link di bagian atas Halaman Listingan Play Store Marketplace SDK. Klik Aplikasi URL di bagian atas halaman untuk melihat listingan, lalu pilih Instal.
Membangun aplikasi web dasar
Siapkan aplikasi web kerangka dengan dua rute. Langkah panduan mendatang
perluas aplikasi ini, jadi untuk saat ini cukup buat halaman landing untuk add-on
/addon-discovery dan halaman indeks tiruan / untuk "situs perusahaan" kita.

Terapkan kedua endpoint ini:
/: menampilkan pesan selamat datang dan tombol untuk menutup tab saat ini dan iframe add-on./addon-discovery: menampilkan pesan selamat datang dan dua tombol: satu untuk menutup iframe add-on dan satu untuk membuka situs di tab baru.
Perhatikan bahwa kami menambahkan tombol untuk membuat dan menutup jendela atau iframe. Ini mendemonstrasikan metode untuk memunculkan pengguna ke tab baru dengan aman otorisasi dalam panduan berikutnya.
Membuat skrip utilitas
Buat direktori static/scripts. Buat file baru addon-utils.js. Tambahkan
dua fungsi berikut ini.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Membuat rute
Implementasikan endpoint /addon-discovery dan /.
Python
Menyiapkan direktori aplikasi
Untuk tujuan contoh ini, susun logika aplikasi sebagai sebuah
Python ini. Ini adalah direktori webapp dalam contoh yang kami berikan.
Buat direktori untuk modul server, misalnya webapp. Pindahkan
static ke dalam direktori modul. Membuat direktori template
di direktori modul; file HTML Anda masuk di sini.
Buat modul server*
Buat file __init__.py di direktori modul Anda dan tambahkan kode berikut
impor dan deklarasi.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Kemudian, buat file untuk menangani rute aplikasi web. Ini adalah
webapp/routes.py dalam contoh yang kami berikan. Terapkan dua rute dalam
.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Perhatikan bahwa rute kita meneruskan variabel message ke masing-masing rute
Template Jinja. Hal ini berguna untuk mengidentifikasi halaman mana yang telah dibuka pengguna.
Membuat konfigurasi dan meluncurkan file
Di direktori utama aplikasi Anda, buat main.py dan config.py
. Konfigurasi kunci rahasia Anda di config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
Di file main.py, impor modul Anda dan mulai server Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Rute didaftarkan di file app.js dengan baris berikut.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Buka /01-basic-app/routes/index.js dan tinjau kodenya. Rute ini adalah
dicapai saat pengguna akhir mengunjungi
situs web perusahaan. Rute ini merender
menggunakan template Handlebars index dan meneruskan template ke template
objek data yang berisi variabel title dan message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Buka rute kedua /01-basic-app/routes/classroom-addon.js dan tinjau
kode. Rute ini dicapai saat pengguna akhir mengunjungi add-on. Pemberitahuan
bahwa rute ini menggunakan template Handlebar discovery dan juga
tata letak addon.hbs untuk merender halaman secara berbeda dengan perusahaan
situs Anda.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Contoh kode Java menggunakan modul untuk memaketkan panduan berurutan
langkah. Karena ini adalah panduan pertama, kode berada di bawah
Modul step_01_basic_app. Anda tidak diharapkan untuk menerapkan
project menggunakan modul; alih-alih, kami menyarankan Anda
untuk membangun satu proyek
saat Anda mengikuti setiap langkah dalam panduan.
Buat class pengontrol, Controller.java dalam project contoh ini, untuk
menentukan endpoint. Dalam file ini, impor anotasi @GetMapping dari
dependensi spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Menyertakan anotasi pengontrol framework Spring di atas class untuk menunjukkan tujuan class.
@org.springframework.stereotype.Controller
public class Controller {
Kemudian, terapkan dua rute dan rute tambahan untuk penanganan error.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Menguji add-on
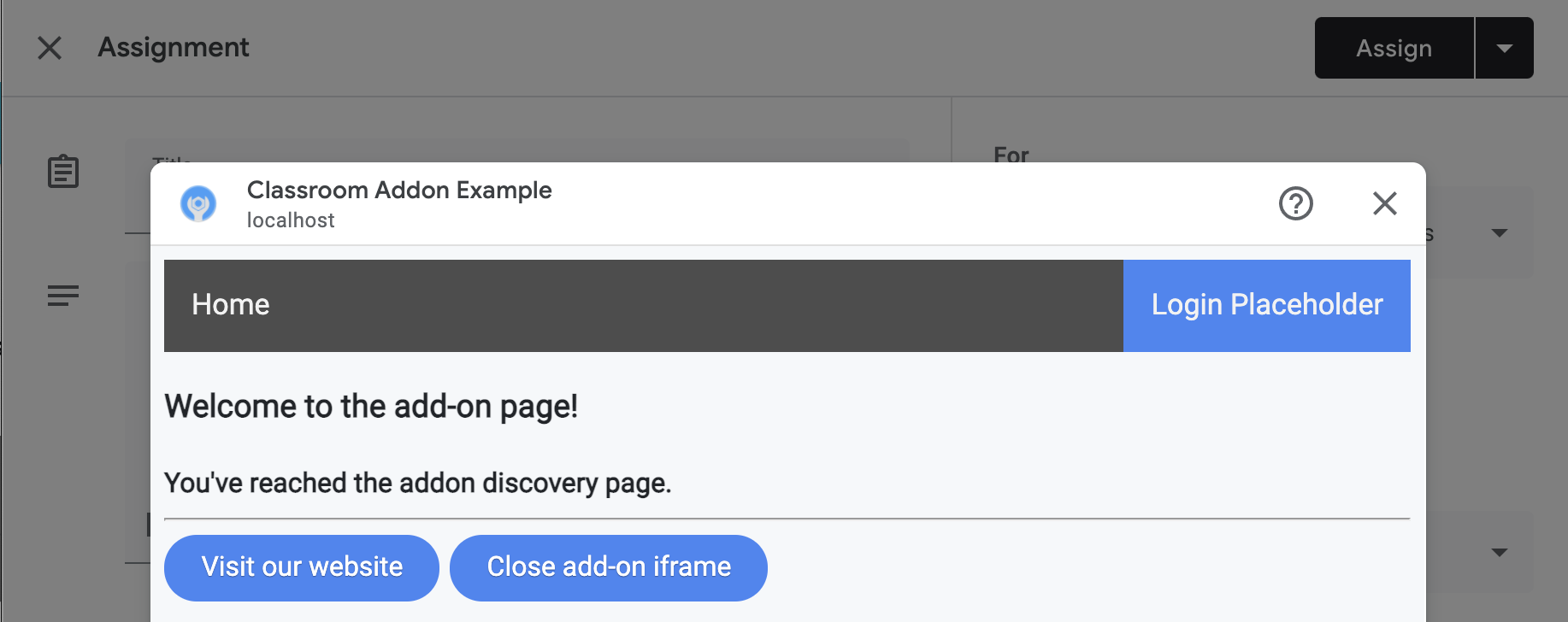
Luncurkan server Anda. Kemudian, login ke Google Classroom sebagai salah satu dari Pengguna uji coba Pengajar. Pilih tab Tugas Kelas dan buat baru Pemindahan Hak. Pilih add-on dari pemilih Add-on. iframe akan terbuka dan add-on akan memuat URI Penyiapan Lampiran yang Anda tentukan di Halaman Konfigurasi Aplikasi Marketplace SDK.
Selamat! Anda siap melanjutkan ke langkah berikutnya: membuat pengguna login dengan SSO Google.
